eventbus,在this.$on监听事件时无法在获取数据
问题:vue中eventbus被多次触发,在this.$on监听事件时,内部的this发生改变导致,无法在vue实例中添加数据。
项目场景
一开始的需求是这样的,为了实现两个组件(A.vue ,B.vue)之间的数据传递。 页面A,点击页面上的某个A上的某一个按钮之后,页面会跳转到页面B。这个时候需要将页面A上的数据携带过去给页面B。
// 发送数据的组件
<template><div><button @click="increment">emit</button></div>
</template><script>
export default {name: 'Achild',methods: {increment() {this.bus.$emit('increment', '我是increment')}},
</script>
<template><div>I am BChild<p>{{info}}</p></div>
</template>// 接受数据的组件
<script>
export default {name: 'Bchild',data() {return {info: 'default info'}},// 放在crerated()生命周期,且使用箭头函数才能将数据挂载到接受数据组件的this上created() {let _this = thisconsole.log('Bchild this', this)this.bus.$on('increment', data => {this.info = data})},
</script>
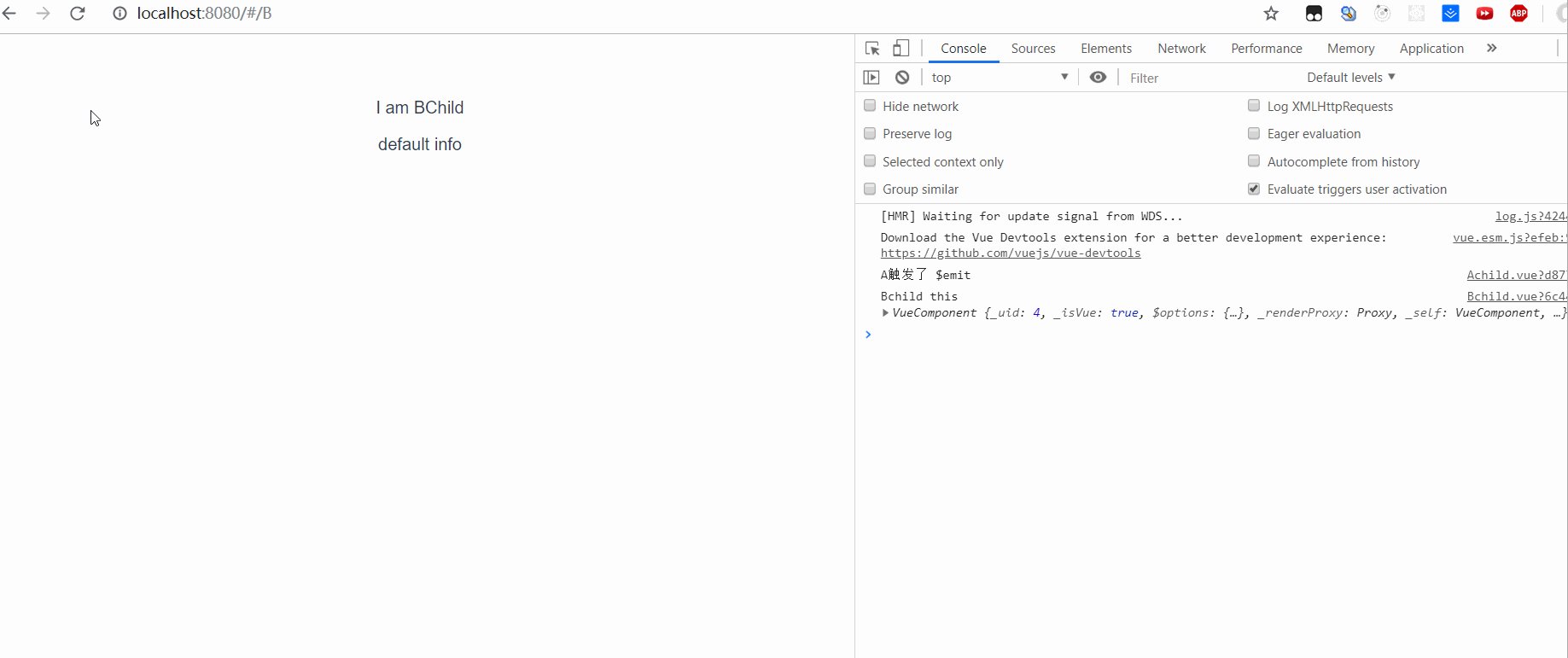
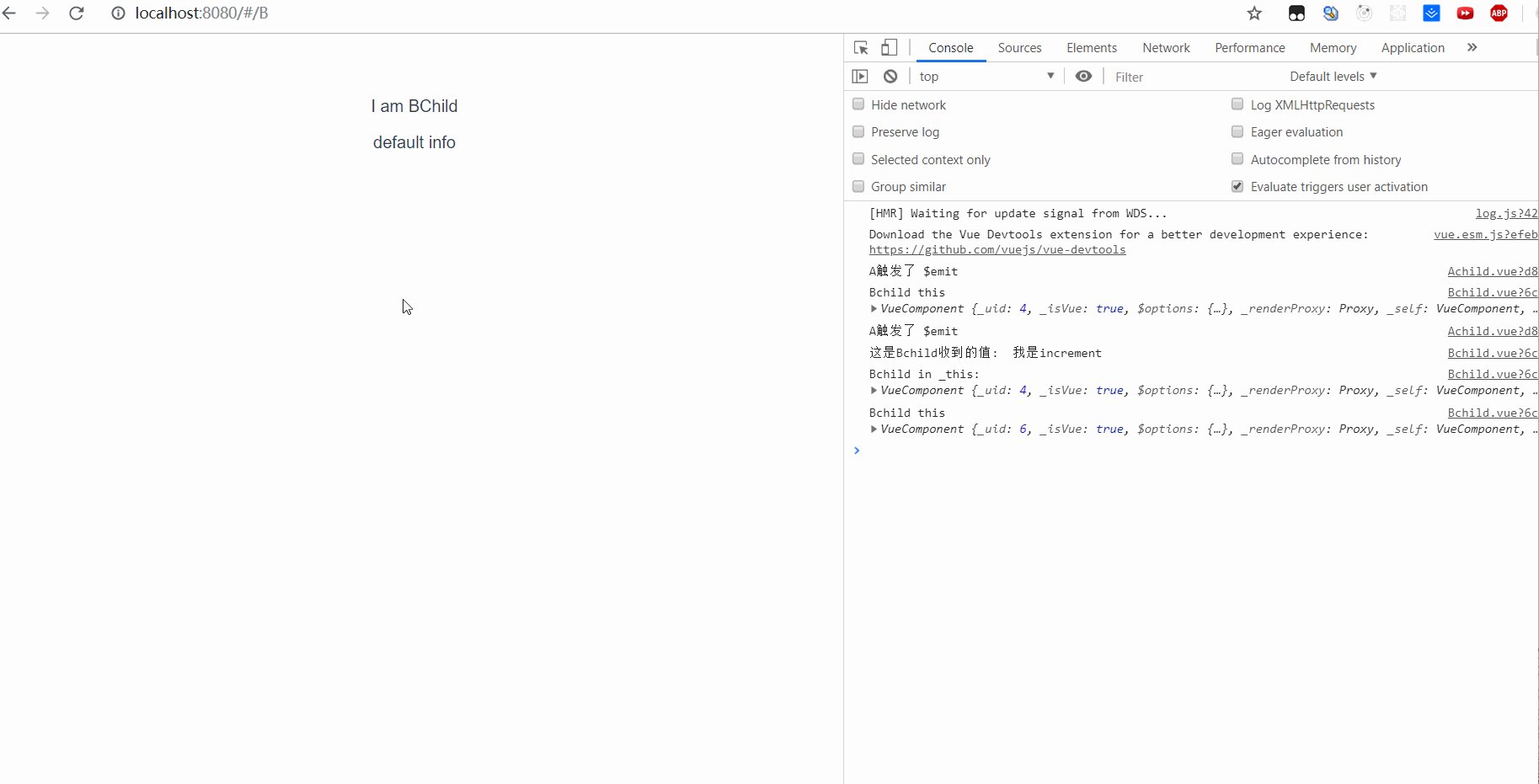
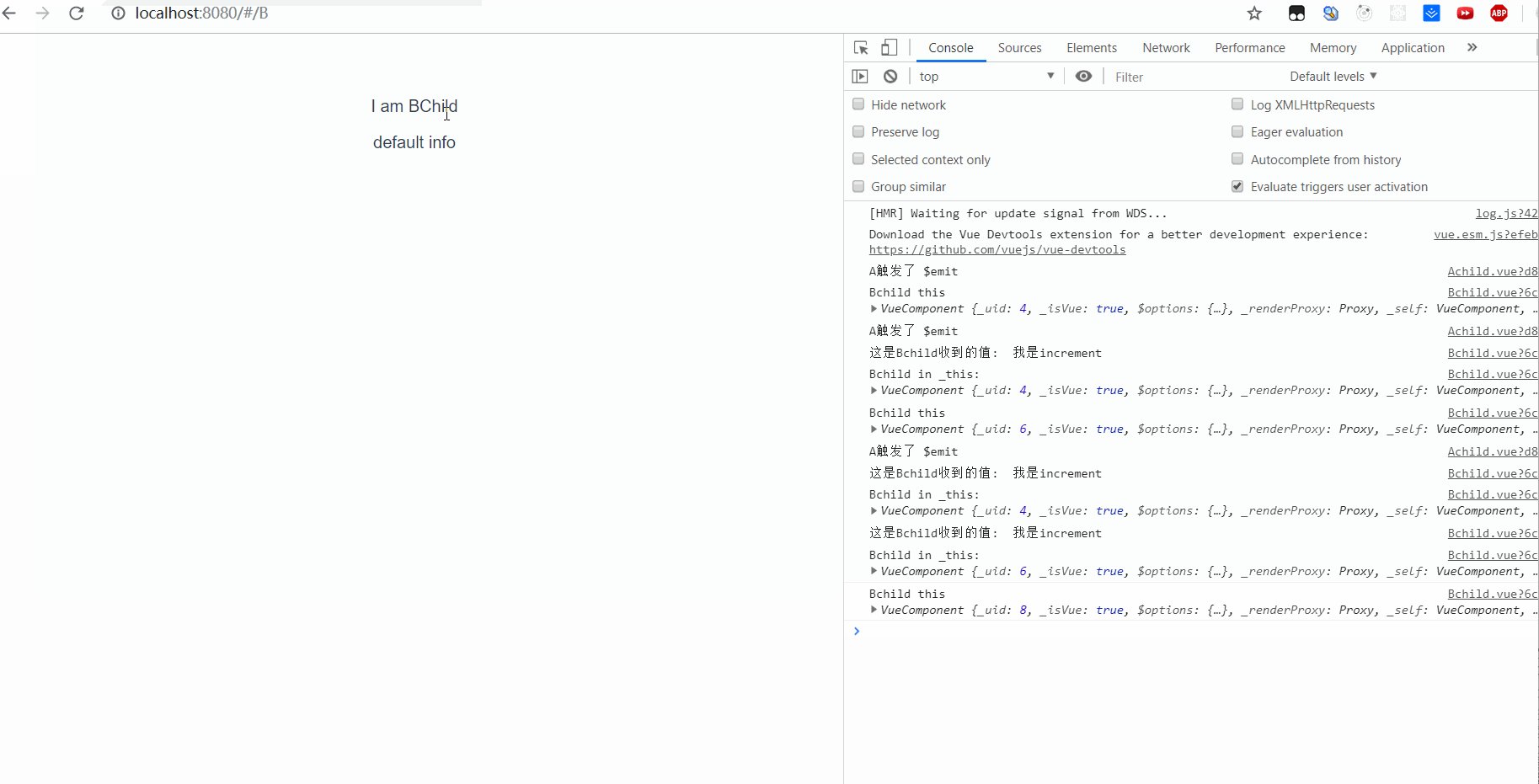
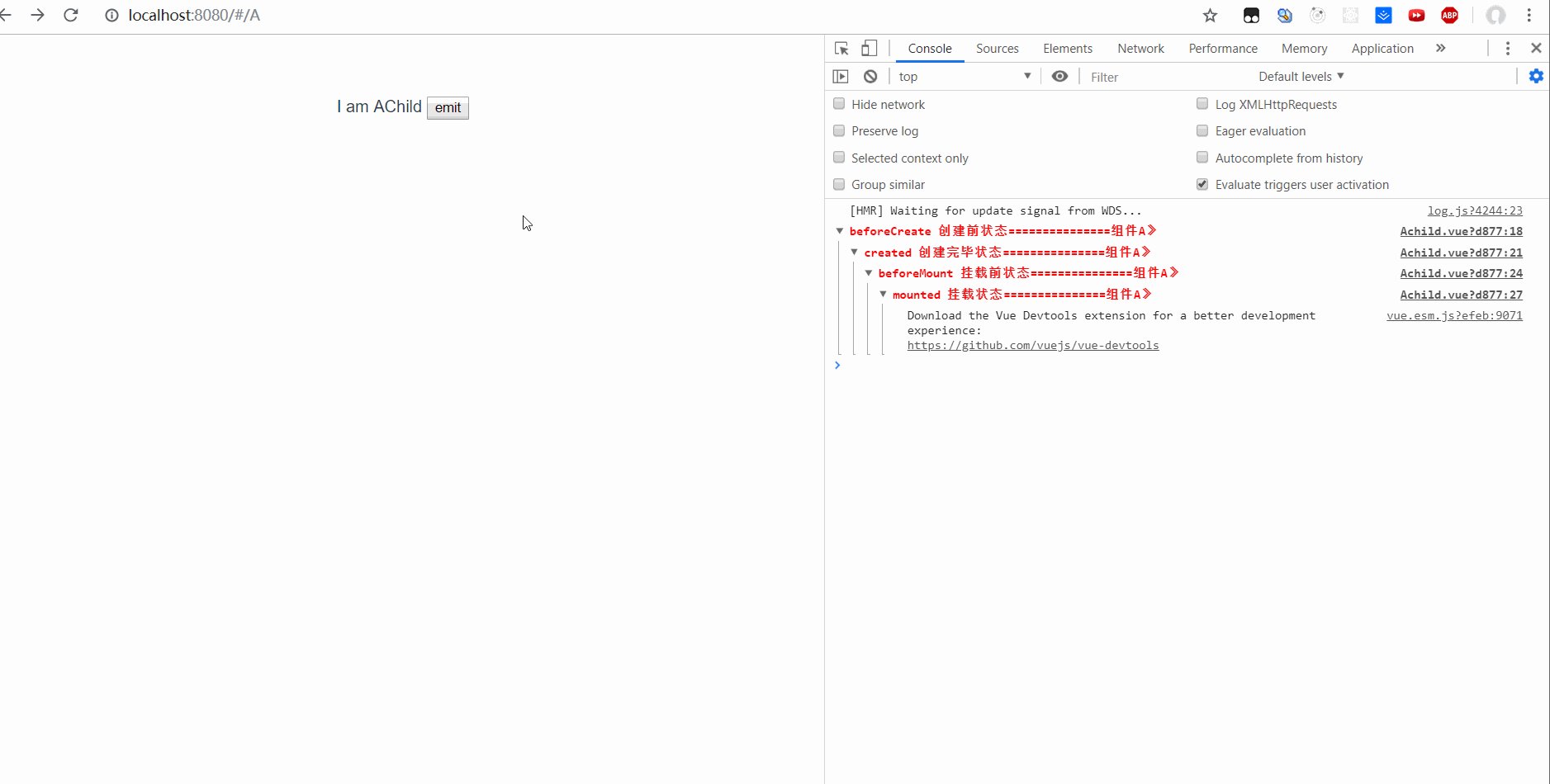
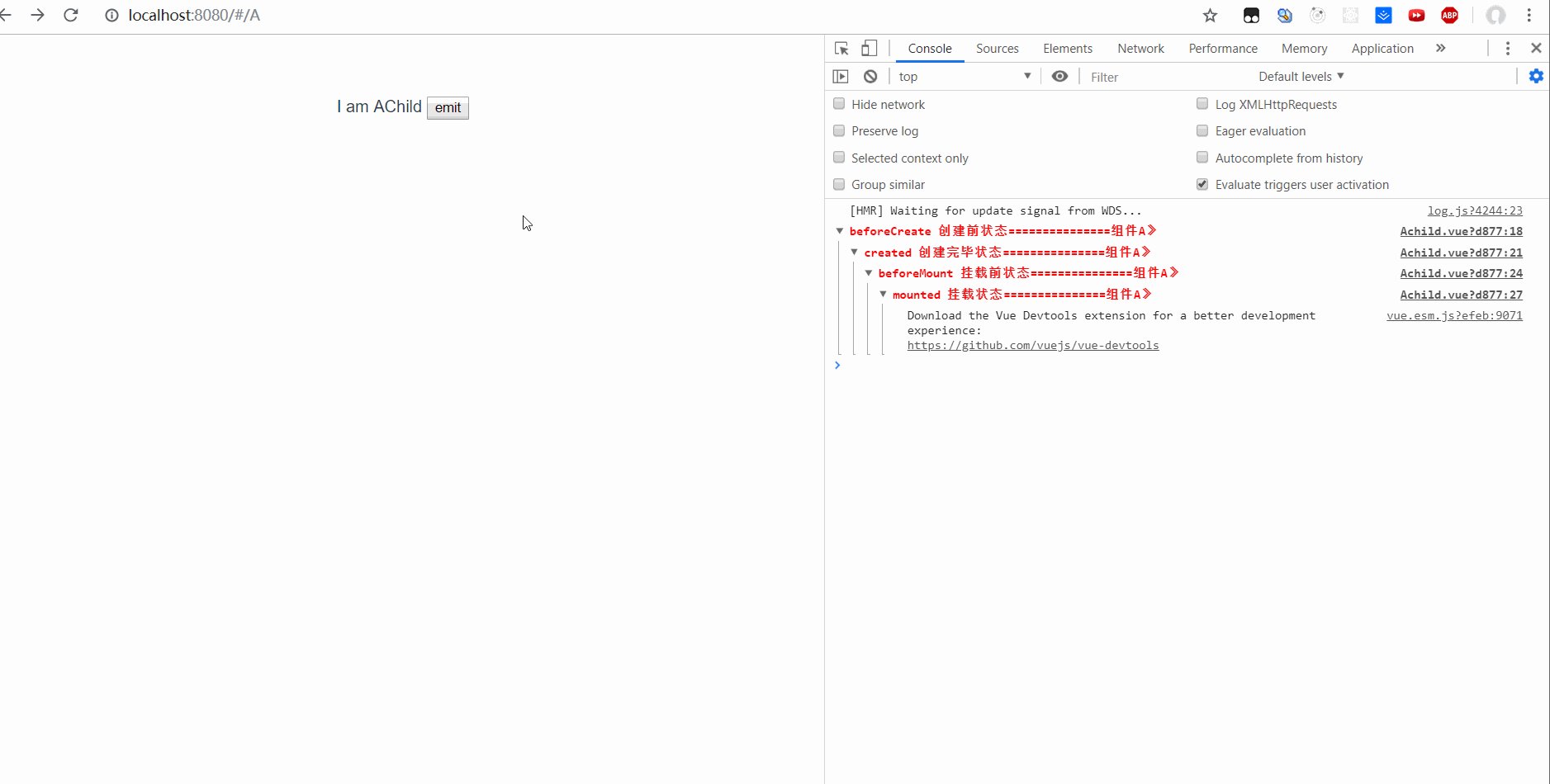
按照理论,我觉得只要在页面A触发了increment事件,页面B就会理所当然的接受了数据。然而,结果却不如人意。

从这里可以发现 页面B根本就没有接收到这个事件

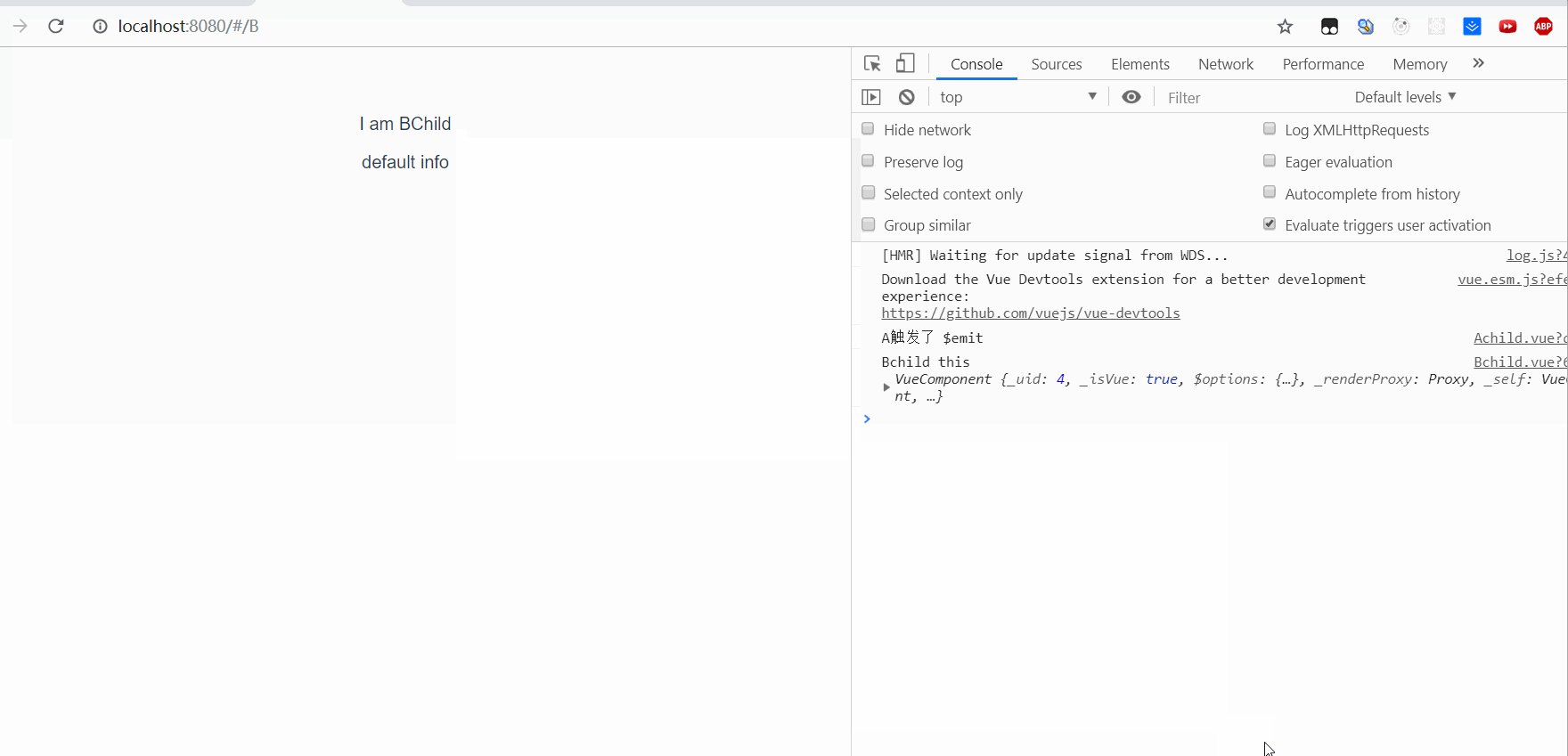
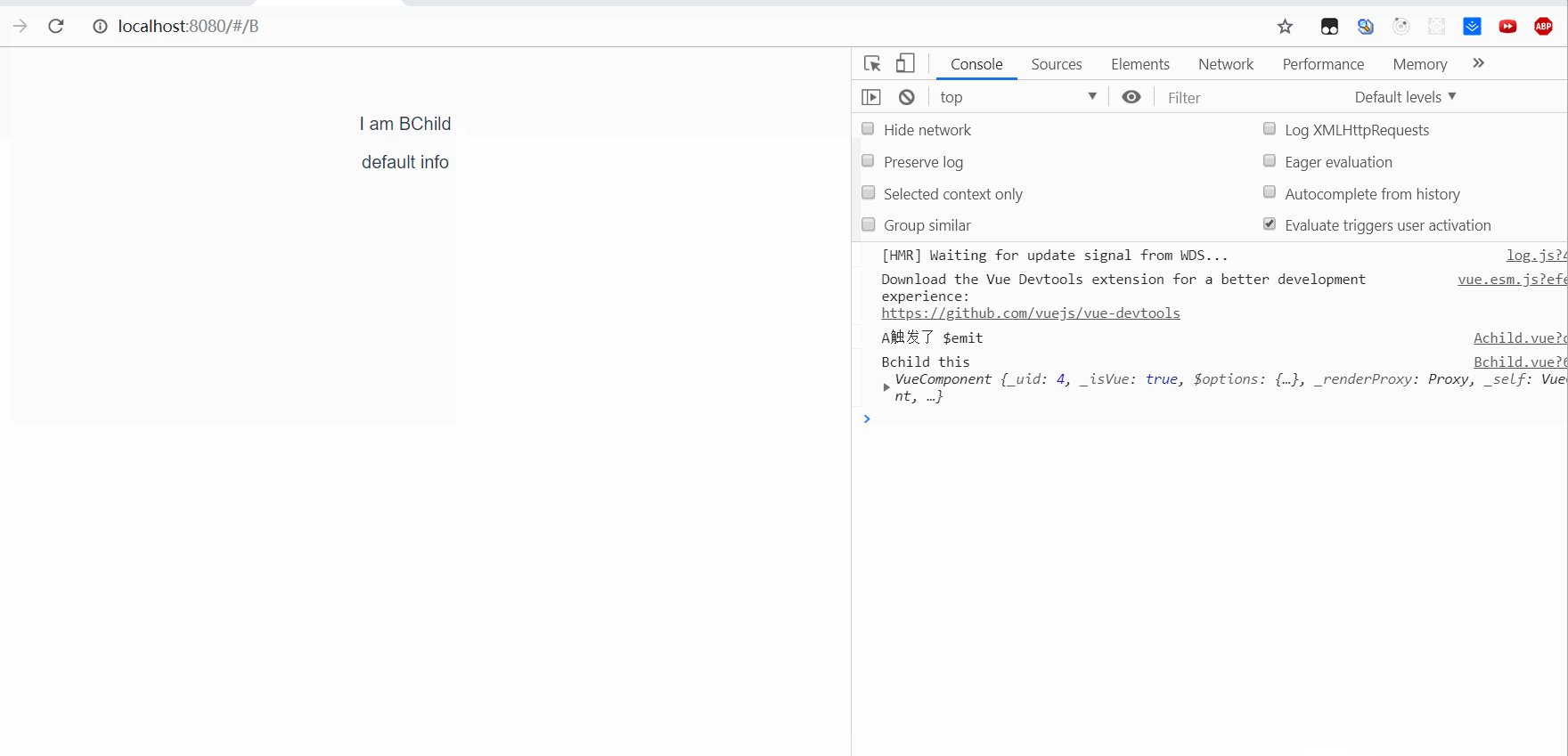
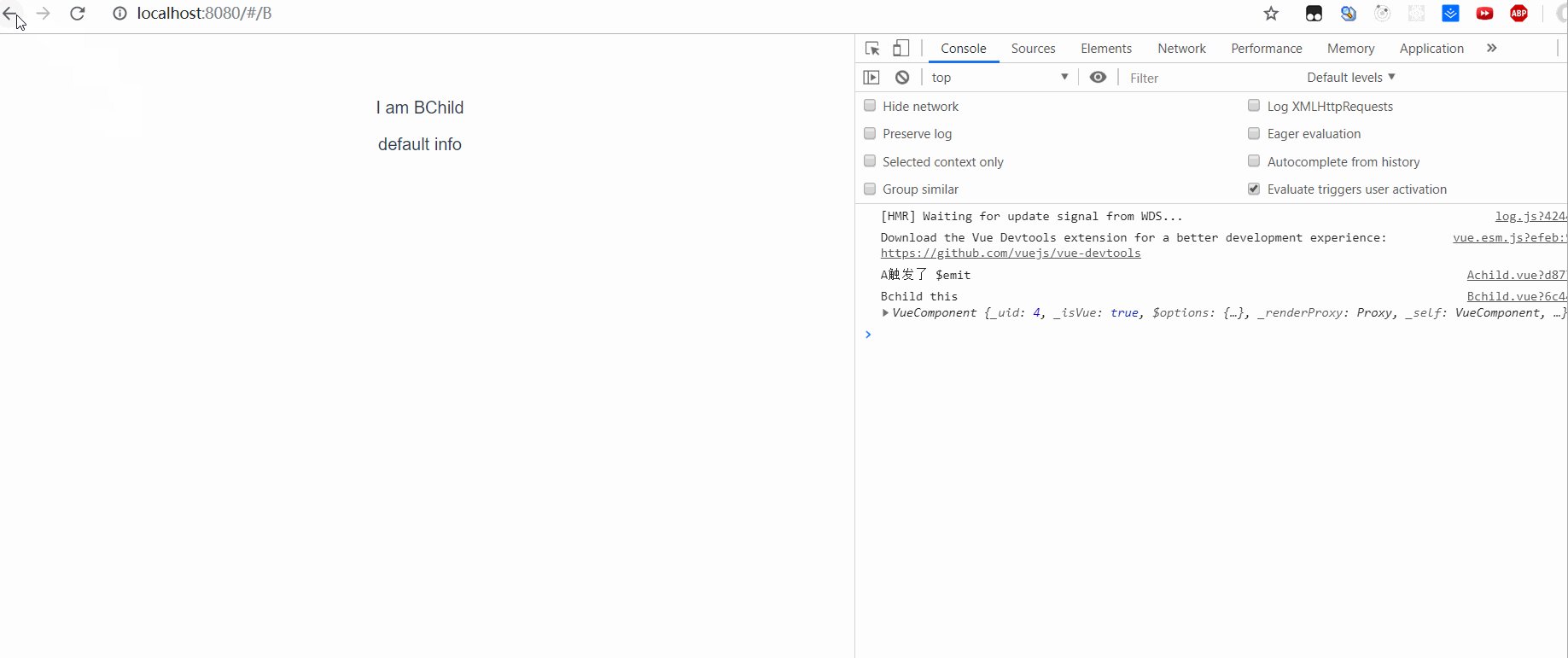
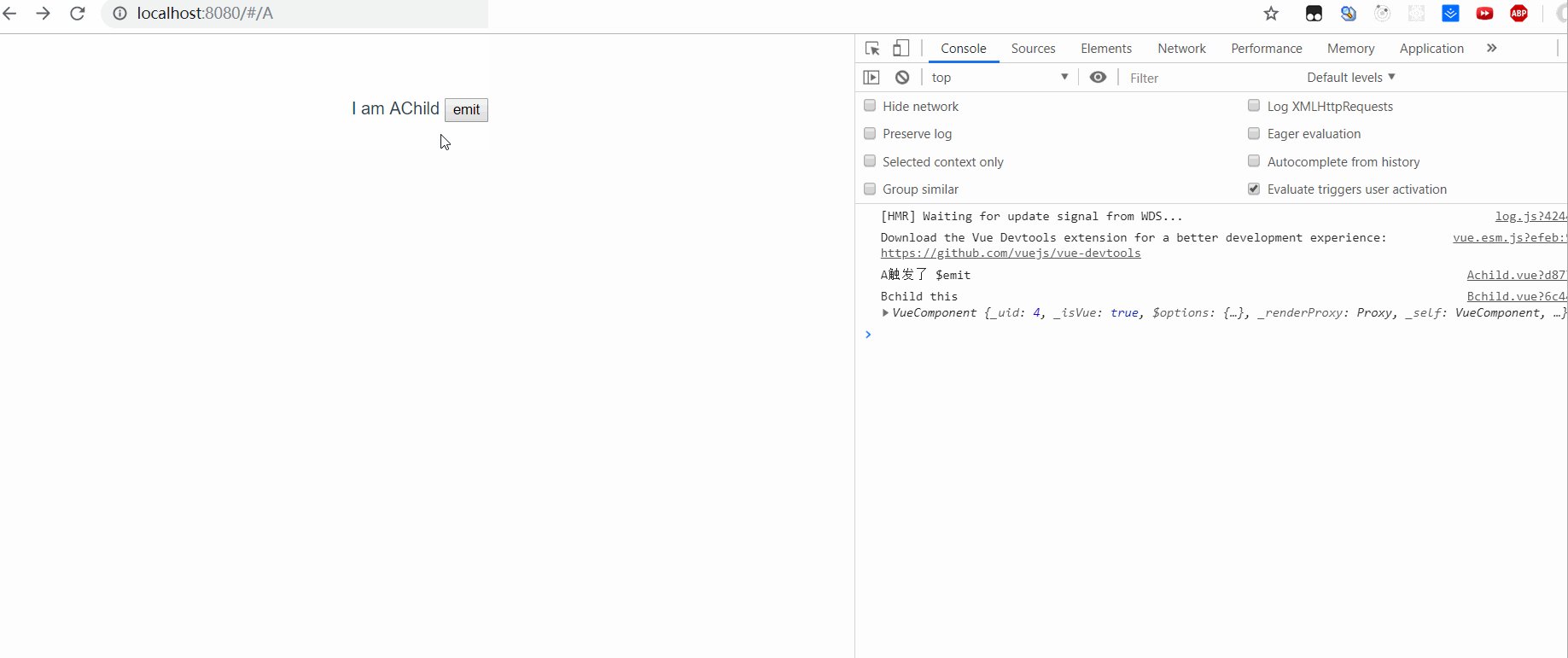
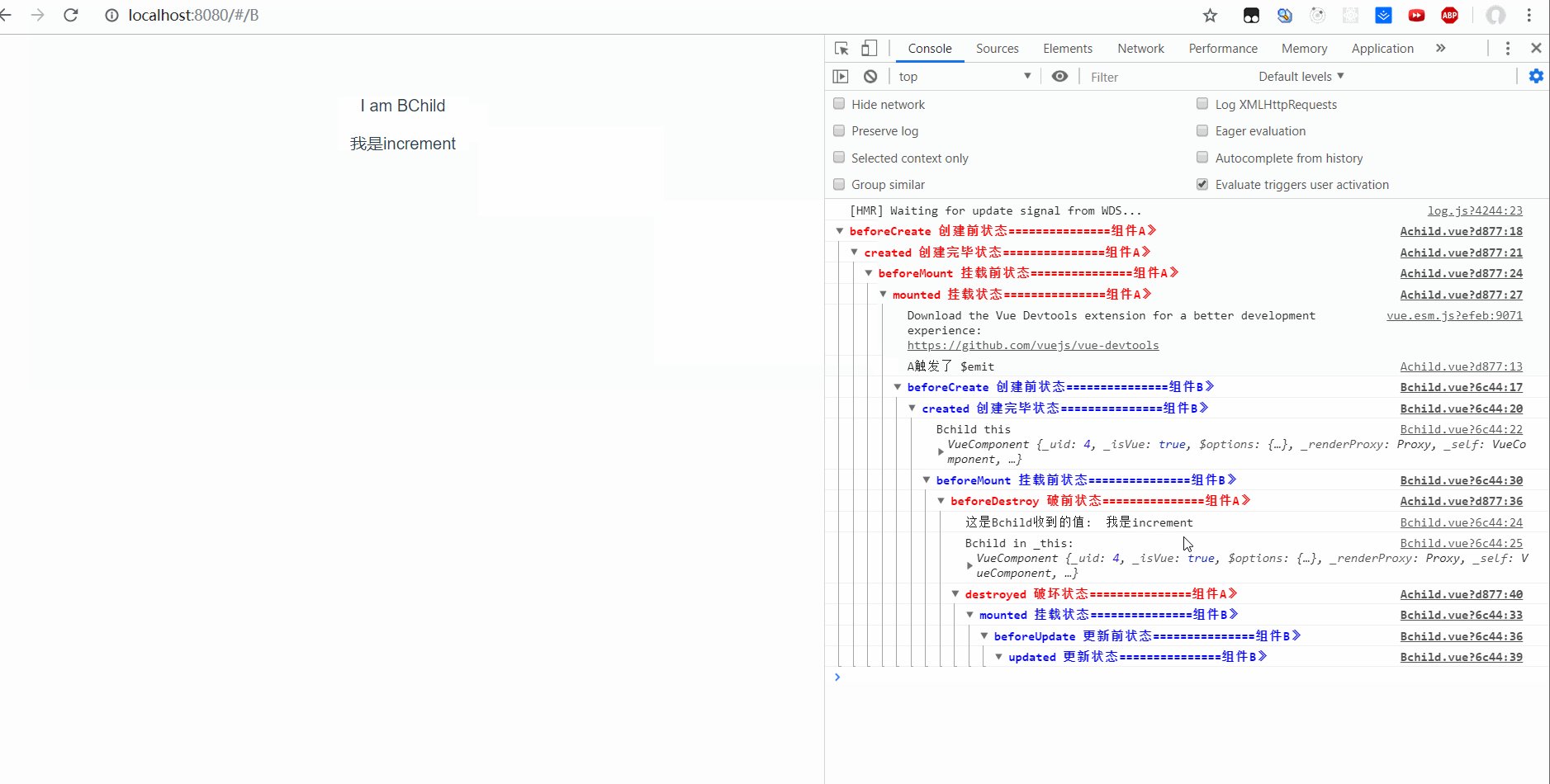
然后再从页面B回退到 页面A, 再重复一遍emit increment事件。会神奇的发现B竟然收到了 A传递过来的数据。

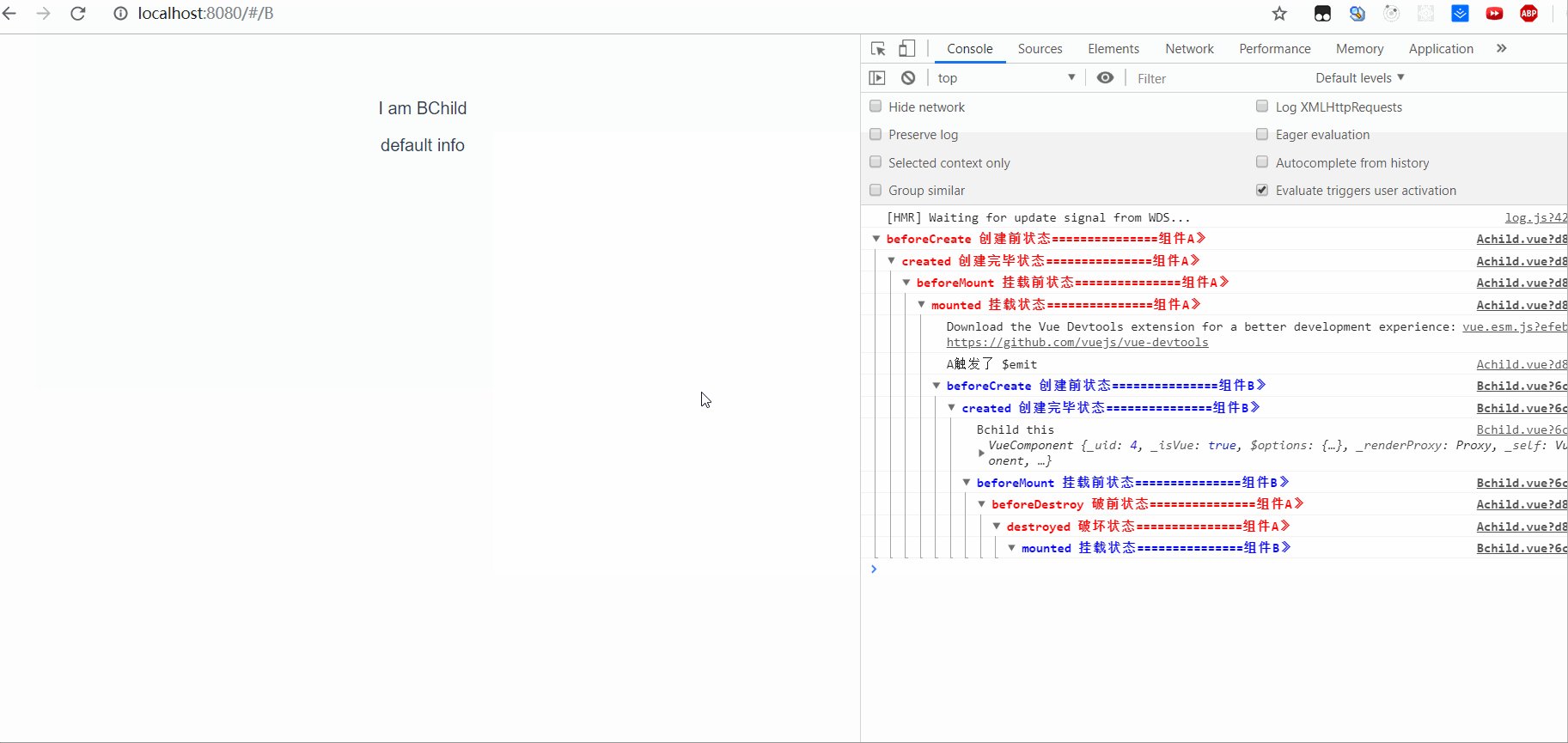
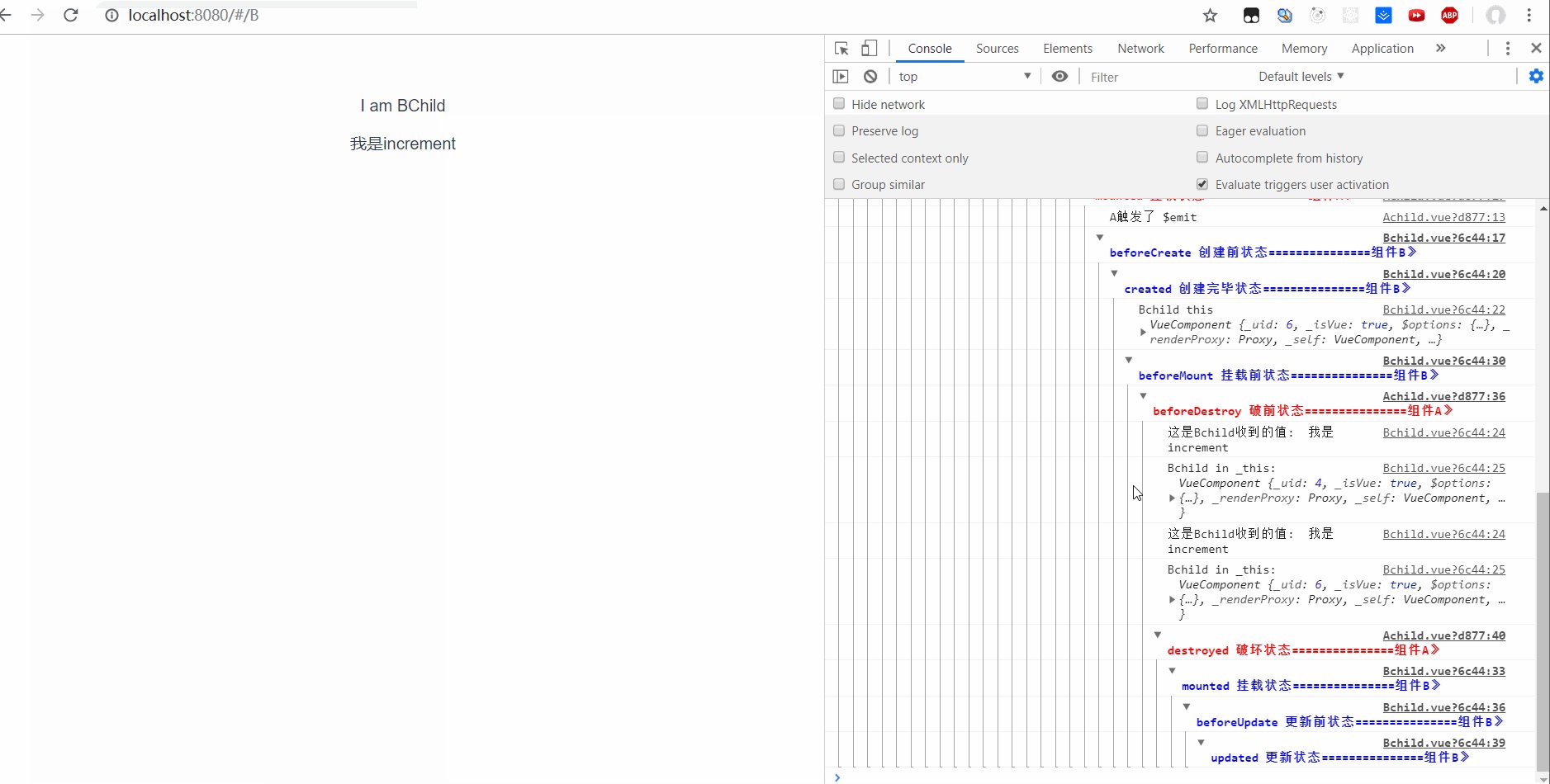
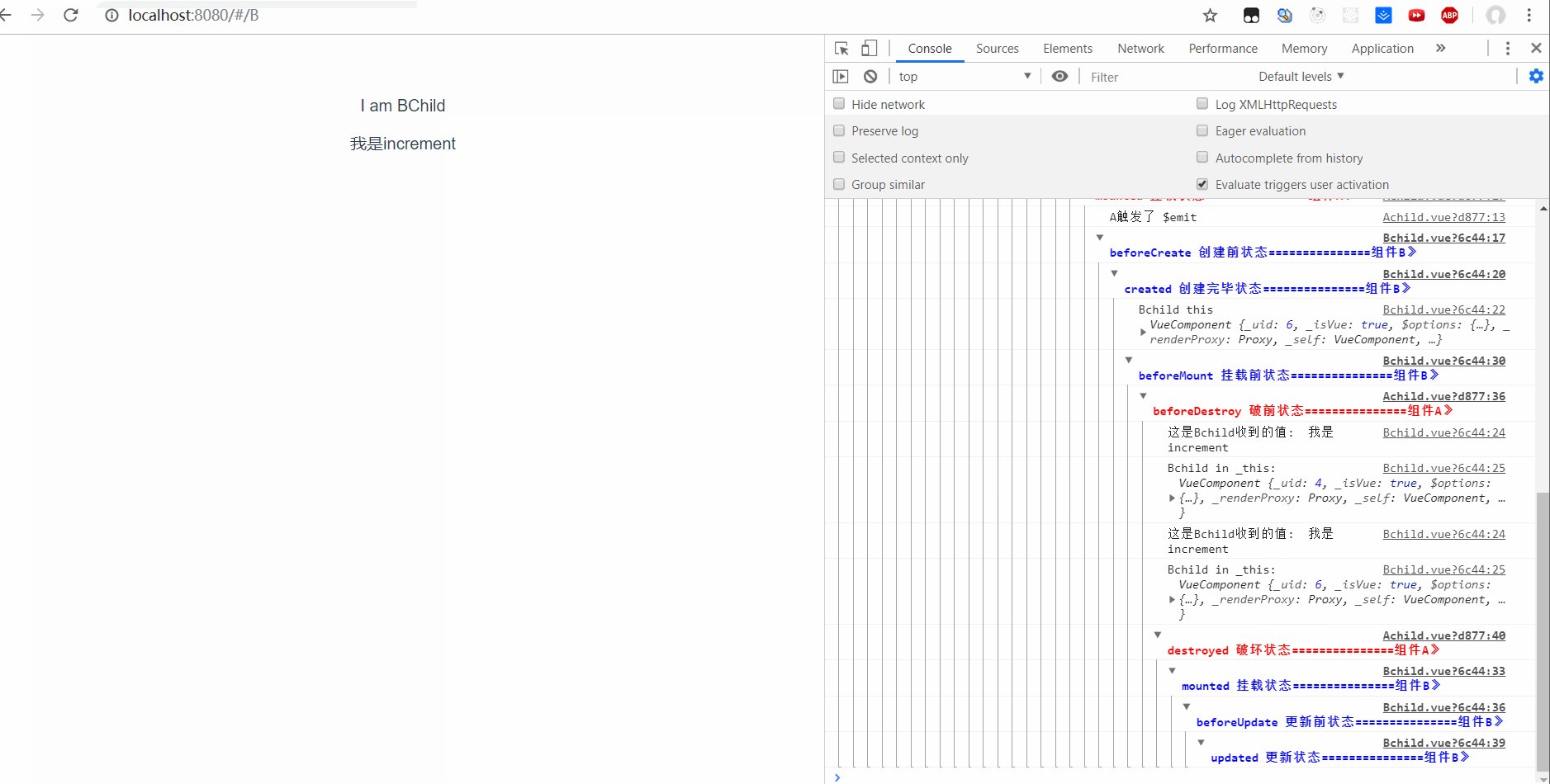
你会发现,第一次触发事件increment的时候,B并没有收到。 第二次触发的时候,就输出了一个。第三次触发的时候,就又输出了两个依次增加。而且你还会发现打印出的on的回调函数打印出的this指向,并不是指向当前vue实例(B.vue)。而且明明是顺序执行,却偏偏是异步执行。on的回调函数先于 console.log(‘Bchild this’, this)执行。
- 问题1:为什么第一次触发事件的时候,页面B on没有监听到事件。
- 问题2:为什么后面再一次依次去触发的时候会出现,每一次都会发现好像之前的on事件分发都没有被撤销一样,导致每一次的事件触发执行越来越多。
- 问题3:为什么是on里的回调函数先执行? 输出的指向且并不指向当前vue实例?
解决
这些问题的出现还要从vue的生命周期讲起。大家可以自己去学习Vue生命周期的钩子。

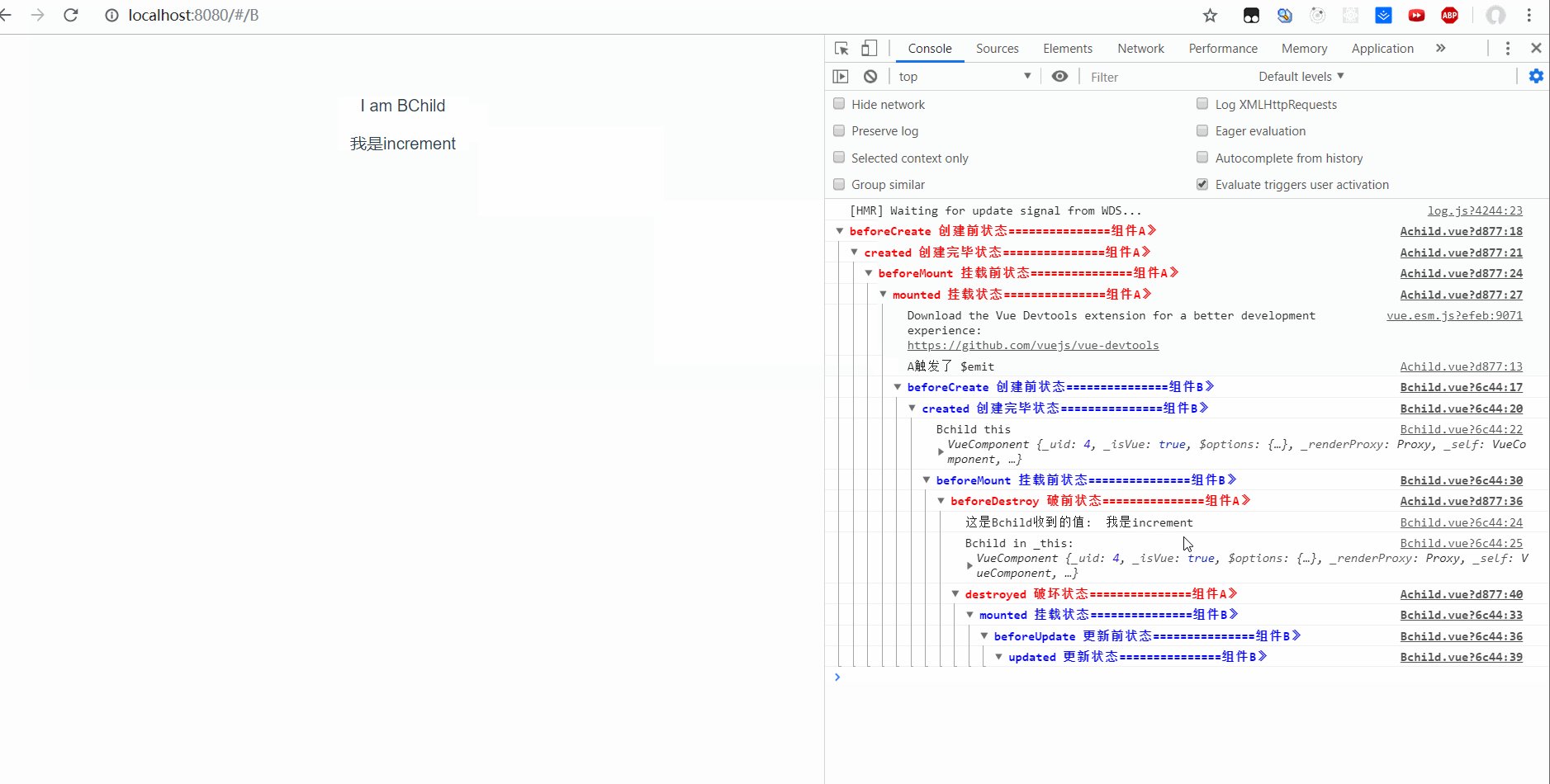
从这里我们可以清楚的看到,当我们还在页面A触发emit事件时,页面B还没有生成,也就是说页面B中created中所监听的来自于A中的事件还没有被触发。这个时候你A中emit事件的时候,B还没有监听到。
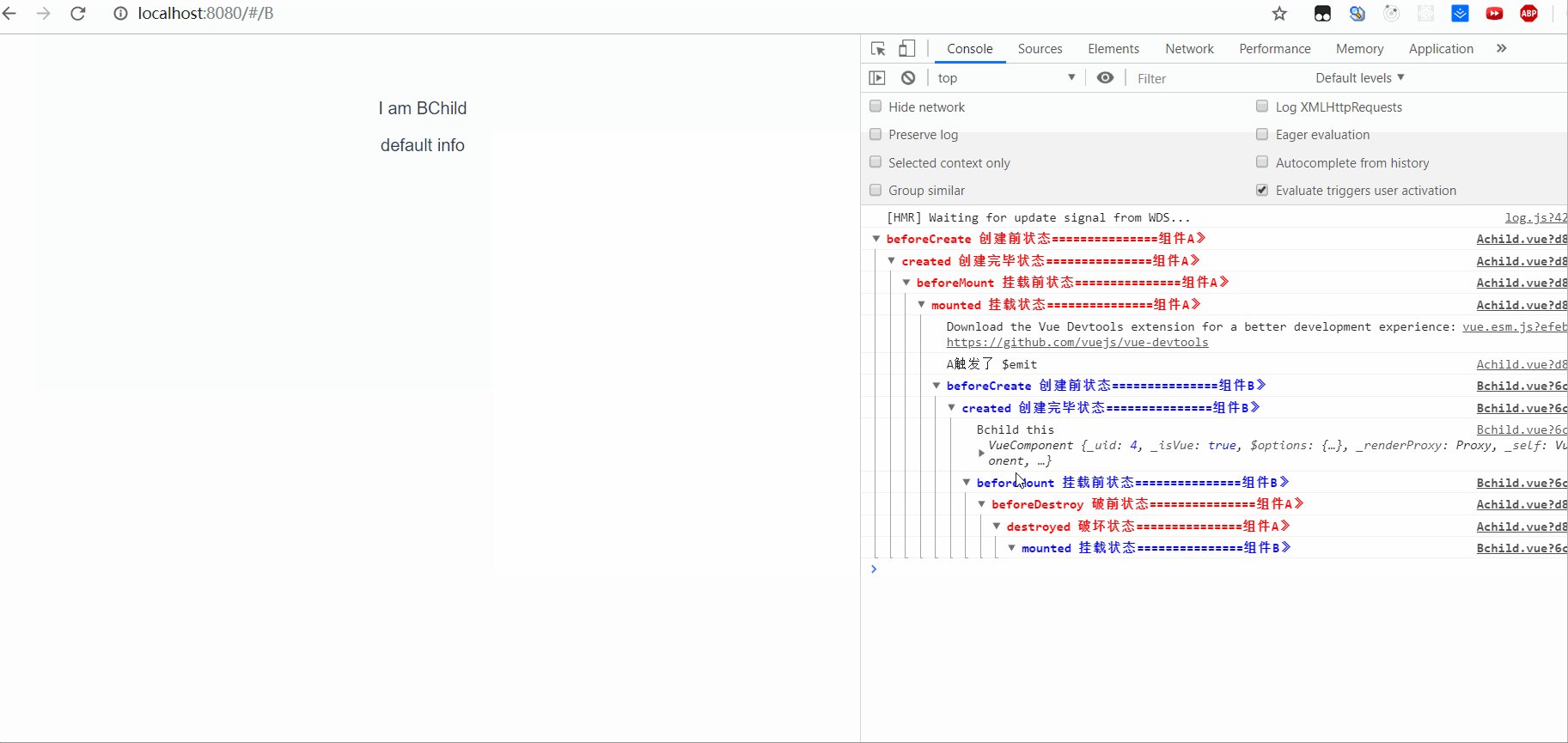
再仔细看看,当我们从A页面跳转到B页面中的时候发生了什么?首先是B组件created 然后beforeMounted接着A组件才被销毁,A组件才仔细beforeDestory,以及destoryed。然后B组件再执行mounted。 所以我们可以把A页面组件中的emit事件放到beforeDestory里,因为这个时候,B组件的created钩子已经执行,也就可以监听到从A传过来的事件了。而且从周期来看,B的$on监听,也不能放在mounted钩子里,不然也会出现监听不到的情况。
<template><div>I am AChild<button @click="increment">emit</button></div>
</template><script>
export default {name: 'Achild',methods: {increment() {console.log('A触发了 $emit')this.$router.push('/B')}},beforeDestroy () {this.bus.$emit('increment', '我是increment')}}
</script>
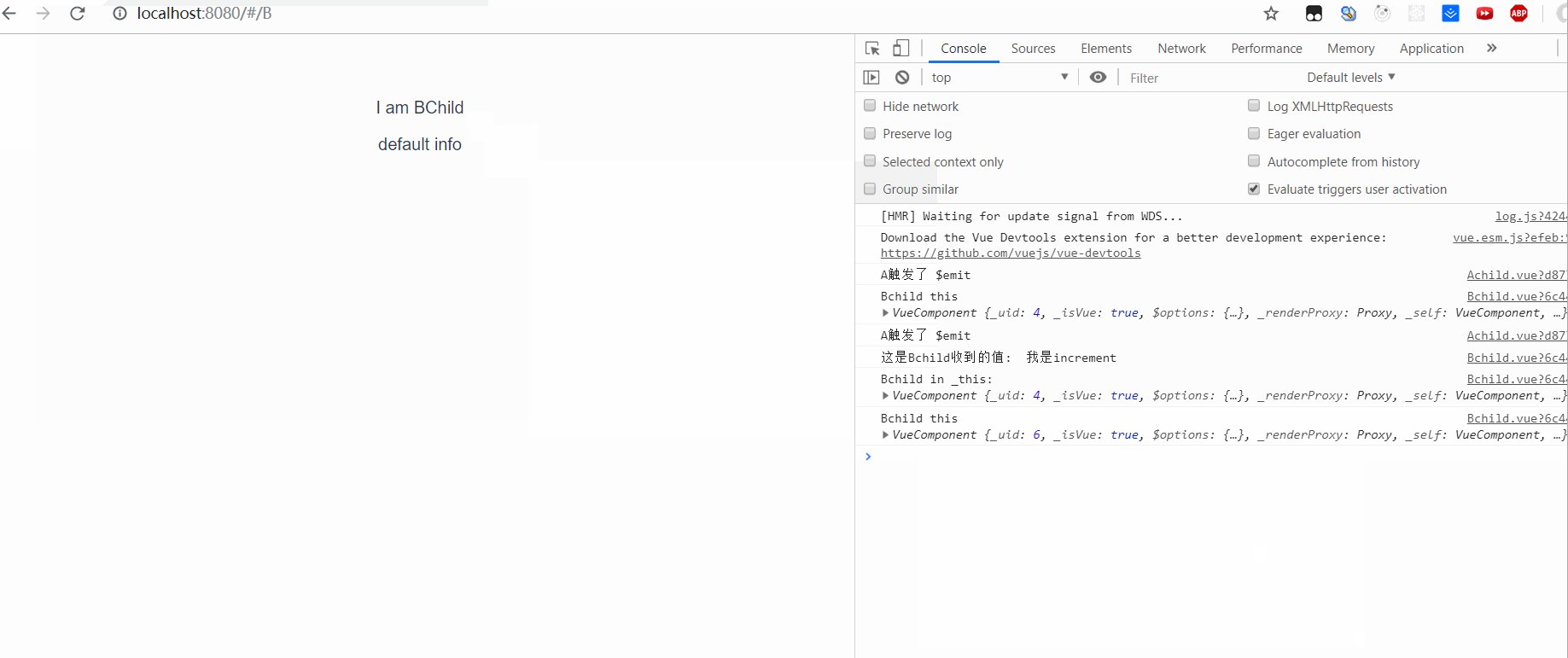
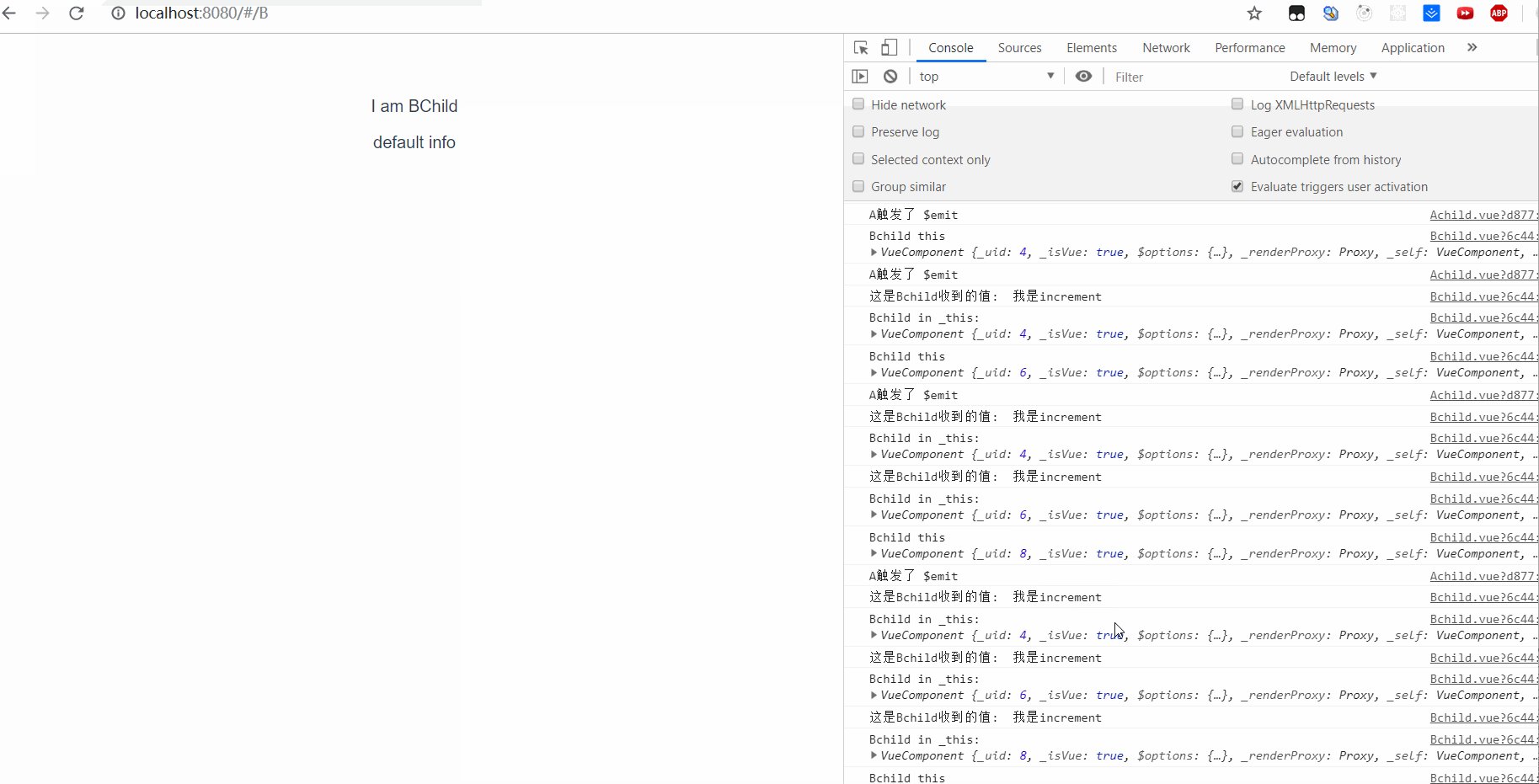
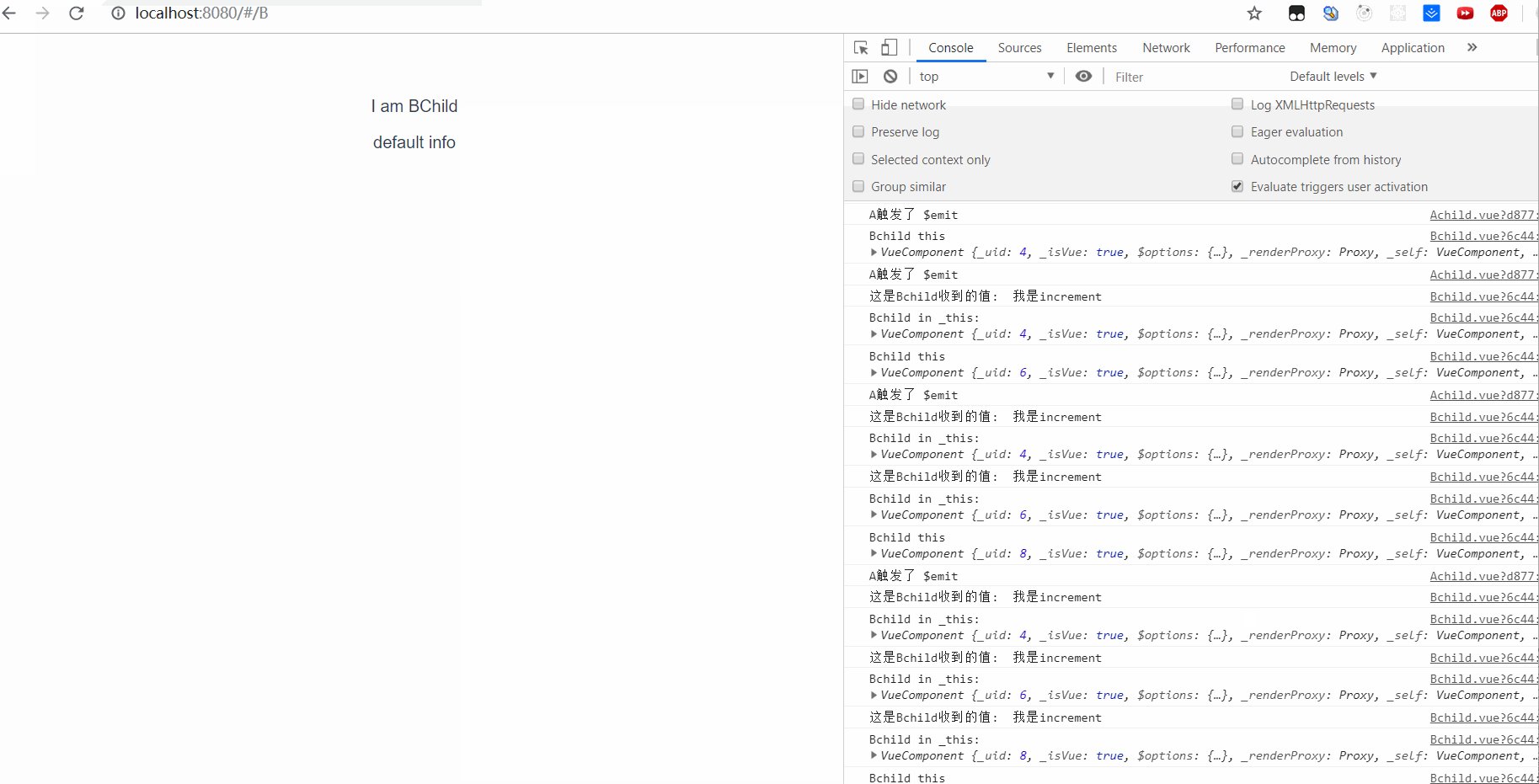
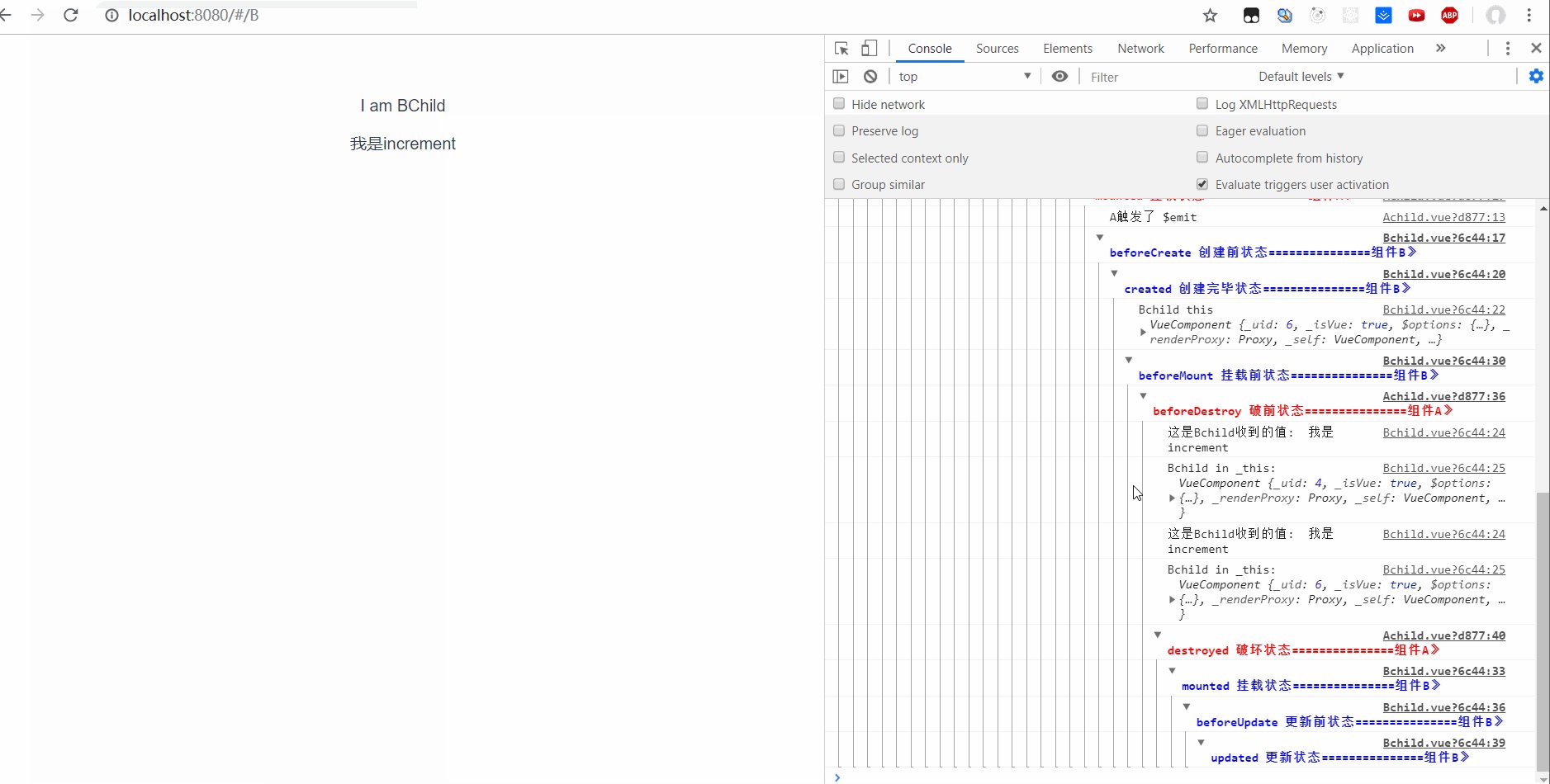
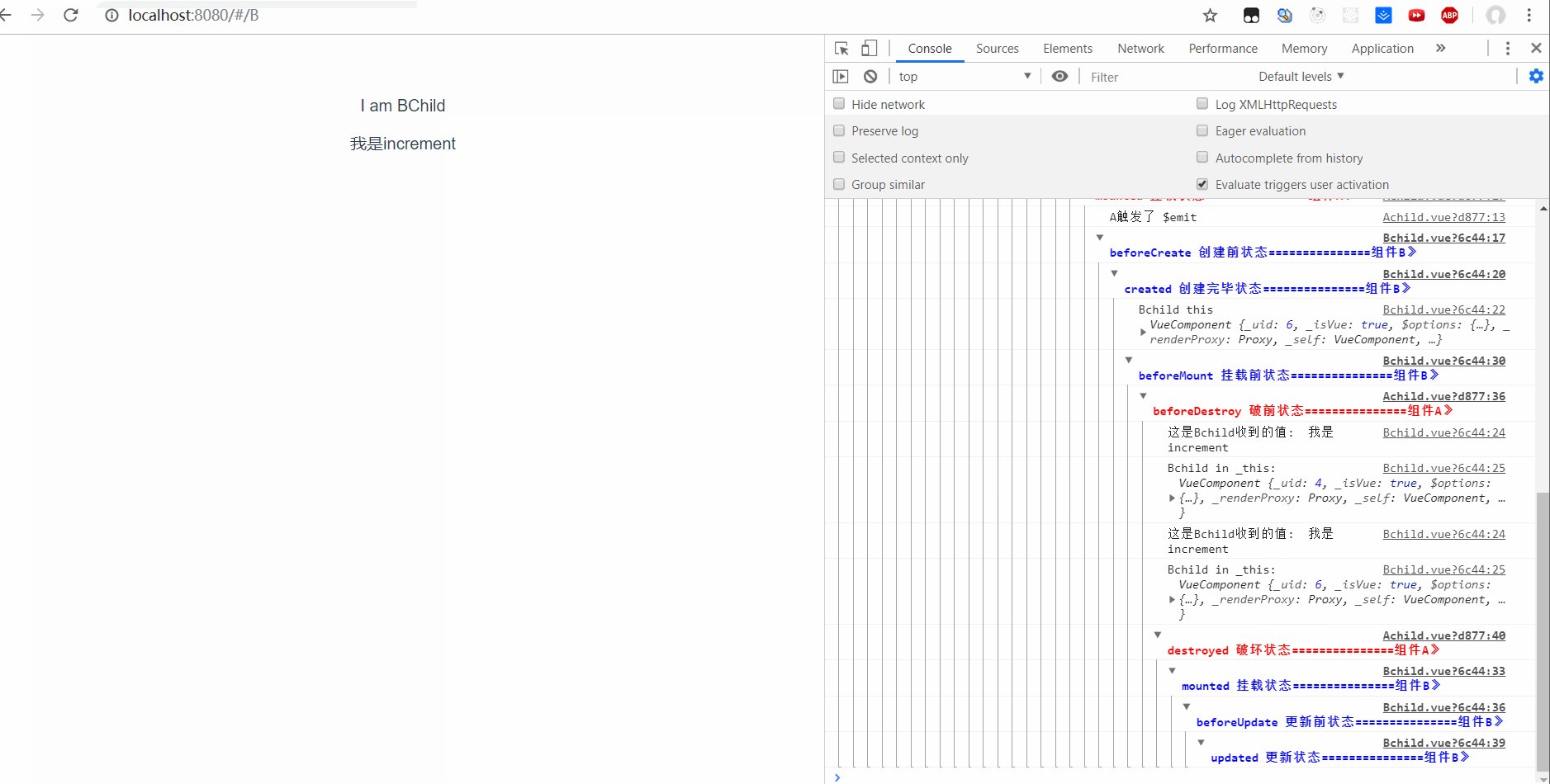
修改过后效果图:

我们可以看到修改后,B明显可以收到A传递过来的数据。但是多次点击,事件的触发还是会依次增加,控制台打印的输出每次都有增加。而且每次在$on里的回调函数会打印出以前监听到的vue实例,和本次监听的实例。
总结
查找各方面资料,才知道**$on事件是不会自动销毁的。需要我们手动来销毁。**
这是因为Bus是全局的,并不随着页面的切换而重新执行生命周期,所以$on能存储到以前的实例,这样看起来才比较奇怪。如果没有A组件没有将emit放在beforeDestory钩子里,通过全局的事件总线bus(没有受生命周期约束),而B里的 o n 里没有监听到最新的 e m i t ,只会收到以前的事件,所以 on里没有监听到最新的emit,只会收到以前的事件,所以 on里没有监听到最新的emit,只会收到以前的事件,所以on的this会指向上次B.vue的vue实例。导致现在的B.vue就算看起来拿到了数据,也无法挂载到现在的B实例上。
所以在B组件添加
beforeDestroy () {this.bus.$off('increment')
}
建议
使用bus时一定要注意,组件的生命周期。对于这种会被销毁的vue实例。一定要把emit放在beforeDestory里面。并且要记得将$on销毁。
如果是要保存这种状态最好使用vuex,进行数据传递。这样这些传递的值,就不会受组件的销毁新建的影响,可以保存下来。
相关文章:

eventbus,在this.$on监听事件时无法在获取数据
问题:vue中eventbus被多次触发,在this.$on监听事件时,内部的this发生改变导致,无法在vue实例中添加数据。 项目场景 一开始的需求是这样的,为了实现两个组件(A.vue ,B.vue)之间的数据传递。 页面A,点击页面…...

【Python必做100题】之第二十五题(统计字符)
题目:输入一行字符,分别统计出其中英文字母、空格、数字和其他字符的个数 代码如下: string input("请输入字符串:")char 0 number 0 space 0 other 0for i in string:if i.isalpha():char 1elif i.isdigit():number 1eli…...

开发语言:ArkTS
简介 ArkTS是华为为鸿蒙操作系统(HarmonyOS)开发的一种应用开发语言。这种语言在TypeScript(简称TS)的基础上进行了扩展,以更好地适应鸿蒙系统的特点和开发需求。ArkTS不仅继承了TS的所有特性,而且还对TS的…...

Qt中字符串转换为JS的函数执行
简介 在 QML 中,将 JavaScript 字符串转换为函数通常涉及使用 Function 构造函数或 eval() 函数。但是,QML 的环境对 JavaScript 的支持有一定的限制,因此不是所有的 JavaScript 功能都可以在 QML 中直接使用。 以下介绍都是在Qt5.12.1…...

TCP/IP:从数据包到网络的演变
引言 TCP/IP协议的起源可以追溯到20世纪60年代末和70年代初,美国国防部高级研究计划局(ARPA)研究开发一种可靠的通信协议,用于连接分散在不同地点的计算机和资源。 在当时,计算机之间的连接并不像现在这样普遍和便捷…...

闪存驱动器与机械硬盘与固态硬盘
目录 U盘(闪存驱动器) 固态硬盘(SSD) 机械硬盘(HDD) 目前主流 U盘(闪存驱动器) U盘是便携式存储设备,内部采用闪存芯片作为存储介质。它们通常具有小巧轻便的外形&am…...

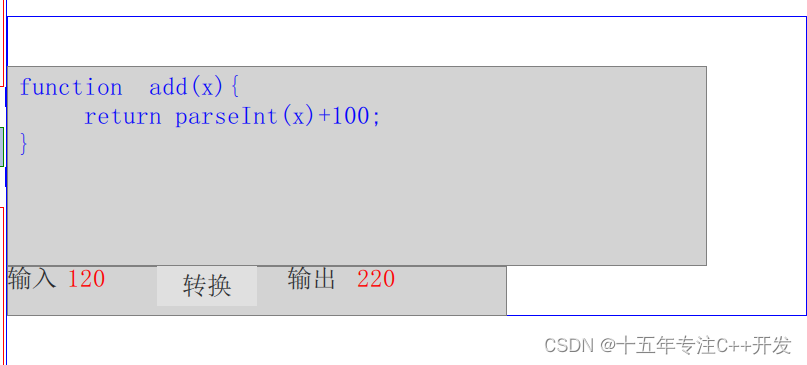
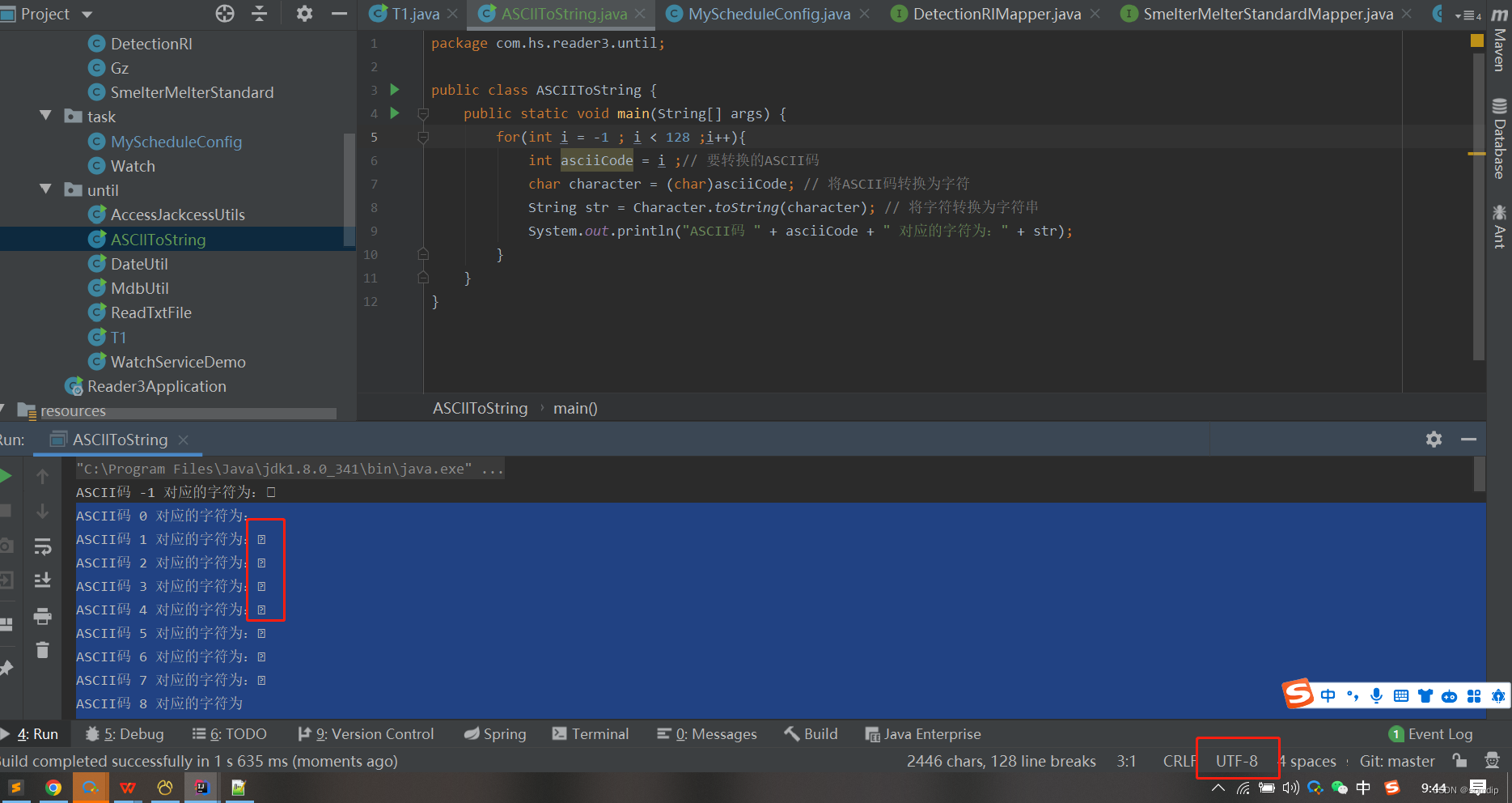
java String转asc码,然后ascII再转四位的16进制数。
理论知识补充: char是Java中的保留字,表示一种数据类型。与别的语言不同的是,char在Java中是16位的,因为Java用的是Unicode编码。不过8位的ASCII码包含在Unicode编码中,其值对应十进制的表示范围是0~127。 char是Java八…...

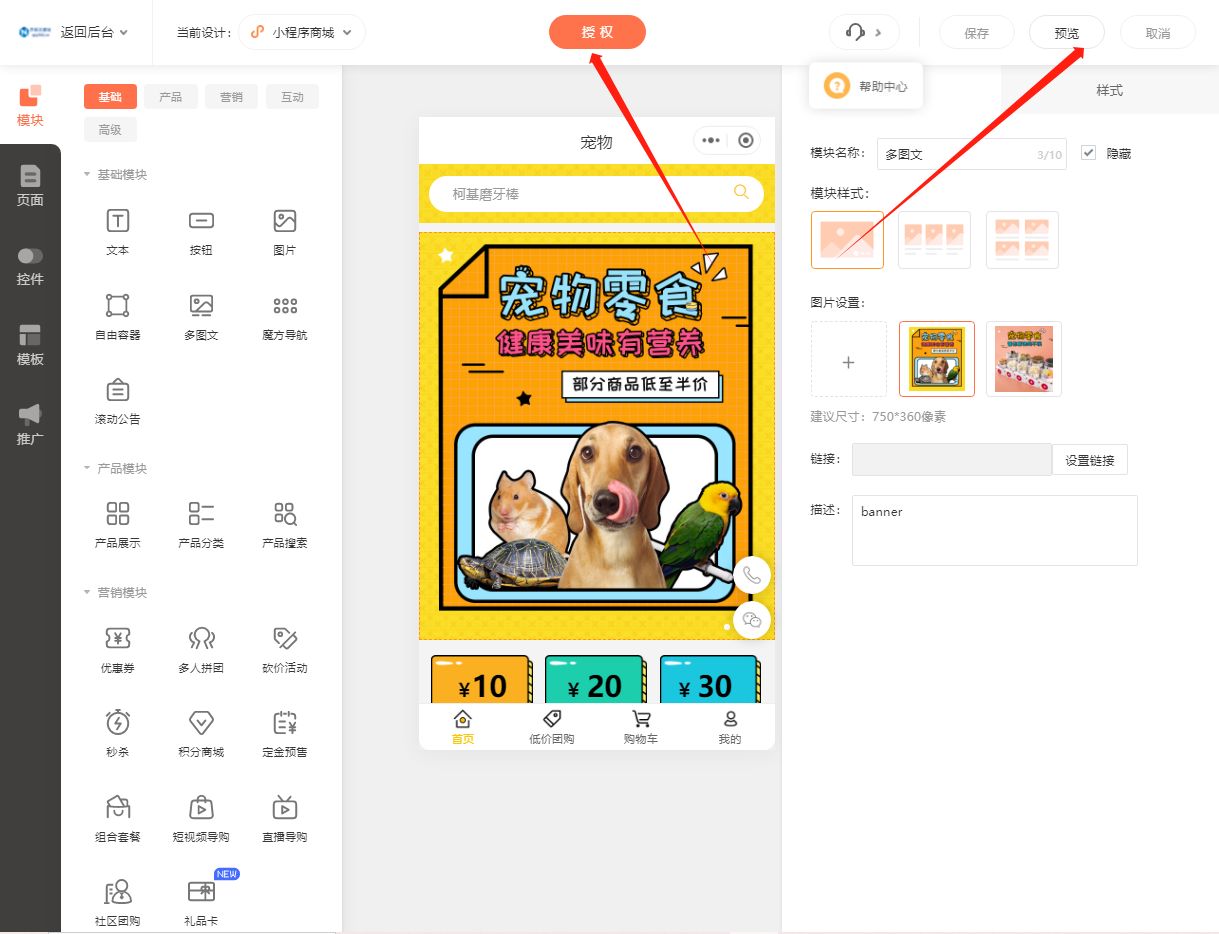
零基础制作宠物用品小程序
随着人们对宠物用品的需求不断增长,越来越多的人开始探索如何制作一个专业的宠物用品小程序。而乔拓云作为一款功能强大的在线商城制作工具,成为了许多商家的首选。本文将详细介绍如何使用乔拓云制作宠物用品小程序,让你轻松上手,…...

【SpringBoot篇】解决缓存击穿问题① — 基于互斥锁方式
文章目录 🌹什么是缓存击穿🌺基于互斥锁解决问题🛸思路 🏳️🌈代码实现 🌹什么是缓存击穿 缓存击穿是指在使用缓存系统时,对一个热点数据的高并发请求导致缓存失效,多个请求同时访…...

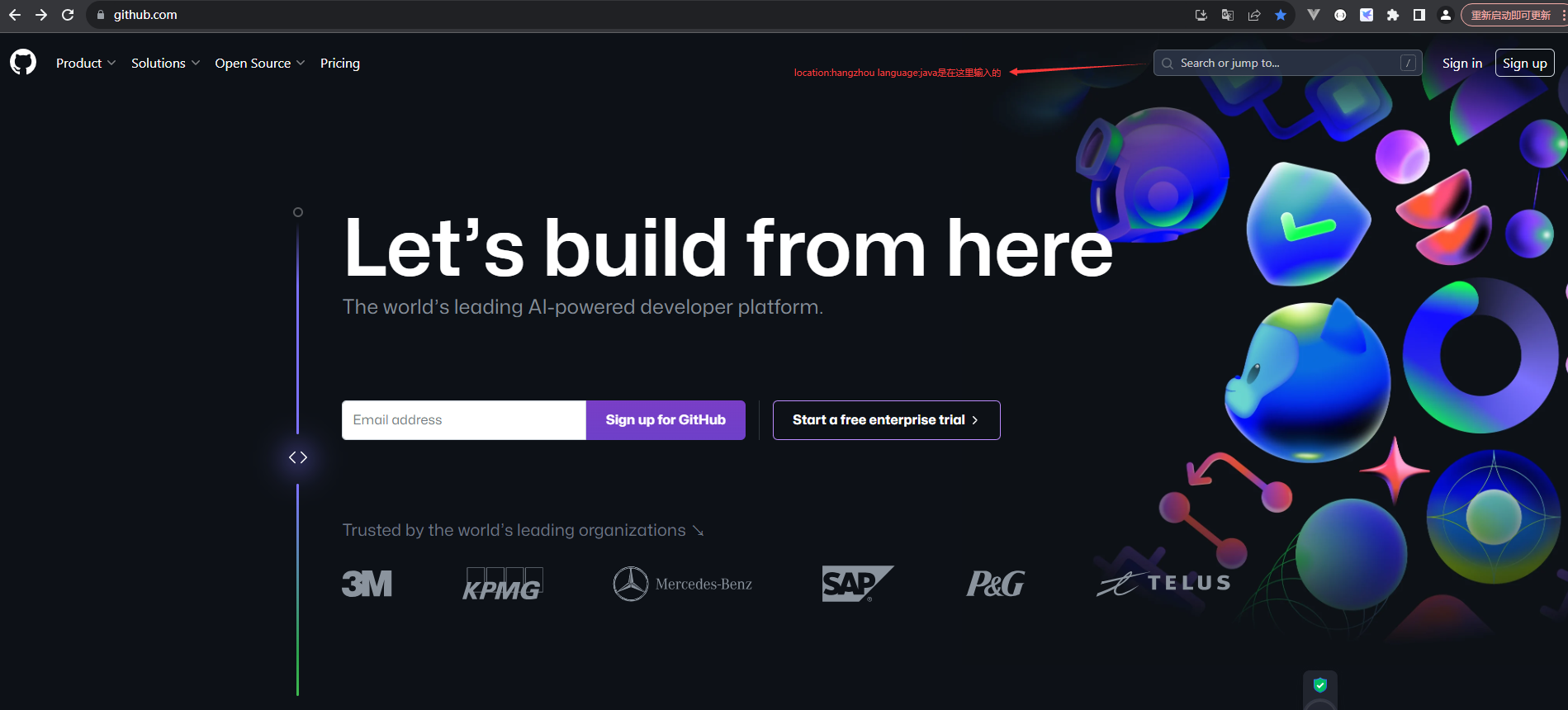
系列一、GitHub搜索技巧
一、GitHub搜索技巧 1.1、概述 作为程序员,GitHub大家应该都再熟悉不过了,很多时候当我们需要使用某一项技能而又无从下手时,通常会在百度(面向百度编程)或者在GitHub上通过关键字寻找相关案例,比如我想学…...

35.java后端面试宝典
一、自我介绍。 我叫什么,这次是应聘什么岗位,会什么技术,会什么框架,熟练掌握框架之间的整合技术,做过什么项目并且介绍主要做了什么,并且可以为公司带来什么价值。 总的来说,初级Java工程师岗…...

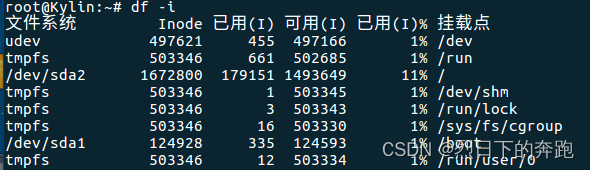
Linux 磁盘空间占满故障解决方法
故障排查: 使用命令查看磁盘使用量 # 使用人类可读的格式(预设值是不加这个选项的...) df -h # --inodes 列出 inode 资讯,不列出已使用 block df -i # 查看当前目录下各个文件及目录占用空间大小 du -sh / 情况一:一般磁盘空间满了&a…...

让生活更智能,P1600边缘智能网关带你进入智能家居新时代
一、什么是P1600边缘智能网关? 在科技日新月异的今天,我们的生活已经被各种智能产品所包围。而在这个智能化的浪潮中,P1600边缘智能网关以其独特的优势,成为了智能家居的重要组成部分。那么,什么是P1600边缘智能网关呢…...

Java与前端:2023年的真实状况与焦虑解读
一、引言 在2023年,IT圈中流传着一些关于Java和前端的言论,这些言论引起了广泛的关注。有些人认为“Java已死、前端已凉”,而另一些人则持不同观点。那么,这些言论背后的真相是什么?它们是在贩卖焦虑吗?本…...

adb 基本命令合集
1.获取所有的包信息: adb shell pm list packages com.yu.weskul 2.清除APP缓存 adb shell pm clear <package-name> 3.查看当前应用及Activity adb shell dumpsys window | findstr "mCurrentFocus" 4.查看应用详细信息 adb shell dumpsys pack…...

[RK-Linux] RK3399支持M.2 NVMe SSD启动
延续《[RK-Linux] 从主线U-Boot移植PCIe及其PHY驱动到RK3399 U-Boot》 启动流程: maskrom -> loader(从 eMMC 存储器加载) -> u-boot(从 eMMC 存储器加载)-> kernel (从 M.2 NVMe SSD 加载)-> rootfs (从 M.2 NVMe SSD 挂载)配置从 M.2 NVMe SSD 启动: …...

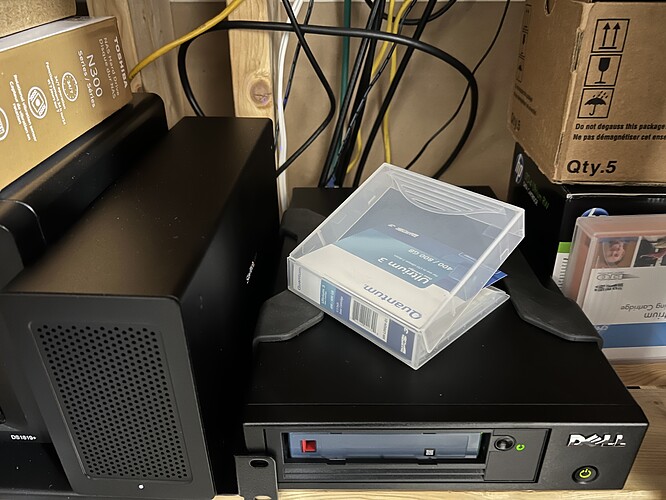
LTO-3 磁带机种草终于是用上了
跑来跑去,买了不少配件,终于是把这磁带机给用上了,已经备份好了300 多 GB 的数据。 我们用了 NAS 的数据压缩功能,把需要备份的文件用 NAS 压缩成一个 Zip 文件,如果你可以 tar 的话也行。 这样传输速度更快…...

【全网首发】洛谷P1020 [NOIP1999 提高组] 导弹拦截
P1020 导弹拦截 の 题目传送门。 解题思路 显然,第一问求的是最长不上升子序列。 于是接下来直接抛开第一问不谈,也不考虑优化,直接考虑第二问。待会就知道原因了。 引理:Dilworth 定理 狄尔沃斯定理亦称偏序集分解定理&#…...

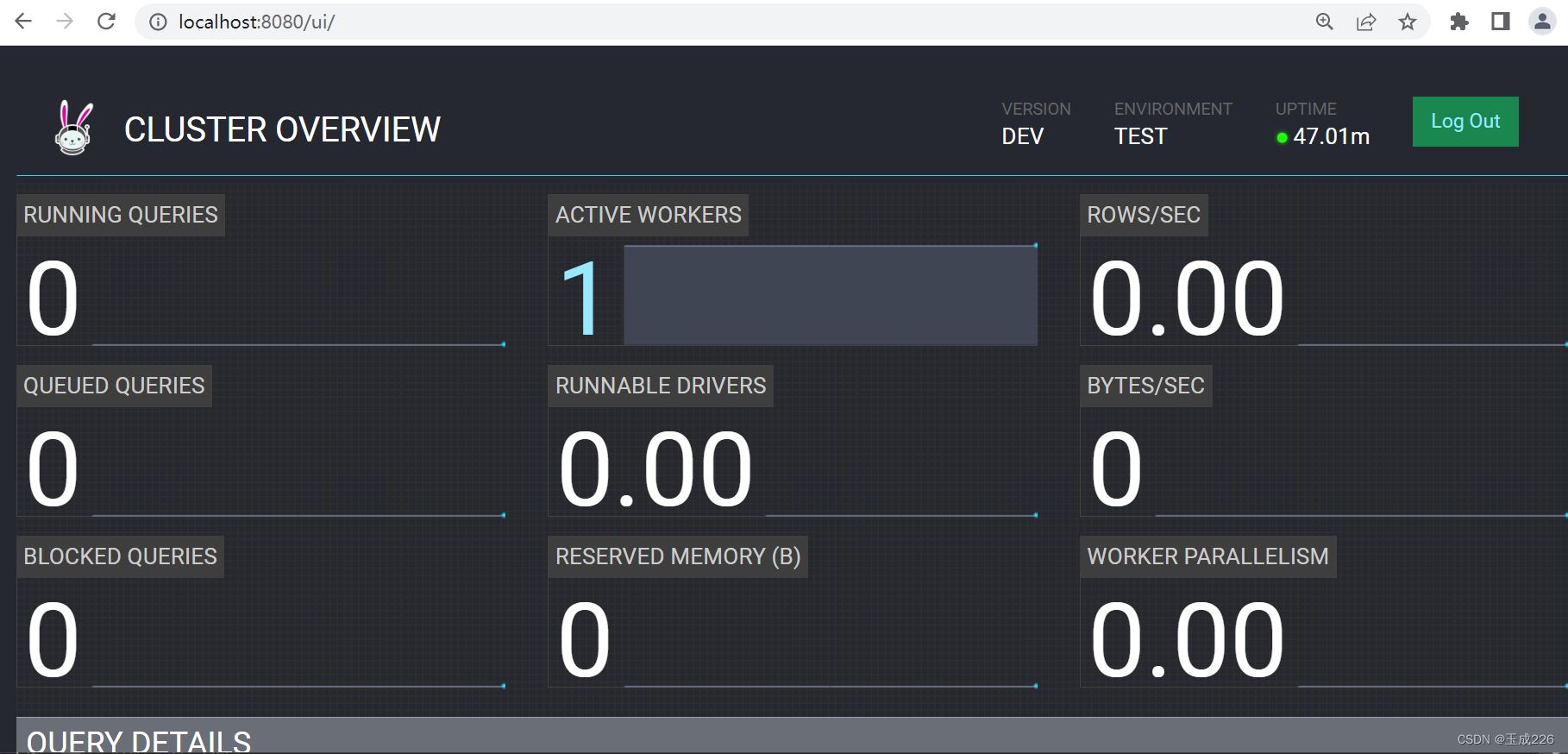
trino-435版本windows下源码编译
一、源码下载地址 https://github.com/trinodb/trino/tags 二、编译环境及工具准备 1、maven (1)版本:3.6.3 (2)settings.xml配置 <?xml version"1.0" encoding"UTF-8"?> <settin…...

java类和对象的思想概述
0.面向对象Object OOP——名人名言:类是写出来的,对象是new出来的 **> 学习面向对象的三条路线 java类以及类成员:(重点)类成员——属性、方法、构造器、(熟悉)代码块、内部类面向对象特征&…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...
