鸿蒙列表,item组件封装传参问题?@ObjectLink 和@Observerd
鸿蒙列表渲染,封装内容组件,进行item传参会报错?
class FoodClass {order_id: number = 0food_name: string = ""food_price: number = 0food_count: number = 0
}@Entry
@Component
struct Demo07 {@State message: string = 'Hello World'@State cartList: FoodClass[] = [{order_id: 1,food_name: '鱼香肉丝',food_price: 18.8,food_count: 1},{order_id: 2,food_name: '粗溜丸子',food_price: 26,food_count: 2},{order_id: 3,food_name: '杂粮煎饼',food_price: 12,food_count: 1}]build() {Row() {Column({space:20}) {ForEach(this.cartList,(item:FoodClass)=>{FoodItem({ item: $item })})}.width('100%')}.height('100%')}
}@Component
struct FoodItem {@link item:FoodClassbuild() {Row(){Text(this.item.food_name)Text(`价格:${this.item.food_price}`)Text(`数量:${this.item.food_count}`)}.width('100%').justifyContent(FlexAlign.SpaceAround)}
}报错:
ArtTS不支持这么做,也就是Link修饰的数据必须得是最外层的 State数据,想要实现我们刚刚的设想,我们还得另辟蹊径。-后续ObjectLink 和Observerd会解决这个问题
解决方案:需要使用arkts官方提供的@ObjectLink 和@Observerd 以及 next版本规范的定义对象的interface解决
当然,如果只是对item内容进行纯ui渲染, 可以不使用装饰器修饰,直接进行数据传递和接受渲染即可
import { goodsModel } from './Demo05'
@Entry
@Component
struct Demo07 {@State message: string = 'Hello World'@State cartList: FoodClass[] = [new FoodClassModel({order_id: 1,food_name: '鱼香肉丝',food_price: 18.8,food_count: 1}), new FoodClassModel({order_id: 2,food_name: '粗溜丸子',food_price: 26,food_count: 2}), new FoodClassModel({order_id: 3,food_name: '杂粮煎饼',food_price: 12,food_count: 1})]show(){return this.cartList.reduce((n,m)=>{return n+m.food_count},0)}build() {Row() {Column({ space: 20 }) {ForEach(this.cartList, (item: FoodClassModel) => {FoodItem({ item:item,carList:$cartList })})Text(this.show()+'')}.width('100%')}.height('100%')}
}@Component
struct FoodItem {@ObjectLink item: FoodClassModel@Link carList:FoodClassModel[]build() {Row() {Text(this.item.food_name)Text(`价格:${this.item.food_price}`)Text(`数量:${this.item.food_count}`).onClick(()=>{this.carList = this.carList.map((aa:FoodClassModel)=>{if(aa.order_id===this.item.order_id){aa.food_count++}return aa})})}.width('100%').justifyContent(FlexAlign.SpaceAround)}
}interface FoodClass {order_id: numberfood_name: stringfood_price: numberfood_count: number
}@Observed
export class FoodClassModel implements FoodClass {order_id: number = 0food_name: string = ''food_price: number = 0food_count: number = 0constructor(model: FoodClass) {this.order_id = model.order_idthis.food_name = model.food_namethis.food_price = model.food_pricethis.food_count = model.food_count}
}案例中:父组件的总和,是需要再传一个list数据进去,在子组件中使用@link 进行数据双向更新,才能实现ui试图更新的,因为鸿蒙数据只支持单层数据响应式更新。
鸿蒙-传智播客-博学谷
相关文章:

鸿蒙列表,item组件封装传参问题?@ObjectLink 和@Observerd
鸿蒙列表渲染,封装内容组件,进行item传参会报错? class FoodClass {order_id: number 0food_name: string ""food_price: number 0food_count: number 0 }Entry Component struct Demo07 {State message: string Hello World…...

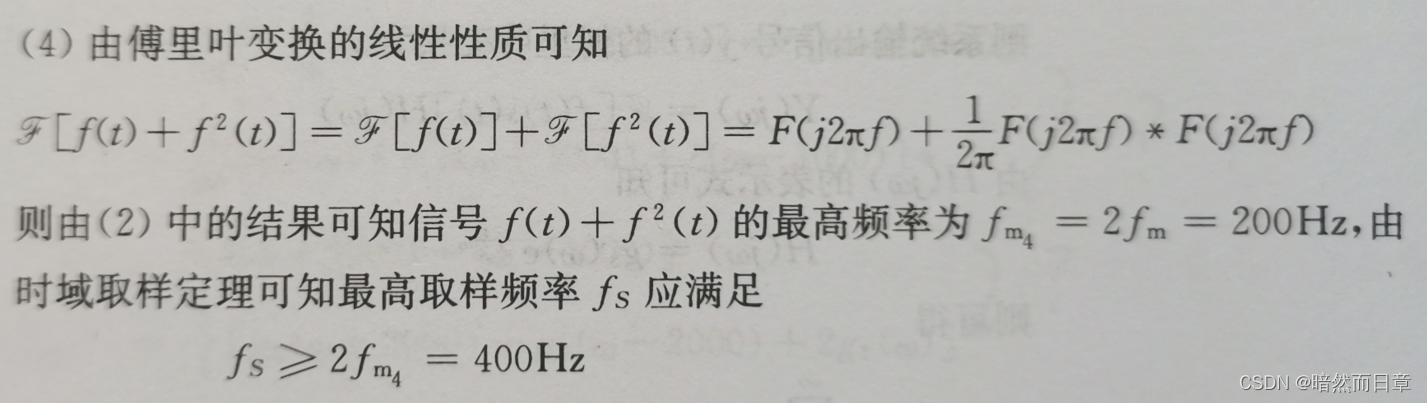
信号与线性系统翻转课堂笔记12——时域取样定理
信号与线性系统翻转课堂笔记12 The Flipped Classroom12 of Signals and Linear Systems 对应教材:《信号与线性系统分析(第五版)》高等教育出版社,吴大正著 一、要点 (1)了解信号取样的概念࿱…...

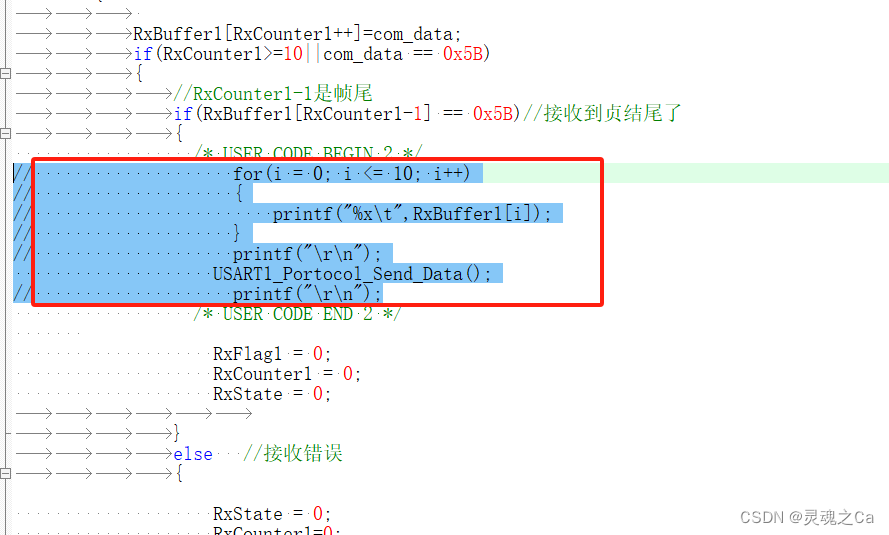
爬虫工作量由小到大的思维转变---<Scrapy异常的存放小探讨>
前言: 异常很正常,调试异常/日志异常/错误异常~ 但在爬虫的时候,写完代码--->运行后根本挡不住一些运行异常;于是,把异常写到了中间件~ 当然,这也没有错; 不过,其实可以直接这么设计一下... 正文: 参照一下中间件处理的异常 def process_exception(self, request, exc…...

7.串口通信uart编写思路及自定义协议
前言: 串口是很重要的,有许多模块通信接口就是串口,例如gps模块,蓝牙模块,wifi模块还有一些精度比较高的陀螺仪模块等等,所以学会了串口之后,这些听起来很牛批的模块都能够用起来了。此外&#…...

【物联网】光影之谜:RGB-LED传感器引领科技变革之路
🌈个人主页:Sarapines Programmer🔥 系列专栏:《物联网实战 | 数字奇迹记》⏰翰墨致赠:狂风挟雷霆舞苍穹,剑气横扫万里空。英雄豪情铸不朽,激荡壮志燃热风。 目录 ⛳️1. 初识物联网 ⛳…...

promise的使用和实例方法
前言 异步,是任何编程都无法回避的话题。在promise出现之前,js中也有处理异步的方案,不过还没有专门的api能去处理链式的异步操作。所以,当大量的异步任务逐个执行,就变成了传说中的回调地狱。 function asyncFn(fn1, fn2, fn3) {setTimeout(() > {//处理第一个异步任务fn1…...

Visual Studio2022配置ReSharper C++ 常用设置
如需安装免费的可以在下面留言,看到即回复 文章目录 Visual Studio2022配置ReSharper C 常用设置配置Visual Studio2022,使其能够按回车进行补全配置ReSharper C 设置自动弹出配置ReSharper C 的快捷键ReSharper C 去掉注释拼写使用中文注释 如何关闭新版…...

论文解读类的公众号/知乎专栏,交给agent去做吧...
作者 | 二狗 大家好我是二狗,是夕小瑶科技说编辑部的一名作者。 我平时主要负责写AI资讯报道的文章。 大家知道,前阵子二狗我在「赛博马良」平台弄了个AI员工后每次都非常顺利地在第一时间精准抓到爆火的选题。 比如当时Sam Altman被开除的事件&…...

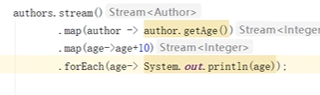
【学习笔记】Java函数式编程03 Stream流-终结操作
书接上回 3.3.3 终结操作 3.3.3.1 forEach 对集合的每一个元素进行处理 接触很多了不赘述 3.3.3.2 count 用来获取当前流中的元素的个数 比如,打印出所有作家的作品的总数 System.out.println(authors.stream().flatMap(author -> author.getBooks().stre…...

2024 Android保活总结
本文介绍的方案都是无需用户主动开启权限的。如果需要用户主动开启权限或者加白名单之类的话保活的意义就不大了,毕竟用户不大可能主动原因让app一直在后台运行 常规的方案 OnePixelActivity 1,监听SCREEN_OFF启动一个像素的Activity,灭屏…...

迅为RK3568开发板Ubuntu上使用串口调试
我们也可以在虚拟机的 Ubuntu 上使用调试串口。首先要参考 11 手册安装好 Ubuntu20.04。在 Ubuntu上可以安装多种串口工具,比如 minicom,picocom,kermit。本章节我们来介绍 minicom 的安装和使用。 输入以下命令安装 minicomapt-get install…...

【http】HTTP/1.0、HTTP/1.1和HTTP/2.0
✨ 专栏介绍 在当今互联网时代,计算机网络已经成为了人们生活和工作中不可或缺的一部分。而要实现计算机之间的通信和数据传输,就需要依靠各种网络协议来进行规范和约束。无论是浏览网页、发送电子邮件还是进行在线交流,都离不开各种各样的网…...

automkcert使用教程
我们在开发的时候往往需要https开启一些浏览器功能,比如摄像头、wss等,自己的云服务器申请证书一个是麻烦,一个是价格贵,这种情况下可以用自签名证书。但自签名证书下有不通用的特点,其他机器无法快速信任自己的网站,因…...

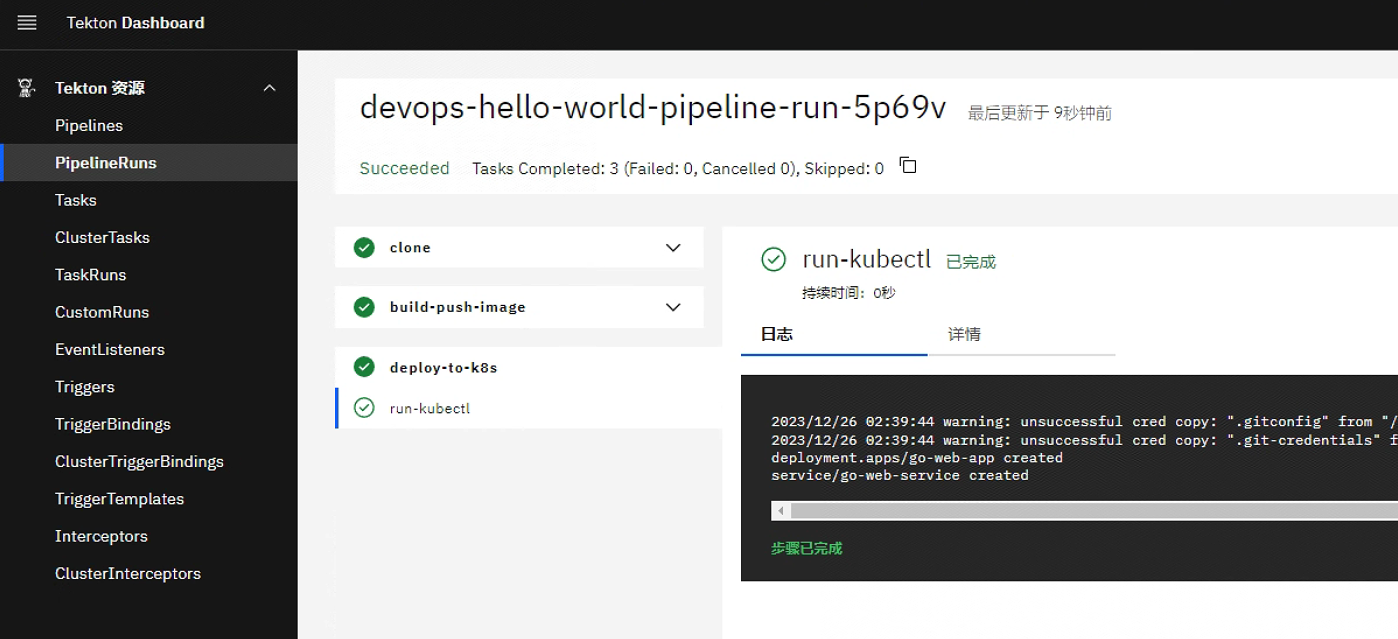
tekton 发布 kubernetes 应用
tekton 发布 kubernetes 应用 基于Kubernetes 服务部署 Tekton Pipeline 实例,部署完成后使用tekton来完成源码拉取、应用打包、镜像推送和应用部署。 本文实现一个 golang-helloworld 项目 CI/CD 的完整流程,具体包括以下步骤: 从 gitee…...

unity脚本API中OnCollisionEnter()、OnTriggerEnter()二者的区别
Unity中的OnCollisionEnter和OnTriggerEnter两个函数在日常的开发中很常见但也容易混淆,下面说一说两者的区别。 碰撞器(Collider)与触发器(Trigger)的概念 碰撞器(Collider)和触发器ÿ…...

2023年12月【考试战报】|ORACLE OCP 19C考试通过
2023年10月【考试战报】|ORACLE OCP 19C考试通过-CSDN博客文章浏览阅读122次。自OCP认证进入中国以来,越来越被大多数DBA所认可,也越来越被企业所重视,90%以上DBA深造,都会选择OCP认证。随着OCP认证在全国范围内的普及,…...

鸿蒙操作系统:从手机到物联网,打造全场景智能体验
随着科技的不断发展,人们对于操作系统的需求也在不断升级。鸿蒙操作系统,作为华为推出的新一代智能终端操作系统,凭借其强大的分布式能力、流畅的用户体验以及丰富的应用生态,正逐渐成为人们关注的焦点。 一、鸿蒙操作系统概述 …...

[Ray Tracing: The Next Week] 笔记
前言 本篇博客参照自《Ray Tracing: The Next Week》教程,地址为:https://raytracing.github.io/books/RayTracingTheNextWeek.html 该教程在ray tracing in one weekend的基础上,增加了运动模糊、BVH树、Texture映射、柏林噪声、光照、体积…...

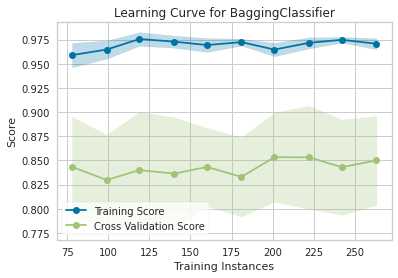
企业级实战项目:基于 pycaret 自动化预测公司是否破产
本文系数据挖掘实战系列文章,我跟大家分享一个数据挖掘实战,与以往的数据实战不同的是,用自动机器学习方法完成模型构建与调优部分工作,深入理解由此带来的便利与效果。 1. Introduction 本文是一篇数据挖掘实战案例,…...

dl转置卷积
转置卷积 转置卷积,顾名思义,通过名字我们应该就能看出来,其作用和卷积相反,它可以使得图像的像素增多 上图的意思是,输入是22的图像,卷积核为22的矩阵,然后变换成3*3的矩阵 代码如下 import…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

2025年能源电力系统与流体力学国际会议 (EPSFD 2025)
2025年能源电力系统与流体力学国际会议(EPSFD 2025)将于本年度在美丽的杭州盛大召开。作为全球能源、电力系统以及流体力学领域的顶级盛会,EPSFD 2025旨在为来自世界各地的科学家、工程师和研究人员提供一个展示最新研究成果、分享实践经验及…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...
