07 Vue3框架简介
文章目录
- 一、Vue3简介
- 1. 简介
- 2. 相关网站
- 3. 前端技术对比
- 4. JS前端框架
- 5. Vue核心内容
- 6. 使用方式
- 二、基础概念
- 1. 创建一个应用
- 2. 变量双向绑定(v-model)
- 3. 条件控制(v-if)
- 4. 数组遍历(v-for)
- 5. 绑定事件(v-on)
- 6. 表单
- 三、AJAX交互
一、Vue3简介
1. 简介
Vue是一个流行的JavaScript框架,适合用于构建交互式的Web界面。
Vue的核心特性是响应式数据、组件系统、模板语法和虚拟DOM。
Vue提供了许多有用的工具和库,例如路由、状态管理、指令、过滤器、过渡效果等。
Vue3相关技术栈
- ECMAScript 6 (ES6) : 提高 JavaScript 的可读性和可维护性,引入了类(Class)的概念
- Node.js:跨平台的 JavaScript 运行环境
- npm:Node.js 的默认包管理器
- vite:前端项目构建工具
- Router:用于在 Vue 应用程序中实现页面间的导航和路由管理
- Pinia:通过状态管理实现组件数据传递
- Axios:在 Vue.js 应用中处理 HTTP 请求
- Element-plus:基于 Vue 3 的开源 UI 组件库
2. 相关网站
Vue 3 官方中文文档
Vue3 教程
3. 前端技术对比

4. JS前端框架
- jQuery:优点是简化了DOM操作,缺点是频繁操作DOM,影响前端性能。
- Angular:将后台的MVC模式搬到了前端,增加了模块化开发的理念;对后台程序员友好,对前端程序员不太友好。
- React:在内存中模拟DOM操作,有效的提升了前端渲染效率;缺点是使用复杂。
- Vue:综合了Angular(模块化)和React(虚拟DOM)的优点。
5. Vue核心内容

6. 使用方式
-
通过 Vite 的构建
项目使用基于 Vite 的构建设置,并允许使用 Vue 的单文件组件 (SFC)。 -
通过 CDN 使用 Vue
通过 CDN 使用 Vue 时,不涉及“构建步骤”。这使得设置更加简单。但是无法使用单文件组件 (SFC) 语法。
二、基础概念
1. 创建一个应用
<!DOCTYPE html>
<html lang="en">
<head><title>Test</title><meta charset="UTF-8"><link rel="icon" href="data:;base64,="><script src="https://cdn.bootcdn.net/ajax/libs/vue/3.3.13/vue.global.prod.js"></script>
</head>
<body><!-- 在页面声明一个将要被Vue控制的DOM区域 --><div id="app"></div>
</body>
<script>// 选项式 API 风格const app = {// data() 返回的属性将会成为响应式的状态// 并且暴露在 `this` 上data() {return {count: 0}},// methods 是一些用来更改状态与触发更新的函数// 它们可以在模板中作为事件处理器绑定methods: {increment() {this.count++}},// 生命周期钩子,会在组件生命周期的各个不同阶段被调用// 例如这个函数就会在组件挂载完成后被调用mounted() {// `this` 指向当前组件实例console.log(`The initial count is ${this.count}.`)},// Vue 组件的模板template : `<button @click="increment">Count is: {{ count }}</button>`}// 通过Vue框架,使挂载的id可以使用app内定义的变量和方法Vue.createApp(app).mount('#app')
</script>
</html>
2. 变量双向绑定(v-model)
- 使用 v-model 指令实现表单数据双向绑定
<!DOCTYPE html>
<html lang="en">
<head><title>Test</title><meta charset="UTF-8"><link rel="icon" href="data:;base64,="><script src="https://cdn.bootcdn.net/ajax/libs/vue/3.3.13/vue.global.prod.js"></script>
</head>
<body><div id="app"><input type="text" v-model="message"><p>{{ message }}</p></div>
</body>
<script>const app = {data() {return {message: ''}}}Vue.createApp(app).mount('#app')
</script>
</html>
- HTML页面效果

3. 条件控制(v-if)
- 使用 v-if 指令条件性地渲染元素
<!DOCTYPE html>
<html lang="en">
<head><title>Test</title><meta charset="UTF-8"><link rel="icon" href="data:;base64,="><script src="https://cdn.bootcdn.net/ajax/libs/vue/3.3.13/vue.global.prod.js"></script>
</head>
<body><div id="app"><input type="text" v-model="num"><p v-if="num>0">num 大于 0</p><p v-else-if="num==0">num 等于 0</p><p v-else>num 小于 0</p></div>
</body>
<script>const app = {data() {return {num: 0}}}Vue.createApp(app).mount('#app')
</script>
</html>
- HTML页面效果

4. 数组遍历(v-for)
- 使用 v-for 指令循环渲染元素
<!DOCTYPE html>
<html lang="en">
<head><title>Test</title><meta charset="UTF-8"><link rel="icon" href="data:;base64,="><script src="https://cdn.bootcdn.net/ajax/libs/vue/3.3.13/vue.global.prod.js"></script>
</head>
<body><div id="app"><p v-for="item in items" :key="item.id">{{ item.id }} - {{ item.text }}</p></div>
</body>
<script>const app = {data() {return {items: [{ id: 1, text: 'test 1' },{ id: 2, text: 'test 2' },]}}}Vue.createApp(app).mount('#app')
</script>
</html>
- HTML页面效果

5. 绑定事件(v-on)
- 使用 v-on 指令在 HTML 元素上绑定事件监听器
- v-on 指令可以缩写为 @ 符号
<!DOCTYPE html>
<html lang="en">
<head><title>Test</title><meta charset="UTF-8"><link rel="icon" href="data:;base64,="><script src="https://cdn.bootcdn.net/ajax/libs/vue/3.3.13/vue.global.prod.js"></script>
</head>
<body><div id="app"><button v-on:click="count+=1">Count is: {{ count }}</button></div>
</body>
<script>const app = {data() {return {count: 0}}}Vue.createApp(app).mount('#app')
</script>
</html>
- HTML页面效果

6. 表单
<!DOCTYPE html>
<html lang="en">
<head><title>Test</title><meta charset="UTF-8"><link rel="icon" href="data:;base64,="><script src="https://cdn.bootcdn.net/ajax/libs/vue/3.3.13/vue.global.prod.js"></script>
</head>
<body>
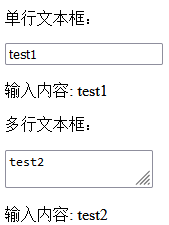
<div id="app"><p>单行文本框:</p><input v-model="data.message1" placeholder="请输入……"><p>输入内容: {{ data.message1 }}</p><p>多行文本框:</p><textarea v-model="data.message2" placeholder="请输入……"></textarea><p>输入内容: {{ data.message2 }}</p>
</div>
</body>
<script>const app = {data() {return {data : {message1: '',message2: ''}}}}Vue.createApp(app).mount('#app')
</script>
</html>
- HTML页面效果

三、AJAX交互
推荐使⽤Axios来完成AJAX请求。
<!DOCTYPE html>
<html lang="en">
<head><title>Test</title><meta charset="UTF-8"><link rel="icon" href="data:;base64,="><script src="https://cdn.bootcdn.net/ajax/libs/vue/3.3.13/vue.global.prod.js"></script><script src="https://cdn.bootcdn.net/ajax/libs/axios/1.6.2/axios.js"></script>
</head>
<body>
<div id="app"><div><p>姓名: <input type="text" v-model="data.baseAccountQueryVo.accountName"></p><button @click="submitForm">查询</button></div><hr><div><div v-for="item in items" :key="item.id"><div>姓名: {{ item.accountName }}</div><div>电话: {{ item.mobileNum }}</div></div></div>
</div>
</body>
<script>const app = {data() {return {items: [],data: {"baseAccountQueryVo": {}}}},methods: {submitForm() {axios.post("http://127.0.0.1:8081/test/api/baseAccount/list",this.data).then(response => {this.items = response.data.baseAccountQueryVos;}).catch(error => {console.log(error);});}}}Vue.createApp(app).mount('#app')
</script>
</html>
相关文章:

07 Vue3框架简介
文章目录 一、Vue3简介1. 简介2. 相关网站3. 前端技术对比4. JS前端框架5. Vue核心内容6. 使用方式 二、基础概念1. 创建一个应用2. 变量双向绑定(v-model)3. 条件控制(v-if)4. 数组遍历(v-for)5. 绑定事件…...
)
前端八股文(js篇)
一.强制类型转换规则 首先需要了解隐式转换所调用的函数。 当程序员显示调用Boolean(value),Number(value),String(value)完成的类型转换,叫做显示类型转换。 当通过new Boolean&…...
windows+ubuntu离线安装翻译软件有道词典
背景: 某些情况下,需要在无法连接互联网的电脑上翻译单词,句子以及段落,就需要能离线安装和翻译的翻译软件,具备一定的词库量,目前找到了《有道词典》。 windows 亲测,无法联网的win10中安装…...

DevC++ easyx实现视口编辑,在超过屏幕大小的地图上画点,与解决刮刮乐bug效果中理解C语言指针的意义
继上篇文案, DevC easyx实现地图拖动,超过屏幕大小的巨大地图的局部显示在屏幕的方法——用悬浮窗的原理来的实现一个视口-CSDN博客 实现了大地图拖动,但是当时野心不止,就想着一气能搓啥就继续搓啥,看着地图移动都搓…...

Kali Linux—借助 SET+MSF 进行网络钓鱼、生成木马、获主机shell、权限提升、远程监控、钓鱼邮件等完整渗透测试(一)
社会工程学—世界头号黑客凯文米特尼克在《欺骗的艺术》中曾提到,这是一种通过对受害者心理弱点、本能反应、好奇心、信任、贪婪等心理陷阱进行诸如欺骗、伤害等危害手段。 SET最常用的攻击方法有:用恶意附件对目标进行 E-mail 钓鱼攻击、Java Applet攻…...

时间与时间戳转换及android和ios对时间识别的区别
注意: "2021-05-01 12:53:59.55" 时间对象在 ios 中会出现 NaN-NaN1-NaN 需要将对象格式化为:"2021/05/01 12:53:59.55" 可同时兼容 android 和 ios。 //将某时间转时间戳 /* var time new Date("2021-05-01 12:53:59.55&qu…...

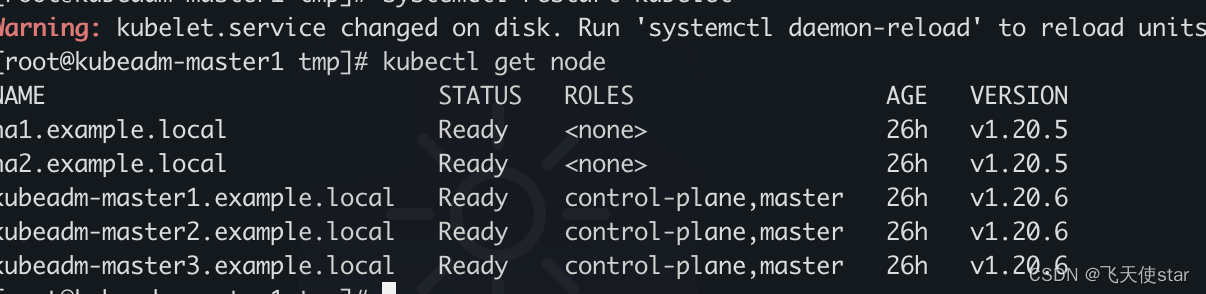
飞天使-k8s知识点7-kubernetes升级
文章目录 验证新版本有没有问题需要安装的版本微微 1.20.6.0kubeadm upgrade plan 验证新版本有没有问题 查看可用版本的包 现有的状态 查看版本 yum list kubeadm --showduplicates |grep 1.20 yum list kubelet --showduplicates |grep 1.20 yum list kubectl --showduplic…...

【Unity游戏制作】游戏模型导入之前需要注意的三个基本点
👨💻个人主页:元宇宙-秩沅 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 秩沅 原创 👨💻 收录于专栏:Uni…...

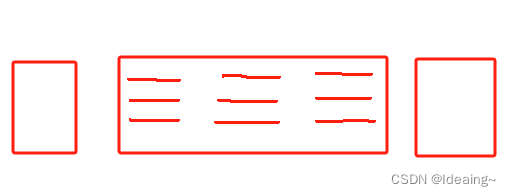
三列布局 css
实现如下图的三列布局: .box {width:1400px;margin:0 auto;padding-bottom:40px;> .left {float:left;width:180px;margin-top:100px;text-align:center;}> .center {float:left;margin-top:100px;margin-left:130px;item-box {float:left;text-align:left;…...

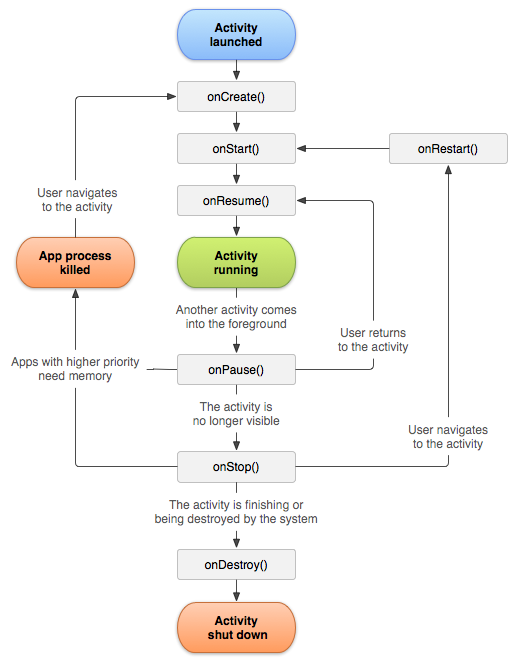
Android开发之生命周期(App、Activity)
在Android开发中,应用程序(App)和活动(Activity)的生命周期是非常重要的概念。它们各自都有一系列的生命周期方法,这些方法会在特定的时刻被系统自动调用,以便于开发者对应用或活动进行相应的操…...

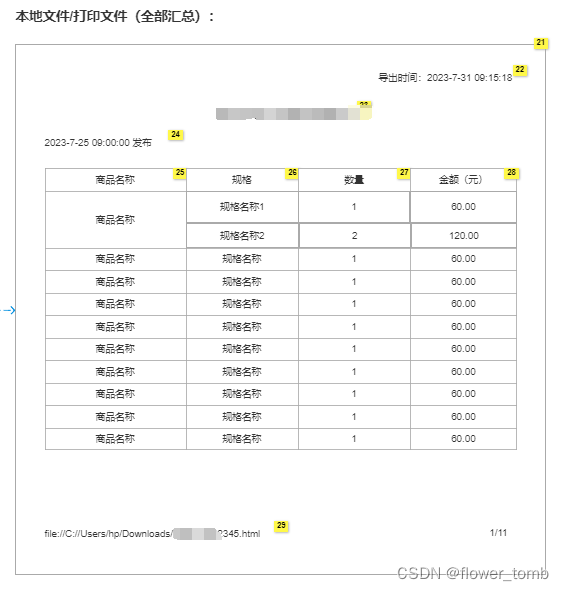
利用html2Canvas将表格下载为html
给到我的需求是点击按钮时请求后端接口,根据后端返回的数据,生成表格,并将表格的内容直接下载为html,如下图。 平常做的下载都是后端返回二进制流,这次前端做下载那就必须把页面先画出来,因为下载下来的表格在页面上是不显示的&a…...

《Git快速入门》Git分支
1.master、origin、origin/master 区别 首先搞懂git分支的一些名称区别: master : Git 的默认分支名字。它并不是一个特殊分支、跟其它分支完全没有区别。 之所以几乎每一个仓库都有 master 分支,是因为 git init 命令默认创建它,…...

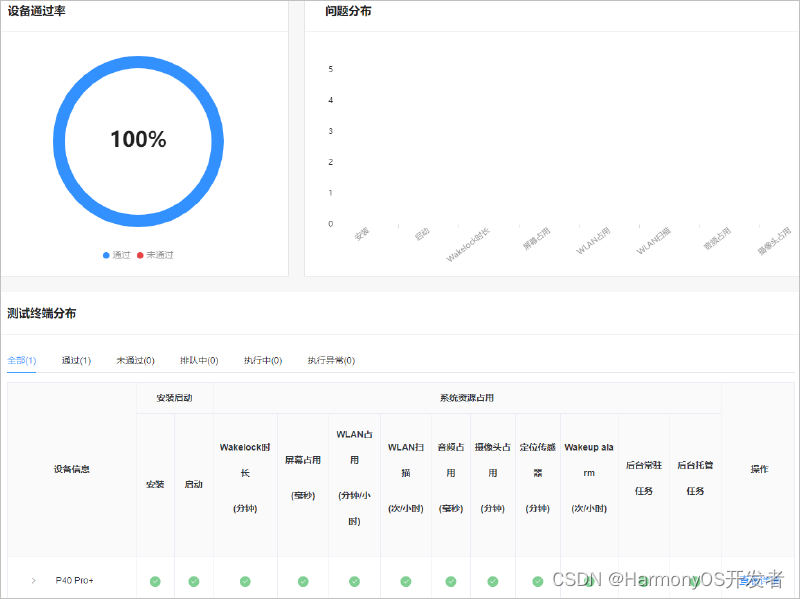
HarmonyOS应用性能与功耗云测试
性能测试 性能测试主要验证HarmonyOS应用在华为真机设备上运行的性能问题,包括启动时长、界面显示、CPU占用和内存占用。具体性能测试项的详细说明请参考性能测试标准。 性能测试支持Phone和TV设备,包格式包括Hap/App。 前提条件 已注册华为开发者帐号&a…...

【AI】人工智能本地环境集成安装
目录 1、基础安装 1.1 GPU安装 1.1.1 GPU版本支持 1.1.2 下载CUDA 1.1.3安装CUDA 1.1.4配置环境变量 1.1.5检测CUDA是否安装成功 1.2 CUDNN安装 1.2.1 下载CUDNN 1.2.2 添加配置 1.2.3验证结果 2、pytorch安装...

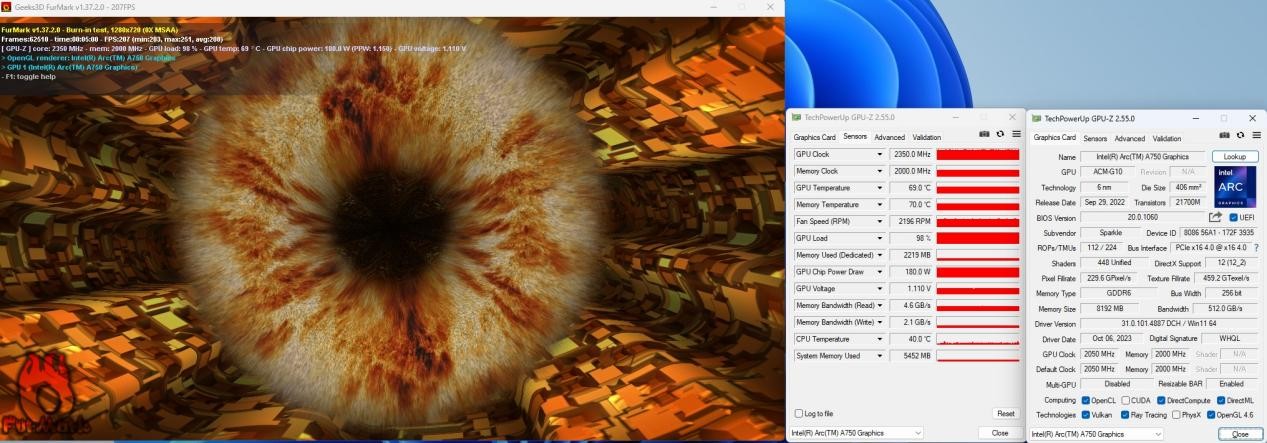
主流级显卡的新选择,Sparkle(撼与科技)Intel Arc A750兽人体验分享
▼前言 对于玩家而言,英特尔独显的出现不仅打破了NVIDIA与AMD双雄天下的局面,而且旗下的Arc A系列显卡还拥有不俗的做工性能以及颇具优势的价格,无论是升级或者是装新机都非常合适。如果要在Arc A系列当中选一个性能不俗,能够满足…...

BI 商业数据分析能够给企业带来什么改变?
时下,随着中国企业数据整合应用的意识不断提高,BI 商业数据分析的应用驶入飞速发展的“快车道”。BI 商业智能利用数据分析技术与业务场景联系起来,通过一系列思维方法、指标体系及工具模型来支持市场分析、产品优化、客户洞察,从…...

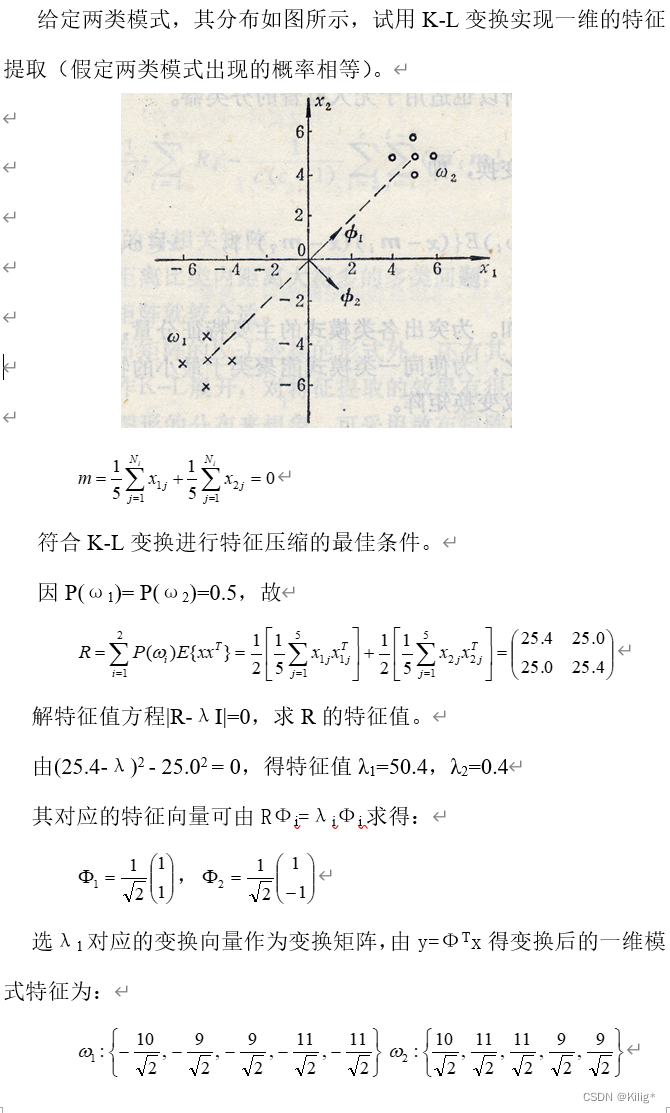
模式识别与机器学习-特征选择和提取
模式识别与机器学习-特征选择和提取 特征选择一些距离测度公式独立特征的选择准则一般特征的散布矩阵准则 离散K-L变换 谨以此博客作为复习期间的记录。 常见分类问题的流程,数据预处理和特征选择提取时机器学习环节中最重要的两个流程。这两个环节直接决定了最终性…...

嵌入式——RTC闹钟Alarm
开发流程 配置RTC时钟设置RTC闹钟配置RTC闹钟中断实现中断函数RTC闹钟初始化 // 闹钟外部中断 exti_flag_clear(EXTI_17); exti_init(EXTI_17,EXTI_INTERRUPT,EXTI_TRIG_RISING);// 重置闹钟 rtc_alarm_disable(RTC_ALARM0);rtc_alarm_struct ras; ras.alarm_mask = RTC_ALARM…...

【linux】线程控制
线程控制 1.创建线程2.线程终止3.线程等待4.线程分离5.对线程的简单封装 喜欢的点赞,收藏,关注一下把! 进程概念上篇文章已经讲完了,下面我们就来说说线程控制。 我们使用的接口是pthread线程库,也叫做原生线程库给我…...

Swift学习笔记第三节:Set类型
1、代码 import Foundationvar set1: Set<Int> [1, 2, 3, 4, 3] print("定义1: \(set1)") var set2 Set(1...4) print("定义2: \(set2)") print("长度: \(set2.count)") print("是否为空: \(set2.isEmpty)") set1.insert(99)…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

无人机侦测与反制技术的进展与应用
国家电网无人机侦测与反制技术的进展与应用 引言 随着无人机(无人驾驶飞行器,UAV)技术的快速发展,其在商业、娱乐和军事领域的广泛应用带来了新的安全挑战。特别是对于关键基础设施如电力系统,无人机的“黑飞”&…...
