WPF 显示气泡提示框
气泡提示框应用举例
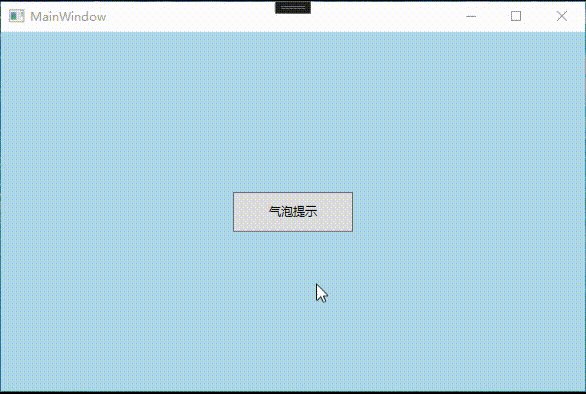
有时候在我们开发的软件经常会遇到需要提示用户的地方,为了让用户更直观,快速了解提示信息,使用简洁、好看又方便的气泡提示框显得更加方便,更具人性化。如下面例子:(当用户未输入账号时,气泡提示会在登录页面上方提示用户“请输入登录账号”,用户点击其他地方或者在无操作一段时间后,气泡会自动消失。根据不同类型的提示框,字体颜色和图标也不一样。本例的气泡提示框可在不同窗体上显示。)

接下来就开始做一个有趣的气泡提示框吧(形状可自定义)
气泡提示框代码创建
新建气泡提示框窗体
新建一个气泡提示框窗体(之所以选择窗体是因为可以让它不附属于其他窗体,可在任意窗体上运行),使用Popup控件作为提示框主体。在Popup控件中添加提示图标和提示信息,通过InfoType依赖属性来设置其图标和信息背景颜色。
<Window x:Class="BubblePrompt.PopupMessageWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:BubblePrompt"mc:Ignorable="d"Name="own" AllowsTransparency="True" ShowInTaskbar="False"Title="PopupMessageWindow" Height="60" Width="410" WindowStyle="None" Background="{x:Null}" ><Popup Name="popupInfo" Opened="popupInfo_Opened" StaysOpen="False" IsOpen="False" AllowsTransparency="True" VerticalOffset="60" HorizontalOffset="100" Placement="Top" PlacementTarget="{Binding Element,ElementName=own}"><Border CornerRadius="4" Background="{Binding BackColor,ElementName=own}" Height="50" Width="400" ><Grid><Image Width="20" Height="20" Source="{Binding ImageSource,ElementName=own}" HorizontalAlignment="Left" Margin="30,0,0,0"/><TextBlock x:Name="txtbInfo" VerticalAlignment="Center" HorizontalAlignment="Left" Margin="60,0,0,0" FontSize="16"Text="{Binding Info,ElementName=own}" Foreground="{Binding InfoTextColor,ElementName=own}"/></Grid></Border></Popup>
</Window> /// <summary>/// PopupMessageWindow.xaml 的交互逻辑/// </summary>public partial class PopupMessageWindow : Window{private static BitmapImage NormalInfoImg = new BitmapImage(new Uri("/BubblePrompt;component/Images/ic_pop_normal.png", UriKind.RelativeOrAbsolute));private static BitmapImage WarnInfoImg = new BitmapImage(new Uri("/BubblePrompt;component/Images/ic_pop_warn.png", UriKind.RelativeOrAbsolute));private static BitmapImage ErrorInfoImg = new BitmapImage(new Uri("/BubblePrompt;component/Images/ic_pop_fail.png", UriKind.RelativeOrAbsolute));private static Brush NormalBackColor = new SolidColorBrush((Color)ColorConverter.ConvertFromString("#DEF4FF"));private static Brush WarnBackColor = new SolidColorBrush((Color)ColorConverter.ConvertFromString("#FFF0E6"));private static Brush ErrorBackColor = new SolidColorBrush((Color)ColorConverter.ConvertFromString("#FFF0E6"));private static Brush NormalInfoColor = new SolidColorBrush((Color)ColorConverter.ConvertFromString("#0094FF"));private static Brush WarnInfoColor = new SolidColorBrush((Color)ColorConverter.ConvertFromString("#FB9048"));private static Brush ErrorInfoColor = new SolidColorBrush((Color)ColorConverter.ConvertFromString("#FB9048"));System.Windows.Threading.DispatcherTimer uiTimer;public FrameworkElement Element{get { return (FrameworkElement)GetValue(ElementProperty); }set { SetValue(ElementProperty, value); }}// Using a DependencyProperty as the backing store for Element. This enables animation, styling, binding, etc...public static readonly DependencyProperty ElementProperty =DependencyProperty.Register("Element", typeof(FrameworkElement), typeof(Window), new PropertyMetadata(null));public string Info{get { return (string)GetValue(InfoProperty); }set { SetValue(InfoProperty, value); }}// Using a DependencyProperty as the backing store for Info. This enables animation, styling, binding, etc...public static readonly DependencyProperty InfoProperty =DependencyProperty.Register("Info", typeof(string), typeof(Window), new PropertyMetadata(""));public int Delay{get { return (int)GetValue(DelayProperty); }set { SetValue(DelayProperty, value); }}// Using a DependencyProperty as the backing store for Delay. This enables animation, styling, binding, etc...public static readonly DependencyProperty DelayProperty =DependencyProperty.Register("Delay", typeof(int), typeof(Window), new PropertyMetadata(3));public Brush BackColor{get { return (Brush)GetValue(BackColorProperty); }set { SetValue(BackColorProperty, value); }}// Using a DependencyProperty as the backing store for BackColor. This enables animation, styling, binding, etc...public static readonly DependencyProperty BackColorProperty =DependencyProperty.Register("BackColor", typeof(Brush), typeof(Window), new PropertyMetadata(NormalBackColor));public Brush InfoTextColor{get { return (Brush)GetValue(InfoTextColorProperty); }set { SetValue(InfoTextColorProperty, value); }}// Using a DependencyProperty as the backing store for BackColor. This enables animation, styling, binding, etc...public static readonly DependencyProperty InfoTextColorProperty =DependencyProperty.Register("InfoTextColor", typeof(Brush), typeof(Window), new PropertyMetadata(NormalInfoColor));/// <summary>/// 0:Normal 1:Warn 2:Error/// </summary>public int InfoType{get { return (int)GetValue(InfoTypeProperty); }set{SetValue(InfoTypeProperty, value);if (value == 0){ImageSource = NormalInfoImg;BackColor = NormalBackColor;InfoTextColor = NormalInfoColor;}else if (value == 1){ImageSource = WarnInfoImg;BackColor = WarnBackColor;InfoTextColor = WarnInfoColor;}else if (value == 2){ImageSource = ErrorInfoImg;BackColor = ErrorBackColor;InfoTextColor = ErrorInfoColor;}}}// Using a DependencyProperty as the backing store for InfoType. This enables animation, styling, binding, etc...public static readonly DependencyProperty InfoTypeProperty =DependencyProperty.Register("InfoType", typeof(int), typeof(Window), new PropertyMetadata(0));public BitmapImage ImageSource{get { return (BitmapImage)GetValue(ImageSourceProperty); }set { SetValue(ImageSourceProperty, value); }}// Using a DependencyProperty as the backing store for ImageSource. This enables animation, styling, binding, etc...public static readonly DependencyProperty ImageSourceProperty =DependencyProperty.Register("ImageSource", typeof(BitmapImage), typeof(Window), new PropertyMetadata(null));DateTime startTime;public PopupMessageWindow(){InitializeComponent();}private void UITimerTick(object sender, EventArgs e){if (popupInfo.IsOpen == false){uiTimer.Stop();return;}if ((DateTime.Now - startTime).TotalSeconds >= Delay){this.Hide();popupInfo.IsOpen = false;}}private void popupInfo_Opened(object sender, EventArgs e){if (uiTimer == null || uiTimer.IsEnabled == false){uiTimer = new System.Windows.Threading.DispatcherTimer();uiTimer.Interval = TimeSpan.FromMilliseconds(1000);uiTimer.Tick += UITimerTick;startTime = DateTime.Now;uiTimer.Start();}else{startTime = DateTime.Now;}}}新建气泡提示框管理类
新建气泡提示框管理类作为公共类,使其可以被全局访问和使用。
public class MessageManager{private PopupMessageWindow mPopupMessageWindow = new PopupMessageWindow();/// <summary>/// Poup消息提示/// </summary>public PopupMessageWindow PopupMessageWindow { set { mPopupMessageWindow = value; } get { return mPopupMessageWindow; } }/// <summary>/// type: 0:常规 1:注意 2:警告/// </summary>/// <param name="element"></param>/// <param name="type"></param>public void ShowMessageTip(string info, FrameworkElement element = null, int type = 0, int delaytime = 3){if (PopupMessageWindow != null && info.Length <= 30){PopupMessageWindow.Element = element;PopupMessageWindow.InfoType = type;PopupMessageWindow.popupInfo.IsOpen = true;PopupMessageWindow.Info = info;PopupMessageWindow.Delay = delaytime;PopupMessageWindow.Show();}}}窗体中应用气泡提示框
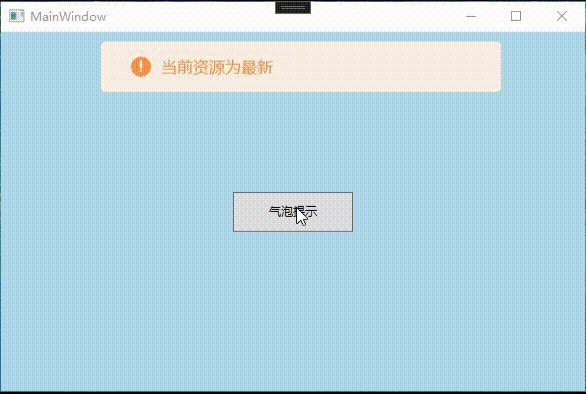
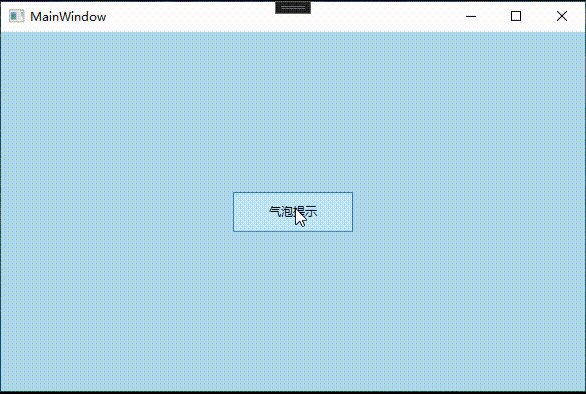
在任意窗体中使用气泡提示管理类中气泡提示框方法,设置其信息和信息类型,在该窗体中显示气泡提示。
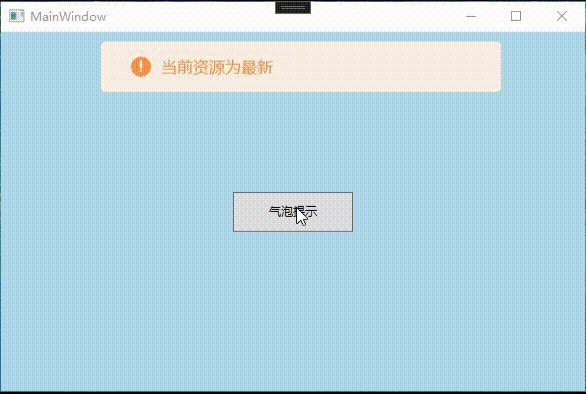
/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{/// <summary>/// 消息提醒管理/// </summary>public MessageManager MessageManager { get { return new MessageManager(); } }public MainWindow(){InitializeComponent();}private void btnTip_Click(object sender, RoutedEventArgs e){MessageManager.ShowMessageTip("当前资源为最新", this, 1);}}气泡提示框项目实例效果

项目实例链接:https://download.csdn.net/download/lvxingzhe3/88677901
相关文章:

WPF 显示气泡提示框
气泡提示框应用举例 有时候在我们开发的软件经常会遇到需要提示用户的地方,为了让用户更直观,快速了解提示信息,使用简洁、好看又方便的气泡提示框显得更加方便,更具人性化。如下面例子:(当用户未输入账号时࿰…...

L1-062:幸运彩票
题目描述 彩票的号码有 6 位数字,若一张彩票的前 3 位上的数之和等于后 3 位上的数之和,则称这张彩票是幸运的。本题就请你判断给定的彩票是不是幸运的。 输入格式: 输入在第一行中给出一个正整数 N(≤ 100)。随后 N 行…...

python+vue高校体育器材管理信息系统5us4g
优秀的高校体育馆场地预订系统能够更有效管理体育馆场地预订业务规范,帮助管理者更加有效管理场地的使用,有效提高场地使用效率,可以帮助提高克服人工管理带来的错误等不利因素,所以一个优秀的高校体育馆场地预订系统能够带来很大…...

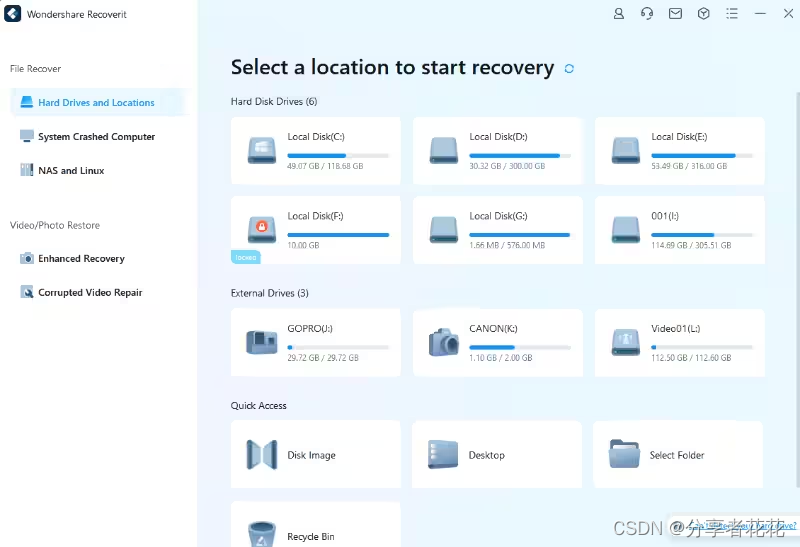
10 款顶级的免费U盘数据恢复软件(2024 年 更新)
你曾经遇到过U盘无法访问的情况吗?现在我们教你如何恢复数据。 在信息时代,数据丢失往往会造成巨大的困扰。而USB闪存驱动器作为我们常用的数据存储设备,其重要性不言而喻。但是,U盘也可能会出现各种问题,如无法访问、…...

C# json 转匿名对象及C#关键字的处理
调用第三方接口,返回的json字符串,为了方便使用转为C#匿名对象: /// <summary>/// json转为匿名对象/// </summary>/// <typeparam name"T"></typeparam>/// <param name"json"></para…...

关于彻底通过外网,自动批量下载Python的pip依赖包后到企业内网重安装的步骤-比单个包的要方便多了。
关于彻底通过外网,自动批量下载Python包后到企业内网重安装的步骤 前言: 哎,在本人的前面的博客中,分享的方法可能是不通用的。因为在一次实践中发现它不能总是通用且麻烦。所以本次记录分享一个更方便快速的方式。 上期前言&am…...

Oracle T4-4小型机上配置Ldom部署rac
Ldom控制域配置 (两台主机一样,以hydb1为例) roothydb1 # ldm add-vds primary-vds0 primary roothydb1 # ldm add-vcc port-range5000-5100 primary-vcc0 primary roothydb1 # ldm add-vsw net-devigb0 primary-vsw0 primary roothydb1 # ldm add-vsw net-devixgbe…...

【2023Hadoop大数据技术应用期末复习】填空题题型整理
大数据的 4V 特征包含()()()() 答案:大量、多样、高速、价值Hadoop 三大组件包含()()() 答案&…...

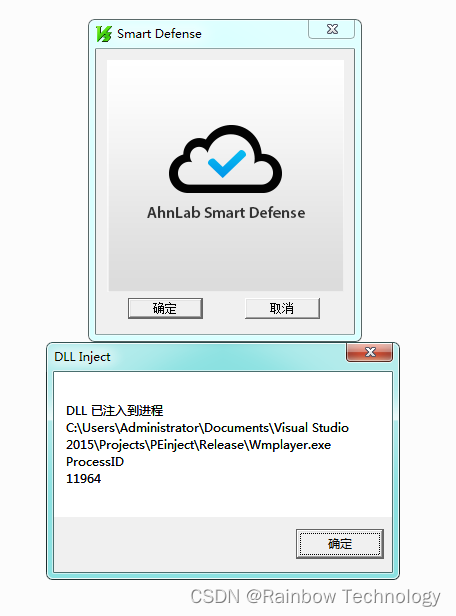
劫持 PE 文件:新建节表并插入指定 DLL 文件
PE格式简介 PE(Portable Executable)格式,是微软Win32环境可移植可执行文件(如exe、dll、vxd、sys和vdm等)的标准文件格式。PE格式衍生于早期建立在VAX(R)VMS(R)上的COFF(Common Object File Format)文件格式。 Portable 是指对于不同的Windows版本和不同的CPU类型上…...

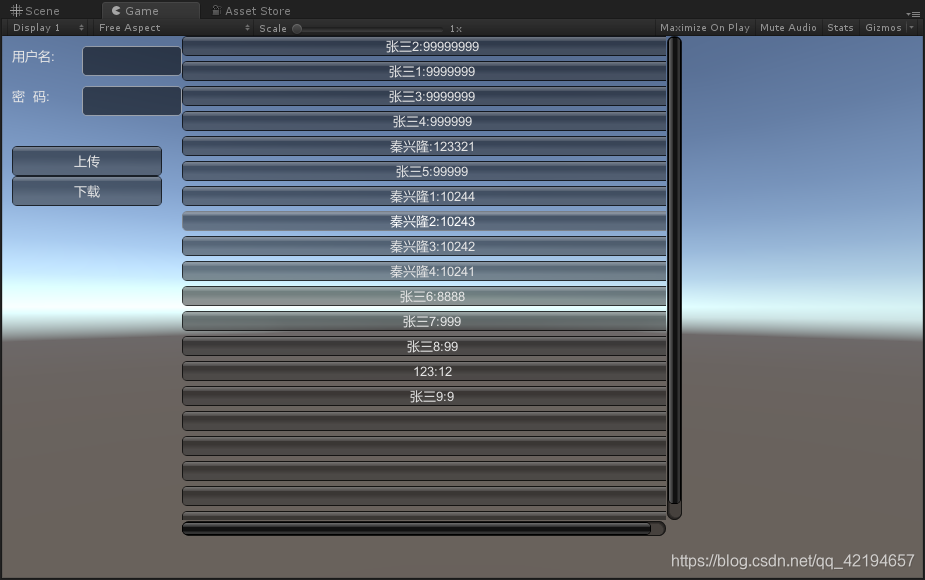
HTTP分数排行榜
HTTP分数排行榜 介绍一、创建数据库二、创建PHP脚本三、上传下载分数四、测试 介绍 Unity中向服务器发送用户名和得分,并存入数据库,再讲数据库中的得分按照降序的方式下载到Unity中。 一、创建数据库 首先,我们要在MySQL数据库中建立一个…...

Android 实现 Slots 游戏旋转效果
文章目录 前言一、效果展示二、代码实现1.UI布局2.SlotAdapter2.SlotsActivity 总结 前言 slots游戏: Slots游戏是一种极具流行度的赌博和娱乐形式,通常被称为老虎机或水果机。它们在赌场、线上游戏平台和手机应用中广泛存在。一般这类游戏都使用Unity…...

AI产品经理 - 如何做一款软硬协同AI产品
【背景】从0做一款软硬协同的AI产品,以智能医药保温箱 1.以智能医药保温箱 2.调研定义市场方向 地点:医药、实验室 场景:长宽高/装箱/运输/实验室 3.需求挖掘 4.如何进行软硬件AI产品工作 软硬件产品设计:功能/硬件外观设计、…...

拒绝采样(算法)总结
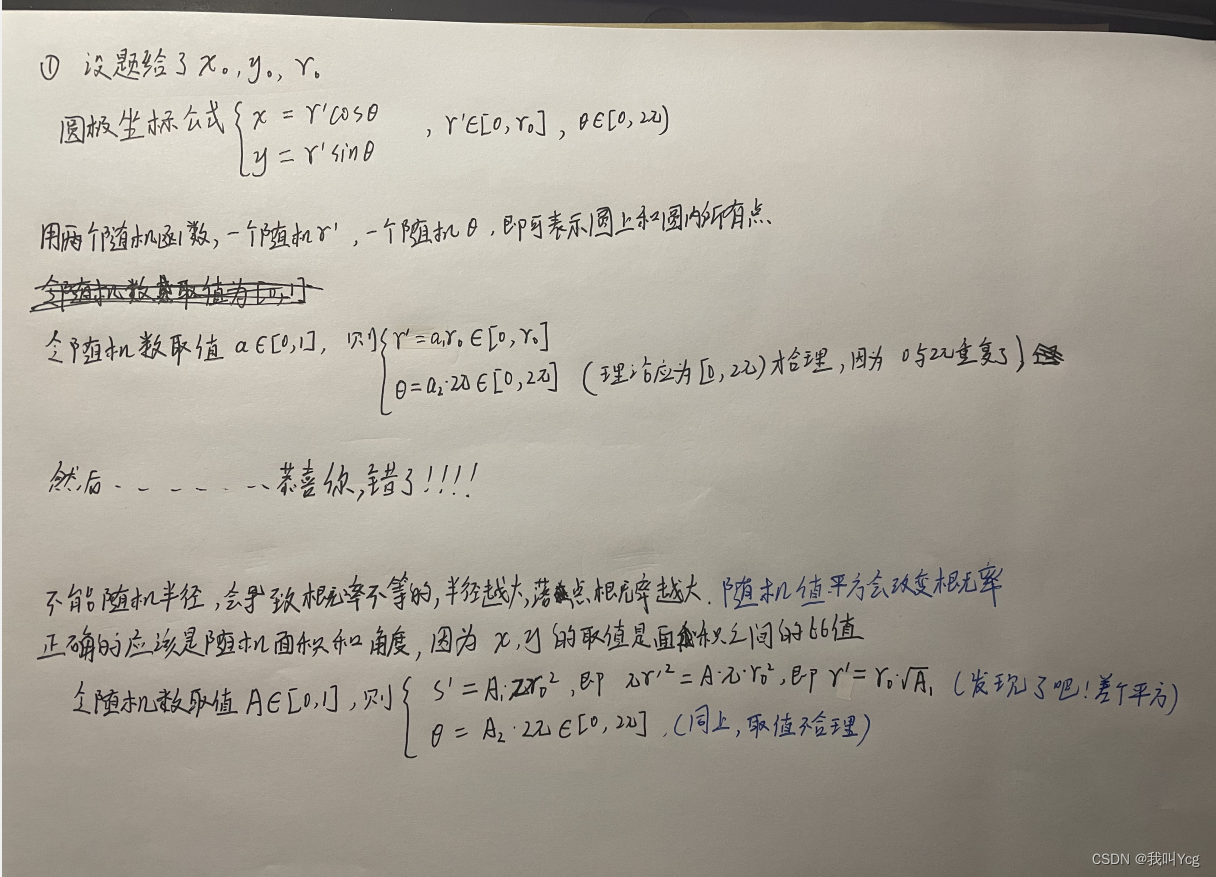
先说说什么是拒绝采样算法:就类似于数学上的求阴影面积的方法,直接求求不出来,就用大面积 - 小面积 阴影面积的办法。 所谓拒绝 和 采样 :就像是撒豆子计个数,计算概率问题一样,大桶里面套小桶,…...

分布式数据库事务故障恢复的原理与实践
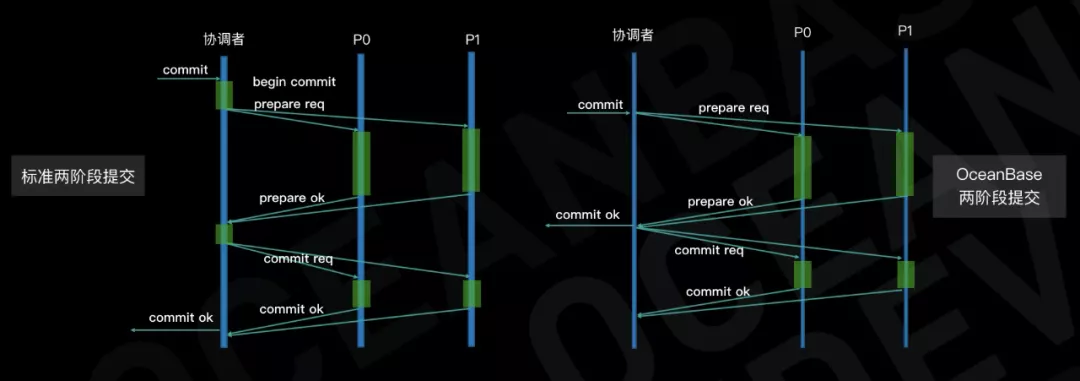
关系数据库中的事务故障恢复并不是一个新问题,自70年代关系数据库诞生之后就一直伴随着数据库技术的发展,并且在分布式数据库的场景下又遇到了一些新的问题。本文将会就事务故障恢复这个问题,分别讲述单机数据库、分布式数据库中遇到的问题和…...

Spark中的数据加载与保存
Apache Spark是一个强大的分布式计算框架,用于处理大规模数据。在Spark中,数据加载与保存是数据处理流程的关键步骤之一。本文将深入探讨Spark中数据加载与保存的基本概念和常见操作,包括加载不同数据源、保存数据到不同格式以及性能优化等方…...

2023-12-20 LeetCode每日一题(判别首字母缩略词)
2023-12-20每日一题 一、题目编号 2828. 判别首字母缩略词二、题目链接 点击跳转到题目位置 三、题目描述 给你一个字符串数组 words 和一个字符串 s ,请你判断 s 是不是 words 的 首字母缩略词 。 如果可以按顺序串联 words 中每个字符串的第一个字符形成字符…...
)
C# 事件(Event)
C# 事件(Event) C# 事件(Event)通过事件使用委托声明事件(Event)实例 C# 事件(Event) 事件(Event) 基本上说是一个用户操作,如按键、点击、鼠标移…...

2312d,d的sql构建器
原文 项目 该项目在我工作项目中广泛使用,它允许自动处理联接方式动态构建SQL语句. 还会自动直接按表示数据库行结构序化.它在dconf2022在线演讲中介绍了:建模一切. 刚刚添加了对sqlite的支持.该API还不稳定,但仍非常有用.这是按需构建,所以虽然有个计划外表,但满足了我的需要…...

以太网二层交换机实验
实验目的: (1)理解二层交换机的原理及工作方式; (2)利用交换机组建小型交换式局域网。 实验器材: Cisco packet 实验内容: 本实验可用一台主机去ping另一台主机,并…...

启封涂料行业ERP需求分析和方案分享
涂料制造业是一个庞大而繁荣的行业 它广泛用于建筑、汽车、电子、基础设施和消费品。涂料行业生产不同的涂料,如装饰涂料、工业涂料、汽车涂料和防护涂料。除此之外,对涂料出口的需求不断增长,这增加了增长和扩张的机会。近年来,…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...

【大模型】RankRAG:基于大模型的上下文排序与检索增强生成的统一框架
文章目录 A 论文出处B 背景B.1 背景介绍B.2 问题提出B.3 创新点 C 模型结构C.1 指令微调阶段C.2 排名与生成的总和指令微调阶段C.3 RankRAG推理:检索-重排-生成 D 实验设计E 个人总结 A 论文出处 论文题目:RankRAG:Unifying Context Ranking…...

20250607在荣品的PRO-RK3566开发板的Android13系统下实现长按开机之后出现插入适配器不会自动启动的问题的解决
20250607在荣品的PRO-RK3566开发板的Android13系统下实现长按开机之后出现插入适配器不会自动启动的问题的解决 2025/6/7 17:20 缘起: 1、根据RK809的DATASHEET,短按开机【100ms/500ms】/长按关机,长按关机。6s/8s/10s 我在网上找到的DATASHE…...

Linux——TCP和UDP
一、TCP协议 1.特点 TCP提供的是面向连接、可靠的、字节流服务。 2.编程流程 (1)服务器端的编程流程 ①socket() 方法创建套接字 ②bind()方法指定套接字使用的IP地址和端口。 ③listen()方法用来创建监听队列。 ④accept()方法处理客户端的连接…...
