vue3中使用three.js记录
记录一下three.js配合vite+vue3的使用。
安装three.js
使用npm安装:
npm install --save three
开始使用
1.定义一个div
<template><div ref="threeContainer" class="w-full h-full"></div>
</template>
可以给这个div定义一个ref,之后会使用ref获取该页面的宽和高以及插入canvas,或者直接插入document.body。这里有一个前提,这个div需要被定义确定的宽和高,例如style="width:100vw;height:100vh"
2.定义script
引入threejs以及可能会用到的组件
import * as THREE from 'three';
import { OrbitControls } from 'three/examples/jsm/controls/OrbitControls.js';
import { GLTFLoader } from 'three/examples/jsm/loaders/GLTFLoader.js';
import { DRACOLoader } from 'three/examples/jsm/loaders/DRACOLoader.js';
import { RGBELoader } from 'three/examples/jsm/loaders/RGBELoader.js';
import { Water } from 'three/examples/jsm/objects/Water2.js';
import gsap from 'gsap';
定义一些常用的变量以及初始化方法
let scene: any, camera: any, renderer: any, controls: any, dracoLoader: any, gltfLoader: any, starsInstance: any;
onUnmounted(() => {// 退出时清理资源if (renderer) renderer.dispose();
});
const initThree = () => {// 初始化场景scene = new THREE.Scene();// 初始化相机camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);camera.position.set(-3.23, 2.98, 4.06);camera.updateProjectionMatrix();// 初始化渲染器renderer = new THREE.WebGLRenderer({// 设置抗锯齿antialias: true});renderer.setSize(window.innerWidth, window.innerHeight);// 渲染完成后插入bodydocument.body.appendChild(renderer.domElement);// 设置色调映射renderer.outputEncoding = THREE.sRGBEncoding;renderer.toneMapping = THREE.ACESFilmicToneMapping;renderer.toneMappingExposure = 0.5;renderer.shadowMap.enabled = true;renderer.physicallyCorrectLights = true;// 初始化控制器controls = new OrbitControls(camera, renderer.domElement);controls.target.set(-8, 2, 0);controls.enableDamping = true;// 初始化loader以及设置压缩模型的解压缩地址dracoLoader = new DRACOLoader();dracoLoader.setDecoderPath('./draco/');gltfLoader = new GLTFLoader();gltfLoader.setDRACOLoader(dracoLoader);// 加载环境纹理,天空鱼眼图片const rgbeLoader = new RGBELoader();rgbeLoader.load('./textures/sky.hdr', (texture) => {texture.mapping = THREE.EquirectangularReflectionMapping;scene.background = texture;scene.environment = texture;});// 加载模型gltfLoader.load('./model/scene.glb', (gltf: any) => {const model = gltf.scene;model.traverse((child: any) => {if (child.name === 'Plane') {child.visible = false;}if (child.isMesh) {child.castShadow = true;child.receiveShadow = true;}});scene.add(model);});// 设置灯光initLight();
};
const initLight = () => {// 添加平行光const light = new THREE.DirectionalLight(0xffffff, 1);light.position.set(0, 50, 0);scene.add(light);
};
const render = () => {requestAnimationFrame(render);renderer.render(scene, camera);controls.update();
};
initThree();
render();
// 监听鼠标事件
window.addEventListener('click',(e) => {if (isAnimate) return;isAnimate = true;index.value++;if (index.value > scenes.length - 1) {index.value = 0;restoreHeart();}scenes[index.value].callback();setTimeout(() => {isAnimate = false;}, 1000);},false
);
相关文章:

vue3中使用three.js记录
记录一下three.js配合vitevue3的使用。 安装three.js 使用npm安装: npm install --save three开始使用 1.定义一个div <template><div ref"threeContainer" class"w-full h-full"></div> </template>可以给这个di…...

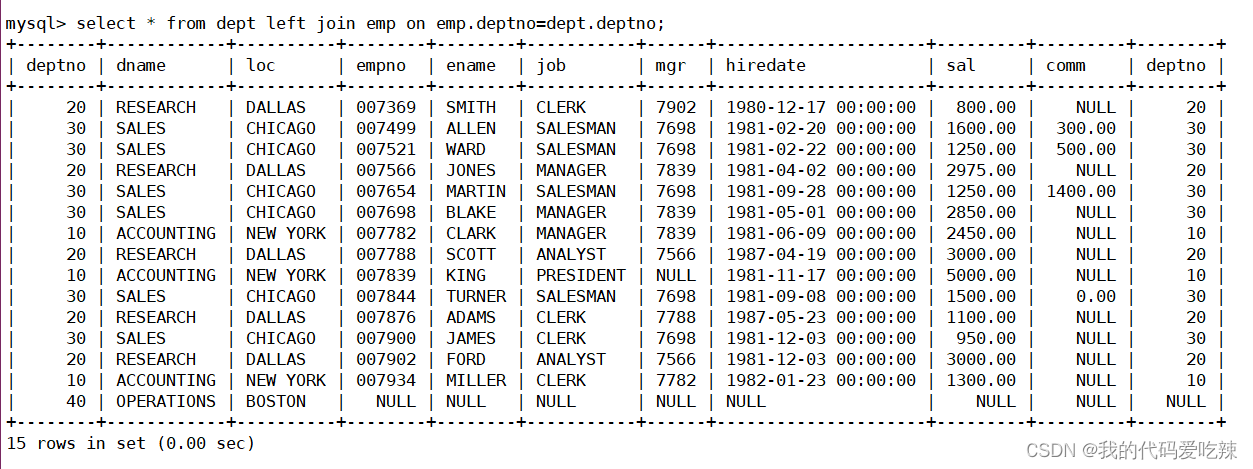
MySQL——表的内外连接
目录 一.内连接 二.外连接 1.左外连接 2.右外连接 一.内连接 表的连接分为内连和外连 内连接实际上就是利用where子句对两种表形成的笛卡儿积进行筛选,我们前面学习的查询都是内连接,也是在开发过程中使用的最多的连接查询。 语法: s…...

基于IPP-FFT的线性调频Z(Chirp-Z,CZT)的C++类库封装并导出为dll(固定接口支持更新)
上一篇分析了三种不同导出C++类方法的优缺点,同时也讲了如何基于IPP库将FFT函数封装为C++类库,并导出为支持更新的dll库供他人调用。 在此基础上,结合前面的CZT的原理及代码实现,可以很容易将CZT变换也封装为C++类库并导出为dll,关于CZT的原理和实现,如有问题请参考: …...

【C语言】指针
基本概念 在C语言中,指针是一种非常重要的数据类型,它用于存储变量的内存地址。指针提供了对内存中数据的直接访问,使得在C语言中可以进行灵活的内存操作和数据传递。以下是关于C语言指针的一些基本概念: 1. 指针的声明ÿ…...

PostgreSql 索引使用技巧
索引种类详情可参考《PostgreSql 索引》 一、适合创建索引的场景 经常与其他表进行连接的表,在连接字段上应该建索引。经常出现在 WHERE 子句中的字段,特别是大表的字段,应该建索引。经常出现在 ORDER BY 子句中的字段,应该建索…...

【华为数据之道学习笔记】6-7打造业务自助分析的关键能力
华为公司将自助分析作为一种公共能力,在企业层面进行了统一构建。一方面,面向不同的消费用户提供了差异性的能力和工具支撑;另一方面,引入了“租户”概念,不同类型的用户可以在一定范围内分析数据、共享数据结果。 1. …...

K8S从harbor中拉取镜像的规则imagePullPolicy
1、参数 配制参数为:imagePullPolicy: 可以选择的值有:Always,IfNotPresent,Never 2、参数结果 如果pod的镜像拉取策略为imagePullPolicy: Always:当harbor不能运行后,pod会一直从harbor上拉…...

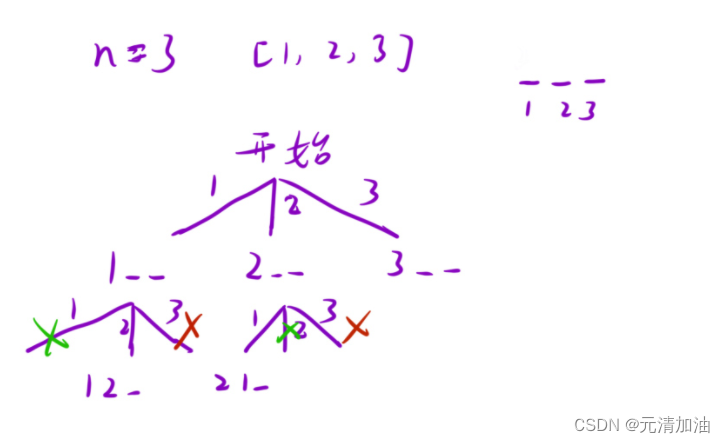
LeetCode刷题--- 优美的排列
个人主页:元清加油_【C】,【C语言】,【数据结构与算法】-CSDN博客元清加油_【C】,【C语言】,【数据结构与算法】-CSDN博客 个人专栏 力扣递归算法题 http://t.csdnimg.cn/yUl2I 【C】 http://t.csdnimg.cn/6AbpV 数据结构与算法 http://t.cs…...

关于edge浏览器以及插件推荐【亲测好用】
一.edge浏览器介绍 Edge 浏览器是由微软公司开发的一款新一代网络浏览器。它最初于2015年发布,是微软Windows 10 操作系统的默认浏览器,后来还推出了适用于 Android 和 iOS 等移动设备的版本。Edge 浏览器采用了全新的浏览器内核,称为 Micros…...

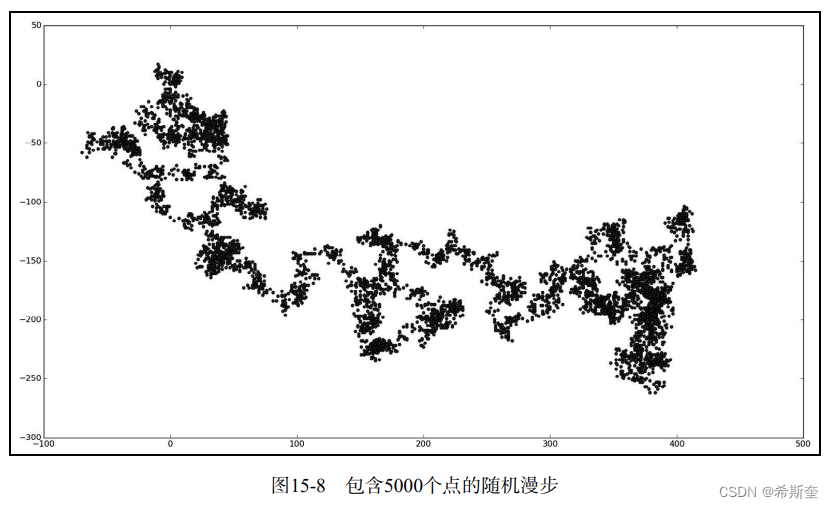
关于“Python”的核心知识点整理大全43
目录 编辑 15.2.3 使2散点图并设置其样式 scatter_squares.py 15.2.4 使用 scatter()绘制一系列点 scatter_squares.py 15.2.5 自动计算数据 scatter_squares.py 15.2.6 删除数据点的轮廓 15.2.7 自定义颜色 15.2.8 使用颜色映射 scatter_squares.py 注意 15.2.9…...

Android Framework一些问题思考
一,zygote通信为什么用socket,而不是binder? 1,binder通信依赖用户空间进程Servicemanager,socket通信不依赖用户空间进程。zygote与servicemanager, surfaceflinger等都是通过各自init.rc文件被init进程解析加载,时…...

2024年安全员-C证证考试题库及安全员-C证试题解析
题库来源:安全生产模拟考试一点通公众号小程序 2024年安全员-C证证考试题库及安全员-C证试题解析是安全生产模拟考试一点通结合(安监局)特种作业人员操作证考试大纲和(质检局)特种设备作业人员上岗证考试大纲随机出的…...

推广主要指标及定义
推广主要指标以直通车为例解释,如图所示 1.展示量:当消费者搜索某个词,推广计划在天猫直通车展示位上被买家看到的次数(去掉被消费者快进划过、主图未完金展现等情况产生的曝光); 2.点击量:消费者看到广告…...

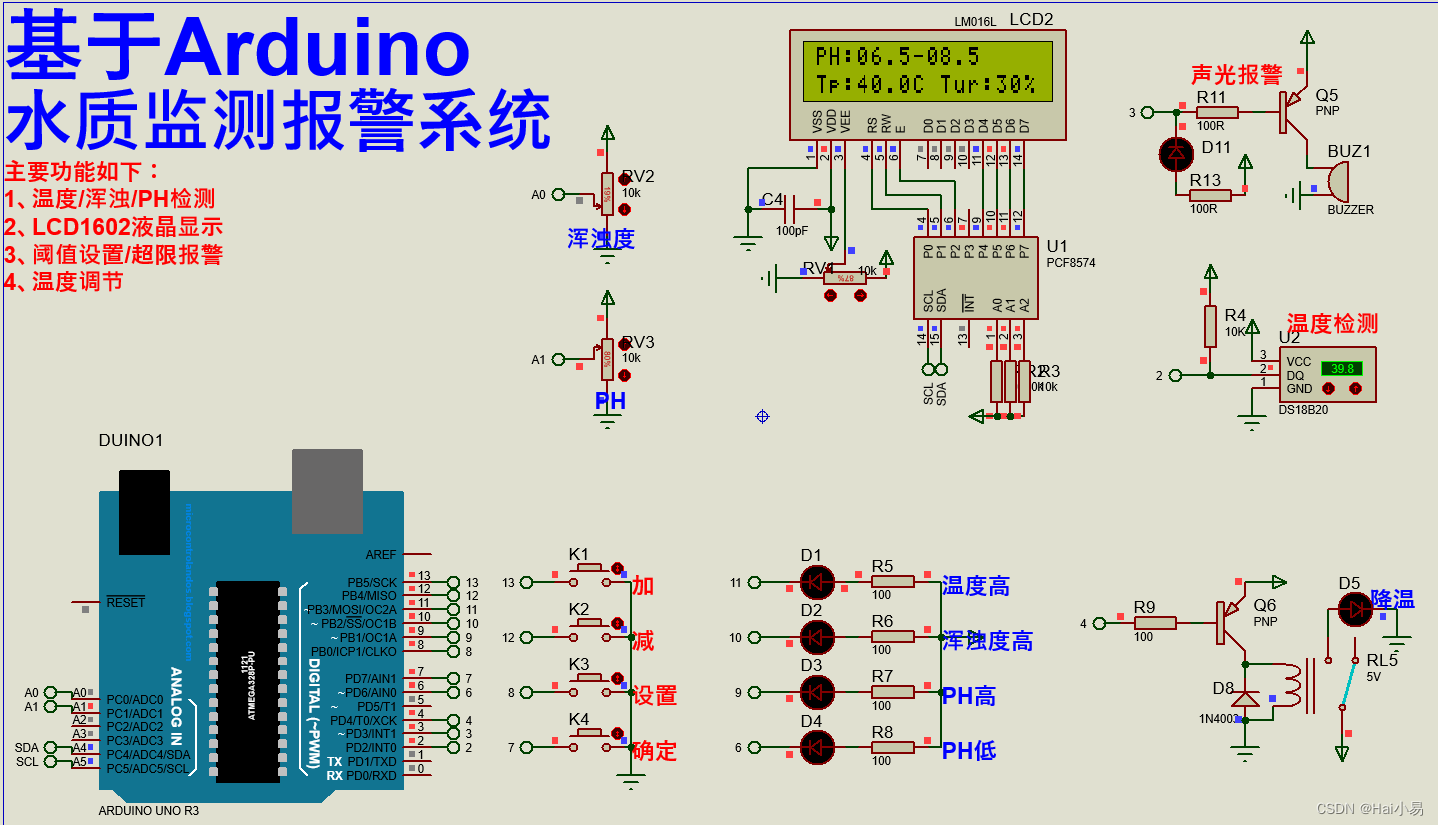
【Proteus仿真】【Arduino单片机】水质监测报警系统设计
文章目录 一、功能简介二、软件设计三、实验现象联系作者 一、功能简介 本项目使用Proteus8仿真Arduino单片机控制器,使用按键、LED、蜂鸣器、LCD1602、ADC、PH传感器、浑浊度传感器、DS18B20温度传感器、继电器模块等。 主要功能: 系统运行后…...

随机问卷调查数据的处理(uniapp)
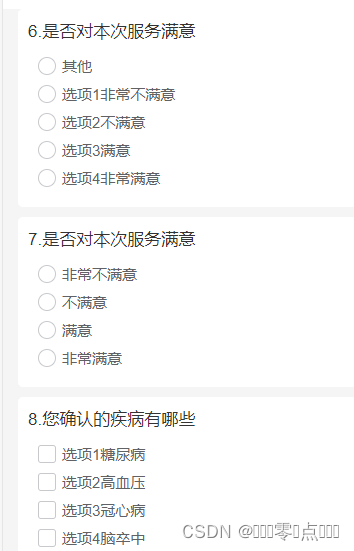
需求:问卷调查 1.返回的数据中包含单选、多选、多项文本框、单文本框、图片上传 2.需要对必填的选项进行校验 3.非必填的多项文本框内容 如果不填写 不提交 表单数据格式 res{"code": 0,"msg": null,"data": [{"executeDay&…...

开源分布式搜索引擎ElasticSearch结合内网穿透远程连接
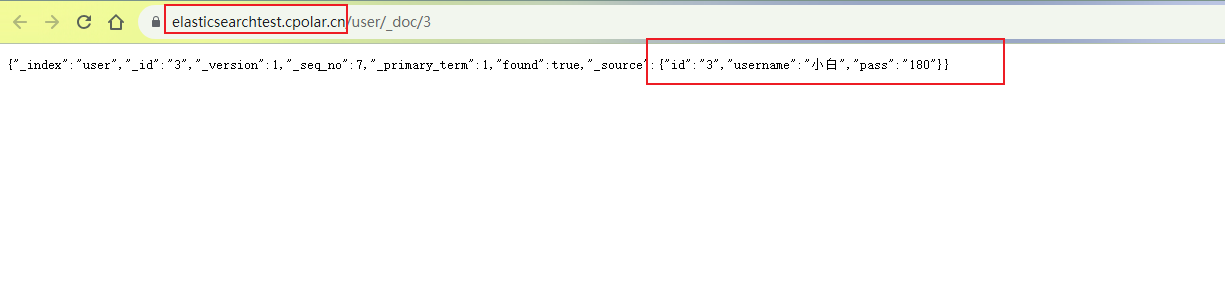
文章目录 前言1. Windows 安装 Cpolar2. 创建Elasticsearch公网连接地址3. 远程连接Elasticsearch4. 设置固定二级子域名 前言 简单几步,结合Cpolar 内网穿透工具实现Java 远程连接操作本地分布式搜索和数据分析引擎Elasticsearch。 Cpolar内网穿透提供了更高的安全性和隐私保…...

Leetcode2928. 给小朋友们分糖果 I
Every day a Leetcode 题目来源:2928. 给小朋友们分糖果 I 解法1:暴力 枚举 3 位小朋友的糖果数,范围为 [0, limit],分别记为 i、j、k。 当满足 i j k n 时,答案 1。 代码: /** lc appleetcode.c…...

go-zero开发入门之网关往rpc服务传递数据2
go-zero 的网关服务实际是个 go-zero 的 API 服务,也就是一个 http 服务,或者说 rest 服务。http 转 grpc 使用了开源的 grpcurl 库,当网关需要往 rpc 服务传递额外的数据,比如鉴权数据的时候,通过 http 的 header 进行…...

Cron介绍,以及常见的cron表达式
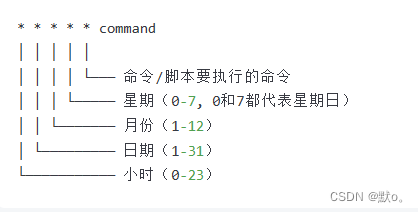
目录 一.cron介绍 1.什么是Cron? 2.Cron语法 时间字段的取值范围如下: 时间字段支持以下特殊字符: 下面是一些示例: 3.虚拟机安装cron(centos7展示) 二.常见的cron表达式 一.cron介绍 1.什么是Cron? Cron是一个…...

智能优化算法应用:基于协作搜索算法3D无线传感器网络(WSN)覆盖优化 - 附代码
智能优化算法应用:基于协作搜索算法3D无线传感器网络(WSN)覆盖优化 - 附代码 文章目录 智能优化算法应用:基于协作搜索算法3D无线传感器网络(WSN)覆盖优化 - 附代码1.无线传感网络节点模型2.覆盖数学模型及分析3.协作搜索算法4.实验参数设定5.算法结果6.…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析
Java求职者面试指南:Spring、Spring Boot、Spring MVC与MyBatis技术解析 一、第一轮基础概念问题 1. Spring框架的核心容器是什么?它的作用是什么? Spring框架的核心容器是IoC(控制反转)容器。它的主要作用是管理对…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...
