基于 Vue3 和 WebSocket 实现的简单网页聊天应用
首先附上项目介绍,后面详细解释技术细节
1. chat-websocket
一个基于Vue3和WebSocket的简易网络聊天室项目,包括服务端和客户端部分。
项目地址 websocket-chat
下面是项目的主要组成部分和功能:
项目结构
chat-websocket/
|-- server/ # WebSocket 服务端
| |-- run.js # 服务端
| |-- DBManager.js #数据库对象管理
|-- src/
| |-- components/
| | |-- ... # Vue 组件
| |-- assets/
| | |-- ... # 静态资源
| |-- views/
| | |-- Home.vue # 主要视图组件
| | |-- Login.vue # 登录视图组件
| |-- router/
| |-- App.vue
| |-- main.js
|-- public/
|-- README.md
|-- ...
功能特性
- 私聊功能:用户可以选择联系人进行一对一私聊,发送即时消息。
- 群聊功能:用户可以加入群组,与群组成员进行群聊。
- 修改用户名:用户可以在界面上直接修改自己的用户名。
- 显示在线(连接)状态
- 重新连接: WebSocket 断开连接后,用户可以重新连接服务器, 重新连接后, 会加载之前的聊天记录
技术栈
-
前端框架: 使用 Vue3 作为前端框架,Element Plus 用于 UI 组件。
-
后端框架: 后端使用 Node.js + Mysql 实现,使用 WebSocket 库 ws 作为 WebSocket 服务端。
-
WebSocket: 实时通信使用 WebSocket 技术,保证消息的实时性。
上面是项目介绍,下面介绍细节
2. 整体设计思路
- 前端使用Vue框架,快速搭建聊天室的原型,同时为了美观,使用Element Plus 用于 UI 组件.
- 前端页面 包含登陆页面Login和聊天页面Home
- 实时通信使用 WebSocket 技术,客户端发送请求,服务端结合数据库进行返回.
- 服务端使用Session机制,记录
sessions[clientId],增加定时器定时清除session,用于24H过期机制. - 服务端直接使用ws库建立连接,同时使用DBManager操作数据库对象,完成数据处理和传输.
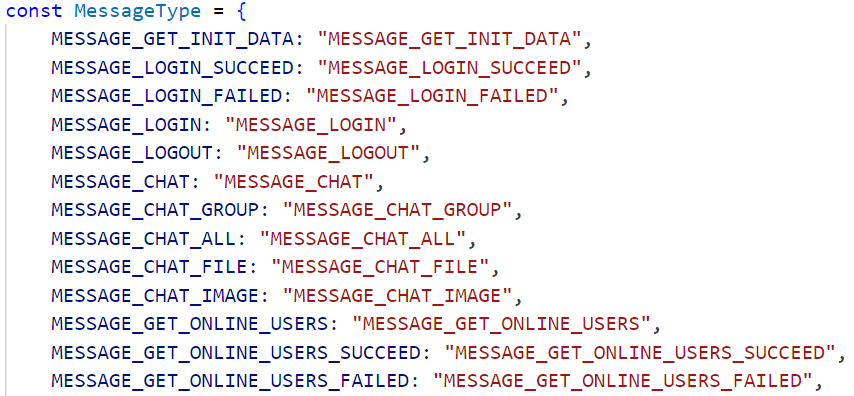
- 为了方便消息分类传输,定义
消息对象,客户端和服务端共有相同的消息对象.

一次简单的登陆到获取消息的流程如图:
一次简单的发送和获取消息的流程如图:
3. 前端设计实现
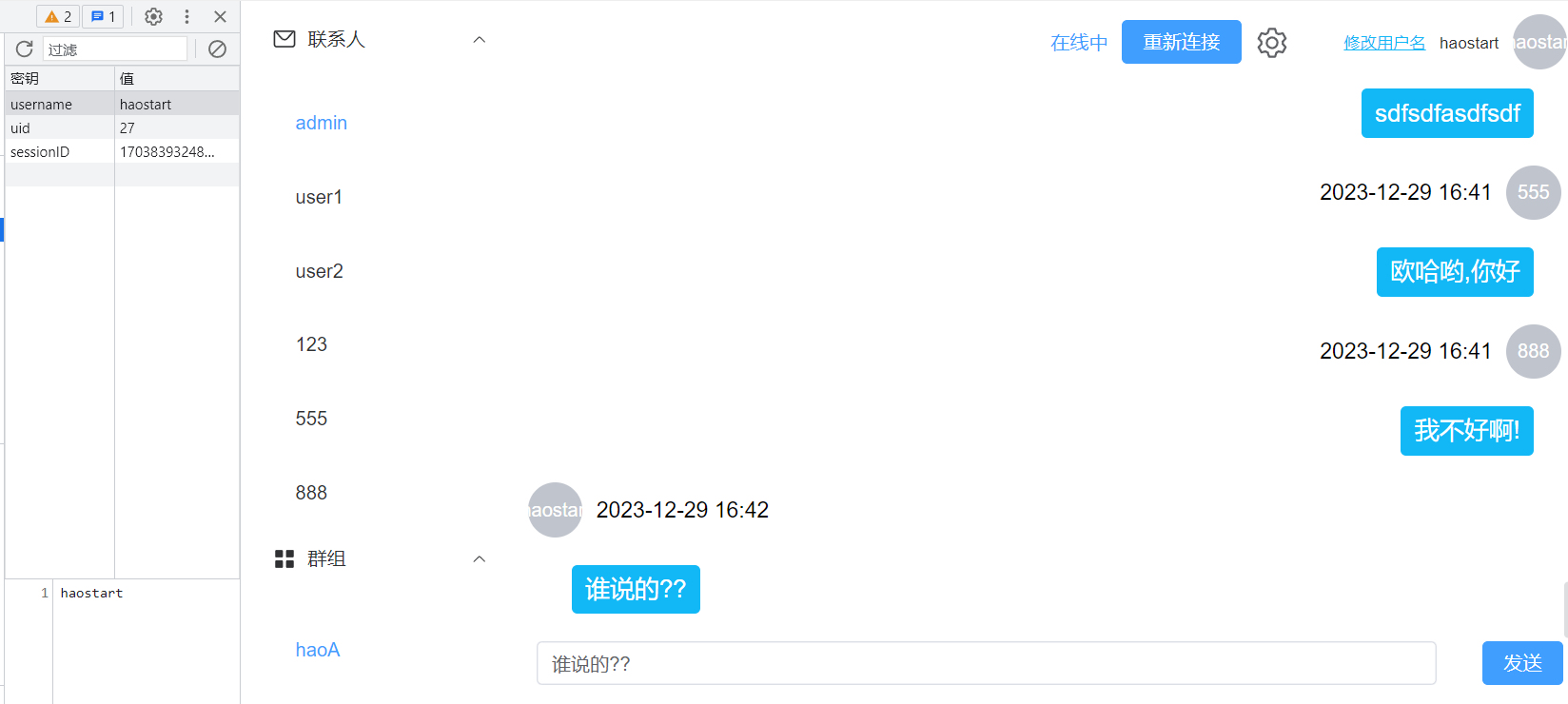
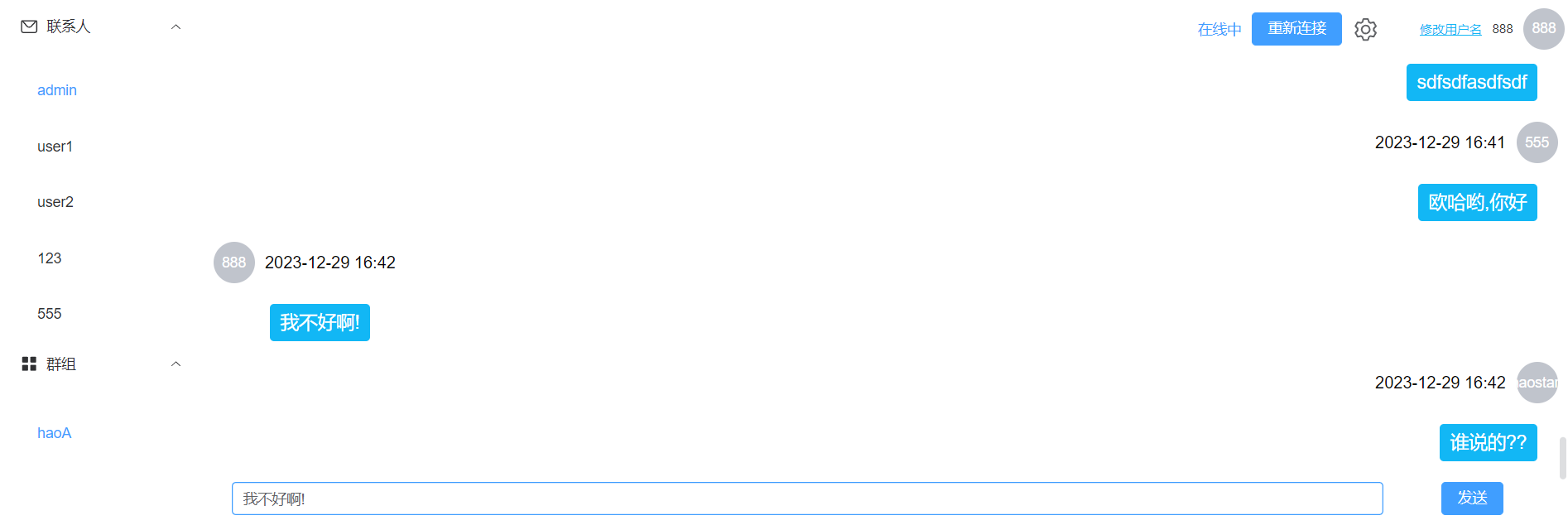
3.1 页面设计实现
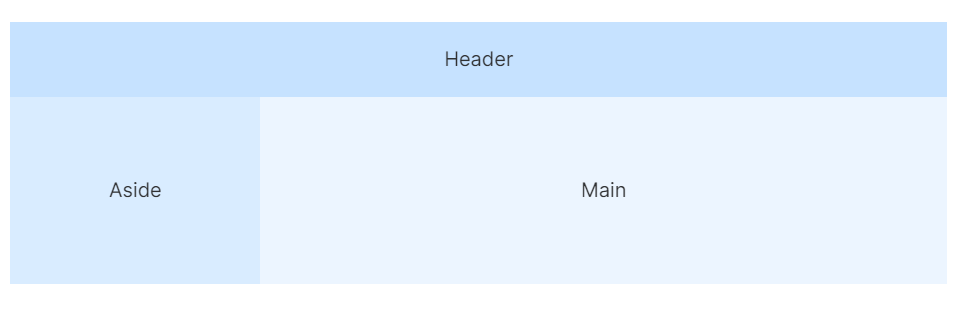
聊天室布局参考Element Plus提供的布局

其中头部展示用户信息状态, 左边是群组和用户选择, 主界面就是聊天界面,展示聊天信息.
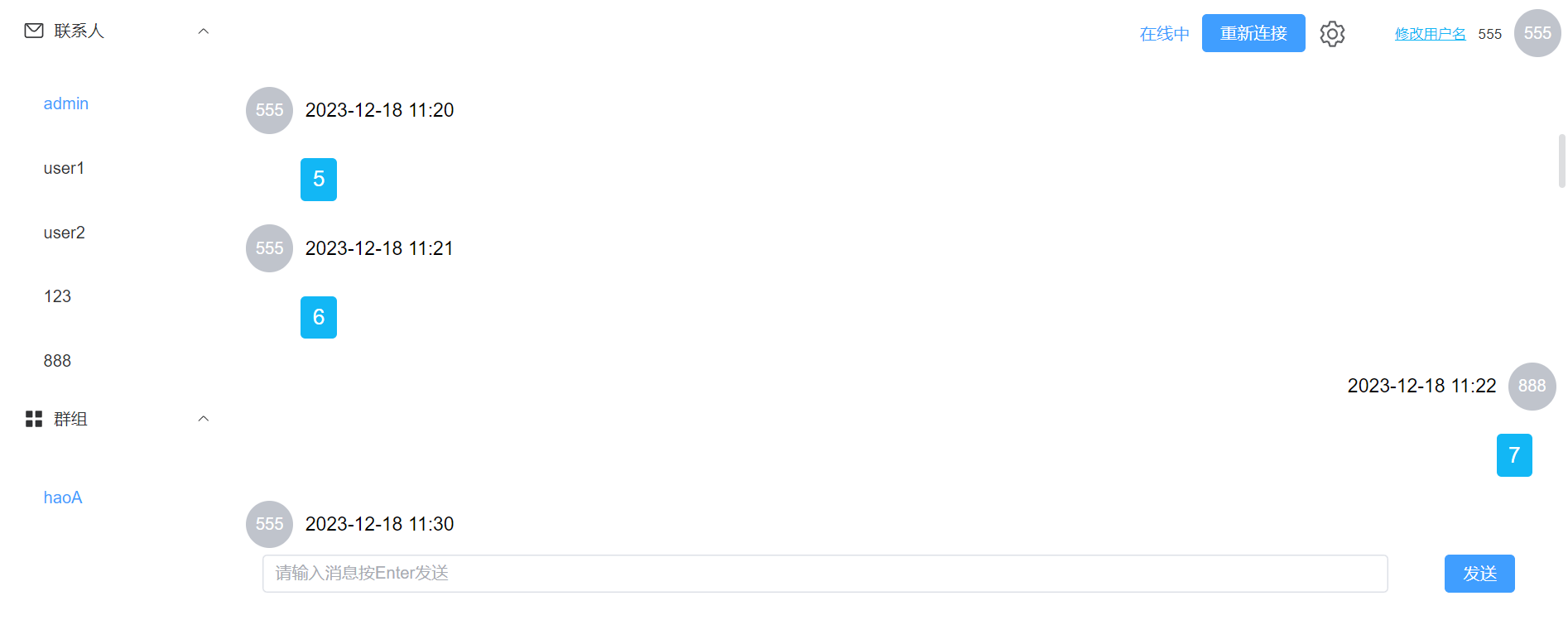
最终成品如下:

一些细节解释
- 用户头像根据用户名自动生成,用到了ui组件.

-
可以显示用户当前连接状态,当链接断开后,可以重新连接.
-
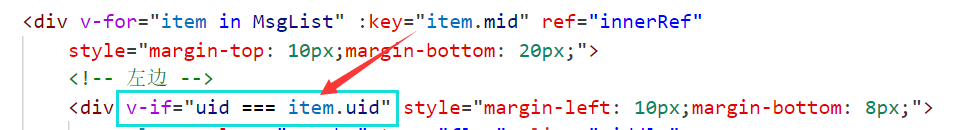
聊天信息包含三要素: 时间, 用户名, 内容, 如图所示.通过v-if判断消息放在左边还是右边

-
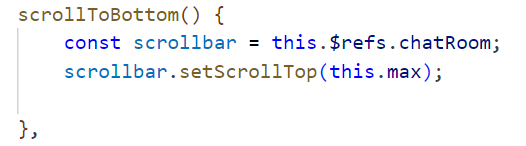
发送栏固定,且接收和发送消息后聊天窗口(列表)自动到达底部.

3.2 登陆逻辑设计实现
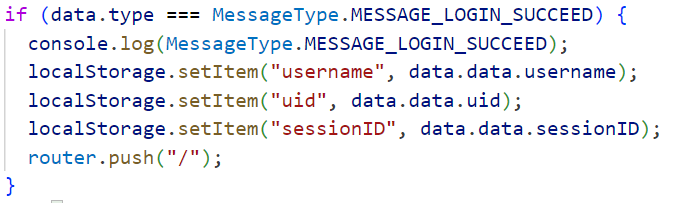
进入页面后已经建立websocket连接,单击登陆后发送请求,若成功则接收到username,uid,session_id,这三个参数,直接以cookie的形式保存在本地.

后续进入页面,服务端都会 验证session,进行持久化访问.
3.3 聊天逻辑设计实现
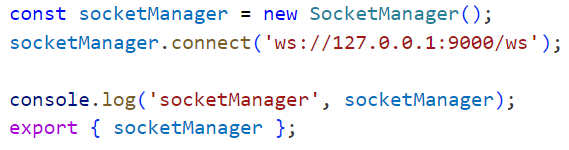
- 前端共享使用相同的socket对象.


-
每次单击群组或用户,根据当前选择发送请求获取接收不同类型消息
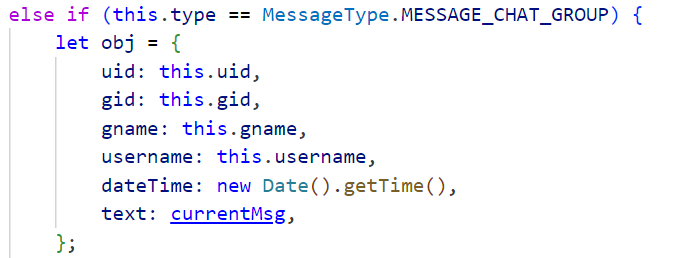
群组消息

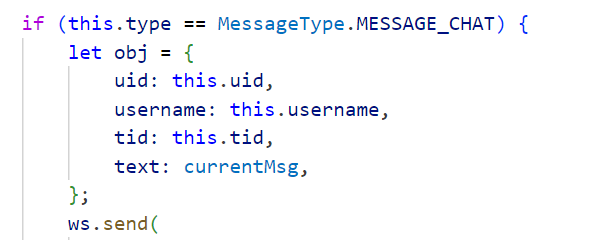
用户消息

-
还需要在进入页面后获取用户和群组列表进行初始化

-
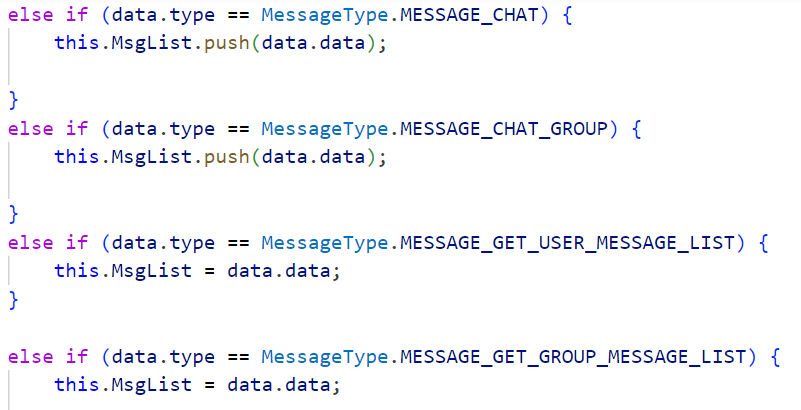
无论是接收到群组还是用户消息,直接放入相同的列表,因为两种消息只需要显示三要素即可,后面分别解析

4. 后端设计实现
4.1 数据库设计实现
设计数据库包含如下表:

| 表名 | 列名 | 数据类型 | 说明 |
|---|---|---|---|
| USER | uid | INTEGER | 用户ID(主键,自增) |
| name | VARCHAR(255) | 用户名 | |
| password | VARCHAR(255) | 用户密码 | |
| GROUPS | gid | INTEGER | 群组ID(主键,自增) |
| name | VARCHAR(255) | 群组名 | |
| GMESSAGE | id | INTEGER | 消息ID(主键,自增) |
| gid | INTEGER | 群组ID | |
| uid | INTEGER | 发送消息的用户ID | |
| gname | VARCHAR(255) | 群组名 | |
| text | TEXT | 消息内容 | |
| UMESSAGE | id | INTEGER | 消息ID(主键,自增) |
| s_uid | INTEGER | 发送消息的用户ID | |
| r_uid | INTEGER | 接收消息的用户ID | |
| text | TEXT | 消息内容 | |
| time | TIMESTAMP | 消息发送时间 | |
| GROUP_USER | uid | INTEGER | 用户ID |
| gid | INTEGER | 群组ID |
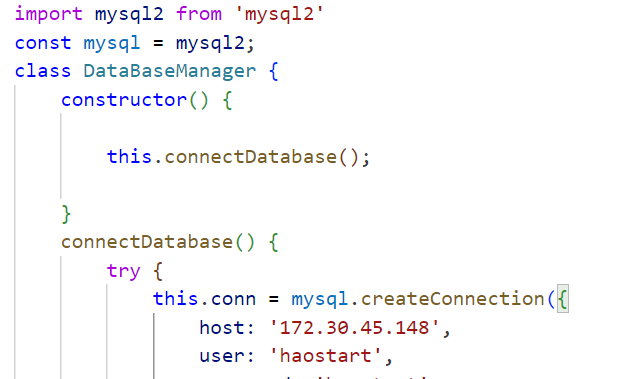
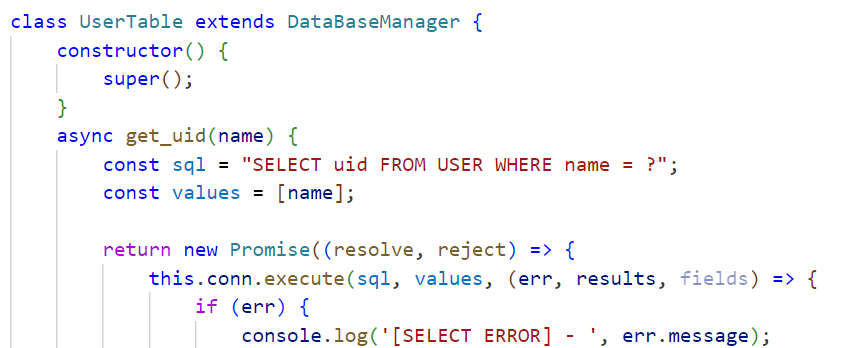
还有与各表对应的管理类:

各表分别继承管理类

这里使用 Promise 的方式可以更好地处理异步代码
4.2 服务端设计实现
-
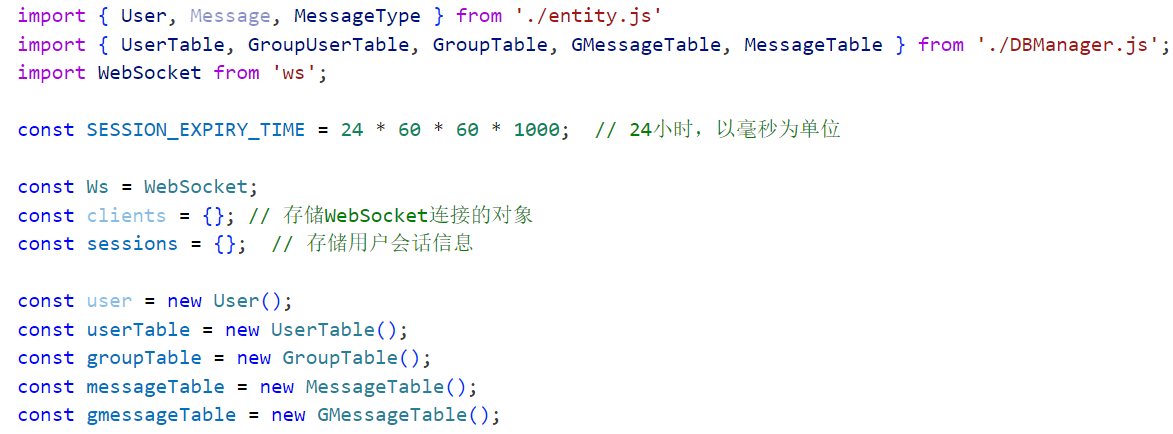
导入所需的模块和类
entity.js: 包含了用户和消息的实体类定义。DBManager.js: 包含了与数据库交互的相关类。ws: WebSocket 模块。- 创建了一些表格和实体对象的实例,用于存储和管理用户、群组、消息等信息。
-
常量和变量定义
SESSION_EXPIRY_TIME: 定义了会话过期时间,以毫秒为单位,用于定期检查会话是否过期。Ws: WebSocket 模块的别名。clients: 存储WebSocket连接的对象。sessions: 存储用户会话信息。

-
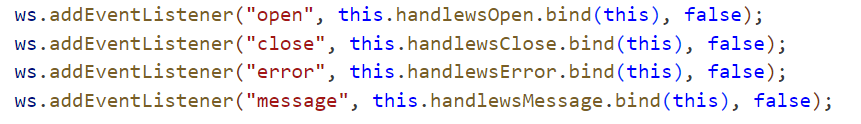
初始化WebSocket服务器
- 定义一些事件处理函数,如
handleOpen、handleClose、handleConnection等。 - 在
handleConnection中,处理了用户连接时的事件,包括消息的处理。

- 定义一些事件处理函数,如
-
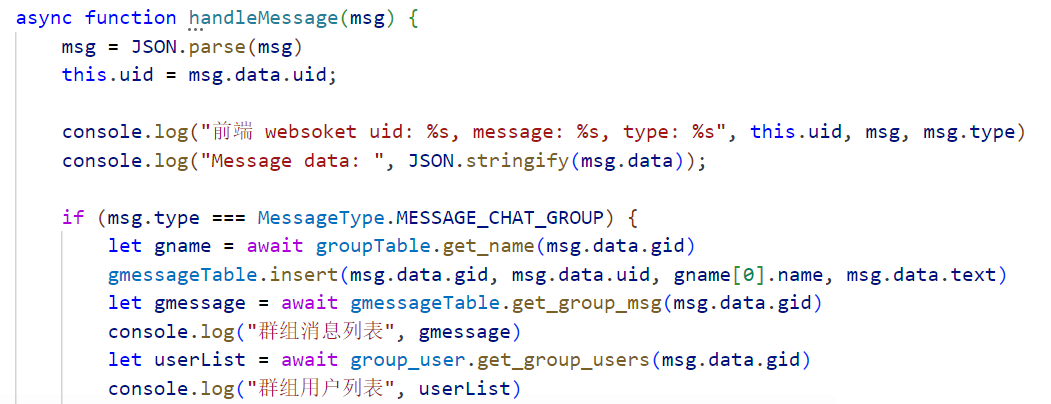
消息处理
handleMessage函数用于处理收到的消息。根据消息类型进行相应的操作,包括群组聊天、获取初始数据、私聊等。- 使用数据库表格对象(如
groupTable、gmessageTable等)进行消息的存储和查询。 - 通过WebSocket向指定用户或群组发送消息。

-
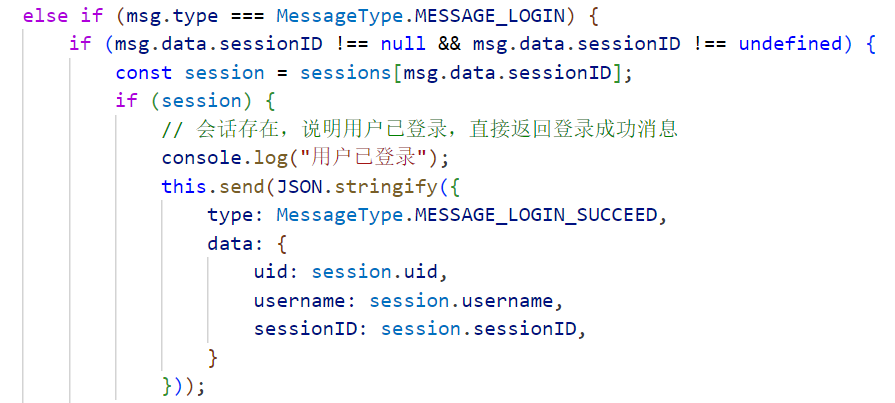
用户登录
- 当收到类型为
MessageType.MESSAGE_LOGIN的消息时,处理用户登录逻辑。 - 检查用户是否存在于数据库中,若不存在则插入新用户。
- 为用户分配一个唯一的会话ID,将用户信息存储在
sessions对象中。 - 向客户端发送登录成功消息,并携带用户信息和会话ID。

- 当收到类型为
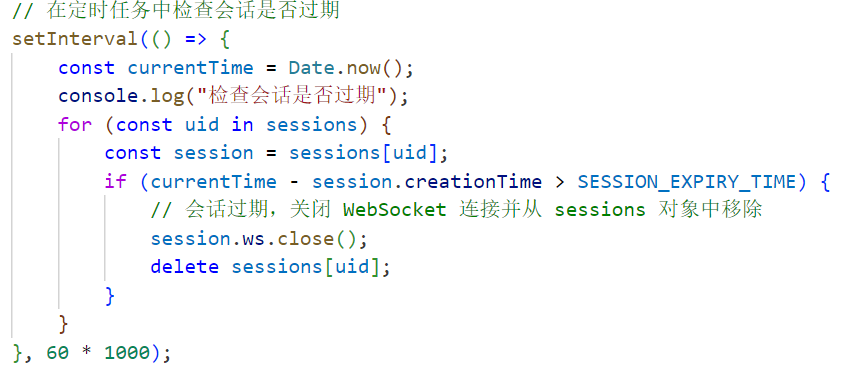
sessions的保存形式如下:
sessions[clientId] = {uid: uid,username: msg.data.username,ws: this,creationTime: Date.now(),sessionID: clientId,};
定时器判断是否过期

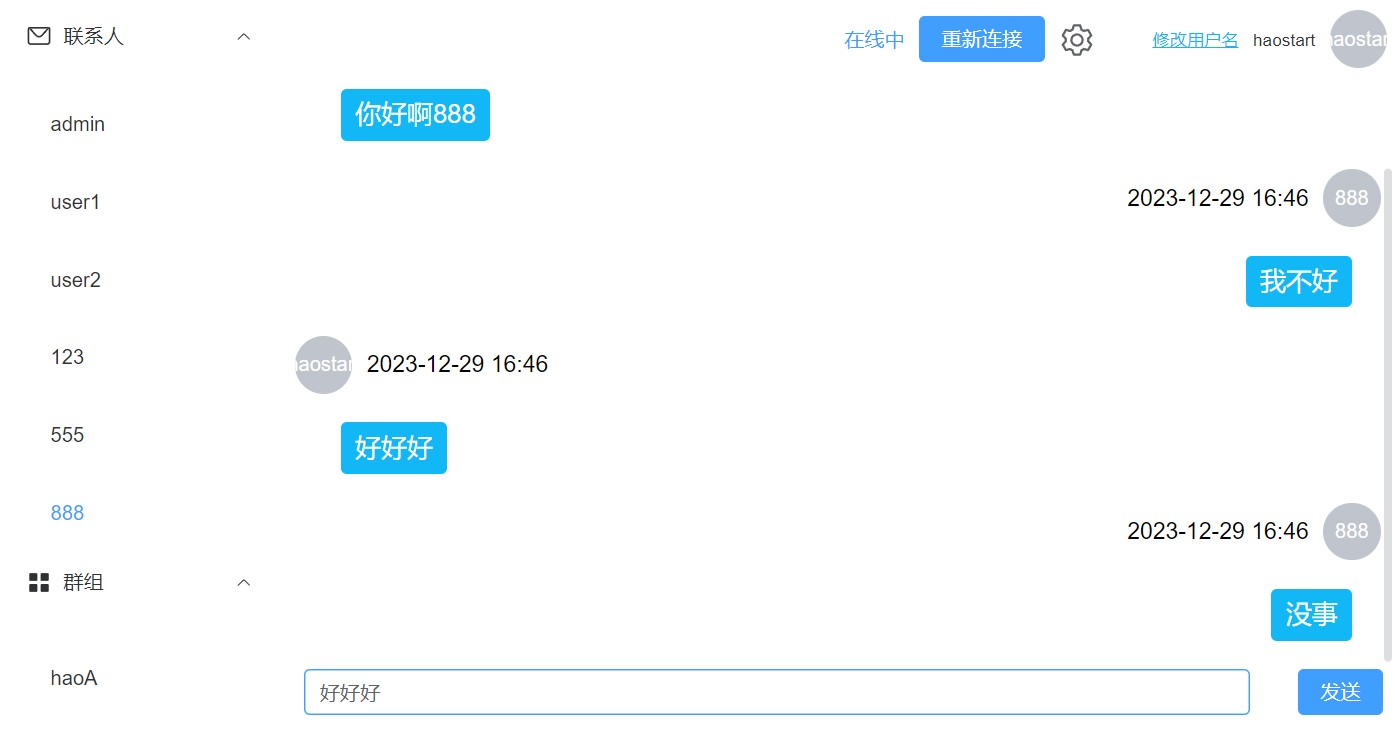
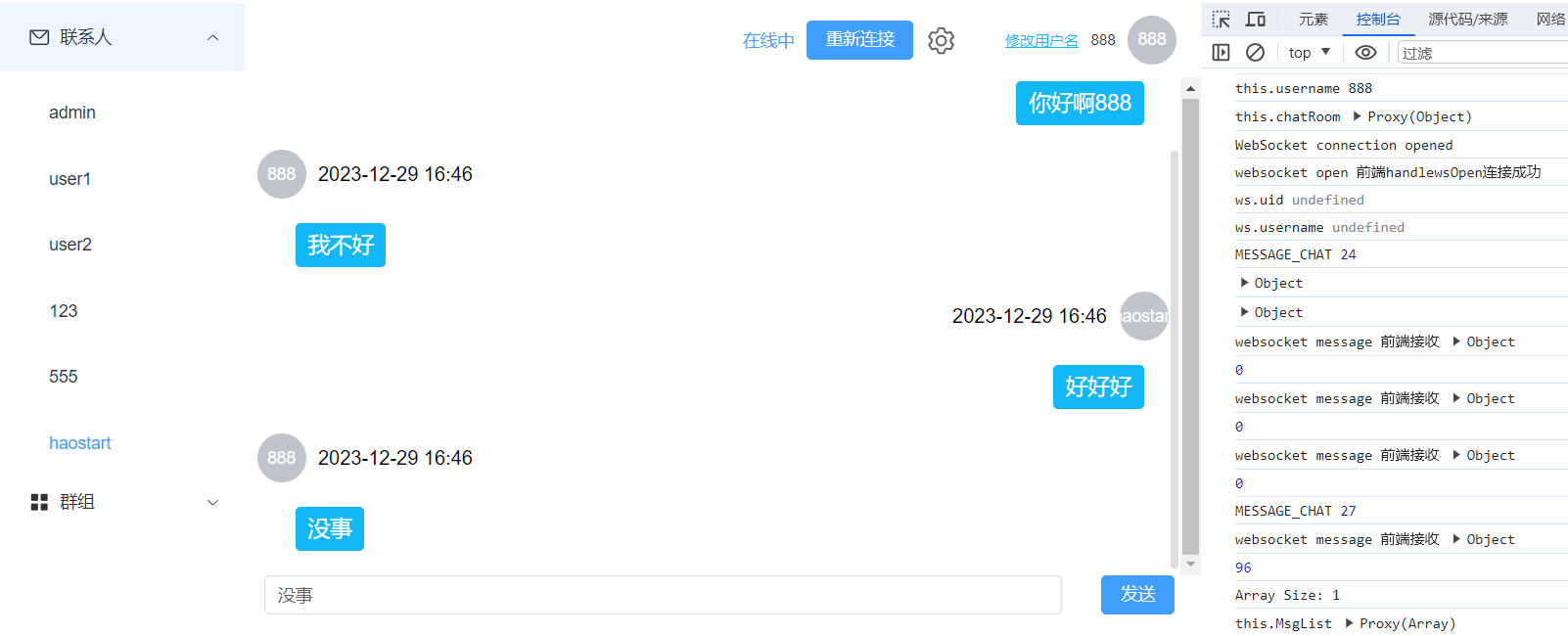
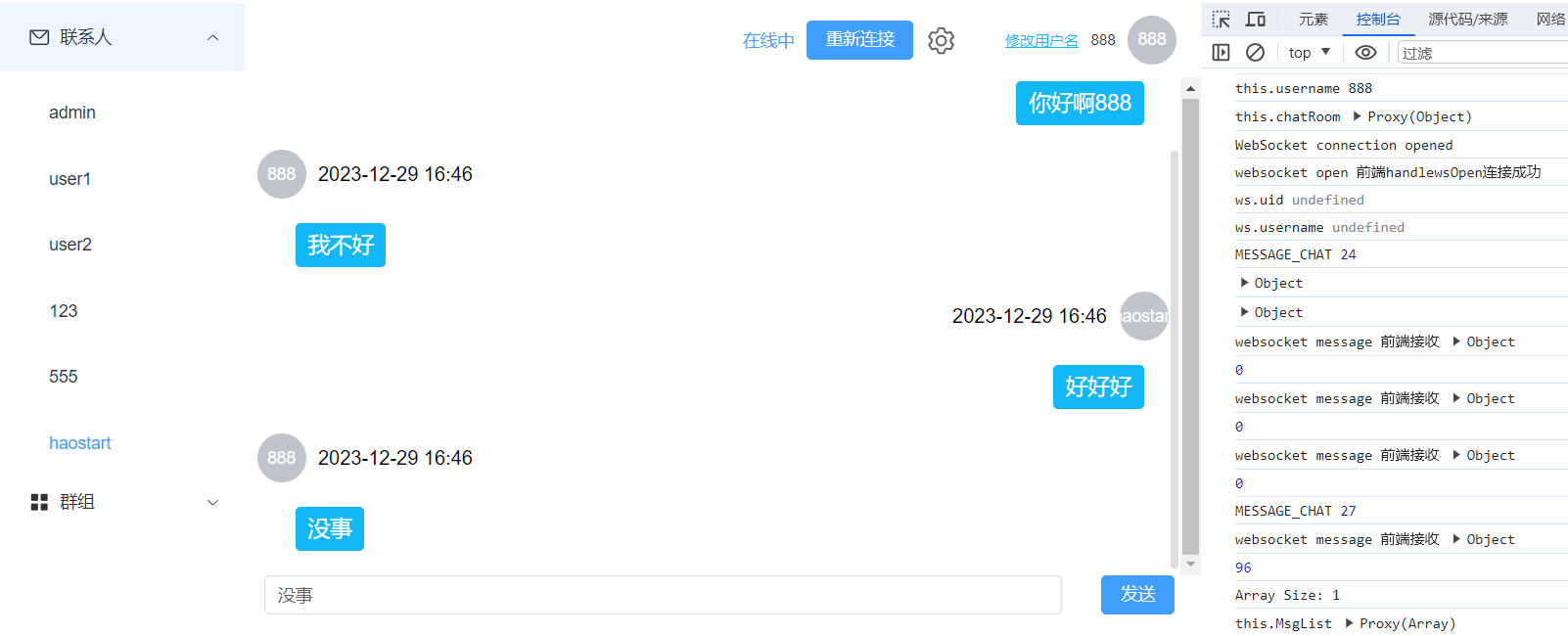
5. 展示
群组聊天


私聊


5. 小结
孟宁老师上课旁征博引,时不时与同学们互动 (指让同学们发数字),无论是前端网络编程,网络协议RPC,还是Linux内核网络协议栈,似乎都信手拈来,相信如果认真听课,加上自己的钻研,绝对受益匪浅.
对于这门课程,完全可以说是师傅领进门,修行看个人了,我们深入其中某个方向,也会有所建树.
此前只是接触过JS和Vue,并未熟练掌握它们,这次由于课程原因,尝试完全使用JS作为前后端代码,没有使用熟悉的Python和Java来构建后端,算是对自己的一次挑战.幸好有chatgpt在细节上的协助,结合各类组件丰富的文档,完成了这次项目.
相关文章:

基于 Vue3 和 WebSocket 实现的简单网页聊天应用
首先附上项目介绍,后面详细解释技术细节 1. chat-websocket 一个基于Vue3和WebSocket的简易网络聊天室项目,包括服务端和客户端部分。 项目地址 websocket-chat 下面是项目的主要组成部分和功能: 项目结构 chat-websocket/ |-- server/ # WebSocket 服…...

【MYSQL】MYSQL 的学习教程(八)之 12 种慢 SQL 查询原因
日常开发中,我们经常会遇到数据库慢查询。那么导致数据慢查询都有哪些常见的原因呢?今天就跟大家聊聊导致 MySQL 慢查询的 12 个常见原因,以及对应的解决方法: SQL 没加索引SQL 索引失效limit 深分页问题单表数据量太大join 或者…...

C语言例题3
1.设x、y、z和k都是int型变量,则执行表达式:x(y4,z16,k32)后,x的值为(32); x(y4,z16,k32),x的值为32 理解逗号运算符在c语言中的工作方式:逗号运算…...

很实用的ChatGPT网站——httpchat-zh.com
很实用的ChatGPT网站——http://chat-zh.com/ 今天介绍一个好兄弟开发的ChatGPT网站,网址[http://chat-zh.com/]。这个网站功能模块很多,包含生活、美食、学习、医疗、法律、经济等很多方面。下面简单介绍一些部分功能与大家一起分享。 登录和注册页面…...

Python函数中的*args,**kwargs作用与用法
前言 最近在使用Python函数的时候,经常碰见函数中使用*args、**kwargs,而且参数的传递也是非常奇特,就特意对Python函数中*args、**kwargs进行了查询,下面就以实例进行说明。 1 Python中的*args、**kwargs 在 Python 中&#x…...

python可视化界面自动生成,python如何做可视化界面
大家好,小编来为大家解答以下问题,python gui可视化操作界面制作,python做出的炫酷的可视化,现在让我们一起来看看吧! 目录 前言 一.环境配置 插件: 1.python 2.Chinese 3.Open In Default Browser 安装pyt…...

力扣热题100道-双指针篇
文章目录 双指针283.移动零11.盛最多水的容器15.三数之和42.接雨水 双指针 283.移动零 给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。 请注意 ,必须在不复制数组的情况下原地对数组进行操作。 …...

数据库一般会采取什么样的优化方法?
数据库一般会采取什么样的优化方法? 1、选取适合的字段属性 为了获取更好的性能,可以将表中的字段宽度设得尽可能小。 尽量把字段设置成not null 执行查询的时候,数据库不用去比较null值。 对某些省份或者性别字段,将他们定义为e…...

编程笔记 html5cssjs 015 HTML列表
编程笔记 html5&css&js 015 HTML列表 一、有序列表例1:例2: 二、无序列表例1:例2: 列表是一种特定文字格式,很常用。 HTML 列表。HTML 支持有序、无序和定义列表。 一、有序列表 例1: <!DOCTY…...

【力扣题解】P404-左叶子之和-Java题解
👨💻博客主页:花无缺 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 本文由 花无缺 原创 收录于专栏 【力扣题解】 文章目录 【力扣题解】P404-左叶子之和-Java题解🌏题目描述💡题解🌏总结…...

elasticsearch 索引数据多了怎么办,如何调优,部署
当Elasticsearch索引的数据量增加时,可能会遇到性能瓶颈,需要进行调优。以下是一些建议和步骤,可帮助你处理数据量增加的情况: 1. 硬件升级: 增加节点数或升级硬件,包括更快的CPU、更大的内存和更快的存储…...

Spring Cloud Gateway之Predicate断言详解
目录 Predicate(断言)内置Predicate请求参数匹配请求路径匹配Header 属性匹配Cookie 匹配请求方式匹配请求 ip 地址匹配时间匹配组合匹配 Predicate(断言) 在 Spring Cloud Gateway 中,Predicate(断言&…...

JavaScript中的prototype和_proto_的关系是什么
JavaScript中的prototype和_proto_的关系是什么 __proto__ 是 JavaScript 中对象的一个内部属性,它指向该对象的原型。JavaScript 中每个对象都有一个 __proto__ 属性,通过它可以访问对象的原型。prototype 是函数对象特有的属性,每个函数都…...
 -- 数据预处理(3))
机器学习(二) -- 数据预处理(3)
系列文章目录 未完待续…… 目录 前言 tips:这里只是总结,不是教程哈。本章开始会用到numpy,pandas以及matplotlib,这些就不在这讲了哈。 “***”开头的是给好奇心重的宝宝看的,其实不太重要可以跳过。 此处以下所有…...

【数学建模美赛M奖速成系列】Matplotlib绘图技巧(三)
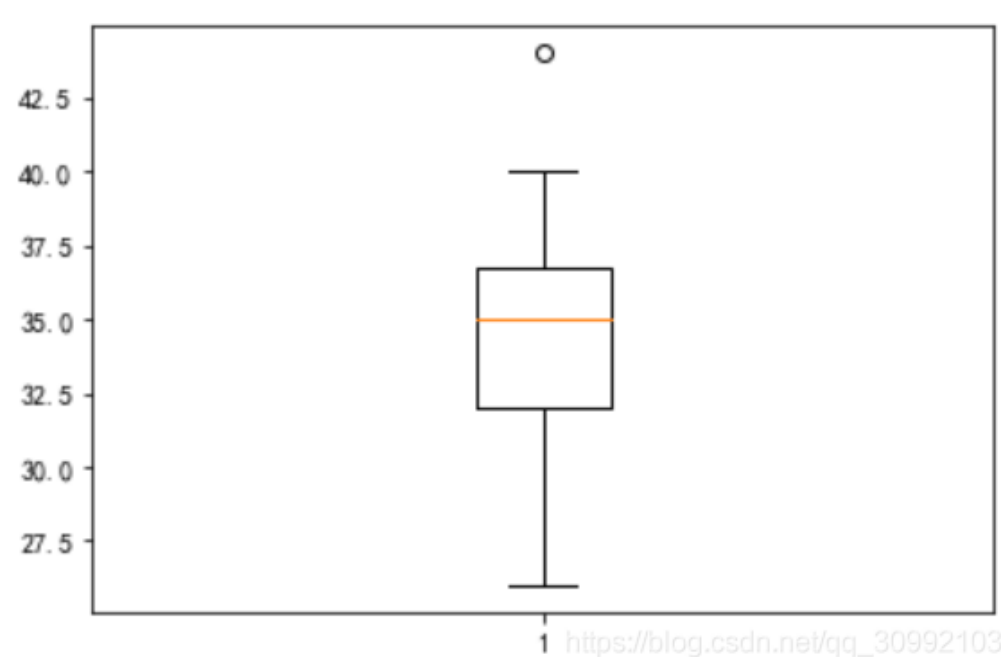
Matplotlib绘图技巧(三) 写在前面7. 雷达图7.1 圆形雷达图7.2 多边形雷达图 8. 极坐标图 subplot9. 折线图 plot10. 灰度图 meshgrid11. 热力图11.1 自定义colormap 12. 箱线图 boxplot 写在前面 终于更新完Matplotlib绘图技巧的全部内容,有…...

手写Spring与基本原理--简易版
文章目录 手写Spring与基本原理解析简介写一个简单的Bean加载容器定义一个抽象所有类的BeanDefinition定义一个工厂存储所有的类测试 实现Bean的注册定义和获取基于Cglib实现含构造函数的类实例化策略Bean对象注入属性和依赖Bean的功能Spring.xml解析和注册Bean对象实现应用上下…...

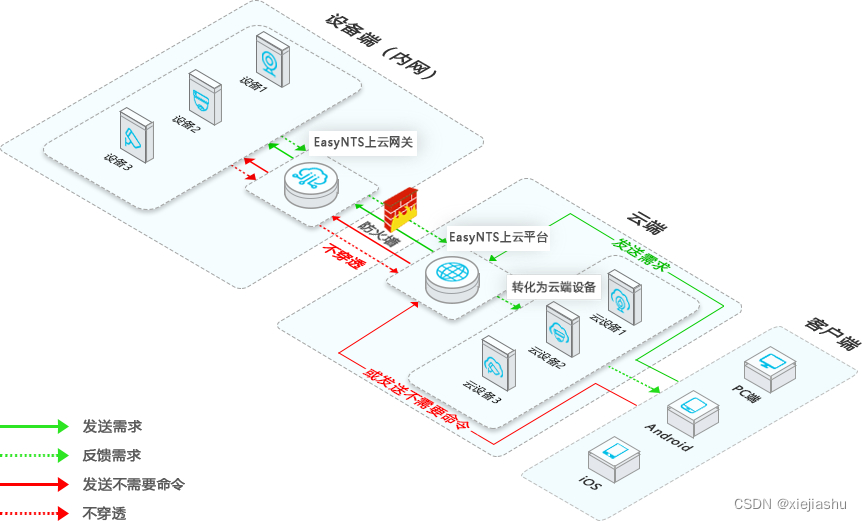
EasyNTS端口穿透服务新版本发布 0.8.7 增加隧道流量总数记录,可以知晓设备哪个端口耗费流量了
EasyNTS上云平台可通过远程访问内网应用,包含网络桥接、云端运维、视频直播等功能,极大地解决了现场无固定IP、端口不开放、系统权限不开放等问题。平台可提供一站式上云服务,提供直播上云、设备上云、业务上云、运维上云服务,承上…...

python自动合计各部周销
下载依赖 pip install openpyxl -i https://pypi.doubanio.com/simplepip install pandas -i https://pypi.doubanio.com/simple引入依赖 from openpyxl import load_workbook from openpyxl import styles from openpyxl.styles import * import pandas as pd import string…...

Java内存区域与内存溢出异常
Java与C++之间有一堵由内存分配和垃圾收集技术所围成的高墙,墙外面的人想进去,墙里面的人却想出来。 2.1 概述 对于从事C、C++程序开发的开发人员来说,在内存管理领域,他们即是拥有最高权力的“皇帝”,又是从事最基础工作的劳动人民——即拥有每一个对象的“所有权”,又…...

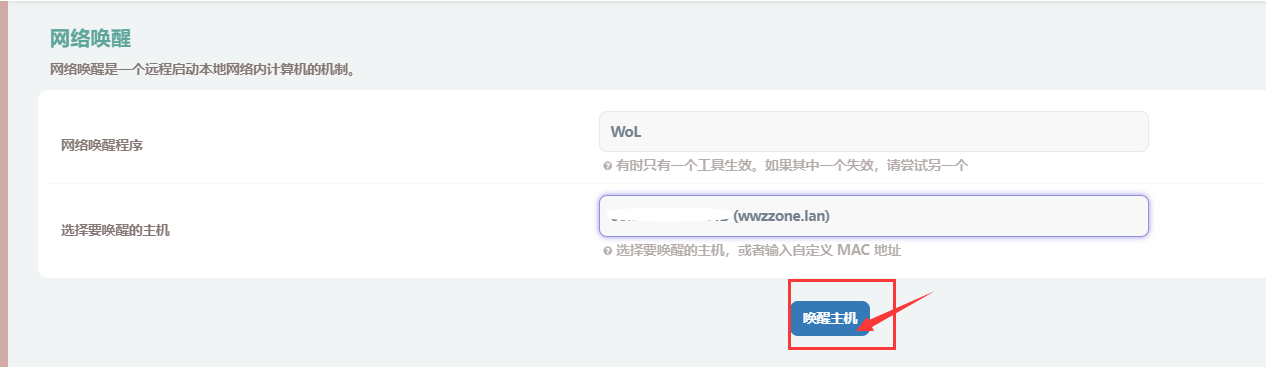
远程网络唤醒家庭主机(openwrt设置)
远程网络唤醒家庭主机(openwrt设置) 前提: 1.配置好主板bios的网络唤醒功能(网络教程自己百度一下找) 2.电脑开启网络唤醒功能(网络教程自己百度一下找) 3.路由器通过ddns实现域名和动态IP绑定内网穿透方法汇总_不修改光猫进行内网穿透-C…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

数据结构第5章:树和二叉树完全指南(自整理详细图文笔记)
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 原创笔记:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 上一篇:《数据结构第4章 数组和广义表》…...
