Flask 账号详情展示
Flask 账号详情展示
这段代码是一个基于Flask框架的Python应用程序。
它包含了两部分代码:Python代码和HTML代码。
web/templates/common/tab_account.html
<div class="row border-bottom"><div class="col-lg-12"><div class="tab_title"><ul class="nav nav-pills"><li class="current"><a href="{{ buildUrl('/account/index') }}">账户列表</a></li></ul></div></div>
</div> <ul class="nav nav-pills">:
组件 · Bootstrap v3 中文文档 | Bootstrap 中文网 胶囊式标签页
这就是几个类名用以css定义样式。
wtb/static/css/style.css
.tab_title .nav > li > a{color: #666;font-weight: 600;padding: 14px 20px 14px 25px;
}.tab_title .nav li.current{border-bottom: 4px solid #1ab394;
}.tab_title .nav>li>a:focus, .tab_title .nav>li>a:hover{text-decoration: none;background-color: #fff;
}JavaScript 插件 · Bootstrap v3 中文文档 | Bootstrap 中文网 Togglable tabs
web/templates/account/info.html
{% extends "common/layout_main.html" %}
{% block content %}
{% include "common/tab_account.html" %}
<div class="row m-t"><div class="col-lg-12"><div class="row"><div class="col-lg-12"><div class="m-b-md"><a class="btn btn-outline btn-primary pull-right" href="{{ buildUrl('/account/set') }}?id={{ info.uid }}"><i class="fa fa-pencil"></i>编辑</a><h2>账户信息</h2></div></div></div><div class="row"><div class="col-lg-2 text-center"><img class="img-circle circle-border" src="{{ buildStaticUrl('/images/common/avatar.png') }}" width="100px" height="100px"></div><div class="col-lg-10"><p class="m-t">姓名:{{ info.nickname }}</p><p>手机:{{ info.mobile }}</p><p>邮箱:{{ info.email }}</p></div></div><div class="row m-t"><div class="col-lg-12"><div class="panel blank-panel"><div class="panel-heading"><div class="panel-options"><ul class="nav nav-tabs"><li class="active"><a href="javascript:void(0);" data-toggle="tab" aria-expanded="false">访问记录</a></li></ul></div></div><div class="panel-body"><div class="tab-content"><div class="tab-pane active"><table class="table table-bordered"><thead><tr><th>访问时间</th><th>访问Url</th></tr></thead><tbody>{% if access_list %}{% for item in access_list %}<tr><td>{{ item.created_time }}</td><td>{{ item.target_url }}</td><td></td></tr>{% endfor %}{% else %}<tr><td colspan="2">暂无数据~~</td></tr>{% endif %}</tbody></table></div></div></div></div></div></div></div>
</div>
{% endblock %}<div class="m-b-md"><a class="btn btn-outline btn-primary pull-right" href="{{ buildUrl('/account/set') }}"><i class="fa fa-pencil"></i>编辑</a><h2>账户信息</h2></div></div></div><div class="row"><div class="col-lg-2 text-center"><img class="img-circle circle-border" src="{{ buildStaticUrl('/images/common/avatar.png') }}" width="100px" height="100px"></div><div class="col-lg-10"><p class="m-t">{{ info.nickname }}</p><p>手机:{{ info.mobile }}</p><p>邮箱:{{ info.mobile }}</p></div></div><div class="row m-t"><div class="col-lg-12"><div class="panel blank-panel"><div class="panel-heading"><div class="panel-options"><ul class="nav nav-tabs"><li class="active"><a href="javascript:void(0);" data-toggle="tab" aria-expanded="false">访问记录</a></li></ul></div></div><div class="panel-body"><div class="tab-content"><div class="tab-pane active"><table class="table table-bordered"><thead><tr><th>访问时间</th><th>访问Url</th></tr></thead><tbody><tr><td colspan="2">暂无数据</td></tr></tbody></table></div></div></div></div></div></div></div>
</div>
{% endblock %}
HTML代码部分:
{% extends "common/layout_main.html" %}:继承common/layout_main.html模板。<a href="{{ buildUrl('/account/index') }}">:创建一个链接,指向/account/index路径。
<div class="row m-t">:创建一个带有上边距的行。<div class="row">:创建一个行。<div class="row border-bottom">:创建一个带有边框的行。
<div class="col-lg-12">:创建一个占据12列的列。<div class="col-lg-2 text-center">:创建一个占据2列的列,并居中对齐。
<div class="m-b-md">:创建一个带有底边距的块。<a class="btn btn-outline btn-primary pull-right" href="{{ buildUrl('/account/set') }}">:创建一个带有编辑图标的按钮,链接到/account/set路径。
<img class="img-circle circle-border" src="{{ buildStaticUrl('/images/common/avatar.png') }}" width="100px" height="100px">:创建一个圆形边框的图片。
<div class="panel blank-panel">:创建一个空面板。<div class="panel-heading">:创建一个面板标题。<div class="panel-options">:创建一个面板选项。<div class="panel-body">:创建一个面板主体。
组件 · Bootstrap v3 中文文档 | Bootstrap 中文网 面板
- JavaScript 插件 · Bootstrap v3 中文文档 | Bootstrap 中文网JavaScript 插件 ·
JavaScript 插件 · Bootstrap v3 中文文档 | Bootstrap 中文网 Togglable tabs
问题: 如何设置一个选项卡?
<ul class="nav nav-tabs"><li class="active"><a href="javascript:void(0);" data-toggle="tab" aria-expanded="false">访问记录</a></li>
</ul>展示了一个带有选项卡的导航栏:这段代码使用了Bootstrap的nav和nav-tabs类来创建一个导航栏,并使用active类来指定默认选项卡。选项卡的内容可以在<a>标签内添加。
问题:aria-expanded="false"是什么?
<div class="tab-pane active"><table class="table table-bordered"><thead><tr><th>访问时间</th><th>访问Url</th></tr></thead><tbody><tr><td colspan="2">暂无数据</td></tr></tbody></table>
</div>tab作用是创建一个选项卡(tab)布局,用于在多个内容之间进行切换。在给定的代码中,tab作用是创建一个包含表格的选项卡布局,其中包含两个选项卡(tab-pane),一个是活动状态(active),另一个是非活动状态。用户可以通过点击选项卡来切换显示的内容
aria-expanded="false"是一个HTML属性,用于指示元素的展开状态。
当aria-expanded的值为"false"时,表示元素是收起状态;
当aria-expanded的值为"true"时,表示元素是展开状态。
在给定的HTML代码中,aria-expanded=“false"用于指示访问记录选项卡的展开状态。
当访问记录选项卡未展开时,aria-expanded的值为"false”。
当用户点击选项卡时,aria-expanded的值可能会更改为"true",以指示选项卡已展开。
<table class="table table-bordered">:创建一个带边框的表格。
<thead>:表格头部。 </thead> 表格头部结束<tr>:表格行。
<th>访问时间</th>:表格头部单元格,显示访问时间。<th>访问Url</th>:表格头部单元格,显示访问URL。
<tbody>:表格主体。</tbody>:表格主体结束。<tr><td colspan="2">暂无数据</td></tr>:表格行,显示暂无数据。
web/controllers/account/Account.py
@route_account.route( "/info" )
def info():resp_data = {}req = request.argsuid = int( req.get('id',0 ))reback_url = UrlManager.buildUrl("/account/index")if uid < 1:return redirect( reback_url )info = User.query.filter_by( uid = uid ).first()if not info:return redirect( reback_url )access_list = AppAccessLog.query.filter_by( uid = uid).order_by(AppAccessLog.id.desc() ).limit(10).all()resp_data['info'] = inforesp_data['access_list'] = access_listreturn ops_render( "account/info.html",resp_data )Python代码部分:
@route_account.route( "/info" ):这是一个路由装饰器,用于指定URL路径为/info的请求将会调用下面的函数。def info()::这是一个Python函数,用于处理/info路径的请求。resp_data = {}:创建一个空字典,用于存储响应数据。req = request.args:获取请求参数。uid = int( req.get('id',0 )):从请求参数中获取id参数,并将其转换为整数类型。reback_url = UrlManager.buildUrl("/account/index"):构建一个返回链接的URL。if uid < 1::如果uid小于1,则重定向到返回链接。info = User.query.filter_by( uid = uid ).first():根据uid查询数据库中的用户信息。if not info::如果没有查询到用户信息,则重定向到返回链接。access_list = AppAccessLog.query.filter_by( uid = uid).order_by(AppAccessLog.id.desc() ).limit(10).all():根据uid查询数据库中的最近10条访问记录。resp_data['info'] = info:将用户信息存储到响应数据字典中。resp_data['access_list'] = access_list:将访问记录存储到响应数据字典中。return ops_render( "account/info.html",resp_data ):渲染account/info.html模板,并将响应数据传递给模板。
相关文章:

Flask 账号详情展示
Flask 账号详情展示 这段代码是一个基于Flask框架的Python应用程序。 它包含了两部分代码:Python代码和HTML代码。 web/templates/common/tab_account.html <div class"row border-bottom"><div class"col-lg-12"><div cla…...

软件测试/测试开发丨Pytest 参数化用例
参数化 通过参数的方式传递数据,从而实现数据和脚本分离。并且可以实现用例的重复生成与执行。 参数化应用场景 测试登录场景 测试登录成功,登录失败(账号错误,密码错误)创建多种账号: 中⽂文账号,英⽂文账号 普通测试用例方法 …...

MATLAB中./和/,.*和*,.^和^的区别
MATLAB中./和/,.*和*,.^ 和^ 的区别 MATLAB中./和/,.*和*,.^ 和^ 的区别./ 和 / 的区别.//实验实验结果 .* 和 * 的区别.**实验实验结果 .^ 和^ 的区别.^n^n实验运行结果 MATLAB中./和/,.和,.^ 和^ 的区别 …...

Flask 与微信小程序对接
Flask 与微信小程序的对接 在 web/controllers/api中增建py文件,主要是给微信小程序使用的。 web/controllers/init.py # -*- coding: utf-8 -*- from flask import Blueprint route_api Blueprint( api_page,__name__ )route_api.route("/") def ind…...

node.js express框架开发入门教程
文章目录 前言一、Express 生成器(express-generator)二、快速安装1.express框架express-generator生成器安装2.使用pug视图引擎创建项目,projectName 为项目名称自定义 三、安装热更新插件 nodemon四、目录结构1. public文件夹2.routes路由其他请求方式…...

Spring系列学习二、Spring框架的环境配置
Spring框架的环境配置 一、Java环境配置二、 Spring框架的安装与配置三、Maven与Gradle环境的配置四、IDE环境配置(Eclipse与IntelliJ IDEA)五、结语 一、Java环境配置 所有编程旅程总是得从基础开始,如同乐高积木大作的基座,首先…...

基于飞浆OCR的文本框box及坐标中心点检测JSON格式保存文本
OCR的文本框box及JSON数据保存 需求说明 一、借助飞浆框出OCR识别的文本框 二、以圆圈形式标出每个框的中心点位置 三、以JSON及文本格式保存OCR识别的文本 四、以文本格式保存必要的文本信息 解决方法 一、文本的坐标来自飞浆的COR识别 二、借助paddleocr的draw_ocr画出…...

ubuntu 安装docker GPG error缺少公钥解决方法
文章目录 报错信息解决方案 报错信息 W: GPG error: http://mirrors.aliyun.com/docker-ce/linux/ubuntu focal InRelease: The following signatures couldn’t be verified because the public key is not available: NO_PUBKEY 7EA0A9C3F273FCD8 E: The repository ‘http:…...

Laravel的知识点
1.{{ }} 是在 HTML 中内嵌 PHP 的 Blade 语法标识符,表示包含在该区块内的代码都将使用 PHP 来编译运行。 2.两种写法 3.return void 在这段注释中,"return void" 表示该函数或方法没有返回值。这意味着它执行某些操作或任务,但…...
--103讲 通用定时器)
STM32 基础知识(探索者开发板)--103讲 通用定时器
定时器溢出时间计算方法: Tout ((arr 1) * (psc 1)) / Ft us arr:自动重装载值 psc:时钟预分频数 定时器相关实验通用步骤 1.定时器初始化 a.定义结构体句柄 b.设基地址 c.设分频系数 d.设自动重装载值 e. 设计数模式 f.初始化定时器 2.外设模式配置 a.设置模式 d.映…...

mysqld_exporter使用
下载自己解压好 https://github.com/prometheus/mysqld_exporter/releases/download/v0.15.1/mysqld_exporter-0.15.1.linux-amd64.tar.gz在需要监控的数据库上执行 CREATE USER monit_test* IDENTIFIED BY Sfn4ZCHsK WITH MAX_USER_CONNECTIONS 3; GRANT PROCESS, REPLICATI…...

Java 解决远程调用 ssl 证书认证问题
Java 解决远程调用 ssl 证书认证问题 方法 1方法 2方法 3 方法 1 在 jdk 目录导入证书。 首先要下载 服务器 ssl 证书,下载完成之后。把它命名成 Root.cer 后面使用 cmd 命令行 在 jdk 目录导入。 例如 : jdk 的目录为:D:\JetBranins\Intel…...

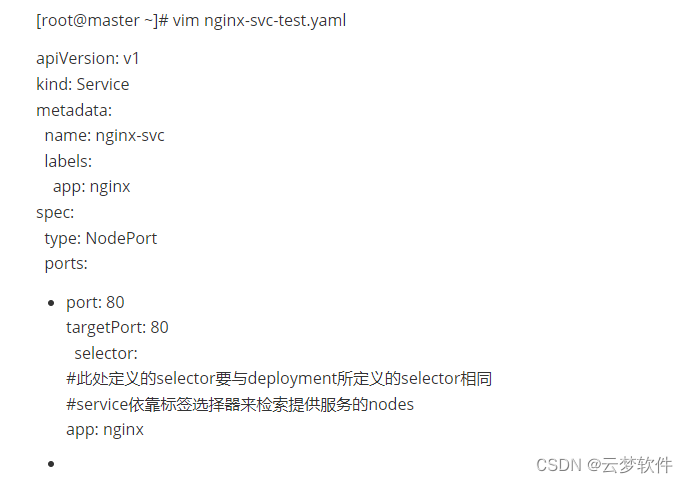
kubernetes(k8s) Yaml 文件详解
YAML格式:用于配置和管理,YAML是一种简洁的非标记性语言,内容格式人性化,较易读。 1、查看API 资源版本标签 kubectl api-versions 2、编写资源配置清单 kubectl create -f nginx-test.yaml --validatefalse 2.3 查看创建的po…...

手拉手后端Springboot整合JWT
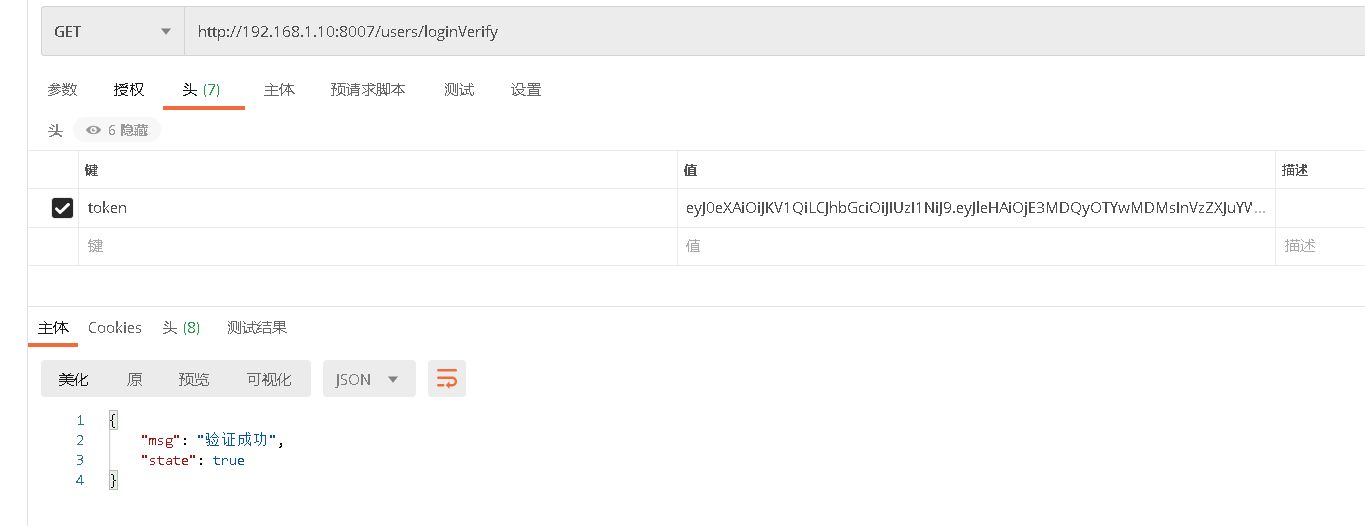
环境介绍 技术栈 springbootmybatis-plusmysqljava-jwt 软件 版本 mysql 8 IDEA IntelliJ IDEA 2022.2.1 JDK 1.8 Spring Boot 2.7.13 mybatis-plus 3.5.3.2 Json Web令牌简称JWT Token是在服务端产生的一串字符串是客户端访问资源接口(AP)时所需要的资源凭证。…...

小狐狸GPT付费2.4.9 去除授权弹窗版
后台安装步骤: 1、在宝塔新建个站点,php版本使用7.2 、 7.3 或 7.4,把压缩包上传到站点根目录,运行目录设置为/public 2、导入数据库文件,数据库文件是 /db.sql 3、修改数据库连接配置,配置文件是/.env 4、…...

Scrapy爬虫中合理使用time.sleep和Request
概述 在Scrapy爬虫中,我们需要深入分析time.sleep和Request对象对并发请求的影响。time.sleep函数用于在发起请求之前等待一段时间,而Request对象用于发送HTTP请求。我们必须仔细考虑这些操作对其他并发请求的潜在影响,以及在异步情况下可能…...

在Spring Cloud中使用Ribbon完成一个简单的负载均衡demo
Spring Cloud系列断更了有一段时间了,这段时间最近都在忙着项目上的事,天天修复bug以及调整需求,反正各种操劳,了解业务需求,然后开发相关功能,很久都没碰Spring Cloud系列的相关文章了,最近回头…...

mysql-5.6.16的内存泄漏问题
一、背景 有一台物理机上一个版本为5.6.16的从库出现了内存的增高,观测其日志可以发现,这台数据库已经oom很多次了,并且stop slave的时候会卡住非常长的时间才能停止 二、根本原因 上述的现象可以看到是一个明显的内存泄漏现象,…...

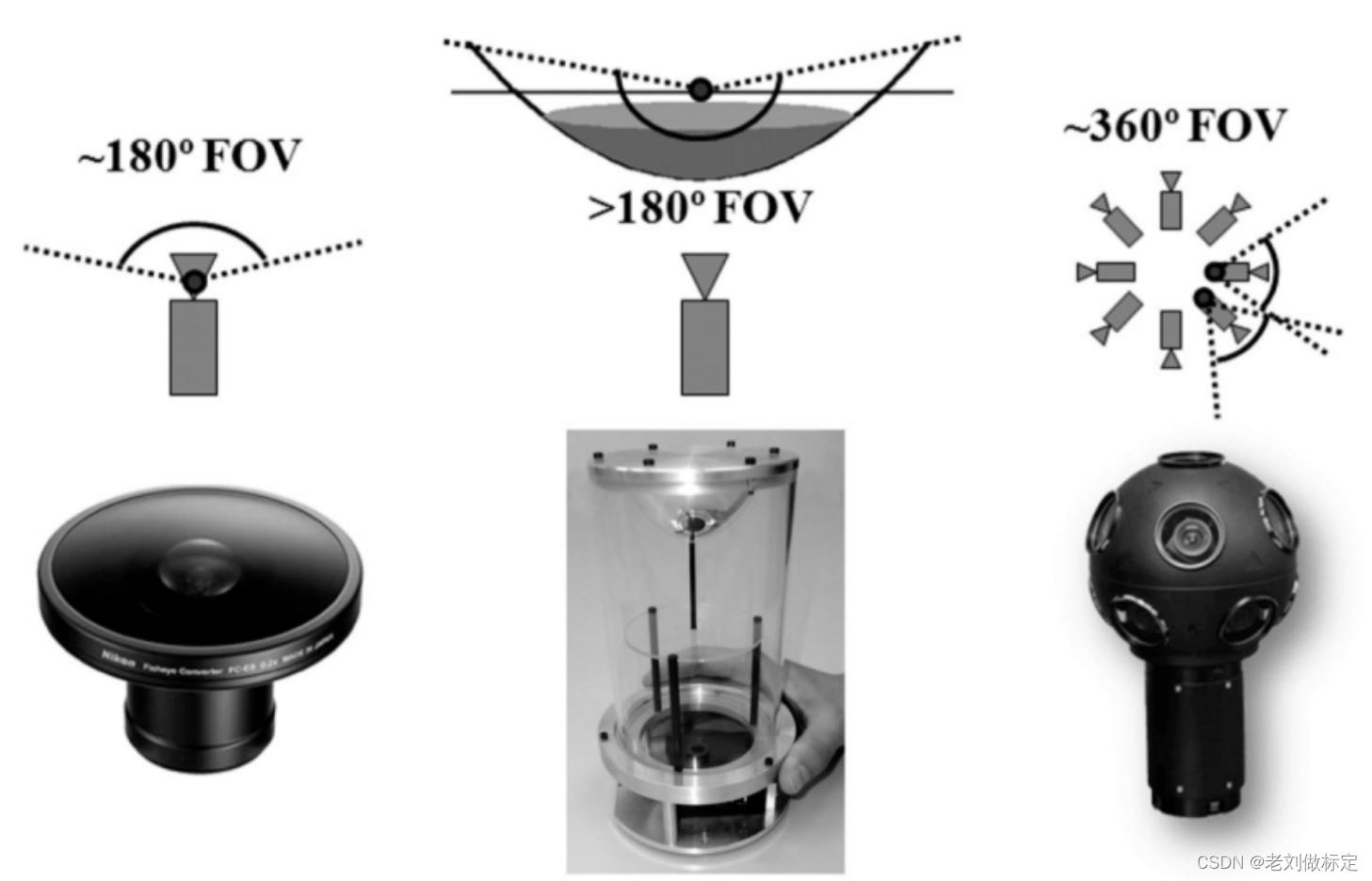
相机内参标定理论篇------相机模型选择
相机种类: 当拿到一款需要标定内参的相机时,第一个问题就是选择那种的相机模型。工程上相机类型的划分并不是十分严格,一般来说根据相机FOV可以把相机大概分为以下几类: 长焦相机:< 标准相机:~&…...

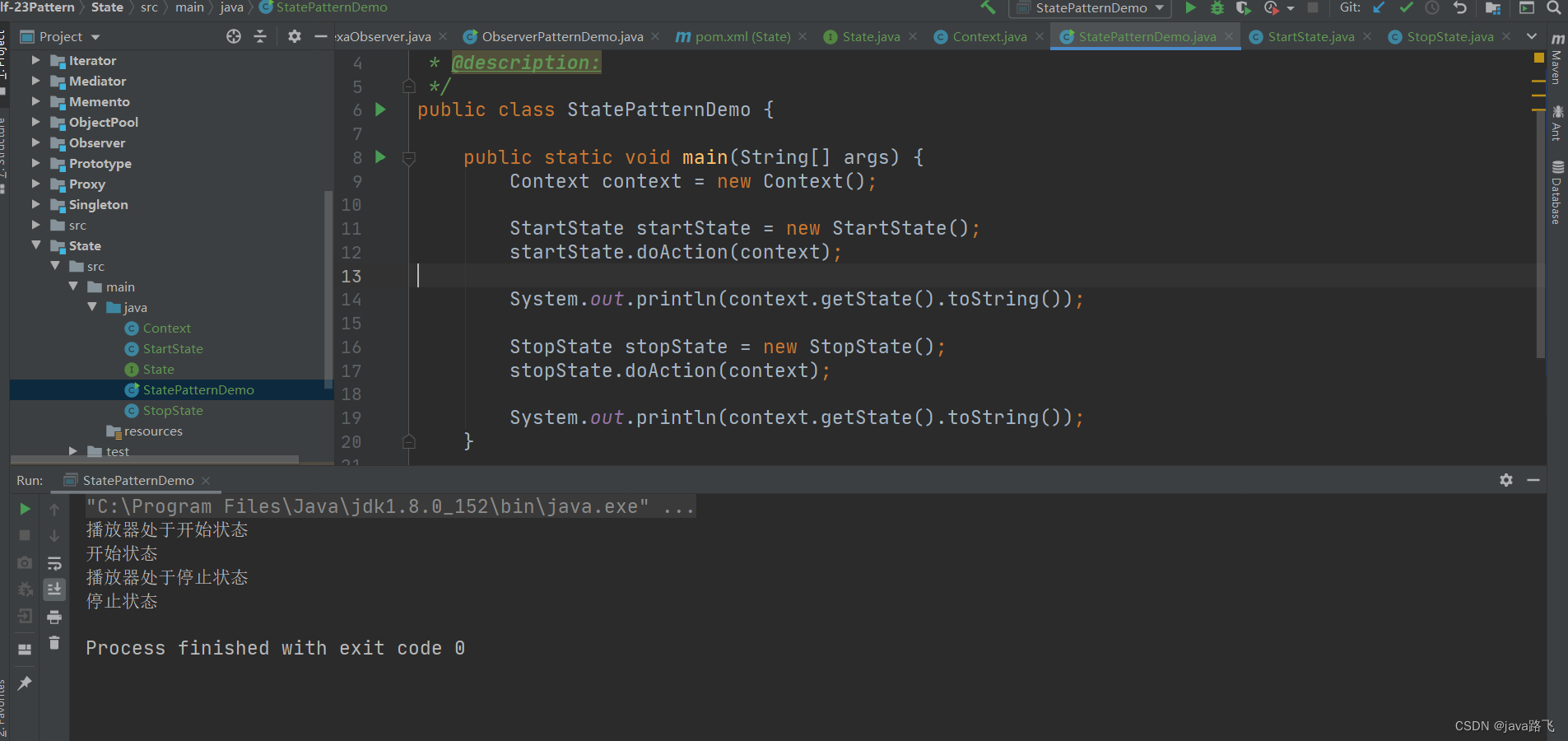
java设计模式学习之【状态模式】
文章目录 引言状态模式简介定义与用途实现方式 使用场景优势与劣势在Spring框架中的应用状态示例代码地址 引言 设想你正在使用一个在线视频播放器观看电影。随着你的互动,播放器可能处于不同的状态:播放、暂停、缓冲或结束。每个状态下,播放…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一)
宇树机器人多姿态起立控制强化学习框架论文解析 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(一) 论文解读:交大&港大&上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

ABAP设计模式之---“简单设计原则(Simple Design)”
“Simple Design”(简单设计)是软件开发中的一个重要理念,倡导以最简单的方式实现软件功能,以确保代码清晰易懂、易维护,并在项目需求变化时能够快速适应。 其核心目标是避免复杂和过度设计,遵循“让事情保…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

日常一水C
多态 言简意赅:就是一个对象面对同一事件时做出的不同反应 而之前的继承中说过,当子类和父类的函数名相同时,会隐藏父类的同名函数转而调用子类的同名函数,如果要调用父类的同名函数,那么就需要对父类进行引用&#…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

机器学习的数学基础:线性模型
线性模型 线性模型的基本形式为: f ( x ) ω T x b f\left(\boldsymbol{x}\right)\boldsymbol{\omega}^\text{T}\boldsymbol{x}b f(x)ωTxb 回归问题 利用最小二乘法,得到 ω \boldsymbol{\omega} ω和 b b b的参数估计$ \boldsymbol{\hat{\omega}}…...
