使用React和ResizeObserver实现自适应ECharts图表
关键词 React ECharts ResizeObserver
摘要
在现代 Web 开发中,响应式布局和数据可视化是非常常见的需求。本文将介绍如何使用React、ResizeObserver和ECharts库来创建一个自适应的图表组件。
什么是ResizeObserver
ResizeObserver是JavaScript的一个API,用于监测元素的大小变化。它可以在元素大小发生变化时触发回调函数,使我们能够及时地作出相应的调整。
为什么使用ResizeObserver
在响应式布局中,我们经常需要根据容器的大小调整图表的尺寸。传统的方式是使用定时器或者事件监听器来检测容器大小的变化,但这些方法效率较低且不够精确。
ResizeObserver提供了一种更高效和准确的方式来监测元素的大小变化。它能够实时地感知元素的大小改变,并立即触发回调函数。
使用React创建图表组件
首先,我们将使用React来创建一个基本的图表组件。我们将使用ECharts作为数据可视化库来渲染图表。
import React, { useEffect, useRef } from 'react';
import echarts from 'echarts';const Chart = ({ data }) => {const chartRef = useRef(null);useEffect(() => {const chart = echarts.init(chartRef.current);const options = {// 配置图表选项// ...};chart.setOption(options);return () => {chart.dispose(); // 销毁图表};}, [data]);return <div ref={chartRef} style={{ width: '100%', height: '400px' }} />;
};export default Chart;在上面的代码中,我们创建了一个名为Chart的函数组件。组件接收一个名为data的属性,它用于更新图表的数据。
在组件的useEffect钩子函数中,我们初始化了ECharts实例,并通过setOption方法设置图表的选项。我们还在组件卸载时使用dispose方法销毁了图表实例,以释放资源。
组件的返回部分包含一个<div>元素,我们使用ref属性将其与chartRef关联起来。这个<div>元素将作为ECharts图表的容器,并且我们为其设置了宽度为100%和高度为400像素,你可以根据需要调整这些值。
使用ResizeObserver监听容器大小变化
现在,我们要使用ResizeObserver来监听图表容器的大小变化,并在大小发生变化时重新渲染图表。
为此,我们将使用一个名为useResizeObserver的自定义Hook,它使用ResizeObserver API来监听元素的大小变化。
import { useEffect, useState } from 'react';const useResizeObserver = (ref) => {const [dimensions, setDimensions] = useState(null);useEffect(() => {const observer = new ResizeObserver((entries) => {const { width, height } = entries[0].contentRect;setDimensions({ width, height });});observer.observe(ref.current);return () => {observer.unobserve(ref.current);};}, [ref]);return dimensions;
};export default useResizeObserver;在上面的代码中,我们定义了一个名为useResizeObserver的Hook。它接收一个ref作为参数,该ref引用了要监听的元素。每当元素的大小发生变化时,我们会更新dimensions状态,以便我们能够在组件中获取到最新的宽度和高度。
现在,我们可以在我们的Chart组件中使用useResizeObserver来监听容器的大小变化,并相应地重新渲染图表。
import React, { useEffect, useRef } from 'react';
import echarts from 'echarts';
import useResizeObserver from './useResizeObserver';const Chart = ({ data }) => {const chartRef = useRef(null);const dimensions = useResizeObserver(chartRef);useEffect(() => {const chart = echarts.init(chartRef.current);const options = {// 配置图表选项// ...};chart.setOption(options);return () => {chart.dispose();};}, [data, dimensions]);return <div ref={chartRef} style={{ width: '100%', height: '400px' }} />;
};export default Chart;在上述示例代码中,我们从useResizeObserver钩子中获取到最新的dimensions值,并将其添加到useEffect的依赖数组中。这意味着每当容器的大小发生变化时,我们都会重新执行副作用函数并重新渲染图表。
这样,当图表容器的大小发生变化时,图表将自动根据新的尺寸重新绘制,以便适应新的布局。
结论
通过使用React、ResizeObserver和ECharts,我们可以轻松地创建自适应的图表组件。借助ResizeObserver,我们可以有效地监听元素大小的变化,而不需要使用定时器或事件监听器。
希望本文对你理解如何使用React、ResizeObserver和ECharts来创建自适应的图表有所帮助。你可以在你的项目中尝试并根据自己的需求来定制图表组件。
相关文章:

使用React和ResizeObserver实现自适应ECharts图表
关键词 React ECharts ResizeObserver 摘要 在现代 Web 开发中,响应式布局和数据可视化是非常常见的需求。本文将介绍如何使用React、ResizeObserver和ECharts库来创建一个自适应的图表组件。 什么是ResizeObserver ResizeObserver是JavaScript的一个API&#x…...

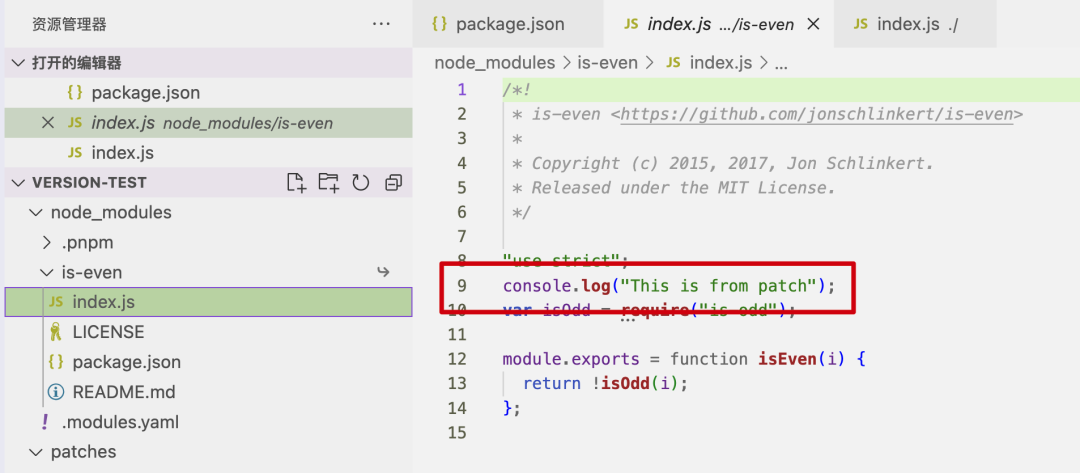
修改第三方npm包
文章目录 一、前言二、补丁方案2.1、patch-package2.2、pnpm patch 三、换日方案四、总结五、最后 一、前言 在开发过程中,发现某个npm包有Bug,应该怎么办?可以试试下面这2种方案: 代码量少,可以直接修改npm包代码的&…...

Redis性能优化:关键配置和最佳实践
大家好,我是升仔 Redis作为一个高性能的键值存储系统,在现代应用架构中扮演着至关重要的角色。性能优化是Redis部署与维护中的一个关键环节。本文将从关键配置、持久化配置、实践场景和异常处理配置等方面,详细介绍如何优化Redis的性能。 关…...

华为数通方向HCIP-DataCom H12-831题库(多选题:241-249)
第241题 (NEW) 以下哪些操作可能会影响客户网络的正常运行? A、从设备上下载日志 B、软件升级 C、路由协议配置变更 D、debug核心交换机上转发的所有IP报文 答案:ABCD 解析: 第242题 对于防火墙的默认安全区 Trust 和 Untrust 的说法,正确的有 A、从 Trust 区域访问 Untr…...

typeorm联表查询:副表json格式放到主表字段下或多个副表字段并列主表字段
实体类字段不做映射,typeorm实现联查查询 1、副表json格式放到主表字段下 //goods表和member表联表,关系goods.id member.uid,member表数据json对象格式放到主表userInfo下 //leftJoinAndMapOne配合getMany实现 const builder await getCo…...

Flume采集日志存储到HDFS
1 日志服务器上配置Flume,采集本地日志文件,发送到172.19.115.96 的flume上进行聚合,如日志服务器有多组,则在多台服务器上配置相同的配置 # Name the components on this agent a1.sources r1 a1.sinks k1 a1.channels c1# Describe/con…...

redis—String字符串
目录 前言 1.字符串数据类型 2.常见命令 3.典型应用场景 前言 字符串类型是Redis最基础的数据类型,关于字符串需要特别注意: 1)首先Redis中所有的键的类型都是字符串类型,而且其他几种数据结构也都是在字符串类似基础.上构建的,例如列表…...

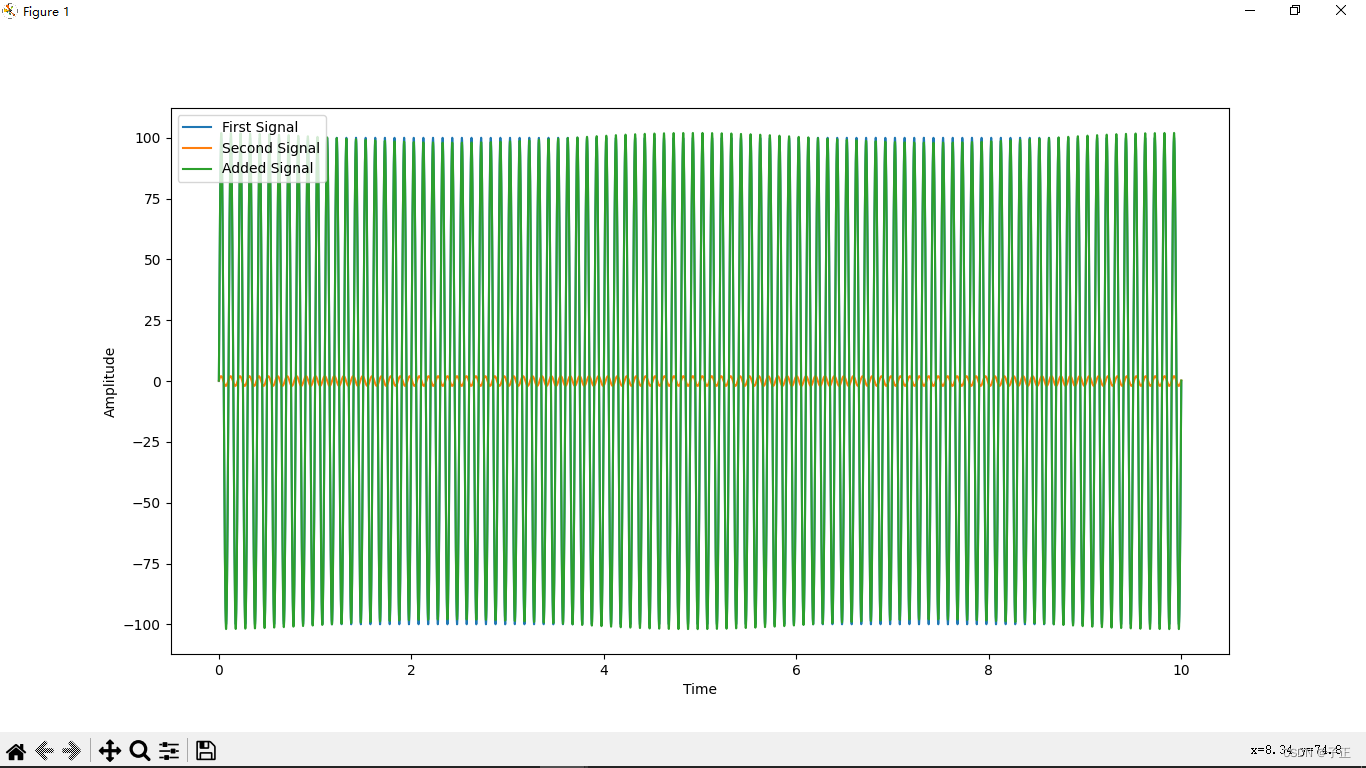
三相电机转差率为负值的情形
1.电机开始发电的特征 注意,电机因为有输入频率对原始旋转磁场的影响,在正常工作时,应该处于稳态,因为旋转磁场决定了这个系统的运转方向和运转的大致频率区间。它会处于力矩平衡态。但是,如果,此时电机处…...

关于Dark Frost 僵尸网络对游戏行业进行DDoS攻击的动态情报
一、基本内容 近期,一种名为Dark Frost 的新型僵尸网络被发现正在对游戏行业发起分布式拒绝服务攻击(DDoS)。目标包括游戏公司、游戏服务器托管提供商、在线流媒体甚至和网络信息安全攻击者直接交互的其他游戏社区成员。截至2023年2月,僵尸网…...

MongoDB数据库本地部署并结合内网穿透实现navicat公网访问
文章目录 前言1. 安装数据库2. 内网穿透2.1 安装cpolar内网穿透2.2 创建隧道映射2.3 测试随机公网地址远程连接 3. 配置固定TCP端口地址3.1 保留一个固定的公网TCP端口地址3.2 配置固定公网TCP端口地址3.3 测试固定地址公网远程访问 前言 MongoDB是一个基于分布式文件存储的数…...

前端学习笔记
文章目录 1、学习路线2、token的安全储存方案3、跨域4、相关的学习链接 前言:最近在学习前端补齐我的软件技能树,最近简单总结一下 1、学习路线 基本:vue3、ts(js)、 vite、eslint、css(动画、布局) 依赖包:vue-router、vue-i18…...

Vue实现响应式布局
前提准备:响应式布局有两种方法,看自己想要哪种。 方法一:百分比 用百分比去写元素的宽度,然后让子元素撑起父元素的高度 .parent {width: 50%; }.child {width:100%;height:100px; } 方法二:vh、vw vw、vh是基于视…...

linux:下载、网络请求、端口
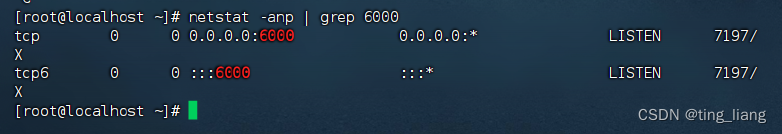
一:ping命令 可以通过ping命令,检查指定的网络服务器是否是可联通状态 语法: ping [-c num] ip或主机名 1、选项:-c,检查的次数,不使用-c选项,将无限次数持续检查 2、参数:ip或主机名,被检查的服务器的…...
】敏感字段加密(字符串的分割、替换和拼接实现JavaPythonC++JS))
182.【2023年华为OD机试真题(C卷)】敏感字段加密(字符串的分割、替换和拼接实现JavaPythonC++JS)
请到本专栏顶置查阅最新的华为OD机试宝典 点击跳转到本专栏-算法之翼:华为OD机试 🚀你的旅程将在这里启航!本专栏所有题目均包含优质解题思路,高质量解题代码,详细代码讲解,助你深入学习,深度掌握! 文章目录 【2023年华为OD机试真题(C卷)】敏感字段加密(字符串…...

新版IDEA中Git的使用(三)
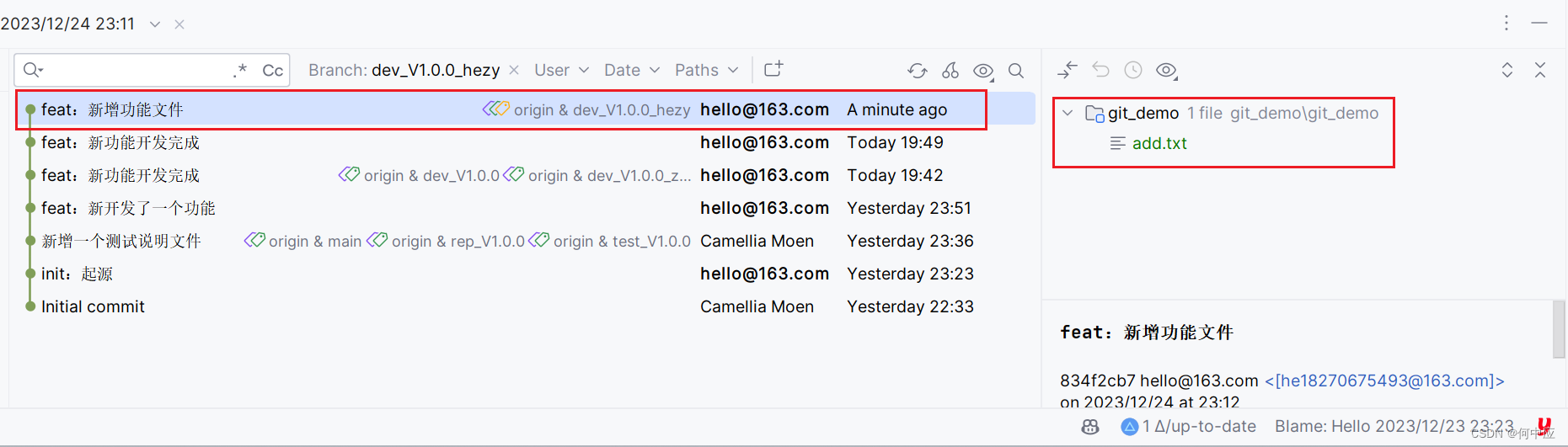
说明:前面介绍了在新版IDEA中Git的基本操作、分支操作,本文介绍一下在新版IDEA中,如何回滚代码; 分以下三个阶段来介绍: 未Commit的文件; 已经Commit,但未push的文件; 已经push的…...

node - koa 获取 Content-Type: text/plain 的数据
目录 1,Content-Type2,koa 获取请求的数据 1,Content-Type Content-Type HTTP 标头用于设置资源的类型,常用的有3个: application/jsonapplication/x-www-form-urlencoded,form 表单提交的格式。multipar…...

树形结构
树形结构广泛存在于客观世界中,如族谱、目录、社会组织、各种事物的分类等,都可用树形结构表示。树形结构在计算机领域应用广泛,如操作系统中的目录结构;源程序编译时,可用树表示源程序的语法结构;在数据库…...

《C++避坑神器·二十四》简单搞懂json文件的读写之根据键值对读写Json
c11 json解析库nlohmann/json.hpp文件整个代码由一个头文件组成 json.hpp,没有子项目,没有依赖关系,没有复杂的构建系统,使用起来非常方便。 json.hpp库在文章末尾下载 读写主要有两种方式,第一种根据键值对读写&…...

SQL进阶理论篇(二十一):基于SQLMap的自动化SQL注入
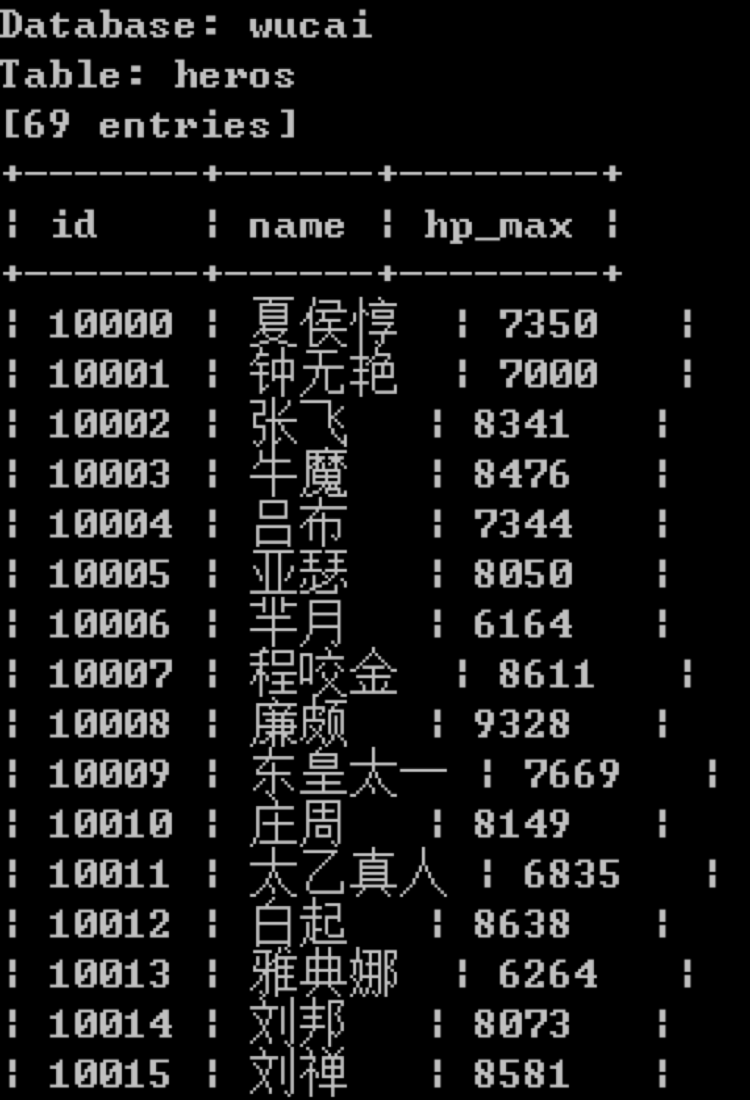
文章目录 简介获取当前数据库和用户信息获取MySQL中的所有数据库名称查询wucai数据库中的所有数据表查看heros数据表中的所有字段查询heros表中的英雄信息总结参考文献 简介 从上一小节,可以发现,如果我们编写的代码存在着SQL注入的漏洞,后果…...

xtu oj 1055 整数分类
Description 按照下面方法对整数x进行分类:如果x是一个个位数,则x属于x类;否则将x的各位上的数码累加,得到一个新的x,依次迭代,可以得到x的所属类。比如说24,246,则24的类别数是6&a…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...
