【React Native】第一个Android应用
第一个Android应用
- 环境
- TIP
- 开发工具环境及版本要求
- 建议
- 官方建议
- 安装 Android Studio
- 首次安装模板选择
- 安装 Android SDK
- 配置 ANDROID_HOME 环境变量
- 把一些工具目录添加到环境变量 Path
- [可选参数] 指定版本或项目模板
- 运行
- 使用 Android 模拟器
- 编译并运行 React Native 应用
- 修改项目
环境
Windows -- Android
TIP
你可以使用任何编辑器来开发应用(编写
js代码),但你仍然必须安装Android Studio来获得编译Android应用所需的工具和环境
开发工具环境及版本要求
Node版本请保持在:NodeJs>16.0
请下载Java SE Development Kit (JDK):JDK
建议
\\\\\安装完NodeJs请尽量切换npm镜像源\\\\\或使用科学上网工具\\\\\或使用yarn代替npm\\\\\
# 使用nrm工具切换淘宝源
npx nrm use taobao# 如果之后需要切换回官方源可使用
npx nrm use npm
官方建议
强烈建议始终选择
Node当前的LTS (长期维护)版本,一般是偶数版本,不要选择偏实验性质的奇数版本
不要使用cnpm!cnpm安装的模块路径比较奇怪,packager不能正常识别!
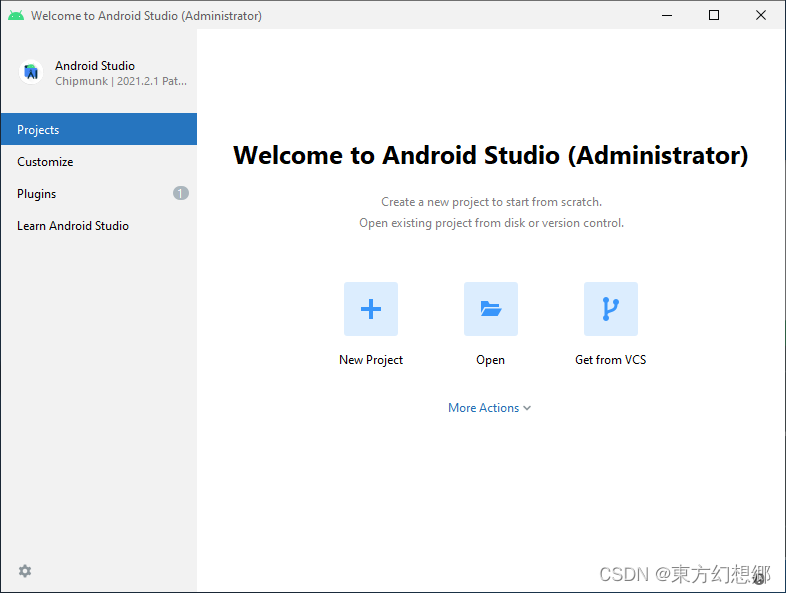
安装 Android Studio
Android Studio 官网
一路点击NEXT下一步一直到安装完成
首次安装模板选择
安装界面中选择
"Custom"选项,确保选中了以下几项:
Android SDKAndroid SDK PlatformAndroid Virtual Device
下载一个
ZIP可能会卡一会,正常现象,如果长时间不动(10 - 20min???)请科学上网,访问资源为
安装 Android SDK
Android Studio 默认会安装最新版本的 Android SDK, 目前编译 React Native 应用需要的是 Android 13 (Tiramisu) 版本的 SDK(注意 SDK 版本不等于终端系统版本,RN 目前支持 Android 5 以上设备)。你可以在 Android Studio 的 SDK Manager 中选择安装各版本的 SDK
你可以在 Android Studio 的欢迎界面中找到 SDK Manager, 点击 "Configure" ,然后就能看到 "SDK Manager"

SDK Manager还可以在Android Studio的"Preferences"菜单中找到,具体路径是Appearance & Behavior → System Settings → Android SDK
在
SDK Manager中选择"SDK Platforms"选项卡,然后在右下角勾选"Show Package Details", 展开Android 13(Tiramisu)选项,确保勾选了下面这些组件(如果你看不到这个界面,则需要使用稳定的代理软件)
Android SDK Platform 33Intel x86 Atom_64 System Image(官方模拟器镜像文件,使用非官方模拟器不需要安装此组件)
然后点击 "SDK Tools" 选项卡,同样勾中右下角的 "Show Package Details",展开 "Android SDK Build-Tools" 选项,确保选中了 React Native 所必须的 33.0.0版本,你可以同时安装多个其他版本
最后点击 "Apply" 来下载和安装这些组件
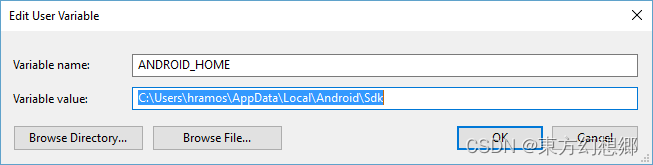
配置 ANDROID_HOME 环境变量
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量 -> 新建,创建一个名为 ANDROID_HOME 的环境变量(系统或用户变量均可),指向你的 Android SDK 所在的目录(具体的路径可能和下图不一致,请自行确认)

SDK 默认是安装在下面的目录
C:\Users\你的用户名\AppData\Local\Android\Sdk
你可以在 Android Studio 的 "Preferences" 菜单中查看 SDK 的真实路径,具体是 Appearance & Behavior → System Settings → Android SDK
你需要关闭现有的命令符提示窗口然后重新打开,这样新的环境变量才能生效
把一些工具目录添加到环境变量 Path
%ANDROID_HOME%\platform-tools
%ANDROID_HOME%\emulator
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin
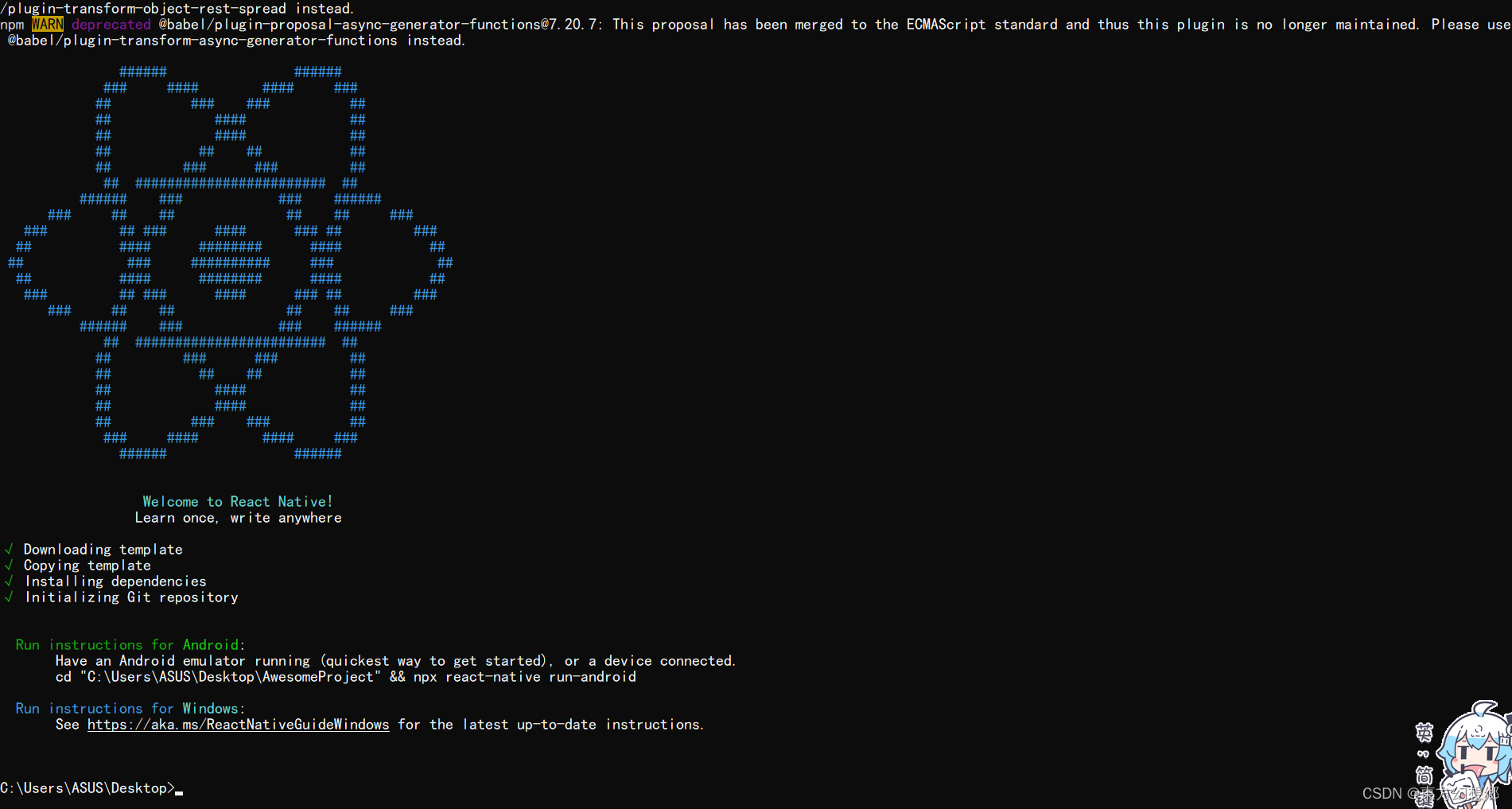
使用 React Native 内建的命令行工具来创建一个名为"AwesomeProject"的新项目。这个命令行工具不需要安装,可以直接用 node 自带的npx命令来使用
npx react-native@latest init AwesomeProject
成功是这样的

[可选参数] 指定版本或项目模板
npx react-native@X.XX.X init AwesomeProject --version X.XX.X
运行
可以用真机 也可以用模拟机
使用 Android 模拟器
你可以使用 Android Studio 打开项目下的"android"目录,然后可以使用 "AVD Manager" 来查看可用的虚拟设备,它的图标看起来像下面这样

如果你刚刚才安装 Android Studio,那么可能需要先创建一个虚拟设备,点击 "Create Virtual Device...",然后选择所需的设备类型并点击 "Next",然后选择 Tiramisu API Level 33 image
请不要轻易点击 Android Studio 中可能弹出的建议更新项目中某依赖项的建议,否则可能导致无法运行
编译并运行 React Native 应用
确保你先运行了模拟器或者连接了真机,然后在你的项目目录中运行 yarn android 或者 yarn react-native run-android
cd AwesomeProject
yarn android
# 或者
yarn react-native run-android
此命令会对项目的原生部分进行编译,同时在另外一个命令行中启动Metro服务对 js 代码进行实时打包处理(类似 webpack),Metro 服务也可以使用 yarn start 命令单独启动
如果配置没有问题,你应该可以看到应用自动安装到设备上并开始运行,注意第一次运行时需要下载大量编译依赖,耗时可能数十分钟,此过程严重依赖稳定的代理软件,否则将频繁遭遇链接超时和断开,导致无法运行
npx react-native run-android 只是运行应用的方式之一,你也可以在 Android Studio 中直接运行应用
如果你无法正常运行,遇到奇奇怪怪的红屏错误,先回头仔细对照文档检查,不同时期不同版本可能会碰到不同的问题,我们会在论坛中及时解答更新,但请注意千万不要执行
bundle命令,那样会导致代码完全无法刷新
修改项目
现在你已经成功运行了项目,我们可以开始尝试动手改一改了
- 使用你喜欢的文本编辑器打开
App.js并随便改上几行 - 按两下
R键,或是在开发者菜单中选择Reload,就可以看到你的最新修改
相关文章:

【React Native】第一个Android应用
第一个Android应用 环境TIP开发工具环境及版本要求建议官方建议 安装 Android Studio首次安装模板选择安装 Android SDK配置 ANDROID_HOME 环境变量把一些工具目录添加到环境变量 Path[可选参数] 指定版本或项目模板 运行使用 Android 模拟器编译并运行 React Native 应用修改项…...

解决IOS transform rotate后文字无法显示,backface-visibility导致@click事件失效
问题一:IOS transform rotate后文字无法显示 网上搜到可以用backface-visibility:hidden来解决,这样做文字是出来了,但是click事件无效了。 问题二:backface-visibility导致click事件失效 在Vue中使用backface-visibility和cli…...

Nature | 大型语言模型(LLM)能够产生和发现新知识吗?
大型语言模型(LLM)是基于大量数据进行预训练的超大型深度学习模型。底层转换器是一组神经网络,这些神经网络由具有自注意力功能的编码器和解码器组成。编码器和解码器从一系列文本中提取含义,并理解其中的单词和短语之间的关系。通…...

多维时序 | MATLAB实CNN-Mutilhead-Attention卷积神经网络融合多头注意力机制多变量时间序列预测
多维时序 | MATLAB实CNN-Mutilhead-Attention卷积神经网络融合多头注意力机制多变量时间序列预测 目录 多维时序 | MATLAB实CNN-Mutilhead-Attention卷积神经网络融合多头注意力机制多变量时间序列预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 多维时序 | …...

Nature 新研究发布,GPT 驱动的机器人化学家能够自行设计和进行实验,这对科研意味着什么?
文章目录 前言揭秘Coscientist不到四分钟,设计并改进了程序能力越大,责任越大 前言 有消息称,AI 大模型 “化学家” 登 Nature 能够自制阿司匹林、对乙酰氨基酚、布洛芬,甚至连复杂的钯催化交叉偶联反应,也能完成。 …...

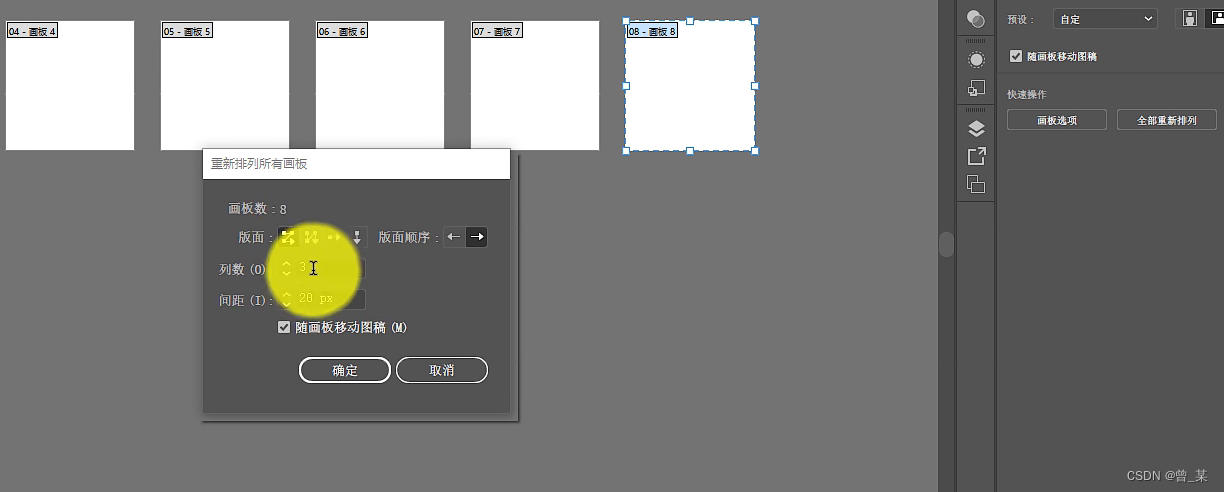
Ai画板原理
在创建时画板可以选择数量和排列方式 也可以采用这个图片左上的画板工具,选择画板在其他地方画框即可生成,同时可以在属性框中可以修改尺寸大小 选择全部重新排列可以进行创建时的布局...

【hacker送书第11期】Python数据分析从入门到精通
探索数据世界,揭示未来趋势 《Python数据分析从入门到精通》是你掌握Python数据分析的理想选择。本书深入讲解核心工具如pandas、matplotlib和numpy,助您轻松处理和理解复杂数据。 通过matplotlib、seaborn和创新的pyecharts,本书呈现生动直…...
)
华为OD机试 - 精准核酸检测(Java JS Python C)
在线OJ刷题 题目详情 - 精准核酸检测 - Hydro 题目描述 为了达到新冠疫情精准防控的需要,为了避免全员核酸检测带来的浪费,需要精准圈定可能被感染的人群。 现在根据传染病流调以及大数据分析,得到了每个人之间在时间、空间上是否存在轨迹交叉。 现在给定一组确诊人员编…...

智能优化算法应用:基于材料生成算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于材料生成算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于材料生成算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.材料生成算法4.实验参数设定5.算法结果6.…...

【MySQL】:超详细MySQL完整安装和配置教程
🎥 屿小夏 : 个人主页 🔥个人专栏 : MySQL从入门到进阶 🌄 莫道桑榆晚,为霞尚满天! 文章目录 📑前言一. MySQL数据库1.1 版本1.2 下载1.3 安装1.4 客户端连接 🌤️全篇总…...

OpenAI亲授ChatGPT “屠龙术”!官方Prompt 工程指南来啦
应该如何形容 Prompt 工程呢?对于一个最开始使用 ChatGPT 的新人小白,面对据说参数量千亿万亿的庞然巨兽,Prompt 神秘的似乎像某种献祭:我扔进去几句话,等待聊天窗口后的“智慧生命”给我以神谕。 然而,上…...

最新ChatGPT商业运营网站程序源码,支持Midjourney绘画,GPT语音对话+DALL-E3文生图+文档对话总结
一、前言 SparkAi创作系统是基于ChatGPT进行开发的Ai智能问答系统和Midjourney绘画系统,支持OpenAI-GPT全模型国内AI全模型。本期针对源码系统整体测试下来非常完美,可以说SparkAi是目前国内一款的ChatGPT对接OpenAI软件系统。那么如何搭建部署AI创作Ch…...

经验 | IDEA常用快捷键
1、编辑(Editing) Ctrl Space 基本的代码完成(类、方法、属性) Ctrl Alt Space 快速导入任意类 Ctrl Shift Enter 语句完成 Ctrl P 参数信息(在方法中调用参数) Ctrl Q 快速查看文档 Shift F…...

spark中 write.csv时, 添加第一行的标题title
在 Spark 中使用 write.csv 写入 CSV 文件时,默认情况下是不会在文件中添加标题行的。但是,你可以通过设置 header 选项来控制是否包含标题行。 下面是一个示例: val data Seq((1, "John", 28),(2, "Alice", 22),(3, …...

HTML美化网页
使用CSS3美化的原因 用css美化页面文本,使页面漂亮、美观、吸引用户 可以更好的突出页面的主题内容,使用户第一眼可以看到页面主要内容 具有良好的用户体验 <span>标签 作用 能让某几个文字或者某个词语凸显出来 有效的传递页面信息用css美化页面文本,使页面漂…...

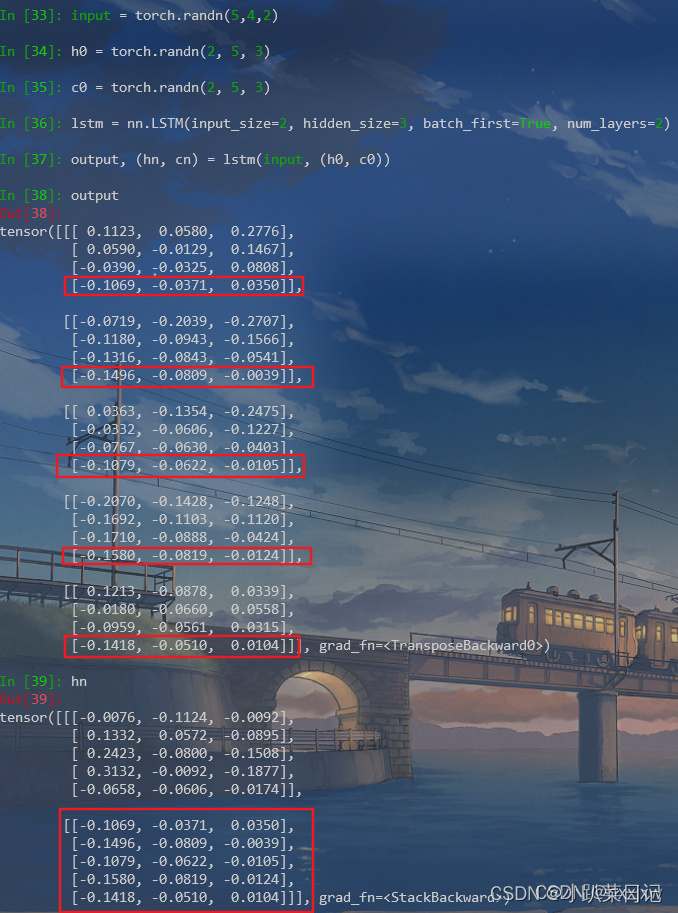
nn.LSTM个人记录
简介 nn.LSTM参数 torch.nn.lstm(input_size, "输入的嵌入向量维度,例如每个单词用50维向量表示,input_size就是50"hidden_size, "隐藏层节点数量,也是输出的嵌入向量维度"num_layers, "lstm 隐层的层数,默认…...

vr虚拟高压电器三维仿真展示更立体全面
VR工业虚拟仿真软件的应用价值主要体现在以下几个方面: 降低成本:通过VR技术进行产品设计和开发,可以在虚拟环境中进行,从而减少对物理样机的依赖,降低试错成本和时间。此外,利用VR技术构建的模拟场景使用方…...

轮廓平滑方法
目录 1. 形态学操作 2. 边缘平滑化 3. 轮廓近似 python 有回归线平滑 2D 轮廓 1. 形态学操作 利用形态学操作(例如腐蚀、膨胀、开运算、闭运算等)可以使分割边界更加平滑和连续。腐蚀可以消除小的不连续区域,膨胀可以填充空洞࿰…...

十大VSCODE 插件推荐2023
1、海鲸AI 插件链接:ChatGPT GPT-4 - 海鲸AI - Visual Studio Marketplace 包含了ChatGPT(3.5/4.0)等多个AI模型。可以实现代码优化,代码解读,代码bug修复等功能,反应迅捷,体验出色,是一个多功能的AI插件…...

HBase 集群搭建
文章目录 安装前准备兼容性官方网址 集群搭建搭建 Hadoop 集群搭建 Zookeeper 集群解压缩安装配置文件高可用配置分发 HBase 文件 服务的启停启动顺序停止顺序 验证进程查看 Web 端页面 安装前准备 兼容性 1)与 Zookeeper 的兼容性问题,越新越好&#…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...
