时间与时间戳转换及android和ios对时间识别的区别
注意:
"2021-05-01 12:53:59.55" 时间对象在 ios 中会出现 NaN-NaN1-NaN
需要将对象格式化为:"2021/05/01 12:53:59.55" 可同时兼容 android 和 ios。
//将某时间转时间戳
/*
var time = new Date("2021-05-01 12:53:59.55")
"2021-05-01 12:53:59.55"时间对象在ios中会出现NaN-NaN1-NaN需要将对象格式为:"2021/05/01 12:53:59.55"同时兼容android和ios
*/var time = new Date("2021-05-01 12:53:59.55".replace(/-/g,"/"))time.getTime()
console.log(time.getTime()) time.valueOf()
console.log(time.valueOf())Number(time)
console.log(Number(time))+time
console.log(+time)Date.parse(time) //后三位固定为 000
console.log(Date.parse(time)) //当前时间的时间戳:
new Date().getTime()
console.log(new Date().getTime())new Date().valueOf()
console.log(new Date().valueOf())Date.parse(new Date())
console.log(Date.parse(new Date()))Number(new Date())
console.log(Number(new Date()))+new Date()
console.log(+new Date())获得 10 位数的时间戳,因为通过时间对象转换得到的时间戳都是 13 位的,有时候需要精确到秒的 10 位时间戳,那么要么截取前 10 位,要么除以 1000。
// 将13位时间戳除以1000然后再取整,得到10位时间戳数字
parseInt(+new Date()/1000)// 将13位时间戳转换为字符串截取前10位,得到10位时间戳字符串
(+new Date()).toString().substring(0,10) // 截取第 0~9 位
(+new Date()).toString().substr(0,10) // 从第 0 位开始截取 10 位
时间戳转换为时间对象
// 注意:参数中的时间戳必须是13位的
new Date(1619746630790)// 将时间戳转换为更加直观形象的本地时间
new Date(1619746630790).toLocaleString()var time = new Date(1619746630790)
console.log(time.toLocaleString()) // 2021/4/30 09:37:10时间的格式化
new Date().getFullYear() //年
new Date().getMonth() //月 从0开始
new Date().getDate() //日 1月非01月
new Date().getHours() //时 1日非01日
new Date().getMinutes() //分 1分非01分
new Date().getSeconds() //秒 1秒非01秒
new Date().getDay() //周 0-6 周日-周六/*
padStart(targetLength,padString) 用于头部补全,
padEnd(targetLength,padString) 用于尾部补全。参数:
targetLength:目标长度。
如果这个数值小于当前字符串的长度,则返回当前字符串本身。padString(可选参数):填充字符串。
如果字符串太长,使填充后的字符串长度超过了目标长度,则只保留最左侧的部分,其他部分会被截断。此参数的默认值为 " "
*///月日时分秒双位数补全
(new Date().getMonth()+1).toString().padStart(2,'0')
new Date().getDate().toString().padStart(2,'0')
new Date().getHours().toString().padStart(2,'0')
new Date().getMinutes().toString().padStart(2,'0')
new Date().getSeconds().toString().padStart(2,'0')//时间格式化输出
formattedDate(time){let date = new Date(time);let year = date.getFullYear(); let month = (date.getMonth() + 1).toString().padStart(2,'0') let day = date.getDate().toString().padStart(2,'0')let hour = date.getHours().toString().padStart(2,'0')let minute = date.getMinutes().toString().padStart(2,'0')let second = date.getSeconds().toString().padStart(2,'0')let weekDay = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];let week = date.getDay(); let formattedDate = `${year}-${month}-${day} ${hour}:${minute}:${second} ${weekDay[week]}`; return formattedDate
},时分秒与时间戳相互转换
//时间转时间戳
let nowStamp = new Date().getHours()*3600 + new Date().getMinutes()*60 + new Date().getSeconds()console.log(nowStamp) //61579//时间戳转时间
let nowTime = Number(61579);
let hour = Math.floor(nowTime /3600).toString().padStart(2,'0')
let minute = Math.floor((nowTime %3600)/60).toString().padStart(2,'0')
let second = (parseInt(nowTime %3600)%60).toString().padStart(2,'0')console.log(`${hour}:${minute}:${second}`) //17:06:19相关文章:

时间与时间戳转换及android和ios对时间识别的区别
注意: "2021-05-01 12:53:59.55" 时间对象在 ios 中会出现 NaN-NaN1-NaN 需要将对象格式化为:"2021/05/01 12:53:59.55" 可同时兼容 android 和 ios。 //将某时间转时间戳 /* var time new Date("2021-05-01 12:53:59.55&qu…...

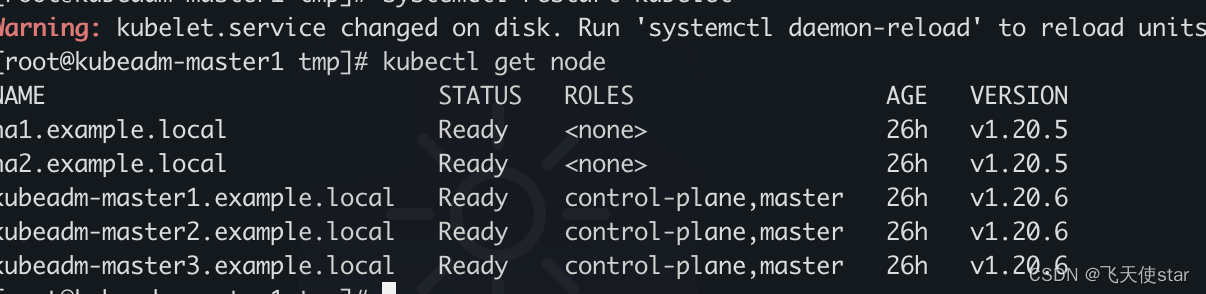
飞天使-k8s知识点7-kubernetes升级
文章目录 验证新版本有没有问题需要安装的版本微微 1.20.6.0kubeadm upgrade plan 验证新版本有没有问题 查看可用版本的包 现有的状态 查看版本 yum list kubeadm --showduplicates |grep 1.20 yum list kubelet --showduplicates |grep 1.20 yum list kubectl --showduplic…...

【Unity游戏制作】游戏模型导入之前需要注意的三个基本点
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:Uni…...

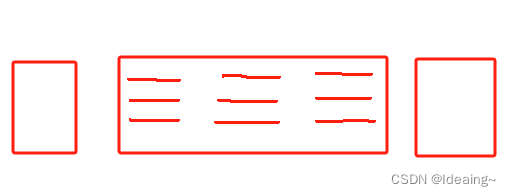
三列布局 css
实现如下图的三列布局: .box {width:1400px;margin:0 auto;padding-bottom:40px;> .left {float:left;width:180px;margin-top:100px;text-align:center;}> .center {float:left;margin-top:100px;margin-left:130px;item-box {float:left;text-align:left;…...

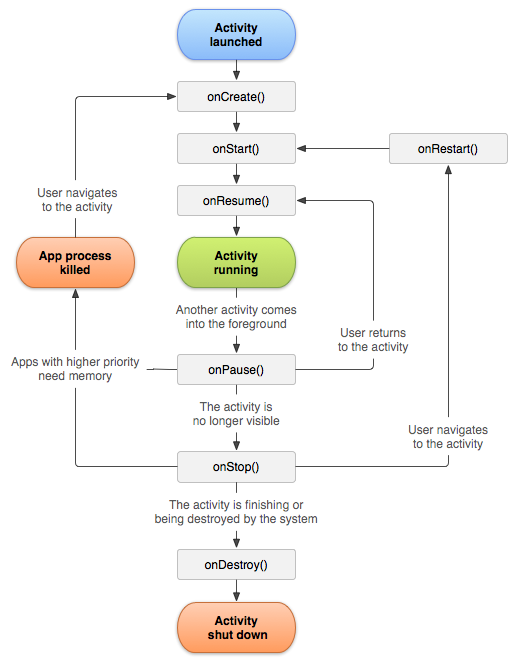
Android开发之生命周期(App、Activity)
在Android开发中,应用程序(App)和活动(Activity)的生命周期是非常重要的概念。它们各自都有一系列的生命周期方法,这些方法会在特定的时刻被系统自动调用,以便于开发者对应用或活动进行相应的操…...

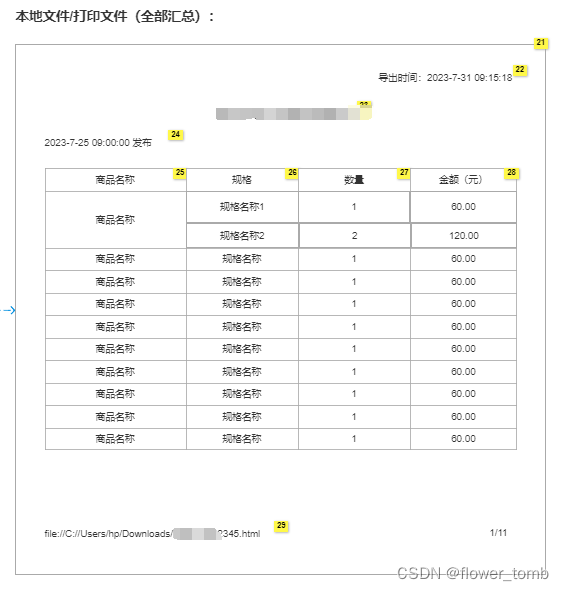
利用html2Canvas将表格下载为html
给到我的需求是点击按钮时请求后端接口,根据后端返回的数据,生成表格,并将表格的内容直接下载为html,如下图。 平常做的下载都是后端返回二进制流,这次前端做下载那就必须把页面先画出来,因为下载下来的表格在页面上是不显示的&a…...

《Git快速入门》Git分支
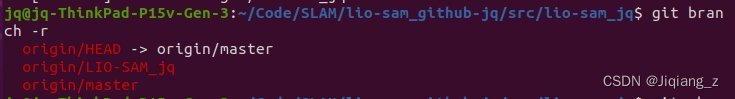
1.master、origin、origin/master 区别 首先搞懂git分支的一些名称区别: master : Git 的默认分支名字。它并不是一个特殊分支、跟其它分支完全没有区别。 之所以几乎每一个仓库都有 master 分支,是因为 git init 命令默认创建它,…...

HarmonyOS应用性能与功耗云测试
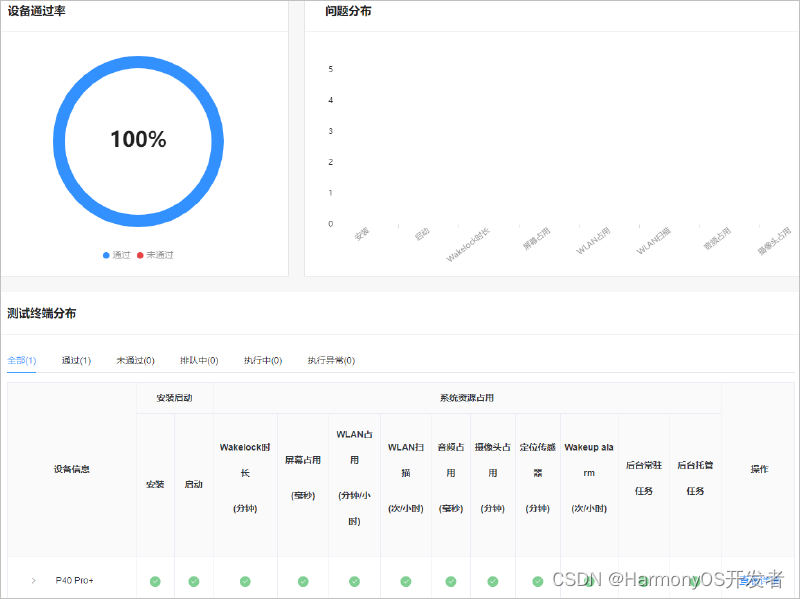
性能测试 性能测试主要验证HarmonyOS应用在华为真机设备上运行的性能问题,包括启动时长、界面显示、CPU占用和内存占用。具体性能测试项的详细说明请参考性能测试标准。 性能测试支持Phone和TV设备,包格式包括Hap/App。 前提条件 已注册华为开发者帐号&a…...

【AI】人工智能本地环境集成安装
目录 1、基础安装 1.1 GPU安装 1.1.1 GPU版本支持 1.1.2 下载CUDA 1.1.3安装CUDA 1.1.4配置环境变量 1.1.5检测CUDA是否安装成功 1.2 CUDNN安装 1.2.1 下载CUDNN 1.2.2 添加配置 1.2.3验证结果 2、pytorch安装...

主流级显卡的新选择,Sparkle(撼与科技)Intel Arc A750兽人体验分享
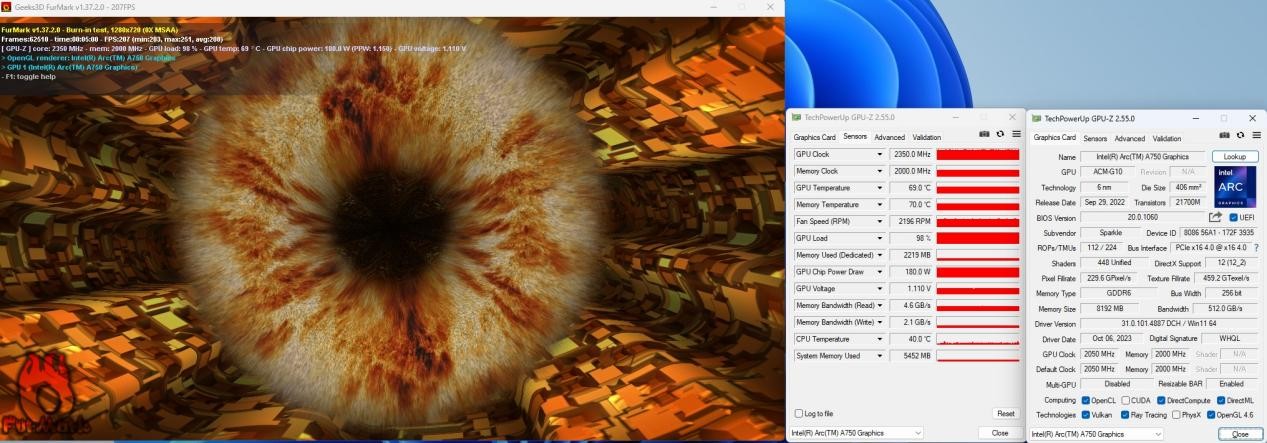
▼前言 对于玩家而言,英特尔独显的出现不仅打破了NVIDIA与AMD双雄天下的局面,而且旗下的Arc A系列显卡还拥有不俗的做工性能以及颇具优势的价格,无论是升级或者是装新机都非常合适。如果要在Arc A系列当中选一个性能不俗,能够满足…...

BI 商业数据分析能够给企业带来什么改变?
时下,随着中国企业数据整合应用的意识不断提高,BI 商业数据分析的应用驶入飞速发展的“快车道”。BI 商业智能利用数据分析技术与业务场景联系起来,通过一系列思维方法、指标体系及工具模型来支持市场分析、产品优化、客户洞察,从…...

模式识别与机器学习-特征选择和提取
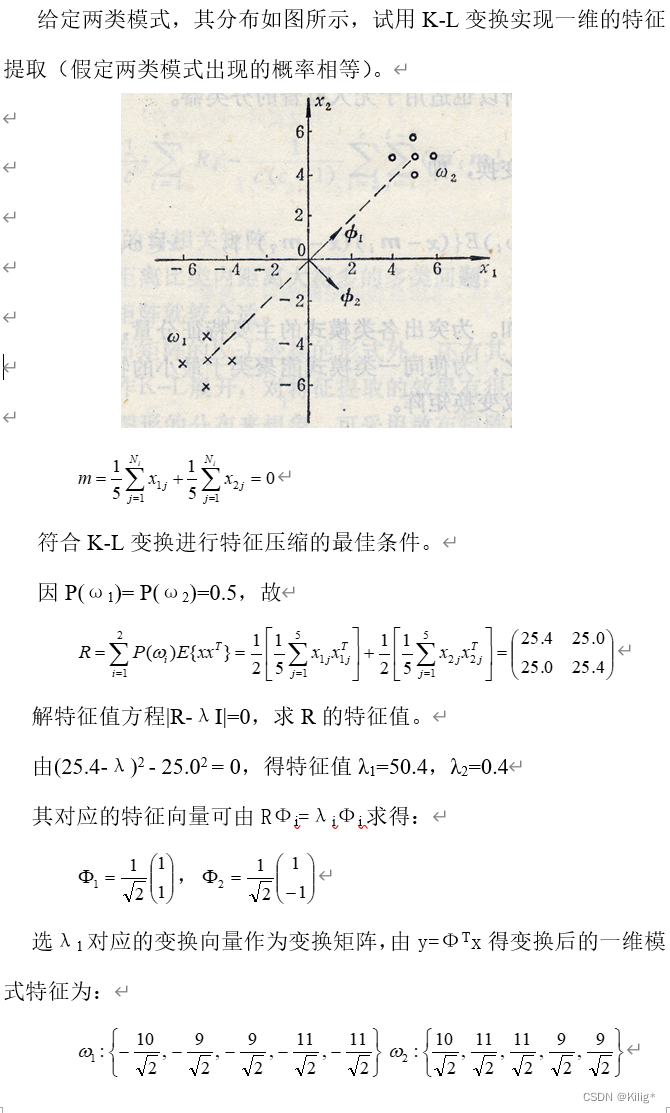
模式识别与机器学习-特征选择和提取 特征选择一些距离测度公式独立特征的选择准则一般特征的散布矩阵准则 离散K-L变换 谨以此博客作为复习期间的记录。 常见分类问题的流程,数据预处理和特征选择提取时机器学习环节中最重要的两个流程。这两个环节直接决定了最终性…...

嵌入式——RTC闹钟Alarm
开发流程 配置RTC时钟设置RTC闹钟配置RTC闹钟中断实现中断函数RTC闹钟初始化 // 闹钟外部中断 exti_flag_clear(EXTI_17); exti_init(EXTI_17,EXTI_INTERRUPT,EXTI_TRIG_RISING);// 重置闹钟 rtc_alarm_disable(RTC_ALARM0);rtc_alarm_struct ras; ras.alarm_mask = RTC_ALARM…...

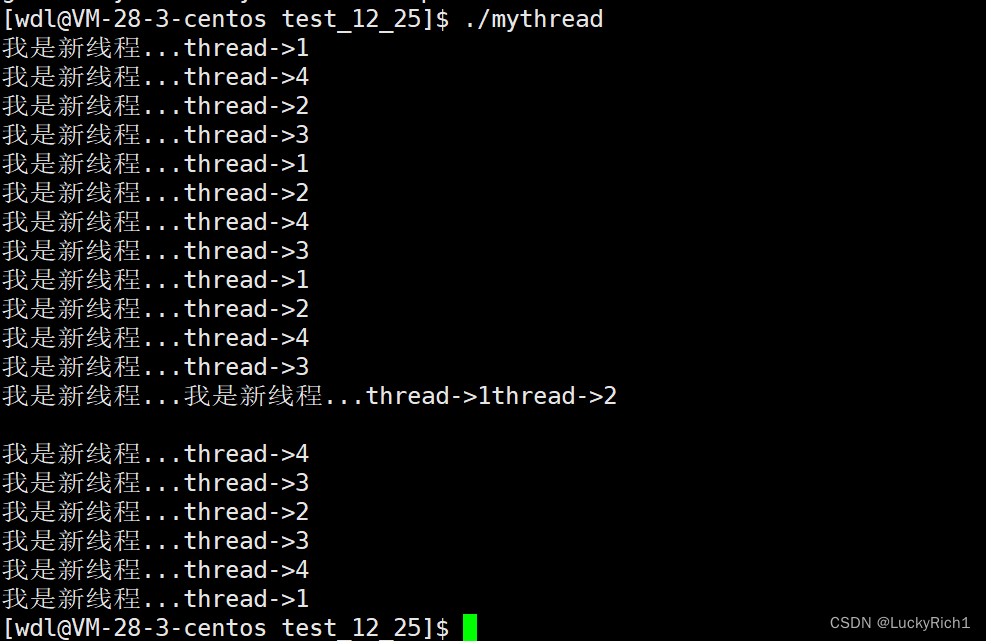
【linux】线程控制
线程控制 1.创建线程2.线程终止3.线程等待4.线程分离5.对线程的简单封装 喜欢的点赞,收藏,关注一下把! 进程概念上篇文章已经讲完了,下面我们就来说说线程控制。 我们使用的接口是pthread线程库,也叫做原生线程库给我…...

Swift学习笔记第三节:Set类型
1、代码 import Foundationvar set1: Set<Int> [1, 2, 3, 4, 3] print("定义1: \(set1)") var set2 Set(1...4) print("定义2: \(set2)") print("长度: \(set2.count)") print("是否为空: \(set2.isEmpty)") set1.insert(99)…...

【前端】安装指定版本的nodejs
先安装curl sudo apt install curl以下是 Nodejs 18.x的安装,一行代码搞定 &&\ 的意思是前面的命令执行无误后,再执行后面代码 curl -fsSL https://deb.nodesource.com/setup_18.x | sudo -E bash - &&\ sudo apt-get install -y node…...

多商户小程序开源商城源码 打造微信商城新零售网店
一款易于二次开发的商城小程序,使用php、thinkphp6、vue、element-ui和uniapp技术栈进行开发。 该商城小程序内置多商户商城和分销商城,包括小程序商城、H5商城、公众号商城、PC商城和App, 支持多种分销模式、拼团、砍价、秒杀、优惠券、活…...

云仓酒庄的品牌雷盛红酒LEESON分享干红是纯葡萄酿造的吗?
干红是一种葡萄酒的简称,全称是干型红葡萄酒。葡萄酒按含残糖量分为干型、半干型、半甜型和甜型。无论什么型的酒,只要是葡萄酒,那就是葡萄酿造的。 云仓酒庄的品牌雷盛红酒LEESON分享干红是葡萄酒的一种,而葡萄酒却不止干红一种…...

PHP函数学习总结
version_compare(比较php版本) 用法: version_compare(string $version1, string $version2, ?string $operator null): int|bool//示例 $result version_compare(PHP_VERSION, 8.0.0) > 0 ? ok : fail;echo $result;// 输出ok证明当…...

5G RedCap:轻量5G技术的新宠
嘿,大家好!今天我们将深入了解一项引领5G轻量化时代的关键技术——5G RedCap。这项技术可谓是5G发展中的一把新利器,让我们看看它是如何在5G世界中展露头角的。 5G RedCap是什么?轻量化5G技术的精髓 5G RedCap的全名是5G Reduced…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...
