uniapp中uview组件库的丰富Upload 上传上午用法

目录
基础用法
#上传视频
#文件预览
#隐藏上传按钮
#限制上传数量
#自定义上传样式
API
#Props
#Methods
#Slot
#Events
基础用法
- 可以通过设置
fileList参数(数组,元素为对象),显示预置的图片。其中元素的url属性为图片路径
<template><u-upload:fileList="fileList1"@afterRead="afterRead"@delete="deletePic"name="1"multiple:maxCount="10"></u-upload>
</template><script>export default {data() {return {fileList1: [],}},methods:{// 删除图片deletePic(event) {this[`fileList${event.name}`].splice(event.index, 1)},// 新增图片async afterRead(event) {// 当设置 multiple 为 true 时, file 为数组格式,否则为对象格式let lists = [].concat(event.file)let fileListLen = this[`fileList${event.name}`].lengthlists.map((item) => {this[`fileList${event.name}`].push({...item,status: 'uploading',message: '上传中'})})for (let i = 0; i < lists.length; i++) {const result = await this.uploadFilePromise(lists[i].url)let item = this[`fileList${event.name}`][fileListLen]this[`fileList${event.name}`].splice(fileListLen, 1, Object.assign(item, {status: 'success',message: '',url: result}))fileListLen++}},uploadFilePromise(url) {return new Promise((resolve, reject) => {let a = uni.uploadFile({url: 'http://192.168.2.21:7001/upload', // 仅为示例,非真实的接口地址filePath: url,name: 'file',formData: {user: 'test'},success: (res) => {setTimeout(() => {resolve(res.data.data)}, 1000)}});})},}}
</script>
#上传视频
- 通过设置
accept='video'属性,将上传改为视频上传。
<u-upload:fileList="fileList2"@afterRead="afterRead"@delete="deletePic"name="2"multiple:maxCount="10"accept="video"
></u-upload>
<!-- data 方法请参考 基本用法 -->
data(){return{fileList2: [],}
}
#文件预览
- 通过设置
:previewFullImage="true"'属性,达到文件预览的目的。
<u-upload:fileList="fileList3"@afterRead="afterRead"@delete="deletePic"name="3"multiple:maxCount="10":previewFullImage="true"
></u-upload>
<!-- data 方法请参考 基本用法 -->
data(){return{fileList3: [{url: 'https://cdn.uviewui.com/uview/swiper/1.jpg',}],}
}
#隐藏上传按钮
- 上传数量等于
maxCount所规定的数据时,隐藏上传按钮。
<u-upload:fileList="fileList4"@afterRead="afterRead"@delete="deletePic"name="4"multiple:maxCount="2"
></u-upload>
<!-- data 方法请参考 基本用法 -->
data(){return{fileList4: [{url: 'https://cdn.uviewui.com/uview/swiper/1.jpg',},{url: 'https://cdn.uviewui.com/uview/swiper/1.jpg',}],}
}
#限制上传数量
- 同上,规定
maxCount的数据时。
<u-upload:fileList="fileList5"@afterRead="afterRead"@delete="deletePic"name="5"multiple:maxCount="3"
></u-upload>
<!-- data 方法请参考 基本用法 -->
data(){return{fileList5: [],}
}
#自定义上传样式
- 添加
image以自定义上传样式,达到身份证,银行卡等不同场景需求。
<u-upload:fileList="fileList6"@afterRead="afterRead"@delete="deletePic"name="6"multiple:maxCount="1"width="250"height="150"
><image src="https://cdn.uviewui.com/uview/demo/upload/positive.png" mode="widthFix" style="width: 250px;height: 150px;"></image>
</u-upload>
<!-- data 方法请参考 基本用法 -->
data(){return{fileList6: [],}
}API
#Props
| 参数 | 说明 | 类型 | 默认值 | 可选值 |
|---|---|---|---|---|
| accept | 接受的文件类型,file只支持H5(只有微信小程序才支持把accept配置为all、media) | String | image | all | media | image | file | video |
| capture | 图片或视频拾取模式,当accept为image类型时设置capture可选额外camera可以直接调起摄像头 | String | Array | ['album', 'camera'] | - |
| compressed | 当accept为video时生效,是否压缩视频,默认为true | Boolean | true | false |
| camera | 当accept为video时生效,可选值为back或front | String | back | - |
| maxDuration | 当accept为video时生效,拍摄视频最长拍摄时间,单位秒 | Number | 60 | true |
| uploadIcon | 上传区域的图标,只能内置图标 | String | camera-fill | - |
| uploadIconColor | 上传区域的图标的颜色 | String | #D3D4D6 | - |
| useBeforeRead | 是否启用(显示/隐藏)组件 | Boolean | false | true |
| previewFullImage | previewFullImage | Boolean | true | false |
| maxCount | 最大选择图片的数量 | String | Number | 52 | - |
| disabled | 是否启用(显示/隐藏)组件 | Boolean | false | true |
| imageMode | 预览上传的图片时的裁剪模式,和image组件mode属性一致 | String | aspectFill | - |
| name | 标识符,可以在回调函数的第二项参数中获取 | String | file | - |
| sizeType | original 原图,compressed 压缩图,默认二者都有,H5无效 | Array<String> | ['original', 'compressed'] | - |
| multiple | 是否开启图片多选,部分安卓机型不支持 | Boolean | false | true |
| deletable | 是否显示删除图片的按钮 | Boolean | true | false |
| maxSize | 选择单个文件的最大大小,单位B(byte),默认不限制 | String | Number | Number.MAX_VALUE | - |
| fileList | 显示已上传的文件列表 | Array | - | - |
| uploadText | 上传区域的提示文字 | String | - | - |
| width | 内部预览图片区域和选择图片按钮的区域宽度,单位rpx,不能是百分比,或者auto | String | Number | 80 | - |
| height | 内部预览图片区域和选择图片按钮的区域高度,单位rpx,不能是百分比,或者auto | String | Number | 80 | - |
| previewImage | 是否在上传完成后展示预览图 | Boolean | true | false |
#Methods
此方法如要通过ref手动调用
| 名称 | 说明 |
|---|---|
| afterRead | 读取后的处理函数 |
| beforeRead | 读取前的处理函数 |
#Slot
slot中您可以内置任何您所需要的样式。
| 名称 | 说明 |
|---|---|
| -(default) | 自定义上传样式 |
#Events
回调参数中的event参数,为当前删除元素的所有信息,index为当前操作的图片的索引,name为删除名称,file包含删除的url信息
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| afterRead | 读取后的处理函数 | (file, lists, name),错误信息 |
| beforeRead | 读取前的处理函数 | (file, lists, name),错误信息 |
| oversize | 图片大小超出最大允许大小 | (file, lists, name), name为通过props传递的index参数 |
| clickPreview | 全屏预览图片时触发 | (url, lists, name),url为当前选中的图片地址,index为通过props传递的index参数 |
| delete | 删除图片 | 传递index 回调 event 参数 包含index,file,name |
相关文章:

uniapp中uview组件库的丰富Upload 上传上午用法
目录 基础用法 #上传视频 #文件预览 #隐藏上传按钮 #限制上传数量 #自定义上传样式 API #Props #Methods #Slot #Events 基础用法 可以通过设置fileList参数(数组,元素为对象),显示预置的图片。其中元素的url属性为图片路径 <template>…...

Unity关于动画混合树(Blend Tree)的使用
在动画与动画的切换过程中,常因为两个动画之间的差距过大,而显得动画的切换很不自然。 这时候就需要动画混合树Blend Tree这个功能。使用混合树可以将多个动画混合在一起,例如在处理角色的移动中,走动画与跑动画切换的时候&#x…...

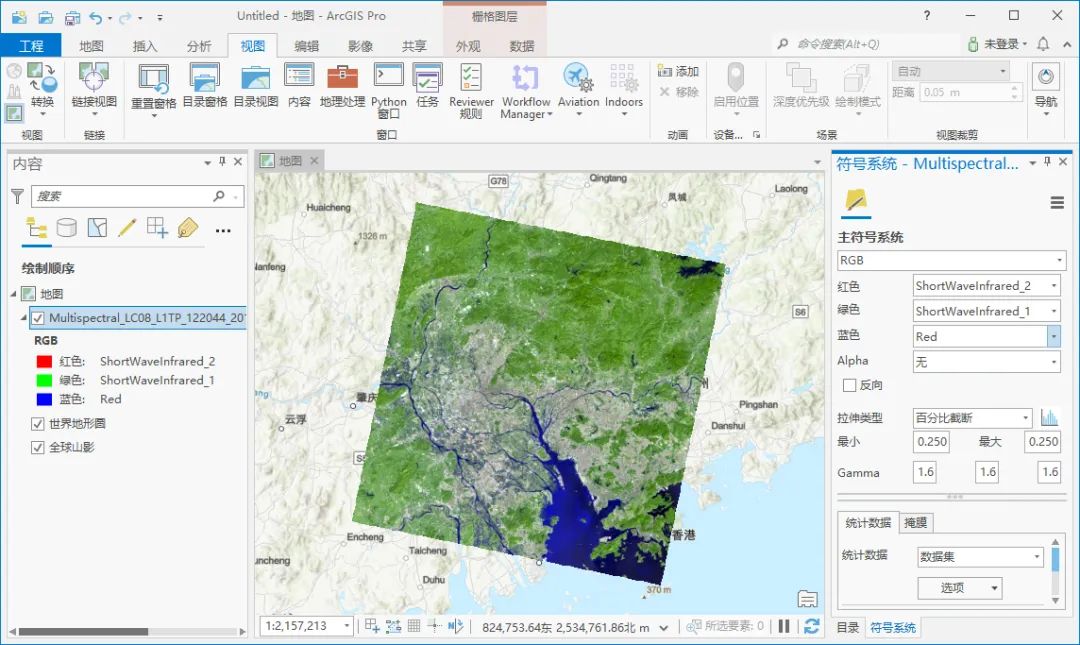
怎么下载landsat 8影像并在ArcGIS Pro中进行波段组合
Landsat 8(前身为Landsat数据连续性任务,或 LDCM)于2013年2月11日由 Atlas-V火箭从加利福尼亚州范登堡空军基地发射升空,这里为大家介绍一下该数据的下载的方法,希望能对你有所帮助。 注册账号 如果之前已经注册过的…...

编程新手IDE
身为一个前端开发者,我深知一个好的开发环境对于编程体验的重要性。对于新手来说,选择一个合适的IDE(集成开发环境)更是至关重要。一个好的IDE可以提高编程效率,减少错误,让新手更专注于学习编程本身。 今…...

如何将一个JSON字符串解析为JavaScript对象或值
JSON.parse(JSON.stringify(data)) 将后端传入的JSON数据data放入该方法的参数中,返回的结果就是JavaScript对象 比如将后端传入的对象key作为对象,而不是字符串双引号格式 {"path": "/home","name": "home",…...

idea配置docker推送本地镜像到远程私有仓库
目录 1,搭建远程Docker 私有仓库 Docker registry 2,Windows10/11系统上安装Docker Desktop 3,idea 配置远程私有仓库地址 4,idea 配置Docker 5,idea在本地构建镜像 6,推送本地Docker镜像到远程 Dock…...

Spring Boot学习随笔- 集成MyBatis-Plus(二)条件查询QueryWrapper、聚合函数的使用、Lambda条件查询
学习视频:【编程不良人】Mybatis-Plus整合SpringBoot实战教程,提高的你开发效率,后端人员必备! 查询方法详解 普通查询 // 根据主键id去查询单个结果的。 Test public void selectById() {User user userMapper.selectById(1739970502337392641L);System.out.print…...

十二、K8S之污点和容忍
污点和容忍 一、概念 k8s 集群中可能管理着非常庞大的服务器,这些服务器可能是各种各样不同类型的,比如机房、地理位置、配置等,有些是计算型节点,有些是存储型节点,此时我们希望能更好的将 pod 调度到与之需求更匹配…...

llvm后端之指令选择源码分析
llvm后端之指令选择源码分析 引言1 主要流程1.1 参数降级1.2 构建DAG1.3 类型合法化1.4 向量合法化1.5 DAG合法化1.6 DAG合并 2 目标实现2.1 TargetLowering2.2 SelectionDAGISel 引言 llvm后端指令选择主要是class SelectionDAGISel的子类实现。整个过程将llvm IR转为有向无环…...

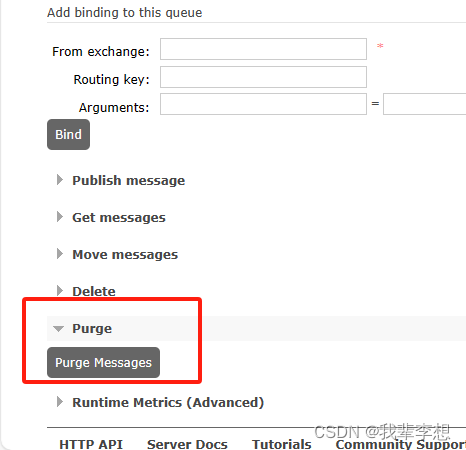
【消息中间件】Rabbitmq消息可靠性、持久化机制、各种消费
原文作者:我辈李想 版权声明:文章原创,转载时请务必加上原文超链接、作者信息和本声明。 文章目录 前言一、常见用法1.消息可靠性2.持久化机制3.消息积压批量消费:增加 prefetch 的数量,提高单次连接的消息数并发消费:…...

aws-sdk-cpp通过bazel构建的S3_client轮子
感觉时间过得很快,又是很久没有更新了 哎,主要原因还是很久都没有学什么东西了,进入社会后不知不觉间倦怠了许多 没什么办法,上班了之后做的很多东西都是调用api,越来越像一个工具人了,虽然说本身也大差不…...

关于WPF MVVM 的详细使用过程以及注意的问题
WPF MVVM 是一种常用的设计模式,在 WPF 应用程序中使用它可以更好地分离界面逻辑和业务逻辑,并且更容易进行单元测试和重构。下面是深入理解 WPF MVVM 的详细使用过程以及注意的问题。 一、MVVM 的基本概念 MVVM 是 Model-View-ViewModel 的缩写&#…...

计算机视觉 全教程目录
1、OpenCV 图像处理框架 实战系列 总目录 OpenCV 图像处理框架 实战系列 总目录 2、现代卷积网络实战系列 总目录 现代卷积网络实战系列 总目录 3、YOLO 物体检测 系列教程 总目录 YOLO 物体检测 系列教程 总目录 4、图像分割实战-系列教程 总目录 图像分割实战-系列教程 总目录…...

油猴脚本开发,之如何添加html和css
简介 油猴是一个脚本管理器,让我们能够方便的使用js脚本,以实现对页面内容的修改、功能增强或其他定制化操作。 常见脚本管理器 Tampermonkey 应该是各位见得最多的也是最知名的,好用又稳定,多浏览器支持Greasemonkey 用户脚本始祖&#x…...

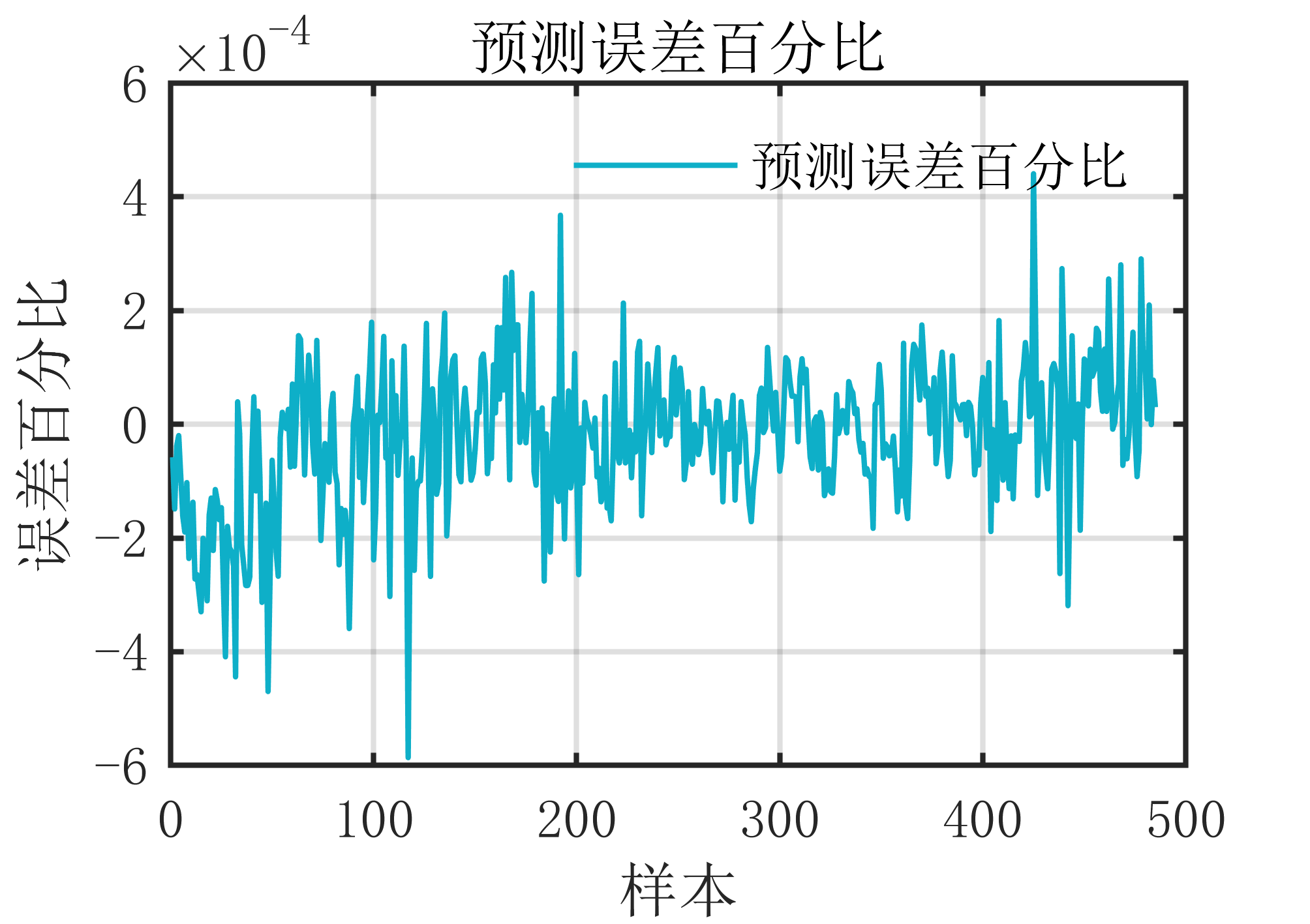
【MATLAB】BiGRU神经网络时序预测算法
有意向获取代码,请转文末观看代码获取方式~也可转原文链接获取~ 1 基本定义 BiGRU神经网络时序预测算法是一种基于双向门控循环单元(GRU)的多变量时间序列预测方法。该方法结合了双向模型和门控机制,旨在有效地捕捉时间序列数据中…...
)
57.0/初识 PhotoShopCS4(详细版)
目录 57.1 PhotoShop 概要 57.2.1 像素和分辨率 57.2.2 色彩模式 57.2.3 位图和矢量图 57.3 PhotoShop 基本操作 57.3.1 PhotoShop 界面的认识 57.3.2 PhotoShop 基本界面工具 57.3.3 移动选择工具(V) 57.3.4 选框工具(M)编辑 编辑57.3.5 套索工具(L) 57.3…...
[C#]opencvsharp进行图像拼接普通拼接stitch算法拼接
介绍: opencvsharp进行图像拼一般有2种方式:一种是传统方法将2个图片上下或者左右拼接,还有一个方法就是融合拼接,stitch拼接就是一种非常好的算法。opencv里面已经有stitch拼接算法因此我们很容易进行拼接。 效果: …...
-第10章算法设计与数据结构面试题精粹)
《妙趣横生的算法》(C语言实现)-第10章算法设计与数据结构面试题精粹
【10-1】输入一个字符串并将它输出,以ctrlz组合键表示输入完毕,要求将输入的字符串中多于1个的连续空格符合并为1个。 //10-1 2023年12月30日17点11分-17点18分 # include <stdio.h> int main() {char c;c getchar();//scanf("%c", &a…...

(JAVA)-(网络编程)-初始网络编程
网络编程就是在通信协议下,不同的计算机上运行的程序,进行的数据传输。 讲的通俗一点,就是以前我们写的代码是单机版的,网络编程就是联机版的。 应用场景:即时通信,网游对战,金融证券…...

Observer观察者模式(组件协作)
观察者模式(组件协作) 链接:观察者模式实例代码 解析 目的 在软件构建过程中,我们需要为某些对象建立一种“通知依赖关系” ——一个对象(目标对象)的状态发生改变,所有的依赖对象࿰…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...
