Python实现员工管理系统(Django页面版 ) 七
各位小伙伴们好久不见,2024年即将到来,小编在这里提前祝大家新的一年快快乐乐,能够事业有成,学习顺心,家庭和睦,事事顺利。
今天我们本篇要实现的是一个登录界面的实现,其实登录界面的实现看着挺好实现的,其实里面需要注意到的点还是很多的,因此我可能会需要多篇博客进行一个讲解,接下来我们开始本次的登录界面的实现。

大家可以从上面的登录界面可以发现,我们本次需要完成的是用户在输入账号和密码后,然后再输入一个验证码后点击登录就能进入到我们的界面中,在这里我们用户输入的账号和密码是与我们上一篇博客是挂钩的,如果有不明白的朋友可以去看一下。
Python实现员工管理系统(Django页面版 ) 六-CSDN博客
其次我们对于不同的等级的用户进去是需要展示不同的页面的,就比如员工他就只能看看他的同事是哪些,还有他的任务是什么,他也不能进行添加,删除,修改操作,其实这个板块是属于用户权限的划分,我们在本章博客先不做这个,我们把这个伏笔埋一下。
好好好,也不多说这么多啦,咱先把基础的模板搞定,到哪步咱再说哪步。
在之前我们都是使用model.ModelFrom来对数据库中的数据进行一个修饰,一般来讲我们在对数据进行操作的时候我们用这个是比较方便的,那对于我们并不需要对数据库的数据进行操作的时候我们有没有更简单的方式来解决呢,下面我们来介绍一下model.Form。
model.form是Django中的一个模块,用于创建和处理表单。它是一个基于Model的表单,可以很方便地与数据库模型进行交互。
下面我们在我们的views文件夹下,新建一个login.py

我们可以从最上面的展示效果来看,我们需要三个字段,分别是用户名,密码和验证码,因此我们需要新建一个Form类来创建这三个字段。
login.py
from django import forms
from project_manage.utils.encryption import md5class LoginForm(forms.Form):username = forms.CharField(label='用户',widget=forms.TextInput(attrs={'class':'from-control','autocomplete':'off'}))password = forms.CharField(label='用户',widget=forms.PasswordInput(attrs={'class':'from-control','autocomplete':'off'}))code = forms.CharField(label='验证码',widget=forms.TextInput(attrs={'class':'from-control','autocomplete':'off'}))def clean_password(self):pwd = self.cleaned_data.get('password')return md5(pwd)其中的md5是我们在上一篇博客中对密码的一个加密函数,不了解的朋友可以去看一下。我们会发现其实Form和ModelForm的使用方式是差不多的,只是Form我们用的更加简单。那个钩子方法会将我们输入的密码进行一个md5加密并返回给数据库。
下面我们来编写我们的模块函数,由于这次的登录界面对比之前的那些模板方法可能比较难理解,我就分开写方便大家理解。
首先我们在访问登录界面是一个get请求访问,那他就会给我们返回一个登录界面的展示
login.py
def login(request):if request.method == 'GET':form = LoginForm()return render(request,'login.html',{'form':form})在模板文件中创建一个login.html文件
login,html
{% load static %}
<html lang="en">
<head><meta charset="UTF-8"><title>登录页</title><link rel="stylesheet" href="{% static 'bootstrap-3.4.1-dist/css/bootstrap.min.css' %}"><style>.account {width: 450px;border: 2px solid #2196f300;background-color: #fff8d240;margin-left: auto;margin-right: auto;border-radius: 5%;padding: 20px;margin-top: 50px;box-shadow: 7px 11px 5px #9e9e9e;}</style>
</head>
<body">
<div class="account"><form method="post" novalidate>{% csrf_token %}<div class="form-group"><label>账号</label>{{ form.username }}<span style="color: red">{{ form.username.errors.0 }}</span></div><div class="form-group"><label>密码</label>{{ form.password }}<span style="color: red">{{ form.password.errors.0 }}</span></div><div class="form-group"><div class="row"><div class="col-xs-7"><label>验证码</label>{{ form.code }}<span style="color: red">{{ form.code.errors.0 }}</span></div><div class="col-xs-5"><button style="border: none"><img src="/image/code/"></button></div></div></div><button type="submit" class="btn btn-success">登录</button></form>
</div></body>
</html>下面我们先对验证码进行一个处理,验证码其实就是往我们的页面插入一张图片,然后让用户进行输入图片中的信息即可,如果输入错误提示验证码错误。
在utils文件夹下创建一个code.py用于存放验证码

code.py
# -*- coding:utf-8 -*-
from PIL import Image,ImageDraw,ImageFont
from random import randint,choicedef create_captcha_content():# 创建一张图片,模式为RGB模式 全白img = Image.new(mode='RGB',size=(110,40),color=(255,255,255))# 创建一个画笔draw = ImageDraw.Draw(img,mode='RGB')# 设置字体font = ImageFont.truetype(r'C:\Windows\Fonts\simhei.ttf',size=30)# 选择图片内容text = 'ABCDEFG123456789'captcha_text = ''for i in range(4):captcha_text += choice(text)x = 15for i in captcha_text:R = randint(0,255)G = randint(0,255)B = randint(0,255)draw.text((x, 3),text=i,font=font,fill=f"rgb({R},{G},{B})")# 调整下一个字的间隔x += 20# 在图像中展示线段作为干扰用户输入数据的方式for i in range(1, randint(3,6)):x1, y1 = randint(0,100),randint(0,30)x2, y2 = randint(0,100),randint(0,30)R = str(randint(0,255))G = str(randint(0,255))B = str(randint(0,255))draw.line((x1,y1,x2,y2),fill=f'rgb({R},{G},{B})',width=2)# 在图像中展示散点作为干扰用户输入数据的方式for i in range(1,randint(100,150)):x1,y1 = randint(0,100),randint(0,30)R = str(randint(0,255))G = str(randint(0,255))B = str(randint(0,255))draw.point((x1,y1),fill=f'rgb({R},{G},{B})')# 返回图像和验证码return [img,captcha_text]在这里就不对里面的代码进行解释了,不过需要注意的是对于字体的选择我是使用电脑自带的字体,下面我开介绍一下如何使用电脑自带的字体。
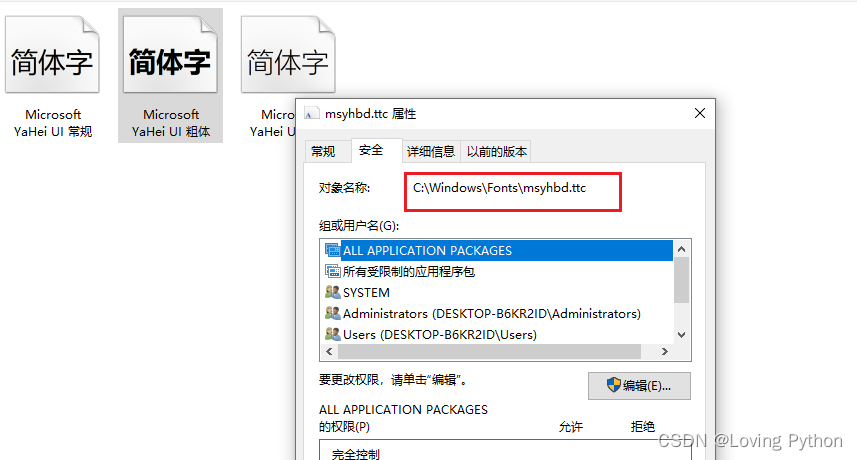
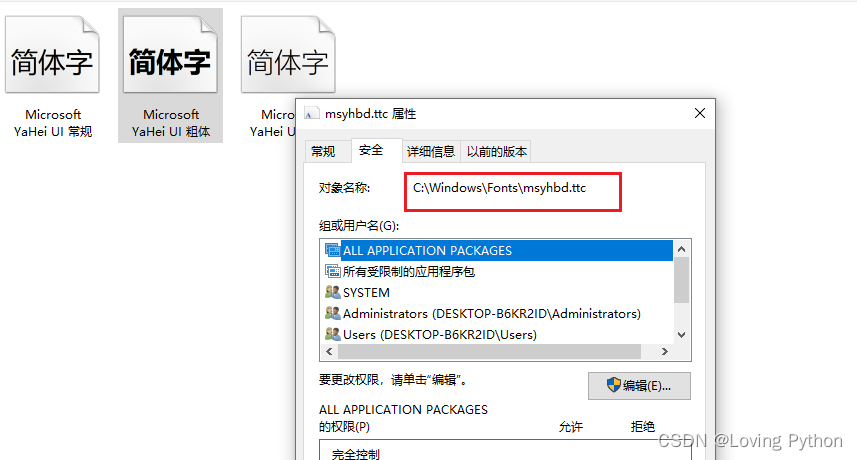
进入C盘 ----》 打开Windows文件 找到Fonts文件夹

然后进去后随便找一个觉得合适的字体,然后右击选择属性,找到文件的路径即可

好的,现在回到我们的模块函数
我们需要将把验证码通过图像的形式插入到我们的界面中去,因此我们需要封装我们的验证码模块函数,我们在进行页面刷新的时候验证码也能跟着刷新
login.py
from io import BytesIO
def image_code(request):image,text = create_captcha_content()# 将验证码的值放入到session中request.session['image_code'] = text# 60s的时效性request.session.set_expiry(60)stream = BytesIO()image.save(stream,'png')return HttpResponse(stream.getvalue())其中的session是我们用户和服务器之间的一个会话,我们可以将用户的一些信息放入到这个session中,方便我们服务器进行后续的判断查找。然后我们会在里面设置一个时效性,类似与cookie,在这段时间后服务器就会将该用户信息删除,如果服务器检查到存在该用户的信息的话,那么用户下次进入时就不用进行登录。
配置验证码路由
urls.py
# 验证码path('image/code/',login.image_code),我们在进行用户登录的时候,首先是需要验证我们输入的验证码是否与图像展示的验证码一样,然后再到数据库中校验是否存在这个用户,存在即返回界面,不存在就给出错误信息。
login.py
def login(request):if request.method == 'GET':form = LoginForm()return render(request,'login.html',{'form':form})form = LoginForm(data=request.POST)if form.is_valid():# 验证码验证user_input_code = form.cleaned_data.pop('code')# 没有值设置为空code = request.session.get('image_code','')# 对于验证码不区分大小写if user_input_code.upper() != code.upper():form.add_error('code','验证码错误')return render(request,'login.html',{'form':form})# 账号密码验证,数据库校验admin_object = models.Admin.objects.filter(**form.cleaned_data).first()if not admin_object:# print(form.cleaned_data)form.add_error('password','用户名或者密码错误')return render(request,'login.html',{'form':form})# 生成字符串存储到cookie和session当中去info = {'id':admin_object.id,'name':admin_object.username,'role':admin_object.role}request.session['info'] = info# 时效性 ------ 一个点request.session.set_expiry(60 * 60 * 24)# request.session.set_expiry(10)return redirect('/')return render(request,'login.html',{'form':form})用户退出模块函数
def logout(request):request.session.clear()return redirect('/login/')其实用户退出很简单,只需要把用户当前的session清空即可,然后返回到登录界面
配置路由
urls
# 登录页面path('login/',login.login),# 退出登录path('logout/',login.logout),其实做到这里差不多登录界面就完成了,但是里面还没有做到用户权限的划分,我们在后面的博客进行讲解吧。最后,还是祝大家新的一年快乐!!!
相关文章:

Python实现员工管理系统(Django页面版 ) 七
各位小伙伴们好久不见,2024年即将到来,小编在这里提前祝大家新的一年快快乐乐,能够事业有成,学习顺心,家庭和睦,事事顺利。 今天我们本篇要实现的是一个登录界面的实现,其实登录界面的实现看着挺…...

听GPT 讲Rust源代码--src/tools(34)
File: rust/src/tools/clippy/clippy_lints/src/collection_is_never_read.rs 文件"collection_is_never_read.rs"位于Rust源代码中的clippy_lints工具中,其作用是检查在集合类型(如Vec、HashMap等)的实例上执行的操作是否被忽略了…...

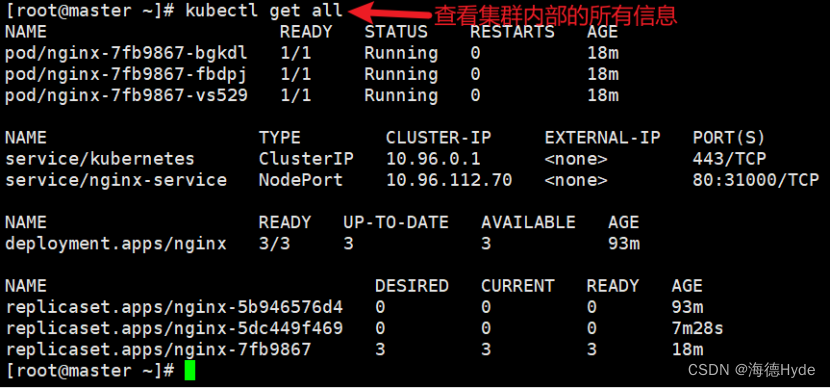
k8s的陈述式资源管理(命令行操作)
(一)k8s的陈述式资源管理 1、命令行:kubectl命令行工具——用于一般的资源管理 (1)优点:90%以上ce场景都可以满足 (2)特点:对资源的增、删、查比较方便,对…...
uniapp uview裁剪组件源码修改(u-avatar-cropper),裁出可自定义固定大小图片
u-avatar-cropper修改后 <template><view class"index"><!-- {{userinfo}} --><view class"top"><view class"bg"><image src"../../static/electronic_card/bg.png"></image></view&g…...

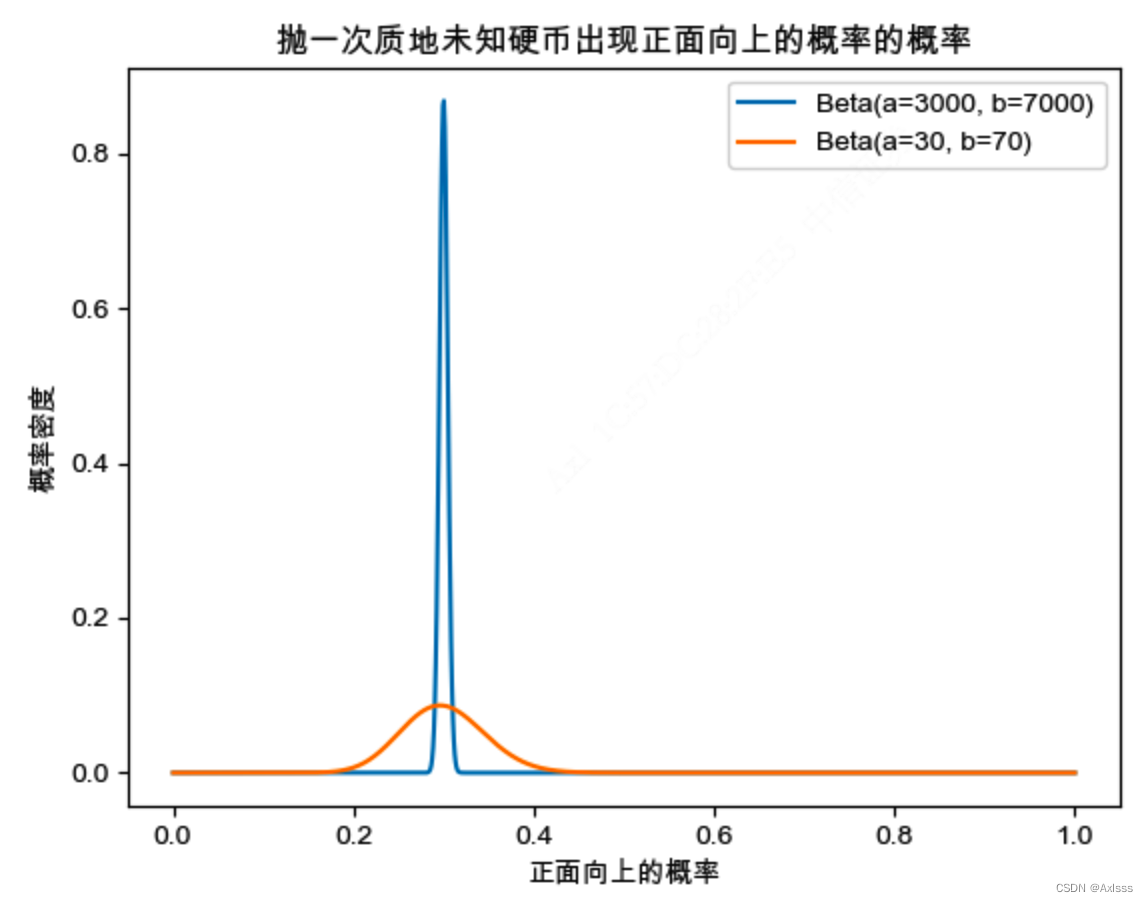
【机器学习前置知识】Beta分布
Beta分布与二项分布的关系 Beta分布与二项分布密切相关,由二项分布扩展而来,它是用来描述一个连续型随机变量出现的概率的概率密度分布,表示为 X X X~ B e t a ( a , b ) Beta(a,b) Beta(a,b) , a 、 b a、b a、b 是形状参数。Beta分布本质上也是一个概率密度函数,只是这…...

Notepad++批量更改文件编码格式及文档格式
背景: 在项目中遇到Windows平台VS的MSVC编译不识别Unix下UTF-8编码导致的编译失败问题。需要将Unix下的UTF-8转为UTF-8-BOM格式。网上找了些方式,之后又深入探究了下文档转换的可能性,共享给大家。(当然Windows和Unix平台代码格式…...

Linux驱动开发学习笔记6《蜂鸣器实验》
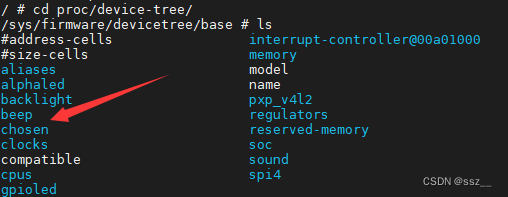
目录 一、蜂鸣器驱动原理 二、硬件原理分析 三、实验程序编写 1、 修改设备树文件 (1)添加pinctrl节点 (2)添加BEEP设备节点 (3)检查PIN 是否被其他外设使用 2、蜂鸣器驱动程序编写 3、编写测试AP…...

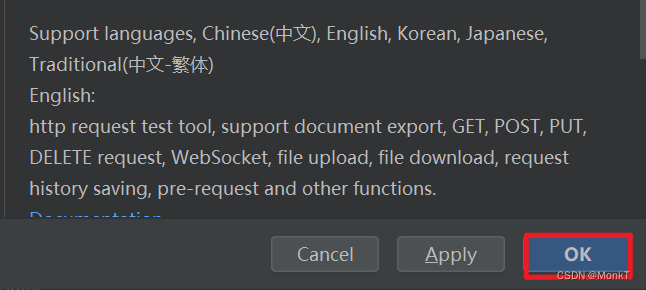
鸿蒙(HarmonyOS 3.1) DevEco Studio 3.1开发环境汉化
鸿蒙(HarmonyOS 3.1) DevEco Studio 3.1开发环境汉化 一、安装环境 操作系统: Windows 10 专业版 IDE:DevEco Studio 3.1 SDK:HarmonyOS 3.1 二、设置过程 打开IDE,在第一个菜单File 中找到Settings...菜单 在Setting...中找到Plugins…...

毫米波雷达:从 3D 走向 4D
1 毫米波雷达已广泛应用于汽车 ADAS 系统 汽车智能驾驶需要感知层、决策层、执行层三大核心系统的高效配合,其中感知层通过传感器探知周围的环境。汽车智能驾驶感知层将真实世界的视觉、物理、事件等信息转变成数字信号,为车辆了解周边环境、制定驾驶操…...

CENTOS docker拉取私服镜像
概述 docker的应用越来越多,安装部署越来越方便,批量自动化的镜像生成和发布都需要docker镜像的拉取。 centos6版本太老,docker的使用过程中问题较多,centos7相对简单容易。 本文档主要介绍centos系统安装docker和拉取docker私…...

【前端面经】即时设计
目录 前言一面git 常见命令跨窗口通信vue 响应式原理发布订阅模式翻转二叉树Promise.all()扁平化数组面试官建议 二面Event Loop 原理Promise 相关css 描边方式requestAnimationReact 18 新特性JSX 相关react 输出两次函数式编程React 批处理机制http请求头有哪些本地存储性能优…...

前端三件套html/css/js的基本认识以及示例程序
简介 本文简要讲解了html,css,js.主要是让大家简要了解网络知识 因为实际开发中很少直接写html&css,所以不必过多纠结,了解一下架构就好 希望深度学习可以参考MDN和w3school HTML 基础 HTML (Hyper Text Markup Language) 不是一门编程语言,而是一种用来告知浏览器如…...

云计算:OpenStack 配置云主机实例的存储挂载并实现外网互通
目录 一、实验 1. 环境 2.配置存储挂载 3.云主机实例连接外部网络(SNAT) 4.外部网络连接云主机实例(DNAT) 二、问题 1.云主机 ping 不通外部网络 2.nova list 查看云主机列表报错 3.nova list 与 virsh list --all有何区…...

python/selenium/jenkins整合
1、新建python项目,专门写selenium代码,建议用pytest框架写。 2、把代码上传到代码库中。 3、环境配置: 3.1 在跑jenkins的机器上配置好python环境,需要python --version能在任何地方运行(配置好系统环境变量&#…...

华为路由器ACL操作SSH接口
ACL的定义 访问控制列表(Access Control Lists,ACL)是应用在路由器接口的指令列表。这些指令列表用来告诉路由器哪些数据包可以收、哪些数据包需要拒绝。至于数据包是被接收还是拒绝,可以由类似于源地址、目的地址、端口号等的特…...

Flutter 三点三:Dart Stream
Stream Stream用于接收异步事件Stream 可以接收多个异步事件Stream.listen()方法返回StreamSubscription 可用于取消事件订阅,取消后,不再接收事件 基本使用 Stream.fromFutures([Future.delayed(Duration(seconds: 1),(){return "事件1";})…...

centos 防火墙 设置 LTS
centos 防火墙 设置 LTS https://blog.csdn.net/m0_58805648/article/details/130671008...

SAP缓存 表缓存( Table Buffering)
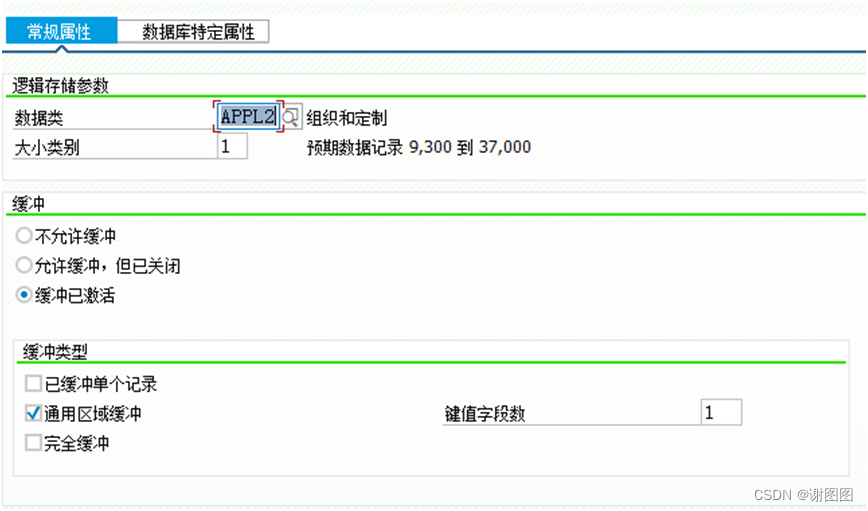
本文主要介绍SAP中的表缓存在查询数据,更新数据时的工作情况以及对应概念。 SAP表缓存的工作 查询数据 更新数据 删除数据 表缓存的概念 表缓存技术设置属性 不允许缓冲: 允许缓冲,但已关闭: 缓冲已激活: 已…...

Mybatis插件入门
专栏精选 引入Mybatis Mybatis的快速入门 Mybatis的增删改查扩展功能说明 mapper映射的参数和结果 Mybatis复杂类型的结果映射 Mybatis基于注解的结果映射 Mybatis枚举类型处理和类型处理器 再谈动态SQL Mybatis配置入门 Mybatis行为配置之Ⅰ—缓存 Mybatis行为配置…...

DOA估计算法——迭代自适应算法(IAA)
1 简介 迭代自适应法 (Iterative Adaptive Approach,IAA)估计算法最早由美国的电气工程师和数学家Robert Schmidt和Roy A. Kuc在1986年的一篇论文"Multiple Emitter Location and Signal Parameter Estimation"中首次提出了这一算法, IAA DOA …...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...
