摇杆控制人物移动
摇杆控制人物移动
- 一、UI搭建
- 二、3d模型搭建
- 三、脚本
- JoyStickBar.cs
- PlayerController.cs
- 工程在我资源里名字叫Joystickbar.unitypackage [连接](https://download.csdn.net/download/qq_42194657/12043019?spm=1001.2014.3001.5503)
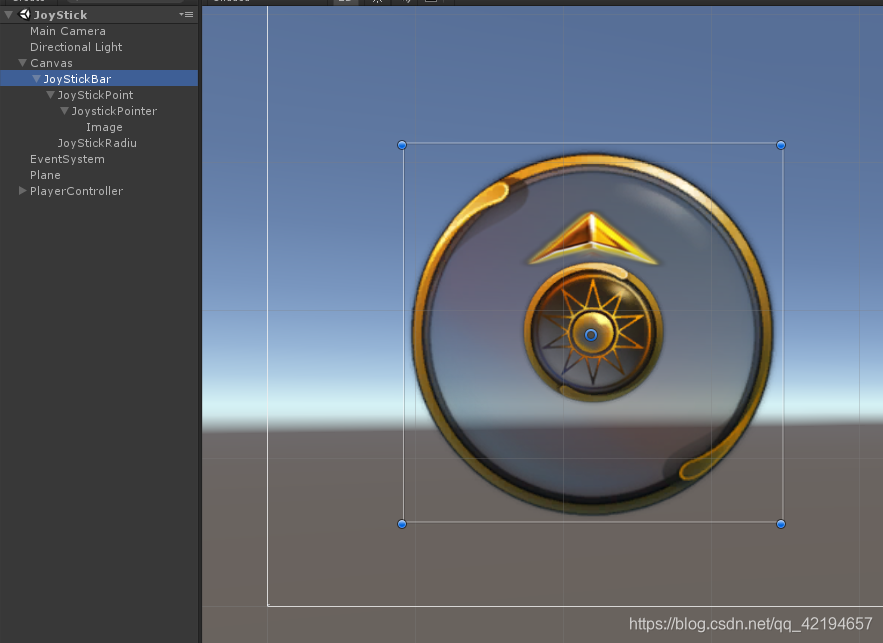
一、UI搭建

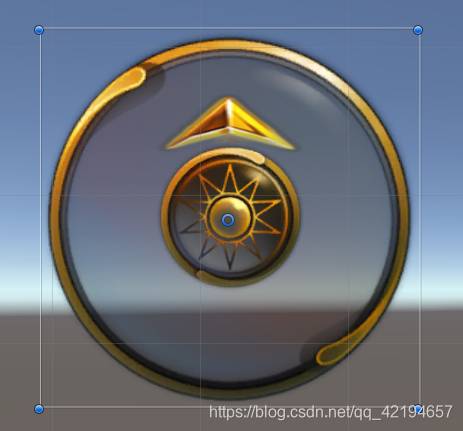
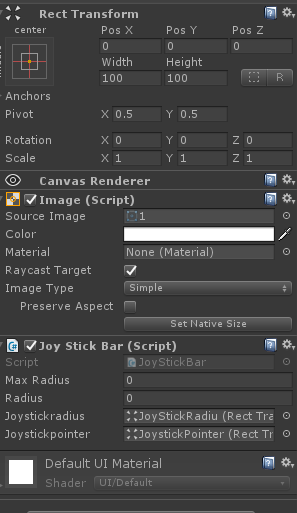
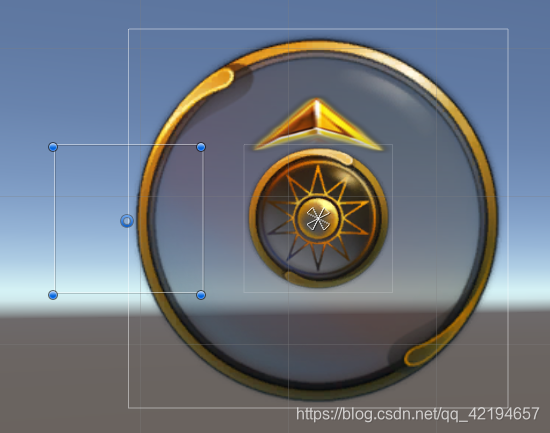
JoyStickBar是图片背景


JoyStickPoint是图中心的拖拽物体


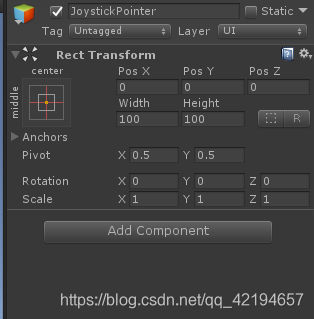
JoystickPointer是空物体为Image方向位移


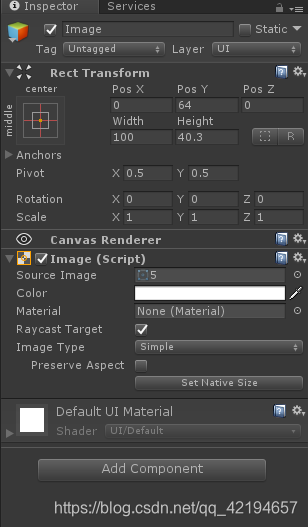
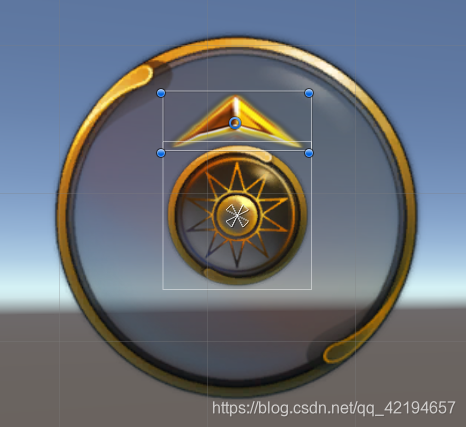
Image是箭头


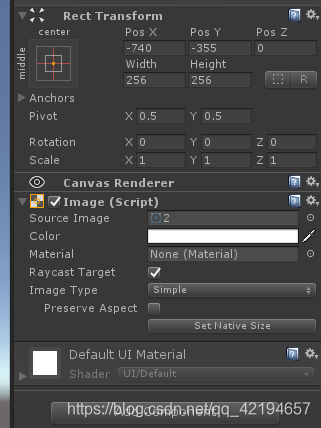
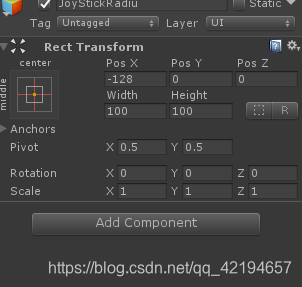
JoyStickRadiu是提供拖拽物体与背景图的距离,也就是背景图(大圆)的半径,将其位置移动到背景图的最左边缘


二、3d模型搭建


三、脚本
JoyStickBar.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.EventSystems;public class JoyStickBar : MonoBehaviour,IBeginDragHandler,IDragHandler,IEndDragHandler {/// <summary>/// 最大半径/// </summary>public float maxRadius;/// <summary>/// 计算中的半径/// </summary>public float radius;/// <summary>/// 原始位置/// </summary>private Vector2 originalPos;/// <summary>/// 遥杆中心位置/// </summary>public Transform joystickradius;/// <summary>/// 箭头指针方向/// </summary>public Transform joystickpointer;#region 方向控制访问器/// <summary>/// 水平方向/// </summary>private float horizontal = 0;/// <summary>/// 垂直方向/// </summary>private float vertical = 0;/// <summary>/// 水平方向属性访问器/// </summary>public float Horizontal{get { return horizontal; }}/// <summary>/// 垂直方向属性访问器/// </summary>public float Vertical{get { return vertical; }}#endregionprivate void Start(){if (!joystickradius) return;originalPos = transform.position;maxRadius = - joystickradius.localPosition.x;ShowPointer(false);}#region 方向受力/// <summary>/// 各个方向上的受力/// </summary>private void DirPotency(){horizontal = transform.localPosition.x;vertical = transform.localPosition.y;}#endregion#region 继承接口事件逻辑处理/// <summary>/// 开始拖拽/// </summary>/// <param name="eventData"></param>public void OnBeginDrag(PointerEventData eventData){ShowPointer(true);}/// <summary>/// 拖拽中/// </summary>/// <param name="eventData"></param>public void OnDrag(PointerEventData eventData){//偏移量Vector2 dir = eventData.position - originalPos;//Vector2 dir = new Vector2 (Input.mousePosition.x, Input.mousePosition.y) - originalPos;//获取向量长度float distance = Vector3.Magnitude(dir);//获取当前radius = Mathf.Clamp(distance,0,maxRadius);//位置赋值transform.position = dir.normalized * radius + originalPos;//方向受力度量DirPotency();//角度转换CalculateAngle(dir.normalized);}/// <summary>/// 结束拖拽/// </summary>/// <param name="eventData"></param>public void OnEndDrag(PointerEventData eventData){transform.position = originalPos;//当前半径radius = 0;//方向受力度量DirPotency();ShowPointer(false);}#endregion#region 指针逻辑/// <summary>/// 角度转换/// </summary>public void CalculateAngle(Vector2 dir){if (!joystickpointer) return;float dot = Vector2.Dot(Vector2.up, dir);float angle = Vector2.Angle(Vector2.up,dir);joystickpointer.rotation = Quaternion.Euler(new Vector3(0, 0, -(dir.x>0?angle:-angle)));}/// <summary>/// 显示隐藏指针/// </summary>/// <param name="isshow"></param>public void ShowPointer(bool isshow){joystickpointer.gameObject.SetActive(isshow);}#endregion}PlayerController.cs
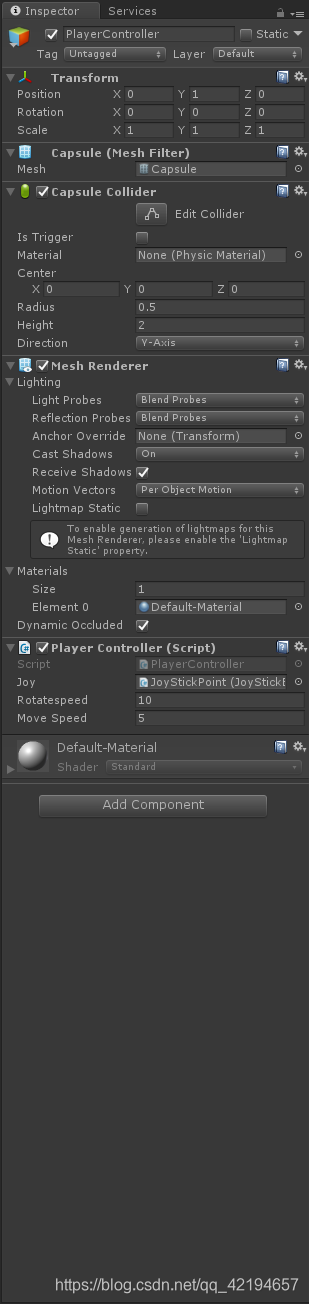
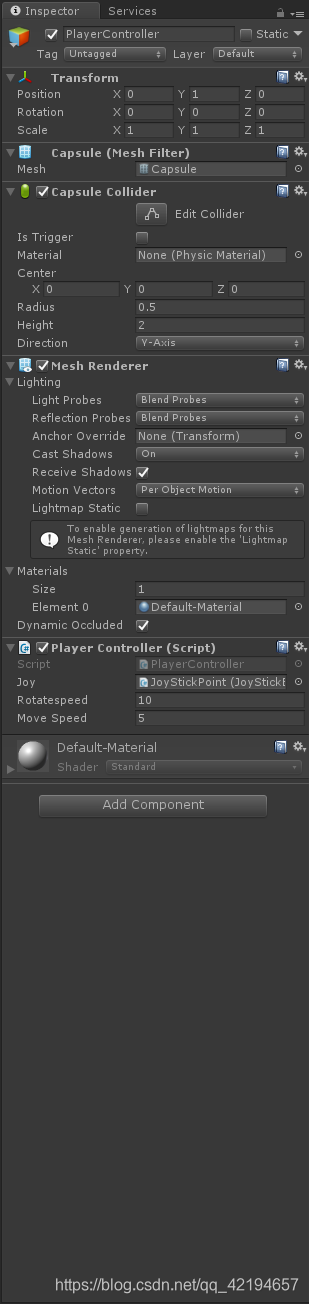
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class PlayerController : MonoBehaviour {/// <summary>/// 摇杆/// </summary>public JoyStickBar joy;/// <summary>/// 旋转速度/// </summary>public float rotatespeed = 10f;/// <summary>/// 移动速度/// </summary>public float moveSpeed = 5f;// Update is called once per framevoid Update () {float hor = joy.Horizontal;float ver = joy.Vertical;Vector3 dir = new Vector3(hor,0,ver);if (dir != Vector3.zero){transform.rotation = Quaternion.Lerp(transform.rotation, Quaternion.LookRotation(dir), Time.deltaTime * rotatespeed);transform.Translate(Vector3.right * Time.deltaTime * moveSpeed * (joy.radius / joy.maxRadius));}}
}工程在我资源里名字叫Joystickbar.unitypackage 连接
相关文章:

摇杆控制人物移动
摇杆控制人物移动 一、UI搭建二、3d模型搭建三、脚本JoyStickBar.csPlayerController.cs 工程在我资源里名字叫Joystickbar.unitypackage [连接](https://download.csdn.net/download/qq_42194657/12043019?spm1001.2014.3001.5503) 一、UI搭建 JoyStickBar是图片背景 JoySt…...

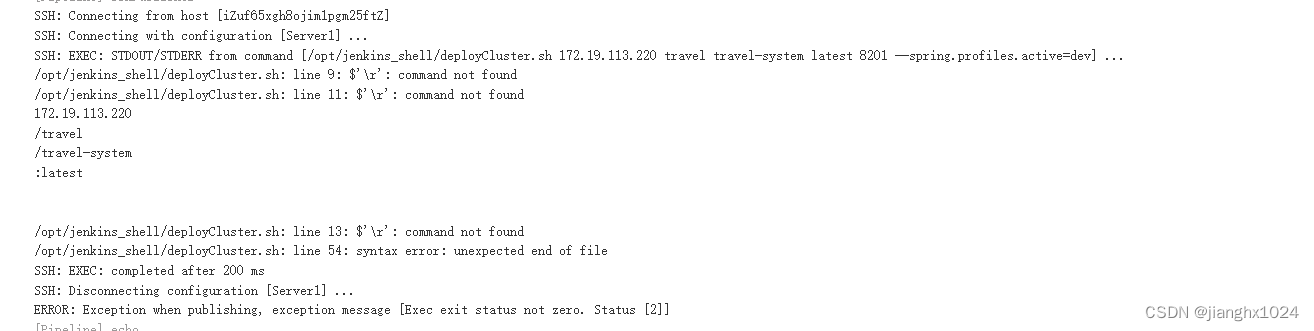
Jenkins自动化部署之后端
准备工作参考本人另外几篇Jenkins相关的文章 新建任务 添加参数配置 字符串参数:分支名称 多选框:项目名称(Extended Choice Parameter插件必备,插件安装参考我另外的文章) 这个分割规则自定义。只要根据Jenkins…...

Could not resolve com.github.CymChad:BaseRecyclerViewAdapterHelper:2.9.28.
1、首先进入阿里云maven仓库,在搜索栏输入无法下载的依赖名称,查询现有版本号,可以看到这里有2.9.34。 2、在build.gradle(Project)的buildscript闭包下替换为阿里云maven仓库: maven { url https://www.jitpack.io } maven { u…...

RK3588平台开发系列讲解(AI 篇)RKNN rknn_query函数详细说明
文章目录 一、查询 SDK 版本二、查询输入输出 tensor 个数三、查询输入 tensor 属性(用于通用 API 接口)四、查询输出 tensor 属性(用于通用 API 接口)五、查询模型推理的逐层耗时六、查询模型推理的总耗时七、查询模型的内存占用情况八、查询模型里用户自定义字符串九、查询原…...
15个主流设计灵感网站,激发你的创作灵感!
即时设计 即时设计是一种强大的云设计工具,已成为许多设计师、产品经理和开发人员的首选工具之一。即时设计用户可以使用内置的工具和功能快速创建和编辑设计,或与其他用户共享和合作。此外,即时设计还有一个丰富的资源社区,为用…...
Matlab:解非线性方程组
1、基于问题求解非线性方程组 例: xoptimvar(x,2); %将x定义为一个二元素优化变量 eq1exp(-exp(-(x(1)x(2))))x(2)*(1x(1)^2); %创建第一个方程作为优化等式表达式 eq2x(1)*cos(x(2))x(2)*sin(x(1))1/2; %创建第二个方程作为优化等式表达式 probe…...

面向 AI,重塑云基础设施、存储、芯片、Serverless……2023亚马逊云科技re:Invent中国行
一年一度亚马逊云科技重要的技术盛会 re:Invent 刚落下帷幕,2023 亚马逊云科技 re:Invent 中国行就将其中重要的信息与内容带给了中国市场和用户。作为全球的云计算巨头,今年亚马逊云科技可以说全面加码 AI,例如发布完整的端到端生成式 AI 技…...

【JDK新特性】JDK和Springboot各版本新特性介绍
目录 参考资料 以下是一些较新版本的JDK的主要新特性介绍: JDK 8: Lambda 表达式:引入了函数式编程的概念,使得代码更简洁、可读性更强。Stream API:提供了一种高效处理集合数据的方式,支持并行处理。默认…...

tomcat剖析:开篇
一、简介 本专栏为解析tomcat的专栏,用于一步步的从构建到执行,再到剖析tomcat的内部构造,然后再加上自己的理解,从0到1去认识我们日常开发中不可或缺的web容器,希望对之后的软件设计能够有所启示。 二、步骤 2.1构…...

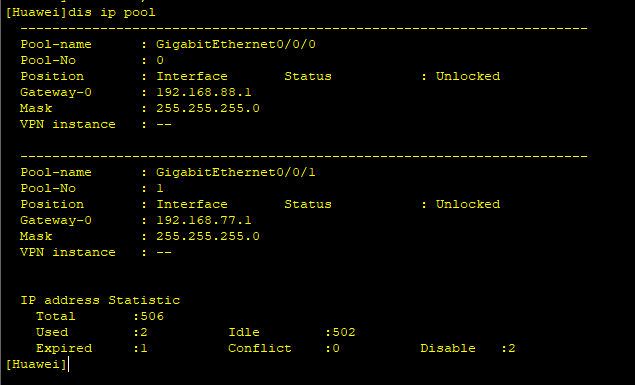
华为路由器:DHCP配置
在大型企业网络中,会有大量的主机获取IP地址等网络参数。如果采用手工配置,则工作量大不好管理,若用户擅自更改网络参数,则容易导致IP冲突。 因此使用动态主机配置协议(DHCP)可以减少管理员的工作量&#x…...

(企业 / 公司项目)微服务OpenFeign怎么实现服务间调用?(含面试题)
Feign: 远程调用组件使用步骤,理解上面的图 后台系统中, 微服务和微服务之间的调用可以通过Feign组件来完成. Feign组件集成了Ribbon负载均衡策略(默认开启的, 使用轮询机制),Hystrix熔断器 (默认关闭的, 需要通过配置文件进行设置开启) 被调用的微服务…...

数据结构:图文详解 树与二叉树(树与二叉树的概念和性质,存储,遍历)
目录 一.树的概念 二.树中重要的概念 三.二叉树的概念 满二叉树 完全二叉树 四.二叉树的性质 五.二叉树的存储 六.二叉树的遍历 前序遍历 中序遍历 后序遍历 一.树的概念 树是一种非线性数据结构,它由节点和边组成。树的每个节点可以有零个或多个子节点…...

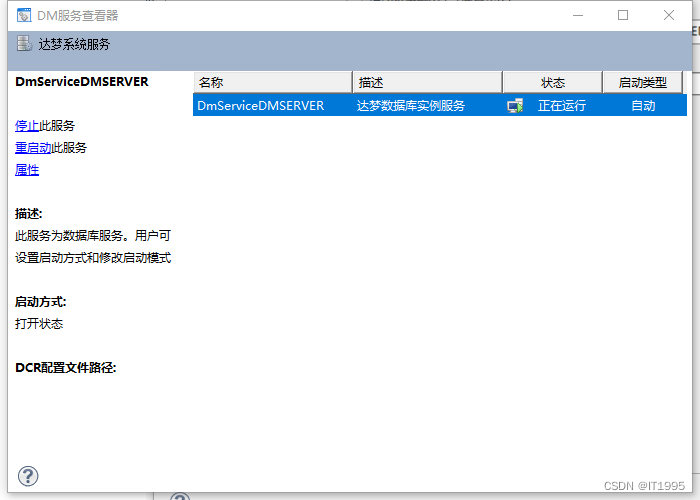
DM工作笔记-在windows下对DM7进行库还原恢复
提供了这些备份数据 在windows平台上,将这些备份数据还原到新库中。 首先实例得先停掉: 使用的软件console.exe: 重要步骤:①获取备份;②还原;③恢复 记住DMAP方式这个不要勾选,然后再获取备份…...

STM32软硬件CRC测速对比
硬件CRC配置 以及软硬件CRC速度对比 使用CUBEMX配置默认使用的是CRC32,从库中可以看出这一点 HAL库提供了以下两个计算函数 HAL_CRC_Accumulate(CRC_HandleTypeDef *hcrc, uint32_t pBuffer[], uint32_t BufferLength); 这个函数用于在已有的CRC校验结果的基础上累积…...

第九部分 图论
目录 例 相关概念 握手定理 例1 图的度数列 例 无向图的连通性 无向图的连通度 例2 例3 有向图D如图所示,求 A, A2, A3, A4,并回答诸问题: 中间有几章这里没有写,感兴趣可以自己去学,组合数学跟高中差不多,…...

如何用java实现对java虚拟机的性能监控?
要使用Java实现对Java虚拟机(JVM)的性能监控,可以使用Java Management Extensions(JMX)来获取和监控JVM的各种指标。以下是一个简单的示例代码,演示如何使用JMX监控JVM的内存使用情况: import …...
电路设计(7)——窗口比较器的multism仿真
1.功能设计 构建一个窗口比较器的电路,在输入电压大于3.5v,小于0.8v时,蜂鸣器报警,输入电压在0.8v到3.5v之间时,不报警。 整体电路如下: 2.设计思路 在输入端,采取电阻分压的方式,输…...

前端已死?探讨人工智能与低代码对前端的影响
文章目录 每日一句正能量前言前端行业究竟是好是坏?数字化转型的当下前端工程师该何去何从? 想要入行前端先认清这三个事实 后记 每日一句正能量 人的结构就是相互支撑,众人的事业需要每个人的参与。 前言 随着人工智能和低代码的崛起&#…...

树莓派,opencv,Picamera2利用舵机云台追踪人脸(PID控制)
一、需要准备的硬件 Raspiberry Pi 4b两个SG90 180度舵机(注意舵机的角度,最好是180度且带限位的,切勿选360度舵机)二自由度舵机云台(如下图)Raspiberry CSI 摄像头 组装后的效果: 二、项目目…...

uniapp中推出当前微信小程序
uni.exitMiniProgram() 通过代码直接退出当前小程序 uni.exitMiniProgram({success: function() {console.log(退出小程序成功);},fail: function(err) {console.log(退出小程序失败, err);} })...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...
