VuePress-theme-hope 搭建个人博客 2【快速上手】 —— 安装、部署 防止踩坑篇
续👆VuePress、VuePress-theme-hope 搭建个人博客 1【快速上手】
项目常用命令
vuepress dev [dir]会启动一个开发服务器,以便让你在本地开发你的 VuePress 站点。vuepress build [dir]会将你的 VuePress 站点构建成静态文件,以便你进行后续部署。
使用模板
如果使用 VuePress Theme Hope 模板,可以在 package.json 中发现下列三个命令:
{"scripts": {"docs:build": "vuepress build src","docs:clean-dev": "vuepress dev src --clean-cache","docs:dev": "vuepress dev src"}
}
可以使用:
npm docs:dev启动开发服务器npm docs:build构建项目并输出npm docs:clean-dev清除缓存并启动开发服务器
终止开发服务器
如果你需要终止开发服务器,请点击终端,并连续两次按下 Ctrl + C。
页面的生成
VuePress 是以 Markdown 为中心的。你项目中的每一个 Markdown 文件都是一个单独的页面。
默认情况下,页面的路由路径是根据你的 Markdown 文件的相对路径决定的。
由于你的项目是通过创建助手生成的,那么你会得到以下文件结构:
└─ src├─ guide│ ├─ ...│ └─ page.md│ └─ markdown.md│ └─ README.md├─ ...├─ slide.md└─ README.md
你的 Markdown 文件对应的路由路径为:
| 相对路径 | 路由路径 |
|---|---|
/README.md | / |
/slide.md | /slide.html |
/guide/README.md | /guide/ |
/guide/slide.md | /guide/slide.html |
/guide/page.md | /guide/page.html |
README.md是特例,在 Markdown 中,它会作为所在文件夹的主页。所以在渲染为网页时,它的对应路径为网页中的主页路径 index.html。
VuePress 项目结构
VuePress 只控制 VuePress 项目文件夹中的文件,也就是默认模板生成的 src 文件夹,项目下的其他文件不受 VuePress 控制。
一个基本的项目结构如下:
.
├── .github (可选的) → GitHub 配置文件存放路径
│ └── workflow → GitHub 工作流配置
│ └── docs-deploy.yml → 自动部署文档的工作流
│
├── src → 文档文件夹
│ │
│ ├── .vuepress (可选的) → VuePress 配置文件夹
│ │ │
│ │ ├── dist (默认的) → 构建输出目录
│ │ │
│ │ ├── public (可选的) → 静态资源目录
│ │ │
│ │ ├── styles (可选的) → 用于存放样式相关的文件
│ │ │
│ │ ├── config.{js,ts} (可选的) → 配置文件的入口文件
│ │ │
│ │ └── client.{js,ts} (可选的) → 客户端文件
│ │
│ ├── ... → 其他项目文档
│ │
│ └── README.md → 项目主页
│
└── package.json → Nodejs 配置文件部署构建项目
- 当你在本地完成项目的初步开发后,你就可以使用
pnpm docs:build命令构建网站。 - 如果你在使用模板,网站内容将会输出到 VuePress 项目的
.vuepress/dist文件夹下。这些文件就是 VuePress 的最终输出结果。 - 你可以将此文件夹的内容部署到你网站的服务器上。最简单的做法是上传到 GitHub 并开启 GitHub Pages。
部署到 GitHub Pages
如果你在使用模板,且在创建过程中选择了创建自动部署文档的 GitHub 工作流,那么你唯一要做的就是设置正确的 base选项
-
如果你准备发布到
https://<USERNAME>.github.io/,你必须将整个项目上传至https://github.com/<USERNAME>/<USERNAME>.github.io仓库。在这种情况下你无需进行任何更改,因为 base 默认就是"/"。 -
如果你的仓库地址是一个普通的形如
https://github.com/<USERNAME>/<REPO>的格式,网站将会被发布到https://<USERNAME>.github.io/<REPO>/,也就是说,你需要将 base 设置为"/<REPO>/"。 -
当操作完成后,你应该前往 GitHub 仓库的设置页面,选择
gh-pages作为 GitHub Pages 的源。
其他部署方式
- 关于其他部署方式,请参阅 vuepress→部署
- 关于Gitee,如果你在使用码云,你需要注意码云的特殊仓库是
https://gitee.com/<USERNAME>/<USERNAME>。 - 如果你推送到这个仓库,你的文档将会发布在
https://<USERNAME>.gitee.io上。
相关文章:

VuePress-theme-hope 搭建个人博客 2【快速上手】 —— 安装、部署 防止踩坑篇
续👆VuePress、VuePress-theme-hope 搭建个人博客 1【快速上手】 项目常用命令 vuepress dev [dir] 会启动一个开发服务器,以便让你在本地开发你的 VuePress 站点。vuepress build [dir] 会将你的 VuePress 站点构建成静态文件,以便你进行后…...

ClickHouse基础知识(四):ClickHouse 引擎详解
1. 表引擎的使用 表引擎是 ClickHouse 的一大特色。可以说, 表引擎决定了如何存储表的数据。包括: ➢ 数据的存储方式和位置,写到哪里以及从哪里读取数据。 默认存放在/var/lib/clickhouse/data ➢ 支持哪些查询以及如何支持。 ➢ 并发数…...

关于设计模式、Java基础面试题
前言 之前为了准备面试,收集整理了一些面试题。 本篇文章更新时间2023年12月27日。 最新的内容可以看我的原文:https://www.yuque.com/wfzx/ninzck/cbf0cxkrr6s1kniv 设计模式 单例共有几种写法? 细分起来就有9种:懒汉&#x…...

Python爱心光波完整代码
文章目录 环境需求完整代码详细分析环境需求 python3.11.4PyCharm Community Edition 2023.2.5pyinstaller6.2.0(可选,这个库用于打包,使程序没有python环境也可以运行,如果想发给好朋友的话需要这个库哦~)【注】 python环境搭建请见:https://want595.blog.csdn.net/arti…...

PowerShell Instal 一键部署gitea
gitea 前言 Gitea 是一个轻量级的 DevOps 平台软件。从开发计划到产品成型的整个软件生命周期,他都能够高效而轻松的帮助团队和开发者。包括 Git 托管、代码审查、团队协作、软件包注册和 CI/CD。它与 GitHub、Bitbucket 和 GitLab 等比较类似。 Gitea 最初是从 Gogs 分支而来…...

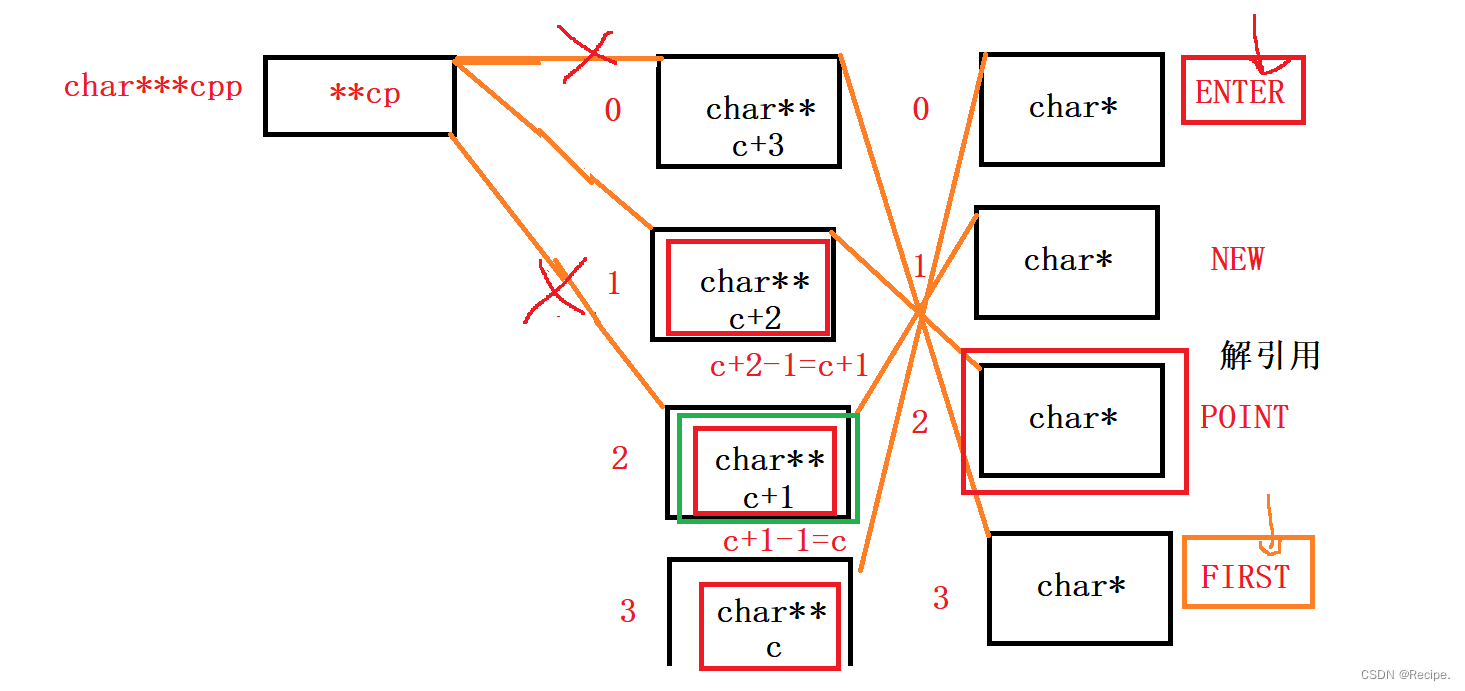
C语言——指针题目“指针探测器“
如果你觉得你指针学的自我感觉良好,甚至已经到达了炉火纯青的地步,不妨来试试这道题目? #include<stdio.h> int main() {char* c[] { "ENTER","NEW","POINT","FIRST" };char** cp[] { c 3…...

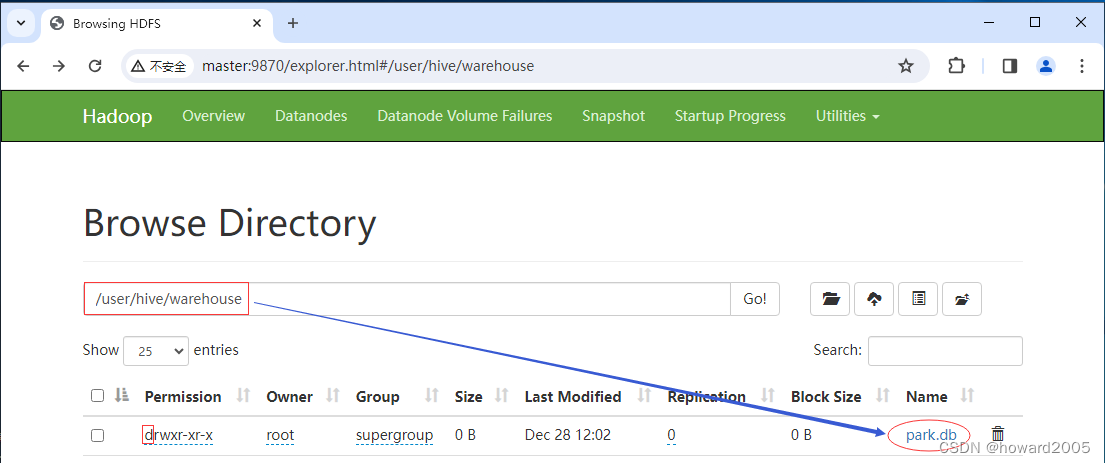
Hive讲课笔记:内部表与外部表
文章目录 一、导言二、内部表1.1 什么是内部表1.1.1 内部表的定义1.1.2 内部表的关键特性 1.2 创建与操作内部表1.2.1 创建并查看数据库1.2.2 在park数据库里创建student表1.2.3 在student表插入一条记录1.2.4 通过HDFS WebUI查看数据库与表 三、外部表2.1 什么是外部表2.2 创建…...

Docker本地部署开源浏览器Firefox并远程访问进行测试
文章目录 1. 部署Firefox2. 本地访问Firefox3. Linux安装Cpolar4. 配置Firefox公网地址5. 远程访问Firefox6. 固定Firefox公网地址7. 固定地址访问Firefox Firefox是一款免费开源的网页浏览器,由Mozilla基金会开发和维护。它是第一个成功挑战微软Internet Explorer浏…...

PHP:服务器端脚本语言的瑰宝
PHP(Hypertext Preprocessor)是一种广泛应用于服务器端编程的开源脚本语言,它以其简单易学、灵活性和强大的功能而成为Web开发的瑰宝。本文将深入介绍PHP的历史、特性、用途以及与生态系统的关系,为读者提供对这门语言全面的了解。…...

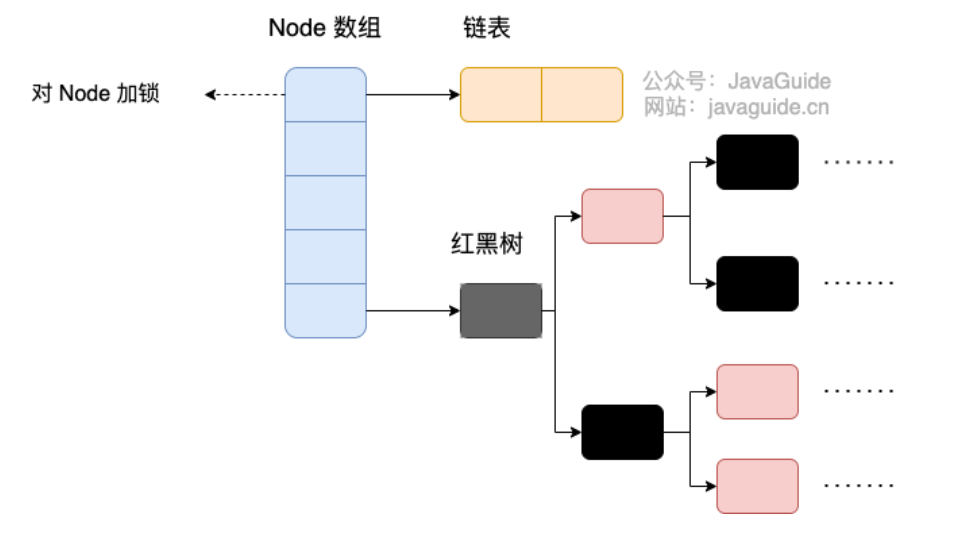
【MySQL】数据库并发控制:悲观锁与乐观锁的深入解析
🍎个人博客:个人主页 🏆个人专栏: 数 据 库 ⛳️ 功不唐捐,玉汝于成 目录 前言 正文 悲观锁(Pessimistic Locking): 乐观锁(Optimistic Locking): 总结&#x…...

作业--day38
1.定义一个Person类,包含私有成员,int *age,string &name,一个Stu类,包含私有成员double *score,Person p1,写出Person类和Stu类的特殊成员函数,并写一个Stu的show函数ÿ…...

pytest 的 fixture 固件机制
一、前置说明 固件(fixture)是一些函数,pytest 会在执行测试函数之前(或之后)加载运行它们。pytest 使用 fixture 固件机制来实现测试的前置和后置操作,可以方便地设置和共享测试环境。 二、操作步骤 1. 编写测试代码 atme/demos/demo_pytest_tutorials/test_pytest_…...

分布式技术之分布式计算Stream模式
文章目录 什么是 Stream?Stream 工作原理Storm 的工作原理 实时性任务主要是针对流数据的处理,对处理时延要求很高,通常需要有常驻服务进程,等待数据的随时到来随时处理,以保证低时延。处理流数据任务的计算模式&#…...

2023年12月GESP Python五级编程题真题解析
【五级编程题1】 【试题名称】:小杨的幸运数 【问题描述】 小杨认为,所有大于等于a的完全平方数都是他的超级幸运数。 小杨还认为,所有超级幸运数的倍数都是他的幸运数。自然地,小杨的所有超级幸运数也都是幸运数。 对于一个…...

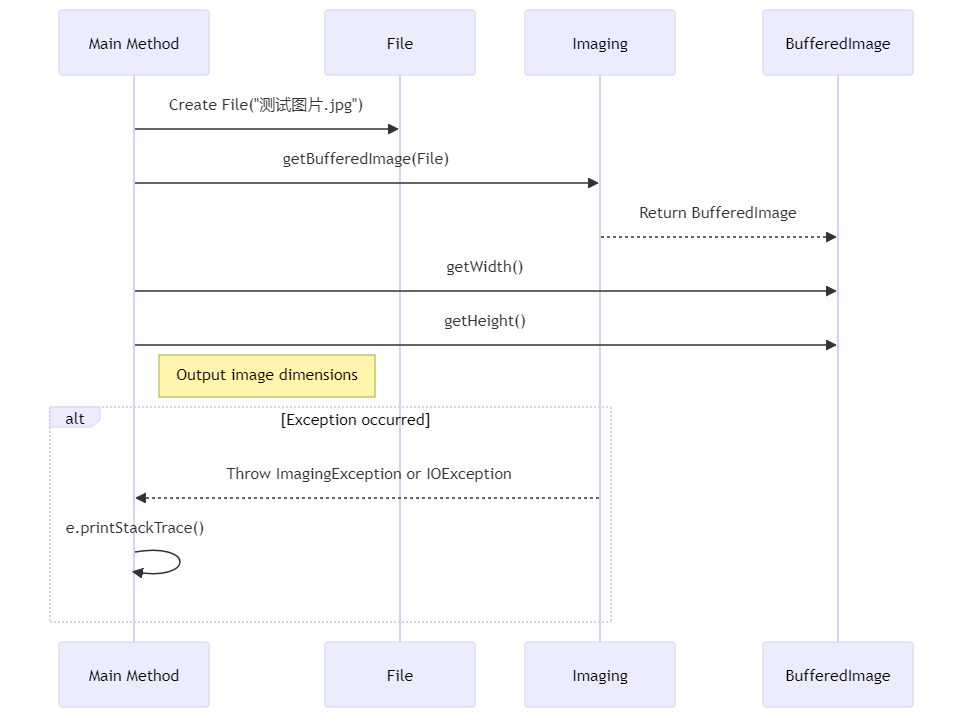
探索Apache Commons Imaging处理图像
第1章:引言 大家好,我是小黑,咱们今天来聊聊图像处理。在这个数字化日益增长的时代,图像处理已经成为了一个不可或缺的技能。不论是社交媒体上的照片编辑,还是专业领域的图像分析,图像处理无处不在。而作为…...

【11】ES6:async/await
一、概念 async/await 是 ES2017(ES8)的新特性,它是一种基于 Promise 实现的异步编程方式。async/await 也是一种语法糖。 1、async/await 实现了用同步方式来写异步代码(promise是链式调用形式写异步代码) 2、asyn…...

深入理解Java集合框架
导语: Java集合框架是Java提供的一组用于管理对象的类和接口,它是Java编程中非常重要的一部分。Java集合框架通过提供诸如List、Set、Map等数据结构,为程序员提供了一种方便、高效的管理对象的方式。本文将深入理解Java集合框架,包…...

极智嘉加快出海发展步伐,可靠产品方案获客户认可
2023年,国内本土企业加快出海征程,不少企业在出海发展中表现出了优越的集团实力与创新的产品优势,有力彰显了我国先进的科技研发实力。作为全球仓储机器人引领者,极智嘉(Geek)也在不断加快出海发展步伐&…...

运动目标检测方法的概述
目录 ① 光流法 ② 帧差法 ③ 背景差分法 ④ 混合高斯模型法 ⑤ 总结 运动目标检测技术的应用十分的广泛,尤其是在智能视频监控领域。运动目标检测为后续的图像处理等操作提供了基础,在某种程度上,决定了整个系统的性能。运动目标检测&a…...

【Qt-Edit】
Qt编程指南 ■ QTextEdit■ QLineEdit■ QLineEdit 设置正则表达式■ QPlainTextEdit■ QKeySequenceEdit■ QList<QLineEdit *> edits■■■ QTextEdit /* 实例和对象,设置位置和显示大小 */ textEdit = new QTextEdit(this)...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

django blank 与 null的区别
1.blank blank控制表单验证时是否允许字段为空 2.null null控制数据库层面是否为空 但是,要注意以下几点: Django的表单验证与null无关:null参数控制的是数据库层面字段是否可以为NULL,而blank参数控制的是Django表单验证时字…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

大数据治理的常见方式
大数据治理的常见方式 大数据治理是确保数据质量、安全性和可用性的系统性方法,以下是几种常见的治理方式: 1. 数据质量管理 核心方法: 数据校验:建立数据校验规则(格式、范围、一致性等)数据清洗&…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...
