react中使用redux最简单最方便的方式,配合rematch简化操作,5分钟学会
 react中使用状态管理的方式也很多,比如redux和mobx等,今天这一片就讲一下redux的入门到熟练使用,主要是要理解它redux的组成有哪些,到怎么创建,和组建中怎么使用三个问题。这里先放上官网文档,不理解的地方可以看看官方文档:
react中使用状态管理的方式也很多,比如redux和mobx等,今天这一片就讲一下redux的入门到熟练使用,主要是要理解它redux的组成有哪些,到怎么创建,和组建中怎么使用三个问题。这里先放上官网文档,不理解的地方可以看看官方文档:
redux官方文档:Redux 中文文档 · Redux
rematch文档:Installation | Rematch
第一步,创建一个简单的react项目
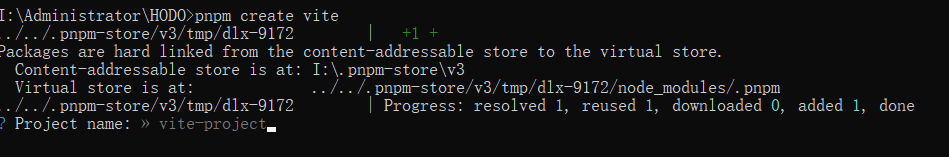
我这里使用vite直接创建了一个最简单的react项目,vite相比webpack还是简单了,vite官网:开始 | Vite 官方中文文档。 使用命令:
npm create vite然后输入项目名和选择的框架等就可以了:

开始 | Vite 官方中文文档。 使用命令:
第二步,安装redux和相关依赖
安装redux和react-redux:
npm install --save redux// 依赖包
npm install --save react-redux安装@rematch/corn:
npm install @rematch/core第三步,创建store和使用store
在项目目录下面创建一个store文件夹,然后管理状态:

创建store的前提是先创建有model,model是管理不同的数据状态的最小模块 ,比如user,game,good等不同的模块存储不同的数据状态。model长什么样呢?里面的name,state,reducers,effets都是干什么的呢?
state:
- 存放模块状态的地方。
reducers:
- 改变store状态的地方,每个reducers函数都会返回一个对象作为模块最新的state。
- reducers中的函数必须为同步函数,如果要异步处理数据需要在effects中处理。
- 注意:只能通过在reducers的函数中通过返回一个新的对象来改变模块中state的值,直接通过修改state的方式是是不能改变模块的state的值。例:
increment(state, num1) { state.num = num1 // 这样的写法是错误的},effects:
- 处理异步数据的地方,比如:异步从服务端获取数据。
- 注意:在effects中是不能修改模块的state,需要在异步处理完数据后调用reducers中的函数修改模块的state。
rematch的state、reducers、effects和vuex的state、mutaition、action用法非常相似,在vuex中mutation修改model的state的值,action进行异步处理数据。
下面是一个我写的用户模块:
export default {// model名字name: 'user',// 默认初始状态state: {userName: '用户名',age: 0},reducers: {setUser(state: any, name: any, age: any) {return {...state,userName: name,age: age}}},effects: (dispatch: any) => ({async getInfoAsync(userId: any, rootState: any) {// 模拟调用服务器数据console.log('用户信息', userId, rootState)// 模拟服务器请求两秒后await new Promise((resolve) => setTimeout(resolve, 2000))// 使用this.调用的方式:ts会报错的,所以推荐使用下面的dispatch调用// this.increment()// 使用dispatch调用dispatch.user.setUser('王思聪', 38)}})
}
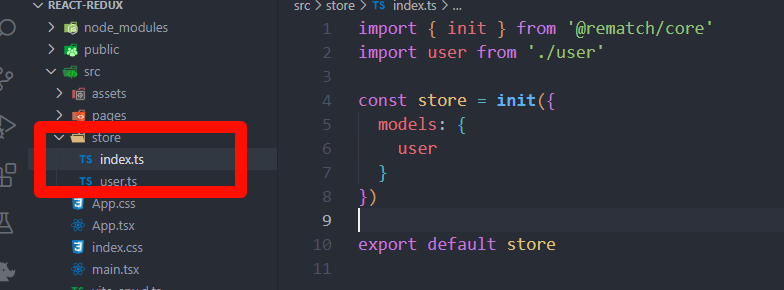
有了model,就可以创建store了,store怎么创建呢?里面的models是干什么的呢?
初始化store的时候rematch支持传入多个模块,在中、大型项目中可以根据业务的需要,拆分成多个模块,这样项目的结果就会变得清晰明了,所以store里面的models可以存储好多个模块:
import { init } from '@rematch/core'
import user from './user'const store = init({models: {user}
})export default store
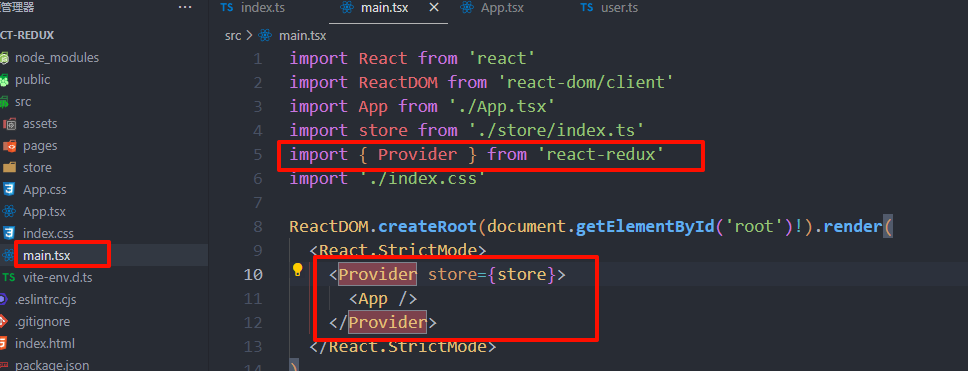
最后还需要将store挂载到App根节点上:这样下面的所有子组件就可以使用store了

第四步,组建中使用和修改store状态
在子组件中使用store的方式:使用hooks的方式会很方便
import { useSelector, useDispatch } from 'react-redux'
import './App.css'function App() {// 使用hooks的方式引用数据和修改数据:user就是不同的模块const userStore = useSelector((state: any) => state.user)const dispatch = useDispatch().userconst setUser = () => {console.log('修改用户名', dispatch)// 调用异步函数修改dispatch.getInfoAsync('123')}return (<><div className='app-main'><div><span>用户名:</span>{userStore.userName}</div><div><span>年龄:</span>{userStore.age}</div>{/* 点击修改年龄 */}<div><button onClick={setUser}>修改store信息</button></div></div></>)
}export default App
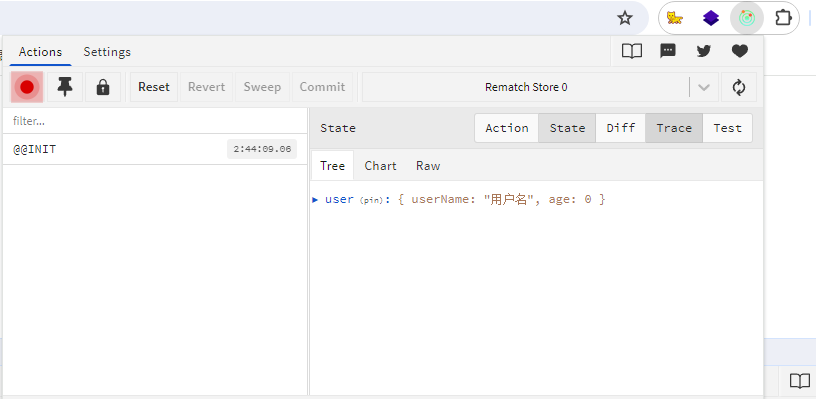
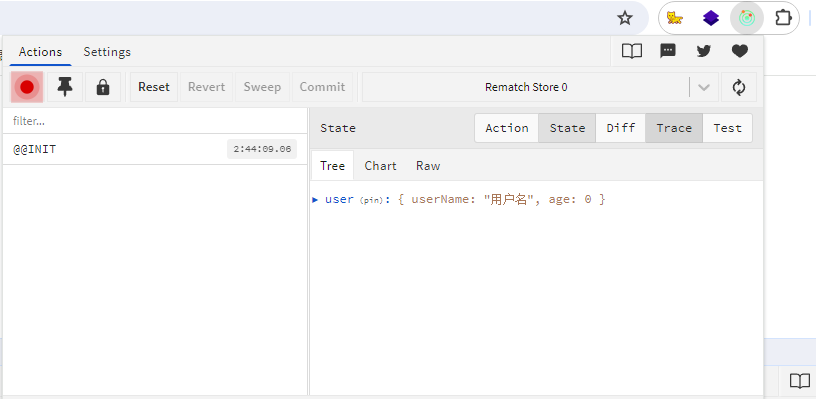
第五步,安装redux-devtools协助开发
使用redux-devtools可以很方便的管理和查看redux里面的数据结构和状态:

redux总结
省略了action types
不必再多次写字符串,使用model/method代替
省略了action creators
直接调用方法,不必再生产action type(原版dispatch方法返回{type, payload}),使用dispatch.model.method代替
省略了switch语句
调用model.method方法,不必判断action type ( 原本reduces中)
集中书写状态,同步和异步方法
在一个model中使用state,reducers和effects来写状态,同步和异步方法
相关文章:

react中使用redux最简单最方便的方式,配合rematch简化操作,5分钟学会
react中使用状态管理的方式也很多,比如redux和mobx等,今天这一片就讲一下redux的入门到熟练使用,主要是要理解它redux的组成有哪些,到怎么创建,和组建中怎么使用三个问题。这里先放上官网文档,不理解的地方…...

vmware安装中标麒麟高级服务器操作系统软件 V7.0操作系统
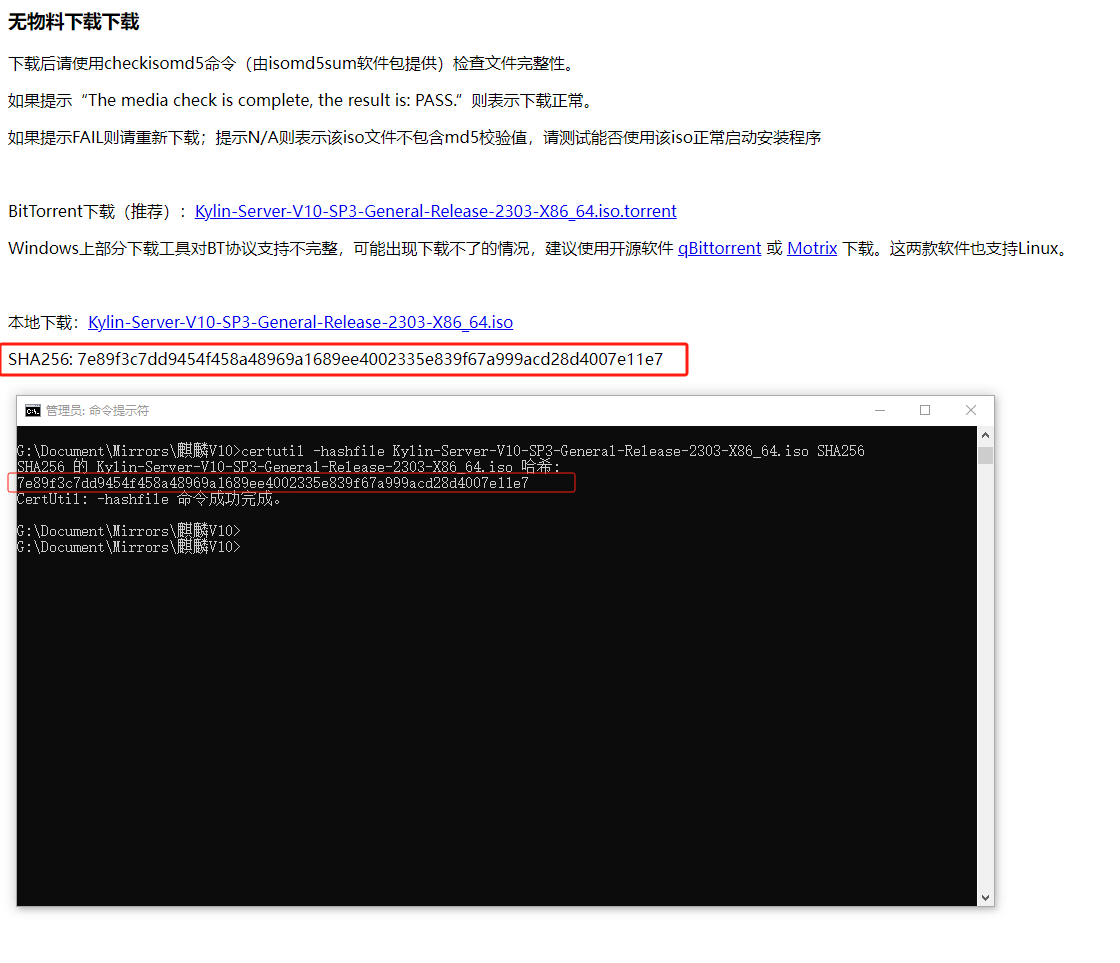
vmware安装中标麒麟高级服务器操作系统软件 V7.0操作系统 1、下载中标麒麟高级服务器操作系统软件 V7.0镜像2、安装中标麒麟高级服务器操作系统软件 V7.0操作系统 1、下载中标麒麟高级服务器操作系统软件 V7.0镜像 官方提供使用通道 访问官网 链接: https://www.kylinos.cn/ 下…...

OpenCV | 霍夫变换:以车道线检测为例
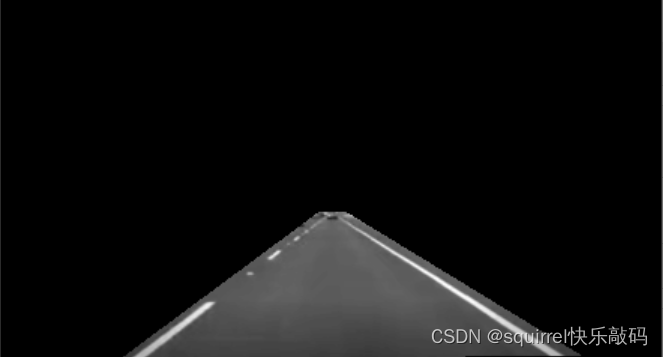
霍夫变换 霍夫变换只能灰度图,彩色图会报错 lines cv2.HoughLinesP(edge_img,1,np.pi/180,15,minLineLength40,maxLineGap20) 参数1:要检测的图片矩阵参数2:距离r的精度,值越大,考虑越多的线参数3:距离…...

【C#与Redis】--目录
1. 介绍 2. Redis 数据结构 3. Redis 命令 3.1 基本命令 3.2 字符串命令 3.3 哈希命令 3.4 列表命令 3.5 集合命令 3.6 有序集合命令 4. C# 操作 Redis 4.1 使用 Redis 库 4.2 连接 Redis 服务器 4.3 操作 Redis 数据结构 4.5 执行 Redis 命令 5. 高级主题 5.1 Redis 事…...

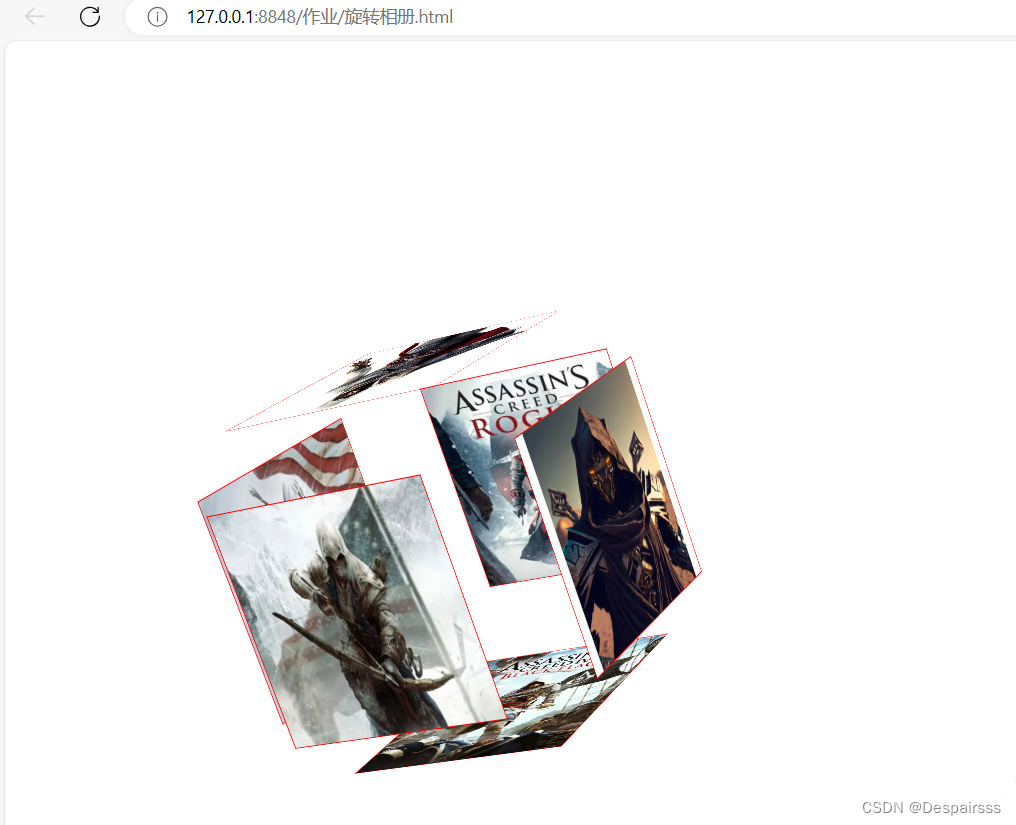
html旋转相册
一、实验题目 做一个旋转的3d相册,当鼠标停留在相册时,相册向四面散开 二、实验代码 <!DOCTYPE html> <html lang"zh"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" con…...

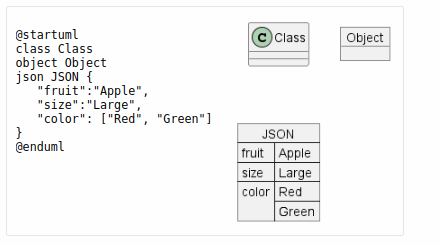
Plantuml之对象图语法介绍(十九)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

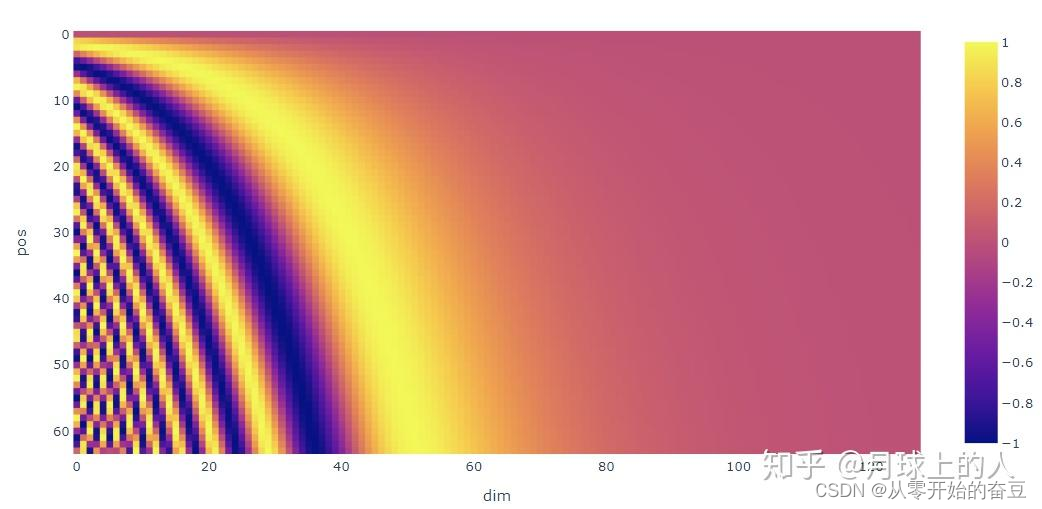
深度学习(八):bert理解之transformer
1.主要结构 transformer 是一种深度学习模型,主要用于处理序列数据,如自然语言处理任务。它在 2017 年由 Vaswani 等人在论文 “Attention is All You Need” 中提出。 Transformer 的主要特点是它完全放弃了传统的循环神经网络(RNN&#x…...
, Filter(), Find(), Map(), Negate(), Position())
R语言中的函数28:Reduce(), Filter(), Find(), Map(), Negate(), Position()
文章目录 介绍Reduce()实例 Filter()实例 Find()实例 Map()实例 Negate()实例 Position()实例 介绍 R语言中的Reduce(), Filter(), Find(), Map(), Negate(), Position()是base包中的一些高级函数。随后,很多包也给这些函数提供了更多的扩展。 Reduce() 该函数根…...

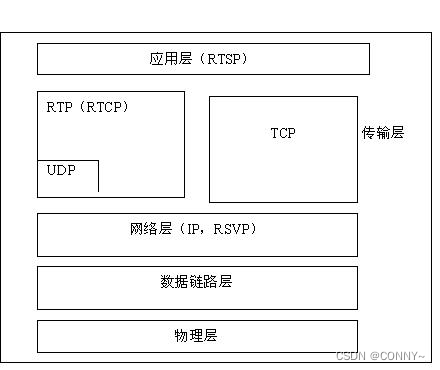
RTP/RTCP/RTSP/SIP/SDP/RTMP对比
RTP(Real-time Transport Protocol)是一种用于实时传输音频和视频数据的协议。它位于传输层和应用层之间,主要负责对媒体数据进行分包、传输和定时。 RTCP(Real-Time Control Protocol)是 RTP 的控制协议,…...

Centos安装vsftpd:centos配置vsftpd,ftp报200和227错误
一、centos下载安装vsftpd(root权限) 1、下载安装 yum -y install vsftpd 2、vsftpd的配置文件 /etc/vsftpd.conf 3、备份原来的配置文件 sudo cp /etc/vsftpd.conf /etc/vsftpd.conf.backup 4、修改配置文件如下:vi /etc/vsftpd.conf …...

软件测试职业规划
软件测试人员的发展误区【4】 公司开发的产品专业性较强,软件测试人员需要有很强的专业知识,现在软件测试人员发展出现了一种测试管理者不愿意看到的景象: 1、开发技术较强的软件测试人员转向了软件开发(非测试工具开发); 2、业务…...

C语言数据结构
C 语言是一种强大的编程语言,它提供了许多数据结构的实现。在本文档中,我们将讨论一些常见的数据结构,并提供相应的代码示例。 数组(Array) 数组是一种线性数据结构,它可以存储相同类型的元素。数组的大小…...

PHP之Trait理解, Trait介绍
一、来源 自 PHP 5.4.0 起,PHP 实现了一种代码复用的方法,称为 trait。 Trait 是为类似 PHP 的单继承语言而准备的一种代码复用机制。Trait 为了减少单继承语言的限制,使开发人员能够自由地在不同层次结构内独立的类中复用 method。Trait 和…...

SpringMVC:执行原理详解、配置文件和注解开发实现 SpringMVC
文章目录 SpringMVC - 01一、概述二、SpringMVC 执行原理三、使用配置文件实现 SpringMVC四、使用注解开发实现 SpringMVC1. 步骤2. 实现 五、总结注意: SpringMVC - 01 一、概述 SpringMVC 官方文档:点此进入 有关 MVC 架构模式的内容见之前的笔记&a…...

增量式旋转编码器在STM32平台上的应用
背景 旋钮是仪器仪表上一种常见的输入设备,它的内部是一个旋转编码器,知乎上的这篇科普文章对其工作原理做了深入浅出的介绍。 我们公司的功率分析仪的前面板也用到了该类设备,最近前面板的MCU从MSP430切换成了STM32,因此我要将…...

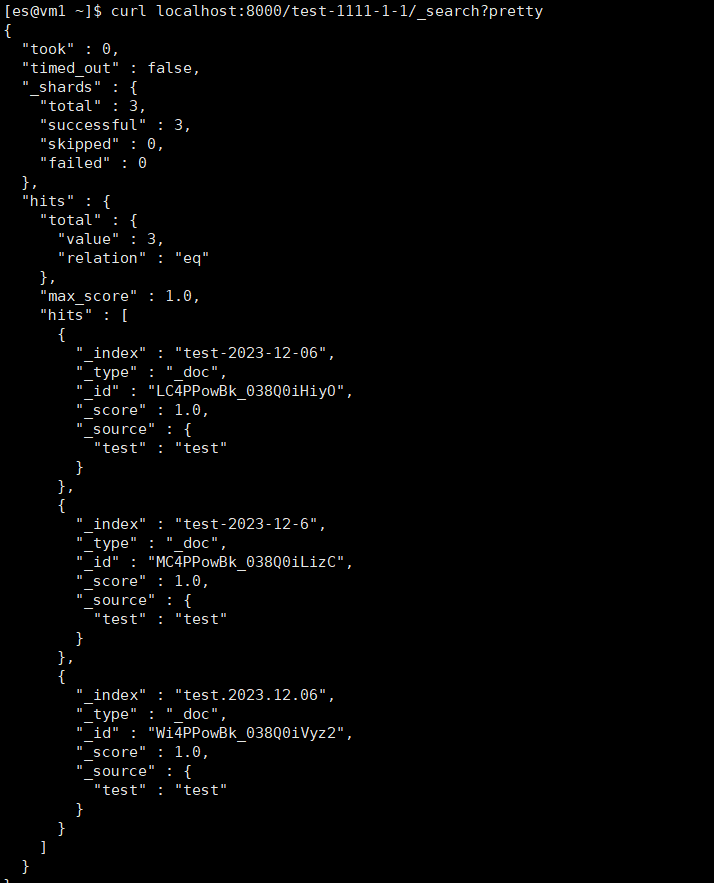
INFINI Gateway 如何防止大跨度查询
背景 业务每天生成一个日期后缀的索引,写入当日数据。 业务查询有时会查询好多天的数据,导致负载告警。 现在想对查询进行限制–只允许查询一天的数据(不限定是哪天),如果想查询多天的数据就走申请。 技术分析 在每…...

【模式识别】探秘分类奥秘:最近邻算法解密与实战
🌈个人主页:Sarapines Programmer🔥 系列专栏:《模式之谜 | 数据奇迹解码》⏰诗赋清音:云生高巅梦远游, 星光点缀碧海愁。 山川深邃情难晤, 剑气凌云志自修。 目录 🌌1 初识模式识…...

【Redis】分布式锁
目录 分布式锁分布式锁实现的关键 Redisson实现分布式锁看门狗机制 分布式锁 为什么要使用分布式锁,或者分布式锁的使用场景? 定时任务。在分布式场景下,只控制一台服务器执行定时任务,这就需要分布式锁 要控制定时任务在同一时间…...

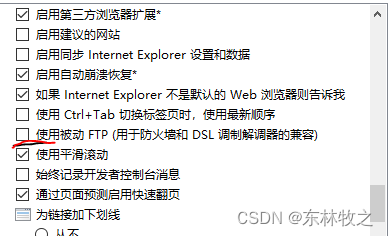
Linux访问firefox 显示Error: no DISPLAY environment variable specified
在 CentOS 7 中访问 Firefox 浏览器时,出现 "Error: no DISPLAY environment variable specified" 的错误提示通常是由于缺少显示环境变量导致的。 要解决这个问题,你可以按照以下步骤进行配置: 1. 确保已经安装 X Window Syst…...

线性回归简介
线性回归简介 1、情景描述2、线性回归 1、情景描述 假设,我们现在有这么一张图: 其中,横坐标x表示房子的面积,纵坐标y表示房价。我们猜想x与y之间存在线性关系: y k x b ykxb ykxb 现在,思考一个问题&…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

Golang——6、指针和结构体
指针和结构体 1、指针1.1、指针地址和指针类型1.2、指针取值1.3、new和make 2、结构体2.1、type关键字的使用2.2、结构体的定义和初始化2.3、结构体方法和接收者2.4、给任意类型添加方法2.5、结构体的匿名字段2.6、嵌套结构体2.7、嵌套匿名结构体2.8、结构体的继承 3、结构体与…...

【网络安全】开源系统getshell漏洞挖掘
审计过程: 在入口文件admin/index.php中: 用户可以通过m,c,a等参数控制加载的文件和方法,在app/system/entrance.php中存在重点代码: 当M_TYPE system并且M_MODULE include时,会设置常量PATH_OWN_FILE为PATH_APP.M_T…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...
