结合el-upload修改支持上传图片、视频并预览
结合element plus的el-upload标签,实现上传图片和视频,并支持在线预览和放大
1、html部分
<el-form-item label="活动照片、视频"><el-uploadv-model:file-list="state.photoList":action="state.uploadUrl"accept=".jpg,.png,.jpeg,.mp4,.mov,.avi"list-type="picture-card":limit="10":on-success="handleUpload":class="state.photoList.length === 10 ? 'hideUpload' : ''"><el-icon><Plus /></el-icon><template #file="{ file }"><div><imgv-if="file.name.indexOf('.jpg') > -1|| file.name.indexOf('.png') > -1|| file.name.indexOf('.jpeg') > -1":src="file.url"alt=""class="el-upload-list__item-thumbnail" /><videov-else-if="file.name.indexOf('.mp4') > -1|| file.name.indexOf('.mov') > -1|| file.name.indexOf('.avi') > -1"class="el-upload-list__item-thumbnail"style="width: 100%;height: 100%;"autoplay:src="file.url"><source :src="file.url" type="video/mp4" /><source :src="file.url" type="video/mov" /><source :src="file.url" type="video/avi" /></video><span class="el-upload-list__item-actions"><span class="el-upload-list__item-preview" @click="handlePreview(file)"><el-icon><zoom-in /></el-icon></span><spanv-if="!state.disabledBtn"class="el-upload-list__item-delete"@click="handleRemove(file)"><el-icon><Delete /></el-icon></span></span></div></template></el-upload><el-dialog v-model="state.dialogVisible"><imgw-full:src="state.dialogImageFile.url"alt=""v-if="state.dialogImageFile.name.indexOf('.jpg') > -1|| state.dialogImageFile.name.indexOf('.png') > -1|| state.dialogImageFile.name.indexOf('.jpeg') > -1" /><videov-else-if="state.dialogImageFile.name.indexOf('.mp4') > -1|| state.dialogImageFile.name.indexOf('.mov') > -1|| state.dialogImageFile.name.indexOf('.avi') > -1"w-fullstyle="width: 100%;height: 100%;"controlsautoplay:src="state.dialogImageFile.url"><source :src="state.dialogImageFile.url" type="video/mp4" /><source :src="state.dialogImageFile.url" type="video/mov" /><source :src="state.dialogImageFile.url" type="video/avi" /></video></el-dialog>
</el-form-item>
2、js部分
const state = reactive({photoList: [] as any, // 上传图片dialogVisible: false as boolean,dialogImageFile: '' as any,disabledBtn: false as boolean,
});// 预览图片和视频
const handlePreview = (file: any) => {state.dialogImageFile = file;state.dialogVisible = true;
}
// 删除图片视频
const handleRemove = (file: any) => {state.photoList.map((item: any, index: number) => {if(item.response && item.response.data) {if(item.response.data == file.response?.data || item.response.data == file.url) {state.photoList.splice(index, 1);}} else if(item.url) {if(item.url == file.response?.data || item.url == file.url) {state.photoList.splice(index, 1);}}})
}
// 上传图片
const handleUpload = (res: any) => {if(res.code != 0) {state.photoList.pop()ElMessage.error(res.msg)}
}
3、css部分
<style lang="scss" scoped>:deep(.hideUpload .el-upload--picture-card) {display: none;}:deep(.el-upload--picture-card) {width: 243px;height: 180px;}:deep(.el-upload-list--picture-card .el-upload-list__item) {width: 243px;height: 180px;}
</style>
相关文章:

结合el-upload修改支持上传图片、视频并预览
结合element plus的el-upload标签,实现上传图片和视频,并支持在线预览和放大 1、html部分 <el-form-item label"活动照片、视频"><el-uploadv-model:file-list"state.photoList":action"state.uploadUrl"accept…...

1.SQL - 概述
1. SQL语句分类 • 数据定义语言:简称DDL(Data Definition Language),用来定义数据库对象:数据库,表,列等。关键字:create,alter,drop等 • 数据操作语言:简称DML(Data …...

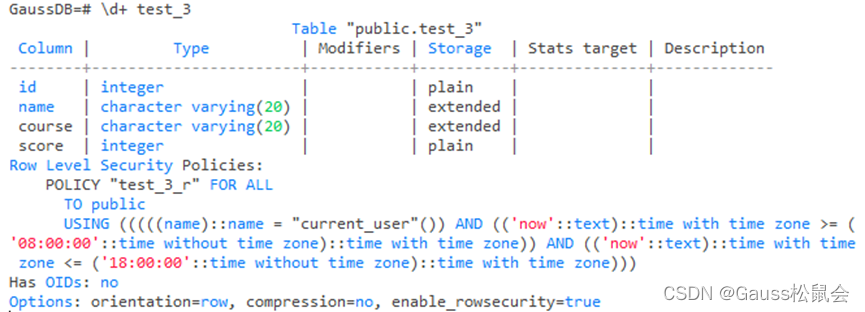
GaussDB数据库表创建行访问控制策略
目录 一、前言 二、GaussDB中的行访问控制 1、CREATE ROW LEVEL SECURITY POLICY语法 2、ALTER ROW LEVEL SECURITY POLICY语法 3、ROW LEVEL SECURITY策略与适配SQL语法关系 三、GaussDB中的行访问控制策略示例 1、实现GaussDB行访问控制的一般步骤 2、行访问控制策略…...

提升设备巡检效率的关键:易点易动设备管理系统的应用
随着互联网技术的发展,智慧设备管理已成为各行各业提升运营效率的重要选择。相比传统的手动巡检方式,采用设备管理系统可以实现物联网技术给企业带来更高效的运营方式。其中,易点易动作为一款成熟的设备管理系统,其广泛应用于提升设备巡检效率这一领域发挥了很好的作用。 采用易…...

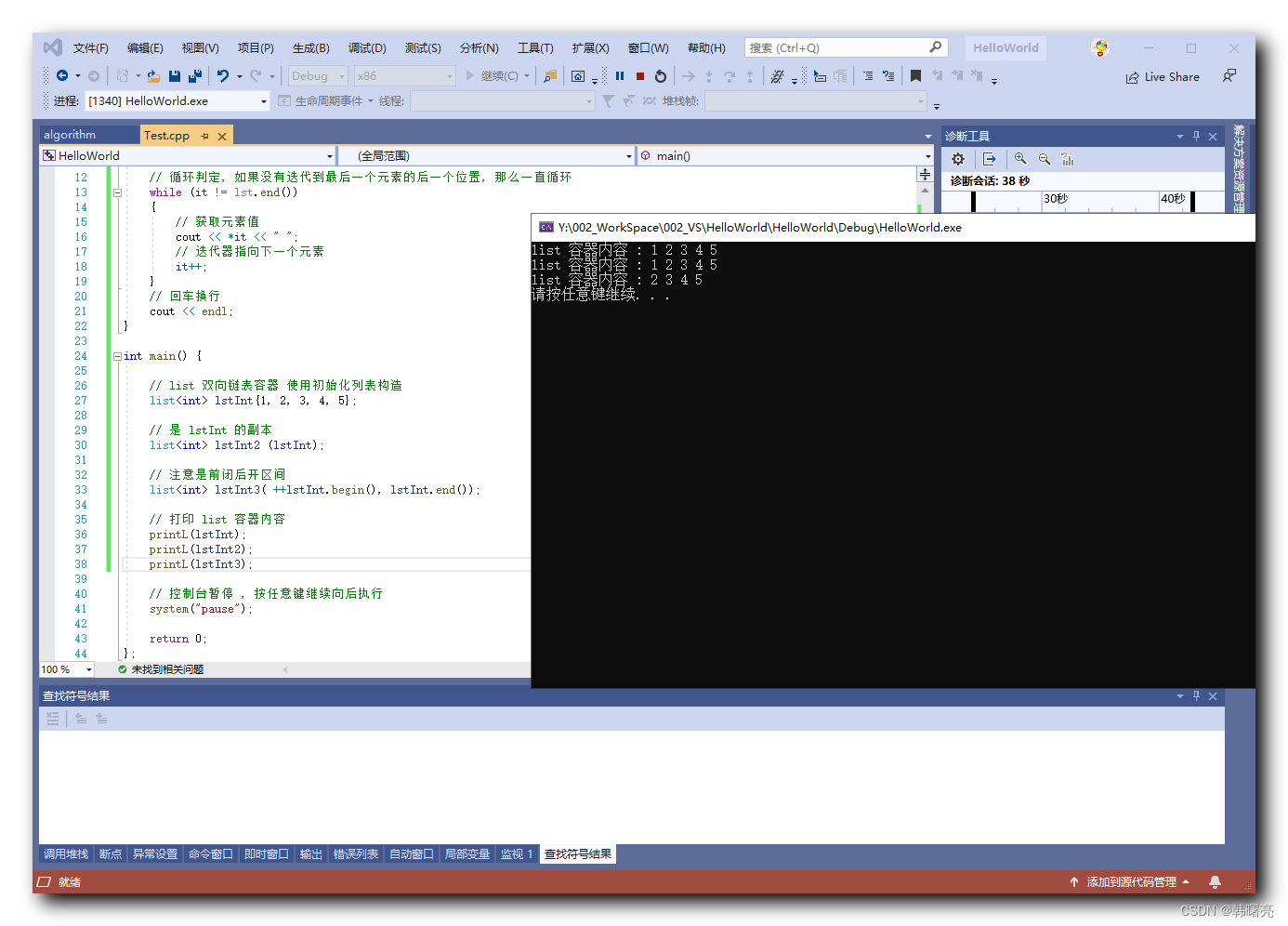
【C++】STL 容器 - list 双向链表容器 ① ( 容器特点 | 容器操作时间复杂度 | 构造函数 )
文章目录 一、 list 双向链表容器简介1、容器特点2、容器操作时间复杂度3、遍历访问5、头文件 二、 list 双向链表容器 构造函数1、默认无参构造函数2、创建包含 n 个相同元素的 list 双向链表3、使用初始化列表构造 list 双向链表4、使用另外一个 list 容器 构造 list 双向链表…...

[C/C++]数据结构 希尔排序
🥦前言: 希尔排序也称 “缩小增量排序”,它也是一种插入类排序的方法,在学习希尔排序之前我们首先了解一下直接插入排序. 一: 🚩直接插入排序 1.1 🌟排序思路 直接插入排序的基本原理是将一条记录插入到已排好的有序表中&#x…...

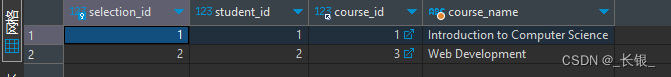
SQL进阶:子查询
一般情况下,我们都是直接对表进行查询,但有时候,想要的数据可能通过一次select 获取不到,需要嵌套select,这样就形成了子查询。 子查询可以位于查询语句的任意位置,主要的注意点在于用于不同的位置,和不同的关键字一起使用时,需要注意返回的列的数量和行的数量。 位于…...

5、IDEA集成Git
IDEA集成Git 1. 配置Git忽略文件2. 定位Git程序3. 初始化本地库、添加暂存区、提交到本地库4. 切换版本5. 创建分支和切换分支6. 合并分支7. 解决冲突 1. 配置Git忽略文件 问题1:为什么要忽略他们? 与项目的实际功能无关,不参与服务器上部署…...

oracle数据库sqlplus登录卡顿
问题描述 新安装了一套oracle 11.2.0.1 版本的数据库服务器,出现了在服务器本地通过sqlplus / as sysdba登录的时候很快,但是通过监听登录的时候就非常的慢,卡顿,大概需要1分钟多的时间才能登进数据库。 之前安装了好几套oracle …...

【C#】Visual Studio 2022 远程调试配置教程
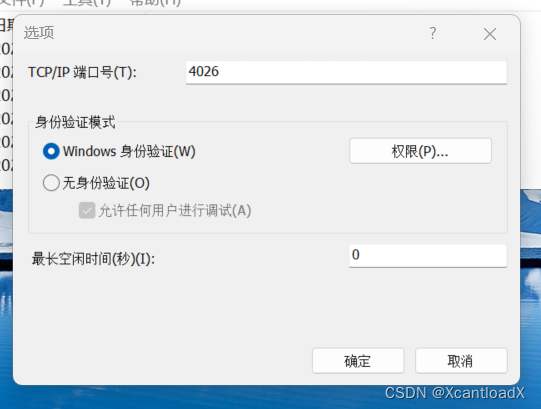
在某些特殊的情况下,开发机和调试机可能不是同一台设备,此时就需要远程调试了。 开发机配置 首先需要确保两台机器在同一局域网下。 创建共享文件夹 随便找个地方新建一个文件夹,用来放编译结果。例如我这里是 D:\DebuggingWorkspace\。 …...

LSTM的记忆能力实验
长短期记忆网络(Long Short-Term Memory Network,LSTM)是一种可以有效缓解长程依赖问题的循环神经网络.LSTM 的特点是引入了一个新的内部状态(Internal State) 和门控机制(Gating Mechanism)&am…...

Unity之ShaderGraph如何实现瓶装水效果
前言 有一个场景在做效果时,有一个水瓶放到桌子上的设定,但是模型只做了个水瓶,里面是空的,所以我就想办法,如何做出来瓶中装睡的效果,最好是能跟随瓶子有液体流动的效果。 如下图所示: 水面实现 水面效果 液体颜色设置 因为液体有边缘颜色和内里面颜色,所以要分开…...

【python与机器学习3】感知机和门电路:与门,或门,非门等
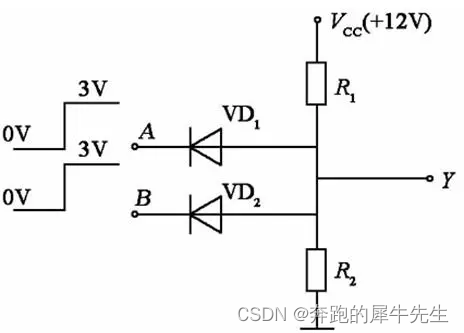
目录 1 电子和程序里的与门,非门,或门,与非门 ,或非门,异或门 1.1 基础电路 1.2 所有的电路情况 1.3 电路的符号 1.4 各种电路对应的实际电路图 2 各种具体的电路 2.1 与门(and gate) 2…...

关键字:extends关键字
在 Java 中,extends 是一个关键字,用于表示继承关系。当一个类使用 extends 关键字时,它表示该类是一个子类,并且继承了父类的属性和方法。 以下是 extends 关键字的解析: 语法: 描述: ChildC…...

KEPServerEX 6 之【外篇-1】PTC-ThingWorx服务端软件安装 Tomcat10本地安装
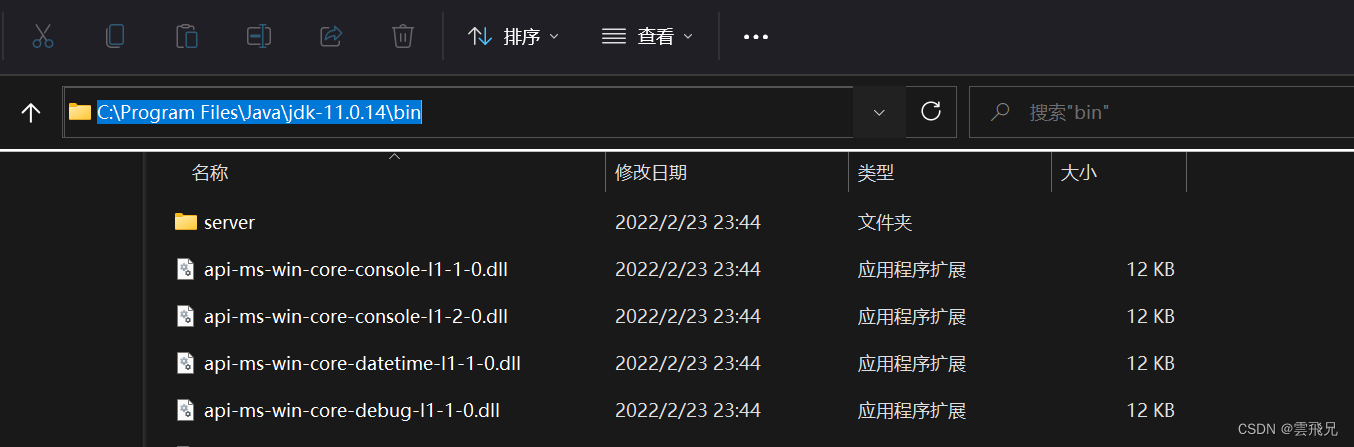
本文目标: 安装 Java 和 Apache Tomcat ,为ThingWorx安装做基础。 ----------------------------------------------------------------------- 安装重点 --------------------------------------------------------------------- 1. 安装 Java 11 / JDK 11 添加系…...

(Mac上)使用Python进行matplotlib 画图时,中文显示不出来
【问题描述】 ①报错确缺失字体: ②使用matplotlib画图,中文字体显示不出来 【问题思考】 在网上搜了好多,关于使用python进行matplotlib画图字体显示不出来的,但是我试用了下,对我来说都没有。有些仅使用于windows系…...

万能刷题小程序源码系统:功能强大+试题管理+题库分类+用户列表 附带完整的搭建教程
随着互联网技术的不断进步,线上学习已成为越来越多人的选择。刷题作为提高学习效果的重要方式,一直受到广大学生的喜爱。然而,市面上的刷题软件虽然繁多,但功能各异,质量参差不齐,使得很多用户在选择时感到…...
)
5.2 显示窗口的内容(二)
三,显示器几何形状管理 只有显示管理器被允许更改显示器的几何形状。窗口管理器也是显示管理器。 3.1 当显示器显示其自身内容时 当显示器显示其自身内容时,适用以下属性: 显示属性描述SCREEN_PROPERTY_PROTECTION_ENABLE表示显示目标窗口是否需要内容保护。只要显示器上…...

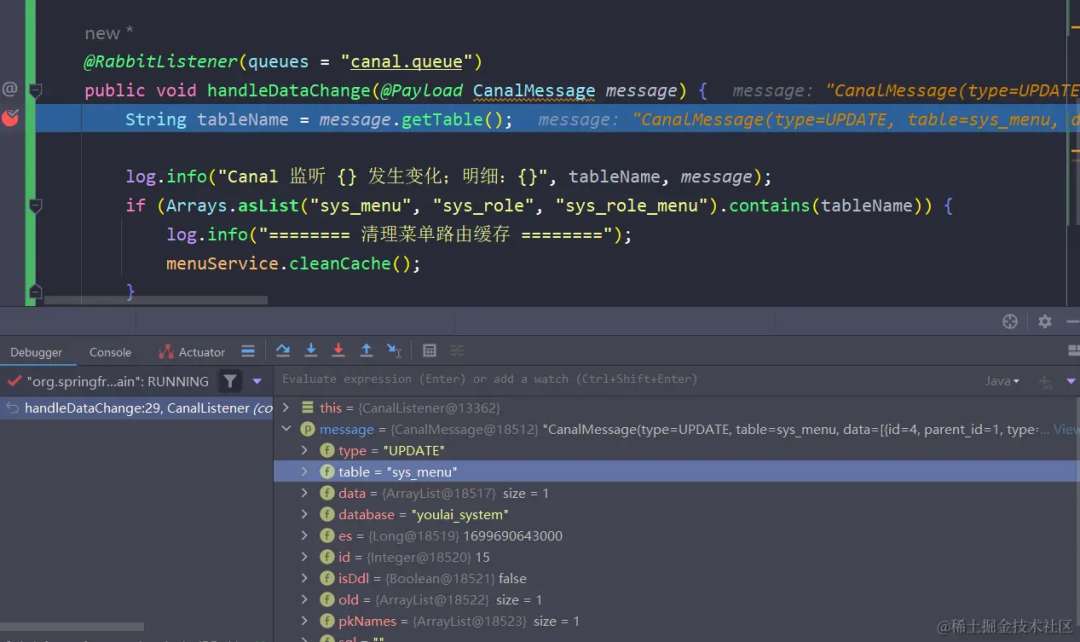
SpringCloud 整合 Canal+RabbitMQ+Redis 实现数据监听
1Canal介绍 Canal 指的是阿里巴巴开源的数据同步工具,用于数据库的实时增量数据订阅和消费。它可以针对 MySQL、MariaDB、Percona、阿里云RDS、Gtid模式下的异构数据同步等情况进行实时增量数据同步。 当前的 canal 支持源端 MySQL 版本包括 5.1.x , 5.5.x , 5.6.…...

一体机定制_工控触控一体机安卓主板方案
工控一体机是一种集成化的硬件方案,采用了联发科MT8768八核芯片和12nm制程工艺。该芯片拥有2.0GHz的主频和IMG PowerVR GE8320图形处理GPU,具备强大的视频处理能力,并且兼容大部分的视频格式和解码能力。工控一体机搭载了Android 9.0操作系统…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...
