模型树实操
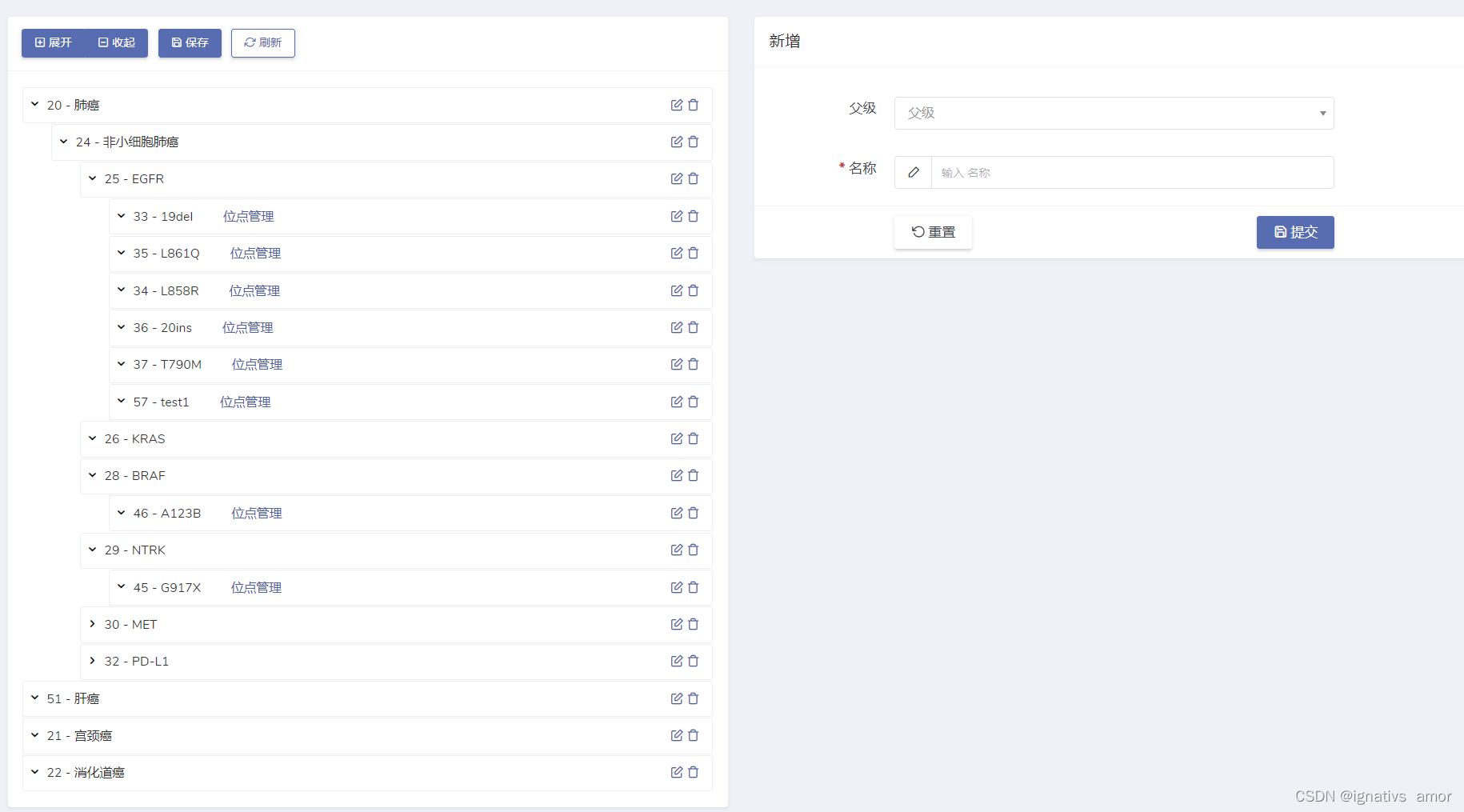
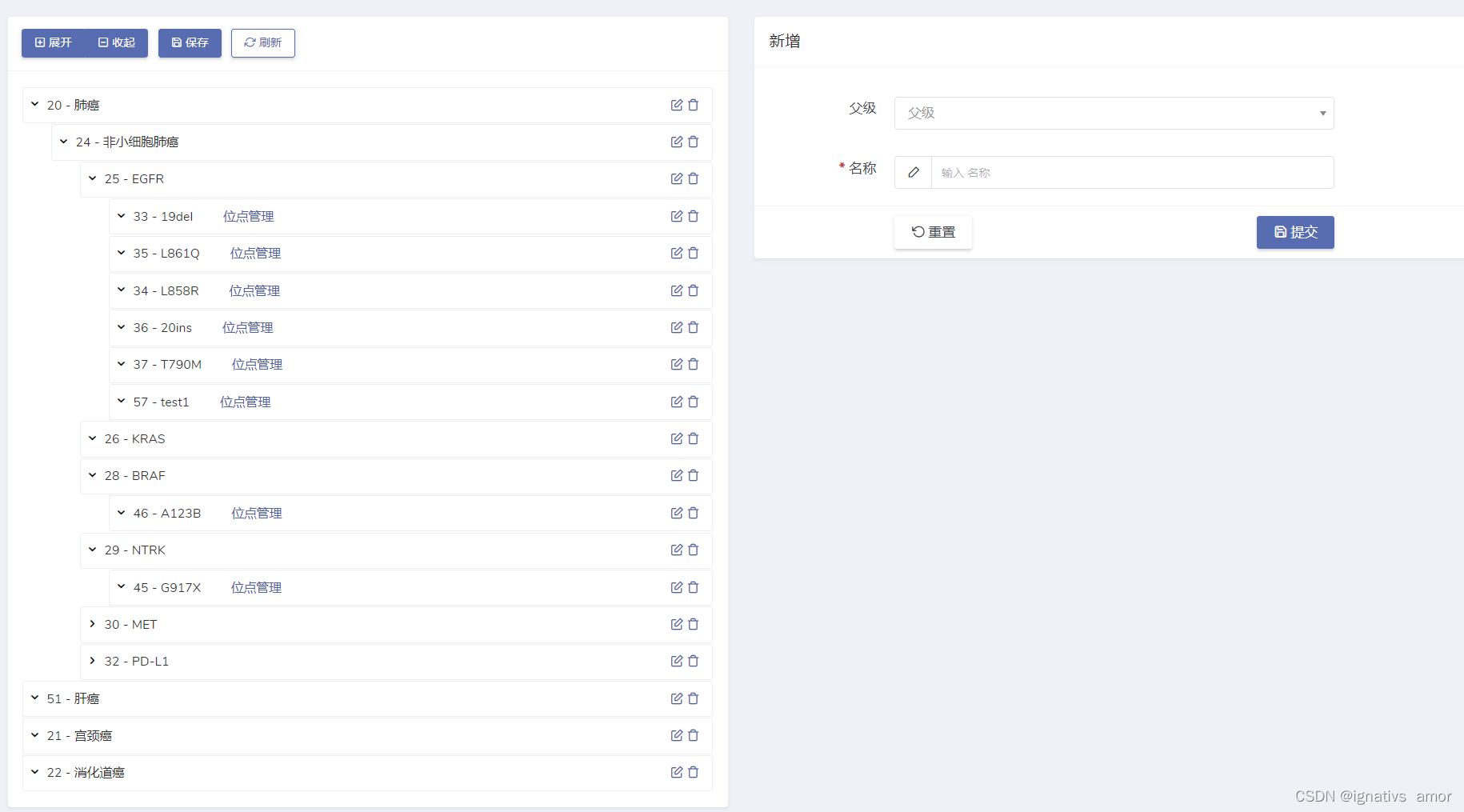
很多时候,数据都是有层级和分类的,使用laravel的Dcat框架,可以快速搭建一个结构清晰、且可以鼠标拖拽排序的后台;先上例子更直观:

这里是Dcat的模型树使用文档,戳一下;
重点注意事项有:
- 1、数据库表的parent_id字段一定要默认为0,
- 2、数据库表parent_id、order、title一定要有,不过这三个字段支持修改,可在Model中进行修改;其它字段没有要求
<?phpnamespace App\Models\Demo;use Dcat\Admin\Traits\ModelTree;
use Illuminate\Database\Eloquent\Model;class Category extends Model
{use ModelTree;protected $table = 'demo_categories';// 父级ID字段名称,默认值为 parent_idprotected $parentColumn = 'pid';// 排序字段名称,默认值为 orderprotected $orderColumn = 'sort';// 标题字段名称,默认值为 titleprotected $titleColumn = 'name';// Since v2.1.6-beta,定义depthColumn属性后,将会在数据表保存当前行的层级protected $depthColumn = 'depth';
}
tree的使用
去 Dcat 后台用代码生成工具生成 Controller 文件,生成以后直接用我下面的代码覆盖:
<?phpnamespace App\Admin\Controllers\SecondPhase;use App\Models\CancerDetectionMethods;
use App\Models\CancerDetectionSamples;
use App\Models\CancerRecommendSearch;
use App\Models\CancerSiteInfo;
use App\Models\CancerSiteMethods;
use App\Models\CancerTargets;
use App\Models\LsDicLabel;
use App\Services\CancerTargetTreesService;
use Dcat\Admin\Form;
use Dcat\Admin\Grid;
use Dcat\Admin\Http\Controllers\AdminController;
use Dcat\Admin\Layout\Column;
use Dcat\Admin\Layout\Content;
use Dcat\Admin\Layout\Row;
use Dcat\Admin\Tree;
use Dcat\Admin\Widgets\Box;
use Dcat\Admin\Widgets\Form as WidgetForm;
use Illuminate\Database\Eloquent\Model;
use Illuminate\Support\Facades\DB;class CancerTargetsController extends AdminController
{public function index(Content $content){return $content->title('模型树')->body(function (Row $row) {$row->column(6, $this->treeView()->render());$row->column(6, function (Column $column) {$form = new WidgetForm();$form->action(admin_url('cancer-target-tree'));$form->select('parent_id', '父级')->options(CancerTargets::selectOptions());$form->text('title', '名称')->required();$column->append(Box::make('新增', $form));});});}protected function treeView(){return new Tree(new CancerTargets(), function (Tree $tree) {$tree->disableCreateButton();$tree->disableQuickCreateButton();$tree->disableEditButton();$tree->maxDepth(4);$tree->branch(function ($branch) {$payload = $branch['id'].' - '.$branch['title'];if ($branch['level'] === 4) {$url = admin_url('/cancer-site/'.$branch['id'].'/edit');$payload .= <<<HTML
<a href="$url" class="dd-nodrag">位点管理</a>
HTML;}return $payload;});});}protected function form(){return Form::make(new CancerTargets(), function (Form $form) {$form->model()->with(['methods:id, name',]);$form->display('id');$form->select('parent_id', '父级')->options(CancerTargets::selectOptions())->saving(function ($v) {return (int)$v;});$form->text('title', '名称')->required();$form->hidden('level', '等级');$form->disableViewButton();$form->footer(function ($footer) {// 去掉`重置`按钮$footer->disableReset();// 去掉`查看`checkbox$footer->disableViewCheck();// 去掉`继续编辑`checkbox$footer->disableEditingCheck();// 去掉`继续创建`checkbox$footer->disableCreatingCheck();// 设置`查看`默认选中$footer->defaultViewChecked();// 设置`继续编辑`默认选中$footer->defaultEditingChecked();// 设置`继续创建`默认选中$footer->defaultCreatingChecked();});});}}大功告成
相关文章:

模型树实操
很多时候,数据都是有层级和分类的,使用laravel的Dcat框架,可以快速搭建一个结构清晰、且可以鼠标拖拽排序的后台;先上例子更直观: 这里是Dcat的模型树使用文档,戳一下; 重点注意事项有&#x…...

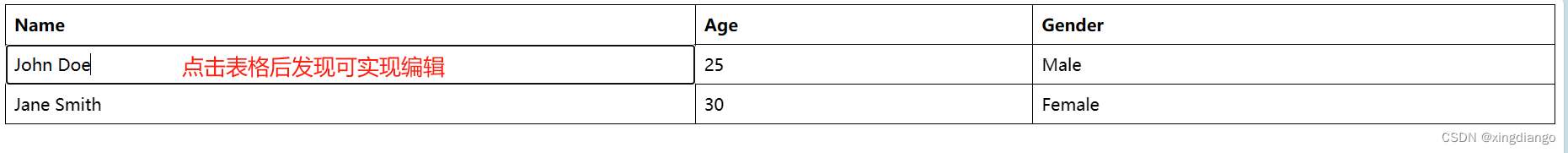
html table+css实现可编辑表格
要实现可编辑的 HTML 表格,你可以使用 JavaScript 和 HTML5 的 contenteditable 属性。 <!DOCTYPE html> <html> <head><style>table {border-collapse: collapse;width: 100%;}th, td {border: 1px solid black;padding: 8px;text-align:…...

c语言:计算1+2+3……+n的和|练习题
一、题目 输入一个数n,计算123……n的和 二、代码截图【带注释】 三、源代码【带注释】 #include int main() { int num0; printf("请输入要运算的数:"); scanf("%d",&num); sumResult(num);//相加结果函数 } //计算打印…...

Yolov5水果分类识别+pyqt交互式界面
Yolov5 Fruits Detector Yolov5 是一种先进的目标检测算法,可以应用于水果分类识别任务。结合 PyQT 框架,可以创建一个交互式界面,使用户能够方便地上传图片并获取水果分类结果。以下将详细阐述 Yolov5 水果分类识别和 PyQT 交互式界面的实现…...

正式环境和sandbox中的RecordTypeId不一样应该怎么办
如果在 Salesforce 正式环境和 Sandbox 中,RecordTypeId 不一样,通常需要在代码或配置中进行适配,以确保代码在不同环境中的兼容性。以下是一些常见的方法: 使用自定义设置或自定义标签: 创建自定义设置或自定义标签来…...

7种常见的网络安全设备及其功能
网络安全设备在现代网络环境中起着至关重要的作用,帮助保护个人和组织免受恶意攻击。本文将介绍7种常见的网络安全设备,包括防火墙、入侵检测系统、反病毒软件、数据加密设备、虚拟私人网络、安全信息和事件管理系统以及网络访问控制设备,并详…...

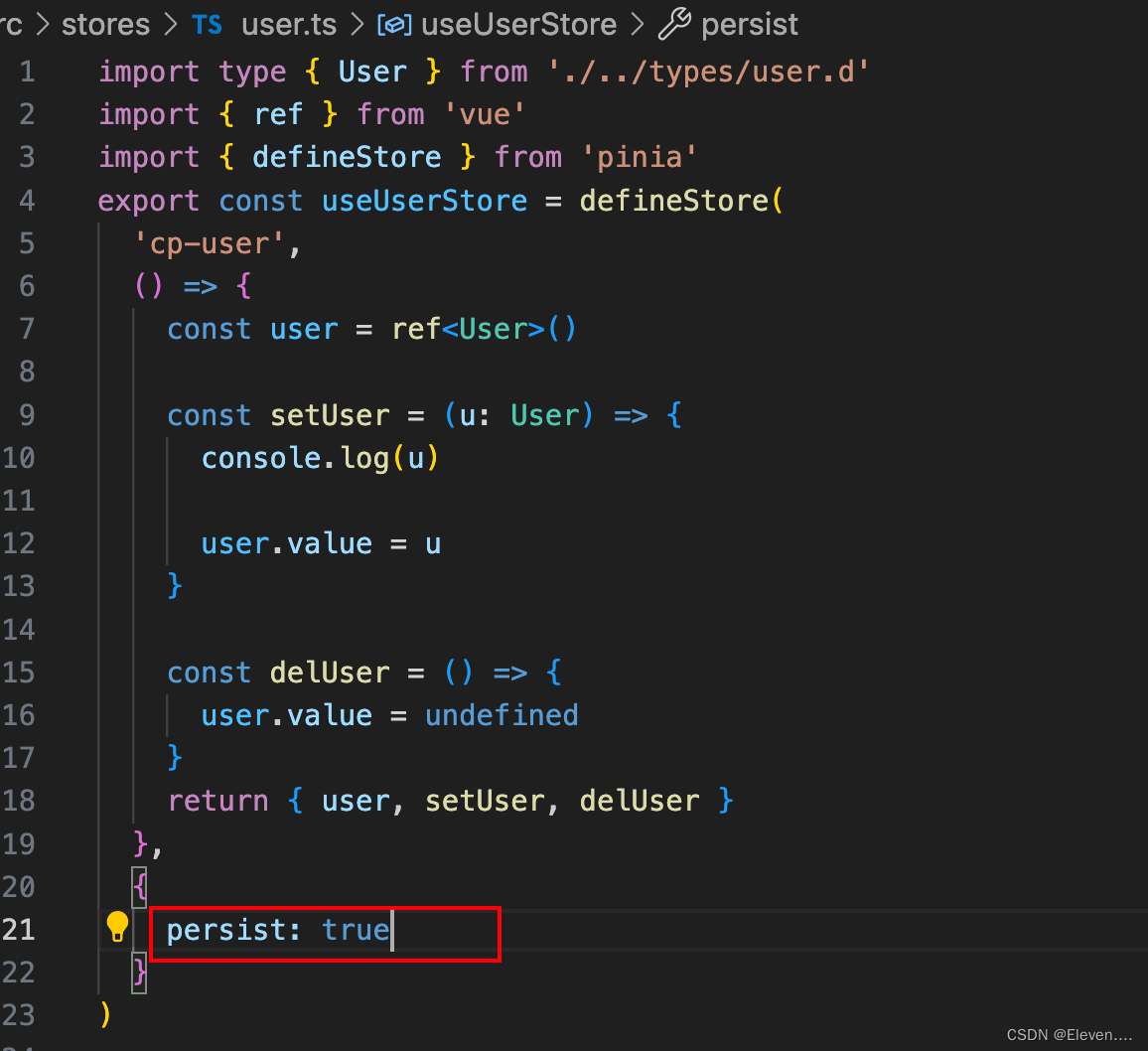
vue3实现pinia仓库状态持久化
使用 pinia-plugin-persistedstate 实现pinia仓库状态持久化 安装 pnpm i pinia-plugin-persistedstate # or npm i pinia-plugin-persistedstate # or yarn add pinia-plugin-persistedstatemain.ts引入 import persist from pinia-plugin-persistedstate const app creat…...
-模块的加载机制)
Node.js(三)-模块的加载机制
1. 优先从缓存中加载 模块在第一次加载后会被缓存,这就意味着多次调用require()不会导致模块的代码被执行多次。 注意:不论是内置模块、用户自定义模块、还是第三方模块,它们都会优先从缓存中加载,从而提高模块的加载效率. 2. 内置模块的加…...

函数
1、概述 1.1、函数分类 1)系统函数(库函数) 2)用户定义函数 1.2、函数的作用 降低代码重复率让程序更加模块化,利于阅读、修改和完善 1.3、函数的调用:随机数 函数调用 5 要素: 头文件&…...

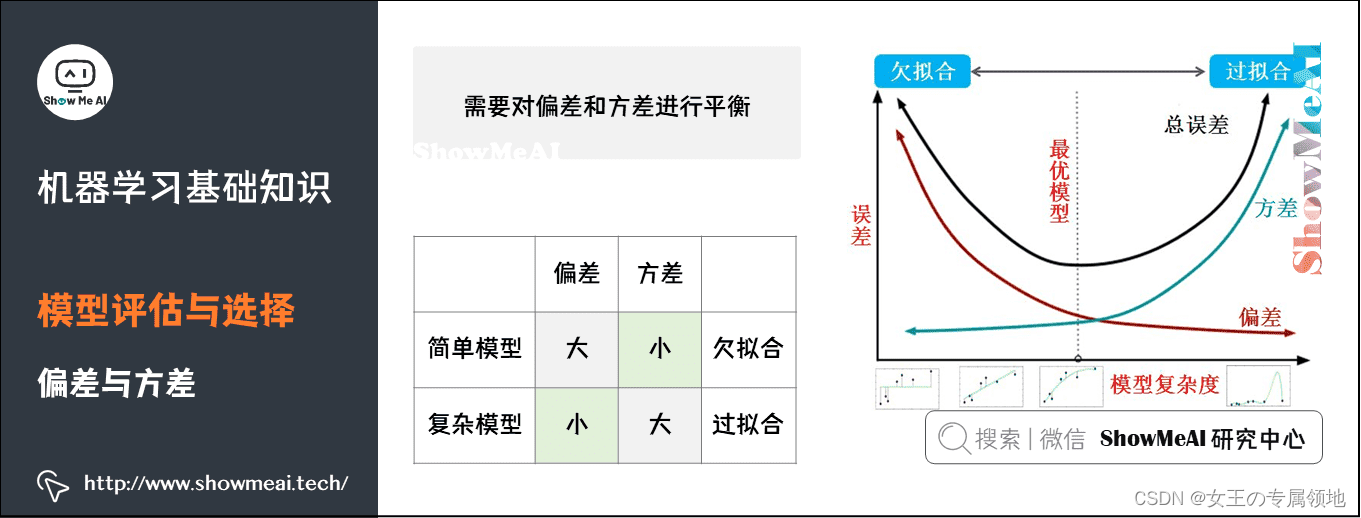
第四周:机器学习知识点回顾
前言: 讲真,复习这块我是比较头大的,之前的线代、高数、概率论、西瓜书、樱花书、NG的系列课程、李宏毅李沐等等等等…那可是花了三年学习佳实践下来的,现在一想脑子里就剩下几个名词就觉得废柴一个了,朋友们有没有同感…...
服务端 TCP 状态管理)
韩版传奇 2 源码分析与 Unity 重制(一)服务端 TCP 状态管理
专题介绍 该专题将会分析 LOMCN 基于韩版传奇 2,使用 .NET 重写的传奇源码(服务端 + 客户端),分析数据交互、状态管理和客户端渲染等技术,此外笔者还会分享将客户端部分移植到 Unity 和服务端用现代编程语言重写的全过程。 相关资料 官方论坛: https://www.lomcn.org/fo…...

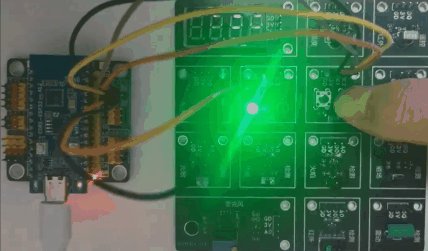
python编程(2)之灯光秀的按钮
今天小编带领大家开始学习python编程的第二节,灯关秀的按钮。 按键在后续的学习和开发过程中,都是很重要的内容,是帮助我们获取外界信息的基础通道,识别按键的方式,在上节的内容给大家介绍了,大家可以进行学…...

pandas将dataframe列中的list转换为多列
在应用机器学习的过程中,很大一部分工作都是在做数据的处理,一个非常常见的场景就是将一个list序列的特征数据拆成多个单独的特征数据。 比如数据集如下所示: data [[John, 25, Male,[99,100,98]],[Emily, 22, Female,[97,99,98]],[Michae…...

小巧的Windows Memory Cleaner内存清理工具-释放内存,提升电脑的性能-供大家学习研究参考
软件介绍 Windows Memory Cleaner是一款非常不错的内存清理工具大小仅200KB,这款免费的 RAM 清理器使用本机 Windows 功能来清理内存区域,帮助用户释放内存,提升电脑的性能,有时程序不会释放分配的内存,从而使计算机变…...

STM32F072 CAN and USB
1 通用描述 1.1 STM8 MOSTek 6502 -> ST7 -> STM8 STM8型号单片机分为STM8A、STM8L、STM8S三个系列。 STM8A:汽车级应用 STM8L:超低功耗MCU STM8S:标准系列 1.2 STM32 - F1系列用的最多,最大工作频率72MHz - STM32固件库&am…...

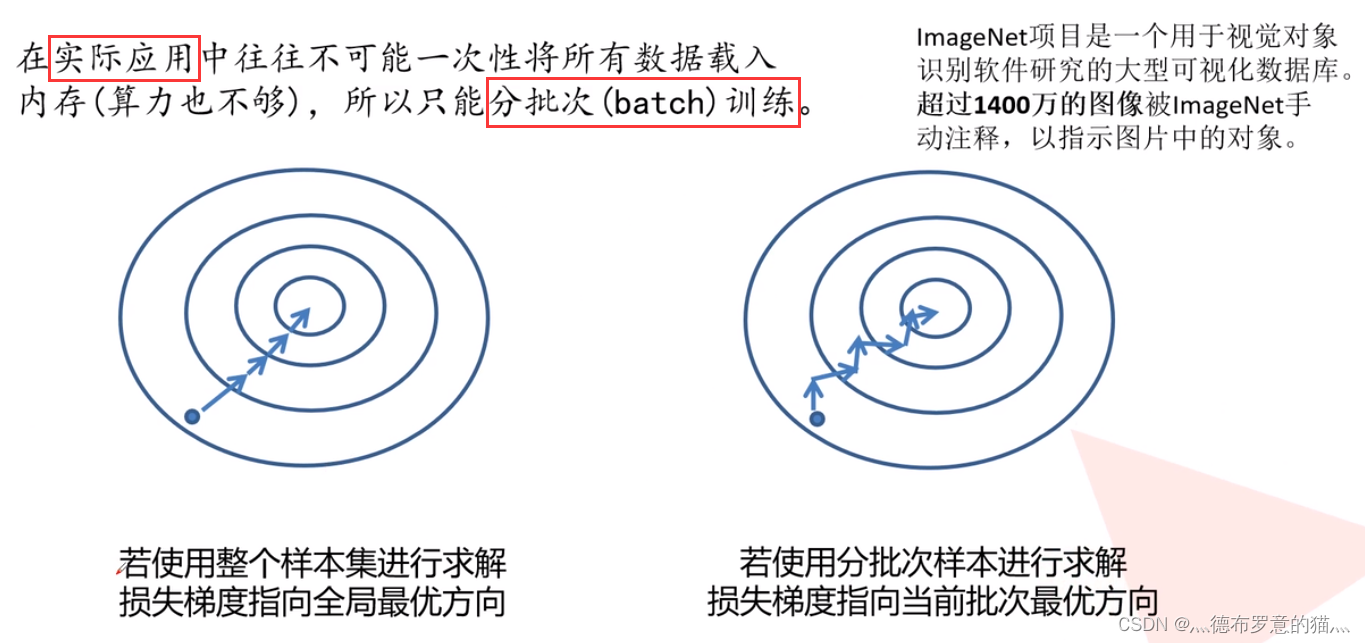
卷积神经网络基础与补充
参考自 up主的b站链接:霹雳吧啦Wz的个人空间-霹雳吧啦Wz个人主页-哔哩哔哩视频这位大佬的博客 https://blog.csdn.net/m0_37867091?typeblog CNN的历史发展: 这一点老师上课的时候也有讲到,BP的出现对CNN的发展至关重要 卷积的特性&#x…...

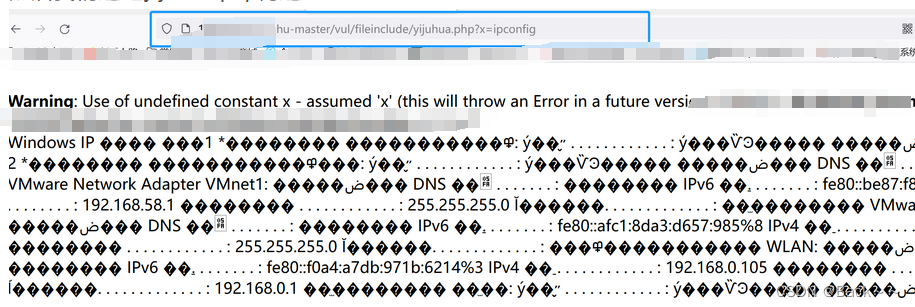
File Inclusion(Pikachu)
File Inclusion(local) 这里随便点击一个提交 观察url,显示是一个文件file1.php 可以直接通过url修改这个文件 找到自己的文件(本地文件)shell.php的路径写上去 就可以看到 File Inclusion(remote) 提交的是一个目标…...

【Redis刨析】知识图谱的构建与实现
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 ChatGPT体验地址 文章目录 前言引用构建过程Redis的知识图谱构建过程Redis介绍快的原因持久化 引用 对于编程的学习,过了初级阶段,我认为应该减少对视频的依赖&am…...

html学习笔记 标题、段落、换行、列表、超链接、图片、表格
<h1></h1> <p></p> <br>换行,不带线 <hr>换行,带线列表 类似↓ 2 1 无序列表 <ul><li></li><li></li><li></li> </ul>有序列表 <oi><li></l…...

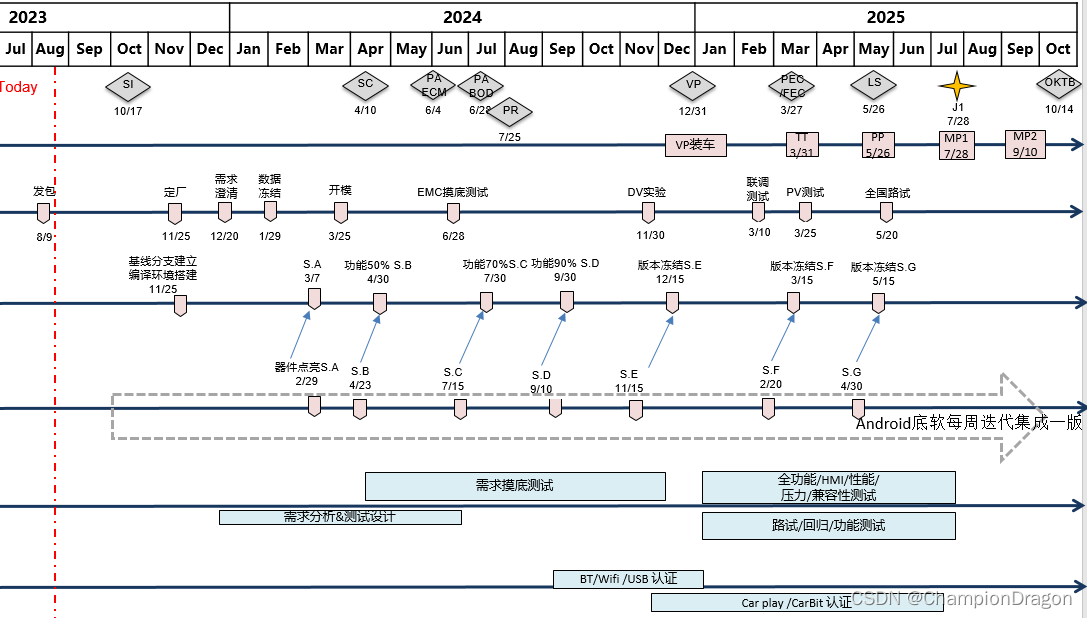
汽车项目管理
项目节点: MR (Management Review)——管理层评审 KO (Kick Off)——项目正式启动 SI (Strategy Intent)——战略意图 SC (Strategy Confirmation)——战略确认 PA (Program Approval)——项目批准 PR (Product Readiness)——产品就绪 VP (Verification Prototype)…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...
