【Qt-Qss-Style】
Qt编程指南
- ■ Qss
- ■ Style
- ■ setStyleSheet
- ■ style.qss
- ■ border
- ■ 去除弹框背景圆角
- ■ QProgressBar样式表
■ Qss
Qt 支持很多种常见
符号
“>”代表直属子部件,说明两个控件之间是父子关系。
“#”代表后面的字段是前面控件类型的名称,当然也可以省略控件类型直接写作#objectname这样.
. 表示当前的控件。
.QWidget //表示只设置当前的QWidget
{background-color:transparent;
}/*提示工具*/
/*提示窗口的背景*/
QWidget#ToolTipForm
{background-color:transparent;
}/*提示窗口的frame*/
QWidget#ToolTipForm>QFrame#frame
{background-color:#aaff7f;border:none;border-radius:20px;
}/*标签*/
QFrame#frame>QLabel#label
{background-color:transparent;color:#ffffff;font:14px,"宋体";
}//这样还没有达到完全的圆角窗口,窗口存在圆角下面的黑色方角,最关键的一步:需要在该提示工具的窗口类的构造函数中加入窗口无标题栏和背景透明的设置。
setAttribute(Qt::WA_TranslucentBackground);//设置背景透明
setWindowFlags(Qt::WindowTransparentForInput | Qt::ToolTip | Qt::FramelessWindowHint);//窗口仅用于输出,不接收任何输入事件
自定义类型中编写样式表。
QLabel{
color: rgb(255, 255, 255);
}
label->setFrameShape (QFrame::Box);
label->setStyleSheet("border-width: 1px;border-style: solid;border-color: rgb(255, 170, 0);");
setStyleSheet("QLabel{border:2px solid rgb(200, 200, 200);}");font: bold; 是否粗体显示
font-family:""; 来设定字体所属家族,
font-size:20px; 来设定字体大小
font-style: nomal; 来设定字体样式
font-weight:20px; 来设定字体深浅
color:black ;字体颜色border: 1px solid gray;边框大小,样式,颜色
border-image:""; 用来设定边框的背景图片。
border-radius:5px; 用来设定边框的弧度。可以设定圆角的按钮
border-width: 1px; 边框大小 background-color: green; 设置背景颜色
background:transparent; 设置背景为透明
color:rgb(241, 70, 62); 设置前景颜色
selection-color:rgb(241, 70, 62); 用来设定选中时候的颜色
■ Style
■ setStyleSheet
btn->setStyleSheet(background-color:rgb(41,176,204);color:white;border:none;border-radius:1px;);//设置按钮样式
QStringList list;
//list << QString("QAbstractSpinBox{border:2px solid #7C7C96;background:#FF0000;})";
list << QString("QPushButton{min-width:%1px;max-width:%1px;min-height:%1px;max-height:%1px;}").arg(btnSize);
list << QString("QPushButton{border-image:url(:/image/ycontrol/spinBoxButton_normal.png);}");
list << QString("QPushButton:pressed{border-image:url(:/image/ycontrol/spinBoxButton_select.png);}");
list << QString("#qt_spinbox_btnDown{image:url(:/image/ycontrol/spinBoxButton_normal_minus.png)}");
list << QString("#qt_spinbox_btnDown:pressed{image:url(:/image/ycontrol/spinBoxButton_select_minus.png)}");
list << QString("#qt_spinbox_btnUp{image:url(:/image/ycontrol/spinBoxButton_normal_plus.png)}");
list << QString("#qt_spinbox_btnUp:pressed{image:url(:/image/ycontrol/spinBoxButton_select_plus.png)}");
this->setStyleSheet(list.join(""));示例一:
QRadioButton{spacing: 2px;color: white;
}
QRadioButton::indicator {width: 45px;height: 30px;
}
QRadioButton::indicator:unchecked {image: url(:/images/switch_off.png);
}
QRadioButton::indicator:checked {image: url(:/images/switch_on.png);
}
int main(int argc, char *argv[])
{QApplication a(argc, argv);/* 指定文件 */QFile file(":/style.qss");/* 判断文件是否存在 */if (file.exists() ) {/* 以只读的方式打开 */file.open(QFile::ReadOnly);/* 以字符串的方式保存读出的结果 */QString styleSheet = QLatin1String(file.readAll());/* 设置全局样式 */qApp->setStyleSheet(styleSheet);/* 关闭文件 */file.close();}MainWindow w;w.show();return a.exec();
}■ style.qss
QListWidget {
font-size: 30px;
outline:none;
}QListWidget::item:active {
background: transparent;
}QListWidget::item {
height:80;
}QListWidget::item:selected:hover {
background:#22222222;
}QListWidget::item:selected {
background:transparent;
color:#ee222222;
}1、首先是实现插入项的功能,也就是新增一项
void Widget::on_InsertBtn_clicked()
{//首先是获取项的总数int itemCount = ui->listWidget->count();//new一个空的子项QListWidgetItem * item = new QListWidgetItem;//初始化空的子项,比如设置颜色,高度,内容等等//设置大小item->setSizeHint(QSize(ui->listWidget->width(),50));//设置内容item->setText(QString("自定义子项%1").arg(itemCount));//设置属性item->setFlags(Qt::ItemIsEditable|Qt::ItemIsEnabled|Qt::ItemIsUserCheckable);//双击可被编辑,可选中item->setCheckState(Qt::Unchecked);//默认 不选中状态//最后将初始化好的子项插入到listWidget控件中ui->listWidget->addItem(item);
}2、删除项,删除当前选中的项,代码如下:
void Widget::on_DelBtn_clicked()
{//先判断当前是否选中,如果没有选中则提示if(!ui->listWidget->currentItem()){QMessageBox::warning(this,"警告","请先选中当前项再进行删除!");return;}//获取当前想要删除的子项QListWidgetItem * delItem = ui->listWidget->takeItem(ui->listWidget->currentRow());if(delItem)//注意需要手动删除delete delItem;
}3、清空列表,调用clear()函数即可。
void Widget::on_ClearBtn_clicked()
{ui->listWidget->clear();
}
4、状态栏的显示
void Widget::on_listWidget_currentRowChanged(int currentRow)
{//如果没有子项,直接退出if(currentRow<0)return;//获取当前项QListWidgetItem *curItem = ui->listWidget->currentItem();//获取内容QString curText = curItem->text();//在状态栏进行显示内容和选中状态QString stateText;stateText = (QString("当前选中第%1项:").arg(currentRow)+curText);if(curItem->checkState() == Qt::Checked)stateText += " 选中";elsestateText += " 没有选中";ui->StateLabel->setText(stateText);
}
5、排序ui->listWidget->setSortingEnabled(true);//生效排序ui->listWidget->sortItems(Qt::DescendingOrder); //降序6、显示方式ui->listWidget->setViewMode(QListView::IconMode);7、初始化
void Widget::InitListwidget()
{//自定义菜单策略ui->listWidget->setContextMenuPolicy(Qt::CustomContextMenu);//设置视图显示方式为图标模式(图标在上,文字在下)ui->listWidget->setViewMode(QListView::IconMode);//设置可以选择多项ui->listWidget->setSelectionMode(QAbstractItemView::ExtendedSelection);//设置背景颜色,使每个子项之间的间距有颜色区别//ui->listWidget->setStyleSheet("background:transparent;");//设置无边框ui->listWidget->setFrameShape(QFrame::NoFrame);//设置子项不能被拖拽ui->listWidget->setDragEnabled(false);//设置子项每个图标的大小ui->listWidget->setIconSize(QSize(200,200));//设置每个子项的大小固定ui->listWidget->setUniformItemSizes(true);//设置QLisView大小改变时,图标的调整模式,默认是固定的,可以改成自动调整ui->listWidget->setResizeMode(QListView::Adjust);//设置每个子项之间的间距ui->listWidget->setSpacing(10);//设置样式,直接在函数中设置ui->listWidget->setStyleSheet("QListWidget{border:1px solid gray; color:black;background:transparent;}""QListWidget::Item{padding-top:20px; padding-bottom:4px; }""QListWidget::Item:hover{background:skyblue; }""QListWidget::item:selected{background:lightgray; color:red; }""QListWidget::item:selected:!active{border-width:0px; background:lightgreen; }");}
注意点:
int n=ui->listWidget->count();//获取item的总数
//删去所有item
for(int i=0;i<n;i++)
{/*使用takeItem(row)函数将QListWidget中的第row个item移除,移除需要使用delete手动释放其在堆上占用的空间*/ //这里是0,不是i,因为每移除一个item都会导致每个item的row发生变化QListWidgetItem *item = ui->listWidget->takeItem(0); delete item;
}QListWidgetItem* item = ui->listWidget->currentItem();//被选中或背点击的item删除
// QListWidgetItem* item = ui->listWidget->takeItem(2);//指定删除
ui->listWidget->removeItemWidget(item);
delete item;
■ border
color:rgb(255, 255, 255);
border: 1px solid gray;
border-style:solid;
border-radius:5px;
border-top-left-radius:2px;
border-top-right-radius:2px;
border-bottom-left-radius: 20px;
border-bottom-right-radius: 20px;
border-top-left-radius:2px;
border-top-right-radius:2px; border:0px;
border-left:1px solid rgba(82,130,164,1);
border-right:1px solid rgba(82,130,164,1);
border-top:1px solid rgba(82,130,164,1);
border-bottom:1px solid rgba(82,130,164,1);background:rgba(17,24,47,1);
border:0px;
border-left:1px solid rgba(82,130,164,1);
border-right:1px solid rgba(82,130,164,1);
border-top:1px solid rgba(82,130,164,1);}"
border-bottom:1px solid rgba(82,130,164,1);
■ 去除弹框背景圆角
dialog->setModal(true); //父窗口不能点击。
setWindowFlag(Qt::FramelessWindowHint); // 设置去除标题栏 无框窗提示QFrame 支持圆角设置风格
有白色的角
setAttribute(Qt::WA_TranslucentBackground); //设置背景透明;
■ QProgressBar样式表
QProgressBar { border: 2px solid grey; border-radius: 5px; background-color: #FFFFFF;
}
QProgressBar::chunk { border-radius: 5px;background-color: #05B8CC; width: 20px;
}QProgressBar { border: px solid grey; border-radius: 5px; text-align: center;
}
QProgressBar::chunk{border-radius: 5px;background:qlineargradient(spread:pad,x1:0,y1:0,x2:1,y2:0,stop:0 red,stop:1 blue);
}第一步:
height:30;
background: red;
color:rgb(255,255,0);第二步:
border:1px solid #FFFFFF;
height:30;
background: red;
color:rgb(255,255,0);第三步:
border:1px solid #FFFFFF;
height:30;
background: red;
text-align: center; // 控制文本位置left center right
color:rgb(255,255,0);
border-radius:10px;第四步:添加斑马线。
QProgressBar{
border:1px solid #FFFFFF;""height:30;""background:red;""text-align:center;""color:rgb(255,255,0);""border-radius:10px;}""QProgressBar::chunk{""border-radius:5px;" // 斑马线圆角"border:1px solid black;" // 黑边,默认无边"background-color:skyblue;""width:8px;margin:0.5px;
}第五步:
QProgressBar::chunk{
border-radius: 5px;
background:qlineargradient(spread:pad,x1:0,y1:0,x2:1,y2:0,stop:0 red,stop:1 blue);
}
相关文章:

【Qt-Qss-Style】
Qt编程指南 ■ Qss■ Style■ setStyleSheet ■ style.qss■ border■ 去除弹框背景圆角■ QProgressBar样式表 ■ Qss Qt 支持很多种常见 符号 “>”代表直属子部件,说明两个控件之间是父子关系。 “#”代表后面的字段是前面控件类型的名称,当然也可…...

基于yolov8,制作停车位计数器(附源码)
大家好,YOLO(You Only Look Once) 是由Joseph Redmon和Ali开发的一种对象检测和图像分割模型。 YOLO的第一个版本于2015年发布,由于其高速度和准确性,瞬间得到了广大AI爱好者的喜爱。 Ultralytics YOLOv8则是一款前沿、最先进(SOTA)的模型&a…...
)
C++设计模式:单例模式(饿汉式、懒汉式)
单例模式是什么? 单例模式是一种创建型的软件设计模式。通过单例模式的设计,使得创建的类在当前进程中只有唯一一个实例,并提供一个全局性的访问点,这样可以规避因频繁创建对象而导致的内存飙升情况。 单例模式有三个要点 私有化…...

Django 访问前端页面一直在转异常:ReferenceError:axios is not defined
访问:http://127.0.0.1:8080/ my.html 一、异常: 二、原因 提示:axios找不到!! 查看代码<script src"https://unpkg.com/axios/dist/axios.min.js"></script>无法访问到官网 三、解决 Using j…...

C语言中关于指针的理解
#include <stdio.h> int main() {int a11;int *p&a; //因为a是整型的,所以我们定义指针p的时候要和a的类型一样char b;char *pa&b; //同理,b是字符型,所以这里的pa也要用字符型return 0; }因为*p指向的是地址&…...

MySQL MVCC精讲
版本链 我们前面说过,对于使用InnoDB存储引擎的表来说,它的聚簇索引记录中都包含两个必要的隐藏列(row_id并不是必要的,我们创建的表中有主键或者非NULL的UNIQUE键时都不会包含row_id列): trx_idÿ…...

如何快速删除pdf周围的空白
问题:写论文往往需要pdf格式的图片,但pdf往往四周存在大量空白需要手动截图很麻烦 解决: 打开命令行输入:pdfcrop 图片名.pdf...

蓝桥杯c/c++程序设计——数位排序
数位排序【第十三届】【省赛】【C组】 题目描述 小蓝对一个数的数位之和很感兴趣,今天他要按照数位之和给数排序。 当两个数各个数位之和不同时,将数位和较小的排在前面,当数位之和相等时,将数值小的排在前面。 例如࿰…...

【通讯录案例-搭建登录界面 Objective-C语言】
一、来看我们这个通讯录案例 1.接下来啊,我们来做这个通讯录案例, 然后呢,做这么一个应用程序啊, 我们第一步呢,先把界面儿搭了, 然后呢,搭之前,简单的来分析一下, 首先呢,这是,中间儿的这一块儿, 1)有个“账户”、“密码”,这一块儿, 这是一个什么控制器,…...

二叉搜索树、AVL、红黑树、B树
文章目录 二叉搜索树2. avl树3. 红黑树 b树和b树比较适合与磁盘打交道的,磁盘操作耗时,这些树 矮,红黑树、avL树高,比较适合与内存打交道。 二叉搜索树 找一个节点的前驱和后继: 前驱:如果节点有左子树&a…...
格密码:傅里叶矩阵
目录 一. 铺垫性介绍 1.1 傅里叶级数 1.2 傅里叶矩阵的来源 二. 格基与傅里叶矩阵 2.1 傅里叶矩阵详细解释 2.2 格基与傅里叶矩阵 写在前面:有关傅里叶变换的解释太多了,这篇博客主要总结傅里叶矩阵在格密码中的运用。对于有一定傅里叶变换基础的同…...

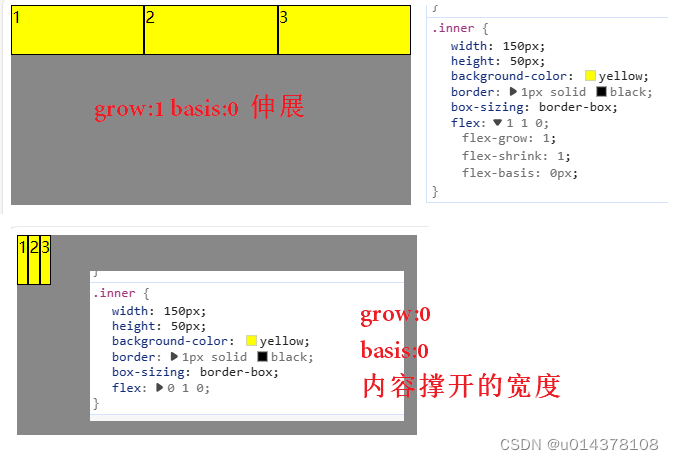
flex--伸缩性
1.flex-basis flex-basis 设置的是主轴方向的基准长度,会让宽度或高度失效。 备注:主轴横向:宽度失效;主轴纵向:高度失效 作用:浏览器根据这个属性设置的值,计算主轴上是否有多余空间&#x…...

linux中主从复制的架构和读写分离的方式
读写分离 互相主从架构注意点 双主双从架构注意点 一主多从架构注意点 读写分离概念部署jdk环境上传文件,解压文件配置环境变量 部署mycat环境mycat配置文件给所有数据库创建访问用户配置 server.xml配置 schema.xml启动mycat查看启动端口日志负载均衡测试 遇到的问…...

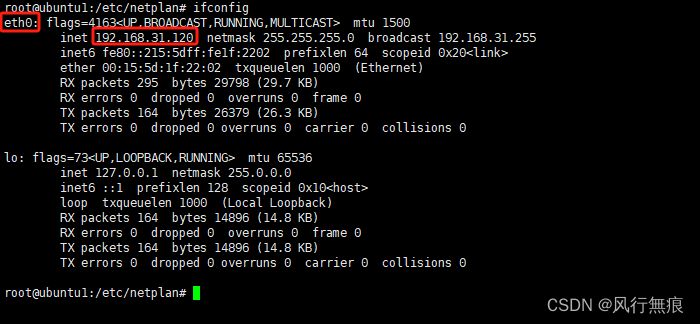
Ubuntu 22.04.3 Server 设置静态IP 通过修改yaml配置文件方法
目录 1.查看网卡信息 2.修改yaml配置文件 3.应用新的网络配置 4.重新启动网络服务 文章内容 本文介绍Ubuntu 22.04.3 Server系统通过修改yaml配置文件配置静态 ip 的方法。 1.查看网卡信息 使用ifconfig命令查看网卡信息获取网卡名称 如果出现Command ifconfig not fo…...

EasyCVR无人机推流+人数统计AI算法,助力公共场所人群密度管控
一、背景与需求 在公共场所和大型活动的管理中,人数统计和人群密度控制是非常重要的安全问题。传统的方法可能存在效率低下或准确度不足的情况,无法满足现代社会的需求。TSINGSEE青犀可以利用无人机推流AI人流量统计算法,基于计算机视觉技术…...

Kotlin 接口
Kotlin 的接口可以既包含抽象方法的声明也包含实现;接口无法保存状态;可以有属性但必须声明为抽象或提供访问器实现 1、定义 使用关键字 interface 来定义接口 interface MyInterface {fun bar()fun foo() {// 可选的方法体} } 2、 实现接口 一个类…...

Qt前端技术:5.QSS
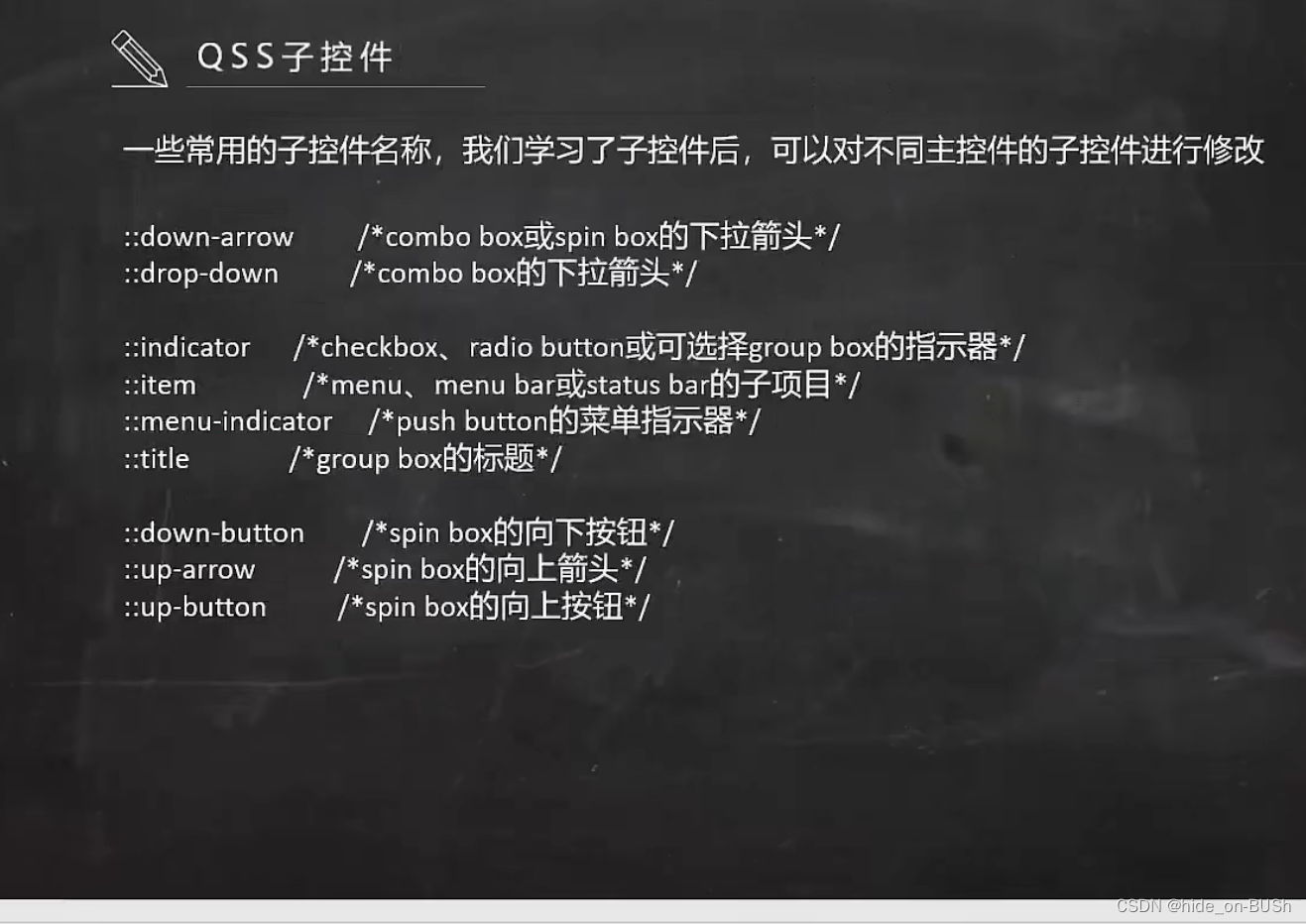
这个是表示QFrame中的pushButton中的子类和它子类的子类都将背景变为red 写成大于的时候表示只有直接的子类对象才会变 这个图中的QGroupBox和QPushButton都是QFrame的直接的子类 这个中的QGroupBox是QFrame的直接的子类但是QPushButton 是QGroupBox的子类,QPushB…...

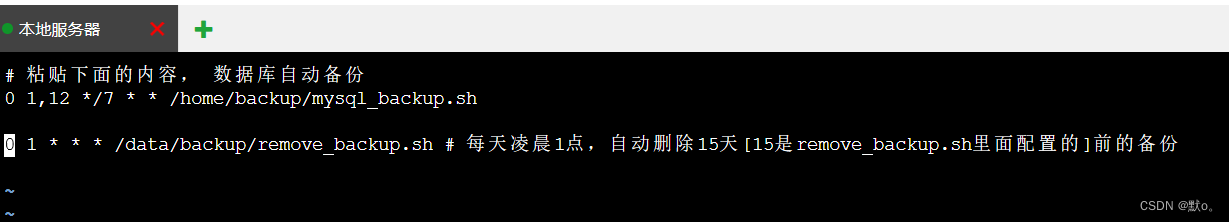
在Centos7中利用Shell脚本:实现MySQL的数据备份
目录 自动化备份MySQL 一.备份数据库脚本 1.创建备份目录 2.创建脚本文件 3.新建配置文件(连接数据库的配置文件) 4.给文件权限(mysql_backup.sh) 编辑 5.执行命令 (mysql_backup.sh) 编辑 二.数据库通过备份恢复 1.创建脚…...

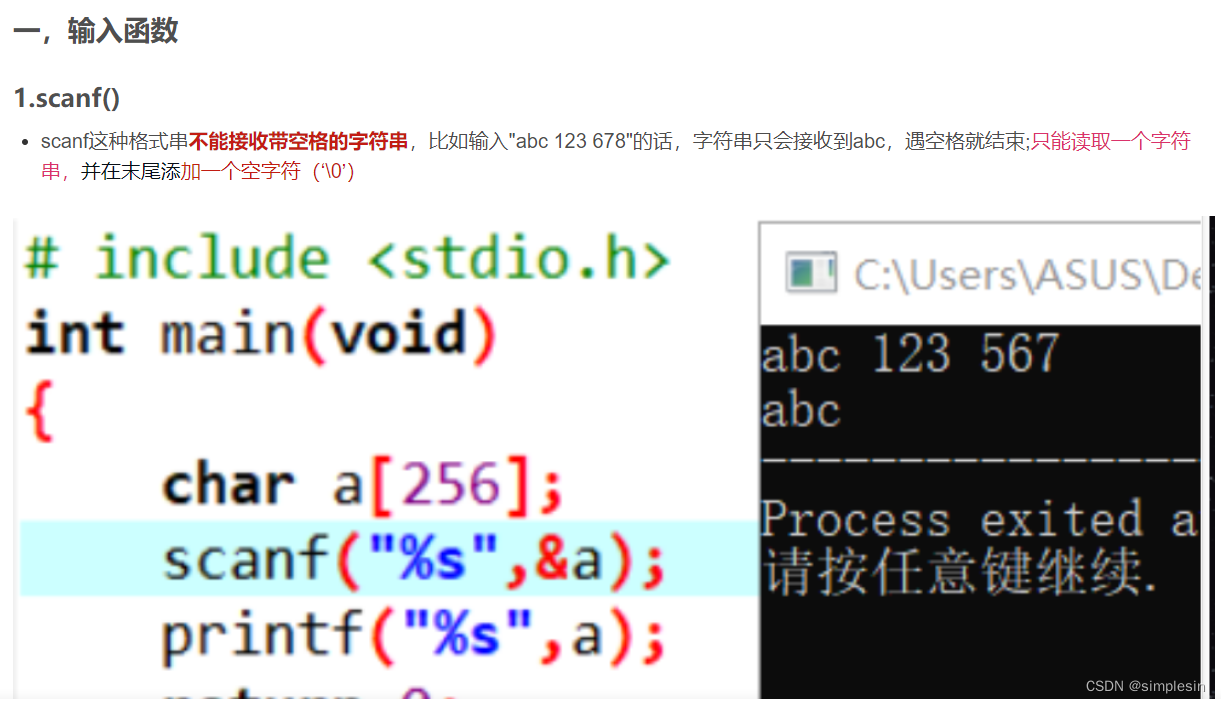
大一C语言查缺补漏 12.24
遗留问题: 6-1 1 在C语言中,如果要保留小数的话,一定要除以2.0,而不是2。 设整型变量m,n,a,b的值均为1,执行表达式(m a>b)||(n a<b)后,表达式的值以及变量m和n的值是&#…...

程序员宝典:常用的免费好物API
六位图片验证码生成:包括纯数字、小写字母、大写字母、大小写混合、数字小写、数字大写、数字大小写等情况。 四位图片验证码生成:四位图片验证码生成,包括纯数字、小写字母、大写字母、大小写混合、数字小写、数字大写、数字大小写等情况。…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...
