JavaWeb——JQuery
文章目录
- JQuery 是什么?
- jQuery 的原理示意图
- JQuery 基本开发步骤
- jQuery 对象和 DOM 对象
- 将dom对象转为JQuery对象
- jQuery 对象转成 DOM 对象
- jQuery 选择器
- 基本选择器
- 基础过滤选择器
JQuery 是什么?
基本介绍
- jQuery 是一个快速的,简洁的 javaScript 库,使用户能更方便地处理 HTML,css,dom…
- 提供方法、events、选择器,并且方便地为网站提供 AJAX 交互
- 其宗旨是—WRITE LESS,DO MORE,写更少的代码,做更多的事情. 4. jQuery 实现了浏览器的兼容问题
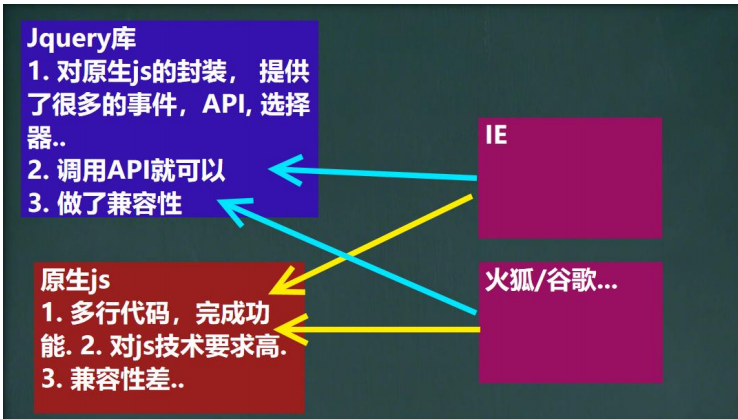
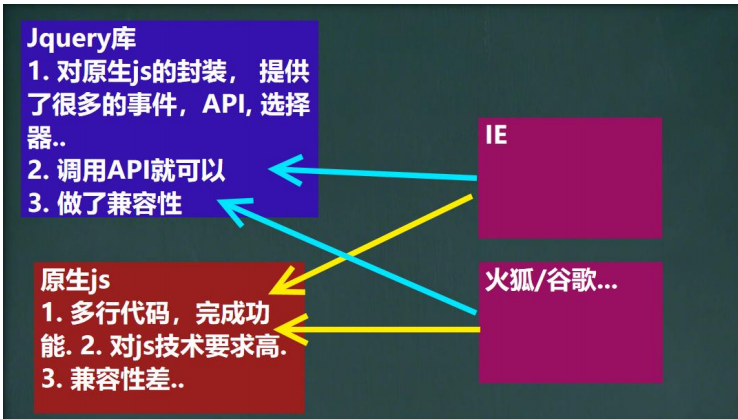
jQuery 的原理示意图

JQuery 基本开发步骤
下面是jquery的一个简单说明
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><!-- 引入jquery库--><script type="text/javascript" src="script/jquery-3.7.1.min.js"></script><script type="text/javascript">/*** 下面的代码必须在 <script type="text/javascript">内写。上面的<script type="text/javascript" src="script/jquery-3.7.1.min.js">仅仅是导包* 1. 初次使用 jquery , 你会觉得语法比较奇怪,其实 jquery 的底层仍然是 js,只是做了封 装* 2. $(function () {} 等价 window.onload = function () {}* 3. $() 可以理解成是一个函数 [可以定义 function $(id) {} ...]* 3. $("#btn01") 底层: document.getElementById("btn01")* 4. 注意 $("#btn01") 不能写成 $("btn01")* 5. 通过$("#btn01") 返回的对象就是 jquery 对象(即进行了封装),而不是原生的 dom 对象*/$(function () {/** $btn01 是一个 jquery 对象 其实就是对 dom 对象的包装.* 2. jquery 中,获取对象的方法是 $("#id"), 必须在 id 前有#* 3. 编程中,规定 jquery 对象的命名以$开头.(不是必须,但是约定)* */var $btn = $("#btn");// 绑定事件$btn.click(function () { <!--这里是click,不是onclick了-->alert("hello, jquery")})});</script><!-- <!– 使用原生方法–>--><!-- <script type="text/javascript">--><!-- window.onload = function () {--><!-- var elementById = document.getElementById("btn");--><!-- elementById.onclick = function () {--><!-- alert("提交成功")--><!-- }--><!-- }--><!-- </script>-->
</head>
<body>
<button id="btn">提交</button>
</body>
</html>jQuery 对象和 DOM 对象
- jQuery 对象就是对 DOM 对象进行包装后产生的对象
比如: $(“#test”).html() 意思是指:获取ID为test的元素内的html代码。其中html()是jQuery里的方法
这段代码等同于用DOM实现代码: document.getElementById(“id”).innerHTML;
-
jQuery 对象是 jQuery 独有的. 如果一个对象是 jQuery 对象, 那么它就可以使用
jQuery 里的方法: $(“#id”).html(); -
约定:如果获取的是 jQuery 对象, 那么要在变量前面加上 $ , 比如: var $variable =
jQuery 对象 var variable = DOM 对象
将dom对象转为JQuery对象
//把 username dom 对象转成 jquery 对象
var $username = $(username);
jQuery 对象转成 DOM 对象
- jQuery 本身提供,通过.get(index)方法,得到相应的 DOM 对象
- jQuery 对象是一个数组对象,可以通过[index]的方法,来得到相应的 DOM 对象
//方式 1
// var username = $username[0];//方式 2
var username = $username.get(0);
<
相关文章:

JavaWeb——JQuery
文章目录 JQuery 是什么?jQuery 的原理示意图JQuery 基本开发步骤jQuery 对象和 DOM 对象将dom对象转为JQuery对象jQuery 对象转成 DOM 对象jQuery 选择器基本选择器基础过滤选择器JQuery 是什么? 基本介绍 jQuery 是一个快速的,简洁的 javaScript 库,使用户能更方便地处理…...

Python教程:查询Py模块的版本号,有哪些方法?
1.查看模块内部的版本信息:如果你已经导入了该模块,可以查看模块内部的__version__属性来获取版本信息。例如,对于pandas模块,可以运行import pandas和print(pandas.version)来获取版本信息。 import pandas print(pandas.__vers…...

第一节 初始化项目
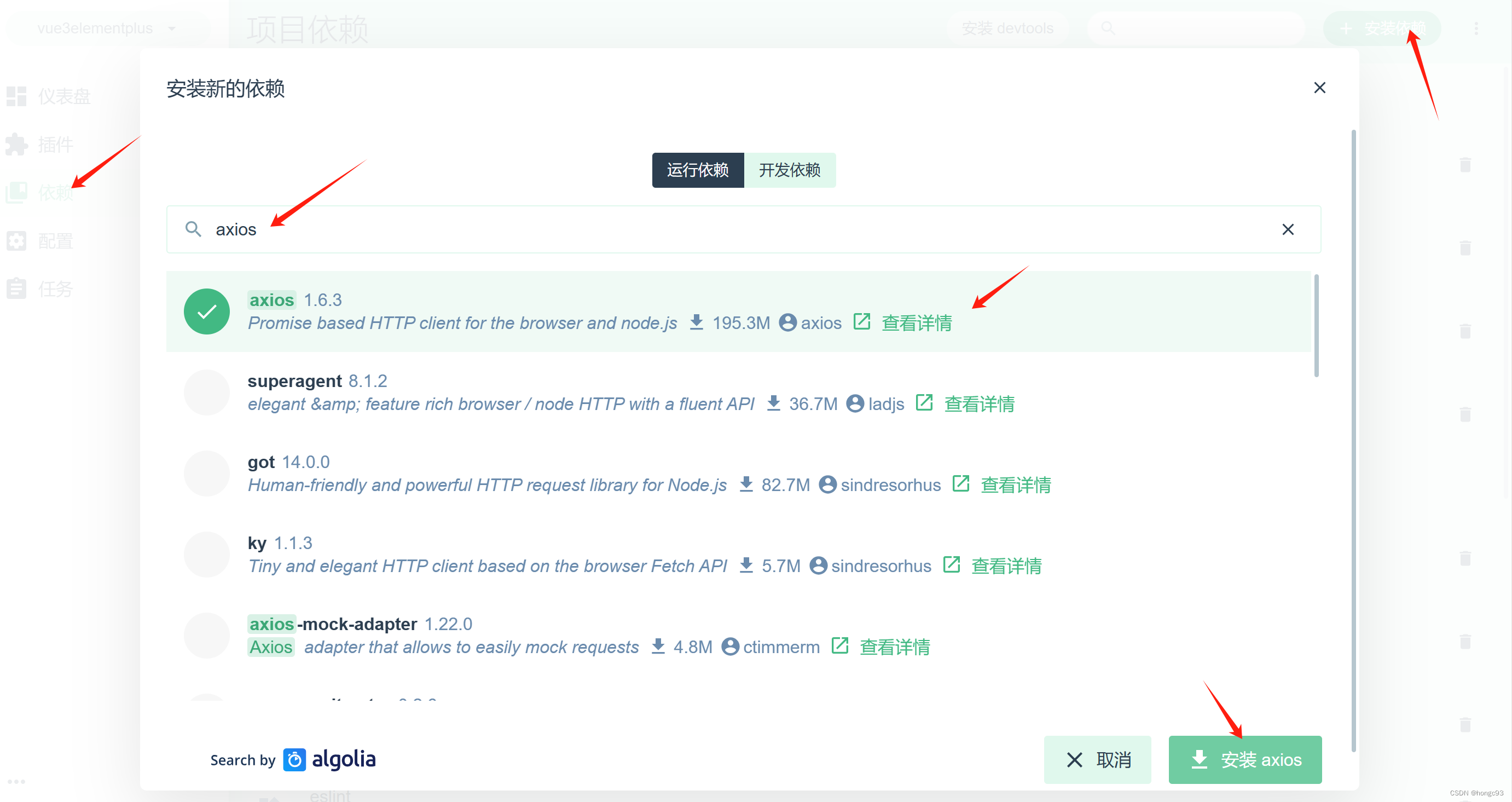
系列文章目录 第一节 初始化项目 文章目录 操作步骤 总结 操作步骤 打开cmd 输入 vue ui 在打开的网页中点击“创建”,复制文件夹路径并粘贴点击“在此创建新项目” 输入项目名称 点击下一步选择手动配置 选择babel、router、vuex、css pre-processors、 linter建…...

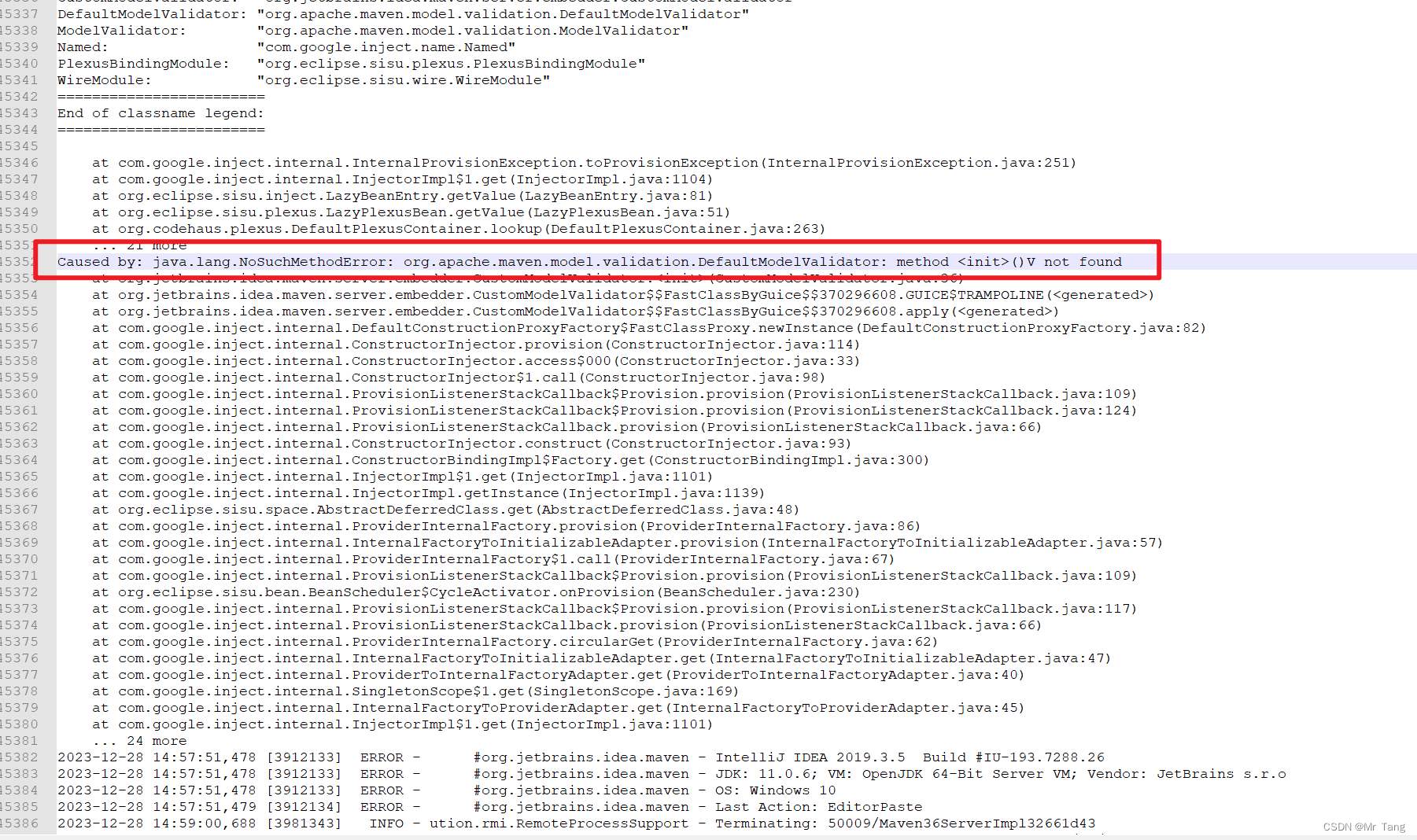
idea提示unable to import maven project
问题描述: idea导入maven依赖时提示unable to import maven project 打开log日志如下: 问题原因以及解决方案: maven版本与idea版本不兼容,切换maven版本即可...

【Spring】SpringBoot日志
文章目录 什么是日志日志的用途日志的使用如何打印日志日志级别日志框架门面模式(外观模式)日志级别的使用配置日志级别日志持久化配置日志的存储目录配置日志文件名配置日志文件分割 更简单的日志输出 什么是日志 在计算机领域,日志是一个记…...

HTML+CSS制作动漫绿巨人
🎀效果展示 🎀代码展示 <!DOCTYPE html> <html lang="en" > <head>...

AGV智能搬运机器人-替代人工工位让物流行业降本增效
在当今快速发展的世界中,物流业面临着巨大的挑战,包括提高效率、降低成本和优化工作流程。为了应对这些挑战,一种新型的自动化设备——智能搬运机器人正在崭露头角。本文将通过一个具体的案例来展示富唯智能转运机器人在实际应用中的价值。 案…...

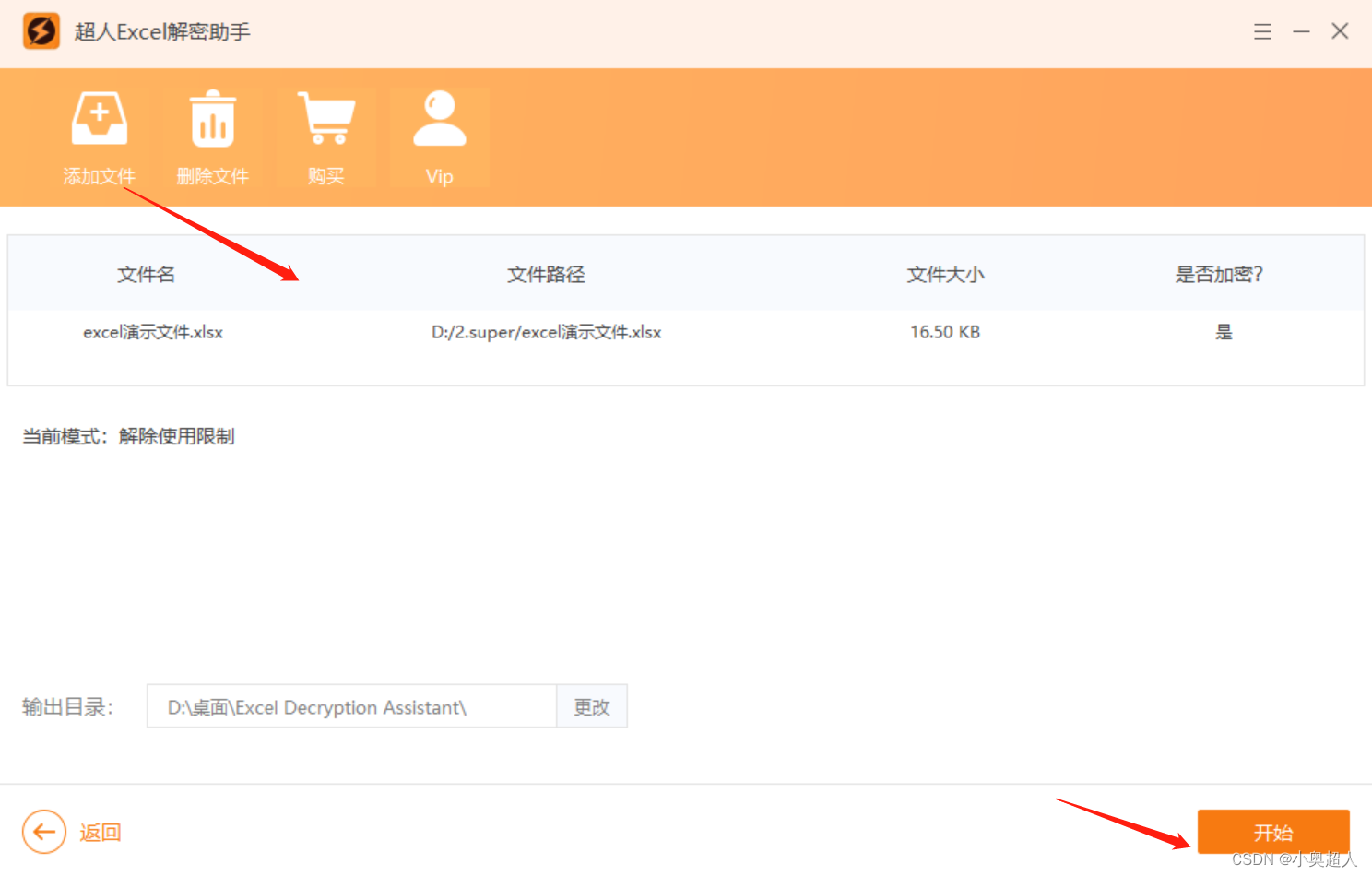
【办公技巧】怎么批量提取文件名到excel
Excel是大家经常用来制作表格的文件,比如输入文件名,如果有大量文件需要输入,用张贴复制或者手动输入的方式还是很费时间的,今天和大家分享如何批量提取文件名。 打开需要提取文件名的文件夹,选中所有文件,…...

uniapp实现前端银行卡隐藏中间的数字,及隐藏姓名后两位
Vue 实现前端银行卡隐藏中间的数字 主要应用了 filters过滤器 来实现效果 实现效果,如图: <template><div><div style"background-color: #f4f4f4;margin:50px 0 0 460px;width:900px;height:300px;"><p>原来&#…...

HPCC:高精度拥塞控制
HPCC:高精度拥塞控制 文章目录 HPCC:高精度拥塞控制摘要1 引言1.1 背景1.2 现有CC的局限性1.3 HPCC的提出 2 研究动机2.1 大型RDMA部署2.2 RDMA目标2.3 当前RDMA CC中的权衡DCQCNTIMELY 2.4 下一代高速CC 3 技术方案3.1 INT3.2 HPCC设计3.3 HPPC的参数 4…...

centos 配置 git 连接 github
centos 配置 git 连接 github 首先安装 git 创建 ssh key ssh-keygen -t rsa复制公钥 cat ~/.ssh/id_rsa.pub # 打印出公钥内容然后复制配置 github 登录网页 github 账号;进入 setting;点击 SSH and GPG keys,点击 New SSH keytitile 随便填…...

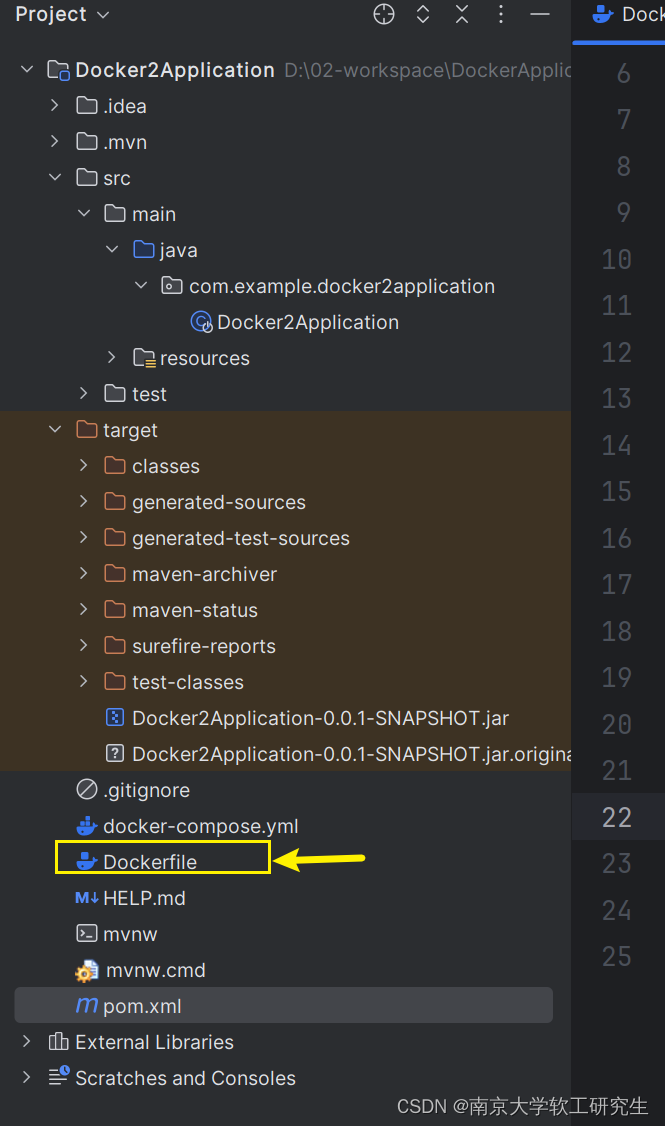
SpringBoot发布项目到docker
Dockerfile FROM openjdk:11 # 作者 MAINTAINER chenxiaodong<2774398338qq.com># 安装 vim # RUN yum -y install vim# 环境变量 # 进入容器后的默认工作目录 ENV WORKPATH /usr/local/webapp ENV EXECFILE Docker2Application-0.0.1-SNAPSHOT.jarRUN mkdir -p $WORKPA…...

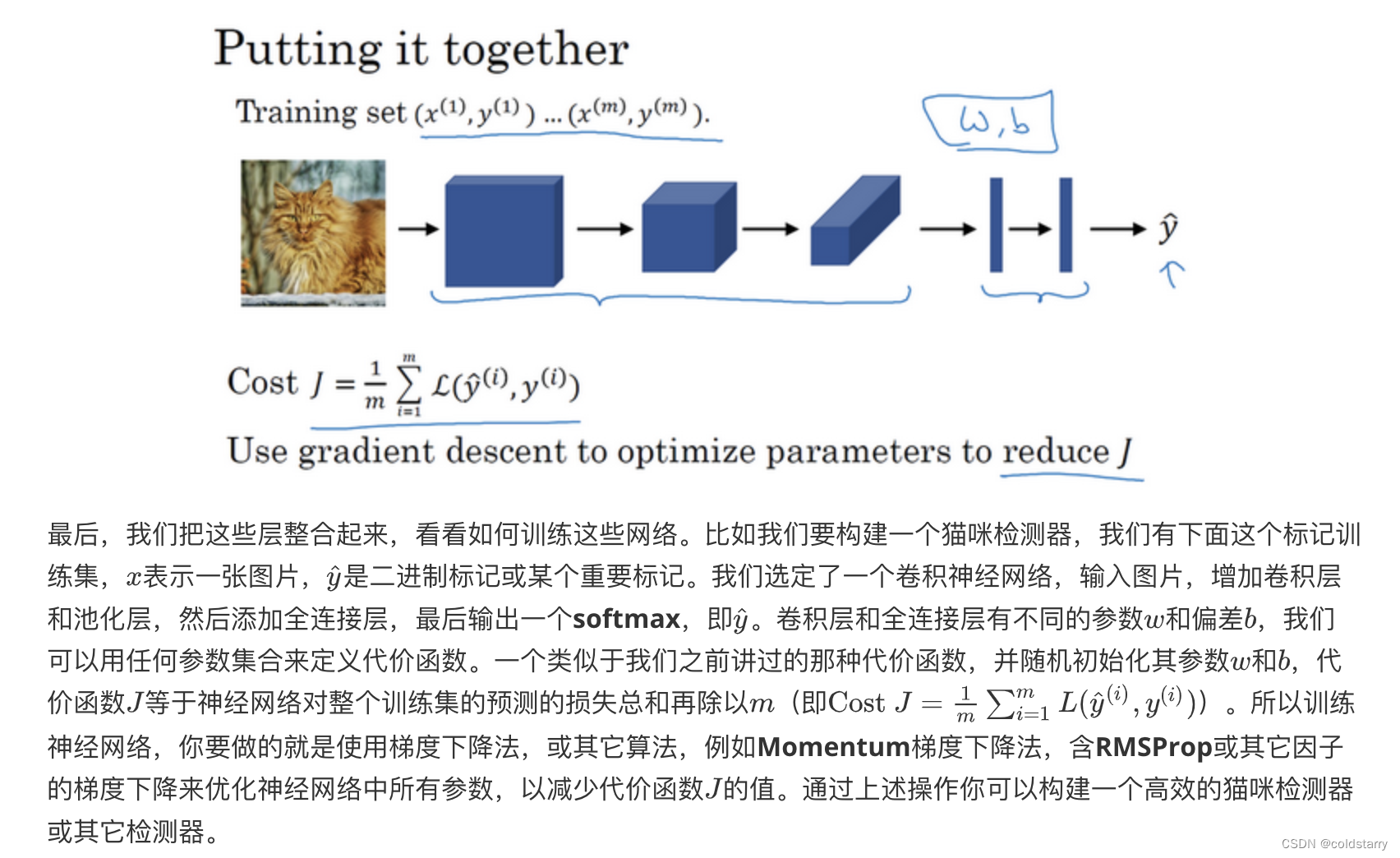
sheng的学习笔记-卷积神经网络
源自吴恩达的深度学习课程,仅用于笔记,便于自行复习 导论 1)什么是卷积神经网络 卷积神经网络,也就是convolutional neural networks (简称CNN),使用卷积算法的神经网络,常用于计…...
)
数据库:园林题库软件(《中国古代园林史》答题卷一 )
《中国古代园林史》答题卷一 填空题 1、中国古代园林曾被誉为“世界园林之母”。国际风景园林师联合会(IFLA)的创始人、著名风景园林师和教育家杰里柯爵士( Sir Geoffrey Alan Jellicoe)把中国古代园林和西亚园林以及古希腊园林列为世界三大园林体系之首。 2、中国古代园林是…...

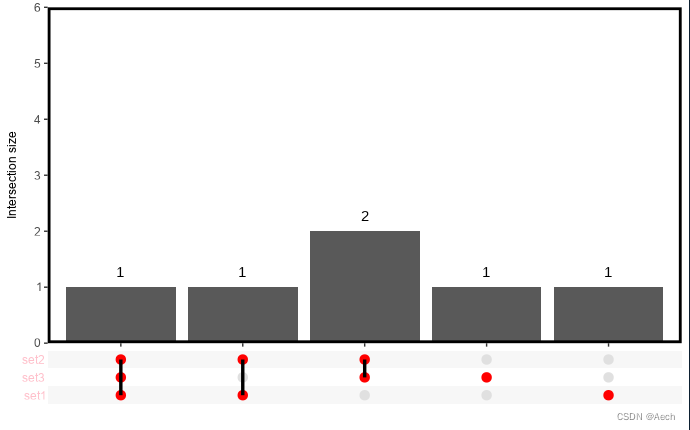
upset 绘制
好久没有更新,今天来一个upset图的绘制 1.1 安装包 #绘制upset的包现在看来有三个 ## UpSet ### 最基本的upsetR包,使用方便,但是扩展不方便 devtools::install_github("hms-dbmi/UpSetR") ## complex-upset ### UpSet的升级款 支持ggplot2 devtools::install_git…...

声明 | 为打击假冒账号、恶意抄袭账号等诈骗活动,提升本账号权威,本博主特此郑重声明
声明 | 为打击假冒账号、恶意抄袭账号诈骗活动,提升本账号权威,本博主特此郑重声明 一、本账号为《机器学习之心》博主CSDN唯一官方账号,唯一联系方式见文章底部。 二、《机器学习之心》博主未授权任何第三方账号进行模型合作、程序设计、源…...

云计算:OpenStack 配置二层物理网卡为三层桥的接口
目录 一、理论 1.OpenStack 二、实验 1. Linux系统修改网卡 2.OpenStack 配置二层物理网卡为三层桥的接口 一、理论 1.OpenStack (1)概念 OpenStack是一个开源的云计算管理平台项目,是一系列软件开源项目的组合。由NASA(美国国家航空…...

Python sanic框架钉钉和第三方打卡机实现
同样还是需要开通钉钉应用这里就不错多说了 第一步:梳理逻辑流程 前提:打卡的机器是使用postgres数据库,由于因为某些原因,钉钉userId 我已经提前获取到了存放到数据库里。 1.用户打卡成功后,我们应该监听数据库进行查询…...

微信小程序性能优化
1. 代码包不包含插件大小超过 1.5 M 建议:小程序代码包单个包大小限制为2M。因此我们建议开发者在开发时,如果遇到单包体积大于1.5M的情况,可以采取分包的方式,把部分代码拆分到分包去,降低单个包的体积,提…...

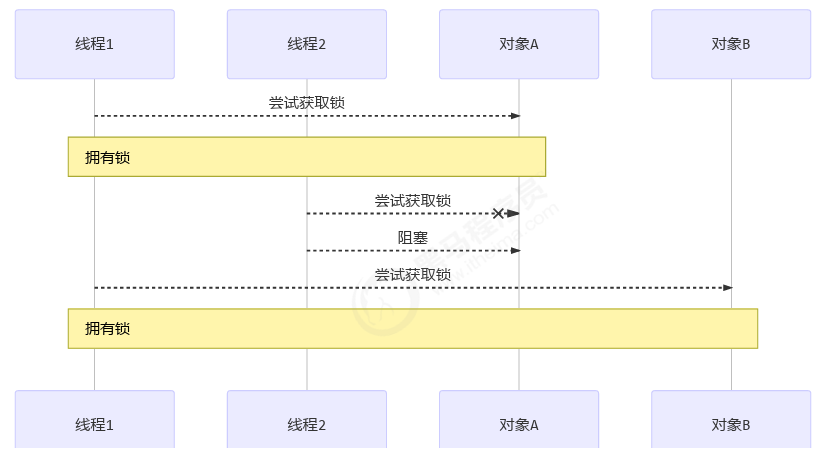
java并发编程六 ReentrantLock,锁的活跃性
多把锁 一间大屋子有两个功能:睡觉、学习,互不相干。 现在小南要学习,小女要睡觉,但如果只用一间屋子(一个对象锁)的话,那么并发度很低 解决方法是准备多个房间(多个对象锁…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

2024年赣州旅游投资集团社会招聘笔试真
2024年赣州旅游投资集团社会招聘笔试真 题 ( 满 分 1 0 0 分 时 间 1 2 0 分 钟 ) 一、单选题(每题只有一个正确答案,答错、不答或多答均不得分) 1.纪要的特点不包括()。 A.概括重点 B.指导传达 C. 客观纪实 D.有言必录 【答案】: D 2.1864年,()预言了电磁波的存在,并指出…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

零基础设计模式——行为型模式 - 责任链模式
第四部分:行为型模式 - 责任链模式 (Chain of Responsibility Pattern) 欢迎来到行为型模式的学习!行为型模式关注对象之间的职责分配、算法封装和对象间的交互。我们将学习的第一个行为型模式是责任链模式。 核心思想:使多个对象都有机会处…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...
