css mask 案例
文章目录
- 一、基本用法
- 二、图案遮罩
- 二、文字阴影效果
- 三、日历探照灯效果
CSS的mask属性用于定义一个可重复使用的遮罩,可以将其应用到任何可视元素上。这个功能类似于Photoshop中的图层蒙版。通过mask属性,可以创建独特的效果,比如圆形、渐变或图案性的遮罩。
一、基本用法
mask和background属性基本是一致的,主要有以下:
- mask-image:用于指定要用作遮罩的图像。可以是任何有效的图像路径。
- mask-mode:设置遮罩的模式,例如alpha、luminance或luminance-inverted。这决定了遮罩如何影响元素。
- mask-position:确定遮罩的位置,例如center、top、left等。
- mask-size:指定遮罩的尺寸。可以是具体的数值或关键字,如cover、contain等。
想要了解更多值可以参考MDN官网。本篇博客主要讲mask案例效果
二、图案遮罩
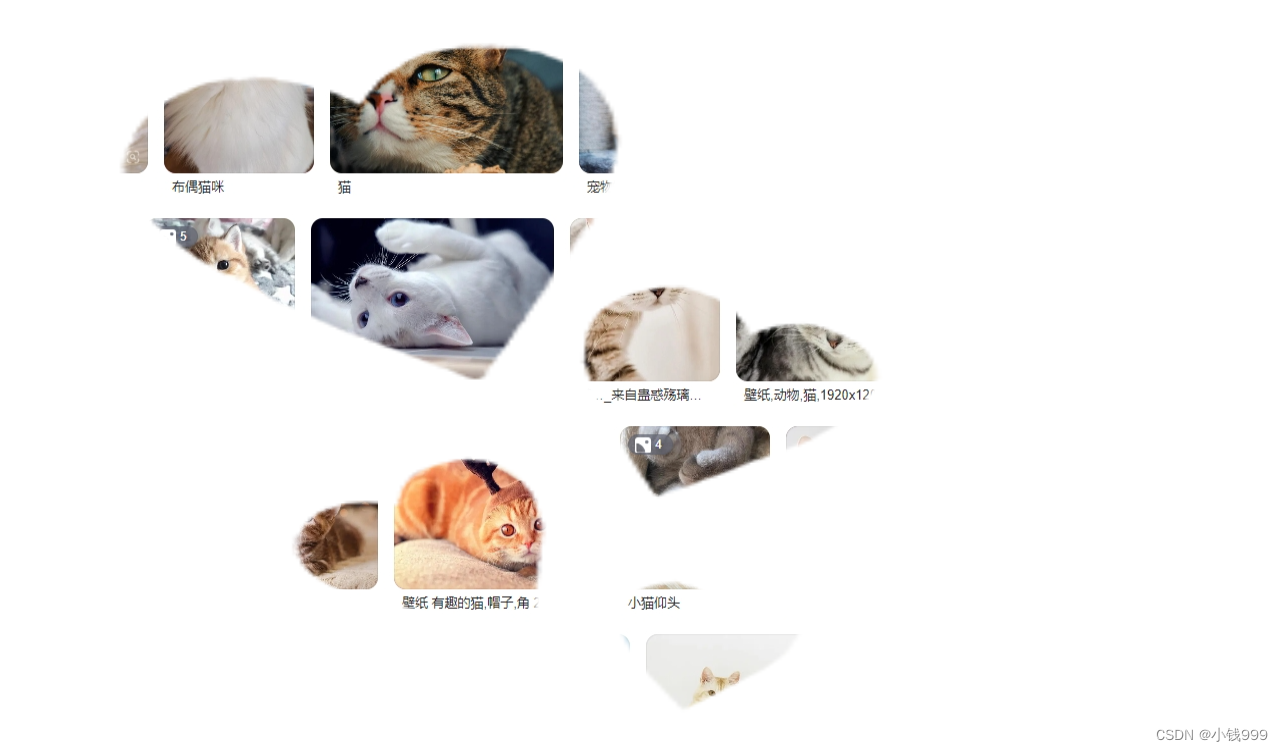
在这里我们会用到两张图片,即下面的猫图片和爱心图片。我们想实现的效果即是将猫放入爱心中,爱心之外的图片剪切掉。
基本图片


实现效果

案例代码
<template><div class="mask"><img src="@/assets/cat.png" alt="" /></div>
</template><script setup lang="ts">
import { ref, reactive } from "vue";
</script>
<style scoped>
.mask {width: 1200px;height: 780px;-webkit-mask-image: url("../../assets/love.png");-webkit-mask-repeat: no-repeat;-webkit-mask-size: 100% 100%;
}
img {width: 1200px;height: 780px;
}
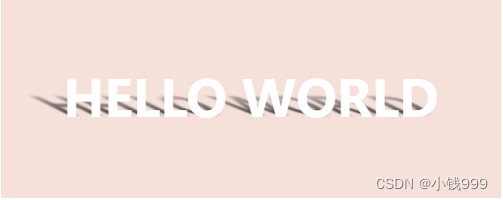
</style>二、文字阴影效果

如上图所示,文字的阴影从远到近看起来有种由虚到实的效果。我们也可以采用mask-image来实现
<template><div class="reflection"><span> HELLO WORLD </span></div>
</template><script setup lang="ts">
import { ref, reactive } from "vue";
</script>
<style scoped lang="scss">
.reflection {display: flex;justify-content: center;align-items: center;width: 500px;height: 200px;color: #fff;background-color: #f5e1da;span {position: relative;z-index: 2;font-size: 50px;font-weight: bolder;&::before {position: absolute;left: 0px;bottom: 0px;z-index: -1;content: "HELLO WORLD";transform: translate(-18px, 7px) scaleY(0.5) skew(45deg);color: #000;filter: blur(2px); //模糊-webkit-mask-image: linear-gradient(0deg, black, transparent);}}
}
</style>在上面案例中,阴影部分采用的是伪类进行实现,并对阴影进行缩放倾斜等效果。最后采用模糊,遮罩实现由虚到实的效果
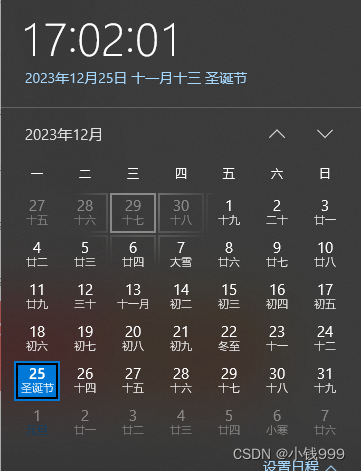
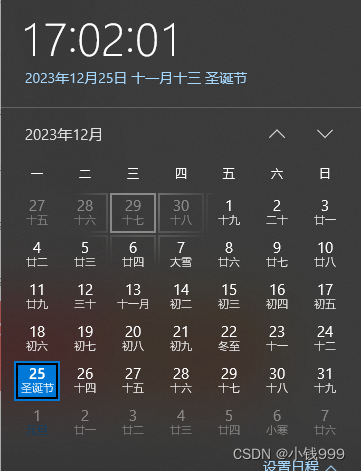
三、日历探照灯效果

我们可以看见,鼠标位置变化照亮周围的边框,这个实现也可以采用mask-image来实现
<template><div ref="gridBody" class="grid-body"><div ref="gridMask" class="grid-mask"><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div><div></div></div><div class="grid-item">1</div><div class="grid-item">2</div><div class="grid-item">3</div><div class="grid-item">4</div><div class="grid-item">5</div><div class="grid-item">6</div><div class="grid-item">7</div><div class="grid-item">8</div><div class="grid-item">9</div></div><router-view></router-view>
</template>
<script setup lang="ts">
import { ref, onMounted } from "vue";const gridBody = ref<any>(null);
const gridMask = ref<any>(null);onMounted(() => {let bounding = gridMask.value?.getBoundingClientRect();gridBody.value?.addEventListener("mousemove", (e: MouseEvent): void => {let x = e.pageX;let y = e.pageY;gridMask.value.style.webkitMaskPosition = `${x - bounding.x - 80}px ${y - bounding.y - 80}px`;});
});
</script><style scoped lang="scss">
.grid-body {width: 300px;height: 300px;padding: 10px;box-sizing: border-box;position: relative;display: grid;grid-template-columns: repeat(3, 1fr);gap: 10px;cursor: default;color: rgba(255, 255, 255, 0.8);background-color: rgb(60, 60, 60);
}.grid-item {display: flex;align-items: center;justify-content: center;border: 3px solid rgba(255, 255, 255, 0);
}.grid-mask {width: 100%;height: 100%;padding: 10px;box-sizing: border-box;position: absolute;display: grid;grid-template-columns: repeat(3, 1fr);gap: 10px;background: transparent;-webkit-mask-image: radial-gradient(circle at center,white 0%,transparent 80px);-webkit-mask-repeat: no-repeat;-webkit-mask-size: 160px 160px;pointer-events: none;
}.grid-mask div {border: 3px solid rgba(255, 255, 255, 0.5);
}
</style>日历探照灯案例是参考了另一位博主,在这里实现过程我就不过多赘述,效果不错,小伙伴们也可以自己动手实现一下
想要看日历探照灯具体实现思路,可以跳转至https://blog.csdn.net/weixin_42662269/article/details/119859827
相关文章:

css mask 案例
文章目录 一、基本用法二、图案遮罩二、文字阴影效果三、日历探照灯效果 CSS的mask属性用于定义一个可重复使用的遮罩,可以将其应用到任何可视元素上。这个功能类似于Photoshop中的图层蒙版。通过mask属性,可以创建独特的效果,比如圆形、渐变…...

案例系列:Movielens_预测用户对电影的评分_基于行为序列Transformer的推荐系统
文章目录 简介数据集设置准备数据下载并准备数据框将电影评分数据转换为序列 定义元数据为训练和评估创建 tf.data.Dataset创建模型输入编码输入特征创建一个二叉搜索树模型运行训练和评估实验结论 描述: 使用行为序列Transformer(BST)模型在…...

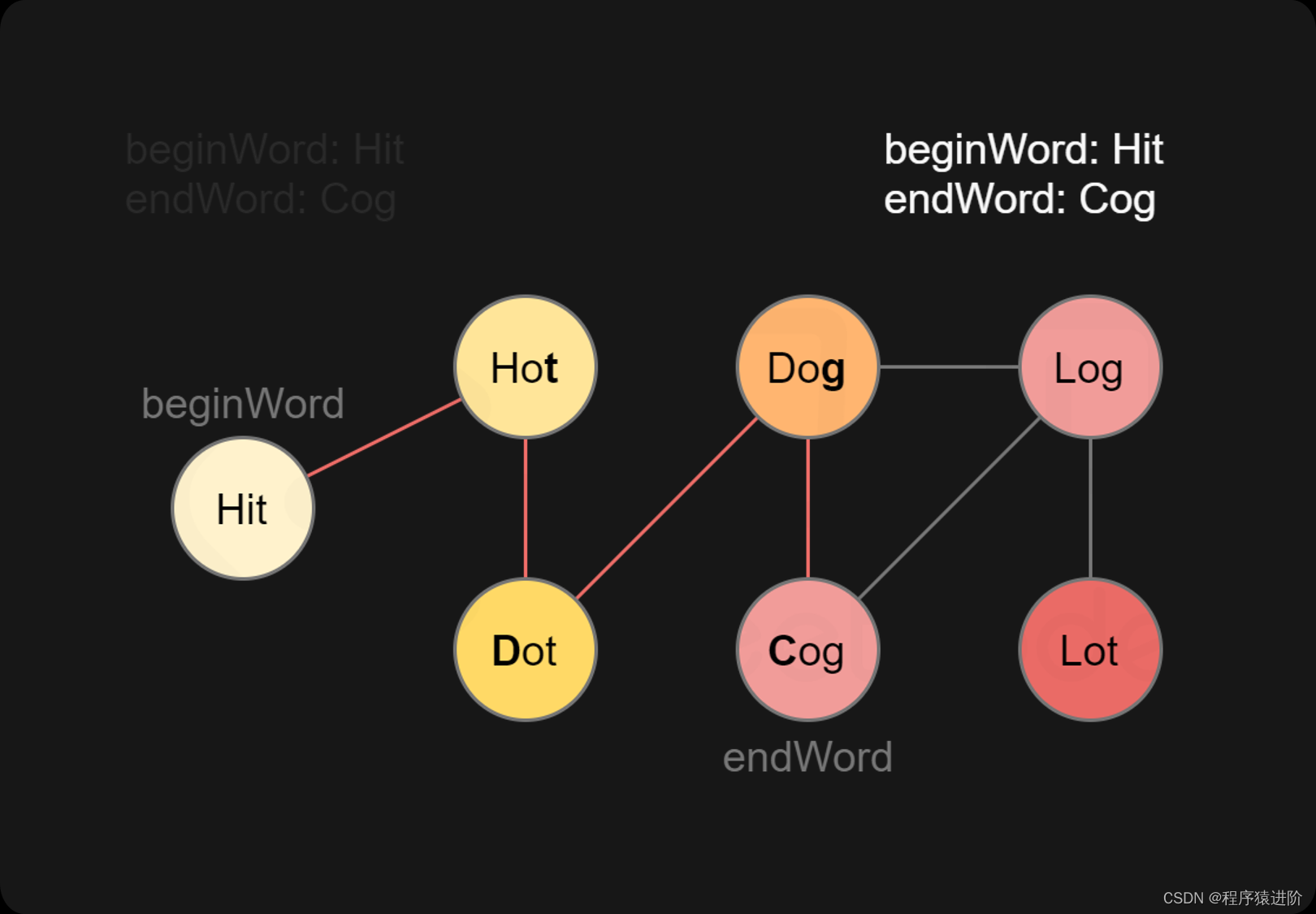
单词接龙[中等]
一、题目 字典wordList中从单词beginWord和endWord的 转换序列 是一个按下述规格形成的序列beginWord -> s1 -> s2 -> ... -> sk: 1、每一对相邻的单词只差一个字母。 2、对于1 < i < k时,每个si都在wordList中。注意,beg…...

机器人制作开源方案 | 森林管理员
作者:李佳骏、常睿康、张智斌、李世斌、高华耸 单位:山西能源学院 指导老师:赵浩成、郜敏 1. 研究背景 森林作为地球上可再生自然资源及陆地生态的主体,在人类生存和发展的历史中起着不可代替的作用,它不仅能提供…...

Laravel框架使用phpstudy本地安装的composer用Laravel 安装器进行安装搭建
一、首先需要安装Laravel 安装器 composer global require laravel/installer 二、安装器安装好后,可以使用如下命令创建项目 laravel new sys 三、本地运行 php artisan serve 四、 使用Composer快速安装Laravel5.8框架 安装指定版本的最新版本(推荐&a…...

炫酷登录注册界面【超级简单 jQuery+JS+HTML+CSS实现】
一:源码获取 这两天根据需求写了一个比较好看的有动态效果的登录注册切换页面,这里我将源码资源分享给大家,大家可以直接免费下载使用哦,没有 vip 的小伙伴找我私聊发送"登录注册"即可我给你发文件,此登录注…...

2023年国赛高教杯数学建模E题黄河水沙监测数据分析解题全过程文档及程序
2023年国赛高教杯数学建模 E题 黄河水沙监测数据分析 原题再现 黄河是中华民族的母亲河。研究黄河水沙通量的变化规律对沿黄流域的环境治理、气候变化和人民生活的影响,以及对优化黄河流域水资源分配、协调人地关系、调水调沙、防洪减灾等方面都具有重要的理论指导…...

跨国企业传输大文件注意事项和解决方案
随着全球化的推进,越来越多的企业需要在跨国业务合作、项目交付、数据分析等方面展开合作,这就带来了大量大文件的传输需求。大文件传输是指文件大小超过1GB的传输,通常涉及视频、音频、图片、文档、压缩包等多种格式。跨国传输大文件不仅需要…...

【Redis】Redis 的数据类型
有五种常用数据类型:String、Hash、Set、List、SortedSet。以及三种特殊的数据类型:Bitmap、HyperLogLog、Geospatial ,其中HyperLogLog、Bitmap的底层都是 String 数据类型,Geospatial 的底层是 Sorted Set 数据类型。 五种常用…...

QT小技巧 - 使用QMovie进行gif切帧
简介 使用QMovie 将 gif 进行切帧, magick 进行合并代码 QString gifPath "E:\\workspace\\qt\\gif2imgs\\203526qre64haq3ccoobqi.gif"; // 你的图片QMovie movie(gifPath); movie.setCacheMode(QMovie::CacheNone);qDebug() << movie.frameCou…...

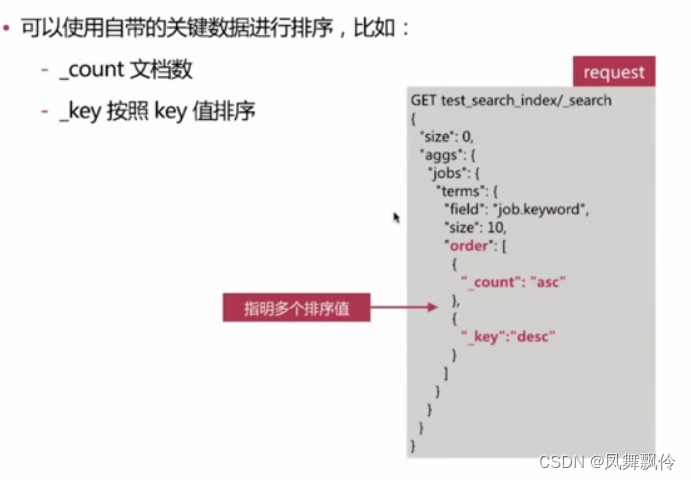
ES-搜索
聚合分析 聚合分析,英文为Aggregation,是es 除搜索功能外提供的针对es 数据做统计分析的功能 - 功能丰富,提供Bucket、Metric、Pipeline等多种分析方式,可以满足大部分的分析需求 实时性高,所有的计算结果都是即时返回…...

微信小程序面试题
微信小程序面试题 请解释微信小程序的生命周期及其对应的钩子函数。 微信小程序的生命周期包括 onLaunch、onShow、onHide、onError、onPageNotFound 等阶段。对应的钩子函数分别是: onLaunch:小程序初始化时触发。onShow:小程序启动或从后台…...

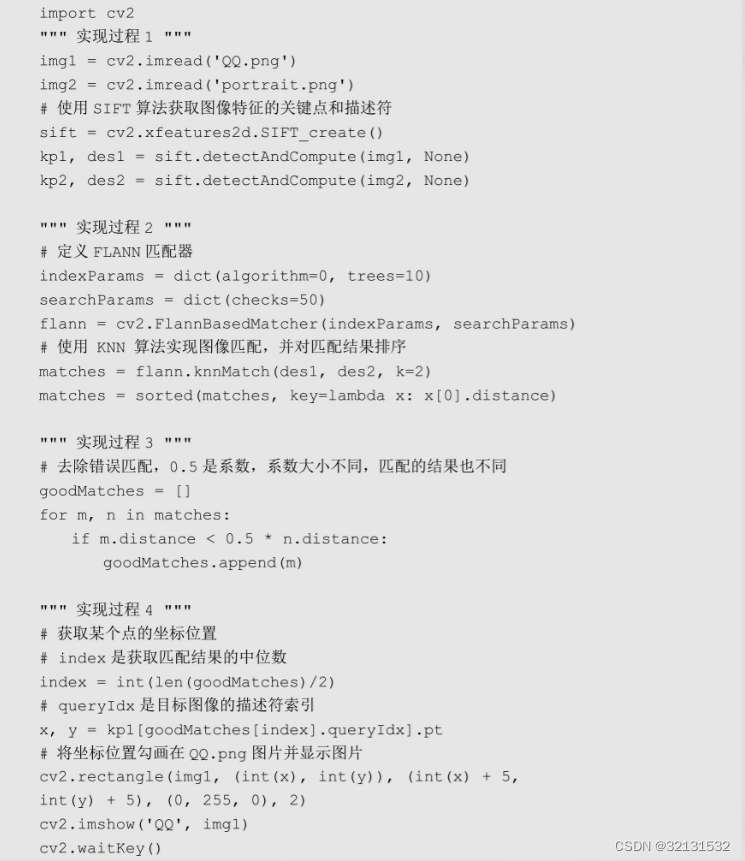
OpenCV之图像匹配与定位
利用图像特征的keypoints和descriptor来实现图像的匹配与定位。图像匹配算法主要有暴力匹配和FLANN匹配,而图像定位是通过图像匹配结果来反向查询它们在目标图片中的具体坐标位置。 以QQ登录界面为例,将整个QQ登录界面保存为QQ.png文件,QQ登…...

掌握JWT:解密身份验证和授权的关键技术
JSON Web Token 1、什么是JWT2、JWT解决了什么问题3、早期的SSO认证4、JWT认证5、JWT优势6、JWT结构Header 标头Payload 负载 Signature 签名 7、代码实现添加依赖生成Token认证token 8、工具类9、JWT整合Web10、拦截器校验11、网关路由校验12、解决多用户登录的问题13、客户端…...

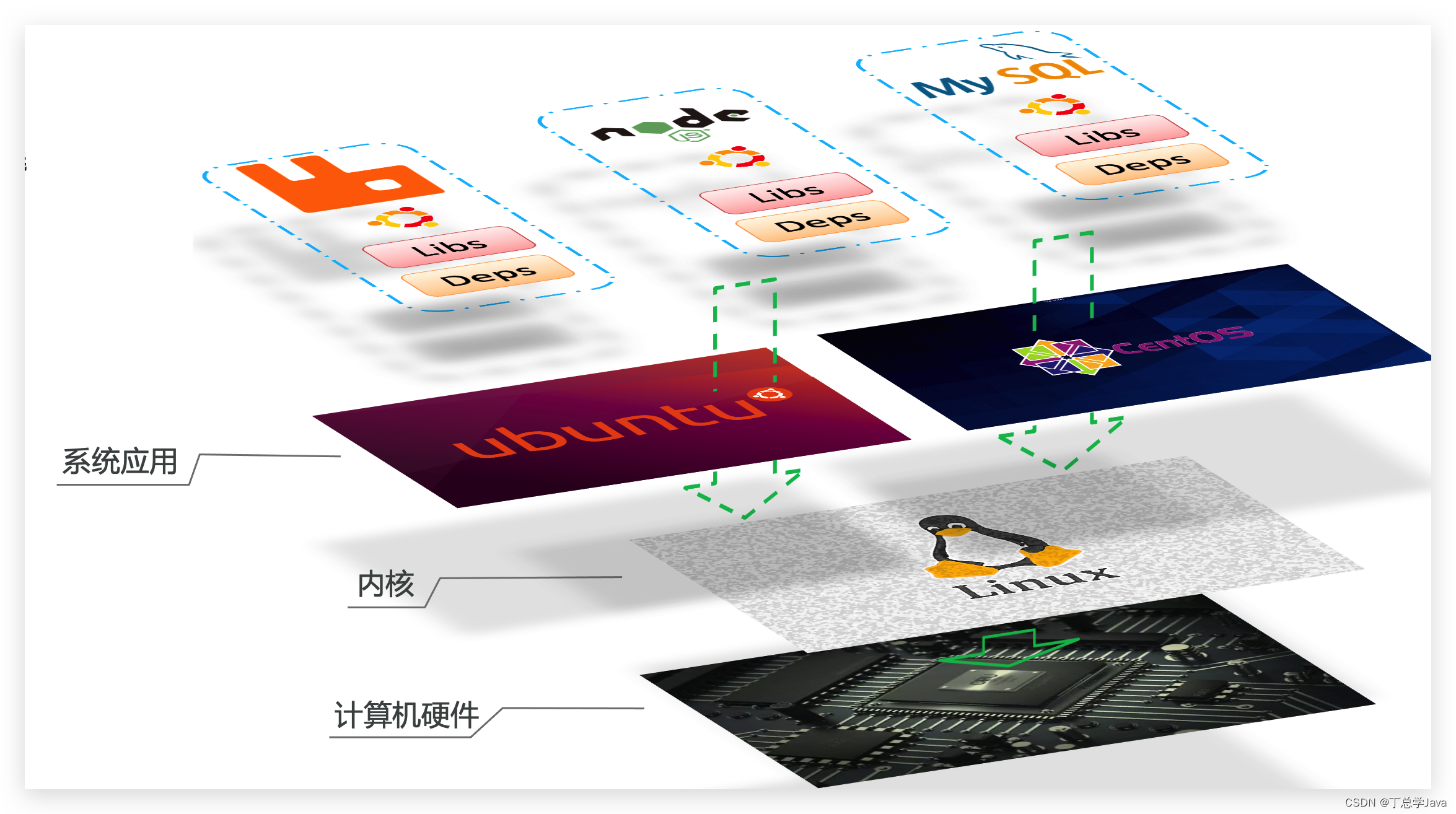
git命令和docker命令
1、git git是分布式的版本控制工具 git可以通过本地仓库管理文件的历史版本记录 # 本地仓库操作的命令 # 初始化本地库 git init # 添加文件到暂存区 git add . git checkout 暂存区要撤销的文件名称 # 提交暂存区文件 git commit -m 注释# 版本穿梭 # 查看提交记录 git log…...

【K8S in Action】服务:让客户端发现pod 并与之通信(2)
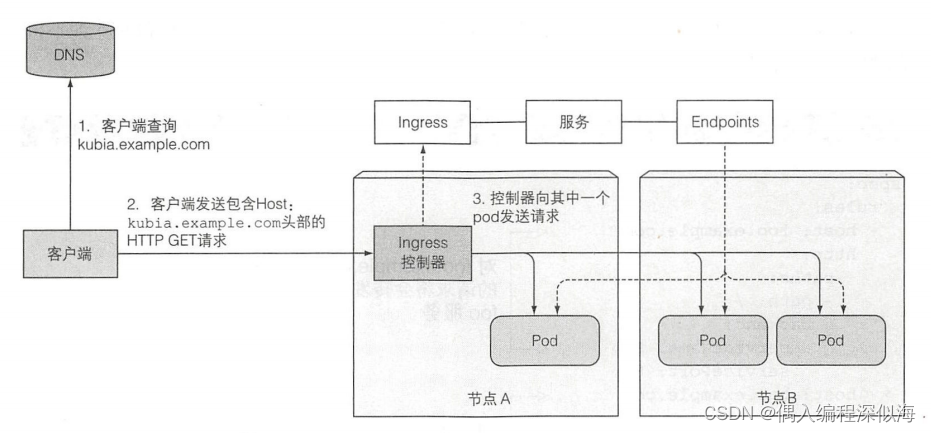
一 通过Ingress暴露服务 Ingress (名词) 一一进入或进入的行为;进入的权利;进入的手段或地点;入口。一个重要的原因是每个 LoadBalancer 服务都需要自己的负载均衡器, 以及 独有的公有 IP 地址, 而 Ingres…...

Spring Boot 中实现跨域的几种方式
前言 在现代Web应用中,由于安全性和隐私的考虑,浏览器限制了从一个域向另一个域发起的跨域HTTP请求。解决这个问题的一种常见方式是实现跨域资源共享(CORS)。Spring Boot提供了多种方式来处理跨域请求,本文将介绍其中的…...

WT2605C音频蓝牙语音芯片:单芯片实现蓝牙+MP3+BLE+电话本多功能应用
在当今的电子产品领域,多功能、高集成度成为了一种趋势。各种产品都需要具备多种功能,以满足用户多样化的需求。针对这一市场趋势,唯创知音推出了一款集成了蓝牙、MP3播放、BLE和电话本功能的音频蓝牙语音芯片——WT2605C,实现了单…...

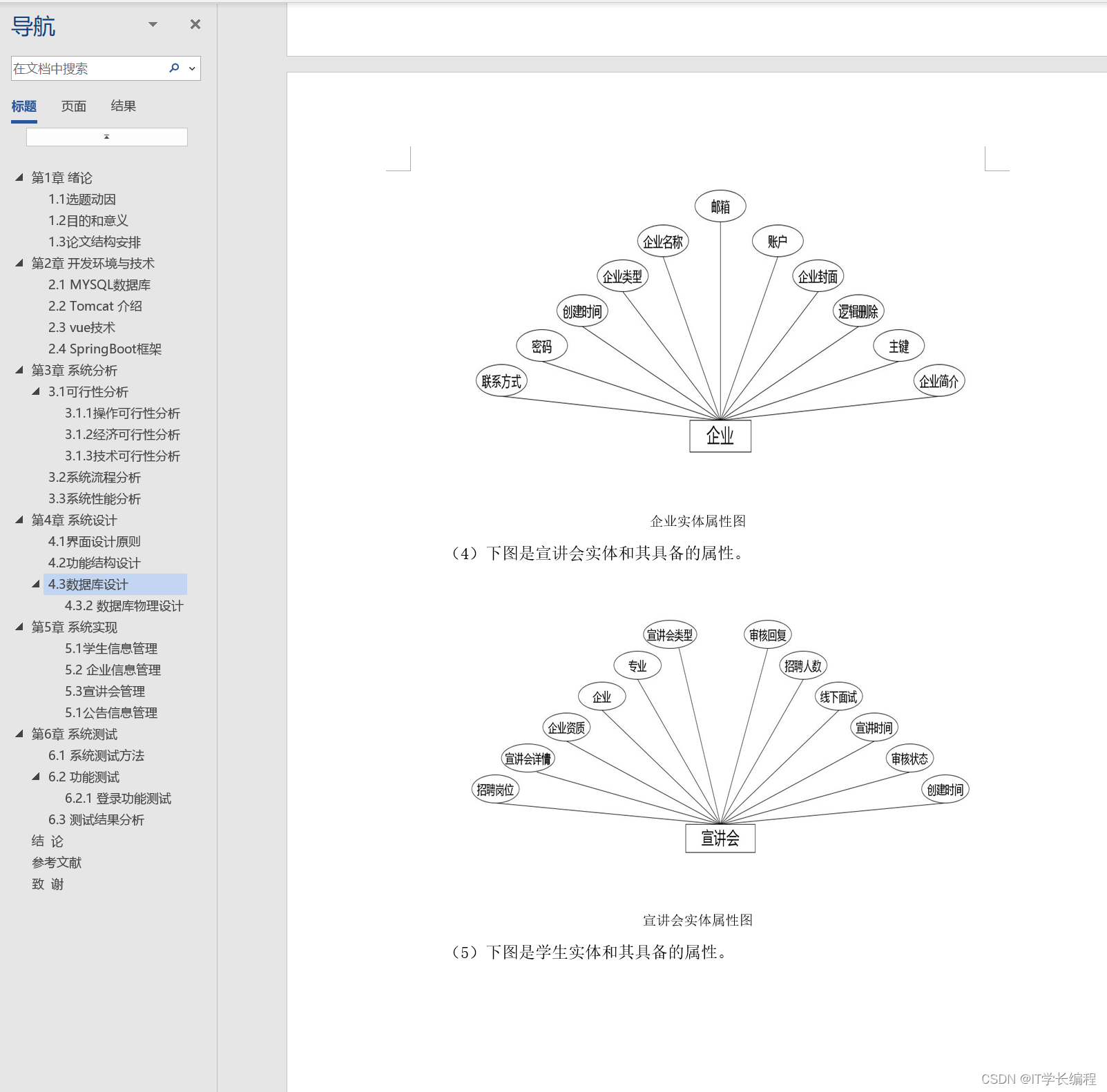
计算机毕业设计 基于SpringBoot的高校宣讲会管理系统的设计与实现 Java实战项目 附源码+文档+视频讲解
博主介绍:✌从事软件开发10年之余,专注于Java技术领域、Python人工智能及数据挖掘、小程序项目开发和Android项目开发等。CSDN、掘金、华为云、InfoQ、阿里云等平台优质作者✌ 🍅文末获取源码联系🍅 👇🏻 精…...

Android 使用Serialiable接口和Parcelable接口进行数据传送
一、前言 这篇文章主要针对Serialiable和Parcelable接口来传递对象。呈现的功能是跳转到另一个界面,然后通过toast展现我收到的数据。 二、使用Serialiable接口传递数据 1.创建需要传递的对象 //必须实现Serializable接口,此对象才有传递的资格 publ…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

elementUI点击浏览table所选行数据查看文档
项目场景: table按照要求特定的数据变成按钮可以点击 解决方案: <el-table-columnprop"mlname"label"名称"align"center"width"180"><template slot-scope"scope"><el-buttonv-if&qu…...
