安全运维是做什么的,主要工作内容是什么
安全运维,简称SecOps,是一种集成安全措施和流程到信息技术运维的实践。它的目的是确保在日常运维活动中,如网络管理、系统维护、软件更新等,均考虑并融入安全策略。安全运维的核心是实现安全和运维团队的密切协作,以快速识别和应对安全威胁,同时确保系统和服务的稳定运行。这包括但不限于持续的安全监控、漏洞管理、事件响应、合规性检查以及风险评估等。

主要工作内容
-
持续监控:实时监控网络和系统活动,识别和响应安全威胁。
-
事件管理和响应:处理安全事件,如入侵、恶意软件感染等。
-
漏洞管理:定期扫描漏洞,评估风险,并进行相应的修复。
-
配置管理:确保系统和网络设备配置的安全性。
-
日志管理:收集、存储和分析安全相关日志,以便于进行安全审计和取证。
-
用户和访问控制:管理用户账户和访问权限,确保合理分配和严格控制。
安全运维的目标是通过持续的管理和监控活动,降低安全风险,确保信息系统的安全、稳定和可靠运行。
考证
安全运维工作中常见的认证包括但不限于以下几种:
-
Certified Information Systems Security Professional (CISSP):广泛认可的信息安全专业认证。
-
Certified Information Security Manager (CISM):专注于信息安全管理的认证。
-
Certified Information Systems Auditor (CISA):专注于信息系统审计、控制和安全的认证。
-
CompTIA Security+:涵盖广泛的基础安全知识和技能。
-
Certified Ethical Hacker (CEH):专注于合法的黑客技能和知识。
这些认证有助于提高安全运维专业人员的专业技能和知识水平,同时也是职业发展的有力证明。

运维核心
-
资产管理:
- 解释:识别、分类和管理组织内所有的IT资产,如服务器、网络设备、应用程序。
- 案例:一家公司使用资产管理工具来跟踪其所有的网络设备和软件版本,确保安全更新及时应用。
-
风险评估和管理:
- 解释:识别潜在风险,评估风险影响和可能性,并制定相应的管理策略。
- 案例:银行定期对其在线交易系统进行风险评估,识别诸如欺诈和数据泄露等潜在风险。
-
安全监控:
- 解释:实时监控网络和系统,以检测异常行为或入侵迹象。
- 案例:一家电商平台使用入侵检测系统实时监控可疑交易活动。
-
事件响应和处理:
- 解释:在安全事件发生时迅速响应,采取措施减轻影响。
- 案例:一家企业在遭受网络攻击后,其安全团队迅速隔离受影响的系统并开始事件调查。
-
合规性和审计:
- 解释:确保遵守相关法规和安全标准,执行定期审计。
- 案例:一家医疗保健公司定期进行HIPAA合规性审计,确保患者数据的安全性。
-
教育和培训:
- 解释:提高员工对于网络安全的意识,教授如何识别和应对威胁。
- 案例:一个组织进行定期的网络安全培训,教员工如何识别钓鱼邮件。
-
数据保护和备份:
- 解释:确保关键数据的安全,实施有效的备份和恢复策略。
- 案例:一家公司实施自动数据备份机制,以防硬件故障导致的数据丢失。
相关文章:

安全运维是做什么的,主要工作内容是什么
安全运维,简称SecOps,是一种集成安全措施和流程到信息技术运维的实践。它的目的是确保在日常运维活动中,如网络管理、系统维护、软件更新等,均考虑并融入安全策略。安全运维的核心是实现安全和运维团队的密切协作,以快…...

nodejs+vue+ElementUi大学新生入学系统的设计与实现1hme0
采用B/S模式架构系统,开发简单,只需要连接网络即可登录本系统,不需要安装任何客户端。开发工具采用VSCode,前端采用VueElementUI,后端采用Node.js,数据库采用MySQL。 涉及的技术栈 1) 前台页面…...

Unity-序列化和反序列化
序列化是指把对象转换为字节序列的过程,而反序列化是指把字节序列恢复为对象的过程。序列化最主要的用途就是传递对象和保存对象。 在Unity中保存和加载、prefab、scene、Inspector窗口、实例化预制体等都使用了序列化与反序列化。 1 可序列化类型 1> 自定义的具有Serial…...

如何将语音版大模型AI接入自己的项目里(语音ChatGPT)
如何将语音版大模型AI接入自己的项目里语音ChatGPT 一、语音版大模型AI二、使用步骤1、接口2、请求参数3、请求参数示例4、接口 返回示例5、智能生成API代码 三、 如何获取appKey和uid1、申请appKey:2、获取appKey和uid 四、重要说明 一、语音版大模型AI 基于阿里通义千问、百…...

鸿蒙列表,item组件封装传参问题?@ObjectLink 和@Observerd
鸿蒙列表渲染,封装内容组件,进行item传参会报错? class FoodClass {order_id: number 0food_name: string ""food_price: number 0food_count: number 0 }Entry Component struct Demo07 {State message: string Hello World…...

信号与线性系统翻转课堂笔记12——时域取样定理
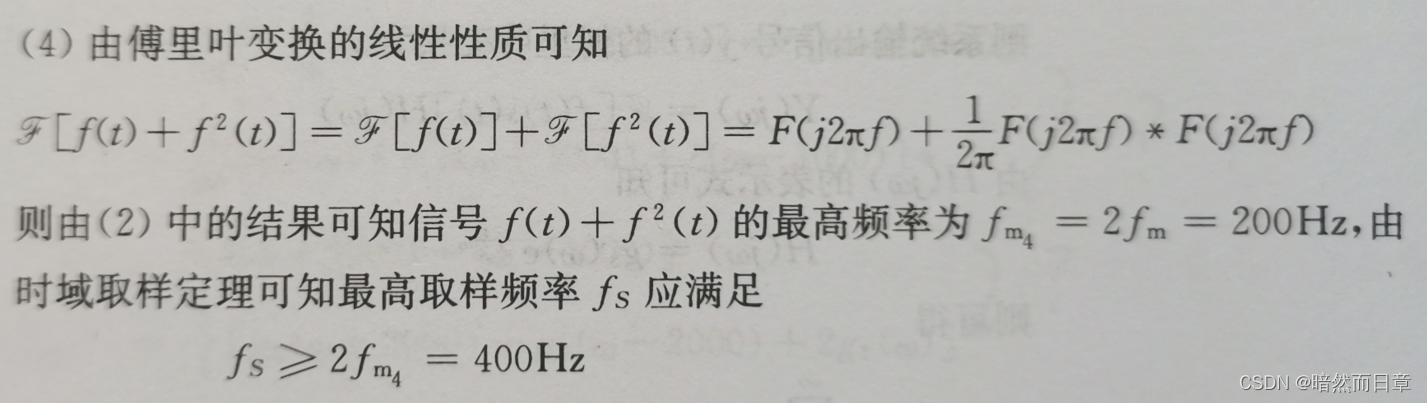
信号与线性系统翻转课堂笔记12 The Flipped Classroom12 of Signals and Linear Systems 对应教材:《信号与线性系统分析(第五版)》高等教育出版社,吴大正著 一、要点 (1)了解信号取样的概念࿱…...

爬虫工作量由小到大的思维转变---<Scrapy异常的存放小探讨>
前言: 异常很正常,调试异常/日志异常/错误异常~ 但在爬虫的时候,写完代码--->运行后根本挡不住一些运行异常;于是,把异常写到了中间件~ 当然,这也没有错; 不过,其实可以直接这么设计一下... 正文: 参照一下中间件处理的异常 def process_exception(self, request, exc…...

7.串口通信uart编写思路及自定义协议
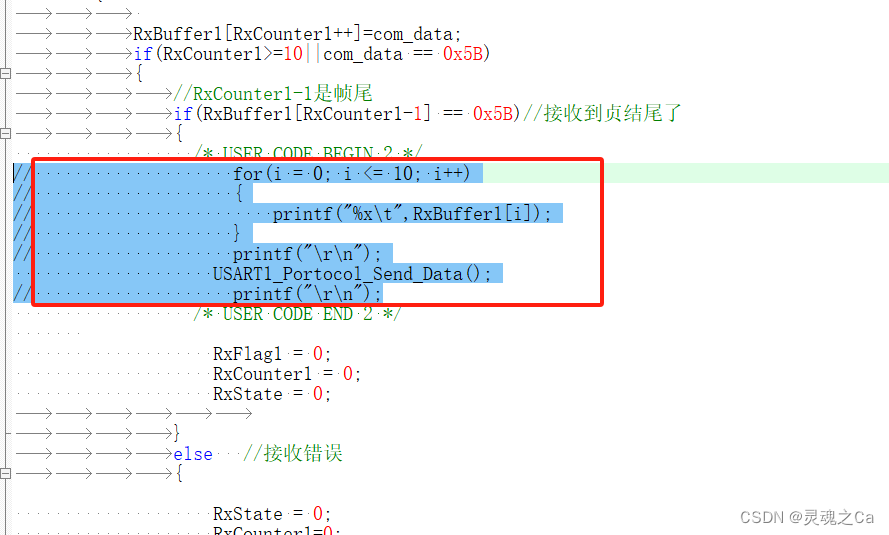
前言: 串口是很重要的,有许多模块通信接口就是串口,例如gps模块,蓝牙模块,wifi模块还有一些精度比较高的陀螺仪模块等等,所以学会了串口之后,这些听起来很牛批的模块都能够用起来了。此外&#…...

【物联网】光影之谜:RGB-LED传感器引领科技变革之路
🌈个人主页:Sarapines Programmer🔥 系列专栏:《物联网实战 | 数字奇迹记》⏰翰墨致赠:狂风挟雷霆舞苍穹,剑气横扫万里空。英雄豪情铸不朽,激荡壮志燃热风。 目录 ⛳️1. 初识物联网 ⛳…...

promise的使用和实例方法
前言 异步,是任何编程都无法回避的话题。在promise出现之前,js中也有处理异步的方案,不过还没有专门的api能去处理链式的异步操作。所以,当大量的异步任务逐个执行,就变成了传说中的回调地狱。 function asyncFn(fn1, fn2, fn3) {setTimeout(() > {//处理第一个异步任务fn1…...

Visual Studio2022配置ReSharper C++ 常用设置
如需安装免费的可以在下面留言,看到即回复 文章目录 Visual Studio2022配置ReSharper C 常用设置配置Visual Studio2022,使其能够按回车进行补全配置ReSharper C 设置自动弹出配置ReSharper C 的快捷键ReSharper C 去掉注释拼写使用中文注释 如何关闭新版…...

论文解读类的公众号/知乎专栏,交给agent去做吧...
作者 | 二狗 大家好我是二狗,是夕小瑶科技说编辑部的一名作者。 我平时主要负责写AI资讯报道的文章。 大家知道,前阵子二狗我在「赛博马良」平台弄了个AI员工后每次都非常顺利地在第一时间精准抓到爆火的选题。 比如当时Sam Altman被开除的事件&…...

【学习笔记】Java函数式编程03 Stream流-终结操作
书接上回 3.3.3 终结操作 3.3.3.1 forEach 对集合的每一个元素进行处理 接触很多了不赘述 3.3.3.2 count 用来获取当前流中的元素的个数 比如,打印出所有作家的作品的总数 System.out.println(authors.stream().flatMap(author -> author.getBooks().stre…...

2024 Android保活总结
本文介绍的方案都是无需用户主动开启权限的。如果需要用户主动开启权限或者加白名单之类的话保活的意义就不大了,毕竟用户不大可能主动原因让app一直在后台运行 常规的方案 OnePixelActivity 1,监听SCREEN_OFF启动一个像素的Activity,灭屏…...

迅为RK3568开发板Ubuntu上使用串口调试
我们也可以在虚拟机的 Ubuntu 上使用调试串口。首先要参考 11 手册安装好 Ubuntu20.04。在 Ubuntu上可以安装多种串口工具,比如 minicom,picocom,kermit。本章节我们来介绍 minicom 的安装和使用。 输入以下命令安装 minicomapt-get install…...

【http】HTTP/1.0、HTTP/1.1和HTTP/2.0
✨ 专栏介绍 在当今互联网时代,计算机网络已经成为了人们生活和工作中不可或缺的一部分。而要实现计算机之间的通信和数据传输,就需要依靠各种网络协议来进行规范和约束。无论是浏览网页、发送电子邮件还是进行在线交流,都离不开各种各样的网…...

automkcert使用教程
我们在开发的时候往往需要https开启一些浏览器功能,比如摄像头、wss等,自己的云服务器申请证书一个是麻烦,一个是价格贵,这种情况下可以用自签名证书。但自签名证书下有不通用的特点,其他机器无法快速信任自己的网站,因…...

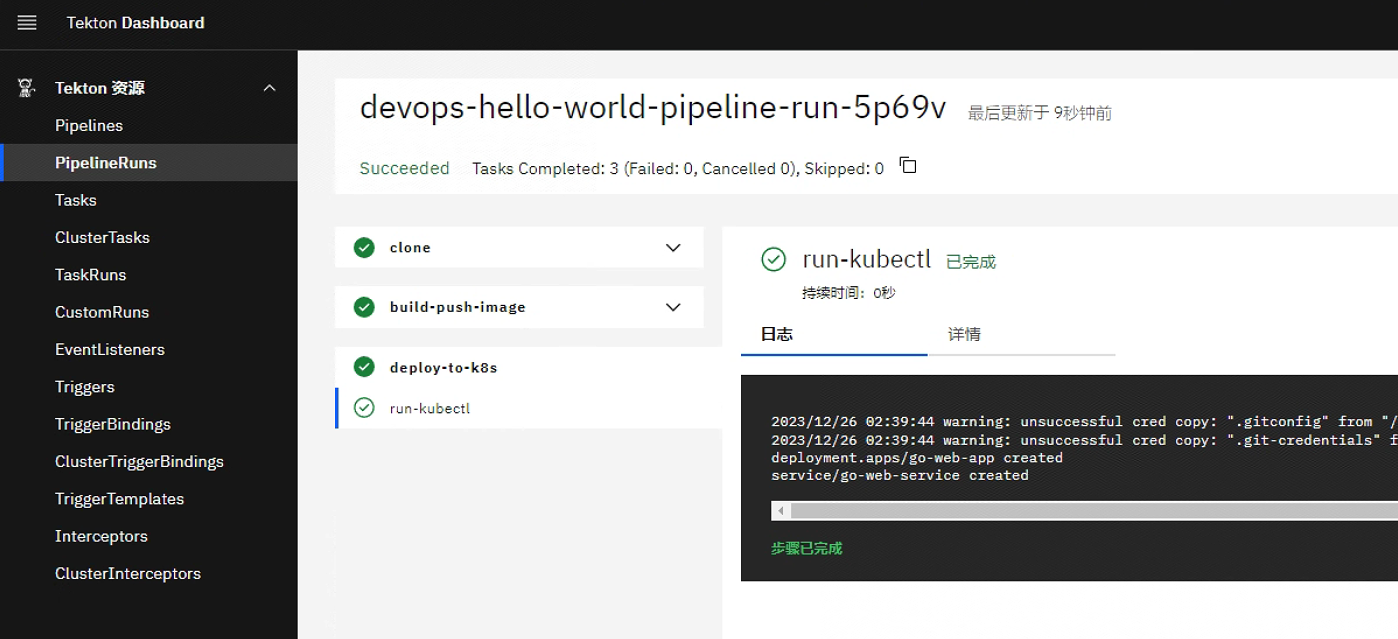
tekton 发布 kubernetes 应用
tekton 发布 kubernetes 应用 基于Kubernetes 服务部署 Tekton Pipeline 实例,部署完成后使用tekton来完成源码拉取、应用打包、镜像推送和应用部署。 本文实现一个 golang-helloworld 项目 CI/CD 的完整流程,具体包括以下步骤: 从 gitee…...

unity脚本API中OnCollisionEnter()、OnTriggerEnter()二者的区别
Unity中的OnCollisionEnter和OnTriggerEnter两个函数在日常的开发中很常见但也容易混淆,下面说一说两者的区别。 碰撞器(Collider)与触发器(Trigger)的概念 碰撞器(Collider)和触发器ÿ…...

2023年12月【考试战报】|ORACLE OCP 19C考试通过
2023年10月【考试战报】|ORACLE OCP 19C考试通过-CSDN博客文章浏览阅读122次。自OCP认证进入中国以来,越来越被大多数DBA所认可,也越来越被企业所重视,90%以上DBA深造,都会选择OCP认证。随着OCP认证在全国范围内的普及,…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

JDK 17 序列化是怎么回事
如何序列化?其实很简单,就是根据每个类型,用工厂类调用。逐个完成。 没什么漂亮的代码,只有有效、稳定的代码。 代码中调用toJson toJson 代码 mapper.writeValueAsString ObjectMapper DefaultSerializerProvider 一堆实…...
