Vue - 实现文件导出文件保存下载
1 文件导出:使用XLSX插件
需求背景:纯前端导出,如 在前端页面勾选部分表格数据,点击"导出"按钮导出Excel文件。
实现思路:
- 1.通过
XLSX插件的XLSX.utils.book_new()方法,创建excel工作蒲对象wb。 - 2.结合自定义的字段名key和数据记录data,生成新数组body。
- 3.按需插入第一行数据,通过数组的unshift()方法。
- 4.通过
XLSXS.utils.book_new(), 创建excel表格对象wb。 - 5.计算各列col宽。
- 6.通过
XLSX.utils.book_append_sheet(),生成实际excel工作蒲,并使用XLSX.writeFile()生成excel文件。
组件代码
<!--把数据导出到excel-->
<template><span style="padding:0 2px"><el-buttonplainicon="el-icon-download"type="primary"size="mini":disabled="disabled"@click="exportToExcel">{{ $t('export') }}</el-button></span>
</template>
<script>
import XLSX from 'xlsx'
import XLSXS from 'xlsx-js-style'
export default {name: 'ExportExcel',props: {tableName: {type: String,default: () => {return this.$t('exportTable')}},sheetName: { type: String, default: 'sheet1' },tableData: {type: Array,default: () => {return []}},columns: {type: Array,default: () => {return []}},setColorPropList: {// 对值进行颜色设置的列type: Array,default: () => {return []}},disabled: { type: Boolean, default: false }},data() {return {}},methods: {exportToExcel() {const headData = []const props = []const colWidth = []this.columns.forEach((v) => {if (v.visible) {const headObj = {v: v.label,t: 's',s: {alignment: {vertical: 'center', // 垂直居中horizontal: v.align || 'left' // 水平},fill: {fgColor: { rgb: 'CACACF' }}}}headData.push(headObj)props.push(v.prop)colWidth.push({ wch: v.width / 10 || 10 })}})this.exportData(this.tableData, [headData], props, colWidth)},/*** @function exportData 导出excel* @param {Array} tableData json数据* @param {Array} headData 表头数据[["日期", "姓名", "地址"]]* @param {Array} colWidth 列宽*/exportData(tableData, headData, props, colWidth) {const body = []tableData.forEach((item) => {const rowData = []props.forEach((v) => {const value = item[v]const find = this.columns.find((z) => z.prop === v)const valueObj = {v: value,t: 's',s: {alignment: {horizontal: (find && find.align) || 'left'},font: {color: { rgb: '666666' }}}}if (find && this.setColorPropList.includes(find.prop)) {// 颜色判断if (!isNaN(parseFloat(value))) {if (parseFloat(value) > 0) {valueObj.s.font.color = { rgb: 'FF0000' }}if (parseFloat(value) < 0) {valueObj.s.font.color = { rgb: '008000' }}}}if (find && find.render) {// 列中是否有render方法valueObj.v = find.render(item, value)}rowData.push(valueObj)})body.push(rowData)})body.unshift(...headData)const sheet = XLSX.utils.aoa_to_sheet(body)sheet['!cols'] = colWidthconst wb = XLSXS.utils.book_new()XLSXS.utils.book_append_sheet(wb, sheet, this.sheetName) // 工作簿名称XLSXS.writeFile(wb, this.tableName + '.xlsx') // 保存的文件名}}
}
</script>使用示例
<ExportExceltableName="数量表"sheetName="数量表":columns="overviewColumns":table-data="exportExcelTableData":set-color-prop-list="['code','name']":disabled="false"
/>overviewColumns: [{prop: 'code', label: '代码'}, {prop: 'name', label: '名称'}, {prop: 'amount', label: '数量'}],
exportExcelTableData: [{code: 'XXX', name: 'name1', amount: 10}]
点击“导出”按钮即导出数据保存文件到本地电脑。
2 文件导出:通过 Blob 对二进制流文件下载实现
需求背景:需后端配合,如 在前端页面点击"导出"按钮导出当前表格所有数据。
实现思路:封装文件导出组件,组件传入后端接口地址+请求参数。
原理 同4:可以参照另外一篇博客记录 通过 Blob 对二进制流文件下载实现文件保存下载
- 组件代码
<template><span style="padding:0 2px"><el-buttonplainicon="el-icon-download"type="primary"size="mini":disabled="disabled"@click="downloadFile">{{ $t('export') }}</el-button></span>
</template>
<script>
import { download } from '@/utils/request'
import moment from 'moment'
export default {name: 'FileDownload',props: {queryParams: { type: Object, default: null },downLoadUrl: { type: String, default: null },disabled: { type: Boolean },fileName: { type: String, default: moment().format('yyyyMMDDHHmmss') }},data() {return {// 拼接导出URLdownLoadFileUrl: process.env.VUE_APP_BASE_API + this.downLoadUrl}},methods: {/** 导出事件 */downloadFile() {download(this.downLoadUrl, this.queryParams, `${this.fileName}.csv`, {})}}
}
</script>
- 使用示例
<FileDownload:query-params="fileDownloadParams"down-load-url="/ida/v1/portfolio/holding_history/everyday/export":file-name="$t('dailyReturnsAndHoldings')"/>
点击“导出”按钮即下载文件保存到本地电脑:

3 文件保存下载:直接打开链接(通过浏览器解析方式直接下载)
需后端配合:后端返回下载的URL。
如果后台返回的是 get 请求的下载可以直接使用 a 标签下载
<a href='http://下载地址' target="_blank" rel="noopener noreferrer nofollow">下载</a>
点击a标签即下载文件到本地电脑。
4 文件保存下载:通过 Blob 对二进制流文件下载实现
需后端配合:可以看我的另外一篇博客记录 通过 Blob 对二进制流文件下载实现文件保存下载
点击对应位置即下载文件保存到本地电脑。
相关文章:

Vue - 实现文件导出文件保存下载
1 文件导出:使用XLSX插件 需求背景:纯前端导出,如 在前端页面勾选部分表格数据,点击"导出"按钮导出Excel文件。 实现思路: 1.通过XLSX插件的 XLSX.utils.book_new()方法,创建excel工作蒲对象wb…...
c基础学习(一)
学习网站: C语言的过去与未来 - C语言教程 - C语言网 (dotcpp.com)https://www.dotcpp.com/course/c-intros/ C 语言简介 - C 语言教程 - 网道 (wangdoc.com)https://wangdoc.com/clang/intro 变量: #include<stdio.h> /*引入头文件-- 标准…...

c语言的文件操作
当涉及到C语言中的文件操作时,我们需要了解一些基本的概念和函数。首先,让我们来看看如何打开和关闭文件,以及如何读取和写入文件。 要打开文件,我们使用fopen函数。这个函数接受两个参数:文件名和打开模式。打开模式…...

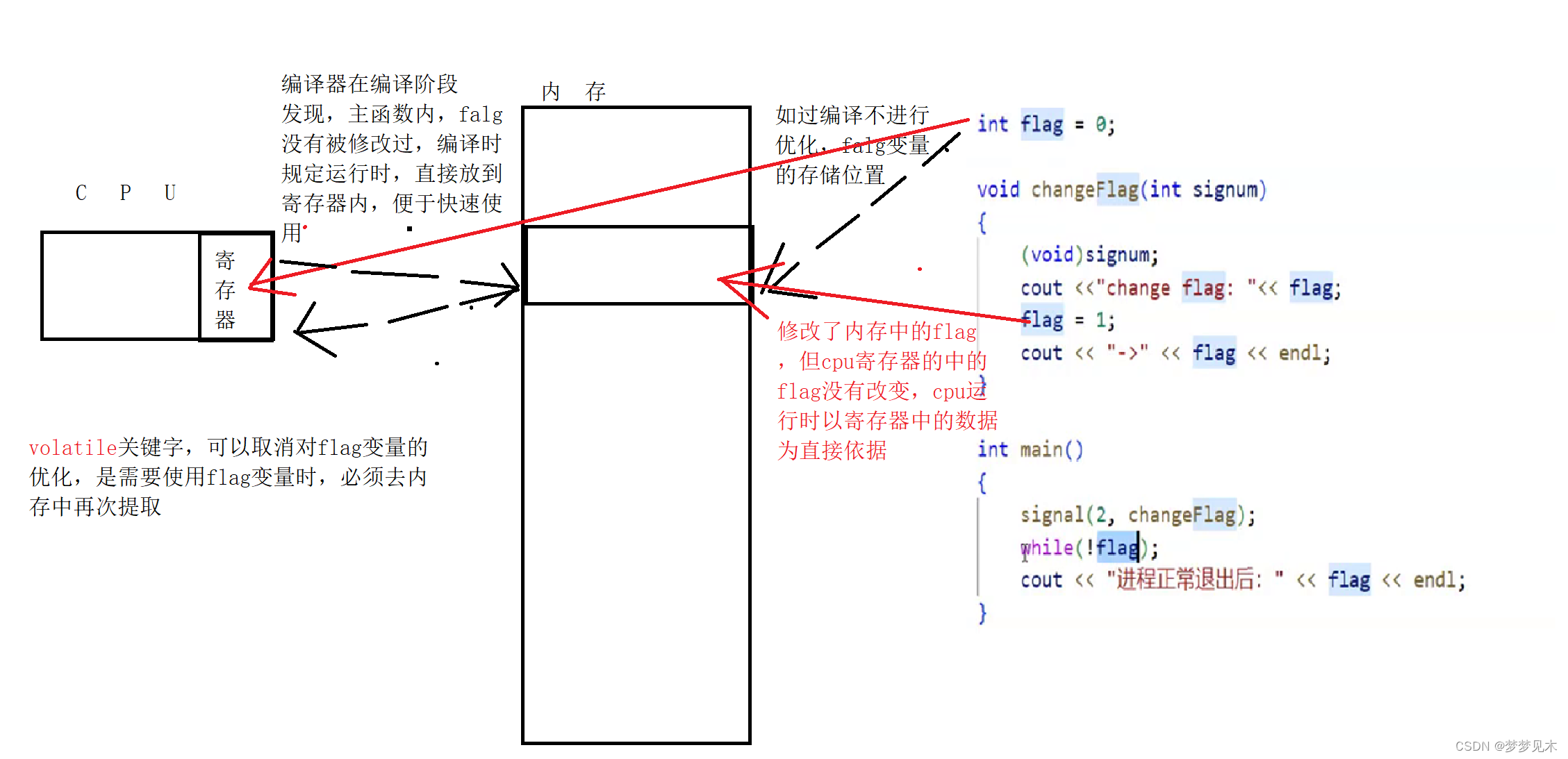
C语言 volatile关键字
volatile关键字介绍 volatile 是一个关键字,用于修饰变量,表示该变量是易变的,即可能在任何时候被意外地改变。在多线程编程中,当多个线程同时访问同一个变量时,由于线程之间的交互和优化,可能会导致变量的…...

IDEA快捷使用-快捷键模板
常用快捷模板 .方法的使用,例如输入 arr.null 回车 其他常规方法直接输入回车,不需要对象通过.来调用。 创建变量 psfi 创建公开int类型常量 public static final int prsf 创建 私有静态变量 private static final psf 创建公开静态变量 public static final创…...

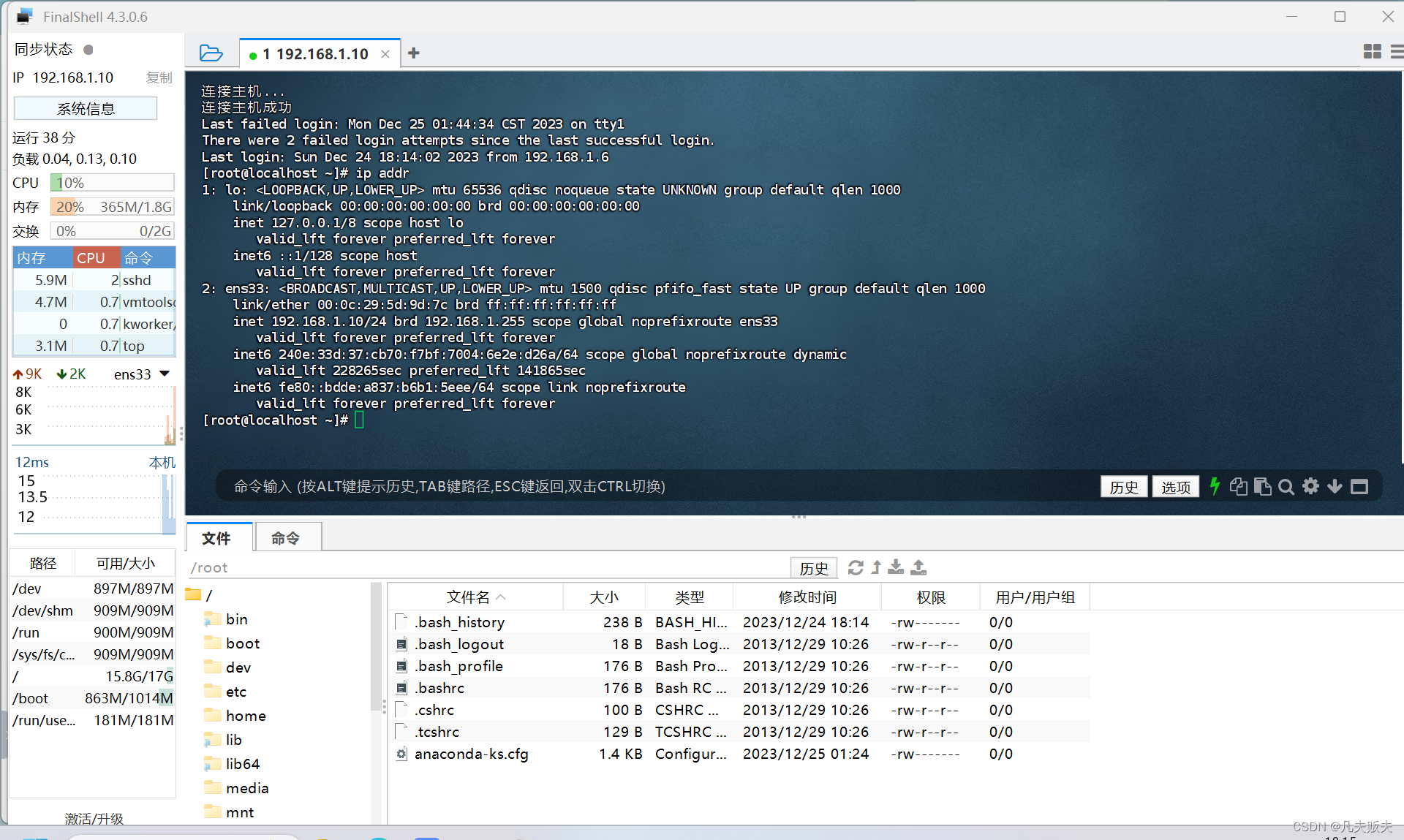
在VMware安装CentOS 7:详细教程
安装准备工作 本地虚拟机:我这里使用的是VMware Workstation 17 Pro centos7系统ISO镜像:我这里使用的是CentOS-7-x86_64-DVD-2009.iso,具体的下载地址是在阿里云官方镜像站:centos-7.9.2009-isos-x86_64安装包下载_开源镜像站-阿…...

[Angular] 笔记 10:服务与依赖注入
什么是 Services & Dependency Injection? chatgpt 回答: 在 Angular 中,Services 是用来提供特定功能或执行特定任务的可重用代码块。它们可以用于处理数据、执行 HTTP 请求、管理应用程序状态等。Dependency Injection(依赖注入&#…...

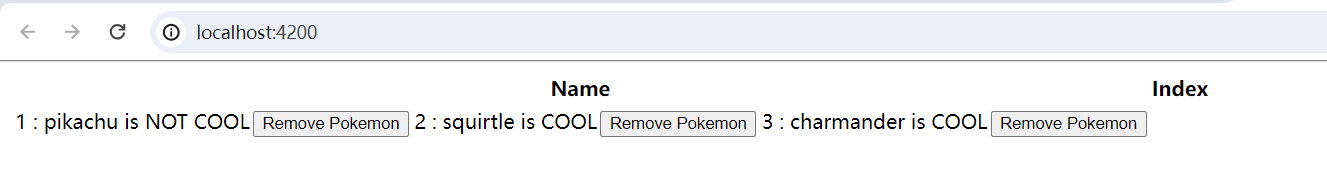
【产品经理】axure中继器的使用——表格增删改查分页实现
笔记为个人总结笔记,若有错误欢迎指出哟~ axure中继器的使用——表格增删改查分页实现 中继器介绍总体视图视频预览功能1.表头设计2.中继器3.添加功能实现4.删除功能实现5.修改功能实现6.查询功能实现7.批量删除 中继器介绍 在 Axure RP9 中,中继器&…...

面向对象进阶-继承
继承中:成员变量的访问特点 就近原则:谁离我近我就访问谁,先在局部位置找,找不到然后在到本类成员位置到,如果本类成员位置找不到就到父类成员位置找,逐级往上找。 package oop.Extends.a03oopextendsdemo03; public…...

[NOIP2012 普及组] 摆花
[NOIP2012 普及组] 摆花 题目描述 小明的花店新开张,为了吸引顾客,他想在花店的门口摆上一排花,共 m m m 盆。通过调查顾客的喜好,小明列出了顾客最喜欢的 n n n 种花,从 1 1 1 到 n n n 标号。为了在门口展出更…...

系统学习Python——装饰器:函数装饰器-[装饰器状态保持方案:外层作用域和全局变量]
分类目录:《系统学习Python》总目录 闭包函数(带有外围def作用域引用和嵌套的def)常常可以实现相同的效果,特别是用于像被装饰的最初咱数这样的静态数据时。然而在下面这个例子中,我们也需要外层作用域中的一个计数器&…...

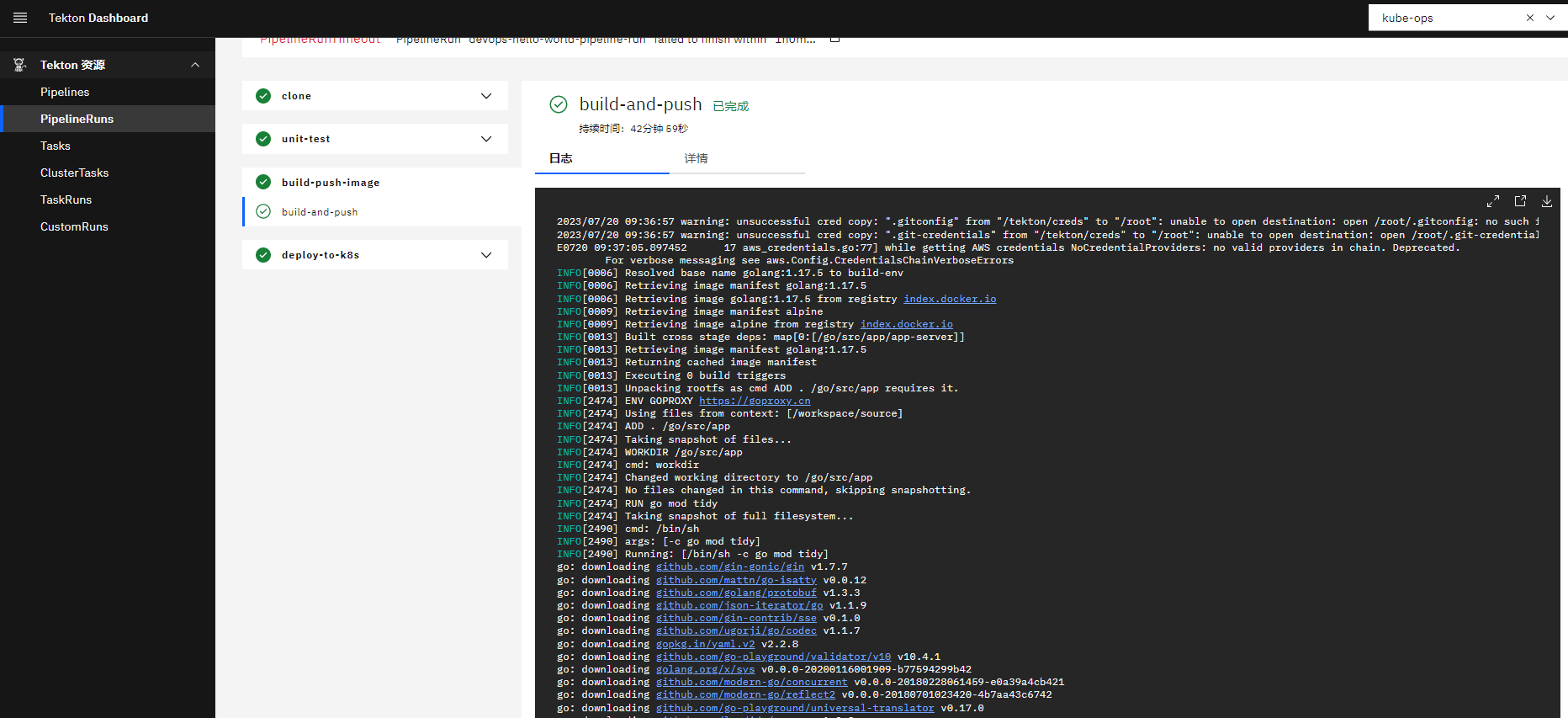
Tekton
一. 概念 Tekton 官网 Github Tekton 是一种用于构建 CI/CD 管道的云原生解决方案,它由提供构建块的 Tekton Pipelines,Tekton 作为 Kubernetes 集群上的扩展安装和运行,包含一组 Kubernetes 自定义资源,这些资源定义了您可以为…...

2023,TEVC,A Competitive and Cooperative Swarm Optimizer for Constrained MOP
Abstract 通过元启发式方法求解多目标优化问题( MOPs )得到了广泛的关注。在经典变异算子的基础上,发展了几种改进的变异算子,以及多目标优化进化算法。在这些算子中,竞争群优化算法(CSO)表现出良好的性能。然而,在处理目标空间较…...

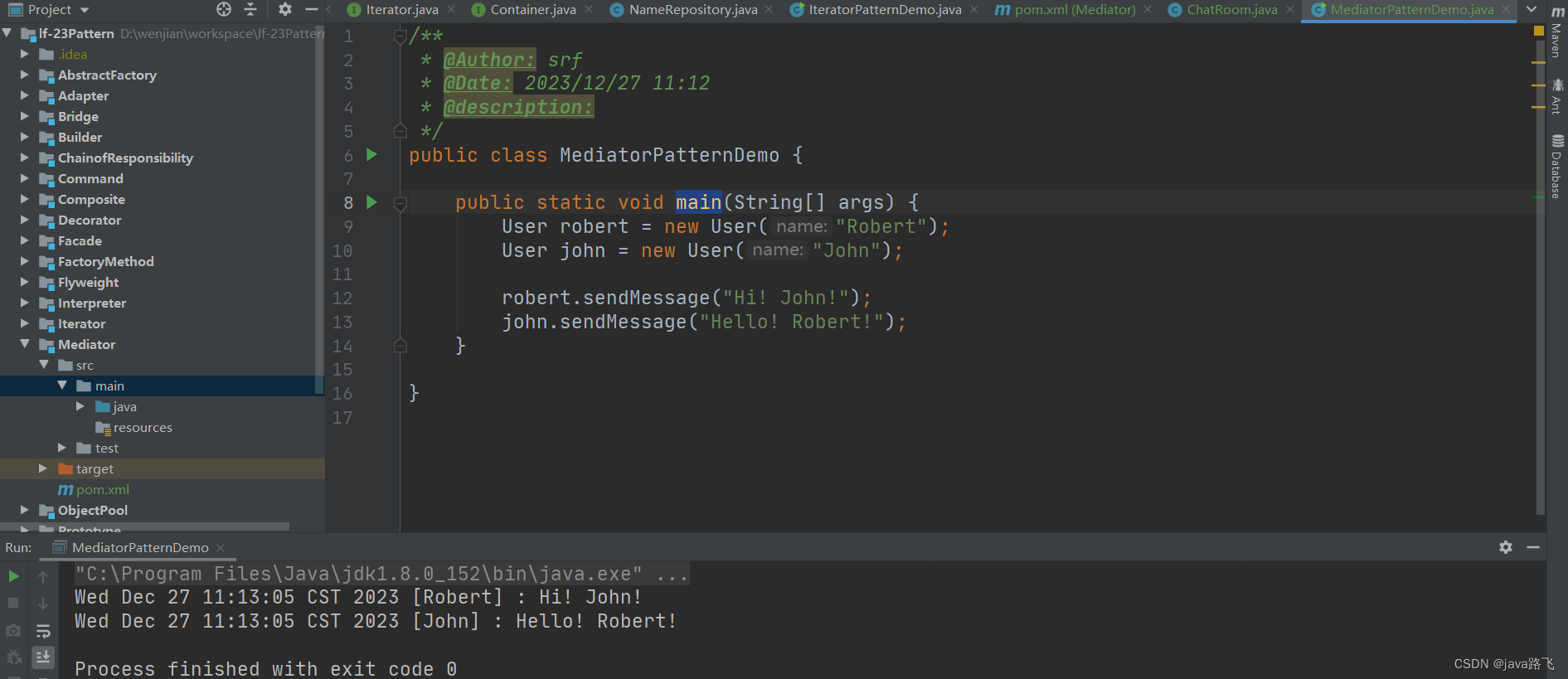
java设计模式学习之【中介者模式】
文章目录 引言中介者模式简介定义与用途实现方式 使用场景优势与劣势在Spring框架中的应用聊天室示例代码地址 引言 想象一下一座忙碌的机场,各种飞机需要起飞、降落,而不同的飞行活动之间必须互不干扰。如果没有一个统一的控制系统,这将是一…...
)
C++三剑客之std::variant(一)
1简介 C17的三剑客分别是std::optional, std::any, std::vairant。今天主要讲std::variant。std::variant的定义如下: template< class... Types > class variant; 类模板 std::variant 表示一个类型安全的联合体(以下称“变化体”)…...

新火种AI|AI正在让汽车成为“消费电子产品”
作者:一号 编辑:小迪 AI正在让汽车产品消费电子化 12月28日,铺垫许久的小米汽车首款产品——小米SU7正式在北京亮相。命里注定要造“电车”的雷军,在台上重磅发布了小米的五大自研核心技术。在车型设计、新能源技术以及智能科技…...

Docker六 | Docker Compose容器编排
目录 Docker Compose 基本概念 使用步骤 常用命令 Docker Compose Docker-Compose是Docker官方的开源项目,负责实现对Docker容器集群的快速编排。Compose可以管理多个Docker容器组成一个应用。 需要定义一个YAML格式的配置文件docker-compose.yml,…...

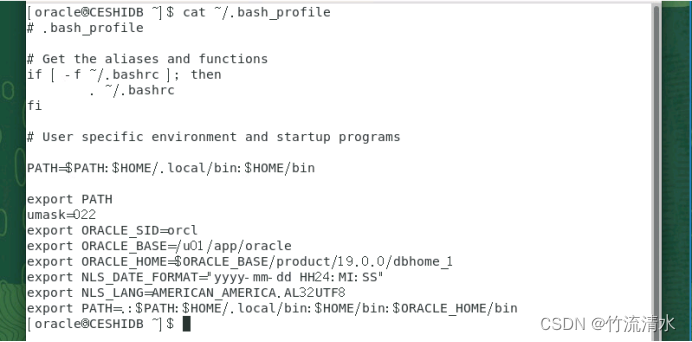
Oraclelinux部署Oracle服务
采用图形化界面 user用户 oracle用户 #清屏 clear #设置主机名 hostnamectl set-hostname ceshidb sed -i 1,2 s/^/#/ /etc/hosts echo "127.0.0.1 ceshidb" >> /etc/hosts echo "::1 ceshidb" >> /etc/hosts ping -c 5…...

Ubuntu安装K8S(1.28版本,基于containrd)
原文网址:Ubuntu安装K8S(1.28版本,基于containrd)-CSDN博客 简介 本文介绍Ubuntu安装K8S的方法。 官网文档:这里 1.安装K8S 1.让apt支持SSL传输 sudo apt-get update sudo apt-get -y install apt-transport-https ca-certi…...

Linux 线程安全 (2)
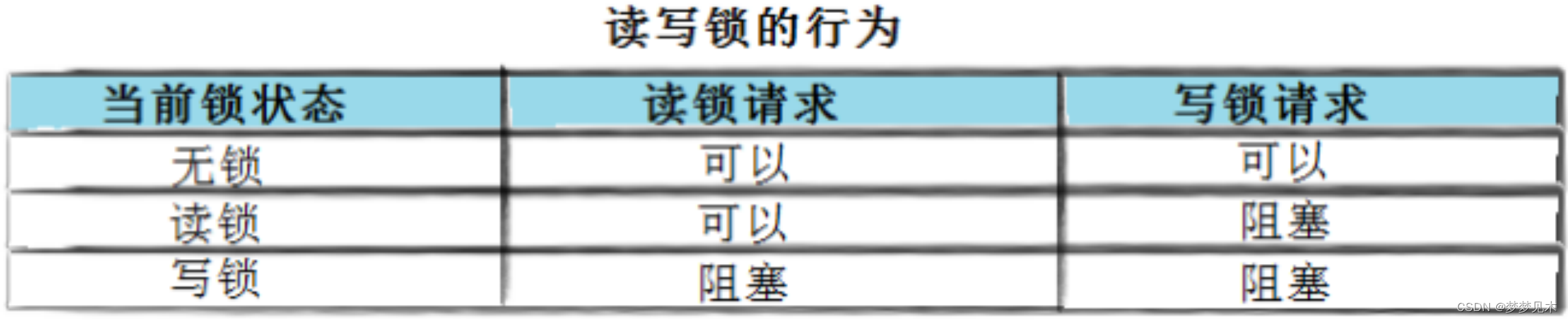
文章目录 线程同步概念条件变量使用生产消费模型信号量的使用读写锁的使用 Linux 线程安全 (1) 线程同步概念 竞态条件:因为时序问题,而导致程序异常. 饥饿问题:只使用互相锁保证线程安全时,锁资源总被某…...

零门槛NAS搭建:WinNAS如何让普通电脑秒变私有云?
一、核心优势:专为Windows用户设计的极简NAS WinNAS由深圳耘想存储科技开发,是一款收费低廉但功能全面的Windows NAS工具,主打“无学习成本部署” 。与其他NAS软件相比,其优势在于: 无需硬件改造:将任意W…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

C/C++ 中附加包含目录、附加库目录与附加依赖项详解
在 C/C 编程的编译和链接过程中,附加包含目录、附加库目录和附加依赖项是三个至关重要的设置,它们相互配合,确保程序能够正确引用外部资源并顺利构建。虽然在学习过程中,这些概念容易让人混淆,但深入理解它们的作用和联…...
