Unity中Shader缩放矩阵
文章目录
- 前言
- 一、直接相乘缩放
- 1、在属性面板定义一个四维变量,用xyz分别控制在xyz轴上的缩放
- 2、在常量缓存区申明该变量
- 3、在顶点着色器对其进行相乘,来缩放变换
- 4、我们来看看效果
- 二、使用矩阵乘法代替直接相乘缩放的原理
- 1、我们按如下格式得到缩放矩阵
- 2、把我们需要平移的点变为列矩阵
- 3、M~scale~* P 得到缩放变换后的结果
- 4、我们在图形计算器中看看效果
- 三、在URP Shader中实现
- 1、在属性面板定义一个四维变量,用xyz分别控制在xyz轴上的缩放
- 2、在常量缓存区申明该变量
- 3、在顶点着色器中得到缩放矩阵
- 4、因为Attribute接收顶点格式为(x,y,z,1)且mul相乘规则的原因。所以,我们的列矩阵就是 vertexOS
- 5、相乘得到结果
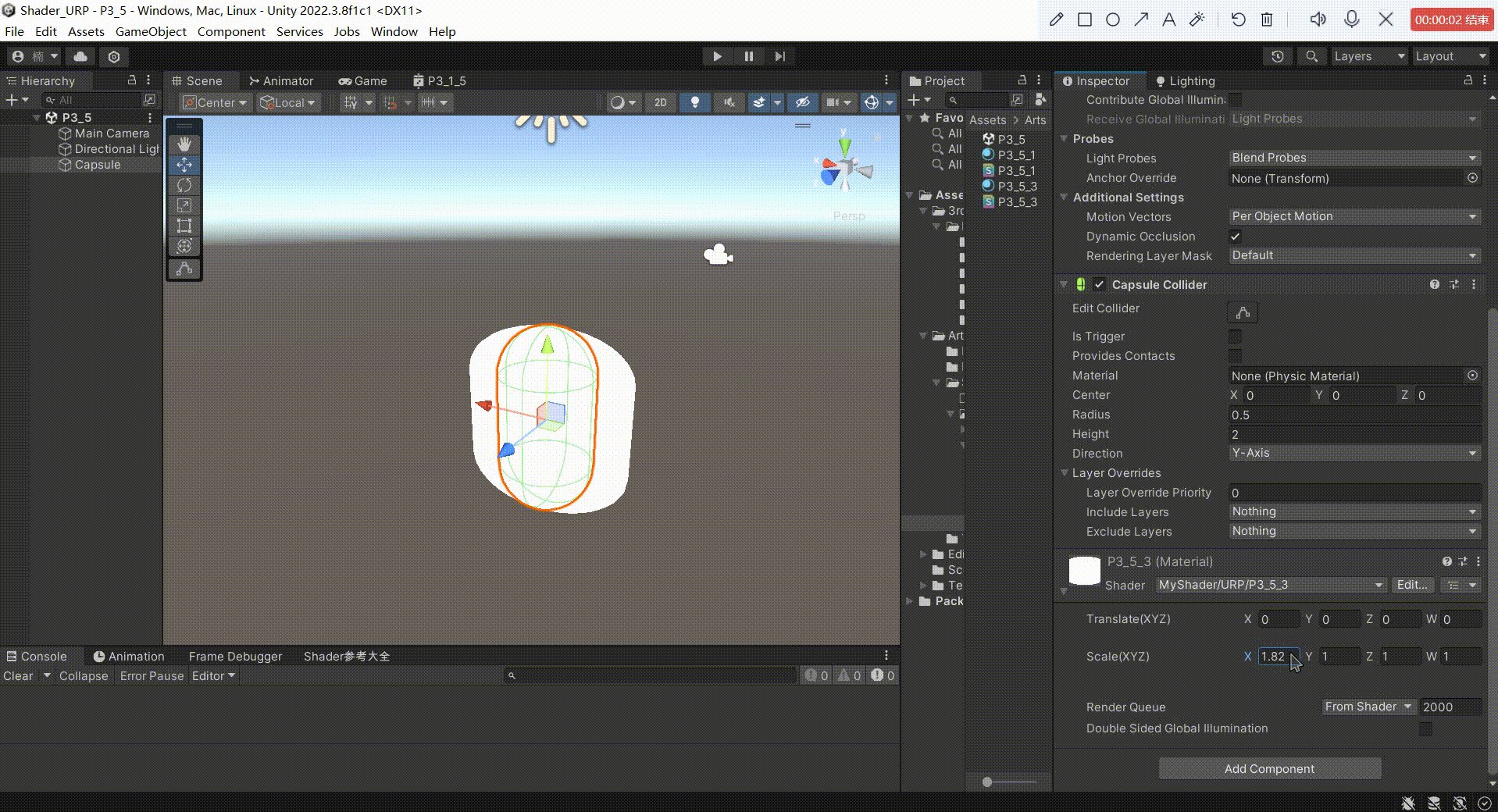
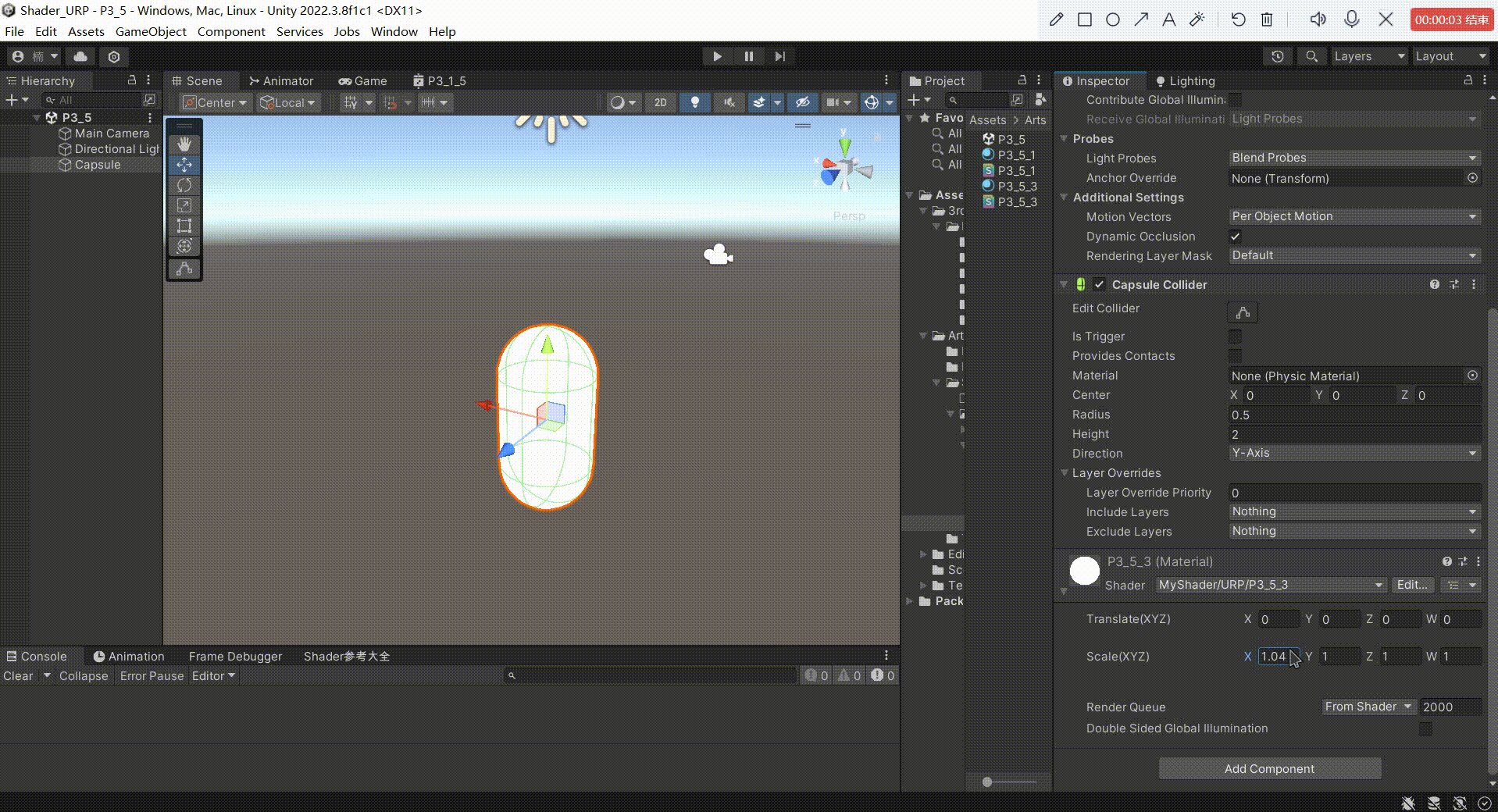
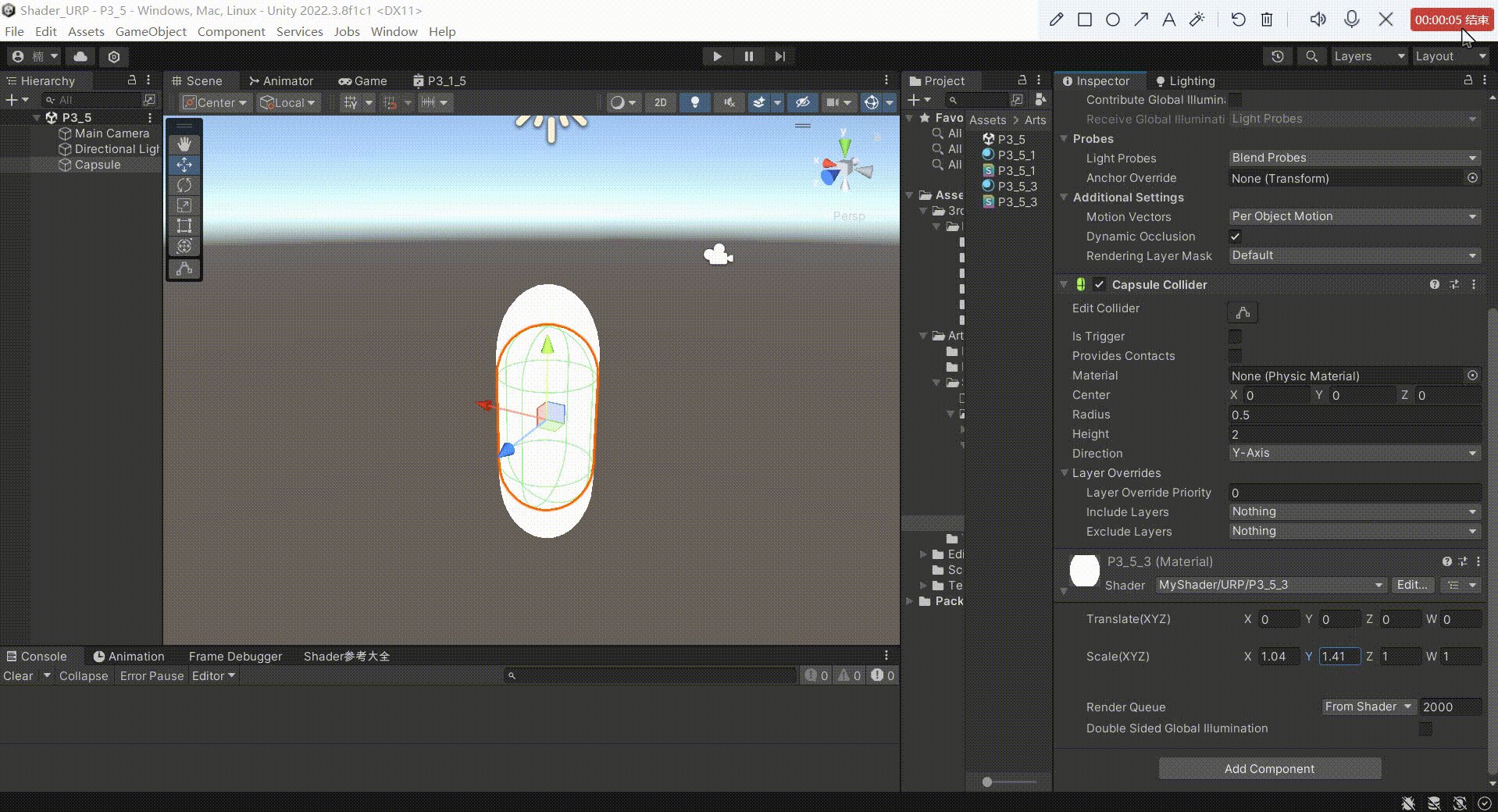
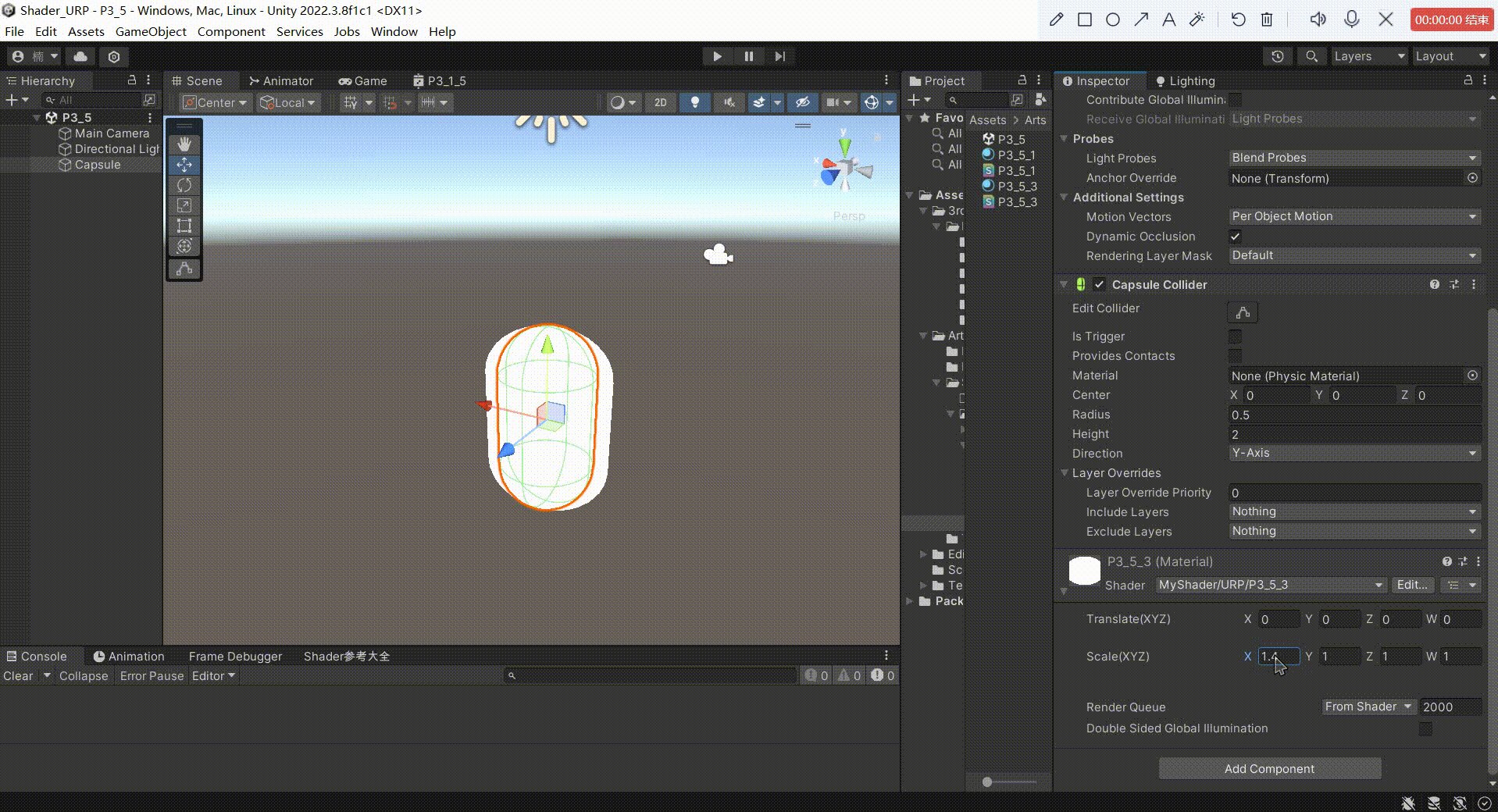
- 6、我们来看看效果
- 四、测试代码
前言
在Shader中,我们对于顶点经常使用到缩放变换。我们在这篇文章中,用点的缩放看一下缩放变换的缩放矩阵。
一、直接相乘缩放
P1 = P*S
P1 = (Px * Sx,Py * Sy,Pz * Sz)

1、在属性面板定义一个四维变量,用xyz分别控制在xyz轴上的缩放
_Scale(“Scale(XYZ)”,Vector)= (1,1,1,1)
2、在常量缓存区申明该变量
CBUFFER_START(UnityPerMaterial)
float4 _Scale;
CBUFFER_END
3、在顶点着色器对其进行相乘,来缩放变换
v.vertexOS *= _Scale;
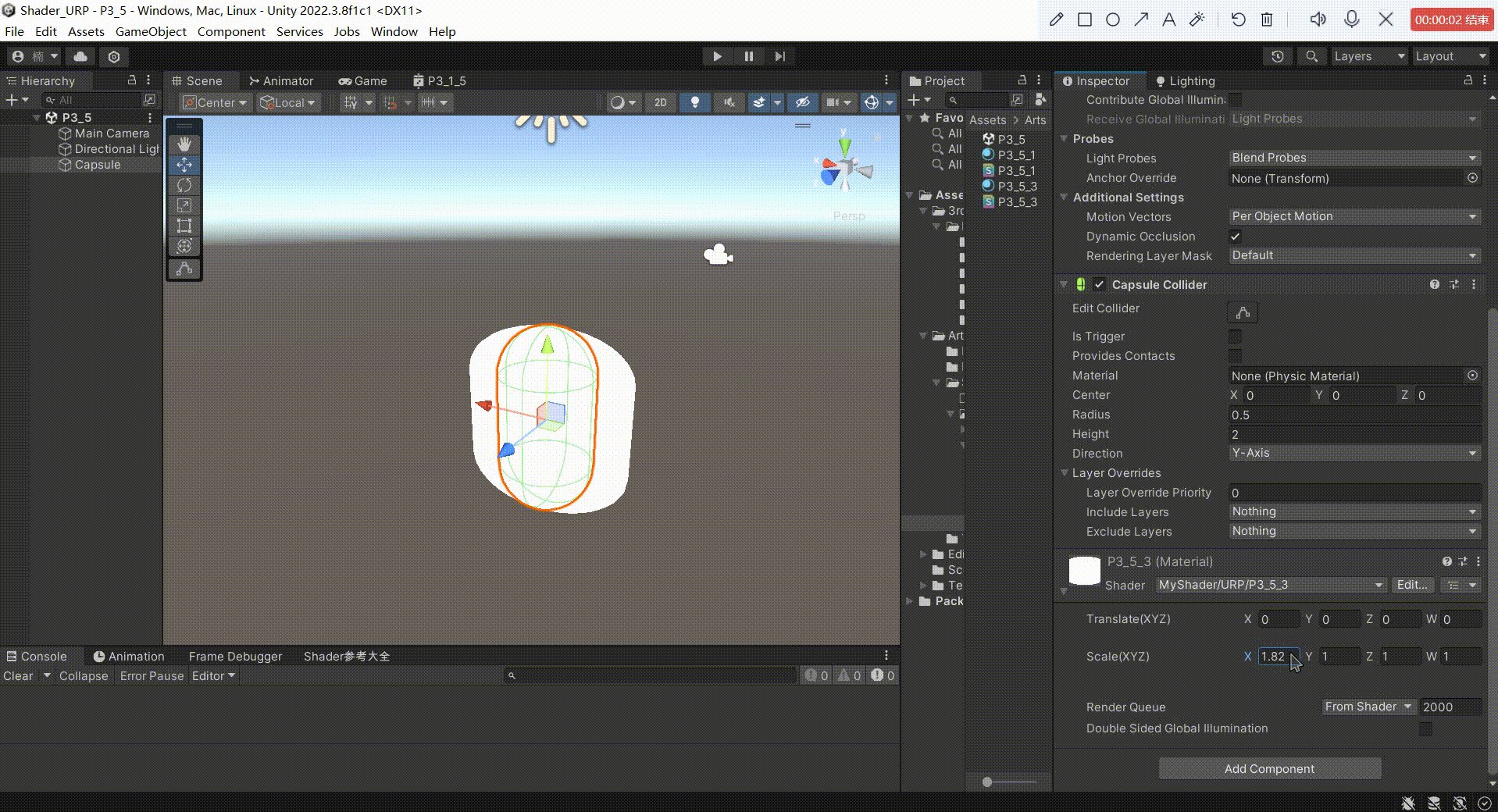
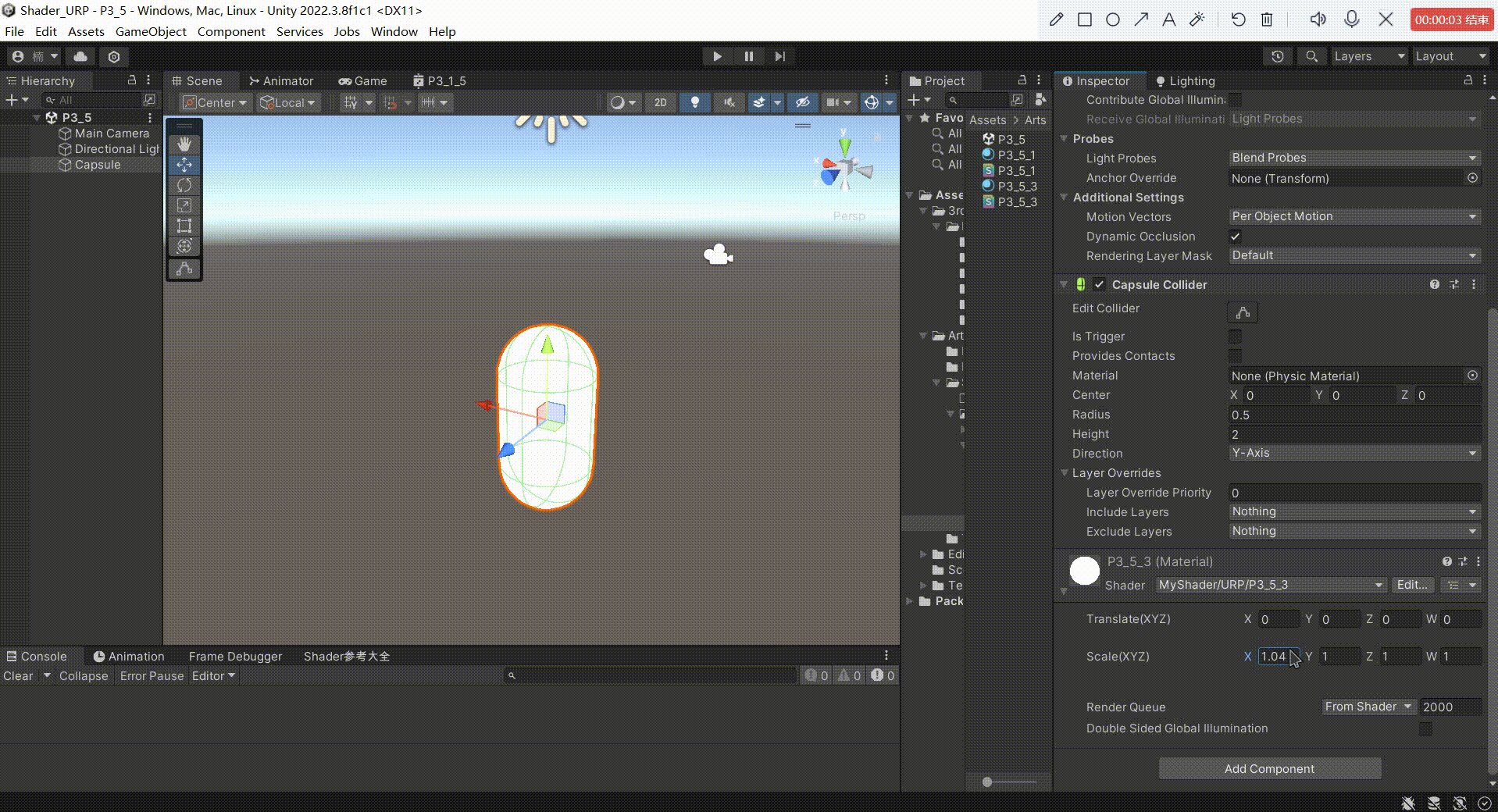
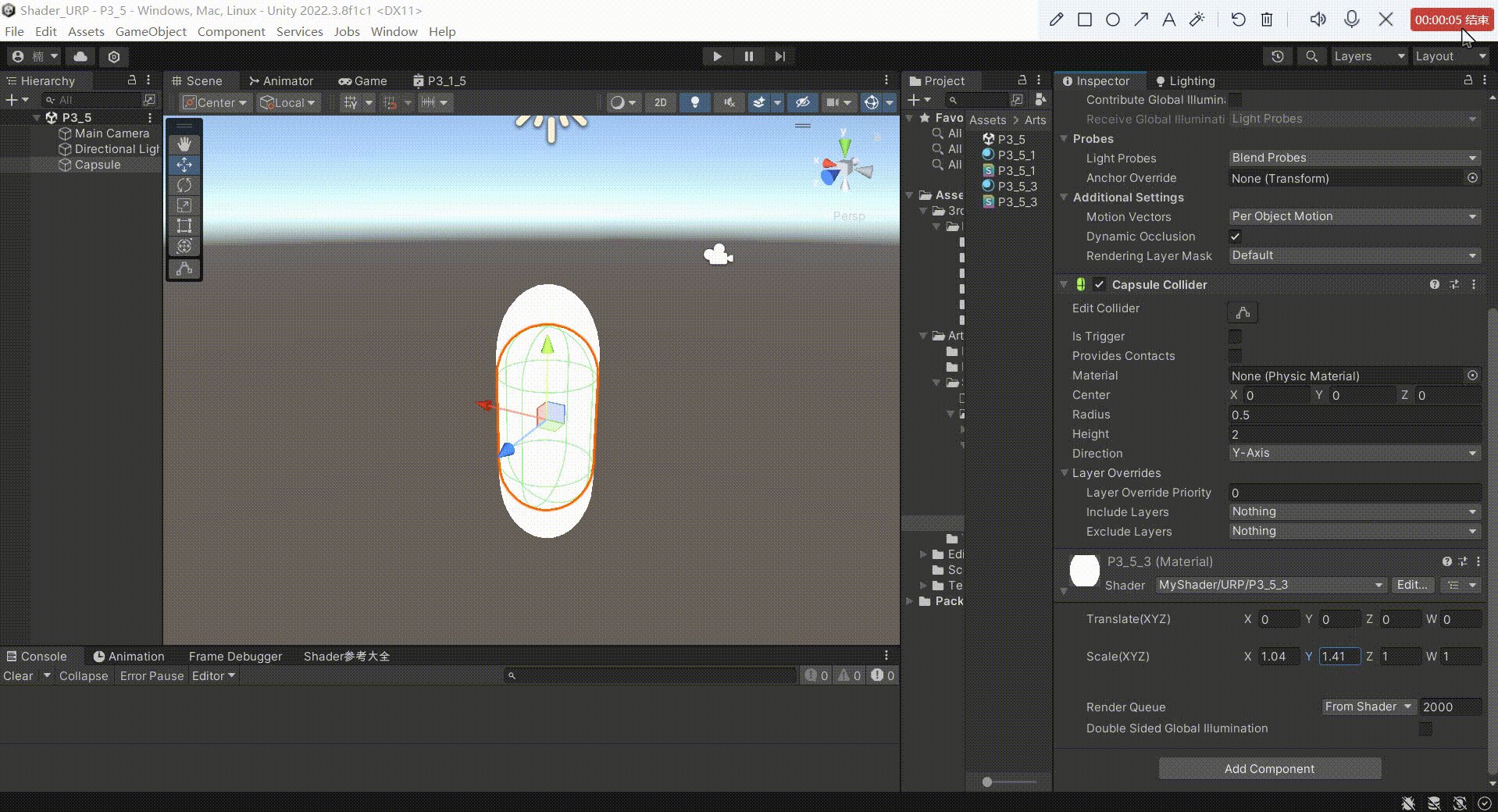
4、我们来看看效果

二、使用矩阵乘法代替直接相乘缩放的原理
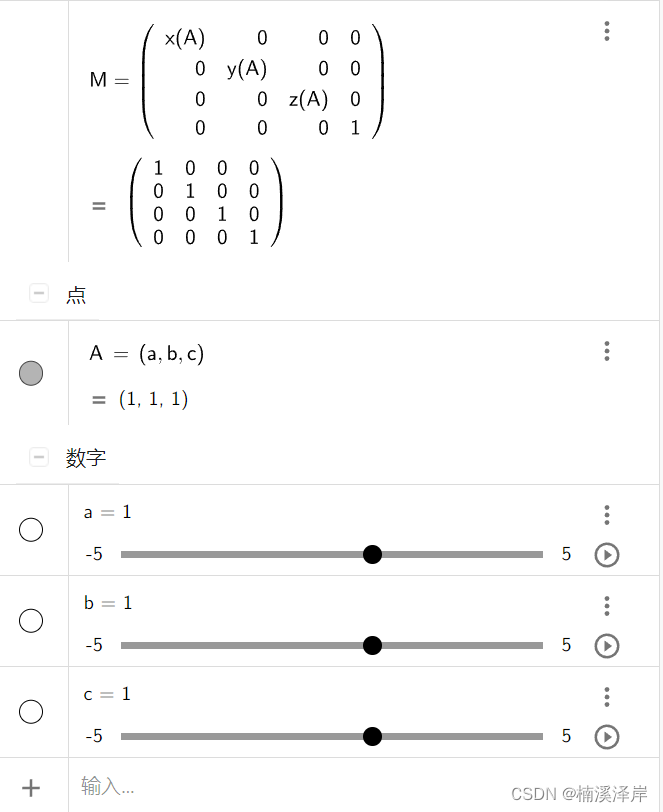
1、我们按如下格式得到缩放矩阵
扩维到四维的原因:因为平移矩阵是4维的,使缩放矩阵变成同一维度,在之后可以合并变换矩阵
- Scale(a,b,c)

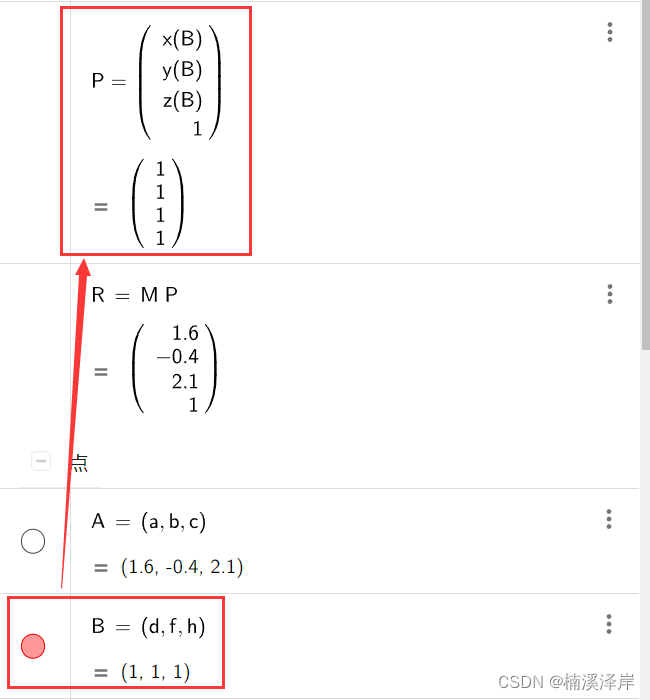
2、把我们需要平移的点变为列矩阵
- P(x,y,z)

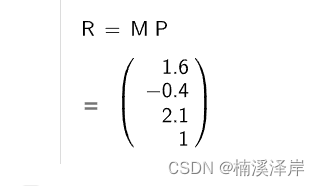
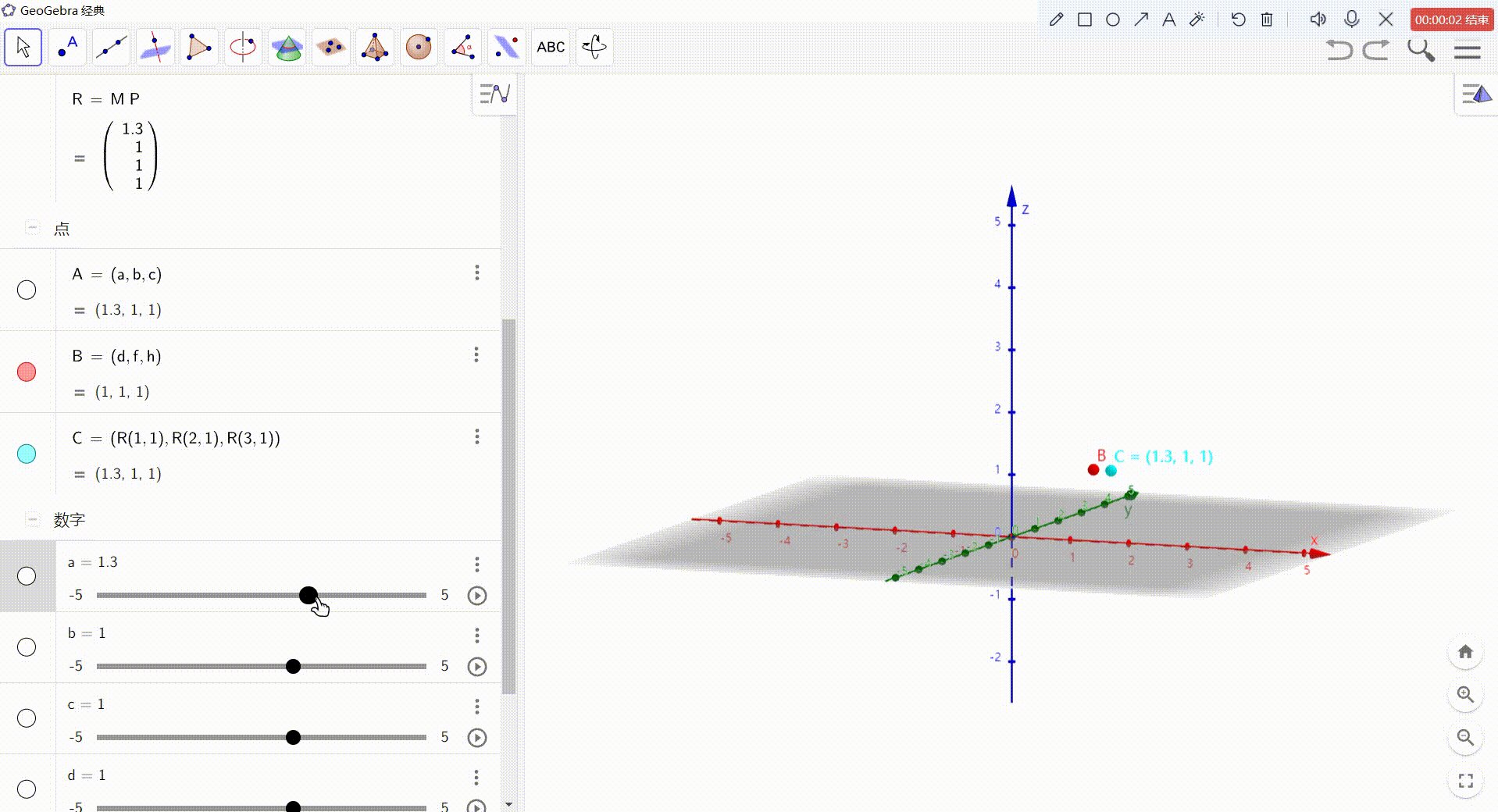
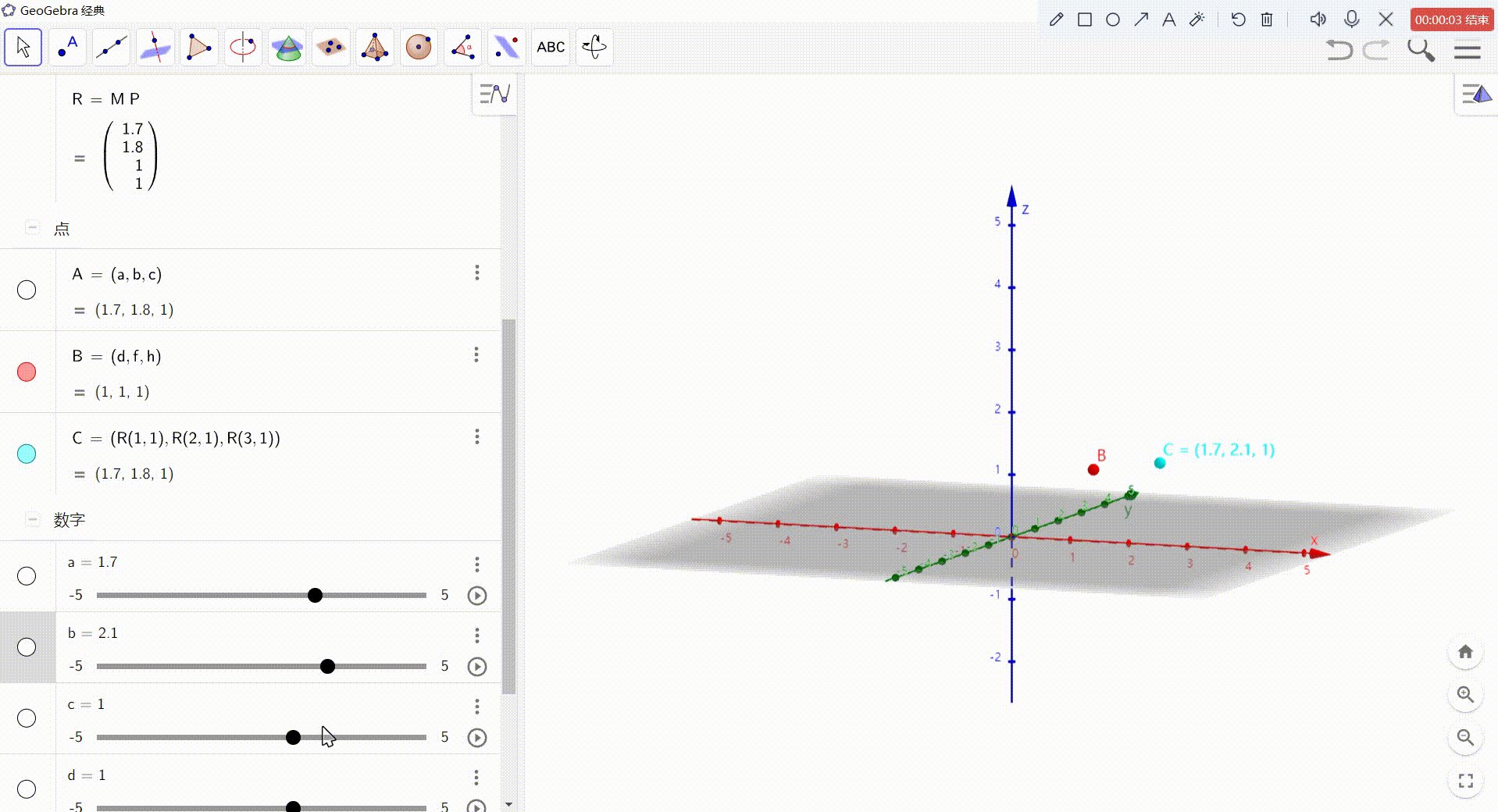
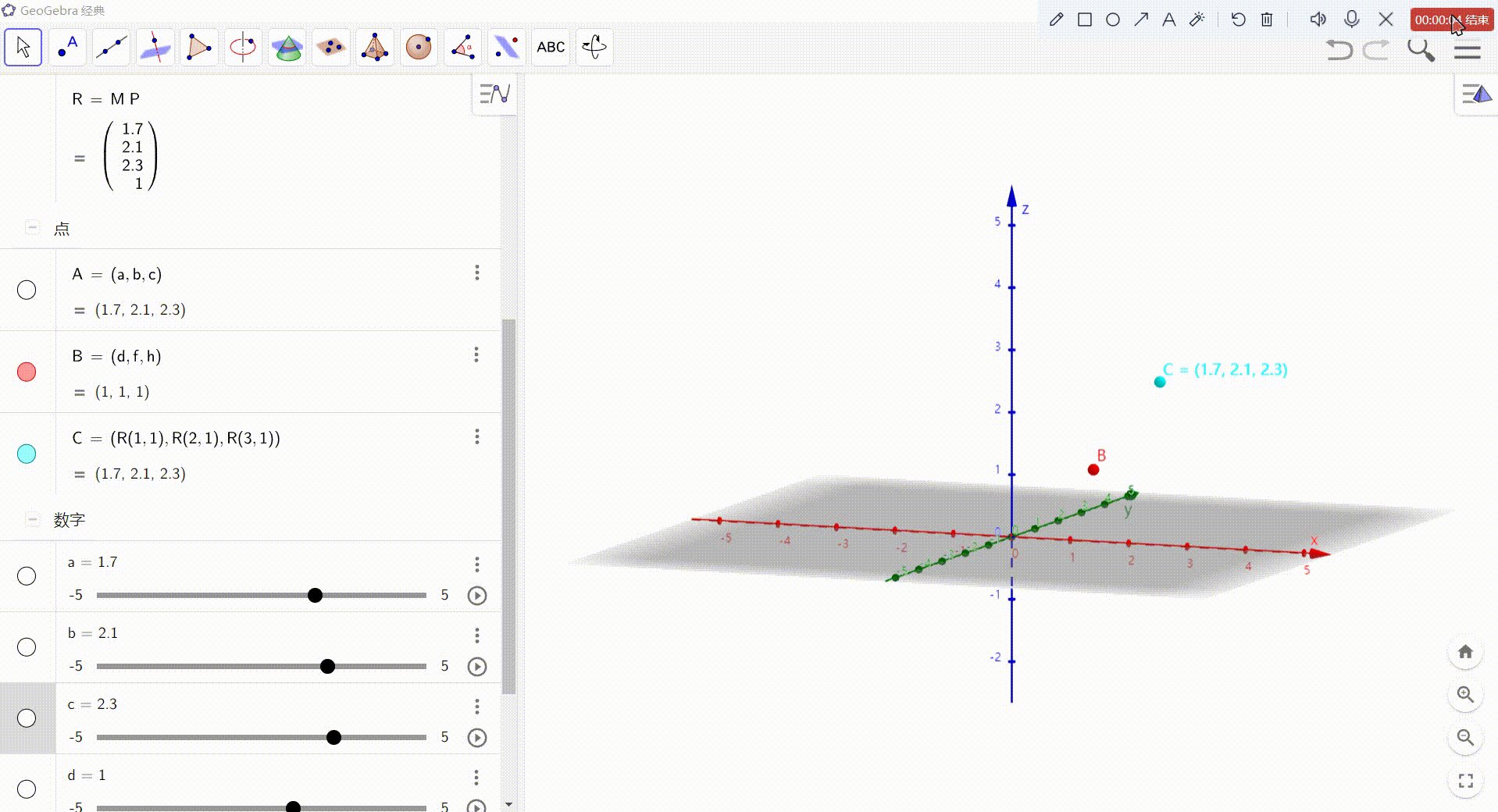
3、Mscale* P 得到缩放变换后的结果

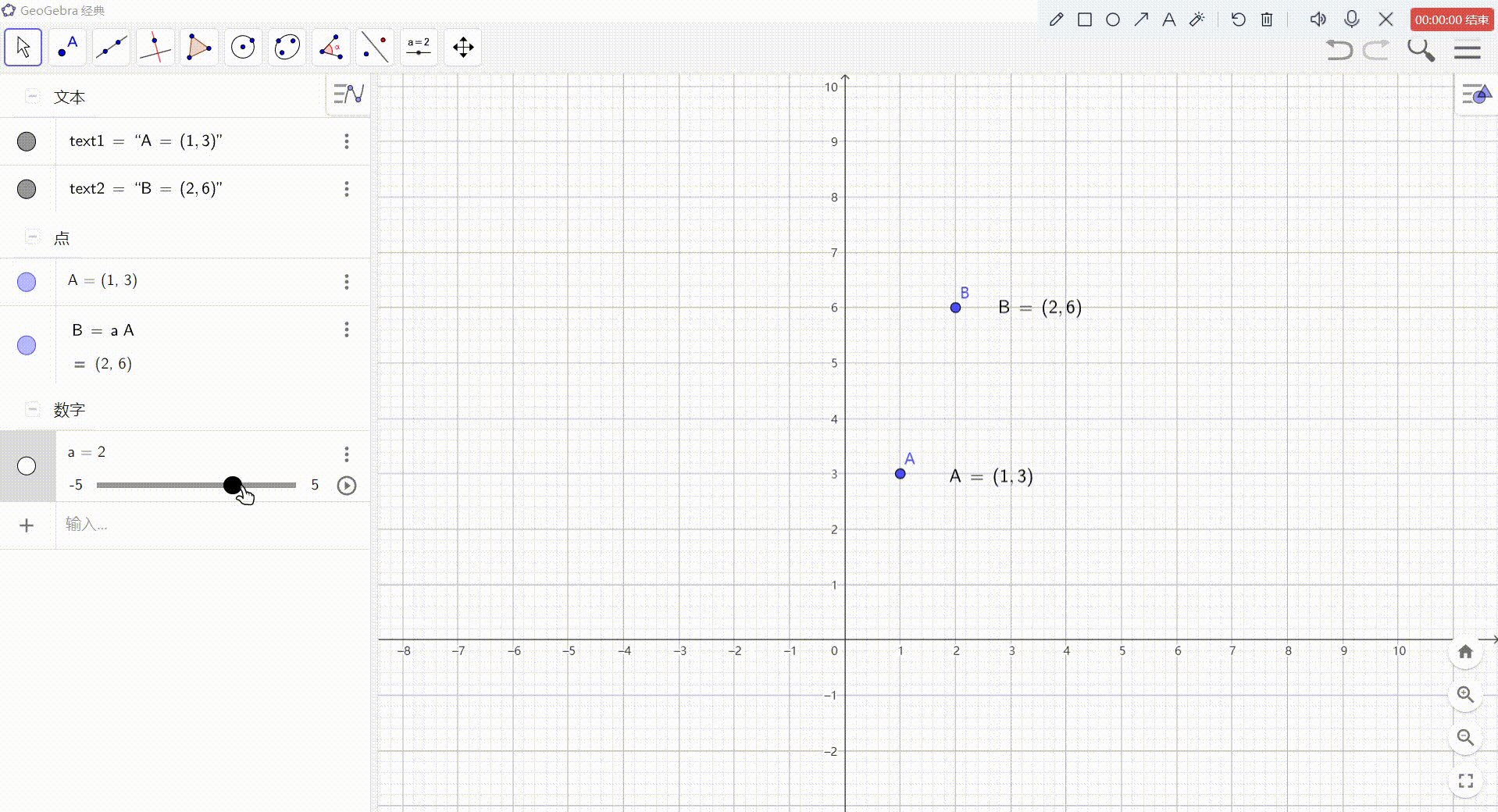
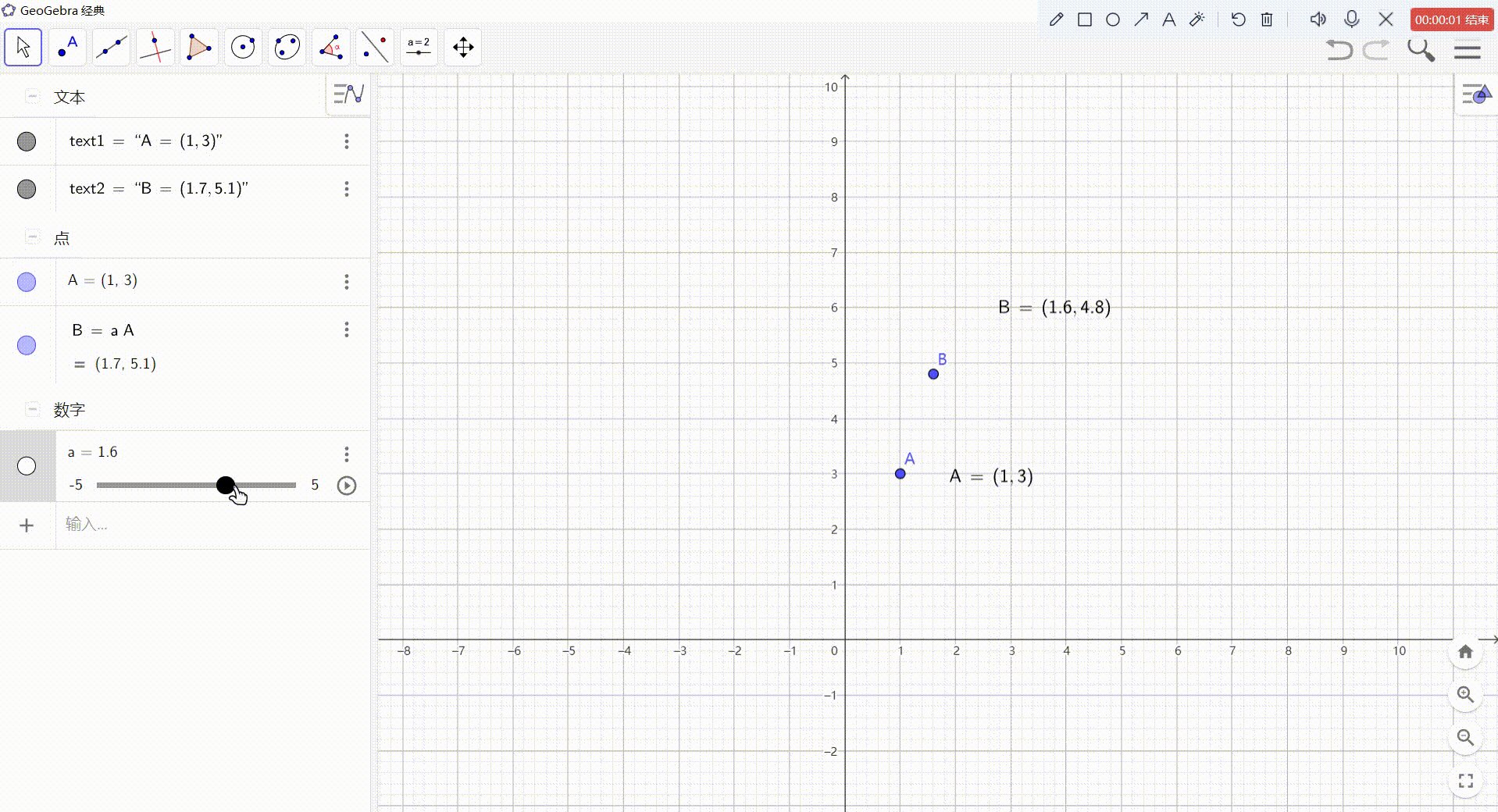
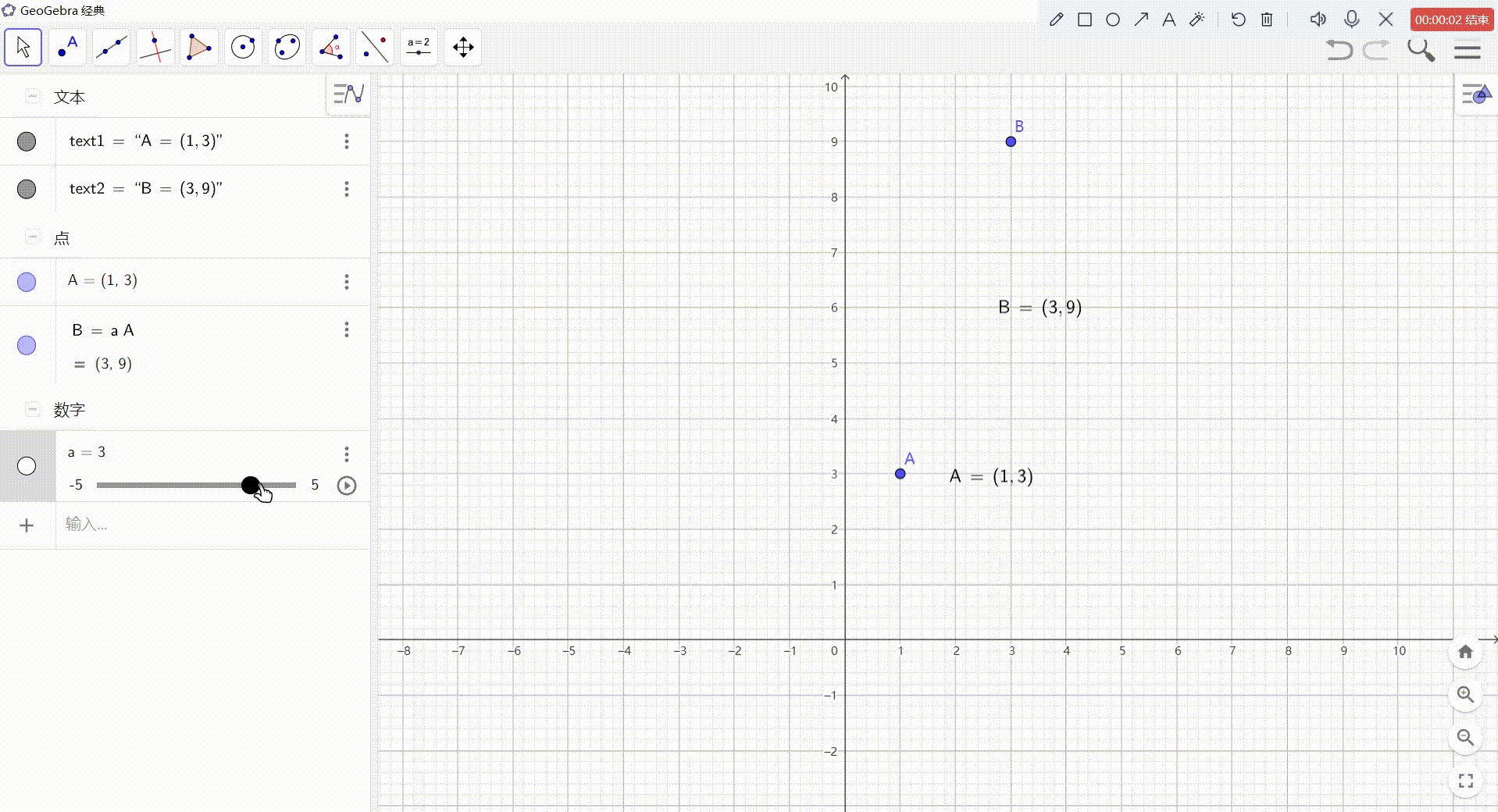
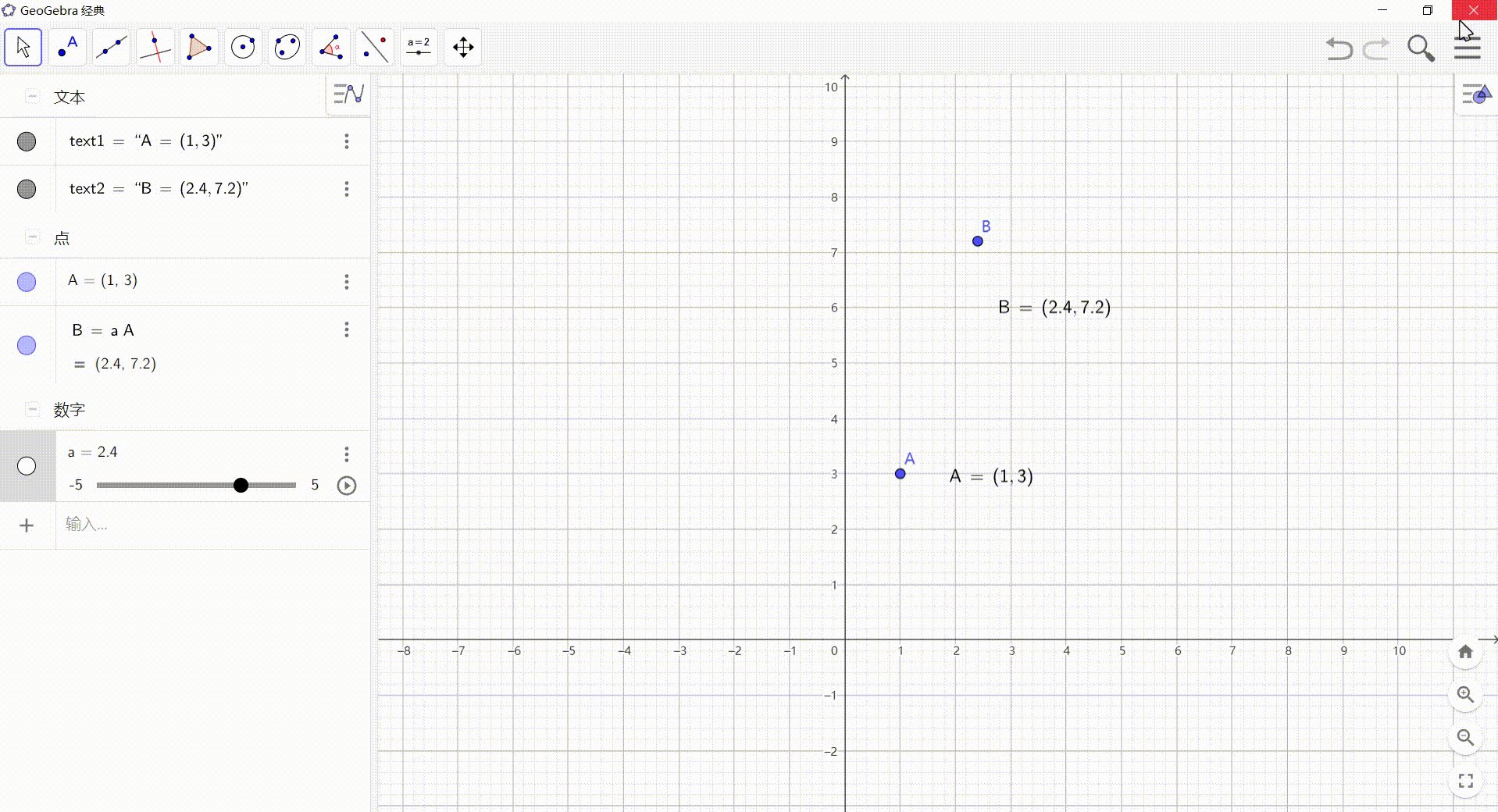
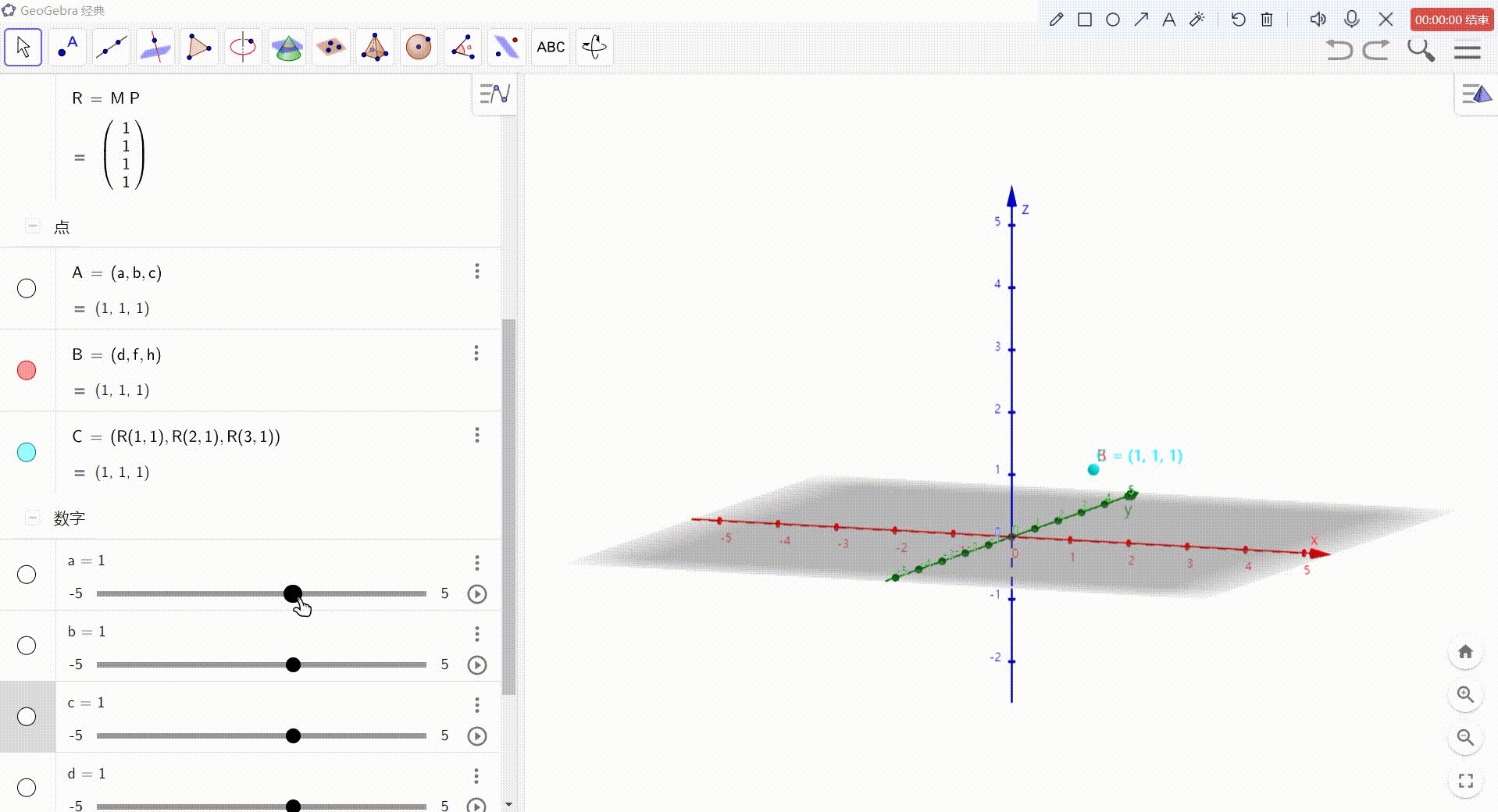
4、我们在图形计算器中看看效果

三、在URP Shader中实现
1、在属性面板定义一个四维变量,用xyz分别控制在xyz轴上的缩放
_Scale(“Scale(XYZ)”,Vector)= (1,1,1,1)
2、在常量缓存区申明该变量
CBUFFER_START(UnityPerMaterial)
float4 _Scale;
CBUFFER_END
3、在顶点着色器中得到缩放矩阵
float4x4 M_Scale = float4x4
(
_Scale.x,0,0,0,
0,_Scale.y,0,0,
0,0,_Scale.z,0,
0,0,0,1
);
4、因为Attribute接收顶点格式为(x,y,z,1)且mul相乘规则的原因。所以,我们的列矩阵就是 vertexOS
5、相乘得到结果
v.vertexOS = mul(M_Scale,v.vertexOS);
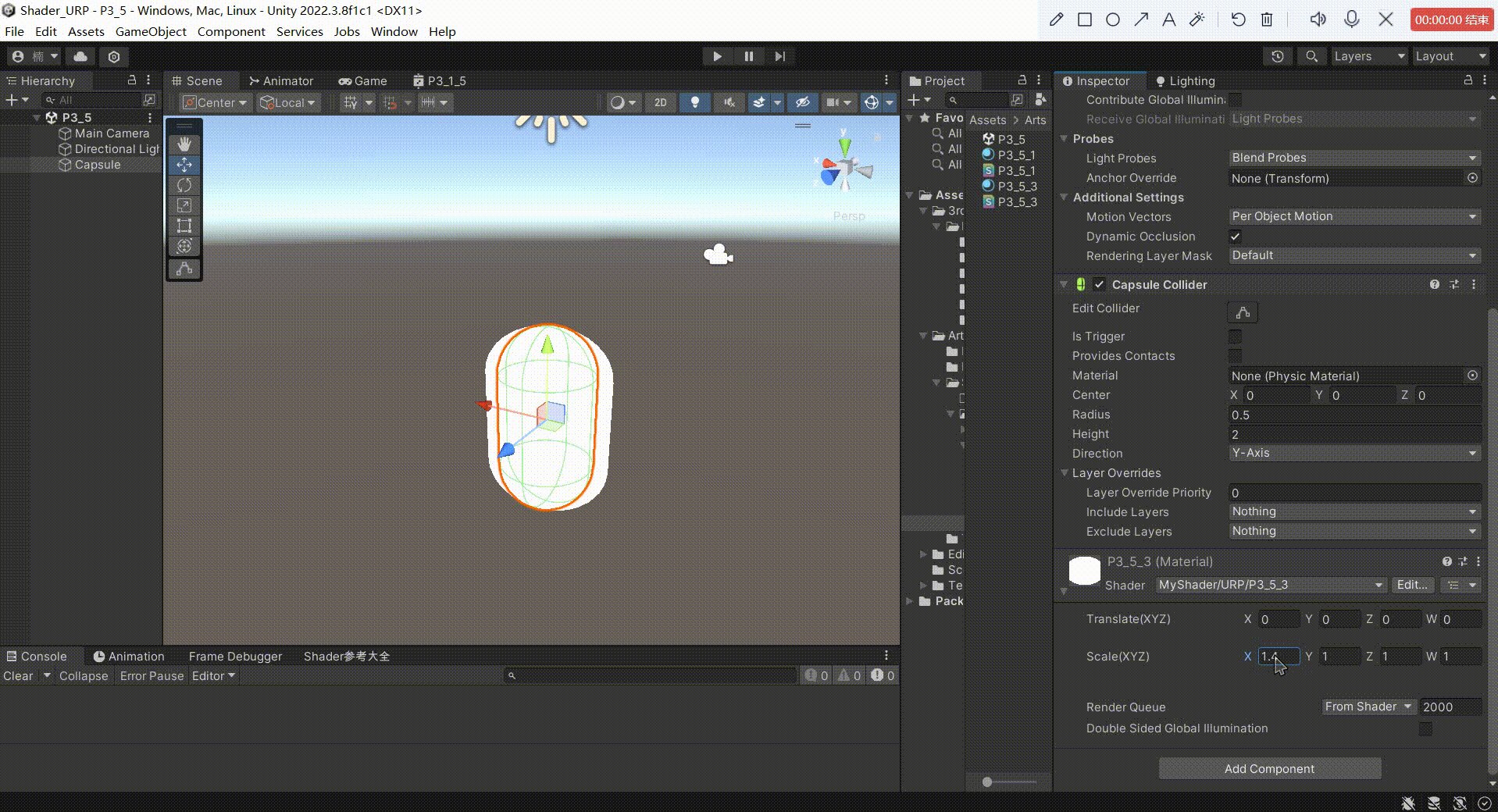
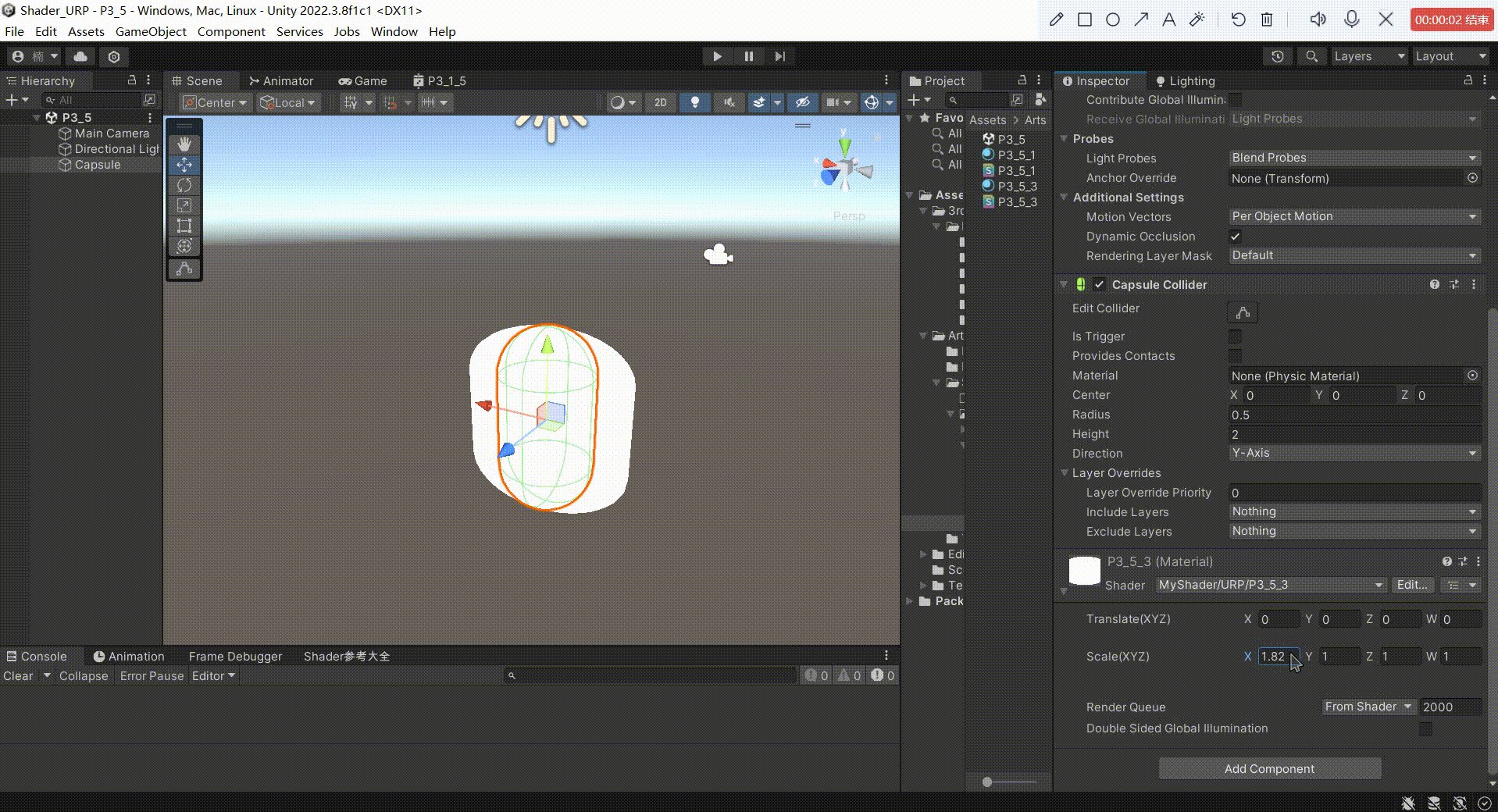
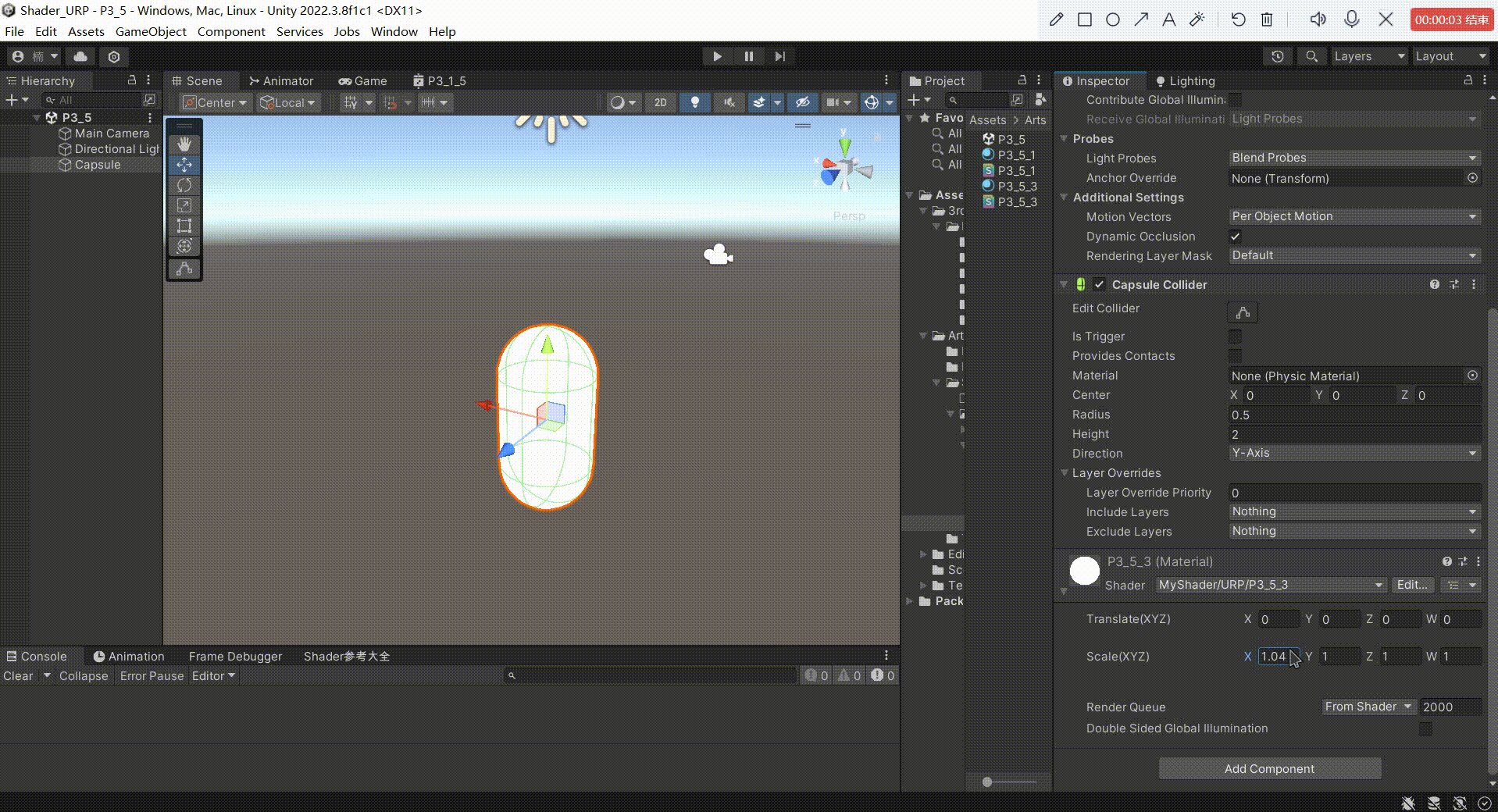
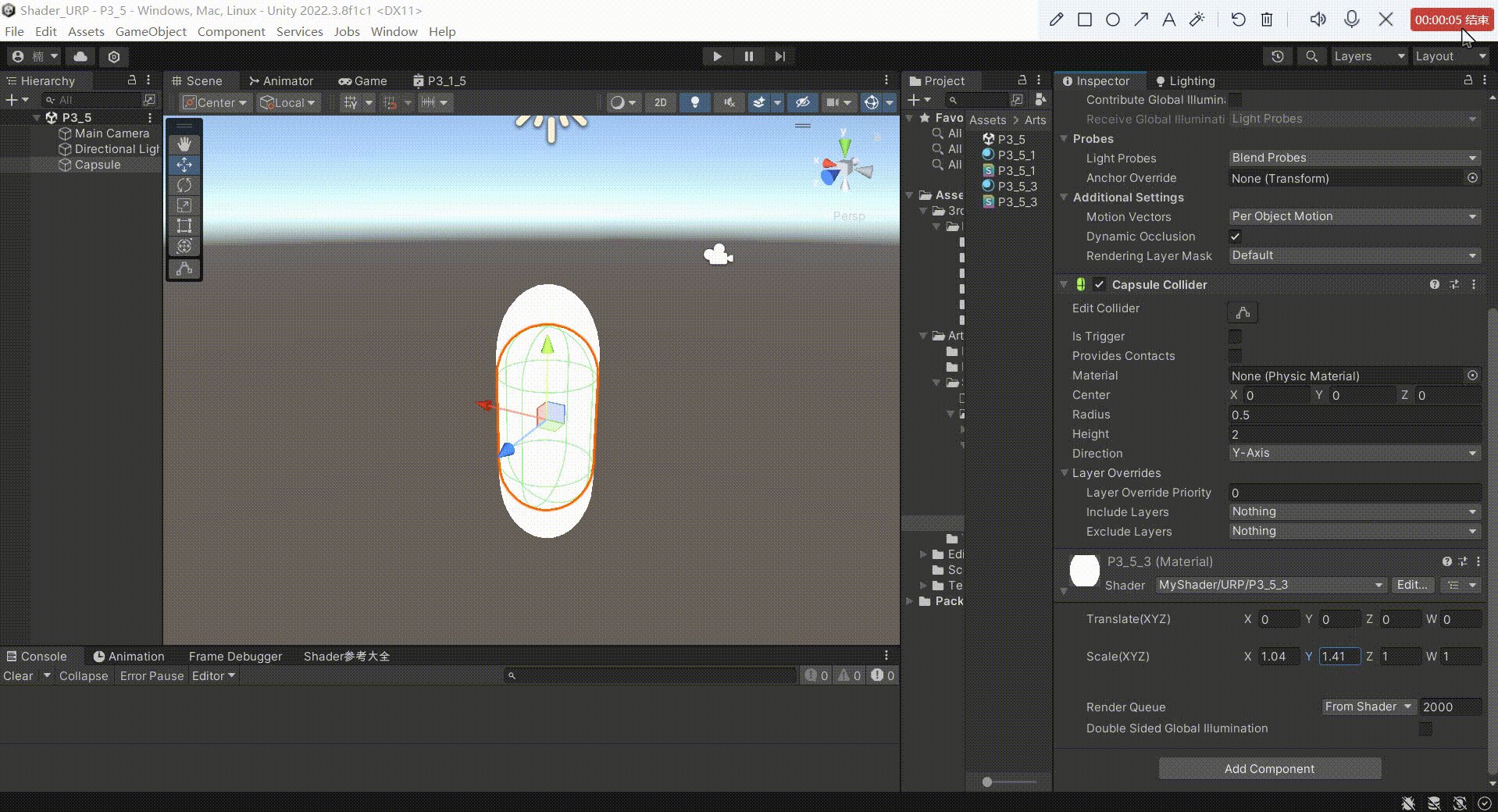
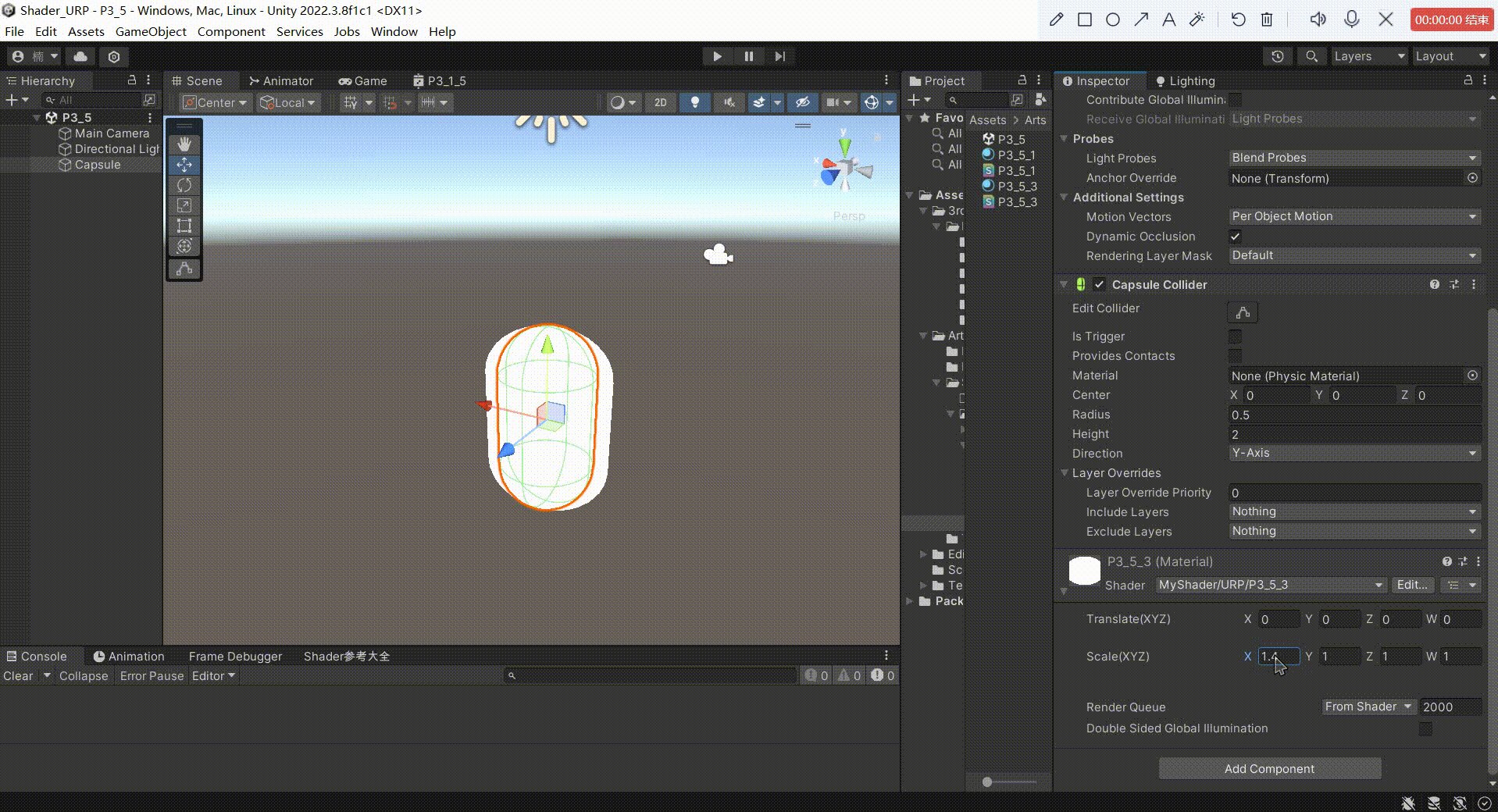
6、我们来看看效果

四、测试代码
//平移变换
Shader "MyShader/URP/P3_5_3"
{Properties{_Translate("Translate(XYZ)",Vector) = (0,0,0,0)_Scale("Scale(XYZ)",Vector)= (1,1,1,1)}SubShader{Tags{"PenderPipeline"="UniversalPipeline""RenderType"="Opaque""Queue"="Geometry"}Pass{HLSLPROGRAM#pragma vertex vert#pragma fragment frag#include "Packages/com.unity.render-pipelines.core/ShaderLibrary/Color.hlsl"#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Core.hlsl"#include "Packages/com.unity.render-pipelines.universal/ShaderLibrary/Lighting.hlsl"struct Attribute{float4 vertexOS : POSITION;};struct Varying{float4 vertexCS : SV_POSITION;};CBUFFER_START(UnityPerMaterial)float4 _Translate;float4 _Scale;CBUFFER_ENDVarying vert (Attribute v){Varying o;//平移变换float4x4 M_Translate = float4x4(1,0,0,_Translate.x,0,1,0,_Translate.y,0,0,1,_Translate.z,0,0,0,1);v.vertexOS = mul(M_Translate,v.vertexOS);//缩放交换float4x4 M_Scale = float4x4(_Scale.x,0,0,0,0,_Scale.y,0,0,0,0,_Scale.z,0,0,0,0,1);v.vertexOS = mul(M_Scale,v.vertexOS);o.vertexCS = TransformObjectToHClip(v.vertexOS.xyz);return o;}half4 frag (Varying i) : SV_Target{return 1;}ENDHLSL}}
}相关文章:

Unity中Shader缩放矩阵
文章目录 前言一、直接相乘缩放1、在属性面板定义一个四维变量,用xyz分别控制在xyz轴上的缩放2、在常量缓存区申明该变量3、在顶点着色器对其进行相乘,来缩放变换4、我们来看看效果 二、使用矩阵乘法代替直接相乘缩放的原理1、我们按如下格式得到缩放矩阵…...

Nessus详细安装-windows (保姆级教程)
Nessus描述 Nessus 是一款广泛使用的网络漏洞扫描工具。它由 Tenable Network Security 公司开发,旨在帮助组织评估其计算机系统和网络的安全性。 Nessus 可以执行自动化的漏洞扫描,通过扫描目标系统、识别和评估可能存在的安全漏洞和弱点。它可以检测…...

Stream流的简单使用
stream流的三类方法 获取Stream流 ○ 创建一条流水线,并把数据放到流水线上准备进行操作中间方法 ○ 流水线上的操作 ○ 一次操作完毕之后,还可以继续进行其他操作终结方法 ○ 一个Stream流只能有一个终结方法 ○ 是流水线上的最后一个操作 其实Stream流非常简单,只…...

智能优化算法应用:基于蛇优化算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于蛇优化算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于蛇优化算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.蛇优化算法4.实验参数设定5.算法结果6.参考文…...

vue和react diff的详解和不同
diff算法 简述:第一次对比真实dom和虚拟树之间的同层差别,后面为对比新旧虚拟dom树之间的同层差别。 虚拟dom 简述:js对象形容模拟真实dom 具体: 1.虚拟dom是存在内存中的js对象,利用内存的高效率运算。虚拟dom属…...

智能优化算法应用:基于鹈鹕算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于鹈鹕算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于鹈鹕算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.鹈鹕算法4.实验参数设定5.算法结果6.参考文献7.MA…...

10:IIC通信
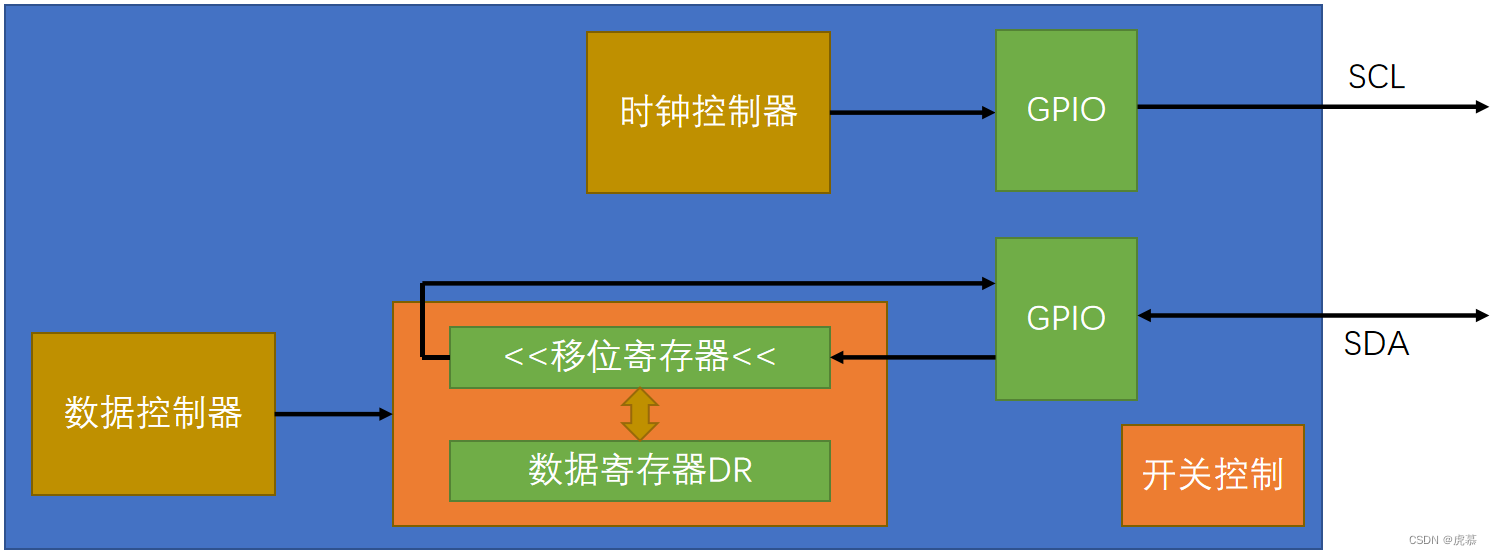
1:IIC通信 I2C总线(Inter IC BUS) 是由Philips公司开发的一种通用数据总线,应用广泛,下面是一些指标参数: 两根通信线:SCL(Serial Clock,串行时钟线)、SDA&a…...

互联网上门洗衣洗鞋小程序优势有哪些?
互联网洗鞋店小程序相较于传统洗鞋方式,具有以下优势; 1. 便捷性:用户只需通过手机即可随时随地下单并查询,省去了许多不必要的时间和精力。学生们无需走出宿舍或校园,就能轻松预约洗鞋并取件。 2. 精准定位࿱…...

Java中如何优雅地根治null值引起的Bug问题
1. Java对象为null会引发的问题 NullPointerException:当你尝试调用或访问一个null对象的属性或方法时,Java会抛出NullPointerException异常。例如,如果你有一个名为person的变量,它被设置为null,然后你尝试调用perso…...

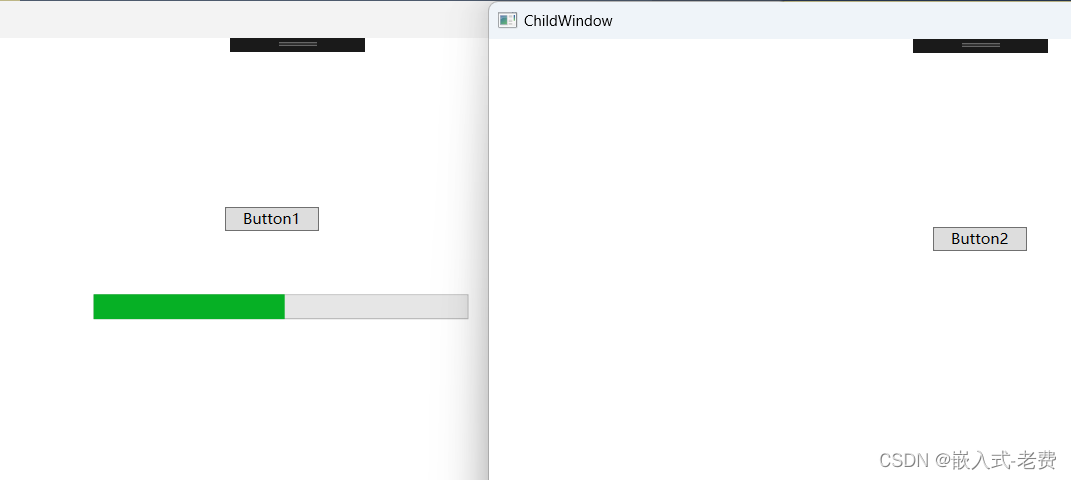
C# WPF上位机开发(子窗口通知父窗口更新进度)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 这两天在编写代码的时候,正好遇到一个棘手的问题,解决之后感觉挺有意义的,所以先用blog记录一下,后…...

XUbuntu22.04之跨平台容器格式工具:MKVToolNix(二百零三)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

vue中的生命周期和VueComponent实例对象
生命周期 生命周期又叫生命周期钩子,生命周期函数 生命周期是,Vue在关键的时刻帮我们调用的一些特殊名字的函数 生命周期的this指向vm或者组件实例对象 mounted会将初始化的Dom挂载到页面上 <template><div class"hello"><…...

Hooked协议掀起WEB3新浪潮
随着区块链技术和加密货币的兴起,币圈已经成为全球范围内的一个热门领域。在这个充满机遇与挑战的行业中,Hook机制正逐渐成为一种重要的技术手段,为投资者、开发者以及相关机构提供了更多的选择和可能性。本文将详细介绍币圈中的Hook机制&…...

【图文教程】windows 下 MongoDB 介绍下载安装配置
文章目录 介绍MySQL 之间的区别和适用场景差异数据模型:查询语言:可扩展性:数据一致性: 下载安装环境变量配置 介绍 MongoDB 是一种开源的、面向文档的 NoSQL 数据库管理系统。它使用灵活的文档模型来存储数据,这意味…...

算法复杂度-BigO表示法
1.时间复杂度--大O表示法 算法的渐进时间复杂度,T(n)O(f(n)) T(n)表示算法的渐进时间复杂度 f(n)表示代码执行的次数 O()表示正比例关系 2.常用的时间复杂度量级 3.举例 (1&am…...

测试理论知识五:功能测试、系统测试、验收测试、安装测试、测试的计划与控制
模块测试的目的是发现程序模块与其接口规格说明之间的不一致。 功能测试的目的是为了证明程序未能符合其外部规格说明。 系统测试的目的是为了证明软件产品与其初始目标不一致。 1. 功能测试 功能测试是一个试图发现程序与其外部规格说明之间存在不一致的过程。功能测试通…...

太阳能爆闪警示灯
适用场所: 适用于高压线,塔吊,路政,船舶,种植,塔机,航海航道等场所起警示作用。 产品特点: 光控无开关,白天不闪,昏暗环境自动闪烁,无需手动操作,省时省事; 采用红色LED作光源,亮度高&#…...

怎么为pdf文件添加水印?
怎么为pdf文件添加水印?PDF是一种很好用的文件格式,这种格式能够很有效的保护我们的文件,但有时可能还会被破解,这种时候在PDF上添加水印就是比较好的方法。 综上所述,PDF是保密性很强的文件,但添加水印能够…...

基于ssm医药信息管理系统论文
基于SSM的医药信息管理系统的设计与实现 摘要 当下,正处于信息化的时代,许多行业顺应时代的变化,结合使用计算机技术向数字化、信息化建设迈进。以前相关行业对于医药信息的管理和控制,采用人工登记的方式保存相关数据ÿ…...

Ceph存储体系架构?
Ceph体系架构主要由RADOS和RADOS GW和RBD以及CephFS构成。 RADOS(Reliable, Autonomic Distributed Object Store)是Ceph的底层核心,RADOS本身也是分布式存储系统,CEPH所有的存储功能都是基于RADOS实现。RADOS由两个组件组成&…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

【SpringBoot自动化部署】
SpringBoot自动化部署方法 使用Jenkins进行持续集成与部署 Jenkins是最常用的自动化部署工具之一,能够实现代码拉取、构建、测试和部署的全流程自动化。 配置Jenkins任务时,需要添加Git仓库地址和凭证,设置构建触发器(如GitHub…...
