鼠标悬浮在树组件节点上展示当前节点名称
方法一:使用CSS样式
在树组件的模板中,为每个节点的外层元素绑定一个类名,例如"tree-node",并设置一个自定义属性来保存节点名称。
<el-tree v-if="showCheck" ref="treeRef" :data="treeData" :props="keyProps" :filter-node-method="filterAction" :default-expand-all="expandFlag"><template v-slot:default="{ node, data }"><span class="custom-tree-node tree-node" :data-label="node.label"><el-checkbox-group v-if="!data[keyProps.children]" v-model="checkValue"><el-checkbox :label="data[keyProps.value]" :disabled="data.disabled" @change="flag => onCheck(flag, data)">{{ node.label }}</el-checkbox></el-checkbox-group><span v-else>{{ node.label }}</span></span></template>
</el-tree>
使用CSS样式来实现鼠标悬浮时显示节点名称的效果。
在CSS样式中,通过::before伪元素来创建一个内容框,然后使用attr(data-label)来获取节点名称,并设置为内容框的内容。通过调整top和left属性来调整弹出框的位置。可以根据需要自定义调整样式。
确保将CSS样式正确应用到树组件的外层容器或适当的父元素上。
:deep(.el-tree) {.el-tree-node__content {position: relative;}.tree-node:hover::before {content: attr(data-label); /* 设置节点名称内容 */position: absolute;top: 26px; /* 调整弹出框位置 */left: 40px;background-color: #fff; /* 弹出框背景色 */padding: 4px 8px;border: 1px solid #ccc; /* 弹出框边框样式 */border-radius: 4px;z-index: 999;}
}
方法二:(在checkBox绑定)
将提示文本保存在节点数据中,然后在el-checkbox元素上使用v-bind:title指令来绑定节点数据中的提示文本。
<el-tree v-if="showCheck" ref="treeRef" :data="treeData" :props="keyProps" :filter-node-method="filterAction" :default-expand-all="expandFlag"><template v-slot:default="{ node, data }"><span class="custom-tree-node"><el-checkbox-group v-if="!data[keyProps.children]" v-model="checkValue"><el-checkbox :label="data[keyProps.value]" :disabled="data.disabled" @change="flag => onCheck(flag, data)" :title="node.label">{{ node.label }}</el-checkbox></el-checkbox-group><span v-else>{{ node.label }}</span></span></template>
</el-tree>
方法三:使用tooltip
<el-tree v-if="showCheck" ref="treeRef" :data="treeData" :props="keyProps" :filter-node-method="filterAction" :default-expand-all="expandFlag"><template v-slot:default="{ node, data }"><span class="custom-tree-node"><el-checkbox-group v-if="!data[keyProps.children]" v-model="checkValue"><el-checkbox :label="data[keyProps.value]" :disabled="data.disabled" @change="flag => onCheck(flag, data)"><el-tooltip class="item" effect="dark" :content="node.label" placement="bottom-start" show-after="300"><template><span>{{ node.label }}</span></template></el-tooltip></el-checkbox></el-checkbox-group><span v-else><el-tooltip class="item" effect="dark" :content="node.label" placement="bottom-start" show-after="300"><template><span>{{ node.label }}</span></template></el-tooltip></span></span></template>
</el-tree>
相关文章:

鼠标悬浮在树组件节点上展示当前节点名称
方法一:使用CSS样式 在树组件的模板中,为每个节点的外层元素绑定一个类名,例如"tree-node",并设置一个自定义属性来保存节点名称。 <el-tree v-if"showCheck" ref"treeRef" :data"treeDa…...

构建创新学习体验:企业培训系统技术深度解析
企业培训系统在现代企业中发挥着越来越重要的作用,它不仅仅是传统培训的延伸,更是技术创新的结晶。本文将深入探讨企业培训系统的关键技术特点,并通过一些简单的代码示例,展示如何在实际项目中应用这些技术。 1. 前端技术&#…...

云计算:现代技术的基本要素
众所周知,在儿童教育的早期阶段,幼儿园都会传授塑造未来行为的一些基本准则。 今天,我们可以以类似的方式思考云计算:它已成为现代技术架构中的基本元素。云现在在数字交互、安全和基础设施开发中发挥着关键作用。云不仅仅是另一…...

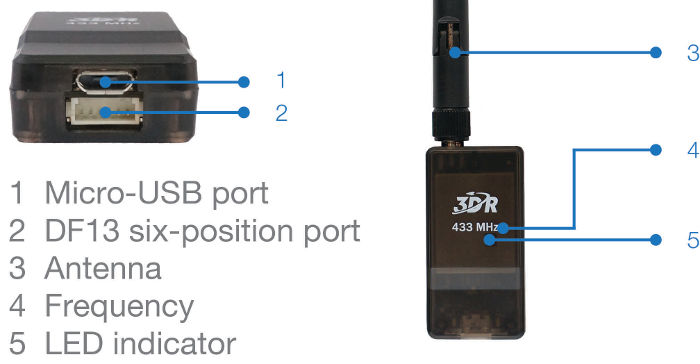
(1)(1.11) SiK Radio v2(一)
文章目录 前言 1 概述 2 特点 3 状态LED灯 前言 SiK 遥测无线电是在自动驾驶仪和地面站之间建立遥测连接的最简单方法之一。本文提供了如何连接和配置无线电的基本用户指南。 3DR Radio v2(SiKRadio 的消费者版本) !Note 本页面以前的…...

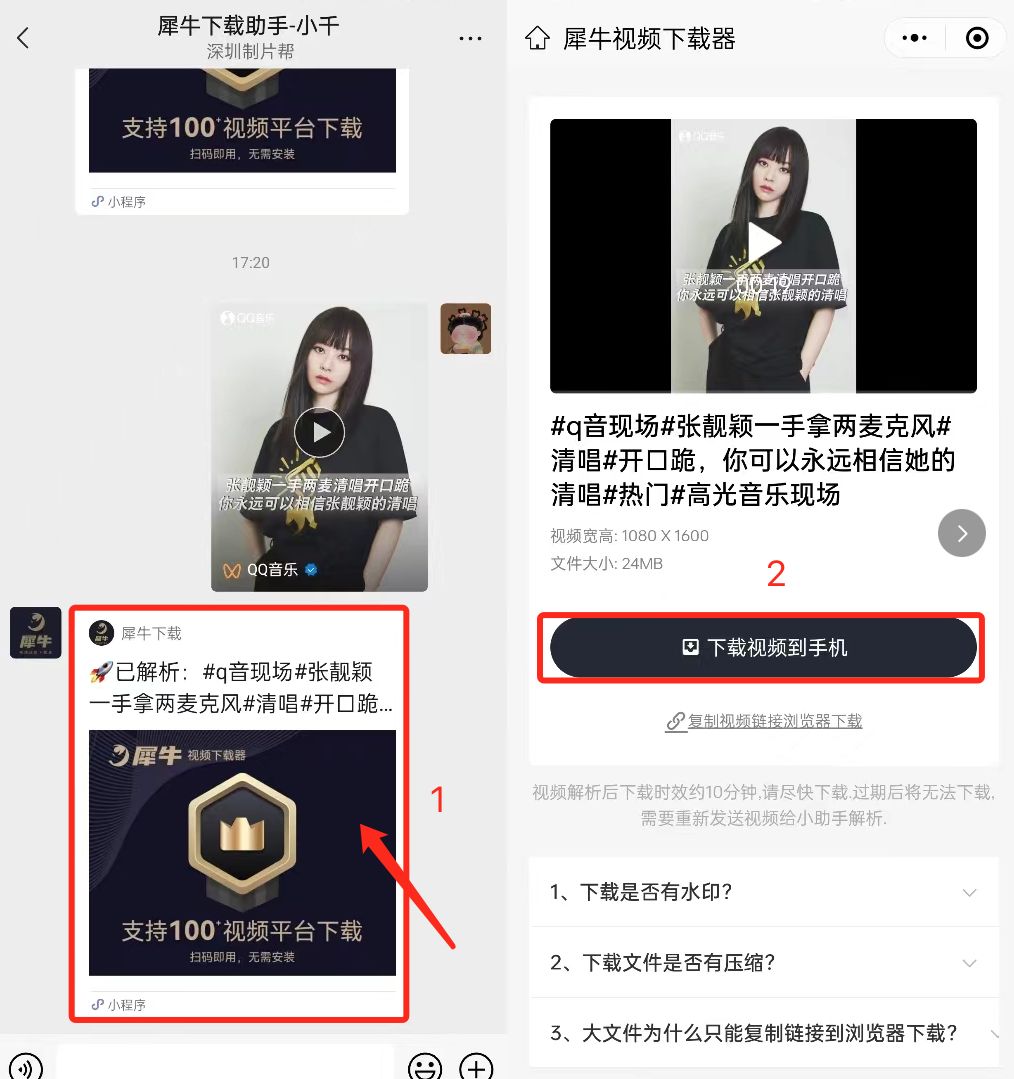
视频号视频怎么保存到手机相册?
在微信视频号中看到喜欢的视频,想要缓存下载到手机,却怎么也找不到办法。很多朋友会选择去录屏,但保存下来的视频实在是不美观,而且费时费力!着实没必要!下面给大家推荐一款亲测有效的微信视频号视频下载方…...

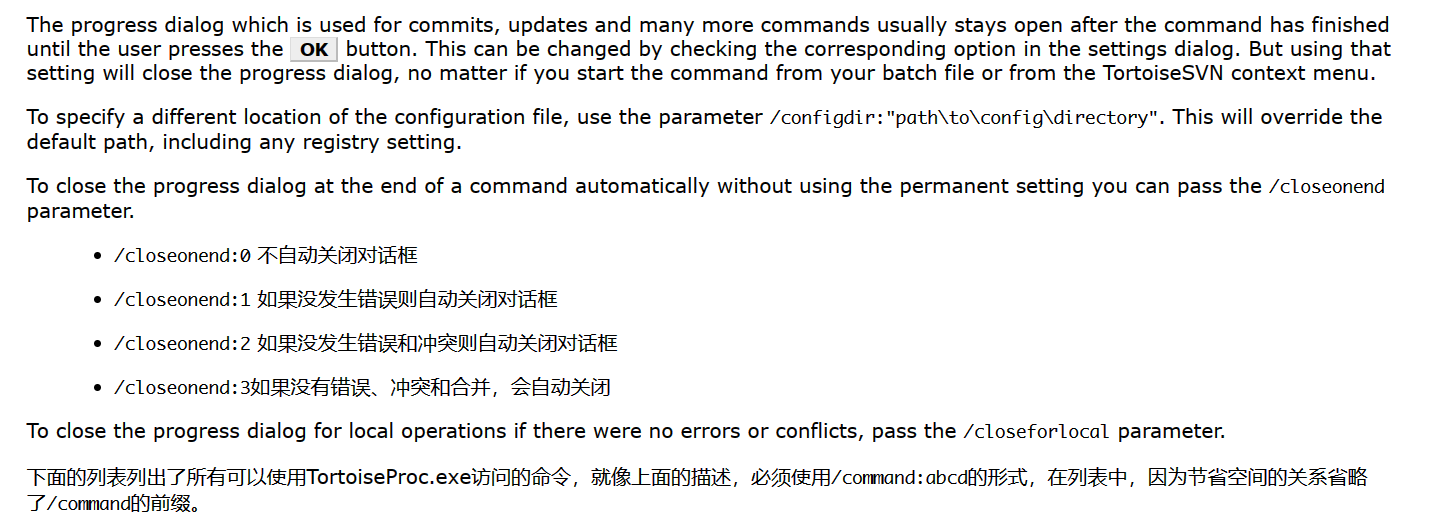
【svn】win11最新svn每天自动化定时update、commit,隐藏窗口,定时脚本编写
本文使用schtasks结合bat脚本实现全自动svn update以及commit操作。执行时隐藏cmd窗口,全自动后台执行。 执行脚本 写脚本参考了网上很多文章,但是这些文章的方法都有问题或者已经失效,比如: 老版本的bat脚本,使用v…...
:模型脚本model.py)
【YOLO系列】YOLOv3代码详解(四):模型脚本model.py
前言 以下内容仅为个人在学习人工智能中所记录的笔记,先将目标识别算法yolo系列的整理出来分享给大家,供大家学习参考。 本文仅对YOLOV3代码中关键部分进行了注释,未掌握基础代码的铁汁可以自己百度一下。 若文中内容有误,希望大家…...

Elasticsearch可视化平台Kibana [ES系列] - 第498篇
历史文章(文章累计490) 《国内最全的Spring Boot系列之一》 《国内最全的Spring Boot系列之二》 《国内最全的Spring Boot系列之三》 《国内最全的Spring Boot系列之四》 《国内最全的Spring Boot系列之五》 《国内最全的Spring Boot系列之六》 全…...

Python深度学习029:pytorch中常用的模块或方法
PyTorch是一个广泛使用的深度学习库,提供了许多用于构建和训练神经网络的模块和方法。下面是一些PyTorch中常用的模块和方法的简要介绍: PyTorch常用模块和方法 torch 用途:PyTorch的基础模块,提供了多种数学运算功能。常用方法: torch.tensor():创建张量torch.randn():…...
)
MongoDB创建和查询视图(二)
目录 基于$lookup创建关联查询视图 创建带有默认字符序的视图 字符序 创建视图 视图中的字符序 基于$lookup创建关联查询视图 基于$lookup命令,通过集合的关联查询,用户可以创建基于两个集合的视图并查询视图数据。应用在构建查询时,无需…...

【MYSQL】MYSQL 的学习教程(七)之 慢 SQL 优化思
1. 慢 SQL 优化思路 慢查询日志记录慢 SQLexplain 分析 SQL 的执行计划profile 分析执行耗时Optimizer Trace 分析详情确定问题并采用相应的措施 1. 慢查询日志记录慢 SQL 如何定位慢SQL呢? 我们可以通过 慢查询日志 来查看慢 SQL。 ①:开启慢查询日志…...

iOS - 真机调试的新经验
文章目录 获取真机 UDIDPlease reconnect the device.iOS 开发者模式Fetching debug symbols 很久没有在真机运行 iOS 测试了,今天帮忙调试,发现很多东西都变了,有些东西也生疏了,在这里记录下。 获取真机 UDID 创建Profile 需要…...

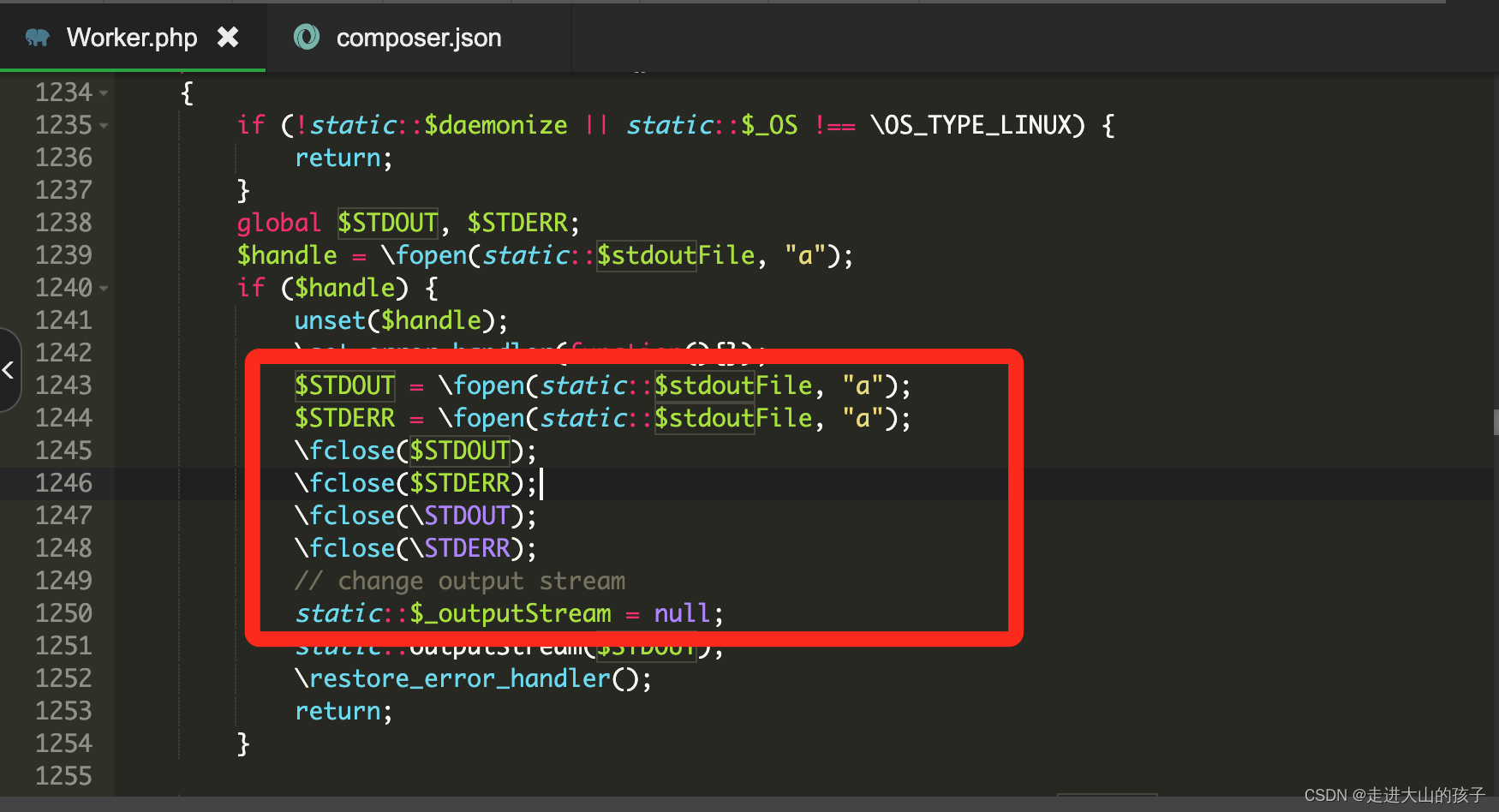
thinkphp6.0的workerman在PHP8.0下报错
一、我先升级了thinkphp6.0到最新版本: composer update topthink/framework二、结果提示我composer版本过低,需要升级到2,于是我又升级了composer composer self-update 三、我又升级了workerman: composer require topthink/think-work…...

SQL语句分类
关系分类 SQL区分为三类关系 表 在数据库中存储,可以对其进行增删改查 视图 通过计算定义的关系,并不在数据库中存储,只在需要的使用进行构造 临时表 在执行查询或更新时由SQL程序临时构造的,处理结束后就会删除 语言分类 数据查询…...

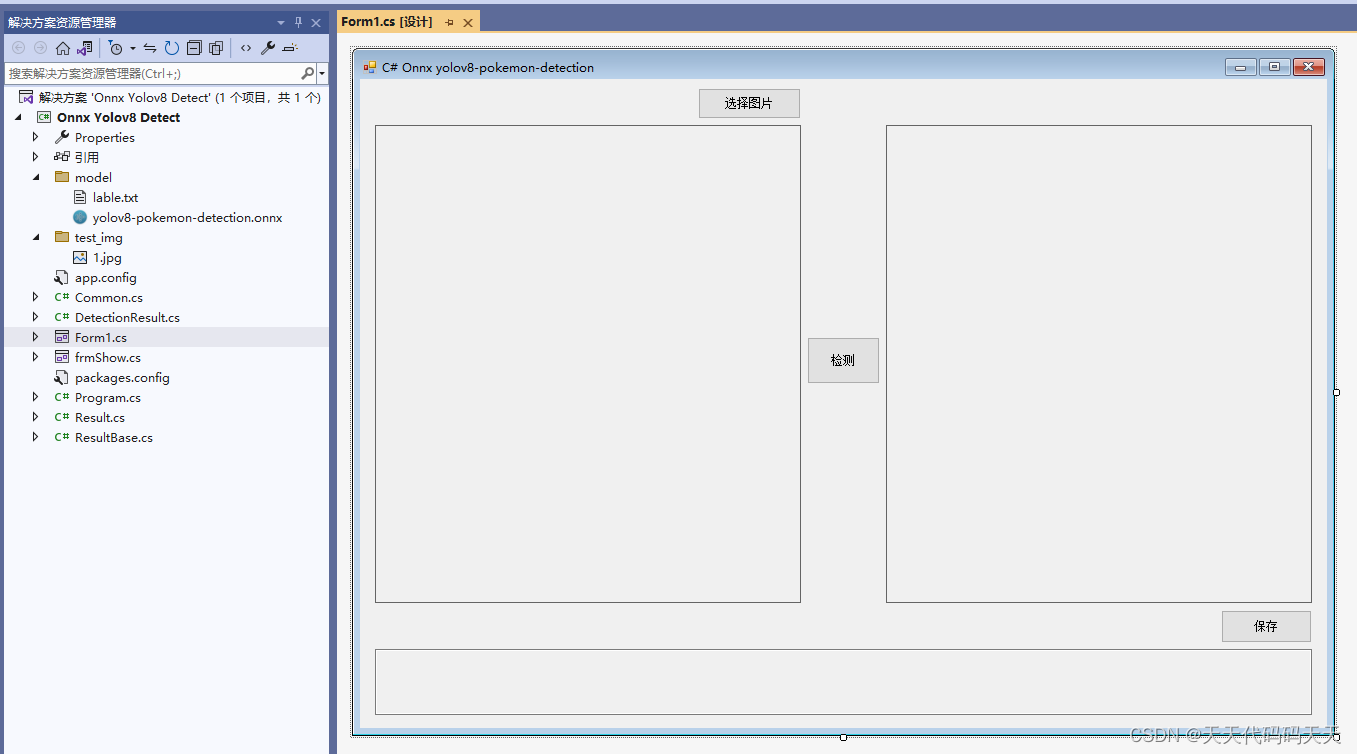
C# Onnx yolov8 pokemon detection
目录 效果 模型信息 项目 代码 下载 C# Onnx yolov8 pokemon detectio 效果 模型信息 Model Properties ------------------------- date:2023-12-25T17:55:44.583431 author:Ultralytics task:detect license:AGPL-3.0 h…...

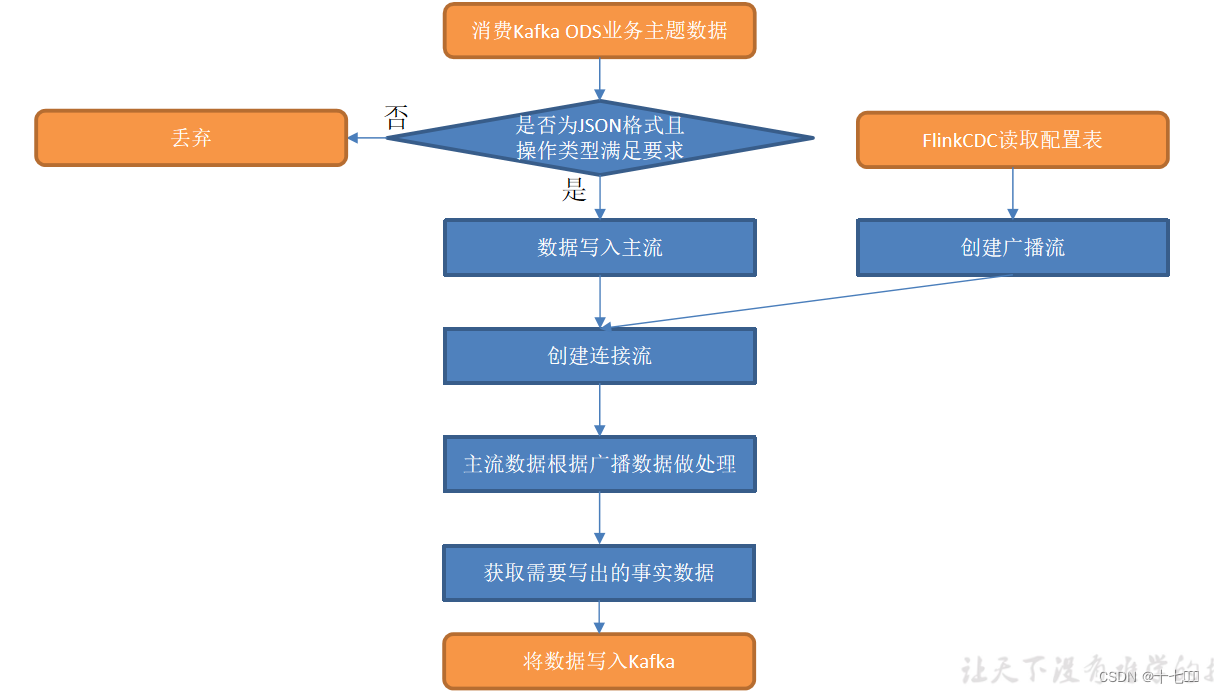
Flink电商实时数仓(六)
交易域支付成功事务事实表 从topic_db业务数据中筛选支付成功的数据从dwd_trade_order_detail主题中读取订单事实数据、LookUp字典表关联三张表形成支付成功宽表写入 Kafka 支付成功主题 执行步骤 设置ttl,通过Interval join实现左右流的状态管理获取下单明细数据…...

本地部署Jellyfin影音服务器并实现远程访问内网影音库
文章目录 1. 前言2. Jellyfin服务网站搭建2.1. Jellyfin下载和安装2.2. Jellyfin网页测试 3.本地网页发布3.1 cpolar的安装和注册3.2 Cpolar云端设置3.3 Cpolar本地设置 4.公网访问测试5. 结语 1. 前言 随着移动智能设备的普及,各种各样的使用需求也被开发出来&…...

【React Native】第一个Android应用
第一个Android应用 环境TIP开发工具环境及版本要求建议官方建议 安装 Android Studio首次安装模板选择安装 Android SDK配置 ANDROID_HOME 环境变量把一些工具目录添加到环境变量 Path[可选参数] 指定版本或项目模板 运行使用 Android 模拟器编译并运行 React Native 应用修改项…...

解决IOS transform rotate后文字无法显示,backface-visibility导致@click事件失效
问题一:IOS transform rotate后文字无法显示 网上搜到可以用backface-visibility:hidden来解决,这样做文字是出来了,但是click事件无效了。 问题二:backface-visibility导致click事件失效 在Vue中使用backface-visibility和cli…...

Nature | 大型语言模型(LLM)能够产生和发现新知识吗?
大型语言模型(LLM)是基于大量数据进行预训练的超大型深度学习模型。底层转换器是一组神经网络,这些神经网络由具有自注意力功能的编码器和解码器组成。编码器和解码器从一系列文本中提取含义,并理解其中的单词和短语之间的关系。通…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

FFmpeg:Windows系统小白安装及其使用
一、安装 1.访问官网 Download FFmpeg 2.点击版本目录 3.选择版本点击安装 注意这里选择的是【release buids】,注意左上角标题 例如我安装在目录 F:\FFmpeg 4.解压 5.添加环境变量 把你解压后的bin目录(即exe所在文件夹)加入系统变量…...

Ubuntu系统复制(U盘-电脑硬盘)
所需环境 电脑自带硬盘:1块 (1T) U盘1:Ubuntu系统引导盘(用于“U盘2”复制到“电脑自带硬盘”) U盘2:Ubuntu系统盘(1T,用于被复制) !!!建议“电脑…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...

GAN模式奔溃的探讨论文综述(一)
简介 简介:今天带来一篇关于GAN的,对于模式奔溃的一个探讨的一个问题,帮助大家更好的解决训练中遇到的一个难题。 论文题目:An in-depth review and analysis of mode collapse in GAN 期刊:Machine Learning 链接:...

React父子组件通信:Props怎么用?如何从父组件向子组件传递数据?
系列回顾: 在上一篇《React核心概念:State是什么?》中,我们学习了如何使用useState让一个组件拥有自己的内部数据(State),并通过一个计数器案例,实现了组件的自我更新。这很棒&#…...

CppCon 2015 学习:REFLECTION TECHNIQUES IN C++
关于 Reflection(反射) 这个概念,总结一下: Reflection(反射)是什么? 反射是对类型的自我检查能力(Introspection) 可以查看类的成员变量、成员函数等信息。反射允许枚…...
