vue3+elementPlus:el-drawer新增修改弹窗复用
在el-drawer的属性里设置:title属性,和重置函数
//html<!-- 弹窗 --><el-drawerv-model="drawer":title="title":size="505":direction="direction":before-close="handleClose"><el-formlabel-position="top":inline="true"ref="ruleFormRef"size="default":model="form.queryParams"class="RuleForm":rules="rules":label-position="labelPosition"status-icon><el-form-item label="型号" prop="bearingModel"><el-inputv-model="form.queryParams.bearingModel"placeholder="请添加型号"controls-position="right"/></el-form-item><el-form-item label="供应商名称" prop="factoryName"><el-selectv-model="form.queryParams.factoryName"placeholder="请选择供应商名称"clearable><el-optionv-for="item in Code.bearingData":key="item.id":label="item.factoryName":value="item.factoryName"@click="changeSelect(item)"/></el-select></el-form-item><el-form-item label="接触角" prop="contactAngle"><el-input-numberv-model="form.queryParams.contactAngle":step="1":min="0"placeholder="请添加接触角"controls-position="right"/></el-form-item>......</el-form><el-form-item><el-buttonv-if="title == '新增轴承信息'"type="primary"@click="onRuleSubmit">创建</el-button><el-button v-else type="primary" @click="onRuleSave">保存</el-button><el-button type="primary" plain @click="onRuleReset(ruleFormRef)">重置</el-button></el-form-item></el-drawer>//dataconst title = ref("")//弹窗标题//js
//新增按钮
const onForm = () => {reset() // 重置表单drawer.value = truetitle.value = "新增轴承信息" // 标题为“新增”
}
//新增 保存按钮
const onRuleSubmit = () => {const objAdd = {bearingModel: form.queryParams.bearingModel,factoryID: selectData.value.id,factoryName: selectData.value.factoryName,contactAngle: Math.floor(form.queryParams.contactAngle),};ruleFormRef.value.validate((valid) => {if (valid) {BearingAdd(objAdd).then((res) => {if (res.status === 200) {ElNotification({title: '提示',message: '新增成功',type: 'success',})getBearingList()ruleFormRef.value.resetFields()drawer.value = false}})} else {ElNotification({title: '提示',message: '提交字段内容错误!!!',type: 'warning',})return false}})
}
//详情 编辑按钮
const onRuleForm = (row) => {drawer.value = true;title.value = "编辑轴承信息" // 标题为“编辑”BearingDetail({id: row.id,}).then((res) => {if (res.status === 200) {drawer.value = true;form.queryParams = res.data.data;}});
};
//编辑 保存按钮
const onRuleSave = (val) => {const objSave = {id: form.queryParams.id,bearingModel: form.queryParams.bearingModel,factoryID: selectData.value.id,factoryName: selectData.value.factoryName,contactAngle: Math.floor(form.queryParams.contactAngle),};ruleFormRef.value.validate((valid) => {if (valid) {BearingEdit(objSave).then((res) => {if (res.status === 200) {ElNotification({title: "提示",message: "修改成功",type: "success",});drawer.value = false;getBearingList();}});} else {ElNotification({title: "提示",message: "提交字段内容错误!!!",type: "warning",});return false;}});
};//表单重置
const reset = () => {form.queryParams = {bearingModel: undefined,factoryID: undefined,factoryName: undefined,contactAngle: undefined,};
}
上一篇文章,
uniapp踩坑之项目:使用过滤器将时间格式化为特定格式_uniapp过滤器-CSDN博客文章浏览阅读446次。uniapp踩坑之项目:使用过滤器将时间格式化为特定格式,利用filters过滤器对数据直接进行格式化,注意:与method、onLoad、data同层级_uniapp过滤器https://blog.csdn.net/weixin_43928112/article/details/134807024
相关文章:
vue3+elementPlus:el-drawer新增修改弹窗复用
在el-drawer的属性里设置:title属性,和重置函数 //html<!-- 弹窗 --><el-drawerv-model"drawer":title"title":size"505":direction"direction":before-close"handleClose"><el-formlabel-posit…...

使用Docker快速安装grafana
Docker 提供了一个轻量级、易于部署的容器化解决方案,让您能够方便地在不同环境中运行应用程序。以下是在 Docker 中安装 Grafana 的基本步骤: 文章目录 使用Docker快速安装grafana如何使用Grafana步骤 1:连接数据源步骤 2:创建仪…...

excel 函数技巧
1:模糊查询 LOOKUP(1,0/FIND(F1062,Sheet1!C$2:Sheet1!C$9135),Sheet1!B$2:Sheet1!B$9135) 函数含义:寻找F列1062行和sheet1中的C2行到C9135行进行模糊查询,返回该行对应的B2行到B9135行的结果。未查到返回结果0 函数公式: LO…...

Ubuntu安装WordPress并使用Nginx作为Web服务器
在Ubuntu上安装和配置WordPress并使用Nginx作为Web服务器,以下是一个简单的操作流程: 步骤 1: 安装Nginx sudo apt update sudo apt install nginx 启动Nginx并设置开机自启: sudo systemctl start nginx sudo systemctl enable nginx …...

[Linux]Ubuntu noVNC使用
又到了逛大型程序员交友 网站的时间了,今天你准备好了吗。 今天要推荐的一个有趣的项目是noVNC setup好以后是这个样子的,可以在浏览器登陆vnc,不需要再安装一个vnc client. setup的过程比较简单,分为以下几步: 1. v…...

CSRF和SSRF原理、区别、防御方法
CSRF(Cross-Site Request Forgery)原理:CSRF是一种由攻击者构造形成,由服务端发起请求的一个安全漏洞。它是一种利用用户在已登录的网站中提交非法请求的行为,攻击者通过伪造用户提交的请求,将恶意请求发送…...

如何使用JMeter测试https请求
HTTP与HTTPS略有不同,所以第一次使用JMeter测试https请求时遇到了问题,百度一番后找到解决方法:加载证书。 下面内容主要记录这次操作,便于后续参考: 操作浏览器:谷歌 (1)下载被测…...

el-table 纵向垂直表头
<template><div class"element-main"><div> Element-ui 官方提供 table Demo</div><el-tableborderstyle"width: 100%":data"tableData"><el-table-column prop"courseName" label"课程信息&qu…...

python/pytorch读取数据集
MNIST数据集 MNIST数据集包含了6万张手写数字([1,28,28]尺寸),以特殊格式存储。本文首先将MNIST数据集另存为png格式,然后再读取png格式图片,开展后续训练 另存为png格式 import torch from torch.utils.data impor…...

IT安全:实时网络安全监控
了解庞大而复杂的网络环境并非易事,它需要持续观察、深入分析,并对任何违规行为做出快速反应。这就是为什么实时网络安全监控工具是任何组织 IT 安全战略的一个重要方面。 网络攻击和合规性法规是 IT 安全的两个主要驱动因素。同时,数据泄露…...

SQL server使用profiler工具跟踪语句
1.打开SQL server工具,在工具点击SQL server Profiler : 2.流程:暂停——清空———点击接口——启用: 3.找到对应的sql语句,复制到查询界面,开始查询数据:...

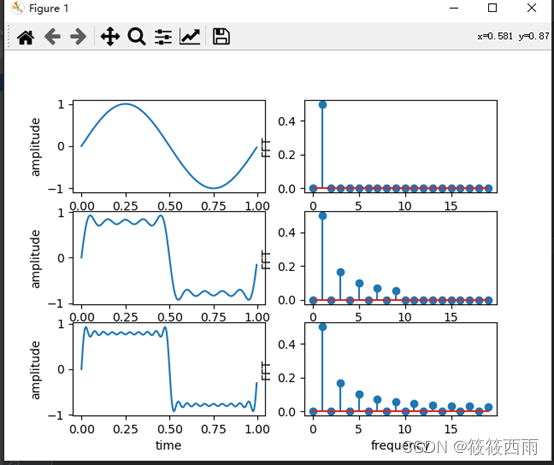
python实现一维傅里叶变换——冈萨雷斯数字图像处理
原理 傅立叶变换,表示能将满足一定条件的某个函数表示成三角函数(正弦和/或余弦函数)或者它们的积分的线性组合。在不同的研究领域,傅立叶变换具有多种不同的变体形式,如连续傅立叶变换和离散傅立叶变换。最初傅立叶分…...

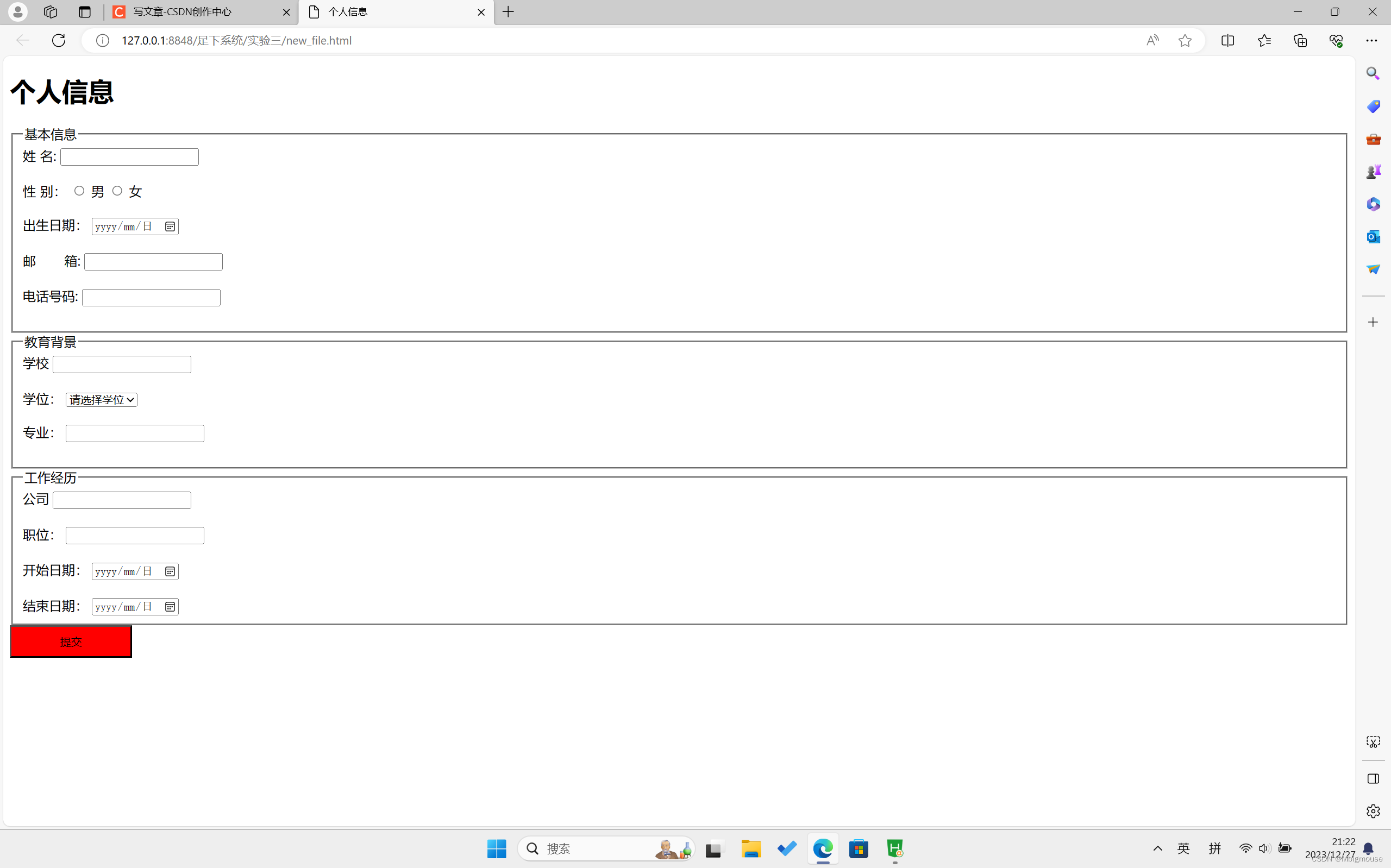
表单(HTML)
<!DOCTYPE html> <html><head><meta charset"utf-8"><title>个人信息</title></head><body><h1>个人信息</h1><form><fieldset><legend>基本信息</legend><label for"…...

spripng 三级缓存,三级缓存的作用是什么? Spring 中哪些情况下,不能解决循环依赖问题有哪些
文章目录 前面有提到三级缓存,三级缓存的作用是什么?Spring 中哪些情况下,不能解决循环依赖问题: 前面有提到三级缓存,三级缓存的作用是什么? 上一篇:https://blog.csdn.net/weixin_44797327/a…...

elasticsearch系列六:索引重建
概述 我们再起初创建索引的时候由于数据量、业务增长量都并不大,常常不需要搞那么多分片或者说某些字段的类型随着业务的变化,已经不太满足未来需求了,再或者由于集群上面索引分布不均匀导致节点直接容量差异较大等等这些情况,此时…...

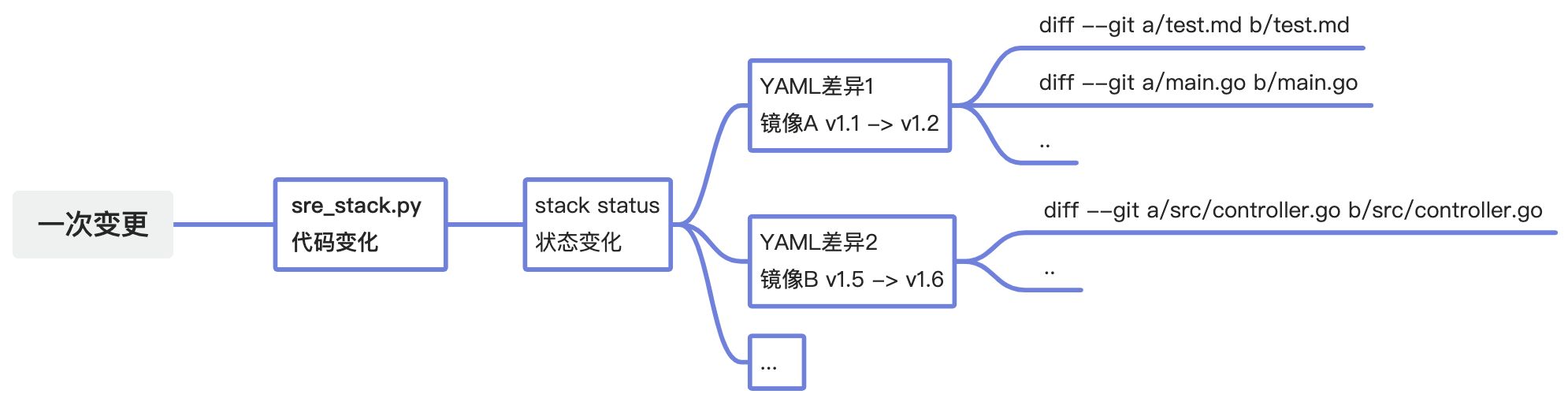
GitOps实践指南:GitOps能为我们带来什么?
Git,作为开发过程中的核心工具,提供了强大的版本控制功能。即便在写代码的时候稍微手抖一下,我们也能通过 Git 的差异对比(diff)轻松追踪到庞大工程中的问题,确保代码的准确与可靠。这种无与伦比的自省能力…...

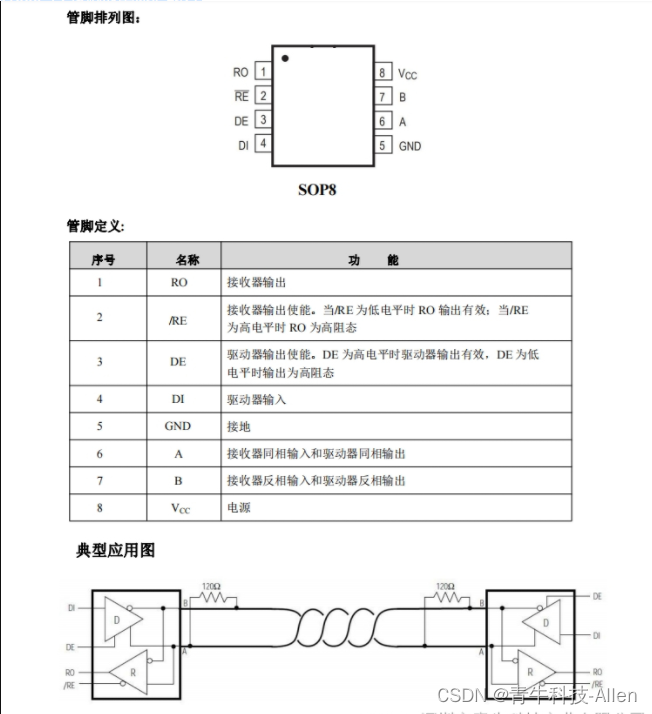
D3485国产芯片+5V工作电压, 内置失效保护电路采用SOP8封装
D3485是一款5V供电、半双工的RS-485收发器,芯片内部包含一路驱动器和路接收器。D3485使用限摆率驱动器,能显著减小EMI和由于不恰当的终端匹配电缆所引起的反射,并实现高达10Mbps的无差错数据传输。D3485内置失效保护电路,保证接收…...

devops使用
官方文档 使用 Git 进行代码 - Azure DevOps | Microsoft Learn...

AI训练师常用的ChatGPT通用提示词模板
AI模型选择:如何选择合适的AI模型? 数据集准备:如何准备用于训练的数据集? 数据预处理:如何对待训练数据进行预处理? 特征工程:如何进行特征选择和特征工程? 超参数调整…...
)
Java加密算法工具类(AES、DES、MD5、RSA)
整理了有关加密算法工具类,结合了几个博客以及自己改良后可直接使用,主要介绍以下四种加密方式:AES、DES、MD5、RSA,详细介绍都在注释里面有讲。 一、AES import com.alibaba.fastjson.JSONObject; import java.nio.charset.Sta…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

Spring Security 认证流程——补充
一、认证流程概述 Spring Security 的认证流程基于 过滤器链(Filter Chain),核心组件包括 UsernamePasswordAuthenticationFilter、AuthenticationManager、UserDetailsService 等。整个流程可分为以下步骤: 用户提交登录请求拦…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...
