elasticsearch系列六:索引重建
概述
我们再起初创建索引的时候由于数据量、业务增长量都并不大,常常不需要搞那么多分片或者说某些字段的类型随着业务的变化,已经不太满足未来需求了,再或者由于集群上面索引分布不均匀导致节点直接容量差异较大等等这些情况,此时我们就需要重建索引。
案例
信步云生产环境es集群由于2022年2月刚上线,诸多服务与下半年才逐渐接入导致不同月份的索引之间数据差异较大,导致节点之间容量差了10%以上。
此时有人就有疑问了,为什么会这样呢?索引都是按照同一个模板创建的,大家的分片都是一样的,并且es集群各个节点之间的shard也是比较均衡的。
问题就在这里,es是按照shard进行重平衡的,即便都是40个shard,但是由于每个shard之间的数据量不一致这样就导致了节点之间磁盘利用率的差距。
我们就在es扩容申请时间窗口内顺便把这个问题修复了,怎么搞呢,这时候就需要重建索引了,因为索引的shard是不能动态调整的,你可以调整副本replica 数量,就好比数据库分库分表以后如果按照hash这种方式作为分片算法的话 是不能动态扩容的。
es官方给我们提供了reindex api,它可以将一个索引复制到一个新的索引上,其底层采用的scroll api 其用法如下:
POST /_reindex{"source": {"index": ["log-2022-*"]},"dest": {"index": "log-2022-new"}}
可以通过通配符的方式将多个索引复制到一个新的索引上,那么对于数据量较小的索引这样是没问题的。但是一旦索引数据量很大并且本身es又是低配版本的,此时就需要对reindex调优了,否则你就开始了漫长的等待过程。
我们可以从这几个维度来调整 :
第一 reindex既然是底层依赖scroll api 那么一定是有默认的批量值,通过官方介绍我们知道该值是1000,可以根据实际集群配置 将此值调大。
第二 借助scroll的 sliced来提升性能,你可以理解它是多线程执行或多进程执行。sliced 可以手工配置也可以配置成auto,该值最好等于你索引的分片数,这样几个分片并行执行效率得到成倍提升。
POST /_reindex?slices=5&refresh{"source": {"index": ["log-2022-*"],"size":6000},"dest": {"index": "log-2022-new"}}
第三 将新的索引副本设置为0 等待重建完毕以后再调整副本数量,调大refresh_interval刷新时间,es写入数据是现写jvm内存的默认1秒flush一次
重建完以后我们服务还是读取的旧索引啊,不能再调整程序去吧,此时索引名字变了怎么办呢?我们可以通过别名的方式,将新的索引增加多个别名,该别名可设置成之前的旧索引名字(当然此时旧索引已经删除)默认别名只有读取权限,我们需要通过is_write_index参数设置写入权限。
POST /_aliases{"actions": [{"add": {"index": "test_index","alias": "my_alias","is_write_index":true}}]
此时服务就可以平滑迁到了新的索引上了,集群之间的节点使用率也接近一致了。

相关文章:

elasticsearch系列六:索引重建
概述 我们再起初创建索引的时候由于数据量、业务增长量都并不大,常常不需要搞那么多分片或者说某些字段的类型随着业务的变化,已经不太满足未来需求了,再或者由于集群上面索引分布不均匀导致节点直接容量差异较大等等这些情况,此时…...

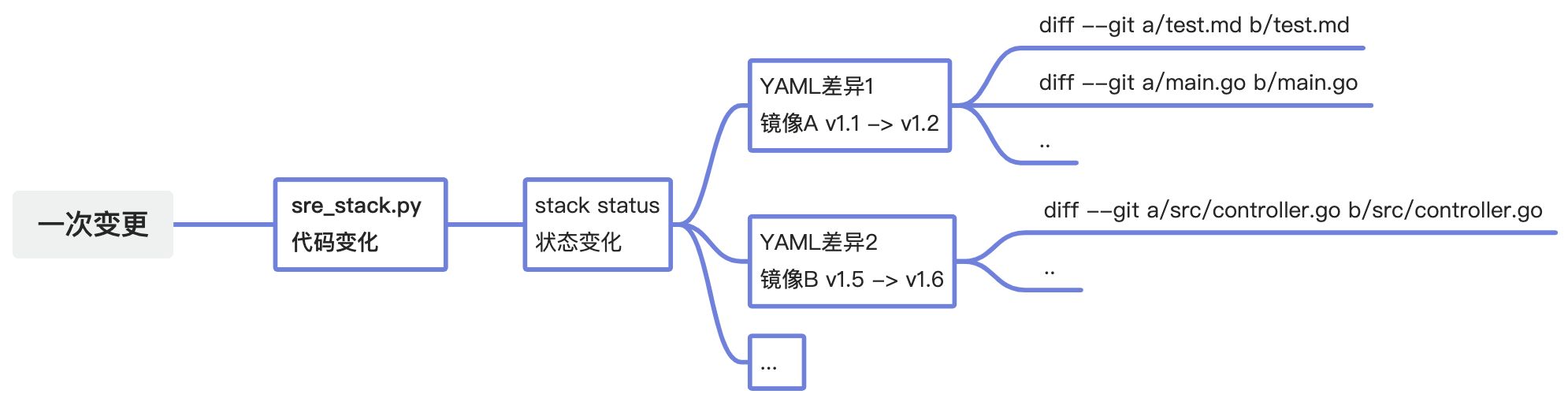
GitOps实践指南:GitOps能为我们带来什么?
Git,作为开发过程中的核心工具,提供了强大的版本控制功能。即便在写代码的时候稍微手抖一下,我们也能通过 Git 的差异对比(diff)轻松追踪到庞大工程中的问题,确保代码的准确与可靠。这种无与伦比的自省能力…...

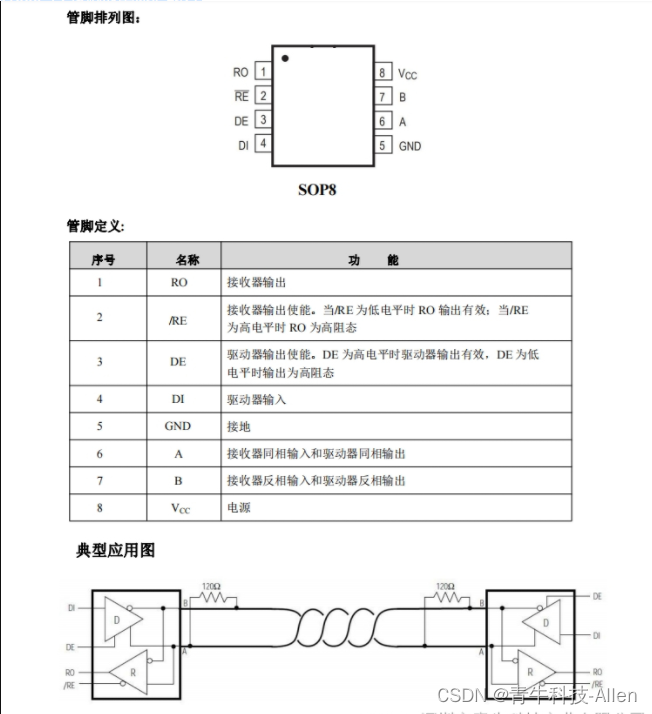
D3485国产芯片+5V工作电压, 内置失效保护电路采用SOP8封装
D3485是一款5V供电、半双工的RS-485收发器,芯片内部包含一路驱动器和路接收器。D3485使用限摆率驱动器,能显著减小EMI和由于不恰当的终端匹配电缆所引起的反射,并实现高达10Mbps的无差错数据传输。D3485内置失效保护电路,保证接收…...

devops使用
官方文档 使用 Git 进行代码 - Azure DevOps | Microsoft Learn...

AI训练师常用的ChatGPT通用提示词模板
AI模型选择:如何选择合适的AI模型? 数据集准备:如何准备用于训练的数据集? 数据预处理:如何对待训练数据进行预处理? 特征工程:如何进行特征选择和特征工程? 超参数调整…...
)
Java加密算法工具类(AES、DES、MD5、RSA)
整理了有关加密算法工具类,结合了几个博客以及自己改良后可直接使用,主要介绍以下四种加密方式:AES、DES、MD5、RSA,详细介绍都在注释里面有讲。 一、AES import com.alibaba.fastjson.JSONObject; import java.nio.charset.Sta…...

探索Go语言的魅力:一门简洁高效的编程语言
介绍Go语言: Go,也被称为Golang,是由Google开发的一门开源编程语言。它结合了现代编程语言的优点,拥有高效的并发支持和简洁的语法,使其成为构建可伸缩、高性能应用的理想选择。 Go语言的特性: 并发编程…...

【用unity实现100个游戏之19】制作一个3D传送门游戏,实现类似鬼打墙,迷宫,镜子,任意门效果
最终效果 文章目录 最终效果素材第一人称人物移动开门效果显示原理渲染相机跟着我们视角移动门的摄像机跟着我们旋转近裁剪面设置传送配置代码实现传送效果结束完结素材 https://assetstore.unity.com/packages/3d/props/interior/door-free-pack-aferar-148411...
框架基于restAPI协议规范的知识点总结)
DRF(Django Rest Framework)框架基于restAPI协议规范的知识点总结
Django Rest Framework学习 一、初识DRF组件 1.1 FBV和CBV FBV:function based view from django.shortcuts import render, HttpResponse # 这种是基于FBV模式 函数模式实现Views函数 def login(request):if request.method GET:return HttpResponse("Get…...

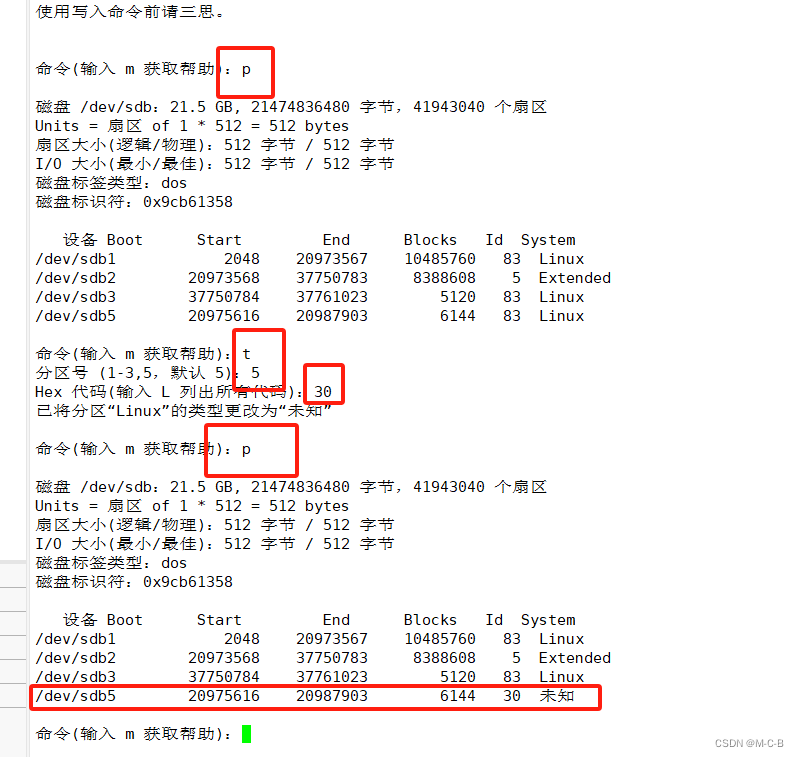
Linux磁盘与文件系统管理
目录 在linux系统中使用硬盘 磁盘的数据结构 磁盘接口类型 字母含义 MBR磁盘分区 分区类型 分区的缺点 文件系统的 文件系统有什么作用 文件系统的修复 检测并确认新磁盘 参看磁盘信息 查看磁盘信息 添加磁盘 查看添加磁盘情况:sda系统磁盘ÿ…...

数字魔法AI绘画的艺术奇迹-用Stable Diffusion挑战无限可能【文末送书-12】
文章目录 前言一. 技术原理1.1 发展历程 二.对艺术领域的影响三. 挑战与机遇四.AI魔法绘画:用Stable Diffusion挑战无限可能【文末送书-12】4.1 粉丝福利:文末推荐与福利免费包邮送书! 前言 随着人工智能技术的迅猛发展,AI在各个…...

【docker实战】02 用docker安装mysql
本示例采用bitnami的镜像进行安装MySQL 一、镜像搜索 先搜索一下mysql有哪些镜像 [rootlocalhost ~]# docker search mysql NAME DESCRIPTION STARS OFFICIAL AUTOMATED mysql …...

循环渲染ForEach
目录 1、接口说明 2、键值生成规则 3、组件创建规则 3.1、首次渲染 3.2、非首次渲染 4、使用场景 4.1、数据源不变 4.2、数据源组项发生变化 4.3、数据源数组项子属性变化 5、反例 5.1、渲染结果非预期 5.2、渲染性能降低 Android开发中我们有ListView组件、GridVi…...

纷享销客华为云:如何让企业多一个选择?
纷享销客携手华为云推出多项联合解决方案,为企业的数字化提供了一个新选择。12月12日,纷享销客&华为云联合解决方案发布会在北京举办。本次发布会以“「CRM云」让企业多一个选择”为主题,来自行业头部企业的CEO、CIO、业务负责人等&#…...

前端实现断点续传文件
公司要求实现的功能,大概思路是将上传的文件通过jsZip压缩后,进行切片,留一下总切片,当前片,并把这些数据给后端,至于前端的校验,是由Md5完成的,验证文件唯一性,这样下次…...
算法篇)
复试 || 就业day01(2023.12.27)算法篇
文章目录 前言两数之和存在重复元素 II好数对的数目总持续时间可被 60 整除的歌曲 前言 💫你好,我是辰chen,本文旨在准备考研复试或就业 💫文章题目大多来自于 leetcode,当然也可能来自洛谷或其他刷题平台 Ὂ…...

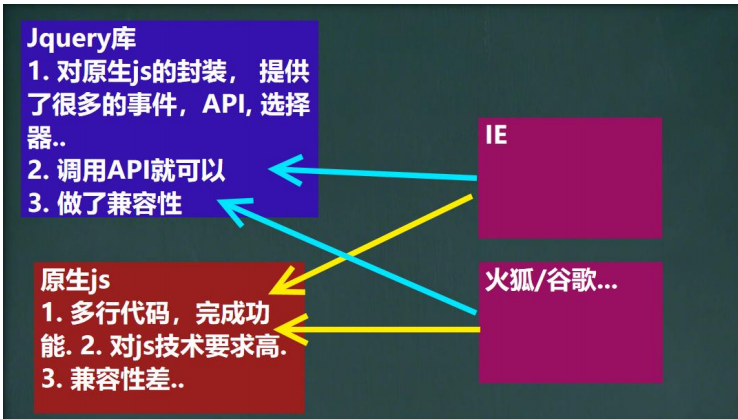
JavaWeb——JQuery
文章目录 JQuery 是什么?jQuery 的原理示意图JQuery 基本开发步骤jQuery 对象和 DOM 对象将dom对象转为JQuery对象jQuery 对象转成 DOM 对象jQuery 选择器基本选择器基础过滤选择器JQuery 是什么? 基本介绍 jQuery 是一个快速的,简洁的 javaScript 库,使用户能更方便地处理…...

Python教程:查询Py模块的版本号,有哪些方法?
1.查看模块内部的版本信息:如果你已经导入了该模块,可以查看模块内部的__version__属性来获取版本信息。例如,对于pandas模块,可以运行import pandas和print(pandas.version)来获取版本信息。 import pandas print(pandas.__vers…...

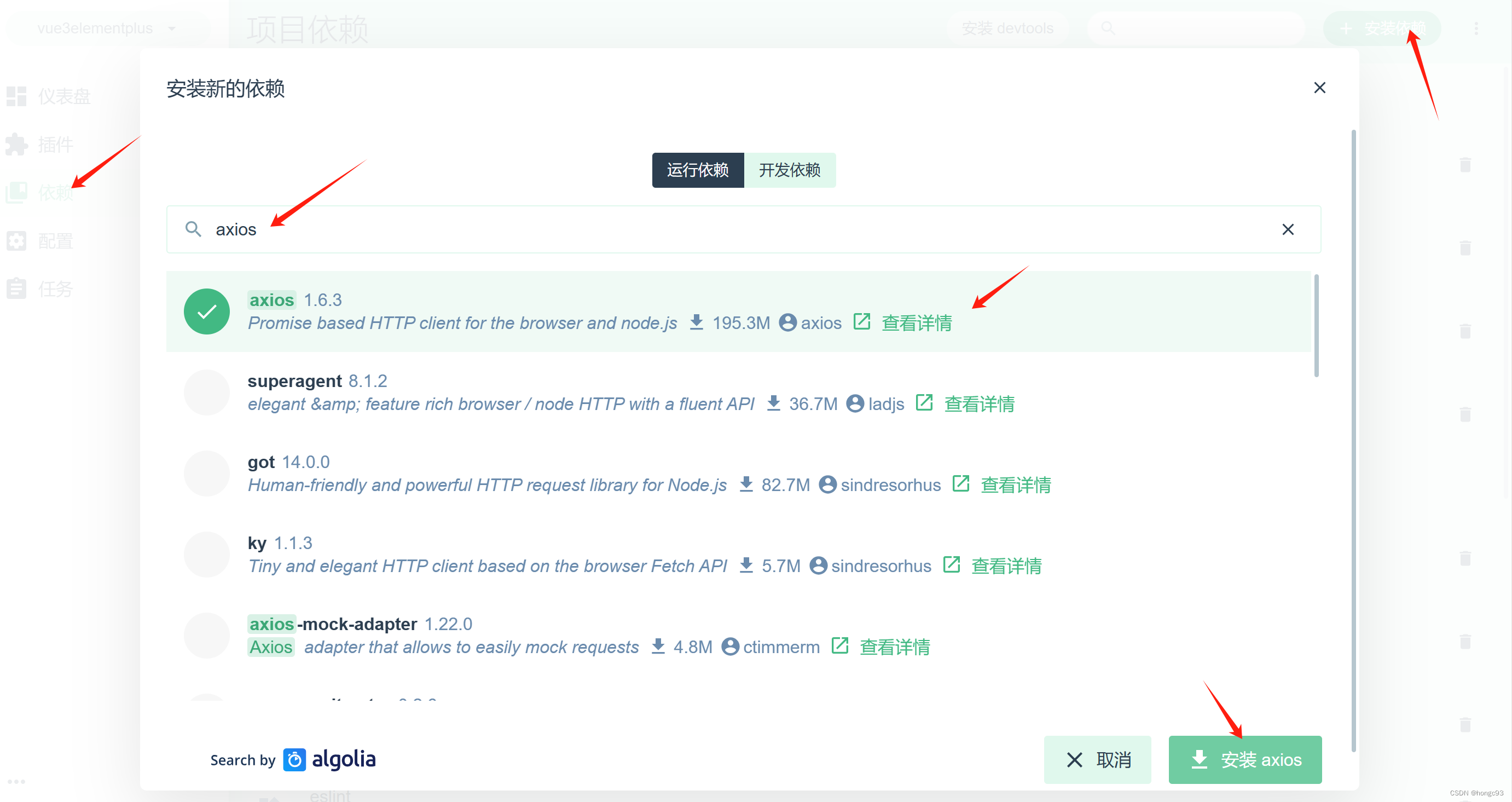
第一节 初始化项目
系列文章目录 第一节 初始化项目 文章目录 操作步骤 总结 操作步骤 打开cmd 输入 vue ui 在打开的网页中点击“创建”,复制文件夹路径并粘贴点击“在此创建新项目” 输入项目名称 点击下一步选择手动配置 选择babel、router、vuex、css pre-processors、 linter建…...

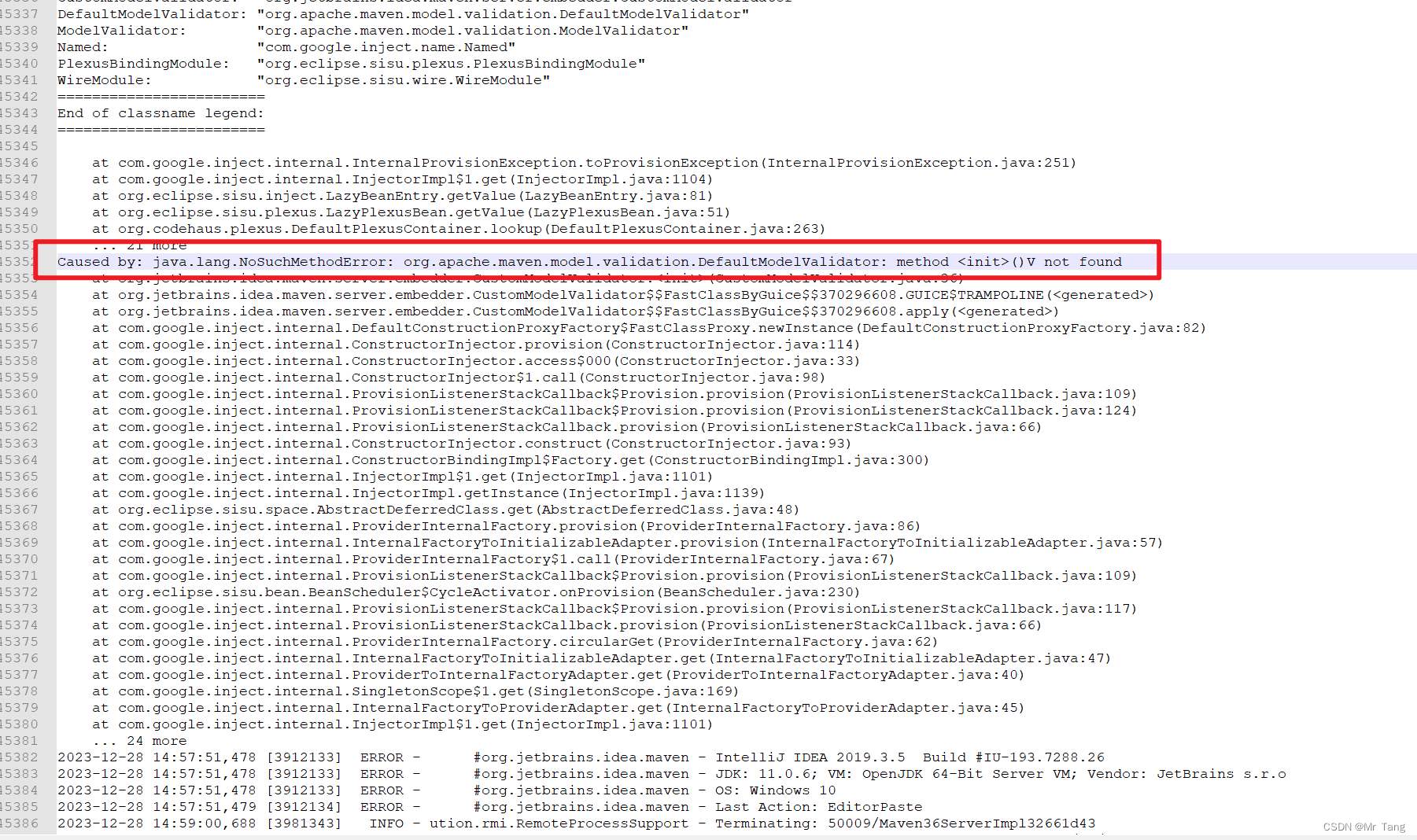
idea提示unable to import maven project
问题描述: idea导入maven依赖时提示unable to import maven project 打开log日志如下: 问题原因以及解决方案: maven版本与idea版本不兼容,切换maven版本即可...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...
