typeorm联表查询:副表json格式放到主表字段下或多个副表字段并列主表字段
实体类字段不做映射,typeorm实现联查查询
1、副表json格式放到主表字段下
//goods表和member表联表,关系goods.id = member.uid,member表数据json对象格式放到主表userInfo下
//leftJoinAndMapOne配合getMany实现
const builder = await getConnection().createQueryBuilder();
builder.select(['goods.id','goods.goodName',]).from(DzhPortalGoodsEntity, 'goods') .leftJoinAndMapOne('goods.userInfo',DzhMemberUserEntity,'member','member.id = goods.uid');
const list: any = await builder.getMany();
console.log(list)
//输出
// [
// {
// "id": 178,
// "goodName": "Nature:重大发现!淋巴管竟可产生红细胞和白细胞",
// "userInfo": {
// "id": 12,
// "createTime": "2022-11-23 20:53:33",
// "nickname": "dzhking",
// "role_id": 1,
// }
// },
// ]
2、多个副表字段并列主表字段
//goods表和member表联表,关系goods.id = member.uid,多个副表字段并列主表字段
//leftJoinAndSelect配合getRawMany
// 特别要注意 主表字段要加别名, 子查询里面的附表id一定要填写,不然报错,字段前也不能加别名,也报错
const builder = await getConnection().createQueryBuilder();
builder.select(['goods.id as id','goods.goodName as id goodName',]).from(DzhPortalGoodsEntity, 'goods') .leftJoinAndSelect(qb => {return qb.subQuery().select(['id', 'username', 'nickname']).from(DzhMemberUserEntity, 'member');},'member','member.id = goods.uid').groupBy('goods.id');
const list: any = await builder.getRawMany();
console.log(list)//把leftJoinAndSelect换成也可以leftJoinAndMapOne.leftJoinAndMapOne('goods.userInfo',qb => {return qb.subQuery().select(['id', 'username', 'nickname']).from(DzhMemberUserEntity, 'member');},'member','member.id = goods.uid')//输出
// [
// {
// "id": 178,
// "username": "dzhking",
// "nickname": "dzhking",
// "goodsName": "Nature:重大发现!淋巴管竟可产生红细胞和白细胞"
// },
// ]
3、副表字段并列主表字段 + 副表字段json格式插入到主表字段 + 关联其他表字段
const builder = getConnection().createQueryBuilder();
builder.select(['goods.id as id','goods.goodName as goodName',`(SELECT JSON_OBJECT( 'id',id,'username',username,'nickname',nickname ) FROM dzh_member_user member WHERE member.id = goods.uid) as userInfo `,`(SELECT cate.cateName FROM dzh_portal_cate cate WHERE cate.id = goods.cateId ) as cateName`,]).from(DzhPortalGoodsEntity, 'goods') .leftJoinAndSelect(qb => {return qb.subQuery().select(['id', 'username', 'nickname']).from(DzhMemberUserEntity, 'member');},'member','member.id = goods.uid').groupBy('goods.id');
const list: any = await builder.getRawMany();
//输出
// [
// {
// "id": 178,
// "username": "dzhking",
// "nickname": "dzhking",
// "goodName": "Nature:重大发现!淋巴管竟可产生红细胞和白细胞",
// "userInfo": {
// "id": 12,
// "nickname": "dzhking",
// "username": "dzhking"
// },
// "cateName": "市场分析"
// },
// ]
相关文章:

typeorm联表查询:副表json格式放到主表字段下或多个副表字段并列主表字段
实体类字段不做映射,typeorm实现联查查询 1、副表json格式放到主表字段下 //goods表和member表联表,关系goods.id member.uid,member表数据json对象格式放到主表userInfo下 //leftJoinAndMapOne配合getMany实现 const builder await getCo…...

Flume采集日志存储到HDFS
1 日志服务器上配置Flume,采集本地日志文件,发送到172.19.115.96 的flume上进行聚合,如日志服务器有多组,则在多台服务器上配置相同的配置 # Name the components on this agent a1.sources r1 a1.sinks k1 a1.channels c1# Describe/con…...

redis—String字符串
目录 前言 1.字符串数据类型 2.常见命令 3.典型应用场景 前言 字符串类型是Redis最基础的数据类型,关于字符串需要特别注意: 1)首先Redis中所有的键的类型都是字符串类型,而且其他几种数据结构也都是在字符串类似基础.上构建的,例如列表…...

三相电机转差率为负值的情形
1.电机开始发电的特征 注意,电机因为有输入频率对原始旋转磁场的影响,在正常工作时,应该处于稳态,因为旋转磁场决定了这个系统的运转方向和运转的大致频率区间。它会处于力矩平衡态。但是,如果,此时电机处…...

关于Dark Frost 僵尸网络对游戏行业进行DDoS攻击的动态情报
一、基本内容 近期,一种名为Dark Frost 的新型僵尸网络被发现正在对游戏行业发起分布式拒绝服务攻击(DDoS)。目标包括游戏公司、游戏服务器托管提供商、在线流媒体甚至和网络信息安全攻击者直接交互的其他游戏社区成员。截至2023年2月,僵尸网…...

MongoDB数据库本地部署并结合内网穿透实现navicat公网访问
文章目录 前言1. 安装数据库2. 内网穿透2.1 安装cpolar内网穿透2.2 创建隧道映射2.3 测试随机公网地址远程连接 3. 配置固定TCP端口地址3.1 保留一个固定的公网TCP端口地址3.2 配置固定公网TCP端口地址3.3 测试固定地址公网远程访问 前言 MongoDB是一个基于分布式文件存储的数…...

前端学习笔记
文章目录 1、学习路线2、token的安全储存方案3、跨域4、相关的学习链接 前言:最近在学习前端补齐我的软件技能树,最近简单总结一下 1、学习路线 基本:vue3、ts(js)、 vite、eslint、css(动画、布局) 依赖包:vue-router、vue-i18…...

Vue实现响应式布局
前提准备:响应式布局有两种方法,看自己想要哪种。 方法一:百分比 用百分比去写元素的宽度,然后让子元素撑起父元素的高度 .parent {width: 50%; }.child {width:100%;height:100px; } 方法二:vh、vw vw、vh是基于视…...

linux:下载、网络请求、端口
一:ping命令 可以通过ping命令,检查指定的网络服务器是否是可联通状态 语法: ping [-c num] ip或主机名 1、选项:-c,检查的次数,不使用-c选项,将无限次数持续检查 2、参数:ip或主机名,被检查的服务器的…...
】敏感字段加密(字符串的分割、替换和拼接实现JavaPythonC++JS))
182.【2023年华为OD机试真题(C卷)】敏感字段加密(字符串的分割、替换和拼接实现JavaPythonC++JS)
请到本专栏顶置查阅最新的华为OD机试宝典 点击跳转到本专栏-算法之翼:华为OD机试 🚀你的旅程将在这里启航!本专栏所有题目均包含优质解题思路,高质量解题代码,详细代码讲解,助你深入学习,深度掌握! 文章目录 【2023年华为OD机试真题(C卷)】敏感字段加密(字符串…...

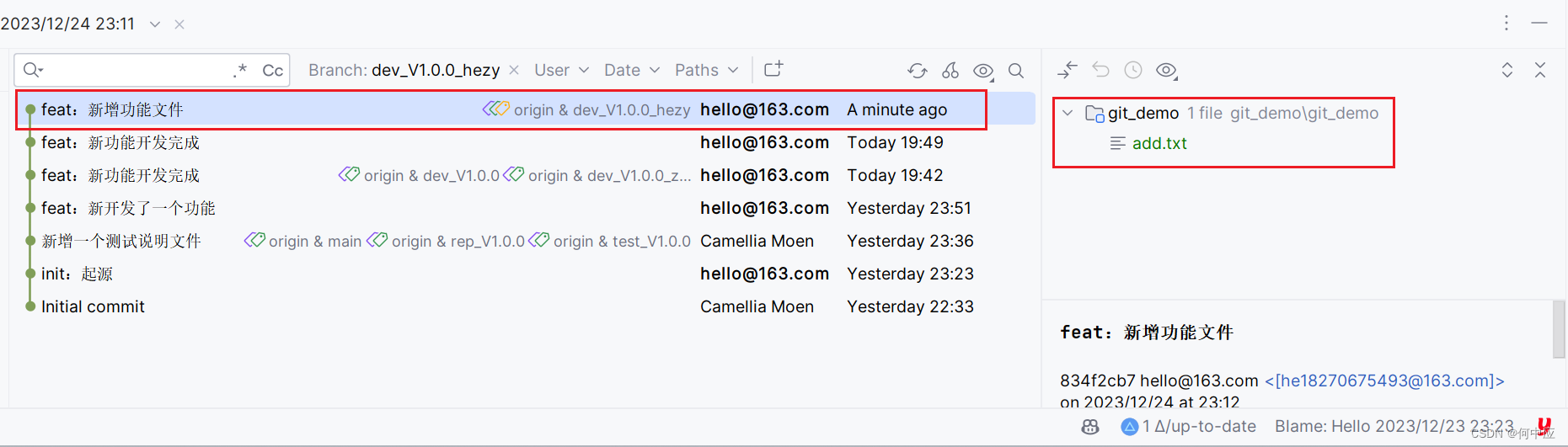
新版IDEA中Git的使用(三)
说明:前面介绍了在新版IDEA中Git的基本操作、分支操作,本文介绍一下在新版IDEA中,如何回滚代码; 分以下三个阶段来介绍: 未Commit的文件; 已经Commit,但未push的文件; 已经push的…...

node - koa 获取 Content-Type: text/plain 的数据
目录 1,Content-Type2,koa 获取请求的数据 1,Content-Type Content-Type HTTP 标头用于设置资源的类型,常用的有3个: application/jsonapplication/x-www-form-urlencoded,form 表单提交的格式。multipar…...

树形结构
树形结构广泛存在于客观世界中,如族谱、目录、社会组织、各种事物的分类等,都可用树形结构表示。树形结构在计算机领域应用广泛,如操作系统中的目录结构;源程序编译时,可用树表示源程序的语法结构;在数据库…...

《C++避坑神器·二十四》简单搞懂json文件的读写之根据键值对读写Json
c11 json解析库nlohmann/json.hpp文件整个代码由一个头文件组成 json.hpp,没有子项目,没有依赖关系,没有复杂的构建系统,使用起来非常方便。 json.hpp库在文章末尾下载 读写主要有两种方式,第一种根据键值对读写&…...

SQL进阶理论篇(二十一):基于SQLMap的自动化SQL注入
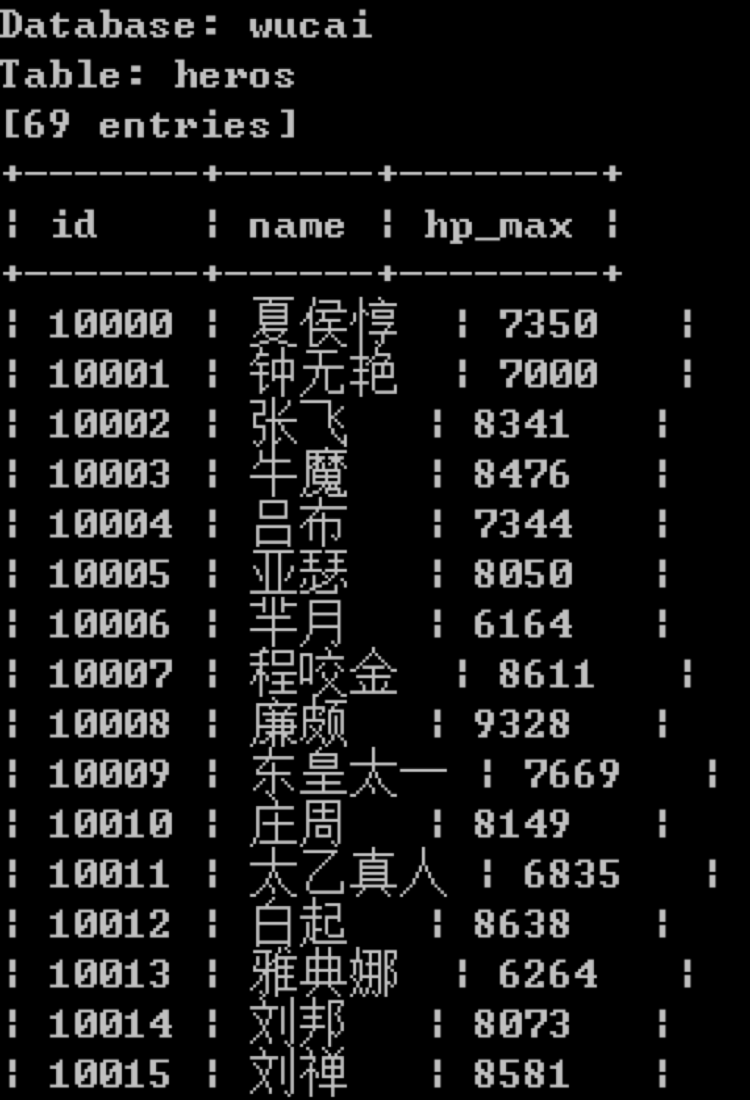
文章目录 简介获取当前数据库和用户信息获取MySQL中的所有数据库名称查询wucai数据库中的所有数据表查看heros数据表中的所有字段查询heros表中的英雄信息总结参考文献 简介 从上一小节,可以发现,如果我们编写的代码存在着SQL注入的漏洞,后果…...

xtu oj 1055 整数分类
Description 按照下面方法对整数x进行分类:如果x是一个个位数,则x属于x类;否则将x的各位上的数码累加,得到一个新的x,依次迭代,可以得到x的所属类。比如说24,246,则24的类别数是6&a…...

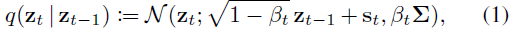
(2023|CVPR,Corgi,偏移扩散,参数高斯分布,弥合差距)用于文本到图像生成的偏移扩散
Shifted Diffusion for Text-to-image Generation 公众:EDPJ(添加 VX:CV_EDPJ 或直接进 Q 交流群:922230617 获取资料) 目录 0. 摘要 1. 简介 2. 方法 2.1 偏移扩散 3. 实验 3.1 无监督文本到图像生成 3.2 无…...
)
ACE中为socket增加keepalive策略(windows和linux)
0、现象描述 在国产麒麟系统下,基于ACE的tcp-socket,如果长时间不操作,则会自动切断连接,经测试发现,这个时间的上限为30分钟(几乎不差1秒) 经查看/proc/sys/net/ipv4/tcp_keepalive_time=7200,按说是2小时,但测试发现就是30分钟。索性,就通过程序来动态设置keepaliv…...

前端工程注入版本号
文章目录 一、前言二、webpack三、vite四、最后 一、前言 容器化时代,当页面出现问题时,如果你的新版本有可能已经修复了,那样你再排查它就没有意义了。为什么不一定是最新版本呢?一是可能是缓存作祟,二是可能运维成员…...

Android 10.0 SystemUI禁用长按recent键的分屏功能
1.前言 在10.0的系统产品开发中,系统对于多窗口模式默认会有分屏功能的,但是在某些产品中,需要禁用分屏模式,所以需要在导航栏中 禁用长按recent的分屏模式功能,接下来分析下相关分屏模式的实现 2.SystemUI禁用长按recent键的分屏功能的核心类 frameworks\base\packa…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...
