前端实现断点续传文件
公司要求实现的功能,大概思路是将上传的文件通过jsZip压缩后,进行切片,留一下总切片,当前片,并把这些数据给后端,至于前端的校验,是由Md5完成的,验证文件唯一性,这样下次上传该文件的时候就会略过并更新已经上传过的切片,开始下一片的续传。
首先是创建一个上传按钮,绑定上传事件,我这边是需要放在表格里,并且需要是base64格式所以有个转换,具体看个人需求:
importModel() {this.fileIndex = 0const input = document.createElement('input');input.type = 'file';input.onchange = (event) => {let selectedFiles = this.fileFilter(event.target.files);if (selectedFiles.length > 0) {const zip = new JSZip();for (let i = 0; i < selectedFiles.length; i++) {zip.file(selectedFiles[i].name, selectedFiles[i], { date: new Date(2023, 0, 1) });}zip.generateAsync({ type: "base64" }).then((content) => {zip.generateAsync({ type: "uint8array" }).then(content1 => {this.fileData = [{ file: content, fileMd5: md5(content1), zipInfo: {}, type: '文件名 '+ '.zip', std: '50%', address: '删除', progressValue: 0 }];})});this.compress = false;}else {this.$message.error('请上传有效文件');}};input.click();},接下来是上传的方法 (
uploadFiles() {if (this.fileIndex < this.fileData.length)
//下面这个接口是跟后端约定好的需要的参数,个人需求可以不用走,这边拿到返回的id再带给下一个方法,实际接口({size://压缩后返回的大小,fileName: 实际上传的文件名//}).then(response => {this.indexedDBHelper.get(this.fileData[this.fileIndex].fileMd5).then((d) => {if (d)this.fileData[this.fileIndex].zipInfo = d.dataelsethis.fileData[this.fileIndex].zipInfo = {id: 后端带回来的id,看个人需求,fileSize:this.fileData[this.fileIndex].file.length,chunkSize: 4 * 1024 * 1024,chunkCount: Math.ceil(文件大小 / (4 * 1024 * 1024)),currentChunk: 0, //初始上传切片}this.uploadNextChunk()})});elseconsole.log('全部上传完成')},
///上传文件切片uploadNextChunk() {let { currentChunk, chunkCount } = this.fileData[this.fileIndex].zipInfoif ((currentChunk) < chunkCount) {this.uploadChunk().then(response => {this.showConnectingMessage = false;if (response?.data) {this.$set(this.fileData[this.fileIndex], 'progressValue', Math.round(((currentChunk + 1) / chunkCount) * 100));//更新进度条this.fileData[this.fileIndex].zipInfo.currentChunk += 1this.uploadNextChunk();this.indexedDBHelper.set({ id: this.fileData[this.fileIndex].fileMd5, data: this.fileData[this.fileIndex].zipInfo })//保存md5及信息到indexDB}});} else {this.$set(this.fileData[this.fileIndex], 'progressValue', 100);this.indexedDBHelper.delete(this.fileData[this.fileIndex].fileMd5)//上传完成,清空md5this.fileIndex += 1this.uploadFiles()}},///调用后端接口uploadChunk() {let start = (this.fileData[this.fileIndex].zipInfo.currentChunk) * this.fileData[this.fileIndex].zipInfo.chunkSize;let end = Math.min(this.fileData[this.fileIndex].zipInfo.fileSize, start + this.fileData[this.fileIndex].zipInfo.chunkSize);let chunkFile = this.fileData[this.fileIndex].file.slice(start, end);const uploadData = {id: this.fileData[this.fileIndex].zipInfo.id,fileBase64: 'Base64,' + chunkFile,fileName: this.fileData[this.fileIndex].zipInfo.fileName,size: chunkFile.length,chunks: this.fileData[this.fileIndex].zipInfo.chunkCount,chunk: this.fileData[this.fileIndex].zipInfo.currentChunk,md5: this.fileData[this.fileIndex].flieMd5,};return 后端接口(uploadData); //将数据发送给后端接口},最后是删除方法,绑定在按钮上就可以
deleteItem() {MessageBox.confirm('确定删除该文件吗?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {后端接口(this.fileData[this.fileIndex].zipInfo.id)//将需要删除的id发送给后端.then(response => {const index = this.fileData.findIndex(item => item.id === this.fileData[this.fileIndex].zipInfo.id);if (index !== -1) {this.fileData.splice(index, 1);}}).catch(error => {console.error('删除文件时出错:', error);});}).catch(() => {});},虽然这个功能可以实现续传,整个流程也通了,但是有个问题就是无法承担太大的文件,如果需求是中小文件的话是可以用的,超大文件的话会崩。
相关文章:

前端实现断点续传文件
公司要求实现的功能,大概思路是将上传的文件通过jsZip压缩后,进行切片,留一下总切片,当前片,并把这些数据给后端,至于前端的校验,是由Md5完成的,验证文件唯一性,这样下次…...
算法篇)
复试 || 就业day01(2023.12.27)算法篇
文章目录 前言两数之和存在重复元素 II好数对的数目总持续时间可被 60 整除的歌曲 前言 💫你好,我是辰chen,本文旨在准备考研复试或就业 💫文章题目大多来自于 leetcode,当然也可能来自洛谷或其他刷题平台 Ὂ…...

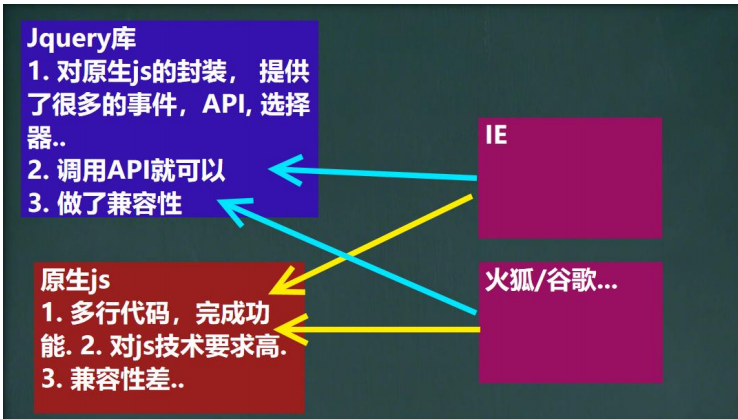
JavaWeb——JQuery
文章目录 JQuery 是什么?jQuery 的原理示意图JQuery 基本开发步骤jQuery 对象和 DOM 对象将dom对象转为JQuery对象jQuery 对象转成 DOM 对象jQuery 选择器基本选择器基础过滤选择器JQuery 是什么? 基本介绍 jQuery 是一个快速的,简洁的 javaScript 库,使用户能更方便地处理…...

Python教程:查询Py模块的版本号,有哪些方法?
1.查看模块内部的版本信息:如果你已经导入了该模块,可以查看模块内部的__version__属性来获取版本信息。例如,对于pandas模块,可以运行import pandas和print(pandas.version)来获取版本信息。 import pandas print(pandas.__vers…...

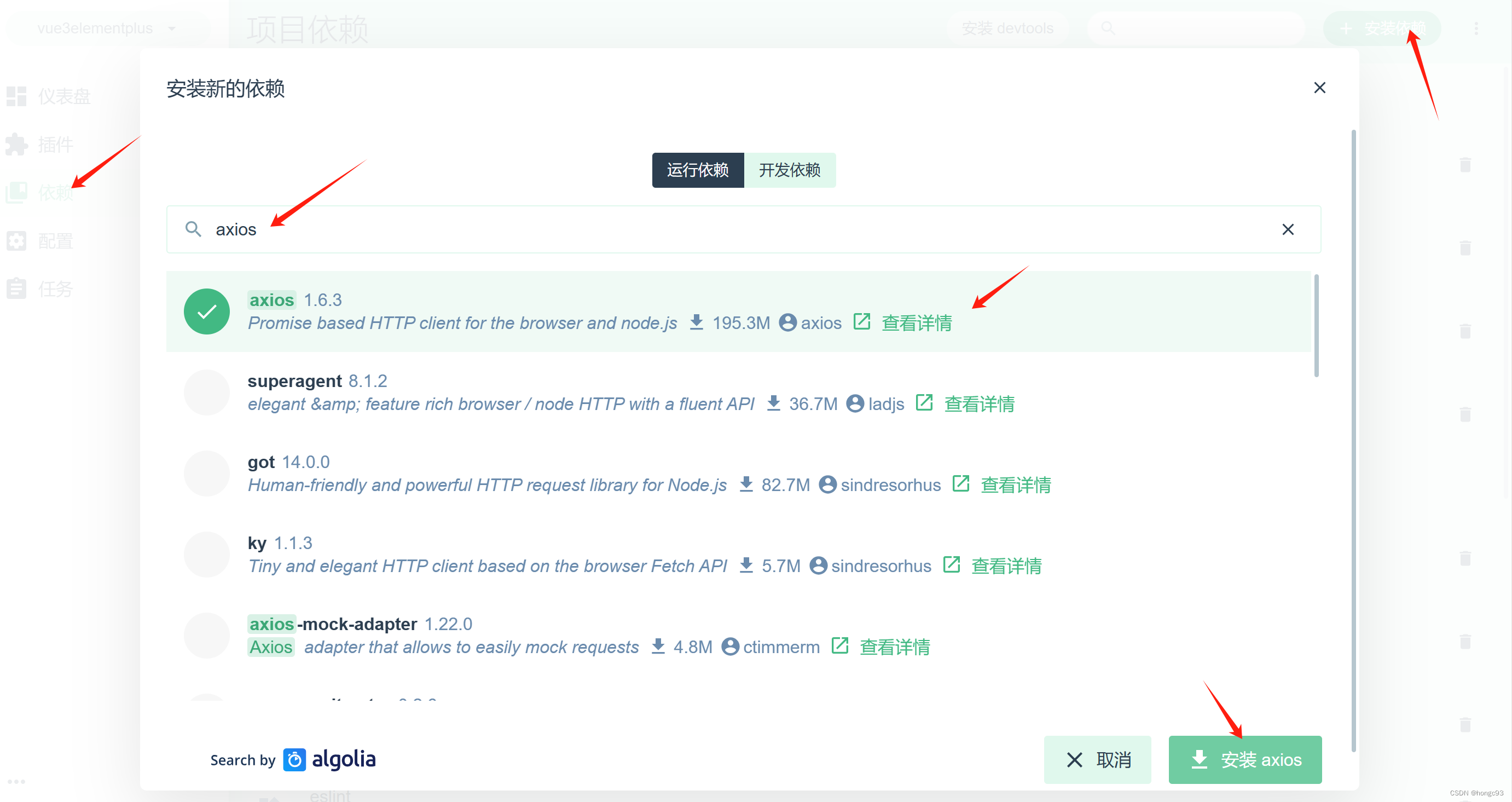
第一节 初始化项目
系列文章目录 第一节 初始化项目 文章目录 操作步骤 总结 操作步骤 打开cmd 输入 vue ui 在打开的网页中点击“创建”,复制文件夹路径并粘贴点击“在此创建新项目” 输入项目名称 点击下一步选择手动配置 选择babel、router、vuex、css pre-processors、 linter建…...

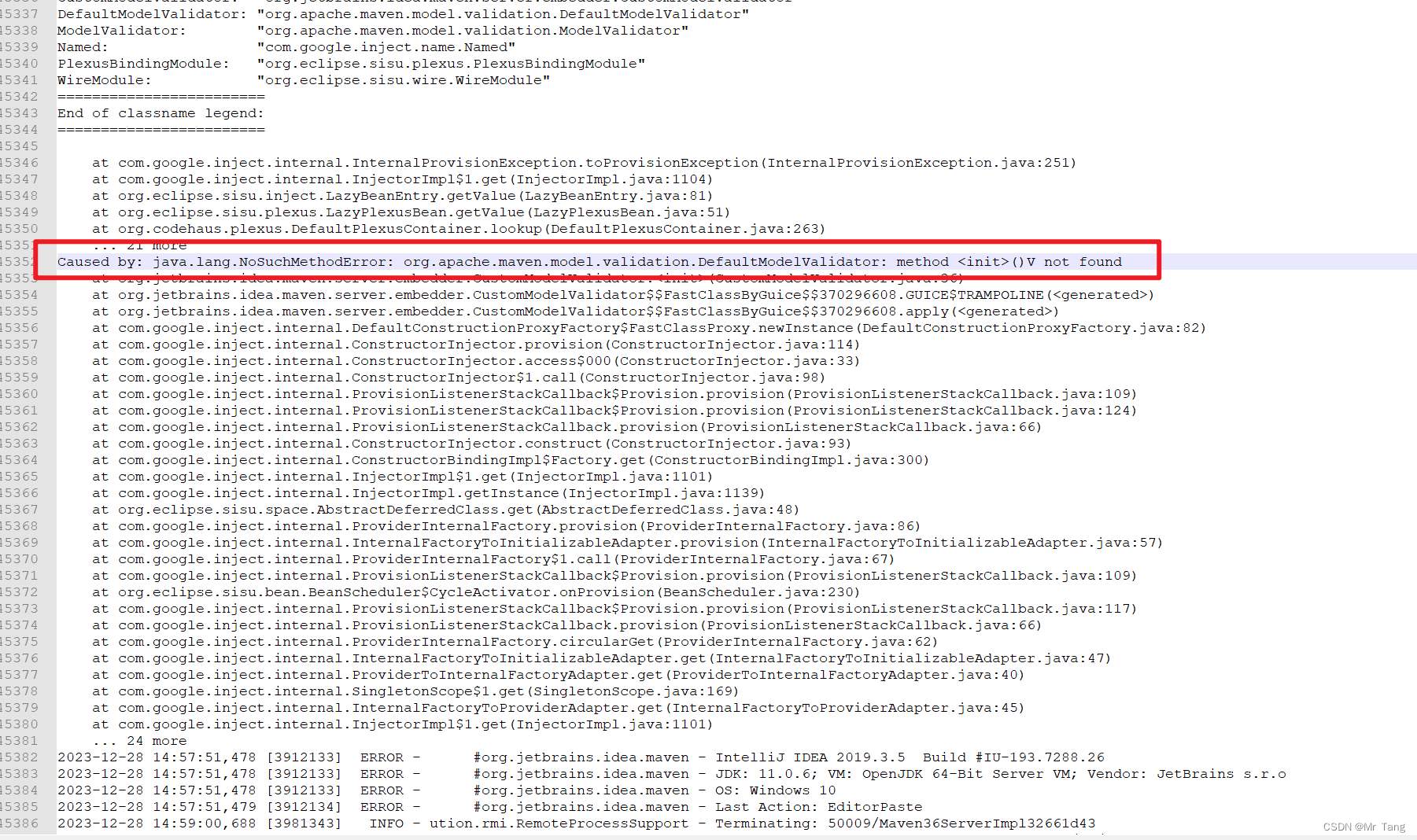
idea提示unable to import maven project
问题描述: idea导入maven依赖时提示unable to import maven project 打开log日志如下: 问题原因以及解决方案: maven版本与idea版本不兼容,切换maven版本即可...

【Spring】SpringBoot日志
文章目录 什么是日志日志的用途日志的使用如何打印日志日志级别日志框架门面模式(外观模式)日志级别的使用配置日志级别日志持久化配置日志的存储目录配置日志文件名配置日志文件分割 更简单的日志输出 什么是日志 在计算机领域,日志是一个记…...

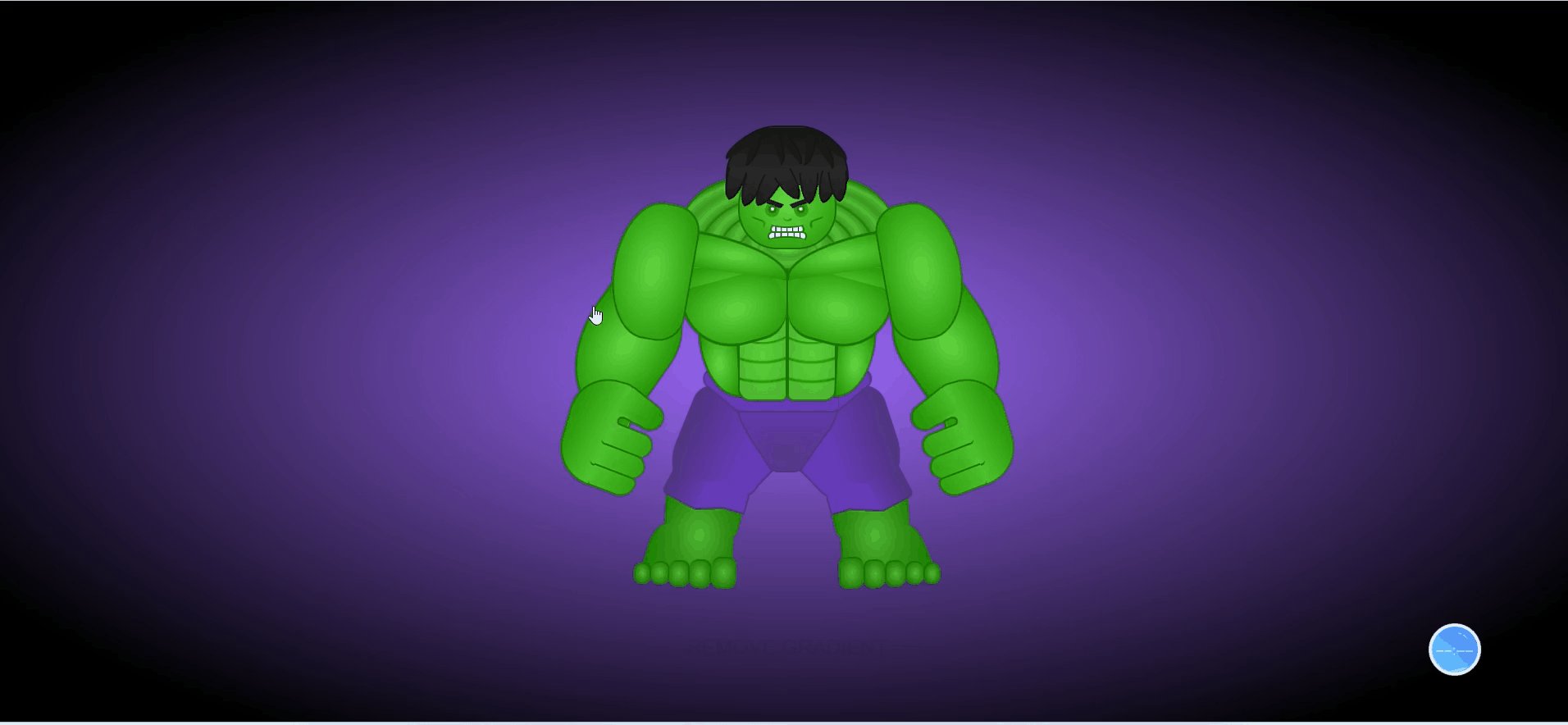
HTML+CSS制作动漫绿巨人
🎀效果展示 🎀代码展示 <!DOCTYPE html> <html lang="en" > <head>...

AGV智能搬运机器人-替代人工工位让物流行业降本增效
在当今快速发展的世界中,物流业面临着巨大的挑战,包括提高效率、降低成本和优化工作流程。为了应对这些挑战,一种新型的自动化设备——智能搬运机器人正在崭露头角。本文将通过一个具体的案例来展示富唯智能转运机器人在实际应用中的价值。 案…...

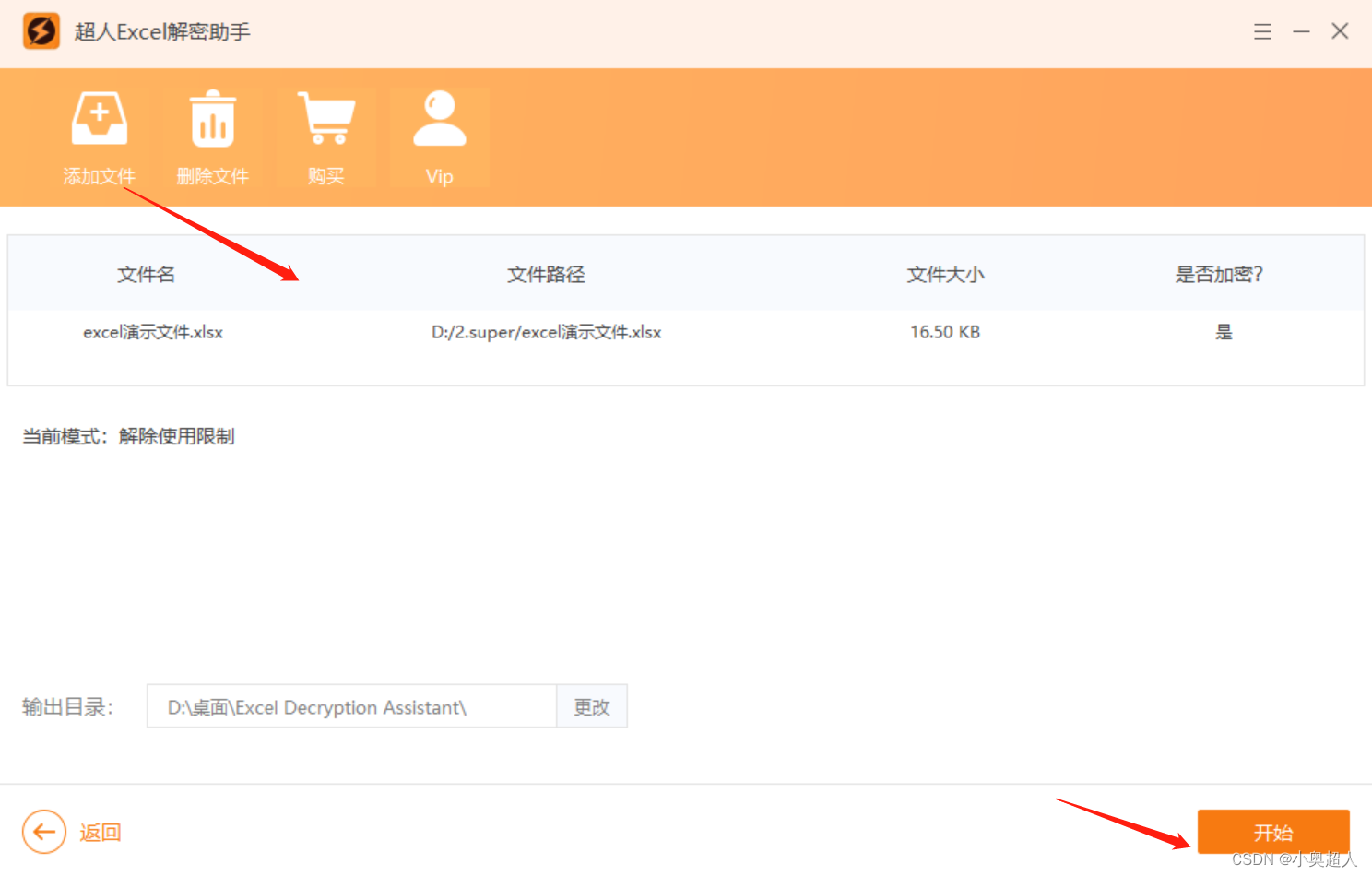
【办公技巧】怎么批量提取文件名到excel
Excel是大家经常用来制作表格的文件,比如输入文件名,如果有大量文件需要输入,用张贴复制或者手动输入的方式还是很费时间的,今天和大家分享如何批量提取文件名。 打开需要提取文件名的文件夹,选中所有文件,…...

uniapp实现前端银行卡隐藏中间的数字,及隐藏姓名后两位
Vue 实现前端银行卡隐藏中间的数字 主要应用了 filters过滤器 来实现效果 实现效果,如图: <template><div><div style"background-color: #f4f4f4;margin:50px 0 0 460px;width:900px;height:300px;"><p>原来&#…...

HPCC:高精度拥塞控制
HPCC:高精度拥塞控制 文章目录 HPCC:高精度拥塞控制摘要1 引言1.1 背景1.2 现有CC的局限性1.3 HPCC的提出 2 研究动机2.1 大型RDMA部署2.2 RDMA目标2.3 当前RDMA CC中的权衡DCQCNTIMELY 2.4 下一代高速CC 3 技术方案3.1 INT3.2 HPCC设计3.3 HPPC的参数 4…...

centos 配置 git 连接 github
centos 配置 git 连接 github 首先安装 git 创建 ssh key ssh-keygen -t rsa复制公钥 cat ~/.ssh/id_rsa.pub # 打印出公钥内容然后复制配置 github 登录网页 github 账号;进入 setting;点击 SSH and GPG keys,点击 New SSH keytitile 随便填…...

SpringBoot发布项目到docker
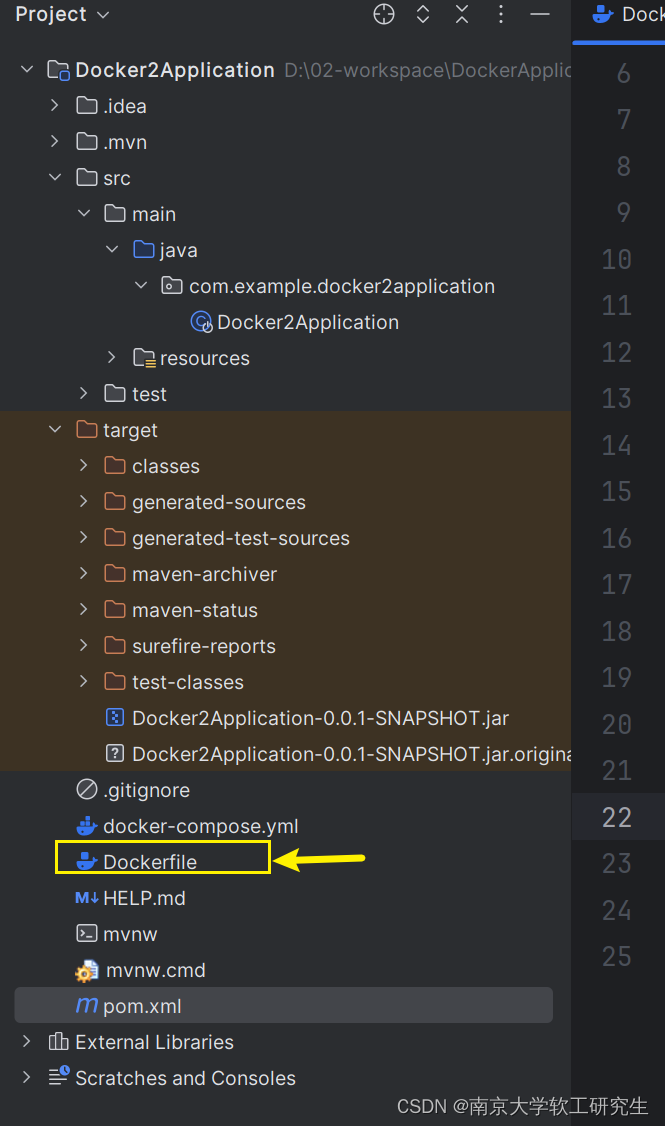
Dockerfile FROM openjdk:11 # 作者 MAINTAINER chenxiaodong<2774398338qq.com># 安装 vim # RUN yum -y install vim# 环境变量 # 进入容器后的默认工作目录 ENV WORKPATH /usr/local/webapp ENV EXECFILE Docker2Application-0.0.1-SNAPSHOT.jarRUN mkdir -p $WORKPA…...

sheng的学习笔记-卷积神经网络
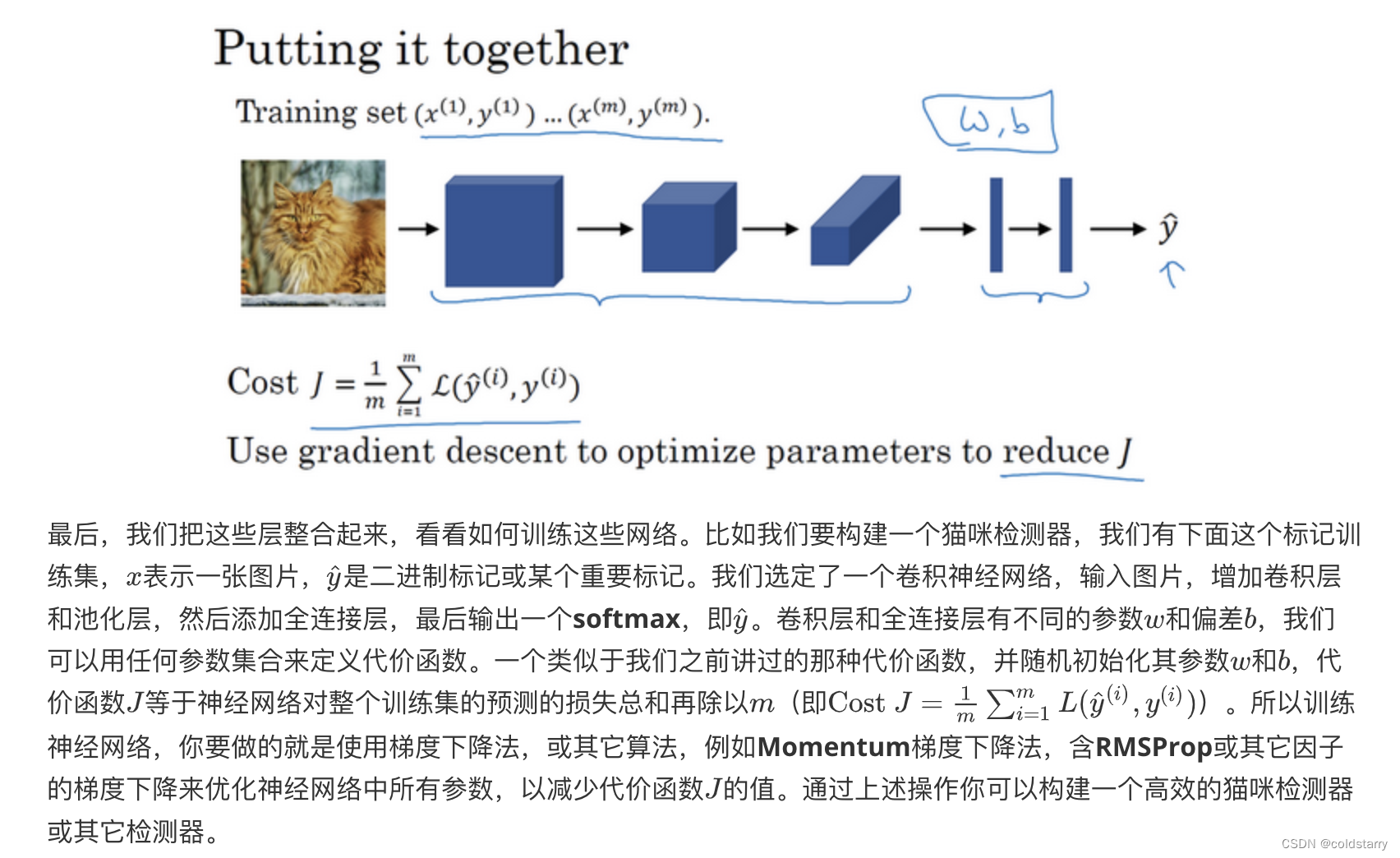
源自吴恩达的深度学习课程,仅用于笔记,便于自行复习 导论 1)什么是卷积神经网络 卷积神经网络,也就是convolutional neural networks (简称CNN),使用卷积算法的神经网络,常用于计…...
)
数据库:园林题库软件(《中国古代园林史》答题卷一 )
《中国古代园林史》答题卷一 填空题 1、中国古代园林曾被誉为“世界园林之母”。国际风景园林师联合会(IFLA)的创始人、著名风景园林师和教育家杰里柯爵士( Sir Geoffrey Alan Jellicoe)把中国古代园林和西亚园林以及古希腊园林列为世界三大园林体系之首。 2、中国古代园林是…...

upset 绘制
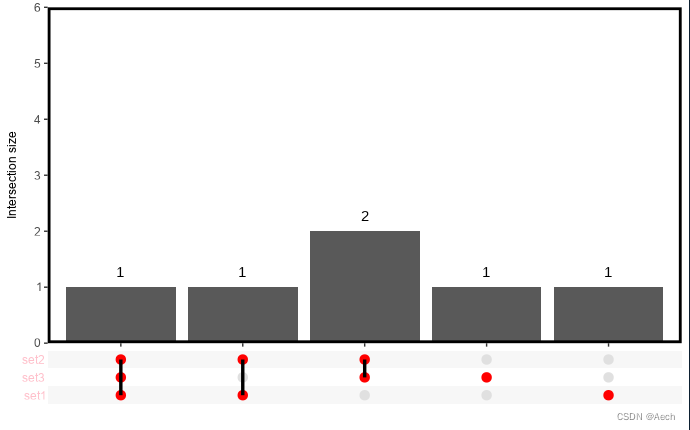
好久没有更新,今天来一个upset图的绘制 1.1 安装包 #绘制upset的包现在看来有三个 ## UpSet ### 最基本的upsetR包,使用方便,但是扩展不方便 devtools::install_github("hms-dbmi/UpSetR") ## complex-upset ### UpSet的升级款 支持ggplot2 devtools::install_git…...

声明 | 为打击假冒账号、恶意抄袭账号等诈骗活动,提升本账号权威,本博主特此郑重声明
声明 | 为打击假冒账号、恶意抄袭账号诈骗活动,提升本账号权威,本博主特此郑重声明 一、本账号为《机器学习之心》博主CSDN唯一官方账号,唯一联系方式见文章底部。 二、《机器学习之心》博主未授权任何第三方账号进行模型合作、程序设计、源…...

云计算:OpenStack 配置二层物理网卡为三层桥的接口
目录 一、理论 1.OpenStack 二、实验 1. Linux系统修改网卡 2.OpenStack 配置二层物理网卡为三层桥的接口 一、理论 1.OpenStack (1)概念 OpenStack是一个开源的云计算管理平台项目,是一系列软件开源项目的组合。由NASA(美国国家航空…...

Python sanic框架钉钉和第三方打卡机实现
同样还是需要开通钉钉应用这里就不错多说了 第一步:梳理逻辑流程 前提:打卡的机器是使用postgres数据库,由于因为某些原因,钉钉userId 我已经提前获取到了存放到数据库里。 1.用户打卡成功后,我们应该监听数据库进行查询…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
