vue2、vue3状态管理之vuex、pinia
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、状态管理之vuex
- 1.1 State
- 调用:
- 1.2 Mutation
- 在vuex中定义:
- 在组件中使用:
- 1.3 Action
- 在vuex中定义:
- 将上面的减法操作改为异步操作
- 在组件中使用:
- 1.4 Getter
- 1.4 Modules
- 二、状态管理之pinia
- pinia文件
- pinia->index.vue
- pinia->child.vue / pinia->child1.vue组件
- child.vue
- child1.vue
- modules文件
- info.ts
- todo.ts
- 总结
前言
组件之间的传值一般有哪些?有父子组件通讯,兄弟组件通讯…但是传参对于多层嵌套就显得非常繁琐,代码维护也会非常麻烦。因此就把组件共享状态抽取出来以一个全局单例模式管理,把共享的数据函数放进状态管理中,任何组件都可以进行使用。
提示:以下是本篇文章正文内容,下面案例可供参考
一、状态管理之vuex
Vue2通常使用的状态管理工具是vuex,它有五个核心概念 State、Getter、Mutation 、Action、 Module
1.1 State
提供唯一的公共数据源,所有共享的数据统一放到store的state进行储存,与data有点类似
在vuex中state中定义数据,可以在任何组件中进行调用
import Vue from 'vue'
import Vuex from 'vuex'Vue.use(Vuex)export default new Vuex.Store({//数据,相当于datastate: {name:"张三",age:12,count:0},
})
调用:
调用的方法有好几种,这里只列举比较常用的方法
this.$store.state.全局数据名称
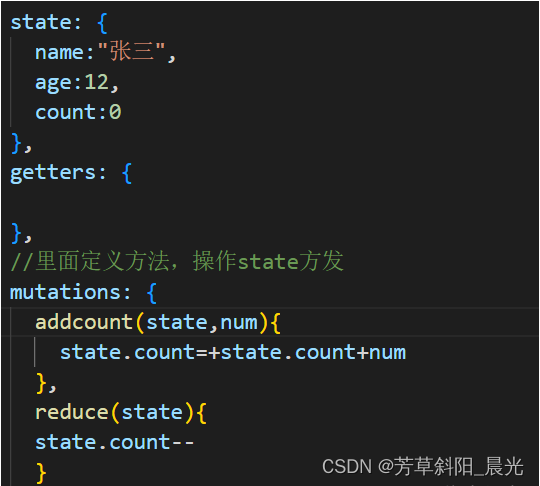
1.2 Mutation
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中的 mutation 非常类似于事件:每个 mutation 都有一个字符串的事件类型 (type)和一个回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数:
在vuex中定义:
其中参数state参数是必须的,也可以自己传递一个参数,如下代码,进行计数器的加减操作,加法操作时可以根据所传递参数大小进行相加,减法操作没有传参每次减一

在组件中使用:
定义两个按钮进行加减操作,并且使用commit触发Mutation操作
<template><div><button @click="btn">点我增加store仓库中的数据</button><button @click="btn1">点我减少store仓库中的数据</button></div>
</template>methods:{
//加法
btn(){
this.$store.commit("addcount",10) //每次加十
}
//减法
btn1(){
this.$store.commit("reduce")
}
}
1.3 Action
Action和Mutation相似,一般不用Mutation 异步操作,若要进行异步操作,使用Action
在vuex中定义:
将上面的减法操作改为异步操作

在组件中使用:
直接使用 dispatch触发Action函数
this.$store.dispatch("asynAdd")
1.4 Getter
类似于vue中的computed,进行缓存,对于Store中的数据进行加工处理形成新的数据
1.4 Modules
当遇见大型项目时,数据量大,store就会显得很臃肿为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块——从上至下进行同样方式的分割:
二、状态管理之pinia
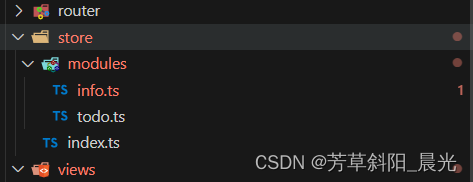
通常情况下在一个vue3项目中会创建一个store文件夹,项目比较大的时候数据量比较大,需要对状态管理数据进行分块管理。如下:


pinia文件

pinia->index.vue
<template><div class="box"><h1>pinia</h1><div class="container"><Child></Child><Child1></Child1></div></div>
</template><script setup lang="ts">
import Child from "./Child.vue";
import Child1 from "./Child1.vue";
//vuex:集中式管理状态容器,可以实现任意组件之间通信!!!
//核心概念:state、mutations、actions、getters、modules//pinia:集中式管理状态容器,可以实现任意组件之间通信!!!
//核心概念:state、actions、getters
//pinia写法:选择器API、组合式API
</script><style scoped>
.box {width: 600px;height: 400px;background: skyblue;
}
.container{display: flex;
}
</style>```## 2.1 State
>提供唯一的公共数据源,所有共享的数据统一放到store的state进行储存,与data有点类似在vuex中state中定义数据,可以在任何组件中进行调用```javascript
import Vue from 'vue'
import Vuex from 'vuex'Vue.use(Vuex)export default new Vuex.Store({//数据,相当于datastate: {name:"张三",age:12,count:0},
})
pinia->child.vue / pinia->child1.vue组件
child.vue
<template><div class="child"><h1>{{ infoStore.count }}---{{infoStore.total}}</h1><button @click="updateCount">点击我修改仓库数据</button></div>
</template><script setup lang="ts">
import useInfoStore from "../../store/modules/info";
//获取小仓库对象
let infoStore = useInfoStore();
console.log(infoStore);
//修改数据方法
const updateCount = () => {//仓库调用自身的方法去修改仓库的数据infoStore.updateNum(66,77);
};
</script><style scoped>
.child {width: 200px;height: 200px;background: yellowgreen;
}
</style>
child1.vue
<template><div class="child1">{{ infoStore.count }}<p @click="updateTodo">{{ todoStore.arr }}{{todoStore.total}}</p></div>
</template><script setup lang="ts">
import useInfoStore from "../../store/modules/info";
//获取小仓库对象
let infoStore = useInfoStore();//引入组合式API函数仓库
import useTodoStore from "../../store/modules/todo";
let todoStore = useTodoStore();//点击p段落去修改仓库的数据
const updateTodo = () => {todoStore.updateTodo();
};
</script><style scoped>
.child1 {width: 200px;height: 200px;background: hotpink;
}
</style>
modules文件

info.ts
//定义info小仓库
import { defineStore } from "pinia";
//第一个仓库:小仓库名字 第二个参数:小仓库配置对象
//defineStore方法执行会返回一个函数,函数作用就是让组件可以获取到仓库数据
let useInfoStore = defineStore("info", {//存储数据:statestate: () => {return {count: 99,arr: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]}},actions: {//注意:函数没有context上下文对象//没有commit、没有mutations去修改数据updateNum(a: number, b: number) {this.count += a;}},getters: {total() {let result:any = this.arr.reduce((prev: number, next: number) => {return prev + next;}, 0);return result;}}
});
//对外暴露方法
export default useInfoStore;
todo.ts
//定义组合式API仓库
import { defineStore } from "pinia";
import { ref, computed,watch} from 'vue';
//创建小仓库
let useTodoStore = defineStore('todo', () => {let todos = ref([{ id: 1, title: '吃饭' }, { id: 2, title: '睡觉' }, { id: 3, title: '打豆豆' }]);let arr = ref([1,2,3,4,5]);const total = computed(() => {return arr.value.reduce((prev, next) => {return prev + next;}, 0)})//务必要返回一个对象:属性与方法可以提供给组件使用return {todos,arr,total,updateTodo() {todos.value.push({ id: 4, title: '组合式API方法' });}}
});export default useTodoStore;
总结
提示:这里对文章进行总结:
相关文章:

vue2、vue3状态管理之vuex、pinia
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、状态管理之vuex1.1 State调用:1.2 Mutation在vuex中定义:在组件中使用: 1.3 Action在vuex中定义:将上面的减…...

axios进行图片上传组件封装
文章目录 前言图片上传接口(axios通信)图片上传使用upload上传头像效果展示总结 前言 node项目使用 axios 库进行简单文件上传的模块封装。 图片上传接口(axios通信) 新建upload.js文件,定义一个函数,该函数接受一个上传路径和一…...

2312llvm,用匹配器构建clang工具
原文 用LibTooling和LibASTMatchers构建工具 这里展示如何基于Clang的LibTooling构建有用的源到源翻译工具.基础 步骤0:取Clang 因为Clang是LLVM项目的一部分,因此你需要先下载LLVM的源码.Clang和LLVM都在同一个git仓库中,在不同的目录下.更多见入门指南. cd ~/clang-llvm…...

12.26ARM作业
三个按键中断,控制对应灯亮灭 main.c #include "key_it.h"void delay(int ms){int i,j;for(i0;i<ms;i){for(j0;j<2000;j);}}int main(){all_led_init();key1_it_config();key2_it_config();key3_it_config();while(1){printf("do main...\n&…...

Objectiv-C设计模式笔记
文章目录 通用知识点对象创建原型模式定义适用场景示例 工厂方法定义适用场景示例 抽象工厂定义适用场景示例 生成器模式定义适用场景示例 单例模式定义适用场景示例 接口适配适配器定义适用场景示例 桥接定义适用场景示例 外观模式定义适用场景示例 对象去耦中介者定义适用场景…...

AI安全综述
1、引言 AI安全这个话题,通常会引伸出来图像识别领域的对抗样本攻击。下面这张把“熊猫”变“猴子”的攻击样例应该都不陌生,包括很多照片/视频过人脸的演示也很多。 对抗样本的研究领域已经具备了一定的成熟性,有一系列的理论来论述对抗样本…...

计算机网络概述(下)——“计算机网络”
各位CSDN的uu们你们好呀,今天继续计算机网络概述的学习,下面,让我们一起进入计算机网络概述的世界吧!!! 计算机网络体系结构 数据传输流程 计算机网络性能指标 计算机网络体系结构 两个计算机系统必须高度…...

anaconda创建环境时安装默认的第三方库
感谢阅读 写作原因首先要有python解释器加入每次创建环境都需要的python库查看所有的默认安装库还原方法 写作原因 近期由于多个项目在多头并举,出现了每次安装环境都要重新打一遍指令的麻烦问题,出于节约时间从而提高工作效率的目的。我尝试了很多方法…...

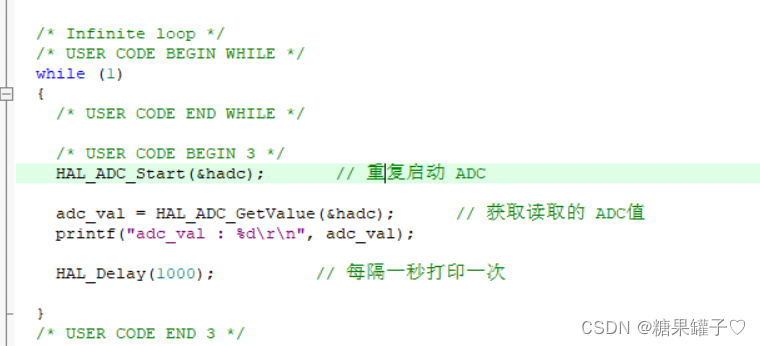
STM32 cubeMX 光敏电阻AD转化实验
文章代码使用 HAL 库。 文章目录 前言一、光敏电阻介绍二、光敏电阻原理图解析三、ADC采样介绍1. 工作原理:2. ADC精度: 四、STM32 cubeMX配置ADC采样五、代码编写总结 前言 实验开发板:STM32F051K8。所需软件:keil5 ,…...
3.2-Autosar中RTE的Ports【S/R】与【C/S】)
AutoSAR(基础入门篇)3.2-Autosar中RTE的Ports【S/R】与【C/S】
目录 一、RTE的Ports【S/R】 1、特征 1.1、扮演SWCs和BSW的交流途径 1.2、其他特征...

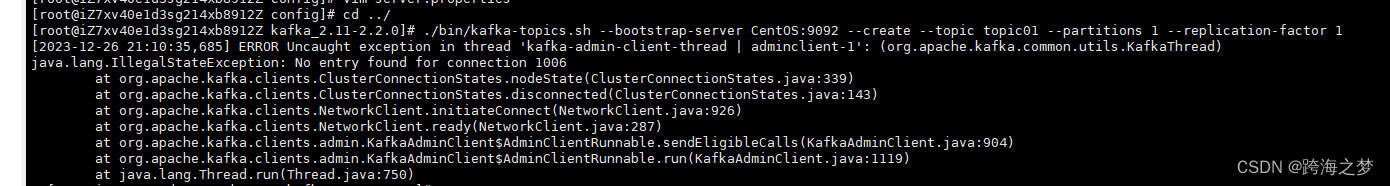
安装kafka
静态文件安装(单机) 解压到指定目录(解压到 /usr) tar -zxf kafka_2.11-2.2.0.tgz -C /usr/ 到指定的解压目录下 cd /usr/kafka_2.11-2.2.0/ 配置主机名 查看是否配置了HOSTNAME vim /etc/sysconfig/network 没有就新增 HOSTNA…...

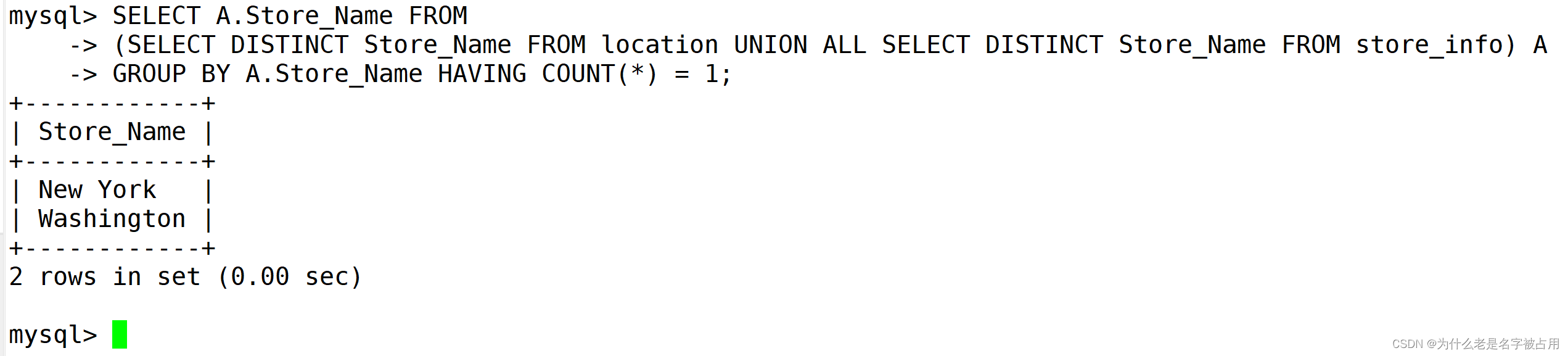
[MySQL] MySQL 高级(进阶) SQL 语句
一、高效查询方式 1.1 指定指字段进行查看 事先准备好两张表 select 字段1,字段2 from 表名; 1.2 对字段进行去重查看 SELECT DISTINCT "字段" FROM "表名"; 1.3 where条件查询 SELECT "字段" FROM 表名" WHERE "条件…...

创建springboot项目
SpringBoot 就相当于不需要配置文件的SpringSpringMVC。 常用的框架和第三方库都已经配置好了。 maven安装配置 管理项目依赖库的 maven的安装教程网上有很多,这里简单记录一下。 官网下载maven后并解压。 在其目录下添加一个目录repository 然后在conf目录下…...

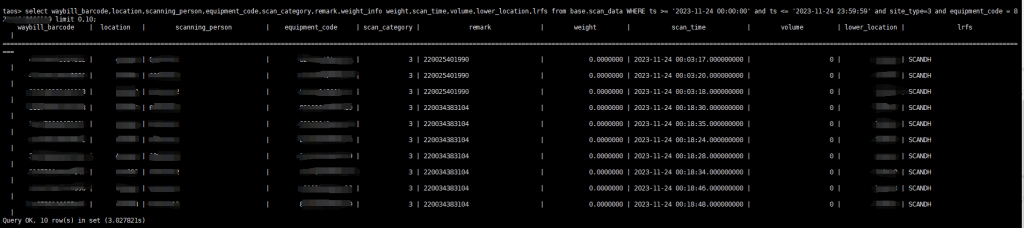
“双十一、二” 业务高峰如何扛住?韵达快递选择 TDengine
小 T 导读: 为了有效处理每日亿级的数据量,早在 2021 年,韵达就选择用 TDengine 替代了 MySQL,并在三台服务器上成功部署和上线了 TDengine 2.0 集群。如今,随着 TDengine 3.0 版本的逐渐成熟,韵达决定将现…...

STM32L432+LIS3DH【加速度传感器】:端侧AI
一、搜集芯片资料 1.LIS3DHTR:加速度传感器 查找链接: https://www.st.com/zh/mems-and-sensors/lis3dh.html 2. NUCLEO-L432KC:芯片 查找连接: https://www.st.com/zh/evaluation-tools/nucleo-l432kc.html#cad-resources 1.原理图 引…...
)
VCG Mesh刚性旋转(变换矩阵)
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 旋转矩阵如果从线性空间的角度来看,它类似于一个投影过程。假设坐标 P ( x 1 , y 1 , z 1 ) P(x_1,y_1,z_1)...
 在软件包等中查找文件的完整文件名。)
R语言【base】——system.file() 在软件包等中查找文件的完整文件名。
Package base version 4.3.2 Parameters system.file(..., package "base", lib.loc NULL,mustWork FALSE) 参数【...】:字符向量,指定某个软件包中的子目录和文件。默认情况下,没有值则返回软件包的根目录。不支持通配符。 …...

HTML制作暴雨特效
🎀效果展示 🎀代码展示 <body> <!-- partial:index.partial.html --> <canvas id="canvas-club">...

cesium实现区域贴图及加载多个gif动图
1、cesium加载多个gif动图 Cesium的Billboard支持单帧纹理贴图,如果能够将gif动图进行解析,获得时间序列对应的每帧图片,然后按照时间序列动态更新Billboard的纹理,即可实现动图纹理效果。为此也找到了相对于好一点的第三方库libg…...

blackbox黑盒监控部署(k8s内)tensuns专用
一、前言 部署在k8s中需要用到deployment、configmap、service服务 二、部署 创建存放yaml的目录 mkdir /opt/blackbox-exporter && cd /opt/blackbox-exporter 编辑blackbox配置文件,使用configmap挂在这 vi configmap.yaml apiVersion: v1 kind: Confi…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

HTTPS证书一年多少钱?
HTTPS证书作为保障网站数据传输安全的重要工具,成为众多网站运营者的必备选择。然而,面对市场上种类繁多的HTTPS证书,其一年费用究竟是多少,又受哪些因素影响呢? 首先,HTTPS证书通常在PinTrust这样的专业平…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...
