trtc-electron-sdk的demo中添加更新功能以及出现的报错问题
1、官网demo下载地址
点击下载
按照官网demo说明文档进行安装和运行
2、添加electron-updater
npm install electron-updater
根据项目需求安装对应的版本,建议使用5.2.1
3、创建一个handleUpdater.js文件,和package.json同级
// const { ipcMain } = require('electron')
const { autoUpdater } = require("electron-updater")
const {ipcMain, app} = require("electron");
let canQuit = false;
function handleUpdate(mainWindow) {console.log("版本更新检测",mainWindow)autoUpdater.setFeedURL(“填写自己项目更新地址”) // 设置下载地址function sendUpdateMessage(text) {mainWindow.webContents.send('message', text);}mainWindow.on('close', (event) => {if (!canQuit) {mainWindow.hide();mainWindow.setSkipTaskbar(true);event.preventDefault();}});// 检查更新出错autoUpdater.on('error', (error) => {console.log('autoUpdater-error:::', arguments)sendUpdateMessage({cmd: 'error',message: error,});})// 检查是否有版本更新autoUpdater.on('checking-for-update', (message) => {console.log('checking-for-update:::', arguments)sendUpdateMessage({cmd: 'checking-for-update',message: message})})// 检测到有版本更新autoUpdater.on('update-available', (message) => {console.log('update-available:::', arguments)sendUpdateMessage({cmd: 'update-available',message: message,});})// 未发现有新版本autoUpdater.on('update-not-available', (message) => {console.log('update-not-available:::', arguments)sendUpdateMessage({cmd: 'update-not-available',message: message,});})// 更新下载进度事件autoUpdater.on('download-progress', progressObj => {console.log('download-progress:::', progressObj)sendUpdateMessage({cmd: 'download-progress',message: progressObj,});})// 下载完成,询问用户是否更新autoUpdater.on('update-downloaded', ( event, releaseNotes, releaseName, releaseDate, updateUrl) => {console.log('update-downloaded::: 下载完成,询问用户是否更新')sendUpdateMessage({cmd: 'update-downloaded',message: {releaseNotes,releaseName,releaseDate,updateUrl,},});// autoUpdater.quitAndInstall();})//接收渲染进程消息,开始检查更新ipcMain.on('checkForUpdate', () => {console.log("接收渲染进程消息,开始检查更新")//执行自动更新检查// sendUpdateMessage({cmd:'checkForUpdate',message:arg})autoUpdater.checkForUpdates();});ipcMain.on('quitAndInstall', () => {console.log("接收渲染进程信息,是否立即更新")autoUpdater.quitAndInstall();});//接收渲染进程信息,是否立即更新
` // ipcMain.on('quitAndInstall', () => {// console.log("接收渲染进程信息,是否立即更新")// autoUpdater.quitAndInstall();// });`// 手动下载更新文件// ipcMain.on('confirmDownloadUpdate', () => {// console.log("手动下载")// autoUpdater.downloadUpdate();// });
}module.exports = {handleUpdate
}4、创建更新页面updater.vue
<template><el-dialog:title="percentage == 100 ? '下载完成' : '正在下载新版本,请稍候...'":visible.sync="dialogVisible"width="500px":close-on-click-modal="closeOnClickModal":close-on-press-escape="closeOnPressEscape":show-close="showClose"center><divstyle="width: 100%; height: 50px; line-height: 50px; text-align: center"><el-progressstatus="success":text-inside="true":stroke-width="20":percentage="percentage":width="strokeWidth":show-text="true"></el-progress></div></el-dialog>
</template>
<script>
let { ipcRenderer } = window.require("electron");
import config from '../../package.json'
import { getAuthToken, removeAuthToken } from '@/utils/auth'
import { logout } from '@/api/index'
export default {data() {return {dialogVisible: false,//是否打开弹窗closeOnClickModal: false,//是否可通过点击遮罩关闭 MessageBoxcloseOnPressEscape: false,//是否可通过按下 ESC 键关闭 MessageBoxshowClose: false,//是否显示关闭按钮percentage: 0,//进度条进度strokeWidth: 200,//进度条的厚度confirmShowClose: false,//是否显示右上角关闭按钮confirmShowCancelButton: false,//是否显示取消按钮forcedUpdating: false,//是否需要强制更新timeOut: null,interval: null}},mounted() {//接收主进程版本更新消息ipcRenderer.on("message", (event, arg) => {//监听息屏或者睡眠状态if ('lock-screen' == arg.cmd) {this.handleLogout()} else if ("update-available" == arg.cmd) {console.log("监听发现可用更新事件")//监听发现可用更新事件,判断是否在login页面,也可以选择不需要判断页面自己进行更新if (this.$route.name != 'login') {this.$Bus.$emit('uploadVersion')} else {this.$notify({title: '更新提示',message: "有新版本发现,即将开始更新"});this.dialogVisible = true;// 这里是当有新版本发现时,出现弹框进行确认是否需要更新// this.updateAvailable(arg)}} else if ("download-progress" == arg.cmd) {// 更新下载进度事件this.downloadProgress(arg)} else if ("error" == arg.cmd) {console.log("监听升级失败事件")//监听升级失败事件this.error(arg)} else if ('update-downloaded' == arg.cmd) {console.log("监听下载完成事件")//监听下载完成事件this.updateDownloaded(arg)}});//2秒后开始检测新版本this.timeOut = window.setTimeout(() => {console.log("2222")ipcRenderer.send("checkForUpdate");}, 2000);this.interval = window.setInterval(() => {ipcRenderer.send("checkForUpdate");}, 1800000);this.$Bus.$off("headerUplaod").$on("headerUplaod", () => {ipcRenderer.send("checkForUpdate");})},methods: {/* 登出 */handleLogout() {if (this.$route.name != 'login') {logout(JSON.parse(getAuthToken('userInfo')).userName).then(() => {removeAuthToken('userInfo')removeAuthToken('deptInfo')this.$router.push("/login")this.$Bus.$emit("closeSocket")})}},//监听发现可用更新事件updateAvailable(arg) {let text//根据版本号来判断是否需要强制更新if (arg.message) {let A = config.version.split('.')[0]; // 本地版本号let a = arg.message.version.split('.')[0]; // 服务器安装包版本号let B = config.version.split('.')[1];let b = arg.message.version.split('.')[1];//如果版本号的第一位或者第二位是和目前的版本号不一样就需要强制更新if (a > A || b > B) {text = '发现新版本,需要立即更新才能使用!'this.confirmShowClose = false //是否显示右上角关闭按钮this.confirmShowCancelButton = false //是否显示取消按钮this.forcedUpdating = true //强制更新} else {text = '发现新版本,是否下载新版本?'this.forcedUpdating = false //寻求用户是否需要更新}}//显示升级对话框this.$confirm(text, '提示', {showClose: this.confirmShowClose,//是否显示右上角关闭按钮showCancelButton: this.confirmShowCancelButton,//是否显示取消按钮closeOnClickModal: false,//是否可通过点击遮罩关闭 MessageBoxcloseOnPressEscape: false,//是否可通过按下 ESC 键关闭 MessageBoxconfirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {this.dialogVisible = true; //打开安装白下载进度弹窗ipcRenderer.send("confirmDownloadUpdate"); // 手动下载更新文件}).catch(() => {});},// 更新下载进度事件downloadProgress(arg) {//更新升级进度// this.dialogVisible = true; //关闭弹窗let percent = Math.round(parseFloat(arg.message.percent));console.log(`更新升级进度---percent`)this.percentage = percent;},//监听升级失败事件error(arg) {this.dialogVisible = false; //关闭弹窗console.log('更新失败');},//监听下载完成事件updateDownloaded() {//有时候网速太快会跳过获取进度,这里进度加个判断,手动设置获取更新进度this.percentage = this.percentage != 100 ? 100 : this.percentage//如果需要强制更新的就不需要再询问客户是否安装// console.log(this.forcedUpdating);if (this.forcedUpdating) {ipcRenderer.send("quitAndInstall"); //退出并安装更新包} else {this.$confirm('下载完成,是否立即更新?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',closeOnClickModal: false,//是否可通过点击遮罩关闭 MessageBoxcloseOnPressEscape: false,//是否可通过按下 ESC 键关闭 MessageBoxtype: 'warning'}).then(() => {ipcRenderer.send("quitAndInstall"); //退出并安装更新包}).catch(() => {this.dialogVisible = false; //关闭弹窗this.$message({type: 'info',message: '已取消更新'});});}}},destroyed() {//清除定时器window.clearTimeout(this.timeOut);window.clearTimeout(this.interval);}
}
</script>1、本地运行皆为正常,但是打包后,客户端安装后报错cannot find modulee ‘electron-updater’
原因:打包时未将electron-updater进行打包
解决办法:在package.json文件中找到build,在extraFiles里面添加‘node_modules/electron-updater/’,后续出现这种问题根据提示完成插件的添加
"build": {"asar": true,"asarUnpack": "**\\*.{node,dll}","productName": "police","appId": "com.tencent.trtc-electron-simple-demo","icon": "public/info-avatar.ico","directories": {"output": "./bin"},"publish": [{"provider": "generic","url": "https://jqga.jqwjw.cn/clientupdate/"}],"win": {"target": ["nsis","zip"],"extraFiles": [{"from": "node_modules/trtc-electron-sdk/build/Release/","to": "./resources","filter": ["**/*"]},// 主要代码{"from": "node_modules/electron-updater/","to": "./resources/node_modules/electron-updater","filter": ["**/*"]},]},"files": ["dist/**/*","*.js","!node_modules"]},
在vue项目中使用let { ipcRenderer } = require(“electron”);必须在前面添加window.不然会提示fs.existsSync is not function
仅仅为个人记录,不喜勿喷
相关文章:

trtc-electron-sdk的demo中添加更新功能以及出现的报错问题
1、官网demo下载地址 点击下载 按照官网demo说明文档进行安装和运行 2、添加electron-updater npm install electron-updater根据项目需求安装对应的版本,建议使用5.2.1 3、创建一个handleUpdater.js文件,和package.json同级 // const { ipcMain } …...

什么是流量攻击? 流量攻击怎么处理?
由于DDoS攻击往往采取合法的数据请求技术,再加上傀儡机器,造成DDoS攻击成为最难防御的网络攻击之一。据美国最新的安全损失调查报告,DDoS攻击所造成的经济损失已经跃居第一。 传统的网络设备和周边安全技术,例如防火墙和IDSs(Intr…...

【大数据】NiFi 的基本使用
NiFi 的基本使用 1.NiFi 的安装与使用1.1 NiFi 的安装1.2 各目录及主要文件 2.NiFi 的页面使用2.1 主页面介绍2.2 面板介绍 3.NiFi 的工作方式3.1 基本方式3.2 选择处理器3.3 组件状态3.4 组件的配置3.4.1 SETTINGS(通用配置)3.4.2 SCHEDULING࿰…...

5 分钟内搭建一个免费问答机器人:Milvus + LangChain
搭建一个好用、便宜又准确的问答机器人需要多长时间? 答案是 5 分钟。只需借助开源的 RAG 技术栈、LangChain 以及好用的向量数据库 Milvus。必须要强调的是,该问答机器人的成本很低,因为我们在召回、评估和开发迭代的过程中不需要调用大语言…...

WPF Border
在 WPF 中,Border 是一种常用的控件,用于给其他控件提供边框和背景效果。 要使用 Border 控件,您可以在 XAML 代码中添加以下代码: <Border BorderBrush"Black" BorderThickness"2" Background"Lig…...

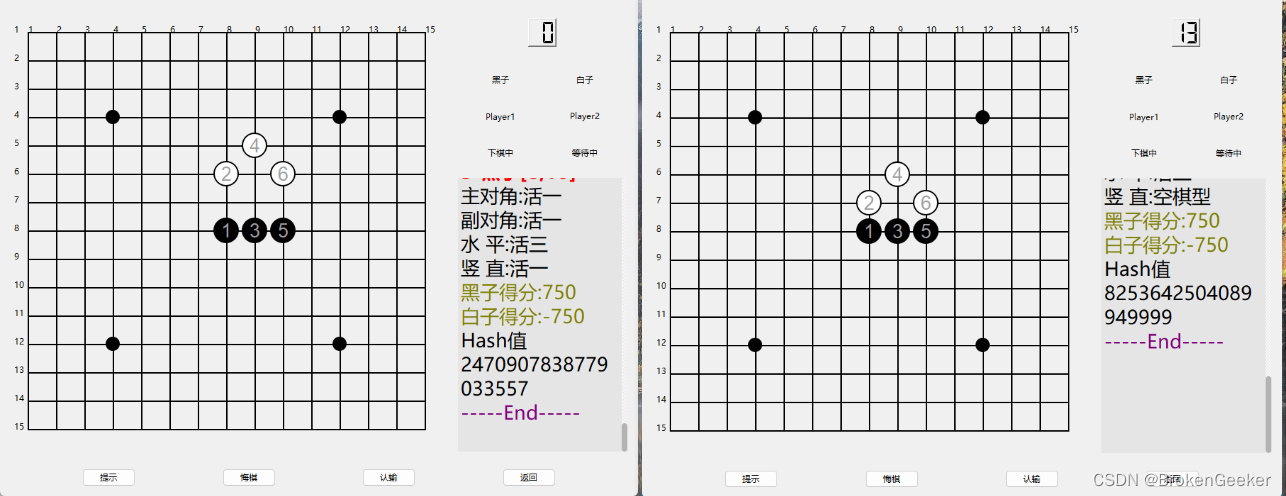
基于博弈树的开源五子棋AI教程[4 静态棋盘评估]
引子 静态棋盘的评估是棋力的一个很重要的体现,一个优秀的基于博弈树搜索的AI往往有上千行工作量,本文没有做深入讨论,仅仅写了个引子用来抛砖引玉。 评估一般从两个角度入手,一个是子力,另一个是局势。 1 评估维度 …...

STL--排序与检索
题目 现有N个大理石,每个大理石上写了一个非负整数。首先把各数从小到大排序,然后回答Q个问题。每个问题是否有一个大理石写着某个整数x,如果是,还要回答哪个大理石写着x。排序后的大理石从左到右编写为1-N。(样例中,…...

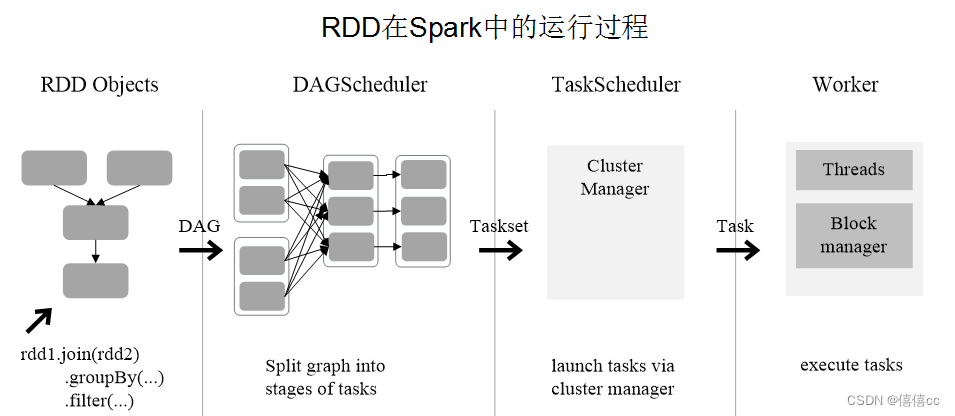
大数据处理与分析-Spark
导论 (基于Hadoop的MapReduce的优缺点) MapReduce是一个分布式运算程序的编程框架,是用户开发“基于Hadoop的数据分析应用”的核心框架 MapReduce是一种用于处理大规模数据集的编程模型和计算框架。它将数据处理过程分为两个主要阶段:Map阶…...

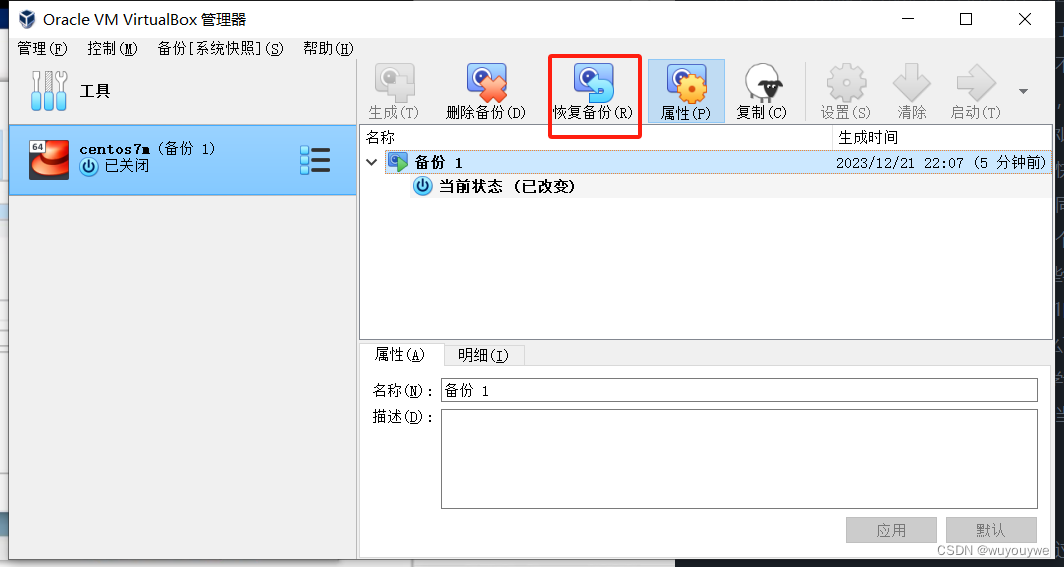
虚拟机的下载、安装(模拟出服务器)
下载 vmware workstation(收费的虚拟机) 下载vbox 网址:Oracle VM VirtualBox(免费的虚拟机) 以下选择一个下载即可,建议下载vbox,因为是免费的。安装的时候默认下一步即可(路径最好…...

K8S Pod Terminating/Unknown故障排查
一、pod异常出现现象 优雅终止周期(Graceful termination period): 当pod被删除时,会进入"Terminating"状态,等待容器优雅关闭。如果容器关闭所需时间超过默认期限(默认30秒),则pod将保持在"Terminating"状态。 Finalize…...

labelme标注的json文件数据转成coco数据集格式(可处理目标框和实例分割)
这里主要是搬运一下能找到的 labelme标注的json文件数据转成coco数据集格式(可处理目标框和实例分割)的代码,以供需要时参考和提供相关帮助。 1、官方labelme实现 如下是labelme官方网址,提供了源代码,以及相关使用方…...

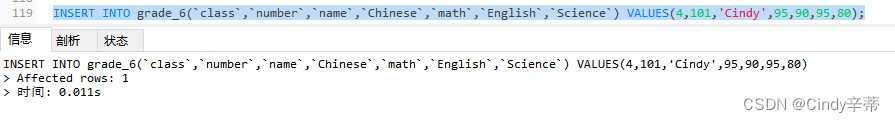
MySQL报错:1366 - Incorrect integer value: ‘xx‘ for column ‘xx‘ at row 1的解决方法
我在插入表数据时遇到了1366报错,报错内容:1366 - Incorrect integer value: Cindy for column name at row 1,下面我演示解决方法。 根据上图,原因是Cindy’对应的name字段数据类型不正确。我们在左侧找到该字段所在的grade_6表&…...

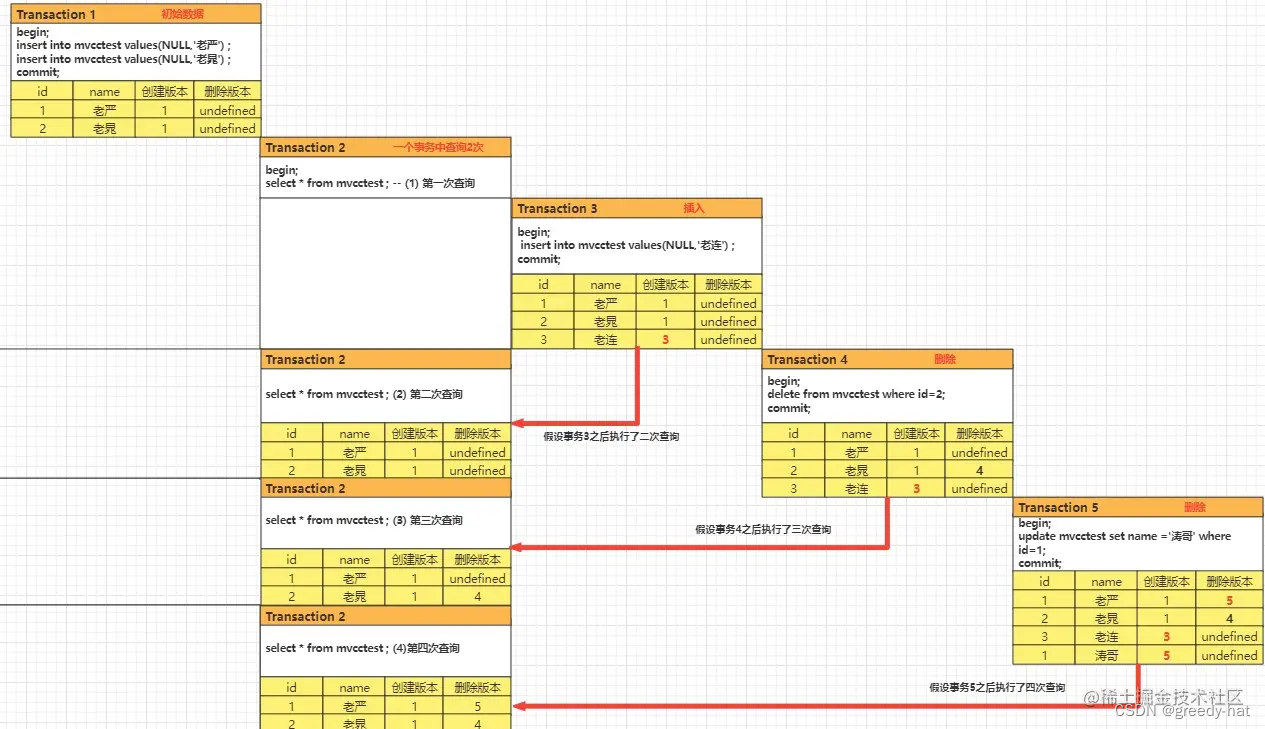
MySQL中MVCC的流程
参考文章一 参考文章二 当谈到数据库的并发控制时,多版本并发控制(MVCC)是一个重要的概念。MVCC 是一种用于实现数据库事务隔离性的技术,常见于像 PostgreSQL 和 Oracle 这样的数据库系统中。 MVCC 的核心思想是为每个数据行维护…...

朴素贝叶斯法_naive_Bayes
朴素贝叶斯法(naive Bayes)是基于贝叶斯定理与特征条件独立假设的分类方法。对于给定的训练数据集,首先基于特征条件独立假设学习输入输出的联合概率分布;然后基于此模型,对给定的输入 x x x,利用贝叶斯定理…...

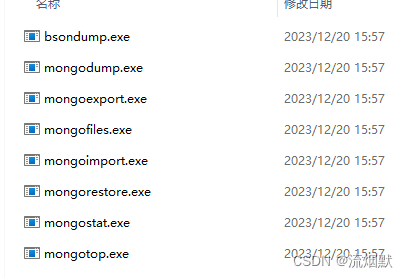
Windows下安装MongoDB实践总结
本文记录Windows环境下的MongoDB安装与使用总结。 【1】官网下载 官网下载地址:Download MongoDB Community Server | MongoDB 这里可以选择下载zip或者msi,zip是解压后自己配置,msi是傻瓜式一键安装。这里我们分别对比进行实践。 【2】ZI…...

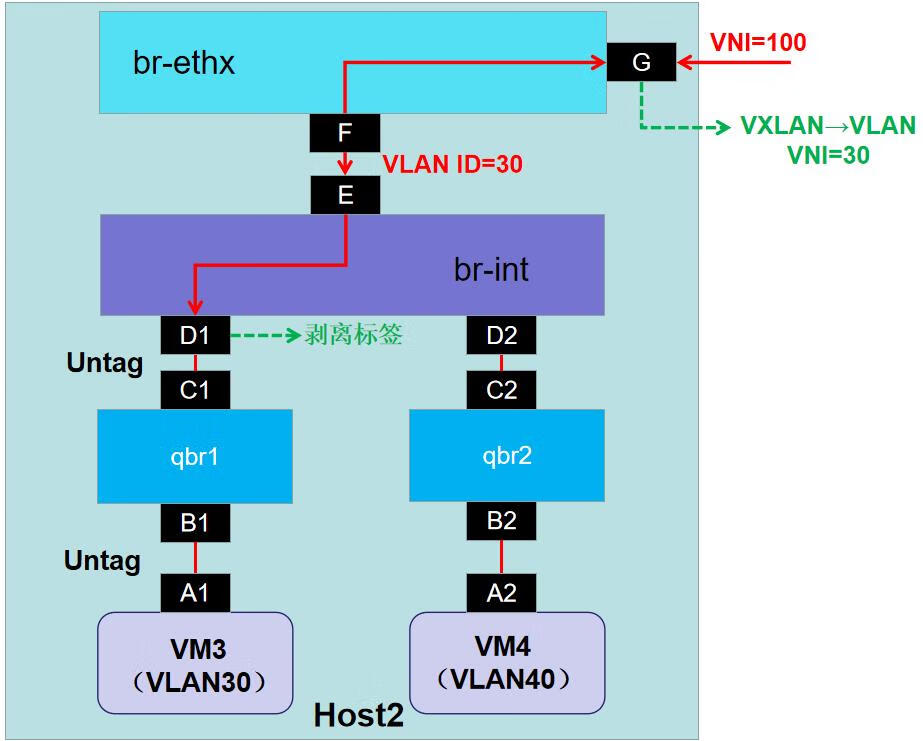
华为云Stack 8.X 流量模型分析(二)
二、流量模型分析相关知识 1.vNIC 虚拟网络接口卡(vNIC)是基于主机物理 NIC 的虚拟网络接口。每个主机可以有多个 NIC,每个 NIC 可以是多个 vNIC 的基础。 将 vNIC 附加到虚拟机时,Red Hat Virtualization Manager 会在虚拟机之间创建多个关联的…...

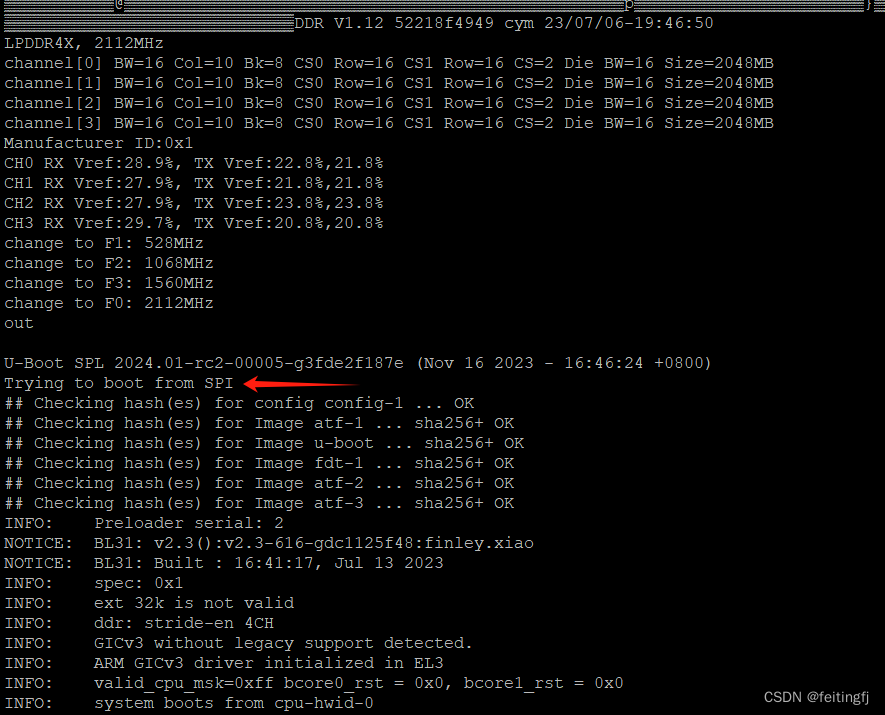
rk3588 之启动
目录 uboot版本配置修改编译 linux版本配置修改编译 启动sd卡启动制作spi 烧录 参考 uboot 版本 v2024.01-rc2 https://github.com/u-boot/u-boot https://github.com/rockchip-linux/rkbin 配置修改 使用这两个配置即可: orangepi-5-plus-rk3588_defconfig r…...

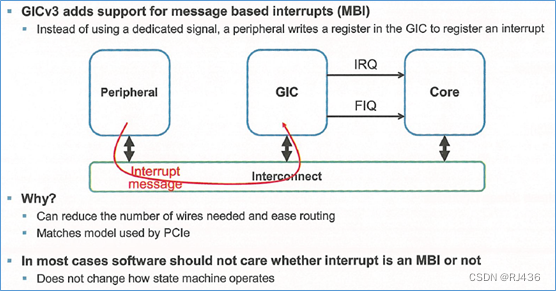
ARM GIC (五)gicv3架构-LPI
在gicv3中,引入了一种新的中断类型。message based interrupts,消息中断。 一、消息中断 外设,不在通过专用中断线,向gic发送中断,而是写gic的寄存器,来发送中断。 这样的一个好处是,可以减少中断线的个数。 为了支持消息中断,gicv3,增加了LPI,来支持消息中断。并且…...

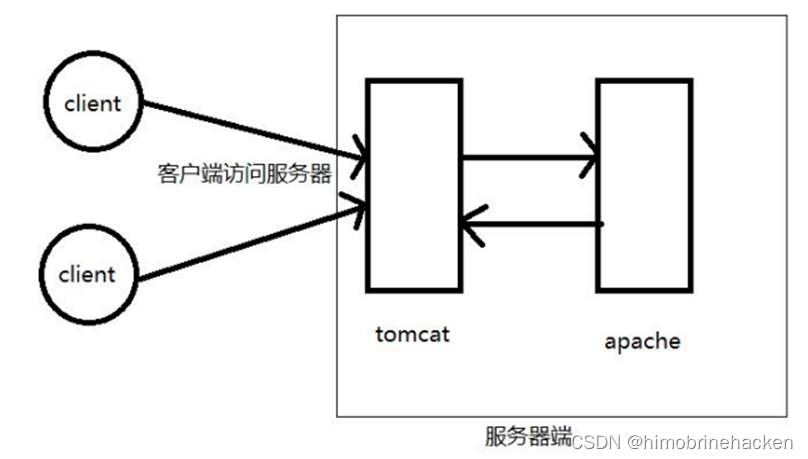
sql-labs服务器结构
双层服务器结构 一个是tomcat的jsp服务器,一个是apache的php服务器,提供服务的是php服务器,只是tomcat向php服务器请求数据,php服务器返回数据给tomcat。 此处的29-32关都是这个结构,不是用docker拉取的镜像要搭建一下…...

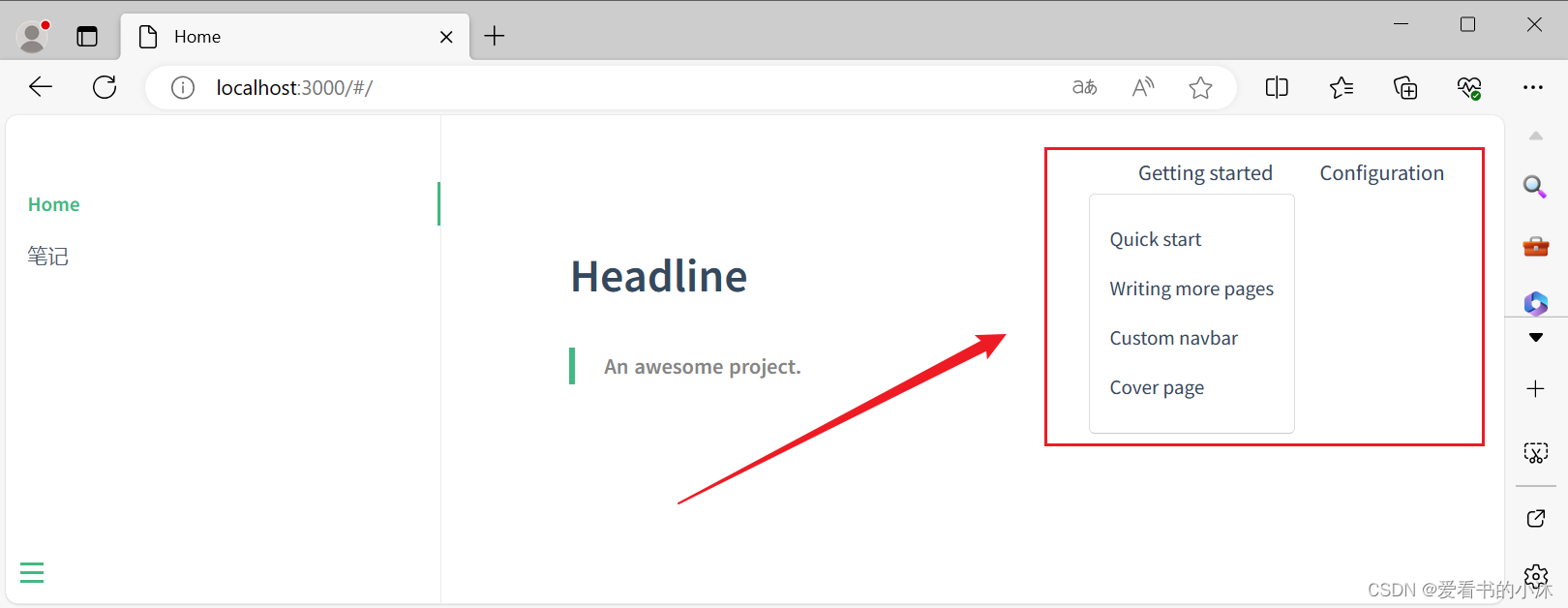
【小沐学写作】Docsify制作在线电子书、技术文档(Docsify + Markdown + node)
文章目录 1、简介2、安装2.1 node2.2 docsify-cli 3、配置3.1 初始化3.2 预览效果3.3 加载对话框3.4 更多页面3.5 侧 栏3.6 自定义导航栏 结语 1、简介 https://docsify.js.org/#/?iddocsify 一个神奇的文档网站生成器。 简单轻巧没有静态构建的 html 文件多个主题 Docsify…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...
