HTML网站基础
一、前端开发基础
前端一共三门语言——HTML、CSS、JS(Java Script)
HTML用于静态网页框架,CSS用于修饰,JS构成动态网页
1、HTML
对于中文网页需要使用 <meta charset="utf-8"> 声明编码,否则会出现乱码。有些浏览器(如 360 浏览器)会设置 GBK 为默认编码,则你需要设置为 <meta charset="gbk">
### HTML中不支持 空格、回车、制表符,它们都会被解析成一个空白字符 ###
UTF-8是Unicode编码格式,只有在MySQL中可以使用“utf-8”的别名“utf8”,但是在其他地方一律使用大写“UTF-8”
1、编码示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body><h1>我的第一个标题</h1><p>我的第一个段落。</p></body>
</html>- 一个标签可以有多个属性,属性之间使用空格隔开,而且属性的执行不分先后
- 插入图片必须要在建立的工程文件夹里面()使用中文逗号,后面的内容就不会执行
- <br>、<img>都是单标签,没有对应的闭标签,要想空一行可以使用两个br标签
2、路径问题
工程文件夹下面的是根目录
①相对路径如下
- 要用的东西在下一级直接写路径
- 在上一级的话,使用 ../
- 如果是同一级则不作处理(或者写一个 . 表示当前路径即可)
②绝对路径——从盘符开始描述所在的位置
3、各种标签
框架标签
<html></html>、<head><title>标签是在头部里面</title></head>、<body></body>
<meta>:为浏览器的解析提供说明
图片标签
<img src="vexp1_1.png"alt="无法显示" title="好看的图" width="800" height="500" border="1">
超链接标签
<a>:target的 _blank属性 可以控制重新开页面显示(图片跳转 & 直接跳转 & 下载跳转)
<!--直接--><a href="http://www.baidu.com" target="_blank">baidu.com</a> <!--图片--><a href="http:baidu.com" target="_blank"><img src="123.png"></a> <!--下载--><a href="abc.exe">index.exe</a> <!--锚点--><a href="#abcdef"> 目录一</a>,前提是打点:设目标资源的ID为abcdef
块标签
- <div></div>是自己一行的块标签
- <span></span>是可以有多个块在一行的标签
格式标签
加粗 <b></b> <strong></strong>
斜体 <i></i> <em></em>
下划线 <ins></ins> <u></u>
删除线 <del></del> <s></s>
特殊标签
<:<
>:>
<br>:后面内容换行
空格: 
相关文章:

HTML网站基础
一、前端开发基础 前端一共三门语言——HTML、CSS、JS(Java Script) HTML用于静态网页框架,CSS用于修饰,JS构成动态网页 1、HTML 对于中文网页需要使用 <meta charset"utf-8"> 声明编码,否则会出现…...

最优化考试之惩罚函数外点法
最优化考试之惩罚函数外点法 一、外点法1.问题条件2.解题过程 一、外点法 1.问题条件 目标函数 f ( x ) f(x) f(x)约束函数 g ( x ) g(x) g(x) 2.解题过程 定义罚函数 F ( x ) f ( x ) t ∗ m i n ( 0 , g ( x ) 2 ) F(x)f(x)t*min(0,g(x)^2) F(x)f(x)t∗min(0,g(x)2)对罚…...

JavaScript 数组【详解】
Hi i,m JinXiang ⭐ 前言 ⭐ 本篇文章主要介绍JavaScript中数组详解 数组声明/基础操作以及部分理论知识 🍉欢迎点赞 👍 收藏 ⭐留言评论 📝私信必回哟😁 🍉博主收将持续更新学习记录获,友友们有任何问题可…...

Node.js版本对比
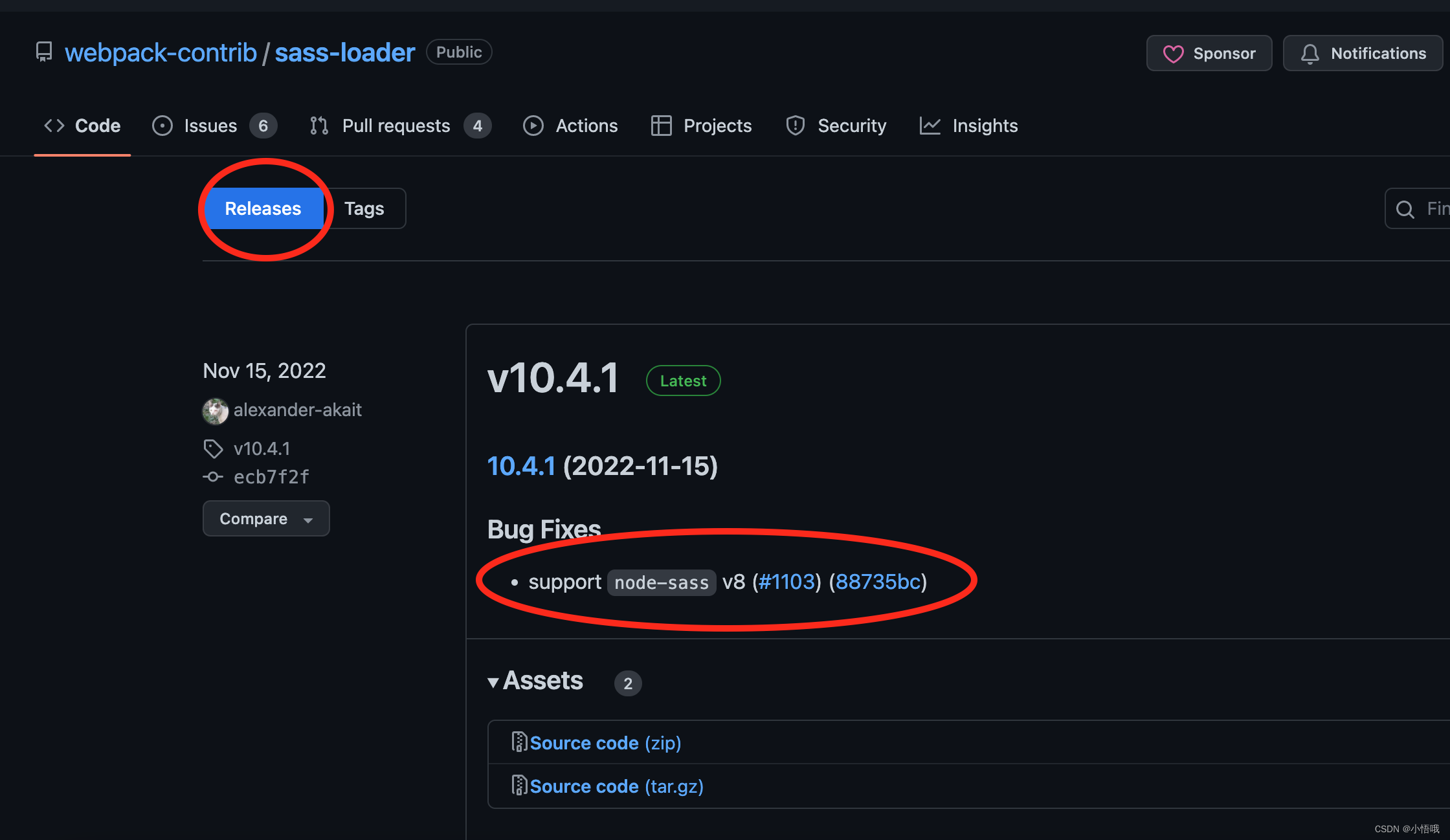
目录 1. node版本与Npm版本对照表 2. node版本与node-sass版本对照表 3. node-sass与sass-loader版本对照表 1. node版本与Npm版本对照表 以往的版本 | Node.js 下面显示最新的对应内容,如果需要查找历史版本,可以进入上面的页面查询 VersionLTSDateV8np…...

人工智能:网络犯罪分子的驱动力
随着 2024 年的临近,是时候展望今年的网络安全状况了。由于网络犯罪日益复杂,预计到 2025 年,全球网络安全成本将增至 10.5 万亿美元。 人工智能的使用不断发展,网络犯罪分子变得越来越有创造力 我们注意到,联邦调查…...

ASP.NET Core认证原理和实现
ASP.NET Core认证原理和实现 AuthenticationHttpContextExtensions AuthenticationHttpContextExtensions 类是对 HttpContext 认证相关的扩展,它提供了如下扩展方法: public static class AuthenticationHttpContextExtensions {public static Task&l…...

基于OpenCV的图像颜色与形状识别的原理2
基于OpenCV的图像颜色与形状识别通常涉及以下几个步骤: 图像读取:使用OpenCV的cv2.imread()函数读取图像。预处理:可能包括图像的灰度转换、二值化、滤波等,以减少噪声和无关信息。颜色识别:颜色空间转换:…...

无法获取前置摄像头的预览图像?【Bug已解决-鸿蒙开发】
文章目录 项目场景:问题描述原因分析:解决方案:此Bug解决方案总结HarmonyOS和OpenHarmony区别和联系项目场景: 最近也是遇到了这个问题,看到网上也有人在询问这个问题,本文总结了自己和其他人的解决经验,解决了无法获取前置摄像头的预览图像的问题。 问题:前置摄像头…...

微信小程序的bindtap和catchtap的区别
一. 事件 1.事件是视图层到逻辑层的通讯方式。 2. 事件可以将用户的行为反馈到逻辑层进行处理。 3. 事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。 二. 如何使用事件 1. 简单来说就是将事件绑定到组件上面,bi…...

python哈希算法实现
以下是用Python实现SHA-256算法的示例代码: import hashlibdef sha256(message):# 创建SHA-256哈希对象sha256_hash hashlib.sha256()# 更新哈希对象的输入消息sha256_hash.update(message.encode(utf-8))# 计算哈希值并返回十六进制表示return sha256_hash.hexdi…...
-- Redis提供API接口 -- StringRedisTemplate)
SpringBoot实用开发(三)-- Redis提供API接口 -- StringRedisTemplate
引言: 由于redis内部不提供java对象的存储格式,因此当操作的数据以对象的形式存在时,会进行转码,转换成字符串格式后进行操作。为了方便开发者使用基于字符串为数据的操作,springboot整合redis时提供了专用的API接口StringRedisTemplate,你可以理解为这是RedisTe…...

【Qt-编码】
Qt编程指南 ■ 编码■ ASCII■ ANSI■ GB2312■ GBK■ GB18030 编码■ Unicode■ UTF-8: ■ Qt接收注射泵GBK编码后显示乱码■■ ■ 编码 ■ ASCII (American Standard Code for Information Interchange,美国信息交换标准代码)…...

使用Python实现Linux惠尔顿上网认证客户端
在本文中,我们将展示如何使用Python编写一个简单的脚本来实现Linux下的惠尔顿上网认证。以下是我们需要的参数和值: wholeton_host: 惠尔顿服务器地址,例如 192.168.10.10wholeton_user: 用户名,例如 AABBCCwholeton_pass: 密码&…...

【漏洞复现】某检测系统(admintool)接口任意文件上传漏洞
文章目录 前言声明一、漏洞详情二、影响版本三、漏洞复现四、修复建议 前言 湖南建研检测系统 admintool接口任意文件上传漏洞,攻击者可通过该漏洞获取服务器敏感信息。 声明 请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者…...

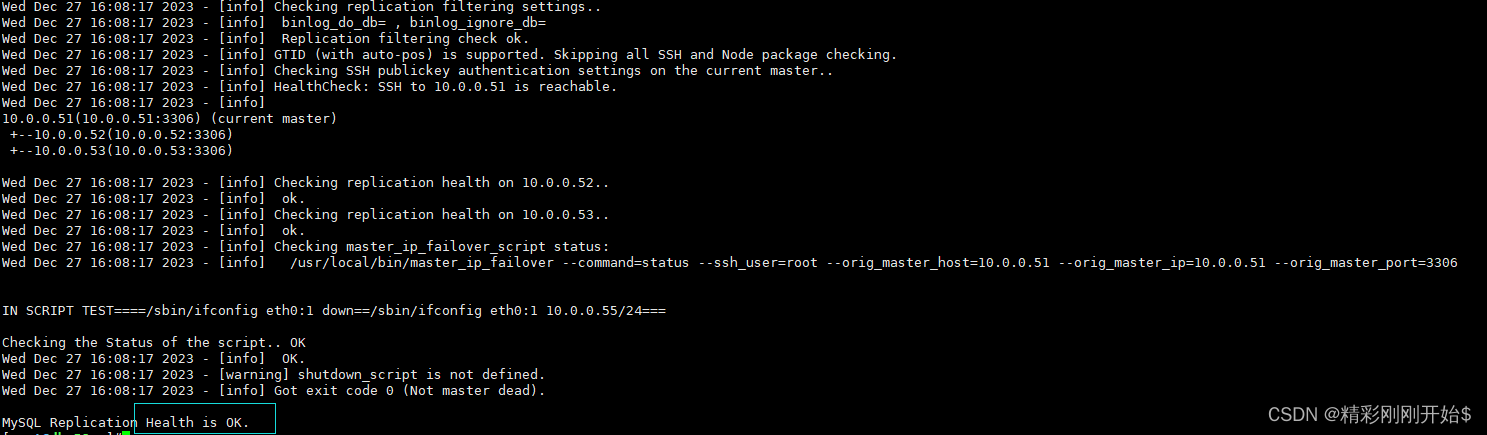
检测如下MHA运行条件【踩坑记录】
【masterha_check_ssh --conf/etc/mha/app1.cnf:SSH免密登录】 【错误信息1】 [error][/usr/share/perl5/vendor_perl/MHA/SSHCheck.pm, ln111] SSH connection from root10.0.0.53(10.0.0.53:22) to root10.0.0.51(10.0.0.51:22) failed! 【错误反馈】就是服务器…...

使用js编写一个函数判断所有数据类型的通用方法
一、typeof 在 JavaScript 里使用 typeof 来判断数据类型,只能区分基本类型,即 “number”,”string”,”undefined”,”boolean”,”object” 五种。 对于数组、对象来说,其关系错综复杂&…...
2.1Autosar架构中的AppL)
AutoSAR(基础入门篇)2.1Autosar架构中的AppL
目录 一、Autosar中APPL概述 1、AppL的内容 2、汽车顶灯示例 3、SWC的通信...

怎么使用jupter notebook并配置环境变量
有的时候需要使用Jupyter Notebook运行代码,Jupyter Notebook的主要特点: ① 编程时具有语法高亮、缩进、tab补全的功能。 ② 可直接通过浏览器运行代码,同时在代码块下方展示运行结果。 ③ 以富媒体格式展示计算结果。富媒体格式包括&…...

深信服技术认证“SCSA-S”划重点:文件上传与解析漏洞
为帮助大家更加系统化地学习网络安全知识,以及更高效地通过深信服安全服务认证工程师考核,深信服特别推出“SCSA-S认证备考秘笈”共十期内容,“考试重点”内容框架,帮助大家快速get重点知识~ 划重点来啦 *点击图片放大展示 深信服…...

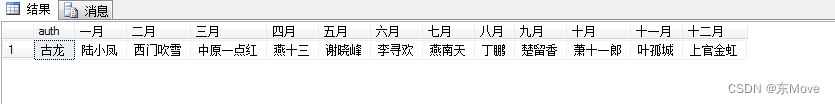
Sql 动态行转列
SELECT ID, Name, [Month],auth FROM dbo.Test3 数据列表: 1.静态行专列 Select auth, MAX( CASE WHEN [Month] 一月 then Name else null end) 一月, MAX( CASE WHEN [Month] 二月 then Name else null end) 二月, MAX( CASE WHEN…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

windows系统MySQL安装文档
概览:本文讨论了MySQL的安装、使用过程中涉及的解压、配置、初始化、注册服务、启动、修改密码、登录、退出以及卸载等相关内容,为学习者提供全面的操作指导。关键要点包括: 解压 :下载完成后解压压缩包,得到MySQL 8.…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

Docker拉取MySQL后数据库连接失败的解决方案
在使用Docker部署MySQL时,拉取并启动容器后,有时可能会遇到数据库连接失败的问题。这种问题可能由多种原因导致,包括配置错误、网络设置问题、权限问题等。本文将分析可能的原因,并提供解决方案。 一、确认MySQL容器的运行状态 …...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...

2025-05-08-deepseek本地化部署
title: 2025-05-08-deepseek 本地化部署 tags: 深度学习 程序开发 2025-05-08-deepseek 本地化部署 参考博客 本地部署 DeepSeek:小白也能轻松搞定! 如何给本地部署的 DeepSeek 投喂数据,让他更懂你 [实验目的]:理解系统架构与原…...

Python第七周作业
Python第七周作业 文章目录 Python第七周作业 1.使用open以只读模式打开文件data.txt,并逐行打印内容 2.使用pathlib模块获取当前脚本的绝对路径,并创建logs目录(若不存在) 3.递归遍历目录data,输出所有.csv文件的路径…...
