油猴脚本开发,之如何添加html和css
简介
油猴是一个脚本管理器,让我们能够方便的使用js脚本,以实现对页面内容的修改、功能增强或其他定制化操作。
常见脚本管理器
- Tampermonkey
应该是各位见得最多的也是最知名的,好用又稳定,多浏览器支持 - Greasemonkey
用户脚本始祖,我们一直所说的油猴是指这个,不过支持吃firefox - Violentmonkey
由国人开发的一款脚本管理器,可以直接匹配当前站点搜索脚本
我们这里主要介绍Tampermonkey
官方文档 : Tampermonkey 的文档
开发环境
- 本文基于chrome浏览器
- 安装扩展tempermonkey
- 将文本编辑器设为vscode(可以require处看到设置方法,不着急)
文件结构
打开油猴,添加新脚本,就会得到如下界面
上面注释部分称之为元数据,由油猴脚本管理器解析,后面就跟我们自己的js代码了
后面就介绍一下元数据的作用和js实现简单功能
// ==UserScript==
// @name New Userscript
// @namespace http://tampermonkey.net/
// @version 2023-12-29
// @description try to take over the world!
// @author You
// @match https://www.tampermonkey.net/documentation.php
// @icon https://www.google.com/s2/favicons?sz=64&domain=tampermonkey.net
// @grant none
// ==/UserScript==(function() {'use strict';// Your code here...
})();
元数据
本质就是油猴的一些配置选项
match
即用来匹配网址,如下,可以使用正则匹配
// @match https://www.baidu.com/
require
指定依赖的其他脚本,可以使用本地文件url,从而实现使用vscode来编辑脚本
设置方法
- 打开油猴扩展设置,勾选允许访问文件网址的选项
- 添加元素据require依赖本地脚本路径,如下
// @require file://D:\code\html\js\tempermonkey.js
grant
油猴提供了很多强大的 API,我们可以通过grant方便的使用他们
若你不打算使用这些 API,应当声明 @grant none
以下是一个简单的表格,帮助你了解油猴的 API 大概能做哪些事情
| 说明 |
| ---------------------- | ------------------------------------------------------------ |
| GM.info | 返回当前脚本的元数据 |
| GM_addStyle | 为网页添加 CSS |
| GM.setValue | 在本地储存值(只能是字符串),你可以将这个储存看作是 localStorage 一样的东西 |
| GM.getValue | 获取使用储存的值 |
| GM.deleteValue | 删除储存的值 |
| GM.listValues | 返回一个由所有储存值的键名组成的数组 |
| GM_getResourceText | 获取元数据中定义的 @resource 的资源内容 |
| GM.getResourceUrl | 获取元数据中定义的 @resource 资源的 URL(base64 编码后的data:协议地址) |
| GM.openInTab | 新标签页打开指定地址(用来绕过 Chrome 会阻止所有非用户触发的window.open的限制) |
| GM_registerMenuCommand | 向油猴插件菜单中添加脚本指令(通常用于打开自己写的设置界面或者执行代码之类的) |
| GM.setClipboard | 复制指定内容到剪贴板 |
| GM.xmlHttpRequest | 发送网络请求,且允许跨域 |
| GM.notification | 浏览器通知 |
unsafeWindow
如果你在写脚本的时候有尝试直接通过 window 添加或访问网页全局变量,你会发现这是没有效果的
这是因为油猴的沙箱机制,任何人都无法从 window 直接访问到油猴的 API 或脚本内的变量,保证了安全
如果你确实需要访问 window,可以使用 unsafeWindow,但在正式发布的脚本中你不应该将任何油猴 API 或者脚本中的变量通过它暴露到 window 中
引用 CSS
引用 JS 可以采用@require,但 CSS 不行
可行的方法有两种
- 老办法:用 JS 往
<head>插入 CSS 的<link> - API 方法:在元数据中声明
// @resource mycss <地址>,然后GM_addStyle(GM_getResourceText('mycss'));
别忘了用到的这两个 API 也要@grant声明
常见元数据
@name:脚本的名称
@namespace:脚本的命名空间,通常是一个URL,一般写作者个人网址
@version:脚本的版本号
@description:脚本的描述
@author:脚本的作者
@match:脚本的匹配模式,用于指定脚本要运行的页面URL。它可以使用通配符、正则表达式或具体的URL等多种方式来匹配URL。
@grant:脚本的授权级别,用于指定脚本是否需要访问浏览器的某些特殊权限,例如访问页面的cookie或执行跨域请求等。它可以设置为none、unsafeWindow、GM、GM_setValue等多种级别。
@run-at:脚本运行的时机,用于指定脚本是在文档加载之前、文档加载时或文档加载之后运行。它可以设置为document-start、document-body、document-idle或context-menu等选项。
@noframes:指定脚本是否在框架页面中运行。设置为true时表示脚本不在框架页面中运行,默认为false。
@require:指定脚本依赖的其他脚本。它可以使用多个URL来引入其他脚本,并指定它们的执行顺序。
@resource:指定脚本中使用的资源文件,例如图片、样式表、字体等。
@connect:指定脚本是否允许跨域请求。
@include:同@match,用于指定脚本要运行的页面URL。
添加html结构
匹配网站
// @match https://www.lipsum.com/
添加的代码
// 快速创建复杂 HTML 结构
function createHTML() {// 获取百度首页 logo let logo = document.querySelector("#lg")// 创建一个自己的结构let example = document.createElement("div")// 给 example 这个 div 设置类名example.classList.add("wrap")example.innerHTML = `<div class="h1">标题</div><p class="des">这是一段描述</p>`logo.appendChild(example)}(function () {'use strict';console.log("learn_style")createHTML()
})();
添加css
添加权限
// @grant GM_addStyle
脚本
// 这里是创建 HTML 的代码,参考上一节
function createHTML() {...}// 添加 css 样式
function addStyle() {let css = `.wrap{padding: 5px}.h1{font-size: 25px;color: green;}.des{font-size: 20px;color: red;}`GM_addStyle(css)
}(function () {'use strict';console.log("learn_style")createHTML()addStyle()
})();优秀脚手架
https://github.com/kinyaying/wokoo
https://www.npmjs.com/package/create-tampermonkey
https://github.com/qianjiachun/vue3-tampermonkey
实战
下面的脚本是很久之前的了,所以可能不生效,所以仅供参考
// ==UserScript==
// @name mix learn
// @version 1
// @description Replace rate value with 16 in specific div element
// @author Your Name
// @match *://*.wenku.baidu.com/*
// @match *://*.zhihuishu.com/*
// @match https://blog.csdn.net/*
// @grant none
// @run-at document-start
// ==/UserScript==//百度文库vip,重定义函数实现直接修改pageData会失败
//需要@run-at document-start,提前修改
//pagedata一般在script中
(function () {let data;Object.defineProperty(window, 'pageData', {set: v => data = v,get() { 'vipInfo' in data ? data.vipInfo.isVip = 1 : ''; return data; }})
})();//csdn
(function() {//去除登录键'use strict';const loginButton = document.querySelector('.toolbar-btn-loginfun');if (loginButton) {loginButton.remove();}//将代码块设置为可编辑const codeBlocks = document.querySelectorAll('.code-box .notranslate, pre');codeBlocks.forEach(function(codeBlock) {codeBlock.setAttribute('contenteditable', 'true');});
})();//智慧树
(function() {'use strict';var targetDivs = document.querySelector('div.speedTab');targetDivs.forEach(function(targetDiv) {targetDiv.setAttribute('rate', '16');targetDiv.textContent = `X ${targetDiv.getAttribute('rate')}`;});
})();
相关文章:

油猴脚本开发,之如何添加html和css
简介 油猴是一个脚本管理器,让我们能够方便的使用js脚本,以实现对页面内容的修改、功能增强或其他定制化操作。 常见脚本管理器 Tampermonkey 应该是各位见得最多的也是最知名的,好用又稳定,多浏览器支持Greasemonkey 用户脚本始祖&#x…...

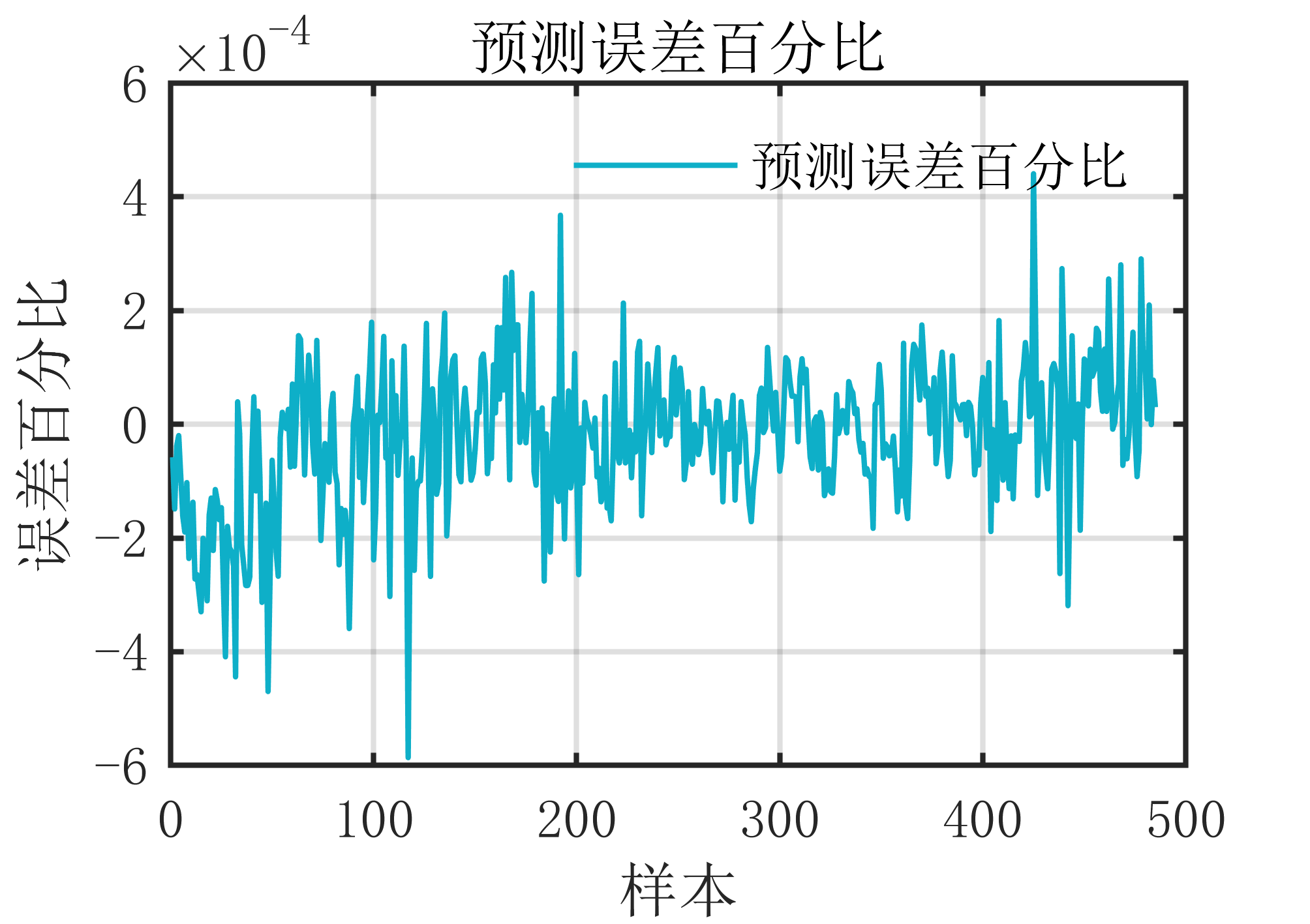
【MATLAB】BiGRU神经网络时序预测算法
有意向获取代码,请转文末观看代码获取方式~也可转原文链接获取~ 1 基本定义 BiGRU神经网络时序预测算法是一种基于双向门控循环单元(GRU)的多变量时间序列预测方法。该方法结合了双向模型和门控机制,旨在有效地捕捉时间序列数据中…...
)
57.0/初识 PhotoShopCS4(详细版)
目录 57.1 PhotoShop 概要 57.2.1 像素和分辨率 57.2.2 色彩模式 57.2.3 位图和矢量图 57.3 PhotoShop 基本操作 57.3.1 PhotoShop 界面的认识 57.3.2 PhotoShop 基本界面工具 57.3.3 移动选择工具(V) 57.3.4 选框工具(M)编辑 编辑57.3.5 套索工具(L) 57.3…...
[C#]opencvsharp进行图像拼接普通拼接stitch算法拼接
介绍: opencvsharp进行图像拼一般有2种方式:一种是传统方法将2个图片上下或者左右拼接,还有一个方法就是融合拼接,stitch拼接就是一种非常好的算法。opencv里面已经有stitch拼接算法因此我们很容易进行拼接。 效果: …...
-第10章算法设计与数据结构面试题精粹)
《妙趣横生的算法》(C语言实现)-第10章算法设计与数据结构面试题精粹
【10-1】输入一个字符串并将它输出,以ctrlz组合键表示输入完毕,要求将输入的字符串中多于1个的连续空格符合并为1个。 //10-1 2023年12月30日17点11分-17点18分 # include <stdio.h> int main() {char c;c getchar();//scanf("%c", &a…...

(JAVA)-(网络编程)-初始网络编程
网络编程就是在通信协议下,不同的计算机上运行的程序,进行的数据传输。 讲的通俗一点,就是以前我们写的代码是单机版的,网络编程就是联机版的。 应用场景:即时通信,网游对战,金融证券…...

Observer观察者模式(组件协作)
观察者模式(组件协作) 链接:观察者模式实例代码 解析 目的 在软件构建过程中,我们需要为某些对象建立一种“通知依赖关系” ——一个对象(目标对象)的状态发生改变,所有的依赖对象࿰…...

数据挖掘 聚类度量
格式化之前的代码: import numpy as np#计算 import pandas as pd#处理结构化表格 import matplotlib.pyplot as plt#绘制图表和可视化数据的函数,通常与numpy和pandas一起使用。 from sklearn import metrics#聚类算法的评估指标。 from sklearn.clust…...

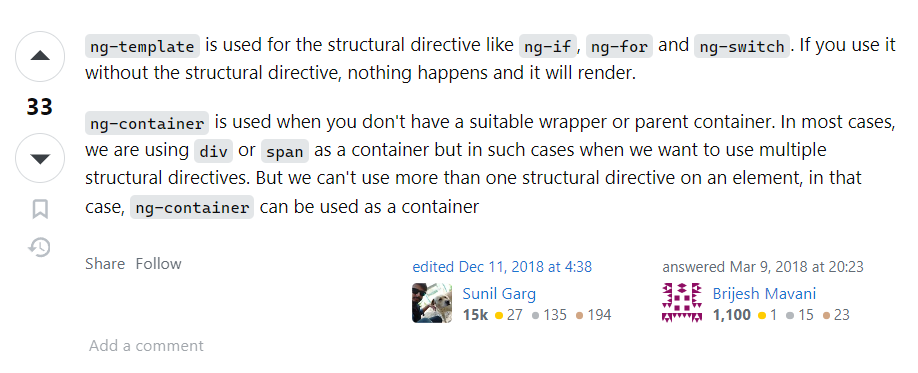
[Angular] 笔记 24:ngContainer vs. ngTemplate vs. ngContent
请说明 Angular 中 ngContainer, ngTemplate 和 ngContent 这三者之间的区别。 chatgpt 回答: 这三个在 Angular 中的概念是关于处理和组织视图的。 1. ngContainer: ngContainer 是一个虚拟的 HTML 容器,它本身不会在最终渲染…...

❀My排序算法学习之插入排序❀
目录 插入排序(Insertion Sort):) 一、定义 二、基本思想 三、示例 时间复杂度 空间复杂度 bash C++ 四、稳定性分析...

【算法题】30. 串联所有单词的子串
题目 给定一个字符串 s 和一个字符串数组 words。 words 中所有字符串 长度相同。 s 中的 串联子串 是指一个包含 words 中所有字符串以任意顺序排列连接起来的子串。 例如,如果 words ["ab","cd","ef"], 那么 "…...

SAP-FI模块 处理自动生成会计凭证增强
ENHANCEMENT 2 ZEHENC_SAPMF05A. "active version * FI 20221215:固定资产业务过渡科目摘要增强功能 WAIT UP TO 1 SECONDS.READ TABLE xbseg WITH KEY hkont 1601990001. IF sy-subrc 0.DATA: lt_bkdf TYPE TABLE OF bkdf,lt_bkpf TYPE TABLE OF bkpf,…...

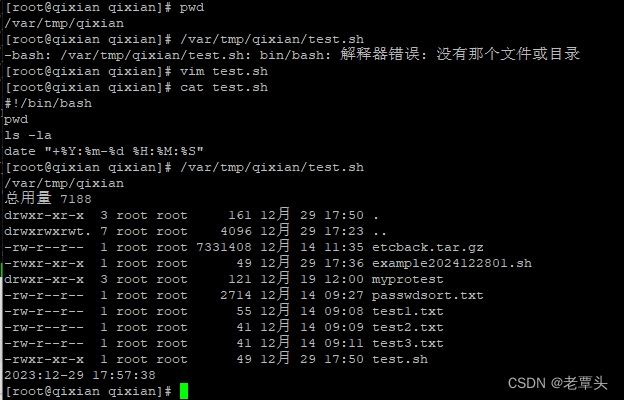
Shell脚本-bin/bash: 解释器错误: 没有那个文件或目录-完整路径执行-“/”引发的脑裂
引起该不适的一种可能以及解决方案,网上较多,比如: 但按以上方式操作,并经过查看,发现仍然未能解决问题。 因为两种方式执行,有一种能成功,有一种不能,刚开始未怀疑是文件问题&…...
详细使用)
React MUI(版本v5.15.2)详细使用
使用React MUI(版本v5.15.2)的详细示例。请注意,由于版本可能会有所不同,因此建议您查阅官方文档以获取最新的信息和示例。但是,我将根据我的知识库为您提供一些基本示例。 首先,确保您已经按照之前的说明…...

用CSS中的动画效果做一个转动的表
<!DOCTYPE html> <html lang"en"><head><meta charset"utf-8"><title></title><style>*{margin:0;padding:0;} /*制作表的样式*/.clock{width: 500px;height: 500px;margin:0 auto;margin-top:100px;border-rad…...

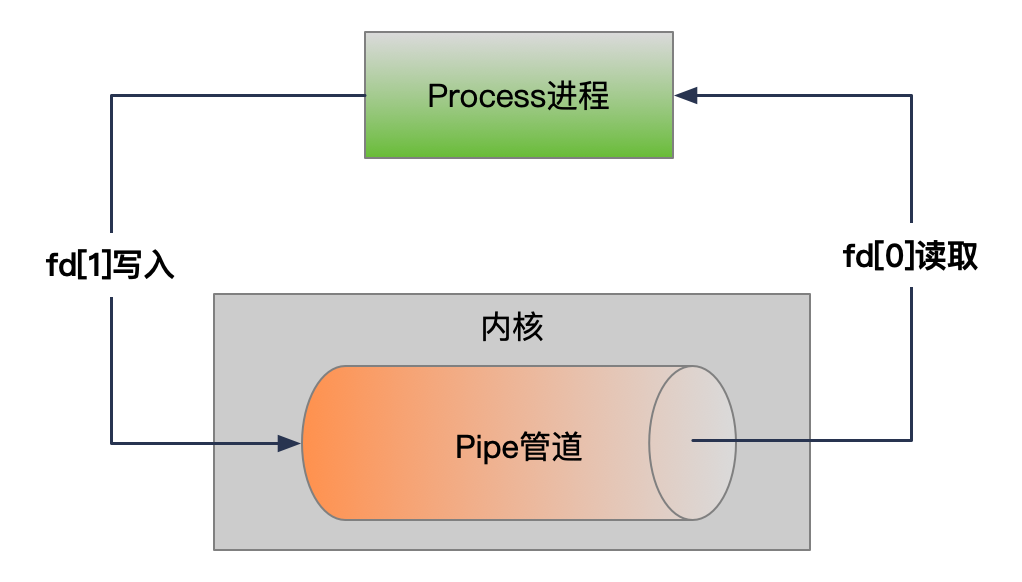
【linux】Linux管道的原理与使用场景
Linux管道是Linux命令行界面中一种强大的工具,它允许用户将多个命令链接起来,使得一个命令的输出可以作为另一个命令的输入。这种机制使得我们可以创建复杂的命令链,并在处理数据时提供了极大的灵活性。在本文中,我们将详细介绍Li…...

nvidia jetson xavier nx developer kit version emmc版重装系统
一、将开发板上的外置硬盘取下来格式化 二、在双系统ubuntu安装SDK Manager(.deb文件) SDK Manager | NVIDIA Developer sudo apt install ./sdkmanager_1.9.2-10884_amd64.deb 报错直接百度错误,执行相应命令即可 三、 运行SDK Manager …...

命令模式-实例使用
未使用命令模式的UML 使用命令模式后的UML public abstract class Command {public abstract void execute(); }public class Invoker {private Command command;/*** 为功能键注入命令* param command*/public void setCommand(Command command) {this.command command;}/***…...

将网页变身移动应用:网址封装成App的完全指南
什么是网址封装? 网址封装是一个将你的网站或网页直接嵌入到一个原生应用容器中的过程。用户可以通过下载你的App来访问网站,而无需通过浏览器。这种方式不仅提升了用户体验,还可利用移动设备的功能,如推送通知和硬件集成。 小猪…...

探讨kernel32.dll文件是什么,有效解决kernel32.dll丢失
在使用电脑时,你是否遇到过kernel32.dll丢失的困扰?面对这个问题,我们需要及时去解决kernel32.dll丢失的问题。接下来,我们将深入探讨kernel32.dll的功能以及其在操作系统和应用程序中的具体应用领域,相信这将对你解决…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...

0x-3-Oracle 23 ai-sqlcl 25.1 集成安装-配置和优化
是不是受够了安装了oracle database之后sqlplus的简陋,无法删除无法上下翻页的苦恼。 可以安装readline和rlwrap插件的话,配置.bahs_profile后也能解决上下翻页这些,但是很多生产环境无法安装rpm包。 oracle提供了sqlcl免费许可,…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...
