Vue3的proxy
vue3.0中,使用proxy替换了原来遍历对象使用Object.defineProperty方法给属性添加set/get
vue的核心能力之一是监听用户定义的状态变化并响应式刷新DOM
vue2是通过替换状态对象属性的getter和setter来实现的,vue3则通过proxy进行
改为proxy后,可以突破vue当前的限制,解决之前vue2的无法监听新增属性,还能提供更好的性能表现
vue的新版本(和重写版本)出现有两个关键的因素:
主流浏览器对新的JavaScript语言特性的普遍可用性
随着时间的推移,当前代码库中的设计和架构问题逐渐暴露
什么是proxy
proxy->代理,JavaScript中用来表示由它来’代理’某些操作
proxy会在目标对象之前架设一层’拦截’,外界对该对象的访问,都必须先通过这层拦截,因此可以对外界的访问进行过滤和改写
vue3为什么要用proxy
在vue2中,通过递归遍历data中的所有的property,并使用Object.defineProperty把property全部转为getter/setter,在getter中做数据依赖收集处理,在setter中监听数据的变化,并通知订阅当前数据的地方,但由于JavaScript的限制,这种实现方式有几个问题:
无法检测对象属性的添加和移除,需要通过Vue.set/Vue.delete来保证响应系统的运行符合预期;
无法监控到数组下标及数组长度的变化,当直接通过数组的下标给数组设置值或者改变数组长度时,不能实时响应;
性能问题,当data中数据比较多且层级很深的时候,因为要遍历data中所有数据并给其设置响应式,会导致性能下降;而proxy恰恰解决了上述问题
总结
proxy是用来操作对象并且扩展对象能力的,而Object.defineProperty只是单纯地操作对象的属性
vue2是用Object.defineProperty实现数据响应的,但是受限于Object.defineProperty的实现,必须递归遍历至对象的最底层
vue3用proxy来拦截对象,不管是对对象执行任何操作,都会先通过proxy的处理逻辑
相关文章:

Vue3的proxy
vue3.0中,使用proxy替换了原来遍历对象使用Object.defineProperty方法给属性添加set/get vue的核心能力之一是监听用户定义的状态变化并响应式刷新DOM vue2是通过替换状态对象属性的getter和setter来实现的,vue3则通过proxy进行 改为proxy后,可以突破vue当前的…...

Vue Router的介绍与引入
在这里是记录我引入Vue Router的全过程,引入方面也最好先看官方文档 一.介绍 Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得轻而易举。功能包括: 嵌套路由映射动态路由选择模块化、基于组件的…...

StratifiedKFold解释和代码实现
StratifiedKFold解释和代码实现 文章目录 一、StratifiedKFold是什么?二、 实验数据设置2.1 实验数据生成代码2.2 代码结果 三、实验代码3.1 实验代码3.2 实验结果3.3 结果解释3.4 数据打乱对这种交叉验证的影响。 四、总结 一、StratifiedKFold是什么? …...

四十八----react实战
一、项目中css模块化管理 1、css-loader 以下可以使用styles.xxx方式使用class是因为使用css-loader配置了module。 import styles from ./index.less export const App(){return <div className={styles.xxx}>hello word</div> }//webpack配置 {test:/\.css$/,u…...

三步实现Java的SM2前端加密后端解密
秦医如毒,无药可解。 话不多说,先上需要用到的js文件下载链接 和 jsp前端代码。 第一步:下载两个必备的js文件—— crypto-js.js、sm2.js 。 它们的下载链接如下↓(该网页不魔法上网的话会很卡,毕竟github&#x…...
)
1分钟带你了解golang(go语言)
Golang:也被称为Go语言,是一种开源的编程语言。由Google的Robert Griesemer、Rob Pike和Ken Thompson于2007年开始设计,2009年11月正式对外发布。(被誉为21世纪的C语言) 像python一样的优雅,有c一样的性能…...

CSS-4
平面转换 整体认识 div {margin: 100px 0;width: 100px;height: 100px;background-color: pink;/* 过渡效果 */transition: all 1s;}/* 当鼠标悬停到div时,进行平面转换 */div:hover {transform: translate(800px) rotate(360deg) scale(2) skew(180deg);}作用&…...

Python为何适合开发AI项目?
Python在人工智能(AI)项目中的流行和广泛应用归因于多个因素,其中一些主要原因包括: 1、易学易用: Python语法简洁清晰,易于学习和理解。这使得新手能够更容易上手,并且对于处理复杂的AI算法和…...

总结心得:各设计模式使用场景
单例模式:创建单个对象 工厂模式:创建对象交给工厂完成,当需要创建的对象是一系列相互关联或相互依赖的产品族时 原型模式:克隆对象,避免创建初始化开销 建造者模式:创建一个复杂对象,该对象…...

详解Vue3中的事件监听方式
本文主要介绍Vue3中的事件监听方式。 目录 一、v-on指令二、使用符号简写三、事件修饰符四、动态事件名五、常见的监听事件六、自定义事件 在Vue3中,事件监听的方式与Vue2有一些不同。 下面是Vue3中事件监听方式的详细介绍: 一、v-on指令 Vue3中仍然使…...

Unity关于easySave2 easySave3保存数据的操作;包含EasySave3运行报错的解决
关于easySave2 easySave3保存数据的操作;包含EasySave3运行报错的解决 /// 数据存储路径(Easy Save的默认储存位置为:Application.persistentDataPath,为了方便我们可以给它指定储存路径) #region 存储数据/*/// /// 存…...

2022年全球软件质量效能大会(QECon上海站)-核心PPT资料下载
一、峰会简介 近年来,以云计算、移动互联网、物联网、工业互联网、人工智能、大数据及区块链等新一代信息技术构建的智能化应用和产品出现爆发式增长,突破了对于软件形态的传统认知,正以各种展现方式诠释着对新型智能软件的定义。这也使得对…...

【python报错】UserWarning: train_labels has been renamed targets
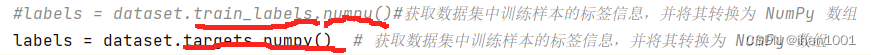
UserWarning: train_labels has been renamed targetswarnings.warn(“train_labels has been renamed targets”) 这是一条 Python 警告信息,它表示 train_labels 这个变量已经被重命名为 targets,在将来的版本中可能会移除 train_labels。因此&#x…...

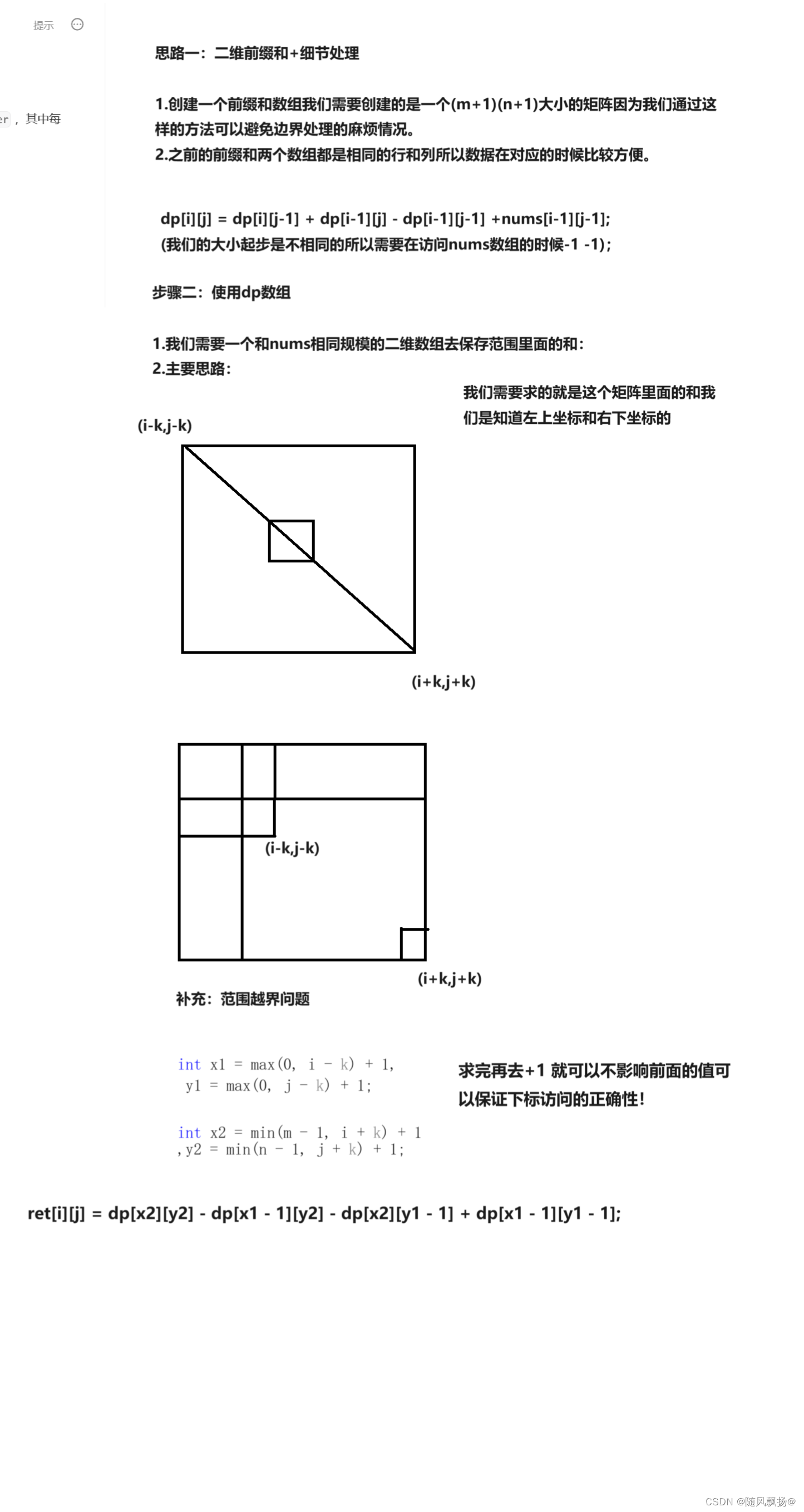
算法专题四:前缀和
前缀和 一.一维前缀和(模板):1.思路一:暴力解法2.思路二:前缀和思路 二. 二维前缀和(模板):1.思路一:构造前缀和数组 三.寻找数组的中心下标:1.思路一:前缀和 四.除自身以外数组的乘积ÿ…...
探索动画之帧动画)
STM32学习笔记十五:WS2812制作像素游戏屏-飞行射击游戏(5)探索动画之帧动画
本章又是个重要的章节——动画。 动画,本质上时一系列静态的画面连续播放,欺骗人眼产生动画效果。这个原理自打十九世纪电影诞生开始,就从来没变过。 我们的游戏中也需要一些动画效果,比如,被击中时的受伤效果&#…...
)
期末复习(程序设计)
根据字符出现频率排序 【问题描述】 给定一个字符串 s ,根据字符出现的 频率 对其进行降序排序。一个字符出现的频率是它出现在字符串中的次数。 返回已排序的字符串。 频率相同的的字符按ascii值降序排序。 s不包含空格、制表符、换行符等特殊字符。 【输入格…...

html-css-js移动端导航栏底部固定+i18n国际化全局
需求:要做一个移动端的仿照小程序的导航栏页面操作,但是这边加上了i18n国家化,由于页面切换的时候会导致国际化失效,所以写了这篇文章 1.效果 切换页面的时候中英文也会跟着改变,不会导致切换后回到默认的语言 2.实现…...

Ubuntu Linux 入门指南:面向初学者
目录 1. Ubuntu Linux 简介 Ubuntu 的由来 Ubuntu 与其他 Linux 发行版的比较 Debian: Fedora: openSUSE: Arch Linux: Linux Mint: 第二部分:安装 Ubuntu 1. 准备安装 系统需求 创建 Ubuntu 启…...

常见算法面试题目
前言 总结一些常见的算法题目,每一个题目写一行思路,方便大家复习。具体题目的来源是下面的网站。 剑指offer 剑指offe2 leetcode200题 leetcode 100题 leetcode150题 leetcode 75题 文章目录 前言二叉树非递归遍历牛客JZ31 栈的压入、弹出序列 (…...

PiflowX组件-JDBCWrite
JDBCWrite组件 组件说明 使用JDBC驱动向任意类型的关系型数据库写入数据。 计算引擎 flink 有界性 Sink: Batch Sink: Streaming Append & Upsert Mode 组件分组 Jdbc 端口 Inport:默认端口 outport:默认端口 组件属性 名称展示名称默…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...
