集群与分布式的概念及区别
目前在工作中经常接触到集群的概念,通过这篇文章总结一下集群的几种方式以及和分布式对比学习
1.集群(Cluster)
集群是由多个计算机节点组成的网络,旨在共同提供服务,并确保高性能和高可用性。在高可用集群中,它主要关注保证用户应用程序持续对外提供服务的能力。通过多个节点协同工作,集群能够减少因软件、硬件或人为故障而对业务造成的影响。(一个业务,部署在多台服务器上,这就是集群。这里的一个业务,可以直接看做一个程序包。)

1.1 集群的分类
1.1.1 高可用性集群(High Availability Cluster)
高可用性集群旨在确保系统持续稳定运行,即使发生故障也能提供无间断的服务。它通过多个节点共同工作,确保即使一个或多个节点出现问题,系统仍然能够正常运行。
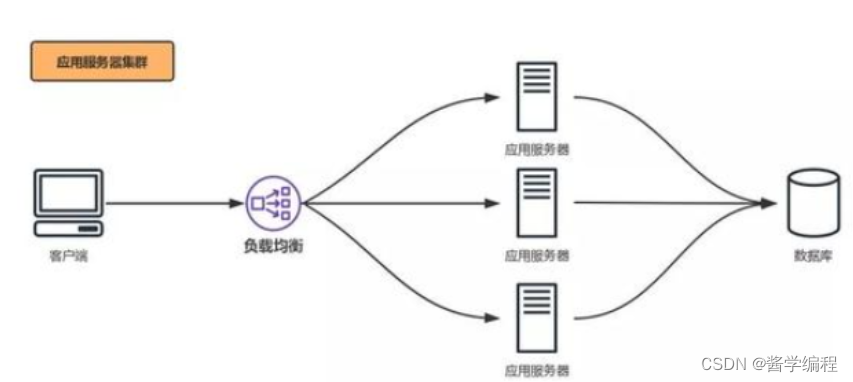
1.1.2 负载均衡集群(Load Balancing Cluster)
负载均衡集群用于平衡系统负载,将请求分发到不同的服务器上。通过有效地管理资源,负载均衡可以提高系统性能、可扩展性和稳定性。这种集群常用于网页服务器、数据库服务器等场景。
1.1.3 高性能计算集群(High Performance Computing Cluster)
高性能计算集群旨在提供大规模计算能力,通常用于科学计算、模拟和仿真等需要大量计算资源的领域。
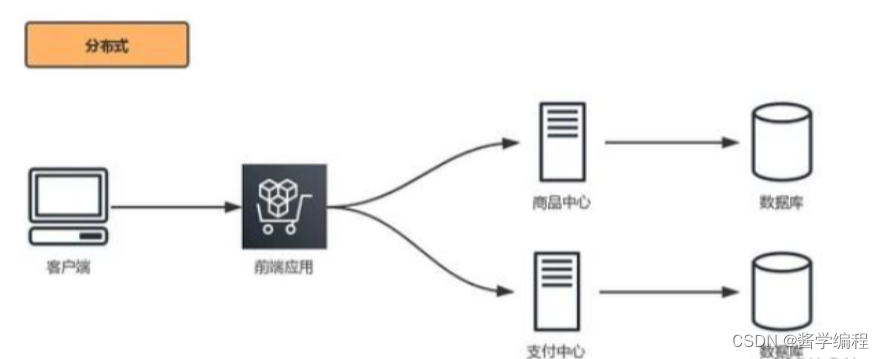
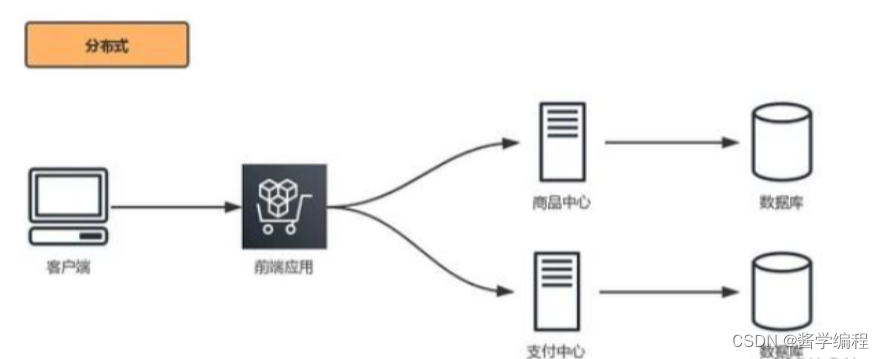
2.分布式
把一个业务,拆分成多个业务,然后部署到不同的服务器上,这就是分布式。
- 举个例子
公司的网上商城,拆分成两个系统:商品系统和支付系统,用户在商品系统上完成浏览商品、加入购物车的动作,在支付系统上完成支付动作(当然用户是无法感知到是在两个系统上完成的操作),这就是分布式。当然,还能继续拆,例如拆出来:用户系统、积分系统、物流系统等等等等。

3.分布式与集群
分布式和集群经常结合使用。例如,将商品系统和支付系统分别部署在两台服务器上,并通过负载均衡进行流量分发,即使一台服务器故障,也不会对整个业务流程造成影响。
总结
集群是将多台服务器集中在一起,实现同一业务**;而分布式是将不同的业务分布在不同的地方。在实际应用中,可以结合使用集群和分布式,根据业务需求搭建更为稳健和高效的系统架构。
相关文章:

集群与分布式的概念及区别
目前在工作中经常接触到集群的概念,通过这篇文章总结一下集群的几种方式以及和分布式对比学习 1.集群(Cluster) 集群是由多个计算机节点组成的网络,旨在共同提供服务,并确保高性能和高可用性。在高可用集群中…...

基于ssm+vue的在线听书网站论文
摘 要 传统信息的管理大部分依赖于管理人员的手工登记与管理,然而,随着近些年信息技术的迅猛发展,让许多比较老套的信息管理模式进行了更新迭代,书籍信息因为其管理内容繁杂,管理数量繁多导致手工进行处理不能满足广大…...

hive命令启动出现classnotfound
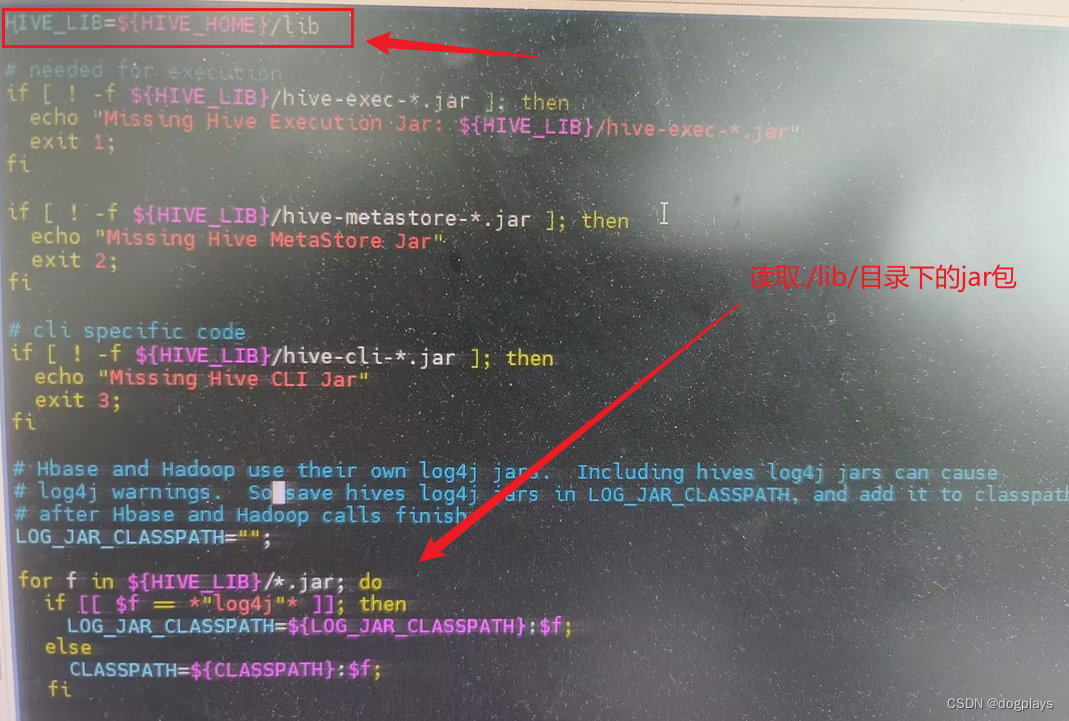
环境:ambari集群三个节点node104、node105和node106,其中node105上有hiveserver2,并且三个节点均有HIVE CLIENT 注意:“./”指hive安装目录 其中装有hiveserver2的node105节点,由于某种需要向lib目录下上传了某些jar包…...

拥抱数字化转型,共赢数字时代 | 创维汽车商学院走进竹云
数字化浪潮汹涌而来,变革与创新接踵而至。随着数字技术日益融入经济社会发展的各个领域,数字经济与实体经济的“双向奔赴”也不断催生着新产业、新业态、新模式,为经济社会发展持续注入创新活力。12月19日,创维汽车商学院带领嘉宾…...

蓝桥杯:日期问题
目录 引言一、日期问题1.题目描述2.代码实现3.测试 二、回文日期1.题目描述2.代码实现3.测试 引言 关于这个蓝桥杯的日期问题,其实有一个明确的思路就感觉很简单,这个思路就是不用依照日期的顺序去把每一天走完,而是根据一个数加一ÿ…...

vue 简单实现购物车:商品基础信息最终的 html 文件 + 商品计数器的组件处理,实现了购物车;
购物车实现过程: Ⅰ、商品购物车作业需求:1、商品购物车页面示例:2、具体需求: Ⅱ、html 文件的构建:商品购物车.html Ⅲ、组件文件的构建:商品购物车1.js Ⅳ、小结: Ⅰ、商品购物车作业需求&am…...
学习笔记)
交叉熵损失(Cross Entropy Loss)学习笔记
在分类任务中,我们通常使用交叉熵作为损失函数,首先给出交叉熵的计算公式: 二分类中: L 1 N ∑ i L i 1 N ∑ i − [ y i l o g ( p i ) ( 1 − y i ) ⋅ l o g ( 1 − p i ) ] \mathcal{L}\frac1{N}\sum_{i}L_i\frac1{N}\sum…...

python flask alchemy在判断None值时与flake8格式检测冲突
python flask alchemy 在判断None值时候,推荐使用/!来判断。例如: query.filter(User.nameNone)query.filter(User.name!None) 但是这样的代码提交后时过不了flake8的语法检查,会报错: flake8...................................…...

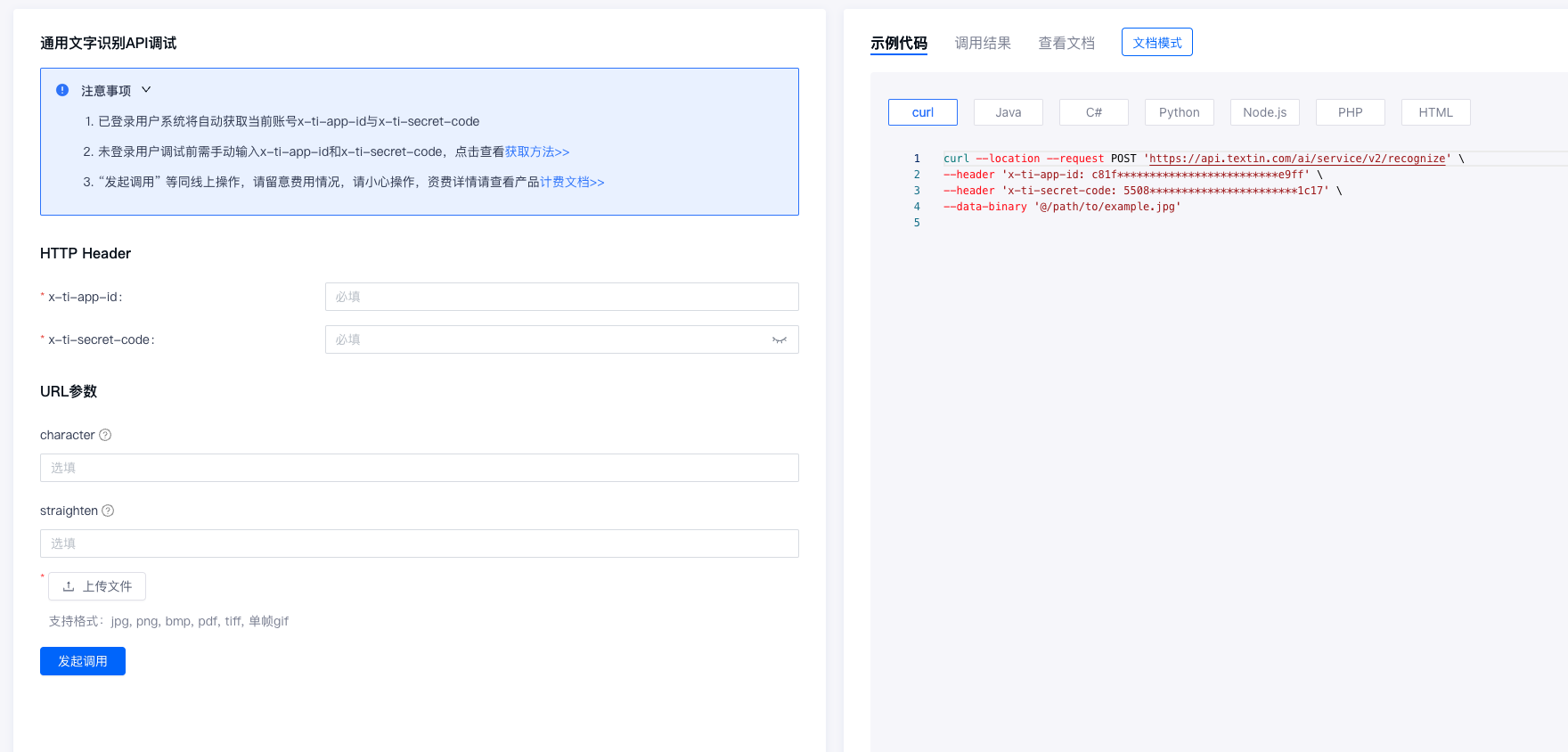
Text Intelligence - TextIn.com AI时代下的智能文档识别、处理、转换
本指南将介绍Text Intelligence,AI时代下的智能文档技术平台 Textin.com 关注TechLead,分享AI全维度知识。作者拥有10年互联网服务架构、AI产品研发经验、团队管理经验,同济本复旦硕,复旦机器人智能实验室成员,阿里云认…...

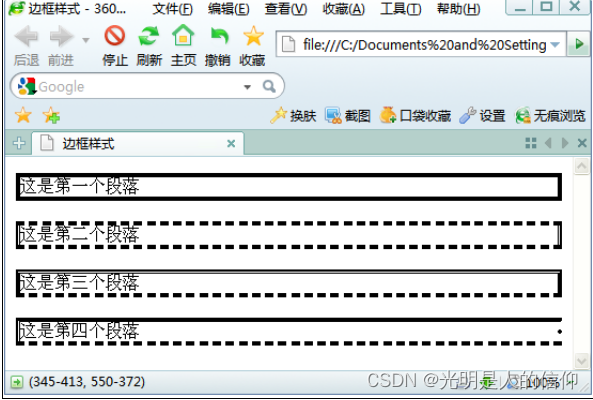
55.0/CSS 的应用(详细版)
目录 55.1.1 设计边框样式 55.1.2 调整边框的粗细 55.1.3 边框颜色 55.1.4 复合设置边框 55.2 模块的边距 55.3 模块的内边距 55.4 层的应用 55.4.1 层的建立 55.4.2 浮动——float 55.4.3 清除浮动 55.4.4 层的定位 55.4.5 设置层的溢出——overflow 55.4.6 设置鼠…...

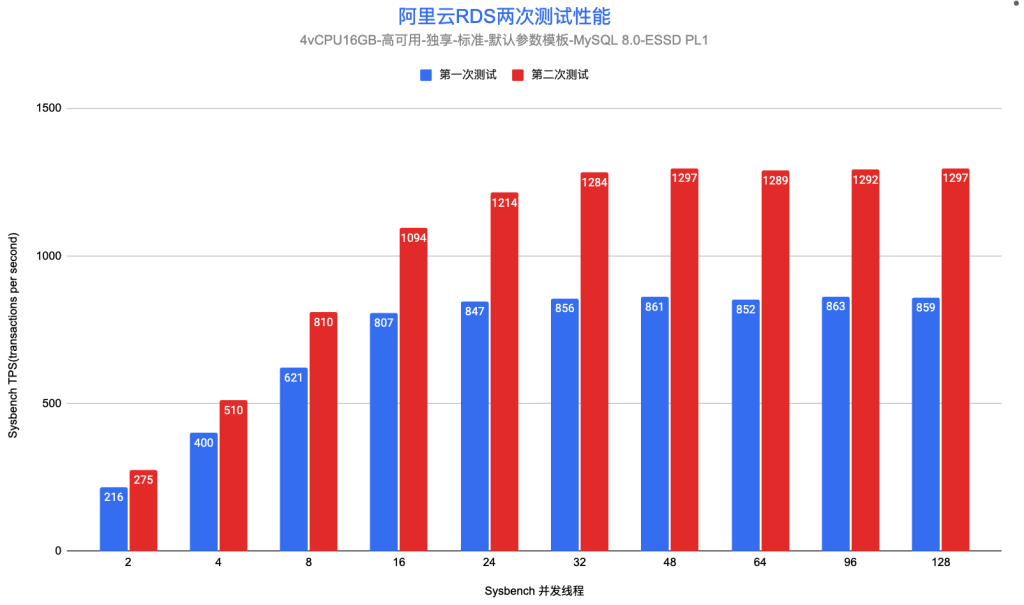
磁盘类型选择对阿里云RDS MySQL的性能影响
测试说明 这是一个云数据库性能测试系列,旨在通过简单标准的性能测试,帮助开发者、企业了解云数据库的性能,以选择适合的规格与类型。这个系列还包括: * 云数据库(RDS MySQL)性能深度测评与对比 * 阿里云RDS标准版(x86) vs 经济…...

数据结构---算法的时间复杂度
文章目录 前言计算机重要存储数据结构与算法数据结构概念算法 数据库概念 算法的复杂度时间复杂度概念为什么有时间复杂度大O渐进表示法时间复杂度实例实例1:时间复杂度:O(N)实例2:这里输入参数是不确定的所以 时间复杂…...

后缀为.vue是什么文件
.vue是一种文件格式,它是用于构建Web应用程序的前端框架Vue.js的组件文件 Vue.js是一个流行的JavaScript框架,用于构建用户界面 在Vue.js中,应用程序被组织为一组可重用的组件,而.vue文件就是用来定义这些组件的 一个.vue文件包…...

前端微信小程序AES加密解密踩坑
项目场景: 今天蛮沮丧的,在和别人对接的时候aes加解密的时候踩了坑。今天有个同事请假了,所以本来他和别人对接的活,老大给了我,然后我就正式踏上了战战兢兢的对接之路。 1.一开始的时候对面先是问用的啥加密方法。这…...

代码随想录算法训练营第五十八天| 739 每日温度 496 下一个更大元素 |
目录 739 每日温度 496 下一个更大元素 | 739 每日温度 求后面第一个比他大的元素的位置,单调栈如果递增 求后面第一个比他小的元素的位置,单调栈需要递减 class Solution { public:vector<int> dailyTemperatures(vector<int>& tempe…...

配置自定义RedisTemplate 解决redis序列化java8 LocalDateTime
目录 配置自定义RedisTemplate 引入依赖 配置连接redis 编写测试类 出现问题 配置序列化 解决redis序列化java8 LocalDateTime 问题背景 问题描述 问题分析 解决方案一(全局) 解决方案二(单个字段) 配置自定义RedisTe…...

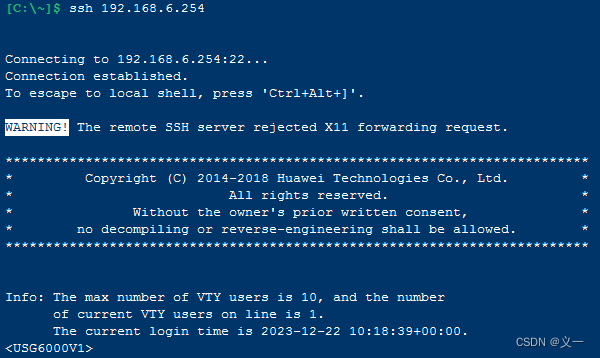
华为---登录USG6000V防火墙---console、web、telnet、ssh方式登录
目录 一、环境搭建 二、第一次登录USG6000V防火墙,即通过console方式登录 三、用户配置 四、web登录USG6000V防火墙 1. 用web创建的用户通过web方式登录USG6000V防火墙 2. 命令行创建的用户通过web方式登录USG6000V防火墙 五、ssh方式登录USG6000V防火墙 1. 用…...

css图片属性,图片自适应
CSS 图片属性指南:background-size 和 object-fit 在前端开发中,使用图片是非常常见的。为了让图片在网页中显示得更好,CSS 提供了多种属性来调整和控制图片的大小和布局。其中,background-size 和 object-fit 是两个常用的属性&a…...

【Python百宝箱】数据科学的黄金三角:数据挖掘和聚类
数据之舞:Python数据科学库横扫全场 前言 在当今数据驱动的时代,Python成为数据科学家和分析师的首选工具之一。本文将介绍一系列强大的Python库,涵盖了数据处理、可视化、机器学习和自然语言处理等领域。无论你是初学者还是经验丰富的数据…...

【数据结构和算法】最大连续1的个数 III
其他系列文章导航 Java基础合集数据结构与算法合集 设计模式合集 多线程合集 分布式合集 ES合集 文章目录 其他系列文章导航 文章目录 前言 一、题目描述 二、题解 2.1 方法一:滑动窗口 2.2 滑动窗口解题模板 三、代码 3.1 方法一:滑动窗口 四、…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

工业自动化时代的精准装配革新:迁移科技3D视觉系统如何重塑机器人定位装配
AI3D视觉的工业赋能者 迁移科技成立于2017年,作为行业领先的3D工业相机及视觉系统供应商,累计完成数亿元融资。其核心技术覆盖硬件设计、算法优化及软件集成,通过稳定、易用、高回报的AI3D视觉系统,为汽车、新能源、金属制造等行…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...
