HarmonyOS4.0系列——04、@Styles、@Extend、@Extend事件以及多态样式stateStyles
@Styles、@Extend、@Extend事件以及多态样式stateStyles
@Styles
通用样式
类似于css中的class
语法一:内部样式 放在struct内
@Styles commonStyle(){.backgroundColor(Color.Pink).padding('20px')}
语法二:外部样式
@Styles function commonStyle() {.backgroundColor(Color.Pink).padding('40px')
}
调用.commonStyle()
总结:@Styles 内部样式和外部样式,内部样式优先级高于外部样式,内部不要需要用函数function定义,外部需要function;
缺点:只能用于通用样式,@Styles不能进行传参
那么如何进行传参呢?
@Extend()
在@Styles的基础上,可以使用@Extend,用于扩展原生组件样式。
@Extend(Text) function textStyle(fs:number){.fontSize(fs).fontColor(Color.Pink)
}
使用规范:和@Styles不同,@Extend仅支持定义在全局,不支持在组件内部定义。
@Extend(Text) function fancy () {.fontColor(Color.Red)
}// superFancyText可以调用预定义的fancy
@Extend(Text) function superFancyText(size:number) {.fontSize(size).fancy()
}
例:
@Entry
@Component
struct ExtendFun {@State message: string = '@Extend'build() {Row() {Column() {// Text(this.message).fontSize(40)Text('Southern Wind').superFancyText(40)}.width('100%')}.height('100%')}}// @Extend(Text) function textStyle(fs:number){
// .fontSize(fs).fontColor(Color.Pink)
// }@Extend(Text) function fancy () {.fontColor(Color.Red)
}// superFancyText可以调用预定义的fancy
@Extend(Text) function superFancyText(size:number) {.fontSize(size).fancy()
}效果:

当然函数与函数直接也是可以传参的
@Entry
@Component
struct ExtendFun {@State message: string = '@Extend'build() {Row() {Column() {// Text(this.message).fontSize(40)Text('Southern Wind').fancy('blue',FontWeight.Bold)Text('HarmonyOS4.0').superFancyText(20)}.width('100%')}.height('100%')}}@Extend(Text) function fancy (color:Color|string,fw:FontWeight) {.fontColor(color).fontWeight(fw)
}// superFancyText可以调用预定义的fancy
@Extend(Text) function superFancyText(size:number) {.fontSize(size).fancy(Color.Red,FontWeight.Bold)
}
**@Extend(Text)**如果里面是Text就代表对Text标签生效,如果为Button则代表对Button标签生效
@Extend函数事件
声明点击事件
@Extend(Button) function btnFun(click:()=>void) {.fontSize(30).width(150).height(50).onClick(()=>{click()})
}
标签调用:
@Entry
@Component
struct ExtendFun {@State count: number = 0build() {Row() {Column() {Button('点击 ' + this.count).btnFun(()=>{this.count ++})}.width('100%')}.height('100%')}}
效果:

stateStyles:多态样式
stateStyles可以依据组件的内部状态的不同,快速设置不同样式。其实可以把它理解为一种属性方法,类似于css伪类,但是语法不同
- focused:获焦态。
- normal:正常态。
- pressed:按压态。
- disabled:不可用态。
演示
@Entry
@Component
struct Index {@State message: string = 'Southern Wind'build() {Row() {Column() {TextInput()Divider().margin(20)TextInput().fontSize(30).fontWeight(FontWeight.Bold).stateStyles({normal:{.backgroundColor(Color.Yellow)},focused:{.backgroundColor(Color.Pink)},pressed:{.backgroundColor(Color.Blue)}})}.width('100%')}.height('100%')}
}

相关文章:

HarmonyOS4.0系列——04、@Styles、@Extend、@Extend事件以及多态样式stateStyles
Styles、Extend、Extend事件以及多态样式stateStyles Styles 通用样式 类似于css中的class 语法一:内部样式 放在struct内 Styles commonStyle(){.backgroundColor(Color.Pink).padding(20px)}语法二:外部样式 Styles function commonStyle() {.backg…...
)
C++项目之酒店客房管理系统架构——设计模式应用场景详解(下)
5. 迭代器模式(Iterator Pattern):用于遍历客房列表。通过定义一个迭代器接口,可以遍历客房列表并访问每个客房的属性和状态。 代码中,Iterator是抽象迭代器,定义了迭代器的基本操作,包括判断是否还有下一项和获取下一项的方法。RoomIterator是具体迭代器,实现了具体的…...

RabbitMQ消息存储JSON格式反序列化
如果发送消息消息体为实体类对象数据,交换机接收消息经由路由键发送给队列。需要实现数据反序列化操作。实现JSON格式的反序列化操作 Rabbitmq的反序列化接口 MessageConverter,它的实现类有 Jackson2JsonMessageConverter的反序列化实现类,…...

Java解决统计有序矩阵中的负数问题
Java解决统计有序矩阵中的负数问题 01 题目 给你一个 m * n 的矩阵 grid,矩阵中的元素无论是按行还是按列,都以非递增顺序排列。 请你统计并返回 grid 中 负数 的数目。 示例 1: 输入:grid [[4,3,2,-1],[3,2,1,-1],[1,1,-1,-…...

【算法与数据结构】435、LeetCode无重叠区间
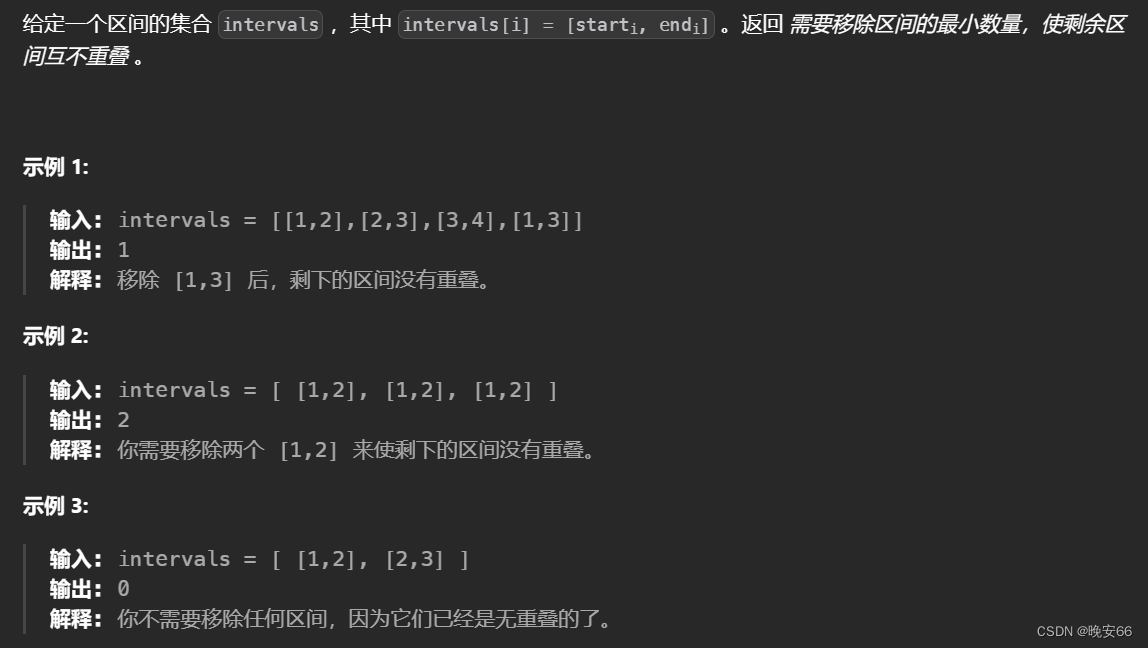
文章目录 一、题目二、解法三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、题目 二、解法 思路分析:思路和【算法与数据结构】452、LeetCode用最少数量的箭引爆气球类似,也是排序找重叠区间。…...

【开题报告】基于SpringBoot的茶文化宣传网站设计与实现
1.研究背景和意义 1.1研究背景 茶文化是中国传统文化的重要组成部分,具有悠久的历史和丰富的内涵。茶文化不仅是一种饮食文化,更是一种生活方式和精神追求。然而,在当今快节奏的生活中,茶文化逐渐被人们所忽视。为了加强对茶文化…...

用通俗易懂的方式讲解大模型:基于 Langchain 和 ChatChat 部署本地知识库问答系统
之前写了一篇文章介绍基于 LangChain 和 ChatGLM 打造自有知识库问答系统,最近该项目更新了0.2新版本,这个版本与之前的版本差别很大,底层的架构发生了很大的变化。 该项目最早是基于 ChatGLM 这个 LLM(大语言模型)来…...

YOLO训练results.csv文件可视化(原模型与改进模型对比可视化)
一、单独一个文件可视化(源码对应utils文件夹下的plots.py文件的plot_results类) from pathlib import Path import matplotlib.pyplot as plt import pandas as pd def plot_results(fileruns/train/exp9/results.csv, dir):# Plot training results.c…...

uni-appcss语法
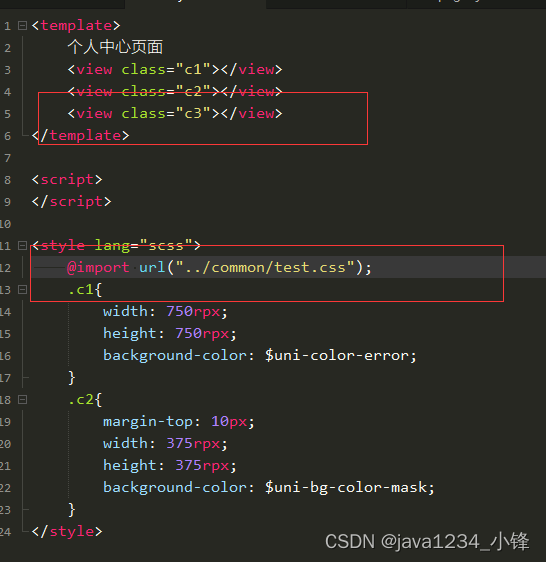
锋哥原创的uni-app视频教程: 2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中..._哔哩哔哩_bilibili2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中...共计23条视频,包括:第1讲 uni…...

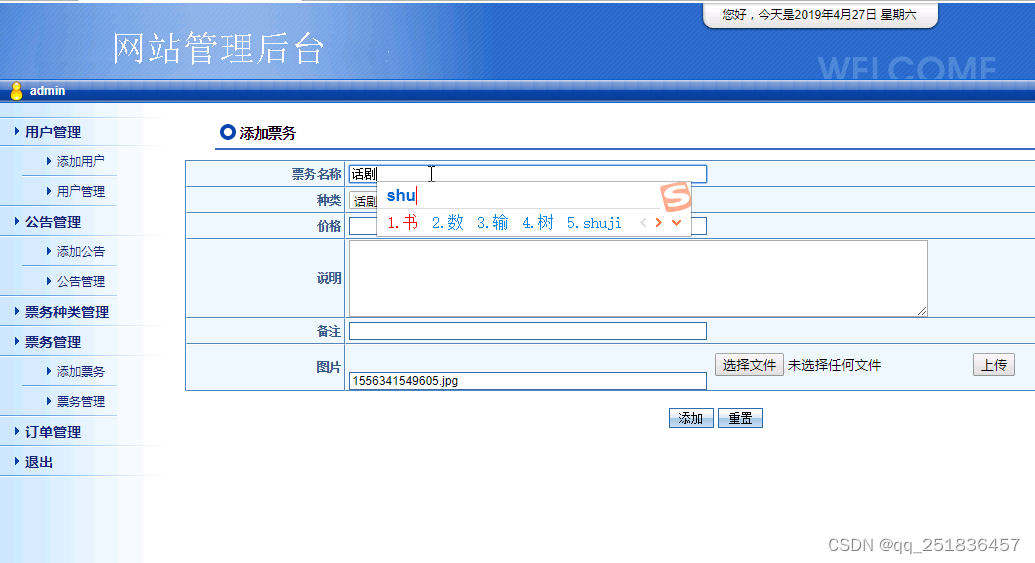
java在线票务系统(选座)Myeclipse开发mysql数据库web结构java编程计算机网页项目
一、源码特点 java servlet 在线票务系统(选座)管理系统是一套完善的java web信息管理系统 系统采用serlvetdaobean(mvc模式),对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要…...

Python 简易图形界面库easygui 对话框大全(续)
目录 EasyGUI库 主要特点 使用场景 对话框样式 10. 文件打开框 fileopenbox 11. 文件保存框 filesavebox 12. 目录打开框 diropenbox 13. 索引对话框 indexbox 14. 例外报告框 exceptionbox 15. 代码文本框 codebox 16. 密码输入框 passwordbox 17. 多重文本框 mul…...

电容器50ZLH56MEFC6.3X11
电容器 常用电子元器件类型 50ZLH56MEFC6.3X11 文章目录 电容器前言一、电容器二、50ZLH56MEFC6.3X11总结前言 电容器在电子电路中有许多重要的应用,如滤波、耦合、储能、定时等。不同类型的电容器具有不同的性能特点,例如电容量、工作电压、频率响应等。在选择和使用电容…...

vscode 支持c,c++编译调试方法
概述:tasks.jason launch.json settings.json一定要有,没有就别想跑。还有就是c 和c配置有区别,切记,下文有说 1.安装扩展插件。 2.安装编译器,gcc.我用的是x86_64-8.1.0-release-win32-seh-rt_v6-rev0.7z …...

MyBatis的缓存!!!!
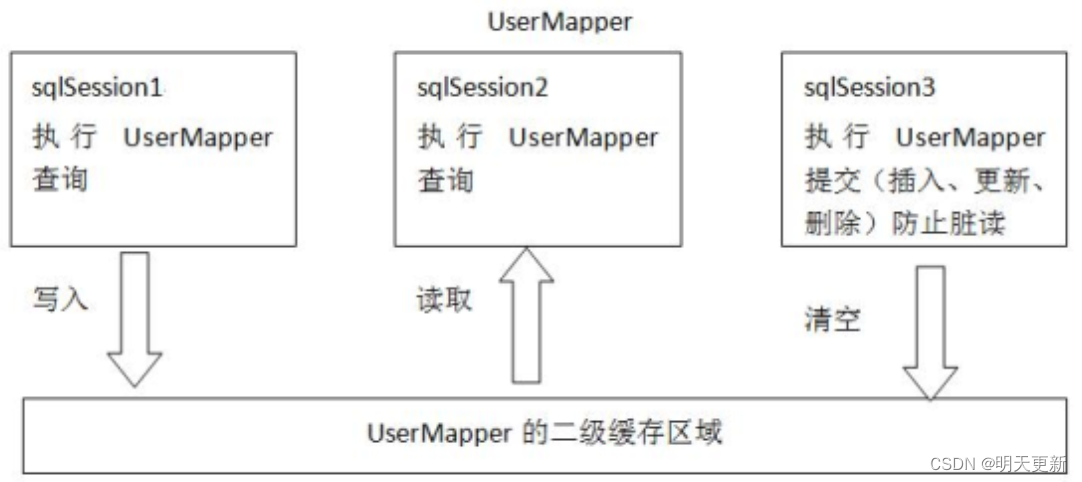
为什么使用缓存? 首次访问时,查询数据库,并将数据存储到内存中;再次访问时直接访问缓存,减少IO、硬盘读写次数、提高效率 Mybatis中的一级缓存和二级缓存? 一级缓存: 它指的是mybatis中的SqlSession对象的…...

ToB还是ToC?工业级与消费级AR眼镜都能干什么?
随着科技的飞速发展,增强现实(AR)技术逐渐融入我们的日常生活。我国AR眼镜消费市场分为消费级和工业级应用。其中消费级主要分为游戏、影视、直播以及社交购物与旅游;工业级主要应用于医疗、汽车、工业、船舶、电力和仓储等专业领…...

设计模式-Java版本
文章目录 前言设计原则单一职责原则开闭原则里氏替换原则迪米特法则接口隔离原则依赖倒置原则 设计模式构建类型工厂模式抽象工厂建造者模式原型模式单例模式 结构型适配器模式桥接模式组合模式装饰器模式代理模式外观模式享元模式 行为模式责任链模式命令模式迭代器模式中介模…...

数据库中如何修改和删除字段
PS:在"[ ]"中的所有数据都是可修改的 添加表字段 ALTER TABLE [表名] add [添加的新字段名] [添加新的数据类型] COMMENT [昵称] alter:修改(后面一般加table表示修改表) add:添加一个字段 在这个里面c…...

在 Golang 应用程序中管理多个数据库
掌握在 Golang 项目中处理多个数据库的艺术 在当前软件开发领域中,处理单个应用程序内的多个数据库的需求越来越普遍。具有强大功能的 Golang 是处理此类任务的绝佳解决方案,无论您是与多个数据源合作还是仅为增强组织和可扩展性而分隔数据。在本文中&a…...

理解开源协议GPL、MIT、BSD、Apache License
开源协议是一种法律文件,规定了使用、修改和分享开源软件的规则和条件。以下是一些常见的开源协议及其相同点和区别:GPL(GNU General Public License):GPL 是一种比较严格的开源协议,要求使用者如果对开源软…...

Talk | 北京大学博士生汪海洋:通向3D感知大模型的前置方案
本期为TechBeat人工智能社区第559期线上Talk。 北京时间12月28日(周四)20:00,北京大学博士生—汪海洋的Talk已准时在TechBeat人工智能社区开播! 他与大家分享的主题是: “通向3D感知大模型的前置方案”,介绍了他的团队在3D视觉大模型的前置方…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...
