Android 实现 Slots 游戏旋转效果
文章目录
- 前言
- 一、效果展示
- 二、代码实现
- 1.UI布局
- 2.SlotAdapter
- 2.SlotsActivity
- 总结
前言
slots游戏:
Slots游戏是一种极具流行度的赌博和娱乐形式,通常被称为老虎机或水果机。它们在赌场、线上游戏平台和手机应用中广泛存在。一般这类游戏都使用Unity和Cocos2d-x两个常见的游戏引擎去开发的,下面介绍下 Android 原生代码实现Slots 旋转动画。
一、效果展示

二、代码实现
1.UI布局
先考虑如何让控件达到滑动旋转的效果,Android 中有许多具备滑动效果的控件,其中一些常见的包括:
RecyclerView、ListView、GridView、ViewPager、ScrollView等都具备滑动效果。
Slots游戏滑动的效果我选择使用RecyclerView来实现这个滑动动画效果。
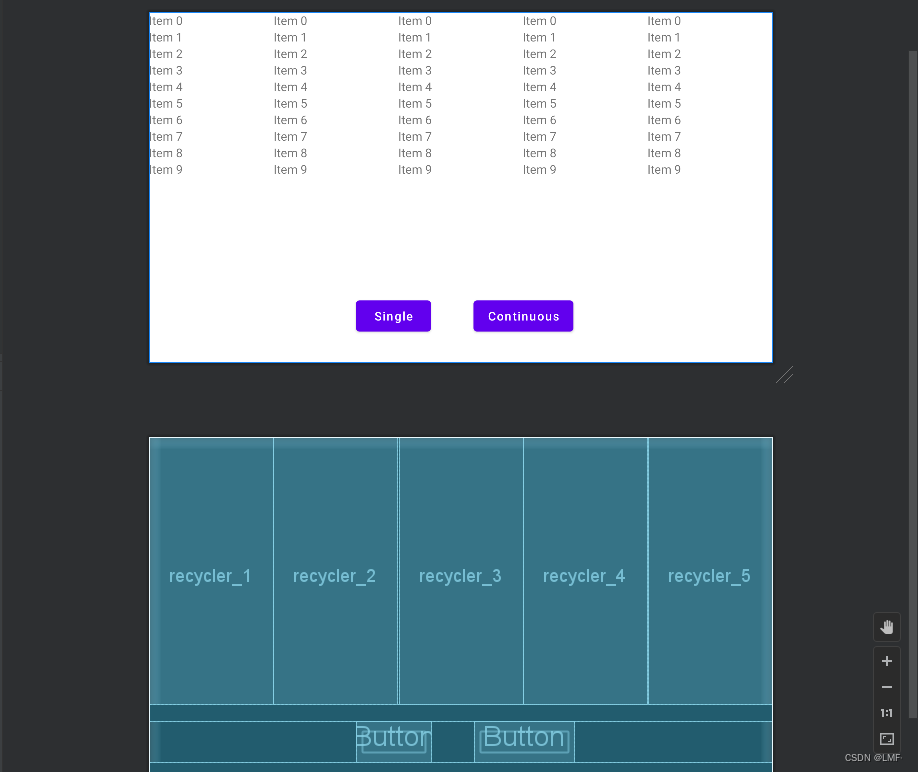
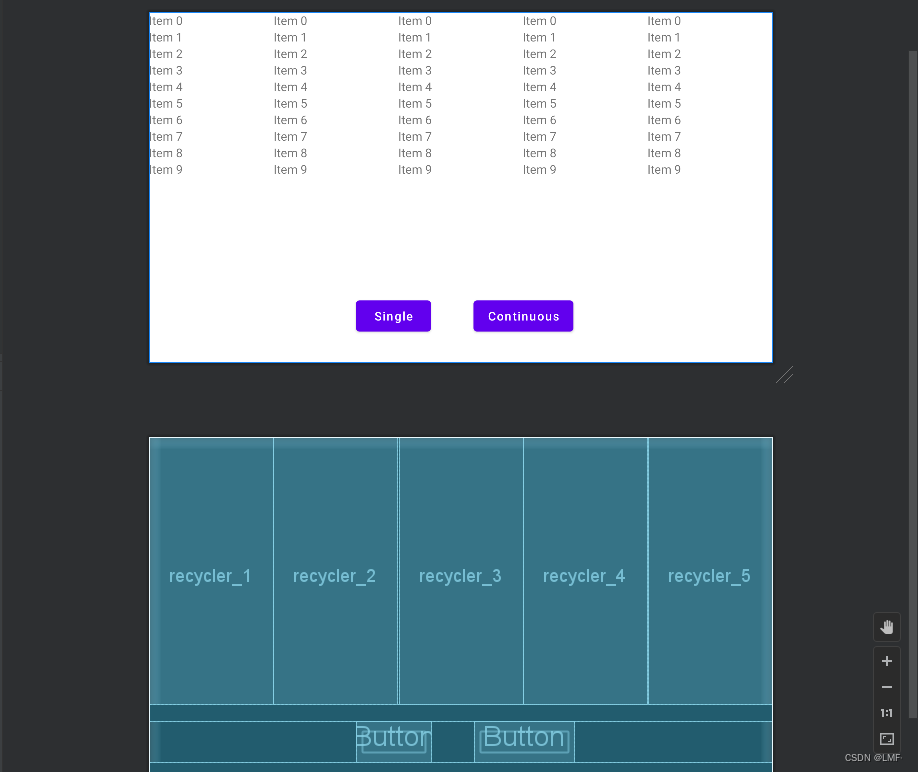
创建SlotsActivity的xml布局activity_slots,最外层LinearLayout里面上半部分是五个RecyclerView组成,下半部分是两个按钮Button,一个点击执行单次滑动,另一个则是连续滑动的按钮。
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"tools:ignore="MissingDefaultResource"><data></data><LinearLayoutandroid:layout_width="match_parent"android:orientation="vertical"android:layout_height="match_parent"><LinearLayoutandroid:layout_width="match_parent"android:orientation="horizontal"android:layout_weight="1"android:layout_height="0dp"><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recycler_1"android:layout_width="0dp"android:layout_weight="1"android:layout_height="match_parent" /><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recycler_2"android:layout_width="0dp"android:layout_weight="1"android:layout_height="match_parent" /><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recycler_3"android:layout_width="0dp"android:layout_weight="1"android:layout_height="match_parent" /><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recycler_4"android:layout_width="0dp"android:layout_weight="1"android:layout_height="match_parent" /><androidx.recyclerview.widget.RecyclerViewandroid:id="@+id/recycler_5"android:layout_width="0dp"android:layout_weight="1"android:layout_height="match_parent" /></LinearLayout><CheckBoxandroid:id="@+id/is_check"android:text="是否向上滑动"android:layout_marginTop="10dp"android:layout_marginStart="10dp"android:textSize="20sp"android:visibility="gone"android:layout_width="wrap_content"android:layout_height="50dp" /><LinearLayoutandroid:orientation="horizontal"android:gravity="center"android:layout_marginTop="20dp"android:layout_marginBottom="30dp"android:layout_width="match_parent"android:layout_height="wrap_content"><Buttonandroid:id="@+id/startButton_down"android:layout_marginStart="10dp"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:textAllCaps="false"android:text="@string/single_slide" /><Buttonandroid:id="@+id/startButton_up"android:layout_marginStart="50dp"android:layout_width="wrap_content"android:layout_height="wrap_content"android:layout_gravity="center_horizontal"android:textAllCaps="false"android:text="@string/continuous_slide" /></LinearLayout></LinearLayout></layout>

创建一个名为layout_recycler_item的xml文件,用作RecyclerView的xml布局。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_marginTop="20dp"android:orientation="vertical"android:gravity="center"android:layout_height="80dp"><ImageViewandroid:id="@+id/image"android:layout_marginStart="20dp"android:layout_marginEnd="20dp"android:src="@mipmap/icon_orange"android:layout_width="match_parent"android:layout_height="match_parent"/>
</LinearLayout>
2.SlotAdapter
先创建文件RecyclerView的适配器SlotAdapter,list 列表存放的是五个icon素材。这里适配器是继承了BaseRecyclerViewAdapterHelper(高效的使用RecyclerView应对项目中的常见需求的Adapter),在onBindViewHolder方法中获取到ImageView控件的id后直接利用随机数获取list 素材进行设置。同时getItemCount方法我们需要设置无限大Int.MAX_VALUE,确保列表中的数据能够一直滑动。
class SlotAdapter : BaseQuickAdapter<SlotBean, ViewHolder>(){private var list = arrayListOf(R.mipmap.icon_peach,R.mipmap.icon_cherrie,R.mipmap.icon_seven,R.mipmap.icon_lemon,R.mipmap.icon_orange)override fun onBindViewHolder(holder: ViewHolder, position: Int, item: SlotBean?) {val image = holder.itemView.findViewById<ImageView>(R.id.image)val randomNumber = Random.nextInt(5) // 生成0到5之间的随机整数item?.type = randomNumberval id = list[randomNumber]image.setImageResource(id)}override fun getItemCount(items: List<SlotBean>): Int {return Int.MAX_VALUE}override fun onCreateViewHolder(context: Context,parent: ViewGroup,viewType: Int): ViewHolder {return QuickViewHolder(R.layout.layout_recycler_item, parent)}
}
2.SlotsActivity
在SlotsActivity中初始化RecyclerView以及点击事件监听,
override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)mDataBinding = DataBindingUtil.setContentView(this, R.layout.activity_slots)init()}private fun init() {mDataBinding.startButtonDown.setOnClickListener {startSlide(0)}mDataBinding.startButtonUp.setOnClickListener {if (mDataBinding.startButtonUp.text.equals(resources.getString(R.string.continuous_slide))){continuous = truemDataBinding.startButtonUp.text = resources.getString(R.string.continuous_slide_stop)startSlide(0)}else{mDataBinding.startButtonUp.text = resources.getString(R.string.continuous_slide)continuous = false}}initRecycler()}
在初始化initRecycler()方法中创建适配器进行关联,并且设置RecyclerView禁止用户手动触摸滑动事件,同时将RecyclerView的初始位置都设置在中间位置。isScrolling变量则用来控制当前是否处于滑动状态,代码可以看见关于滑动监听我只监听了最后一个RecyclerView的事件,其他四个RecyclerView都没有进行监听设置,因为滑动的顺序案例内我是从左边第一个开始滑动到右边第五个结束。如果是随机滑动顺序的话,则需要监听最后一个开始滑动的RecyclerView的滚动事件来进行下一次的滑动。
private fun initRecycler() {val slotAdapter = SlotAdapter()mDataBinding.recycler1.layoutManager = LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false)mDataBinding.recycler1.adapter = slotAdaptermDataBinding.recycler1.setOnTouchListener { p0, p1 -> true }//禁止用户手动触摸滑动mDataBinding.recycler1.scrollToPosition(Int.MAX_VALUE / 2) // 初始位置val slotAdapter2 = SlotAdapter()mDataBinding.recycler2.layoutManager = LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false)mDataBinding.recycler2.adapter = slotAdapter2mDataBinding.recycler2.setOnTouchListener { p0, p1 -> true }mDataBinding.recycler2.scrollToPosition(Int.MAX_VALUE / 2)val slotAdapter3 = SlotAdapter()mDataBinding.recycler3.layoutManager = LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false)mDataBinding.recycler3.adapter = slotAdapter3mDataBinding.recycler3.setOnTouchListener { p0, p1 -> true }mDataBinding.recycler3.scrollToPosition(Int.MAX_VALUE / 2)val slotAdapter4 = SlotAdapter()mDataBinding.recycler4.layoutManager = LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false)mDataBinding.recycler4.adapter = slotAdapter4mDataBinding.recycler4.setOnTouchListener { p0, p1 -> true }mDataBinding.recycler4.scrollToPosition(Int.MAX_VALUE / 2)val slotAdapter5 = SlotAdapter()mDataBinding.recycler5.layoutManager = LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false)mDataBinding.recycler5.adapter = slotAdapter5mDataBinding.recycler5.setOnTouchListener { p0, p1 -> true }mDataBinding.recycler5.scrollToPosition(Int.MAX_VALUE / 2)// 添加滚动监来控制按钮可点击状态mDataBinding.recycler5.addOnScrollListener(object : RecyclerView.OnScrollListener() {override fun onScrollStateChanged(recyclerView: RecyclerView, newState: Int) {super.onScrollStateChanged(recyclerView, newState)// 检查RecyclerView是否正在滚动val isScrolling = newState != RecyclerView.SCROLL_STATE_IDLE
// startItemAnim(isScrolling,recyclerView)if (continuous){if(!isScrolling){//只有滑动停止的时候才进行下一次滑动startSlide(1000)}}else{// 单次滑动设置按钮的可点击状态mDataBinding.startButtonDown.isEnabled = !isScrolling}}})}
调用startSlide()方法开始滑动,关键的smoothScrollDownwards()方法内,其中calculateSpeedPerPixel 函数用于计算每个像素的滚动速度,而 calculateTimeForScrolling 函数用于计算滚动所需的时间。accelerationFactor则是加速因子,影响着滑动的速度。最后启动平滑滚动。
fun startSlide(time:Long){handler.postDelayed({smoothScrollDownwards(mDataBinding.recycler1, 180f)smoothScrollDownwards(mDataBinding.recycler2, 210f)smoothScrollDownwards(mDataBinding.recycler3, 230f)smoothScrollDownwards(mDataBinding.recycler4, 250f)smoothScrollDownwards(mDataBinding.recycler5, 270f)},time)}
private fun smoothScrollDownwards(recyclerView: RecyclerView, speed: Float) {val layoutManager = recyclerView.layoutManager as LinearLayoutManager?layoutManager?.let {val firstVisiblePosition = it.findFirstVisibleItemPosition()val smoothScroller = object : LinearSmoothScroller(recyclerView.context) {override fun calculateSpeedPerPixel(displayMetrics: DisplayMetrics?): Float {return speed / displayMetrics?.densityDpi!!}override fun calculateTimeForScrolling(dx: Int): Int {val initialTime = super.calculateTimeForScrolling(dx)return (initialTime / accelerationFactor).toInt()}}val checked = mDataBinding.isCheck.isCheckedsmoothScroller.targetPosition = if (checked) firstVisiblePosition + number else firstVisiblePosition- number// 设置滚动的目标位置layoutManager.startSmoothScroll(smoothScroller) // 启动平滑滚动}}
整个核心代码的实现到这里就已经完全ok了,下面附上SlotsActivity的完整代码参考:
package com.example.demo.activityimport android.annotation.SuppressLint
import android.os.Bundle
import android.os.Handler
import android.os.Looper
import android.util.DisplayMetrics
import android.util.Log
import android.widget.ImageView
import androidx.appcompat.app.AppCompatActivity
import androidx.databinding.DataBindingUtil
import androidx.recyclerview.widget.LinearLayoutManager
import androidx.recyclerview.widget.LinearSmoothScroller
import androidx.recyclerview.widget.RecyclerView
import com.example.demo.R
import com.example.demo.adapter.SlotAdapter
import com.example.demo.databinding.ActivitySlotsBinding
import com.example.demo.utils.AnimationUtil/*** @ClassName SlotsActivity* @Description Slots Game* @Author lmf* @Date 2023/9/20 16:32* @Version 1.0*/
class SlotsActivity:AppCompatActivity() {private final val TAG = "SlotsActivity"private lateinit var mDataBinding:ActivitySlotsBindingprivate val number = 20//列表每次滑动的数量private val accelerationFactor = 2f //滑动加速因子private var continuous = false //是否持续滚动private val handler = Handler(Looper.getMainLooper())override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)mDataBinding = DataBindingUtil.setContentView(this, R.layout.activity_slots)init()}private fun init() {mDataBinding.startButtonDown.setOnClickListener {startSlide(0)}mDataBinding.startButtonUp.setOnClickListener {if (mDataBinding.startButtonUp.text.equals(resources.getString(R.string.continuous_slide))){continuous = truemDataBinding.startButtonUp.text = resources.getString(R.string.continuous_slide_stop)startSlide(0)}else{mDataBinding.startButtonUp.text = resources.getString(R.string.continuous_slide)continuous = false}}initRecycler()}/**** @param recyclerView* @param speed 滚动速度(每像素毫秒)*/private fun smoothScrollDownwards(recyclerView: RecyclerView, speed: Float) {val layoutManager = recyclerView.layoutManager as LinearLayoutManager?layoutManager?.let {val firstVisiblePosition = it.findFirstVisibleItemPosition()val smoothScroller = object : LinearSmoothScroller(recyclerView.context) {override fun calculateSpeedPerPixel(displayMetrics: DisplayMetrics?): Float {return speed / displayMetrics?.densityDpi!!}override fun calculateTimeForScrolling(dx: Int): Int {val initialTime = super.calculateTimeForScrolling(dx)return (initialTime / accelerationFactor).toInt()}}val checked = mDataBinding.isCheck.isCheckedsmoothScroller.targetPosition = if (checked) firstVisiblePosition + number else firstVisiblePosition- number// 设置滚动的目标位置layoutManager.startSmoothScroll(smoothScroller) // 启动平滑滚动}}//初始化列表@SuppressLint("ClickableViewAccessibility")private fun initRecycler() {val slotAdapter = SlotAdapter()mDataBinding.recycler1.layoutManager = LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false)mDataBinding.recycler1.adapter = slotAdaptermDataBinding.recycler1.setOnTouchListener { p0, p1 -> true }//禁止用户手动触摸滑动mDataBinding.recycler1.scrollToPosition(Int.MAX_VALUE / 2) // 初始位置val slotAdapter2 = SlotAdapter()mDataBinding.recycler2.layoutManager = LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false)mDataBinding.recycler2.adapter = slotAdapter2mDataBinding.recycler2.setOnTouchListener { p0, p1 -> true }mDataBinding.recycler2.scrollToPosition(Int.MAX_VALUE / 2)val slotAdapter3 = SlotAdapter()mDataBinding.recycler3.layoutManager = LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false)mDataBinding.recycler3.adapter = slotAdapter3mDataBinding.recycler3.setOnTouchListener { p0, p1 -> true }mDataBinding.recycler3.scrollToPosition(Int.MAX_VALUE / 2)val slotAdapter4 = SlotAdapter()mDataBinding.recycler4.layoutManager = LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false)mDataBinding.recycler4.adapter = slotAdapter4mDataBinding.recycler4.setOnTouchListener { p0, p1 -> true }mDataBinding.recycler4.scrollToPosition(Int.MAX_VALUE / 2)val slotAdapter5 = SlotAdapter()mDataBinding.recycler5.layoutManager = LinearLayoutManager(this,LinearLayoutManager.VERTICAL,false)mDataBinding.recycler5.adapter = slotAdapter5mDataBinding.recycler5.setOnTouchListener { p0, p1 -> true }mDataBinding.recycler5.scrollToPosition(Int.MAX_VALUE / 2)// 添加滚动监来控制按钮可点击状态mDataBinding.recycler5.addOnScrollListener(object : RecyclerView.OnScrollListener() {override fun onScrollStateChanged(recyclerView: RecyclerView, newState: Int) {super.onScrollStateChanged(recyclerView, newState)// 检查RecyclerView是否正在滚动val isScrolling = newState != RecyclerView.SCROLL_STATE_IDLE
// startItemAnim(isScrolling,recyclerView)if (continuous){if(!isScrolling){//只有滑动停止的时候才进行下一次滑动startSlide(1000)}}else{// 单次滑动设置按钮的可点击状态mDataBinding.startButtonDown.isEnabled = !isScrolling}}})}//调用开始滑动动画fun startSlide(time:Long){handler.postDelayed({smoothScrollDownwards(mDataBinding.recycler1, 180f)smoothScrollDownwards(mDataBinding.recycler2, 210f)smoothScrollDownwards(mDataBinding.recycler3, 230f)smoothScrollDownwards(mDataBinding.recycler4, 250f)smoothScrollDownwards(mDataBinding.recycler5, 270f)},time)}
}
总结
以上就是Android 实现 Slots 的游戏旋转效果的全部内容了,本文仅仅简单介绍了仿Slots游戏的旋转效果,真正的Slots 游戏涉及到每次滑动的得分情况处理以及更加复杂的动画特效展示。
相关文章:

Android 实现 Slots 游戏旋转效果
文章目录 前言一、效果展示二、代码实现1.UI布局2.SlotAdapter2.SlotsActivity 总结 前言 slots游戏: Slots游戏是一种极具流行度的赌博和娱乐形式,通常被称为老虎机或水果机。它们在赌场、线上游戏平台和手机应用中广泛存在。一般这类游戏都使用Unity…...

AI产品经理 - 如何做一款软硬协同AI产品
【背景】从0做一款软硬协同的AI产品,以智能医药保温箱 1.以智能医药保温箱 2.调研定义市场方向 地点:医药、实验室 场景:长宽高/装箱/运输/实验室 3.需求挖掘 4.如何进行软硬件AI产品工作 软硬件产品设计:功能/硬件外观设计、…...

拒绝采样(算法)总结
先说说什么是拒绝采样算法:就类似于数学上的求阴影面积的方法,直接求求不出来,就用大面积 - 小面积 阴影面积的办法。 所谓拒绝 和 采样 :就像是撒豆子计个数,计算概率问题一样,大桶里面套小桶,…...

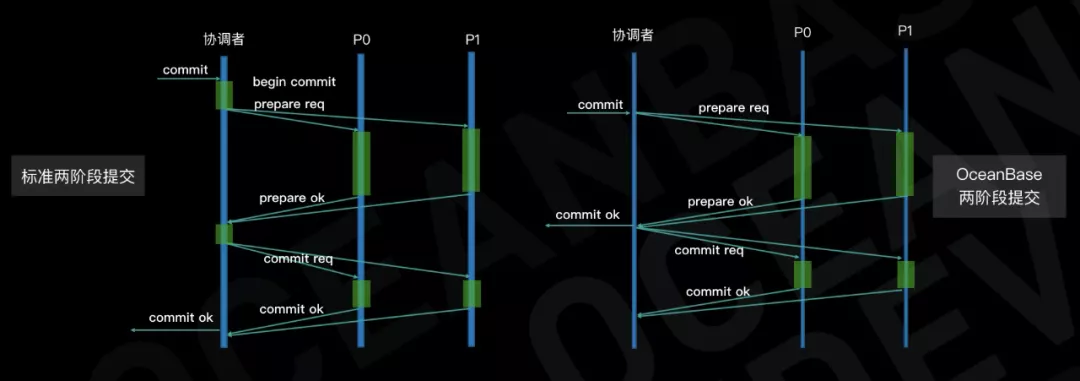
分布式数据库事务故障恢复的原理与实践
关系数据库中的事务故障恢复并不是一个新问题,自70年代关系数据库诞生之后就一直伴随着数据库技术的发展,并且在分布式数据库的场景下又遇到了一些新的问题。本文将会就事务故障恢复这个问题,分别讲述单机数据库、分布式数据库中遇到的问题和…...

Spark中的数据加载与保存
Apache Spark是一个强大的分布式计算框架,用于处理大规模数据。在Spark中,数据加载与保存是数据处理流程的关键步骤之一。本文将深入探讨Spark中数据加载与保存的基本概念和常见操作,包括加载不同数据源、保存数据到不同格式以及性能优化等方…...

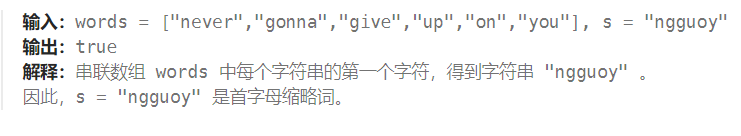
2023-12-20 LeetCode每日一题(判别首字母缩略词)
2023-12-20每日一题 一、题目编号 2828. 判别首字母缩略词二、题目链接 点击跳转到题目位置 三、题目描述 给你一个字符串数组 words 和一个字符串 s ,请你判断 s 是不是 words 的 首字母缩略词 。 如果可以按顺序串联 words 中每个字符串的第一个字符形成字符…...
)
C# 事件(Event)
C# 事件(Event) C# 事件(Event)通过事件使用委托声明事件(Event)实例 C# 事件(Event) 事件(Event) 基本上说是一个用户操作,如按键、点击、鼠标移…...

2312d,d的sql构建器
原文 项目 该项目在我工作项目中广泛使用,它允许自动处理联接方式动态构建SQL语句. 还会自动直接按表示数据库行结构序化.它在dconf2022在线演讲中介绍了:建模一切. 刚刚添加了对sqlite的支持.该API还不稳定,但仍非常有用.这是按需构建,所以虽然有个计划外表,但满足了我的需要…...

以太网二层交换机实验
实验目的: (1)理解二层交换机的原理及工作方式; (2)利用交换机组建小型交换式局域网。 实验器材: Cisco packet 实验内容: 本实验可用一台主机去ping另一台主机,并…...

启封涂料行业ERP需求分析和方案分享
涂料制造业是一个庞大而繁荣的行业 它广泛用于建筑、汽车、电子、基础设施和消费品。涂料行业生产不同的涂料,如装饰涂料、工业涂料、汽车涂料和防护涂料。除此之外,对涂料出口的需求不断增长,这增加了增长和扩张的机会。近年来,…...

华为ensp网络设计期末测试题-复盘
网络拓扑图 地址分配表 vlan端口分配表 需求 The device is running!<Huawei>sys Enter system view, return user view with CtrlZ. [Huawei]un in en Info: Information center is disabled. [Huawei]sys S1 [S1]vlan 99 [S1-vlan99]vlan 100 [S1-vlan100]des IT [S1-…...

Dockerfile: WORKDIR vs VOLUME
WORKDIR WORKDIR指令为Dockerfile中的任何RUN、CMD、ENTRYPOINT、COPY和ADD指令设置工作目录。 如果WORKDIR不存在,它将被创建,即使它没有在任何后续Dockerfile指令中使用。 语法 : WORKDIR dirpath WORKDIR指令可以在Dockerfile中多次使用。如果提供了…...
;)
spring ioc源码-refresh();
主要作用是刷新应用上下文 Override public void refresh() throws BeansException, IllegalStateException {synchronized (this.startupShutdownMonitor) {// 启动刷新的性能跟踪步骤StartupStep contextRefresh this.applicationStartup.start("spring.context.refre…...

使用递归实现深拷贝
文章目录 为什么要使用递归什么深拷贝具体实现基础实现处理 函数处理 Symbol处理 Set处理 Map处理 循环引用 结语-源码 为什么要使用递归什么深拷贝 我们知道在 JavaScript 中可以通过使用JSON序列化来完成深拷贝,但是这种方法存在一些缺陷,比如对于函数…...

工程(十七)——自己数据集跑R2live
博主创建了一个科研互助群Q:772356582,欢迎大家加入讨论。 r2live是比较早的算法,编译过程有很多问题,通过以下两个博客可以解决 编译R2LIVE问题&解决方法-CSDN博客 r2live process has died 问题解决了_required process …...

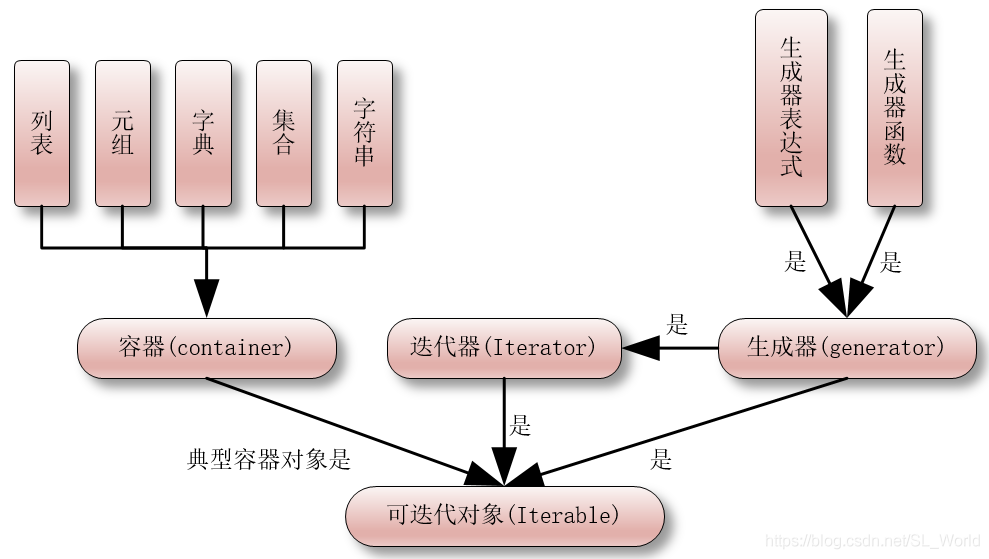
【python高级用法】迭代器、生成器、装饰器、闭包
迭代器 可迭代对象:可以使用for循环来遍历的,可以使用isinstance()来测试。 迭代器:同时实现了__iter__()方法和__next__()方法,可以使用isinstance()方法来测试是否是迭代器对象 from collections.abc import Iterable, Iterat…...

Nx市工业数据洞察:Flask、MySQL、Echarts的可视化之旅
Nx市工业数据洞察:Flask、MySQL、Echarts的可视化之旅 背景数据集来源技术选型功能介绍创新点总结 背景 随着工业化的不断发展,Nx市工业数据的收集和分析变得愈发重要。本博客将介绍如何利用Flask、MySQL和Echarts等技术,从统计局获取的数据…...

关于正态分布
目录 1.正态分布是什么2.正态分布有什么用途3.如何确定数据服从正态分布 本文简单介绍正态分布的基本概念和用途。 1.正态分布是什么 正态分布,也称为高斯分布,是由德国数学家卡尔弗里德里希高斯在研究测量误差时提出的。他发现许多自然现象和统计数据…...

每日一练(编程题-C/C++)
目录 CSDN每日一练1. 2023/2/27- 一维数组的最大子数组和(类型:数组 难度:中等)2. 2023/4/7 - 小艺照镜子(类型:字符串 难度:困难)3. 2023/4/14 - 最近的回文数(难度:中等)4. 2023/2/1-蛇形矩阵(难度:困难)…...

Unity UnityWebRequest 在Mac上使用报CommectionError
今天是想把前两天写的Demo拿到Mac上打个IPA的完事我发现 在运行时释放游戏资源的时候UnityWebRequest返回的结果不是Success 查看Log发现是 req.result 是CommectionError error是 Cannot connect to destination host 代码如下: UnityWebRequest req UnityWebRequ…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

聊一聊接口测试的意义有哪些?
目录 一、隔离性 & 早期测试 二、保障系统集成质量 三、验证业务逻辑的核心层 四、提升测试效率与覆盖度 五、系统稳定性的守护者 六、驱动团队协作与契约管理 七、性能与扩展性的前置评估 八、持续交付的核心支撑 接口测试的意义可以从四个维度展开,首…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...
