C++连接数据库(DataBase)之加载外部依赖项
文章目录
- 在VS中进行配置
- 一、 先找到VS的解决方案资源管理器:
- 二、 找到“属性”,进行附加项配置
- 三、 移植libmysql.dll目录
- 在VSCode中进行配置
- 依赖文件的移动
- 库文件的移动
- 可能遇到的问题
- 重点!!!!!!!(必看!!!!)
C++在语言层面上没有提供数据库操作,我们需要使用Orcle公司对MySQL提供的接口对其进行操作,这就需要使用外部依赖项,因此我们需要进行一些配置。
在VS中进行配置
一、 先找到VS的解决方案资源管理器:

可能新手在关闭了它之后就找不到了,如果我们需要再次找到它,首先需要找到视图:

然后在其下拉菜单中找到解决方案资源管理器,单击它就好了:

二、 找到“属性”,进行附加项配置

找到属性之后,单击进入;
到这里,就要正式开始进行附加项配置了:
找到:“C/C++” => “常规” => “附加包含目录”:

然后就开始”编辑附加包含目录“:

按照下图步骤选择,就会成功进入”系统文件资源管理器“:

然后找到本机中MySQL的安装文件夹,其中能够找到:MySQL Server 8.0(或类似这种),我们所需要的头文件和库文件都在其中:
此处我们找到MySQL Server 8.0/include,将其加入到附加包含目录中:
完成后应该就是上图那样。
接下来,找到:“链接器” => “常规”:

选择MySQL Server 8.0/lib,这一步的操作和刚才加载include的操作类似,只是这是加载lib目录,也就是库目录:

然后就是跟刚刚类似的编辑操作:添加附加依赖项"libmysql.lib"
这样大致就好了。
三、 移植libmysql.dll目录
只是完成刚刚的操作还是没法进行数据库连接的,当我们运行程序的时候会报错,显示:”无法找到libmysql.dll文件,我们需要在刚刚的MySQL Server 8.0/lib文件夹中找到这个文件:

将其复制粘贴到本项目的Debug文件夹中,这样就行了,在这里,我这个文件的存放路径即为:“C:\Users\Lenovo\Desktop\demo\connectMysql\x64\Debug\libmysql.dll”。
这样就完成了外部依赖项的配置。
在VSCode中进行配置
VSCode我觉得是不太适合用来进行项目编写的,因此在写项目的时候我一般使用VS,但是VSCode的轻量级又是让我爱不释手的地方,在VSCode中连接数据库我一般是直接将需要使用到的文件进行一个复制操作,放在项目文件下。
我一般喜欢使用不同的文件夹来包含不同的文件:bin(存放源文件),include(存放包含文件),lib(存放库文件),output(存放二进制输出文件),例如这样:
依赖文件的移动
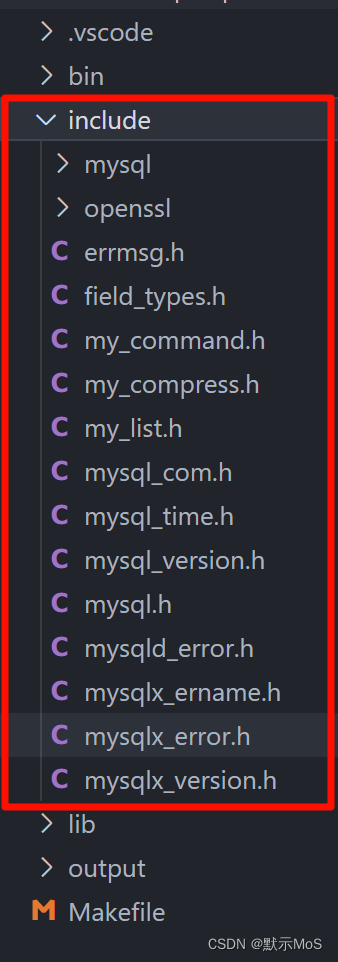
在连接数据库的时候,我们使用到了mysql.h文件,因此我们需要将MySQL Server 8.0/include完全拷贝进我们的项目文件中(不能只将mysql.h拷贝,我试验过了,mysql.h中还使用了大量的其他文件,一个个复制黏贴搞起来会很麻烦),这个文件夹就可以放在一个叫做include的文件夹中,并且这么做也是合乎规范的。这步做完后应该是这样的:
库文件的移动
完成了上面这步,我们的文件中就已经能够找到mysql.h文件了,但是我们仍然不能正常编译运行文件,因为我们只是引用了头文件,而mysql.h的实现代码都在库文件中,即:mysql.dll和mysql.lib,这两个文件肯定已经不陌生了,一个是动态库一个是静态库,我们需要在MySQL Server 8.0/lib中找到这两个文件,并将其放在我们项目的lib文件中,除此之外还要找到mysqlclient.lib,这个文件负责与MySQL服务器进行通信,就像这样:

我们也可以只是用dll和lib中的其中一个,这个道理也很简单我相信大家都能理解,如果不能理解就去看看什么是动态库什么是静态库了吧。
可能遇到的问题
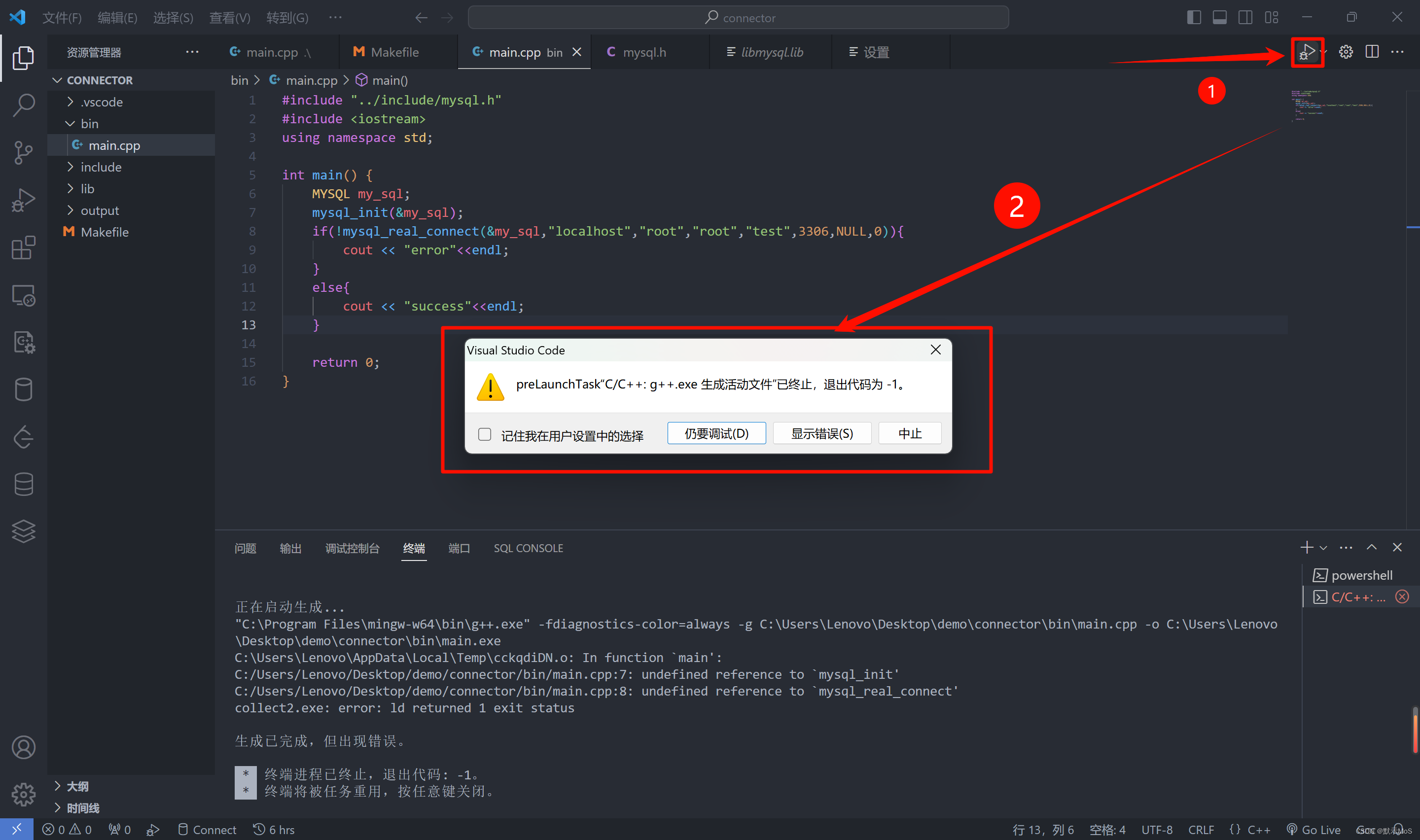
在这么做完之后,我们在bin中编写我们的源文件,按照道理来说就是能够正常运行的了,但是我们照常点击运行却会报错:

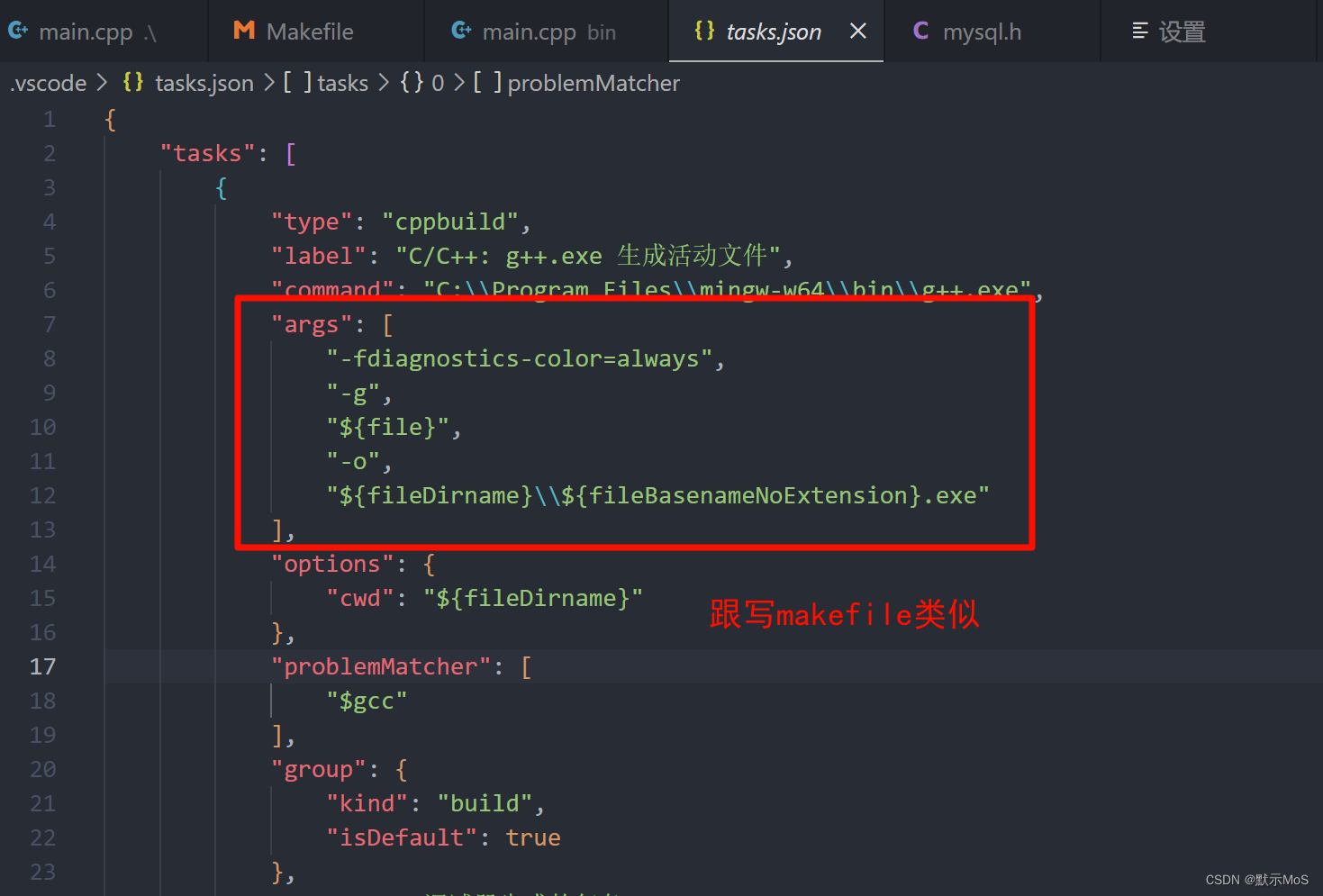
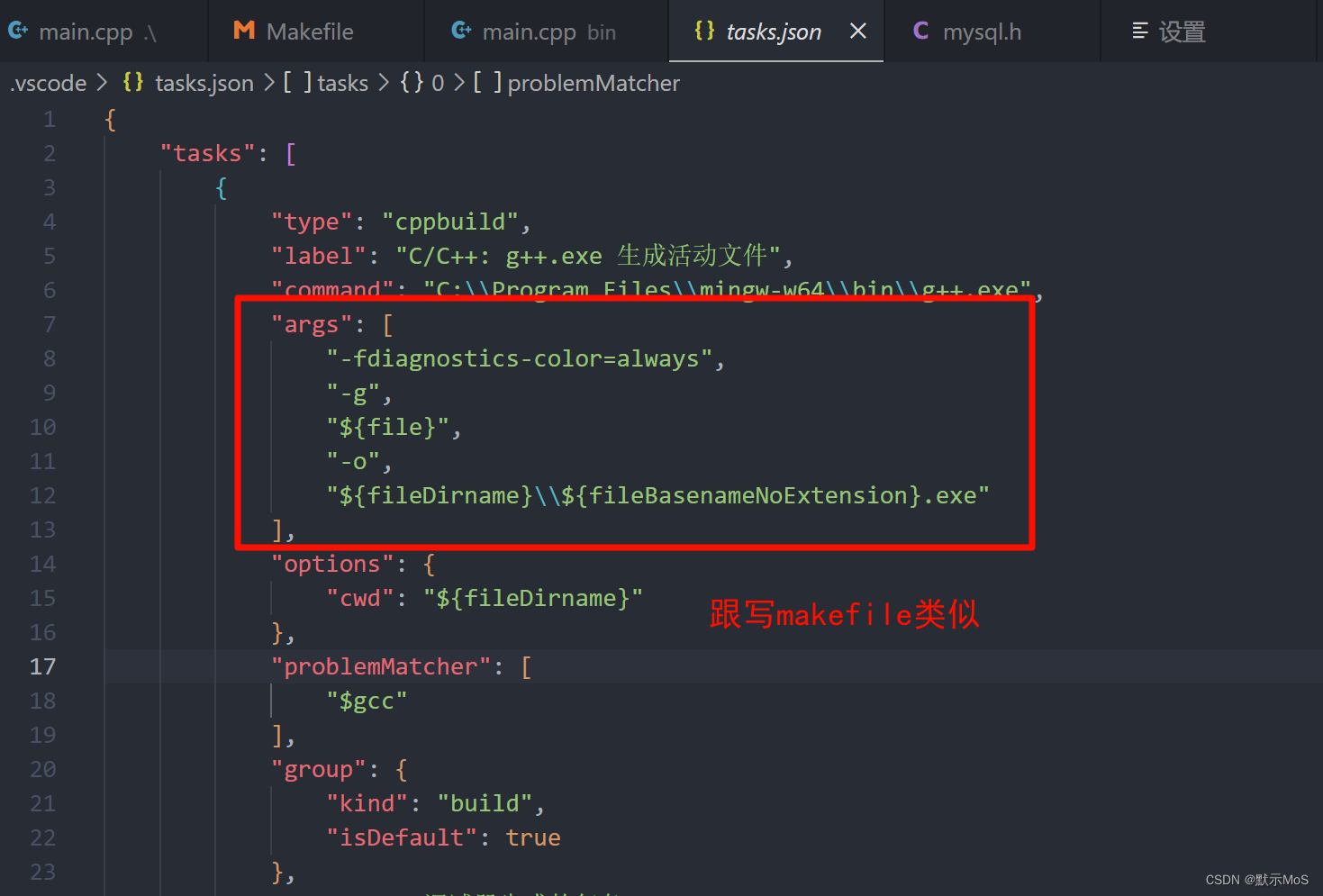
这是因为在vscode中,它实际上是通过终端进行操作的,跟我们在Linux系统中使用命令行是一样的,这一点我们通过C++插件的配置就能看出来(tasks.json):

因此,如果不想重写tasks.json中的配置的话,我们就需要使用命令行,像在Linux中编译C++程序一样:
g++ ./bin/main.cpp -Llib -lmysql -Iinclude -o ./output/main.exe
当然,我们也可以使用makefile,但是这似乎需要一些额外的配置。
重点!!!!!!!(必看!!!!)
vscode中能够正常编写文件,但是无法运行!!!!!这是因为MySQL Connection需要依赖VC,需要借助VS的链接器才能够正常运行,应该有能使其可在VSCode下编写的办法,但是我能力有限,找不出来,大家最好还是使用VS或者Qt进行项目编写吧
相关文章:

C++连接数据库(DataBase)之加载外部依赖项
文章目录 在VS中进行配置一、 先找到VS的解决方案资源管理器:二、 找到“属性”,进行附加项配置三、 移植libmysql.dll目录 在VSCode中进行配置依赖文件的移动库文件的移动可能遇到的问题 重点!!!!…...

论文阅读——Slide-Transformer(cvpr2023)
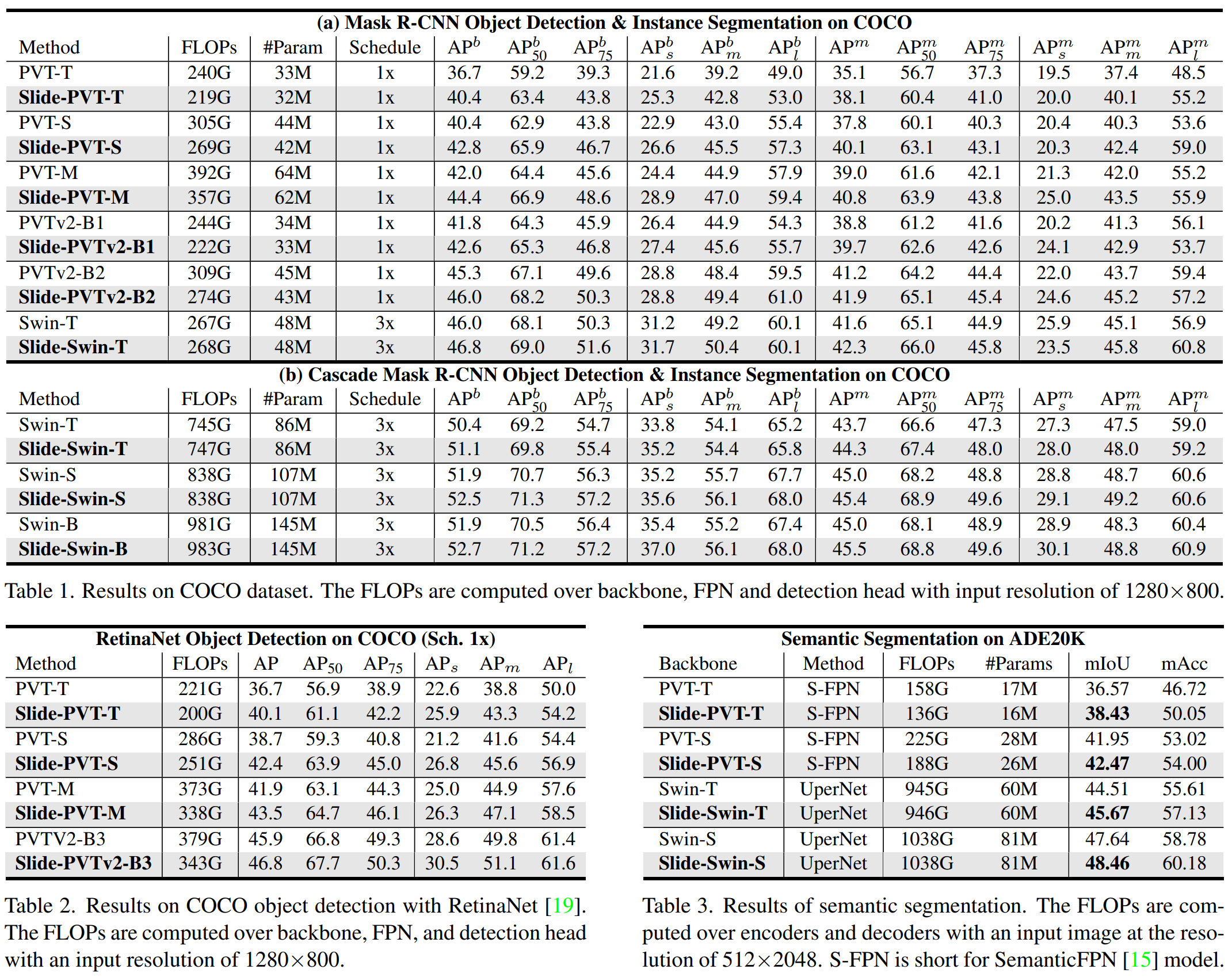
Slide-Transformer: Hierarchical Vision Transformer with Local Self-Attention 一、分析 1、改进transformer的几个思路: (1)将全局感受野控制在较小区域,如:PVT,DAT,使用稀疏全局注意力来…...
)
【Flink-Kafka-To-Mysql】使用 Flink 实现 Kafka 数据写入 Mysql(根据对应操作类型进行增、删、改操作)
【Flink-Kafka-To-Mysql】使用 Flink 实现 Kafka 数据写入 Mysql(根据对应操作类型进行增、删、改操作) 1)导入依赖2)resources2.1.appconfig.yml2.2.application.properties2.3.log4j.properties2.4.log4j2.xml 3)uti…...

SpringMVC学习与开发(四)
注:此为笔者学习狂神说SpringMVC的笔记,其中包含个人的笔记和理解,仅做学习笔记之用,更多详细资讯请出门左拐B站:狂神说!!! 11、Ajax初体验 1、伪造Ajax 结果:并未有xhr异步请求 <!DOCTYPE html> &…...

odoo17核心概念view7——listview总体框架分析
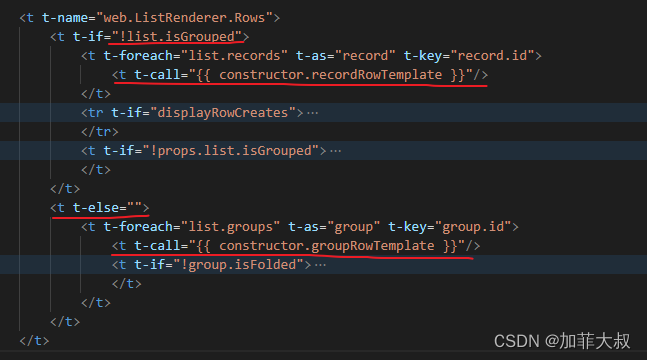
这是view系列的第七篇文章,今天主要介绍我们最常用的list视图。 1、先看list_view,这是主文件 /** odoo-module */import { registry } from "web/core/registry"; import { RelationalModel } from "web/model/relational_model/relational_mode…...

大创项目推荐 深度学习交通车辆流量分析 - 目标检测与跟踪 - python opencv
文章目录 0 前言1 课题背景2 实现效果3 DeepSORT车辆跟踪3.1 Deep SORT多目标跟踪算法3.2 算法流程 4 YOLOV5算法4.1 网络架构图4.2 输入端4.3 基准网络4.4 Neck网络4.5 Head输出层 5 最后 0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 *…...

数字图像处理——亚像素边缘的轮廓提取
像素 像素是图像处理中的基本单位,一个像素是图像中最小的离散化单位,具有特定的位置和颜色信息。在数字图像中,每个像素都有一个特定的坐标,通常以行和列的形式表示。每个像素的颜色信息可以通过不同的表示方式,如灰…...

【六袆 - Framework】vue3入门;vue框架的特点矩阵列举;Vue.js 工作原理
vue框架的特点 Vue.js的特点展开叙述Vue.js的工作原理展开叙述 官方文档: https://cn.vuejs.org/guide/introduction.html Vue.js的特点 ┌────────────────────┬────────────────────────────────────…...

GO学习记录 —— 创建一个GO项目
文章目录 前言一、项目介绍二、目录介绍三、创建过程1.引入Gin框架、创建main2.加载配置文件3.连接MySQL、redis4.创建结构体5.错误处理、返回响应处理 前言 代码地址 下载地址:https://github.com/Lee-ZiMu/Golang-Init.git 一、项目介绍 1、使用Gin框架来创建项…...

C语言中的goto语句:使用、争议与最佳实践
各位少年: 引言: 在C语言编程中,goto语句是一个历史悠久且颇具争议的控制流结构。作为无条件跳转指令,它允许程序执行从当前点直接跳转到同一函数内的任意位置,由一个标签(label)来指定目标。尽…...

wpf-动态设置组件【按钮为例】样式
文章速览 解决方案具体实现Converter 部分创建样式Binding样式 坚持记录实属不易,希望友善多金的码友能够随手点一个赞。 共同创建氛围更加良好的开发者社区! 谢谢~ 解决方案 创建一个Converter,返回对应的style实现对应的修改 创建多个样式…...

40道MyBatis面试题带答案(很全)
1. 什么是MyBatis (1)Mybatis是一个半ORM(对象关系映射)框架,它内部封装了JDBC,开发时只需要关注SQL语句本身,不需要花费精力去处理加载驱动、创建连接、创建statement等繁杂的过程。程序员直接…...

python:PyCharm更改.PyCharm配置文件夹存储位置
关联账号文章:另外的账号 在启动 PyCharm 后选择 Help -> Edit Custom Properties 的选项,弹出: 选择 Create ,之后在文件中添加配置文件新的存储位置即可,例如: idea.config.pathD:/Program Files/.Py…...

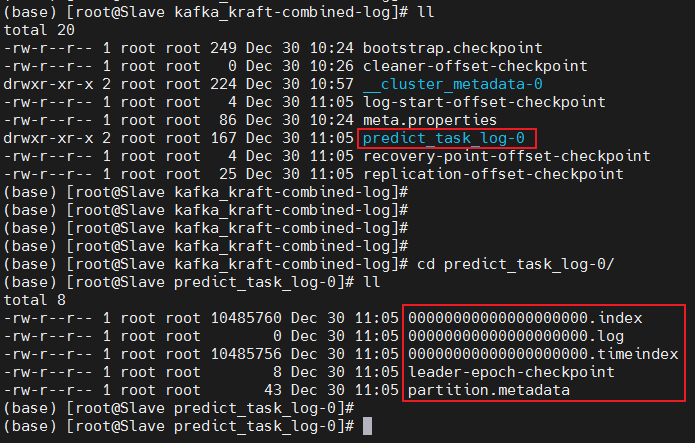
Centos安装Kafka(KRaft模式)
1. KRaft引入 Kafka是一种高吞吐量的分布式发布订阅消息系统,它可以处理消费者在网站中的所有动作流数据。其核心组件包含Producer、Broker、Consumer,以及依赖的Zookeeper集群。其中Zookeeper集群是Kafka用来负责集群元数据的管理、控制器的选举等。 由…...

学习笔记13——Spring整合Mybatis、junit、AOP、事务
学习笔记系列开头惯例发布一些寻亲消息 链接:https://baobeihuijia.com/bbhj/ Mybatis - Spring(使用第三方包new一个对象bean) 原始的Mybatis与数据库交互【通过sqlmapconfig来配置和连接】 初始化SqlSessionFactory获得连接获取数据层接口…...

【12月比赛合集】4场可报名的「创新应用」、「数据分析」和「程序设计」大奖赛,任君挑选!
CompHub[1] 实时聚合多平台的数据类(Kaggle、天池…)和OJ类(Leetcode、牛客…)比赛。本账号会推送最新的比赛消息,欢迎关注! 以下信息仅供参考,以比赛官网为准 目录 数据分析赛(1场比赛)程序设计赛&#…...

Cisco模拟器-企业网络部署
某企业园区网有:2个分厂(分别是:零件分厂、总装分厂)1个总厂网络中心 1个总厂会议室; (1)每个分厂有自己的路由器,均各有:1个楼宇分厂网络中心 每个楼宇均包含&#x…...

WPF+Halcon 培训项目实战(12):WPF导出匹配模板
文章目录 前言相关链接项目专栏运行环境匹配图片WPF导出匹配模板如何了解Halcon和C#代码的对应关系逻辑分析:添加截取ROI功能基类矩形圆形 生成导出模板运行结果:可能的报错你的文件路径不存在你选择的区域的内容有效信息过少 前言 为了更好地去学习WPF…...

uniapp中uview组件库的丰富Upload 上传上午用法
目录 基础用法 #上传视频 #文件预览 #隐藏上传按钮 #限制上传数量 #自定义上传样式 API #Props #Methods #Slot #Events 基础用法 可以通过设置fileList参数(数组,元素为对象),显示预置的图片。其中元素的url属性为图片路径 <template>…...

Unity关于动画混合树(Blend Tree)的使用
在动画与动画的切换过程中,常因为两个动画之间的差距过大,而显得动画的切换很不自然。 这时候就需要动画混合树Blend Tree这个功能。使用混合树可以将多个动画混合在一起,例如在处理角色的移动中,走动画与跑动画切换的时候&#x…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

关于uniapp展示PDF的解决方案
在 UniApp 的 H5 环境中使用 pdf-vue3 组件可以实现完整的 PDF 预览功能。以下是详细实现步骤和注意事项: 一、安装依赖 安装 pdf-vue3 和 PDF.js 核心库: npm install pdf-vue3 pdfjs-dist二、基本使用示例 <template><view class"con…...
