Vue2和Vue3组件间通信方式汇总(3)------$bus
组件间通信方式是前端必不可少的知识点,前端开发经常会遇到组件间通信的情况,而且也是前端开发面试常问的知识点之一。接下来开始组件间通信方式第三弹------$bus,并讲讲分别在Vue2、Vue3中的表现。
Vue2+Vue3组件间通信方式汇总(1)------props
Vue2+Vue3组件间通信方式汇总(2)------$emit
一、全局总线$bus 原型链
归根结底就是在vm,vue原型链上注册一个名叫$bus 的对象,再把this,就是vm实例对象赋给$bus,其中$on $emit $off等就是全局可以读可写的变量,即可实现,相关组件、不相关组件之间数组地传递。
------Vue2
main.js文件中,Vue实例下,往Vue原型链上注册属性:$bus
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
//关闭Vue的生产提示
Vue.config.productionTip = false//创建vm
new Vue({el:'#app',render: h => h(App),beforeCreate() {Vue.prototype.$bus = this//注册全局事件总线}
})其中一个组件:调用全局总线的$emit:
<template><div class="student"><h2>学生姓名:{{name}}</h2><h2>学生性别:{{sex}}</h2><button @click="sendStudentName">把学生名给另一个组件</button></div>
</template><script>export default {name:'Student',data() {return {name:'张三',sex:'男',}},methods:{sendStudentName(){this.$bus.$emit('hello',this.name)}}}
</script><style scoped>.student{background-color: pink;padding: 5px;margin-top: 30px;}
</style>另一个组件:调用全局总线的$on:
<template><div class="school"><h2>学校名称:{{name}}</h2><h2>学校地址:{{address}}</h2></div>
</template><script>export default {name:'School',data() {return {name:'学校名',address:'学校地址',}},mounted() {this.$bus.$on('hello',(data) => { //绑定自定义事件hello,并留下回调函数console.log('我收到了'+data);})},beforeDestroy() {this.$bus.$off('hello') },}
</script><style scoped>.school{background-color: skyblue;padding: 5px;}
</style>
------Vue3 不存在vm所以需要引入mitt插件
npm install mitt
在bus.ts文件中引入:
import mitt from "mitt"
//mitt是一个函数,赋给命名为$bus的变量
const $bus=mitt();
//向外暴露这个变量
export default $bus其中一个组件:
使用mitt中的$emit函数,向$on传输数据,第一个参数是和$on第一个参数向对应的字段名,余下的参数是要传输的数据,和Vue实例对象上的$emit,$on用法差不多.
<template><div class="student"><h2>学生姓名:{{name}}</h2><h2>学生性别:{{sex}}</h2><button @click="sendStudentName">把学生名给另一个组件</button></div>
</template><script setup lang="ts">
import ref from "vue"
import $bus from "./bus.ts"
let name=ref("张三")
let sex=ref("男")
let sendStudentName=(name.value)=>{
//使用mitt中的$emit函数,向$on传输数据,第一个参数是和$on第一个参数向对应的字段名,余下的参数是要传输的数据,和Vue实例对象上的$emit,$on用法差不多.$bus.$emit("hello",name.value)
}
</script><style scoped>.student{background-color: pink;padding: 5px;margin-top: 30px;}
</style>另一个组件:$on接收数据
<template><div class="student"><h2>学生姓名:{{name}}</h2><h2>学生性别:{{sex}}</h2><button @click="sendStudentName">把学生名给另一个组件</button></div>
</template><script setup lang="ts">
import {ref,onMounted) from "vue"
import $bus from "./bus.ts"
let name=ref("张三")
let sex=ref("男")
onMounted(()=>{$bus.$on("hello",(data)=>{name.value=data})})</script><style scoped>.student{background-color: pink;padding: 5px;margin-top: 30px;}
</style>相关文章:
------$bus)
Vue2和Vue3组件间通信方式汇总(3)------$bus
组件间通信方式是前端必不可少的知识点,前端开发经常会遇到组件间通信的情况,而且也是前端开发面试常问的知识点之一。接下来开始组件间通信方式第三弹------$bus,并讲讲分别在Vue2、Vue3中的表现。 Vue2Vue3组件间通信方式汇总(1)…...

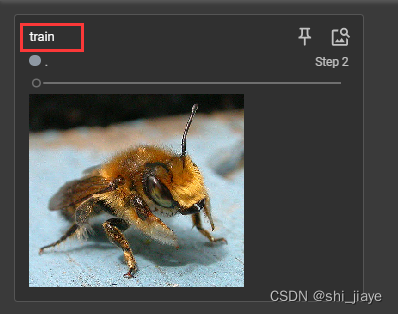
PyTorch加载数据以及Tensorboard的使用
一、PyTorch加载数据初认识 Dataset:提供一种方式去获取数据及其label 如何获取每一个数据及其label 总共有多少的数据 Dataloader:为后面的网络提供不同的数据形式 数据集 在编译器中导入Dataset from torch.utils.data import Dataset 可以在jupyter中查看Dataset官方文档&…...

TensorFlow是什么
TensorFlow是什么 Tensorflow是一个Google开发的第二代机器学习系统,克服了第一代系统DistBelief仅能开发神经网络算法、难以配置、依赖Google内部硬件等局限性,应用更加广泛,并且提高了灵活性和可移植性,速度和扩展性也有了大幅…...

docker-compose 安装Sonar并集成gitlab
文章目录 1. 前置条件2. 编写docker-compose-sonar.yml文件3. 集成 gitlab4. Sonar Login with GitLab 1. 前置条件 安装docker-compose 安装docker 创建容器运行的特有网络 创建挂载目录 2. 编写docker-compose-sonar.yml文件 version: "3" services:sonar-postgre…...

支付平台在选择服务器租用时要注意什么?
如果要建设一个支付平台的话要进行服务器租用,一旦涉及到钱的方面就必须要顾虑到多方面,这样才能保证安全性,今天小编就给大家讲一讲要注意什么呢? 1、带宽:带宽是业务稳定性的直接因素,只有带宽充足,这样…...

IDEA2018升级2023,lombok插件不兼容导致get/set方法无法使用
1、问题 最近了解到一款叫CodeGeeX 的智能编程助手,想要试用一下,但是IDEA2018版本太低了,没有CodeGeeX插件,于是打算将IDEA升级到2023.2.5版本,具体升级过程略过,升级完成后,启动项目…...

企业微信服务商代开发模式获取授权企业的客户信息
服务商代开发素材: 服务商可信ip 企业微信认证 测试时不用再次创建一个企业微信,可以用当前的企业微信作为授权企业使用一、创建代开发应用模板 1,代开发模板回调URL配置 参考 注意:保存代开发应用模板时的corpId是服务商的企业…...

库存管理方法有哪些
库存管理是工作中一个离不开的话题,不管是仓管还是业务员都或多或少接触过库存管理方面的工作,例如:进货、销售、库存盘点等等这些都属于库存管理的范筹,那么库存管理方法有哪些?用哪种方法管理库存比较好,…...

数字化车间推动制造业生产创新
一、数字化车间应用场景 1:资源智能化管理 数字化车间通过搭建智能化的设备监测系统,实时采集和监控设备的运行状态和生产数据,对设备进行实时管理和维护,降低故障率和维修成本。同时,通过对生产过程中的数据采集和分…...

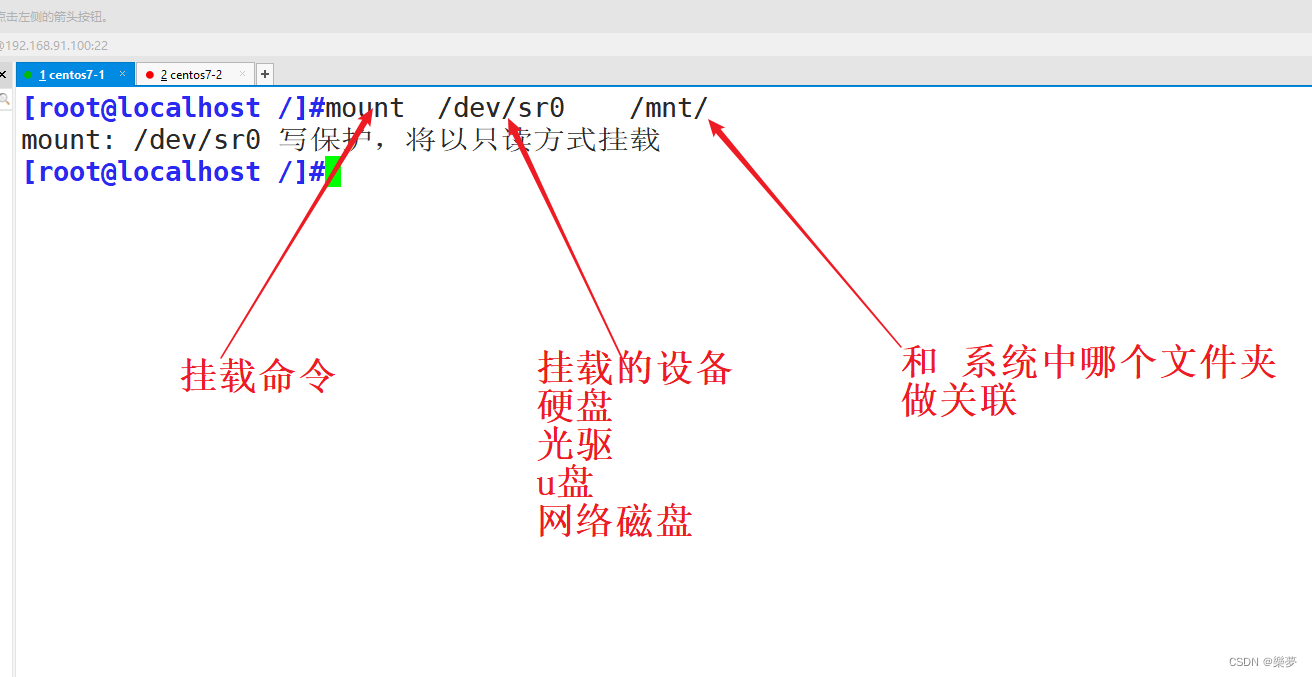
Linux的安装及管理程序
一、如何在linux安装卸载软件 1. 编译安装 灵活性较高 难度较大 可以安装较新的版本 2. rpm安装(redhat) linux 包安装 查软件信息:是否安装,文件列表 rpm 软件名 3. yum yum是RPM升级版本,解决rpm的弊端 安装软件 首…...

c语言-表达式求值
目录 前言一、隐式类型转换1.1 整型提升 二、算术转换三、操作符的属性四、问题表达式总结 前言 表达式求值的顺序一部分由操作符的优先级和结合性决定。 有些表达式的操作数在求值的过程中可能需要转换为其他类型 一、隐式类型转换 隐式类型转换是在编译器自动进行的类型转换…...

小型洗衣机哪个牌子质量好?口碑最好的四款小型洗衣机推荐
随着科技的快速发展,现在的人们越来越注重自己的卫生问题,不仅在吃上面会注重卫生问题,在用的上面也会更加严格要求,而衣服做为我们最贴身的东西,我们对它的要求也会更加高,所以最近这几年较火爆的无疑是内…...

springCould中的Ribbon-从小白开始【5】
目录 1.什么是Ribbo❤️❤️❤️ 2.eureka自带Ribbon ❤️❤️❤️ 3. RestTemplate❤️❤️❤️ 4.IRule❤️❤️❤️ 5.负载均衡算法❤️❤️❤️ 1.什么是Ribbo 1.Spring Cloud Ribbon是基于Netflix Ribbon实现的一套客户端,负载均衡的工具。2.主要功能是提供客户端的软件…...

持续集成交付CICD:Jira 发布流水线
目录 一、实验 1.环境 2.GitLab 查看项目 3.Jira 远程触发 Jenkins 实现合并 GitLab 分支 4.K8S master节点操作 5.Jira 发布流水线 一、实验 1.环境 (1)主机 表1 主机 主机架构版本IP备注master1K8S master节点1.20.6192.168.204.180 jenkins…...

JuiceSSH结合内网穿透实现公网远程访问本地Linux虚拟机
文章目录 1. Linux安装cpolar2. 创建公网SSH连接地址3. JuiceSSH公网远程连接4. 固定连接SSH公网地址5. SSH固定地址连接测试 处于内网的虚拟机如何被外网访问呢?如何手机就能访问虚拟机呢? cpolarJuiceSSH 实现手机端远程连接Linux虚拟机(内网穿透,手机端连接Linux虚拟机) …...

使用 pytest.ini 文件控制输出 log 日志
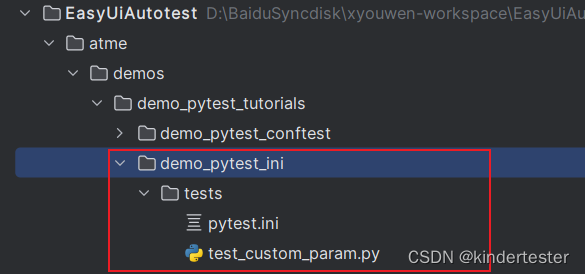
一、前置说明 pytest.ini 文件中可以配置参数来控制 pytest 的运行行为,其存放路径要求与 conftest.py 一样。 项目根目录project_root/ ├── pytest.ini ├── tests/ │ └── test_demo.py以test开头的测试子目录project_root/ ├── tests/ │ ├── pytest.in…...

【Spring】SpringBoot 配置文件
文章目录 什么是配置文件SpringBoot配置文件配置文件快速入手配置文件的格式properties 配置文件说明properties 基本语法读取配置文件信息properties 配置格式缺点 yml 配置文件说明yml 基本语法使用 yml 连接数据库 yml 使用进阶yml 配置不同数据类型配置对象配置集合配置Map…...

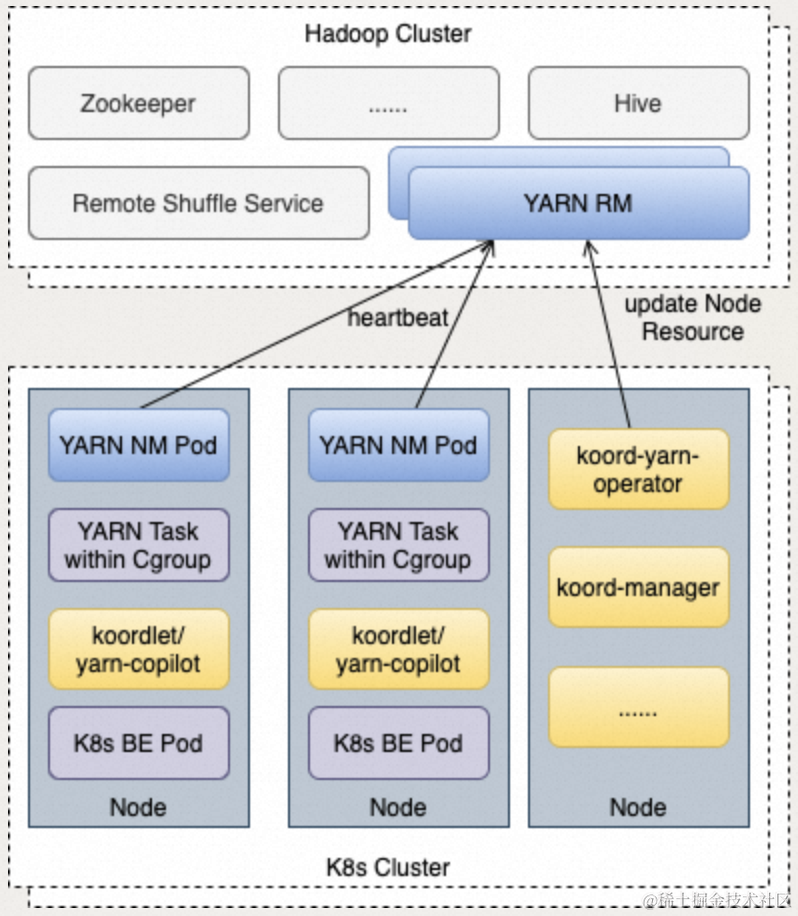
Koordinator 支持 K8s 与 YARN 混部,小红书在离线混部实践分享
作者:索增增(小红书)、宋泽辉(小红书)、张佐玮(阿里云) 背景介绍 Koordinator 是一个开源项目,基于阿里巴巴在容器调度领域多年累积的经验孵化诞生,目前已经支持了 K8s…...

网游逆向分析与插件开发-游戏反调试功能的实现-项目需求与需求拆解
上一个专栏结束位置:网游逆向分析与插件开发-代码保护壳的优化-修改随机基址为固定基址-CSDN博客 上一个专栏是做了一个壳有了一定的保护,但是保护还是不够,最大的保护是根上把问题解决了,就是我不允许你对我进行调试,…...

阶段七-GitEE
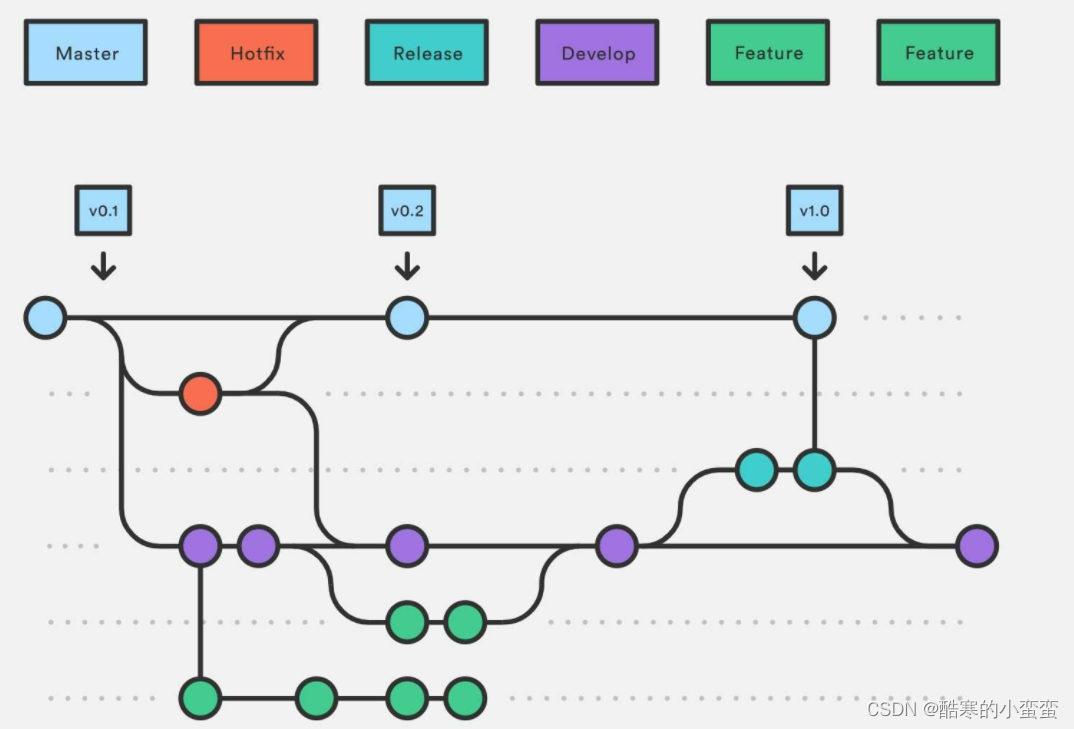
Git:版本控制软件 Git的优点 1.1 协同修改 多人并行不悖的修改服务器端的同一个文件。 1.2 数据备份 不仅保存目录和文件的当前状态,还能够保存每一个提交过的历史状态。 1.3 版本管理 在保存每一个版本的文件信息的时候要做到不保存重复数据&…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...

Tauri2学习笔记
教程地址:https://www.bilibili.com/video/BV1Ca411N7mF?spm_id_from333.788.player.switch&vd_source707ec8983cc32e6e065d5496a7f79ee6 官方指引:https://tauri.app/zh-cn/start/ 目前Tauri2的教程视频不多,我按照Tauri1的教程来学习&…...

Redis上篇--知识点总结
Redis上篇–解析 本文大部分知识整理自网上,在正文结束后都会附上参考地址。如果想要深入或者详细学习可以通过文末链接跳转学习。 1. 基本介绍 Redis 是一个开源的、高性能的 内存键值数据库,Redis 的键值对中的 key 就是字符串对象,而 val…...

RabbitMQ 各类交换机
为什么要用交换机? 交换机用来路由消息。如果直发队列,这个消息就被处理消失了,那别的队列也需要这个消息怎么办?那就要用到交换机 交换机类型 1,fanout:广播 特点 广播所有消息:将消息…...

【Redis】Redis从入门到实战:全面指南
Redis从入门到实战:全面指南 一、Redis简介 Redis(Remote Dictionary Server)是一个开源的、基于内存的键值存储系统,它可以用作数据库、缓存和消息代理。由Salvatore Sanfilippo于2009年开发,因其高性能、丰富的数据结构和广泛的语言支持而广受欢迎。 Redis核心特点:…...
