iClient for JavaScript如何以mvt矢量瓦片的形式加载数据服务
刘大
这里写目录标题
- 前言
- 1.iServer中的预览页面
- 2.iClient for JavaScript加载
- 2.1 构建Style
- 2.2 iCient加载
- 2.2.1Leaflet & MapboxGL
- 2.2.2 OpenLayers
前言
在提到查看iServer REST数据服务的概况的时候,大家总会想到说,通过发布对应的地图服务或者,查询后在前端绘制出来。除此之外,还可以通过矢量瓦片的形式进行展现,本篇文章就带大家来看看如何加载。
1.iServer中的预览页面
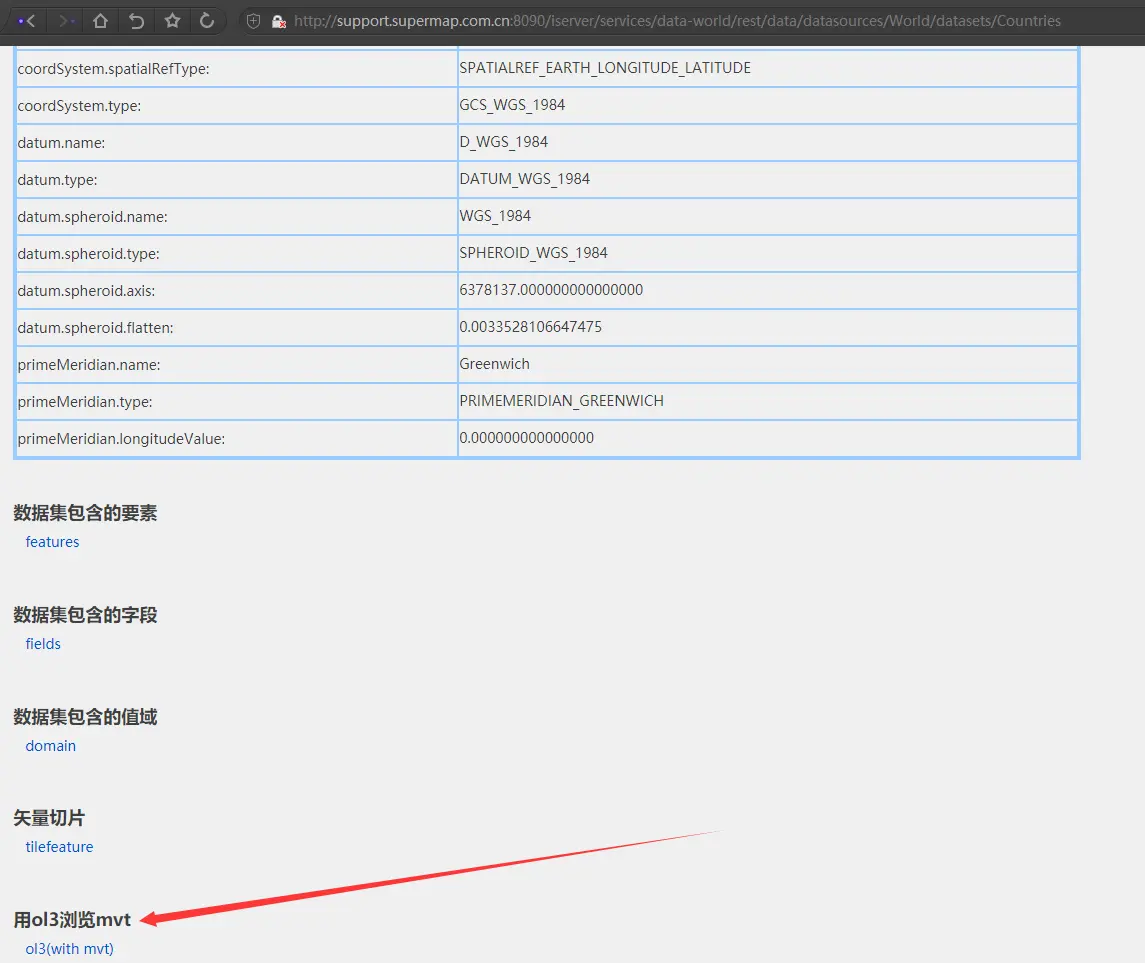
在介绍前端iClient加载之前,其实iServer里面也内置有数据服务的矢量瓦片预览页面,使用的是iClient for OpenLayers,入口在具体的数据集页面里,如下图:

2.iClient for JavaScript加载
2.1 构建Style
数据服务相对地服务或者矢量瓦片服务来说,缺少的是矢量瓦片的样式文件(style.json),因此在前端加载的时候,我们主要是要去构建style.json
我们这里以官网示例的world数据服务“http://support.supermap.com.cn:8090/iserver/services/data-world/rest/data/datasources/World/datasets/capital”为例进行说明
先来看下构建的style.json,遵从MapboxGL的样式(https://docs.mapbox.com/help/glossary/style/)
let style={"sources": {"pointLayer": { "tiles": ["http://support.supermap.com.cn:8090/iserver/services/data-world/rest/data/datasources/World/datasets/capital/tileFeature.mvt?returnAttributes=true&width=512&height=512&x={x}&y={y}&z={z}"],//矢量瓦片路径"type": "vector"}}, //定义数据源(必填)"name": "test",//名称,可自定义"version": 8,// //版本号(必填,且值必须为 8)"layers": [{"minzoom": 0,//最小可见比例尺"maxzoom": 21,//最大可见比例尺"paint": {"circle-color": "rgba(255,0,0,1.00)","circle-radius": 5},//渲染样式,针对不同的矢量数据类型进行设置"id": "capital@World", //图层id,可自行定义"source": "pointLayer", //与上面定义的source名称对应"source-layer": "capital@World",// (必填 且需要写的是数据集名@数据源名)"type":'circle'//图层类型}]
}
构建好style样式以后,只需要按照平常加载矢量瓦片的方式去加载就好了
2.2 iCient加载
2.2.1Leaflet & MapboxGL
由于Leaflet加载矢量瓦片,采用的是MapboxGL的插件,代码编写上差不多,这里就直接用Leaflet举例了
可参考leaflet加载mvt示例
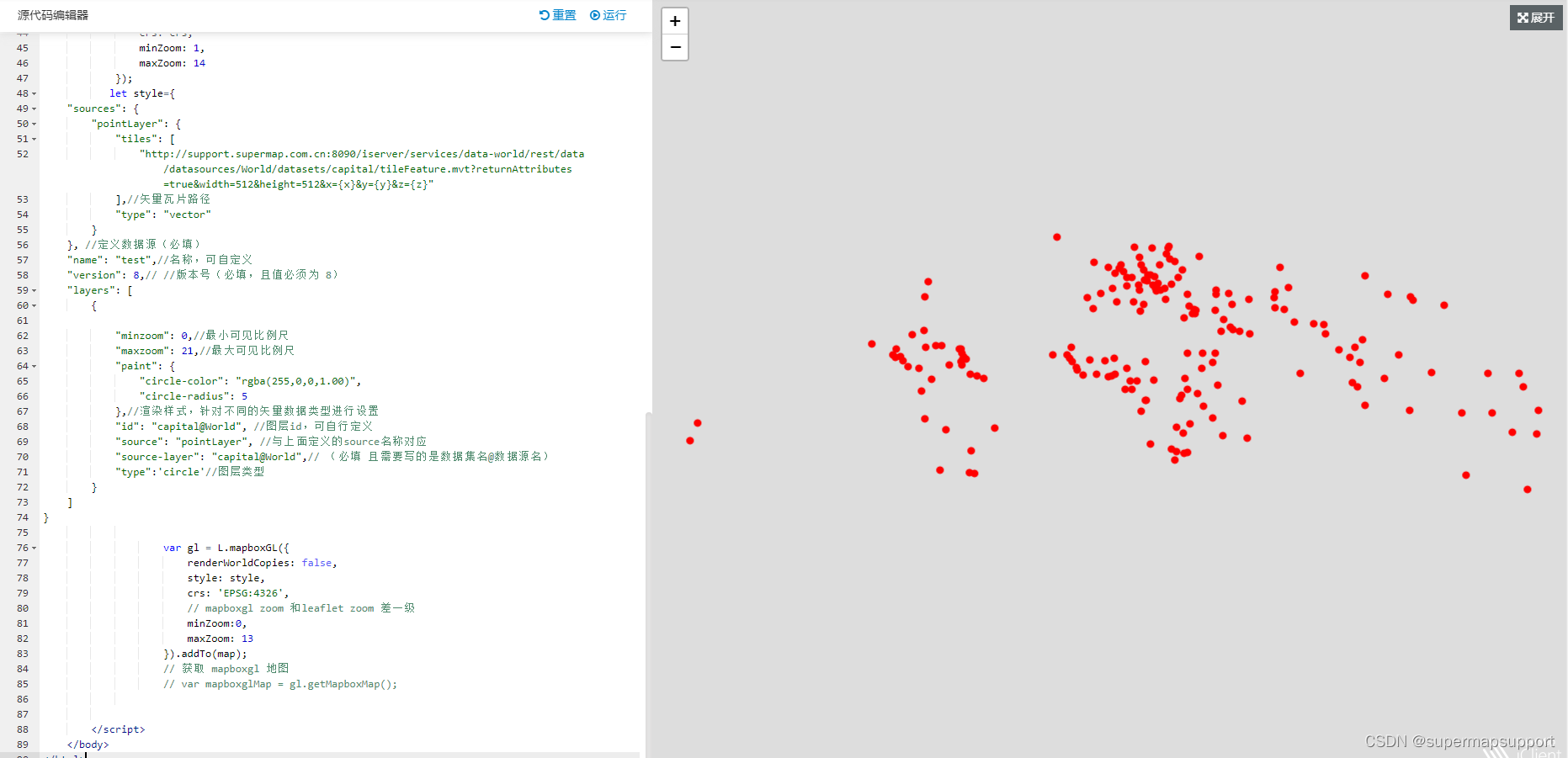
var gl = L.mapboxGL({renderWorldCopies: false,style: style,//第一步构建的stylecrs: 'EPSG:4326',minZoom:0,maxZoom: 13}).addTo(map);
加载结果如图

2.2.2 OpenLayers
可参考Openlayers加载mvt示例
关键代码如下:
//MVT 矢量瓦片第0级分辨率为全球范围宽度除以瓦片宽度512.//常见坐标系第0级分辨率 WebMercator(3857):2*6378137*Math.PI/512 WGS84(4326):360.0/512 China2000(4490):360.0/512 Beijing54(4214):360.0/512 Xian80(4610):360.0/512var topResolution = 360.0 / 512;var resolutions = [];for (var zoom = 0; zoom < 22; zoom++) {resolutions.push(topResolution / Math.pow(2, zoom));}var vectorLayer;var map = new ol.Map({target: 'map',view: new ol.View({center: [0, 0],zoom: 0,projection: 'EPSG:4326',resolutions: resolutions})});var format = new ol.format.MVT({featureClass: ol.Feature});var style = new ol.supermap.MapboxStyles({style: style2,//第一步构建的styleresolutions: resolutions,map: map})vectorLayer = new ol.layer.VectorTile({source: new ol.source.VectorTileSuperMapRest({url: "http://support.supermap.com.cn:8090/iserver/services/data-world/rest/data/datasources/World/datasets/capital",projection: 'EPSG:4326',tileGrid: new ol.tilegrid.TileGrid({resolutions: resolutions,origin: [-180,90],minZoom: 0,tileSize: 512}),tileType: "ScaleXY",format: format}),style: style.getStyleFunction()});map.addLayer(vectorLayer);
加载结果如下

相关文章:

iClient for JavaScript如何以mvt矢量瓦片的形式加载数据服务
刘大 这里写目录标题 前言1.iServer中的预览页面2.iClient for JavaScript加载2.1 构建Style2.2 iCient加载2.2.1Leaflet & MapboxGL2.2.2 OpenLayers 前言 在提到查看iServer REST数据服务的概况的时候,大家总会想到说,通过发布对应的地图服务或者…...

全方位掌握卷积神经网络:理解原理 优化实践应用
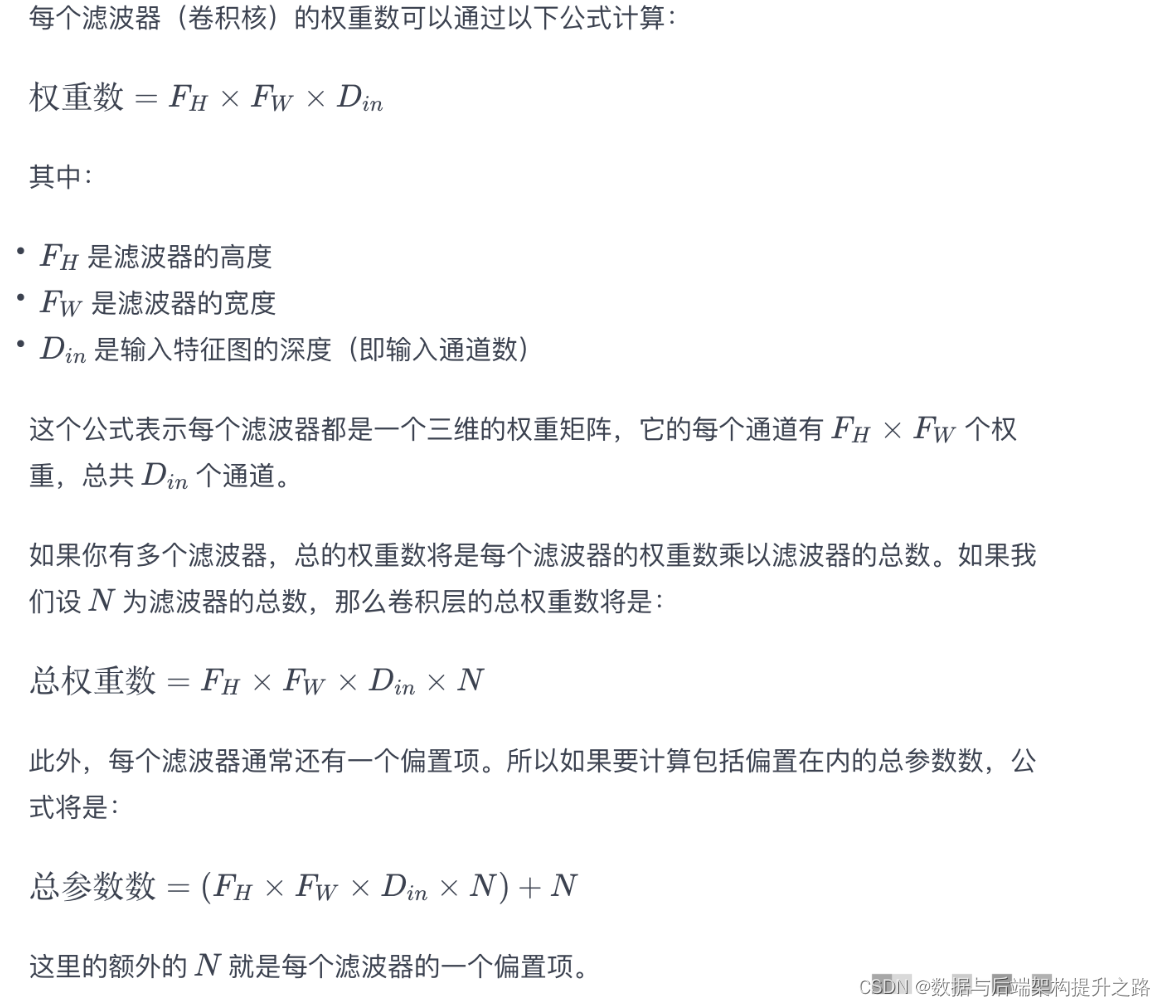
计算机视觉CV的发展 检测任务 分类与检索 超分辨率重构 医学任务 无人驾驶 整体网络架构 卷积层和激活函数(ReLU)的组合是网络的核心组成部分 激活函数(ReLU) 引入非线性,增强网络的表达能力。 卷积层 负责特征提取 池化层…...

视频批量处理:随机分割方法,创新剪辑方式
随着数字媒体技术的飞速发展,视频处理已是日常生活和工作中不可或缺的一部分。在处理大量视频时,要一种高效、自动化的方法来满足需求。现在一起来看云炫AI智剪如何批量随机分割视频的批量处理方法,给视频剪辑工作带来创新。 视频随机分割4段…...

Gaussian-Splatting 训练并导入Unity中
这个周末玩点啥~🐞 🍥环境安装💡安装C编译工具💡安装Python💡安装CUDA💡添加ffmpeg到环境变量Path添加COLMAP-3.8-windows-cuda文件路径到环境变量Path💡pytorch安装💡tqdm 安装&…...

账号和权限管理
目录 一、用户账号和的概述 (一)用户类别 (二)组账号 编辑(三)UID号 编辑(四)GID号 (五)配置文件 二、用户账号管理 (一)…...

前端---表单标签
1. 表单的介绍 表单用于搜集不同类型的用户输入(用户输入的数据),然后可以把用户数据提交到web服务器 。 2. 表单相关标签的使用 <form>标签 表示表单标签,定义整体的表单区域 <label>标签 表示表单元素的文字标注标签,定义文字…...

Matplotlib 绘制基本的图表
# 导入包 import pandas as pd import numpy as np import matplotlib.pyplot as plt plt.rcParams[font.sans-serif][SimHei] # 用来显示中文 plt.rcParams[axes.unicode_minus] False # 显示负坐标轴# 读取源数据,后续大部分数据基于词文件的数据,需…...

【JavaScript】异步解决方案的发展历程
✨ 专栏介绍 在现代Web开发中,JavaScript已经成为了不可或缺的一部分。它不仅可以为网页增加交互性和动态性,还可以在后端开发中使用Node.js构建高效的服务器端应用程序。作为一种灵活且易学的脚本语言,JavaScript具有广泛的应用场景&#x…...

前端性能优化三十四:花裤衩模板引入打包分析工具
测量各个插件和loader所花费的时间 (1). install: yarn add speed-measure-webpack-plugin -D(2). Vue-cli 3.x设置: const SpeedMeasurePlugin require(speed-measure-webpack-plugin) const smp new SpeedMeasurePlugin({outputFormat: human }) // 包裹configureWebpac…...
)
求职小程序列表基础配置-移动端通用列表模块配置教程(1)
求职小程序列表基础配置-移动端通用列表模块配置教程(1) 移动端通用列表页开发指南 准备工作 注册多八多AIIDE账号: 访问多八多AIIDE官网并注册新账号。完成邮箱和手机号的验证。 创建移动应用: 登录后,在工作台新建一个移动应用。填写应用名称,选择“…...

牛客设计模式
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 前言 提示:这里可以添加本文要记录的大概内容: 例如:…...

从零构建tomcat环境
一、官网构建 1.1 下载 一般来说对于开源软件都有自己的官方网站,并且会附上使用文档以及一些特性和二次构建的方法,那么我们首先的话需要从官网或者tomcat上下载到我们需要的源码包。下载地址:官网、Github。 这里需要声明一下ÿ…...

MySQL递归公用表表达式
😇作者介绍:一个有梦想、有理想、有目标的,且渴望能够学有所成的追梦人。 🎆学习格言:不读书的人,思想就会停止。——狄德罗 ⛪️个人主页:进入博主主页 🗼专栏系列:MySQL知识 &…...

深入 K8s 网络原理(一)- Flannel VXLAN 模式分析
1. 概述 这周集中聊下 K8s 的集群网络原理,我初步考虑分成3个方向: Pod-to-Pod 通信(同节点 or 跨节点),以 Flannel VXLAN 模式为例; Pod/External-to-Service 通信,以 iptables 实现为例&…...

fpga 8段4位数码管verilator模拟
8段4位数码管verilator模拟 seg.v module seg(input wire clk,input wire rst_n,output wire[7:0] SEG,output wire[3:0] SEL );reg[7:0] digit[0:15] {8h3f, 8h06, 8h5b, 8h4f, 8h66, 8h6d, 8h7d,8h07,8h7f,8h6f, 8h77, 8h7c, 8h39, 8h5e, 8h79, 8h71};reg[31:0] cnt 32…...

HttpURLConnection发送各种内容格式
通过java.net.HttpURLConnection类实现http post发送Content-Type为multipart/form-data的请求。 json处理使用com.fasterxml.jackson 图片压缩使用net.coobird.thumbnailator log使用org.slf4j 一些静态变量 private static final Charset charset StandardCharsets.UTF_8;…...

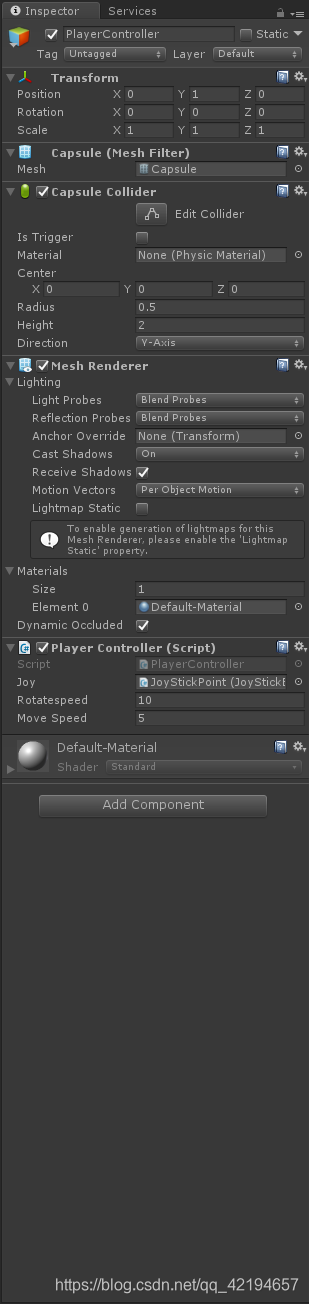
摇杆控制人物移动
摇杆控制人物移动 一、UI搭建二、3d模型搭建三、脚本JoyStickBar.csPlayerController.cs 工程在我资源里名字叫Joystickbar.unitypackage [连接](https://download.csdn.net/download/qq_42194657/12043019?spm1001.2014.3001.5503) 一、UI搭建 JoyStickBar是图片背景 JoySt…...

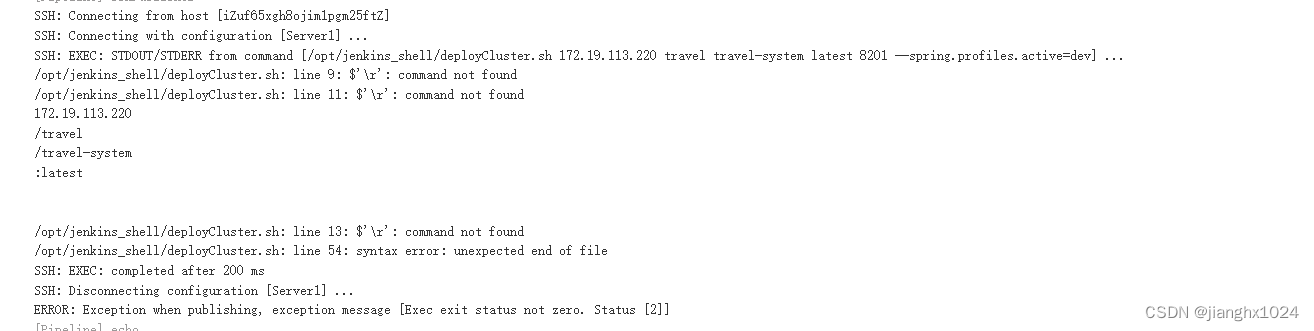
Jenkins自动化部署之后端
准备工作参考本人另外几篇Jenkins相关的文章 新建任务 添加参数配置 字符串参数:分支名称 多选框:项目名称(Extended Choice Parameter插件必备,插件安装参考我另外的文章) 这个分割规则自定义。只要根据Jenkins…...

Could not resolve com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.28.
1、首先进入阿里云maven仓库,在搜索栏输入无法下载的依赖名称,查询现有版本号,可以看到这里有2.9.34。 2、在build.gradle(Project)的buildscript闭包下替换为阿里云maven仓库: maven { url https://www.jitpack.io } maven { u…...

RK3588平台开发系列讲解(AI 篇)RKNN rknn_query函数详细说明
文章目录 一、查询 SDK 版本二、查询输入输出 tensor 个数三、查询输入 tensor 属性(用于通用 API 接口)四、查询输出 tensor 属性(用于通用 API 接口)五、查询模型推理的逐层耗时六、查询模型推理的总耗时七、查询模型的内存占用情况八、查询模型里用户自定义字符串九、查询原…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

STM32标准库-ADC数模转换器
文章目录 一、ADC1.1简介1. 2逐次逼近型ADC1.3ADC框图1.4ADC基本结构1.4.1 信号 “上车点”:输入模块(GPIO、温度、V_REFINT)1.4.2 信号 “调度站”:多路开关1.4.3 信号 “加工厂”:ADC 转换器(规则组 注入…...

中科院1区顶刊|IF14+:多组学MR联合单细胞时空分析,锁定心血管代谢疾病的免疫治疗新靶点
中科院1区顶刊|IF14:多组学MR联合单细胞时空分析,锁定心血管代谢疾病的免疫治疗新靶点 当下,免疫与代谢性疾病的关联研究已成为生命科学领域的前沿热点。随着研究的深入,我们愈发清晰地认识到免疫系统与代谢系统之间存在着极为复…...

性能优化中,多面体模型基本原理
1)多面体编译技术是一种基于多面体模型的程序分析和优化技术,它将程序 中的语句实例、访问关系、依赖关系和调度等信息映射到多维空间中的几何对 象,通过对这些几何对象进行几何操作和线性代数计算来进行程序的分析和优 化。 其中࿰…...

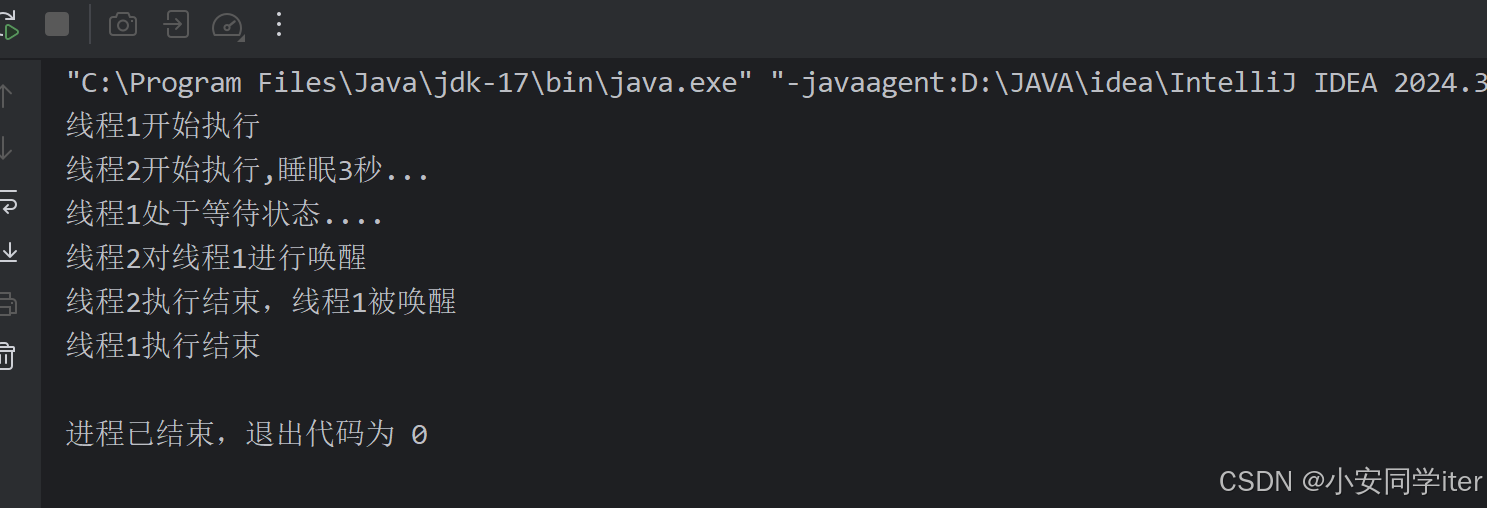
JUC并发编程(二)Monitor/自旋/轻量级/锁膨胀/wait/notify/锁消除
目录 一 基础 1 概念 2 卖票问题 3 转账问题 二 锁机制与优化策略 0 Monitor 1 轻量级锁 2 锁膨胀 3 自旋 4 偏向锁 5 锁消除 6 wait /notify 7 sleep与wait的对比 8 join原理 一 基础 1 概念 临界区 一段代码块内如果存在对共享资源的多线程读写操作…...
