CSS 缩减顶部动画

<template><!-- @mouseenter="startAnimation" 表示在鼠标进入元素时触发 startAnimation 方法。@mouseleave="stopAnimation" 表示在鼠标离开元素时触发 stopAnimation 方法。 --><!-- 容器元素 --><div class="container" @mouseenter="startAnimation" @mouseleave="stopAnimation"><!-- 方块 --><div class="box" :class="{ 'animate': isAnimating }"><!-- 元素内容 --></div></div>
</template>
<script setup>import {ref} from 'vue';const isAnimating = ref(false); // 控制是否应用动画的响应式状态function startAnimation() {// 鼠标进入容器时,启动动画isAnimating.value = true;}function stopAnimation() {// 鼠标离开容器时,停止动画isAnimating.value = false;}
</script>
<style>.container {/* 定义容器宽度和高度 */width: 100px;height: 100px;margin-top: 50px;margin-left: 40%;}.box {/* 定义方块宽度和高度 */width: 100px;height: 100px;background-color: blue;/* 定义过渡效果 */transition: transform 0.5s;}/* 应用动画类 */.box.animate {-webkit-animation: scale-down-top 0.4s cubic-bezier(0.250, 0.460, 0.450, 0.940) both;animation: scale-down-top 0.4s cubic-bezier(0.250, 0.460, 0.450, 0.940) both;}/* 定义动画 */@-webkit-keyframes scale-down-top {0% {-webkit-transform: scale(1);transform: scale(1);-webkit-transform-origin: 50% 0%;transform-origin: 50% 0%;}100% {-webkit-transform: scale(0.5);transform: scale(0.5);-webkit-transform-origin: 50% 0%;transform-origin: 50% 0%;}}@keyframes scale-down-top {0% {-webkit-transform: scale(1);transform: scale(1);-webkit-transform-origin: 50% 0%;transform-origin: 50% 0%;}100% {-webkit-transform: scale(0.5);transform: scale(0.5);-webkit-transform-origin: 50% 0%;transform-origin: 50% 0%;}}</style>### 教学视频地址
[点击跳转教学视频](https://edu.csdn.net/course/detail/39132)
相关文章:

CSS 缩减顶部动画
<template><!-- mouseenter"startAnimation" 表示在鼠标进入元素时触发 startAnimation 方法。mouseleave"stopAnimation" 表示在鼠标离开元素时触发 stopAnimation 方法。 --><!-- 容器元素 --><div class"container" mou…...

开源掌机是什么?
缘起 最近在学习小游戏的开发,偶然发现有一种叫“掌机”的游戏机,可以玩远古的各类游戏机、街机游戏!并且价格都还很便宜。这种神器的东西到底是什么?是如何工作的呢?有市场前景吗?带着这些疑问࿰…...

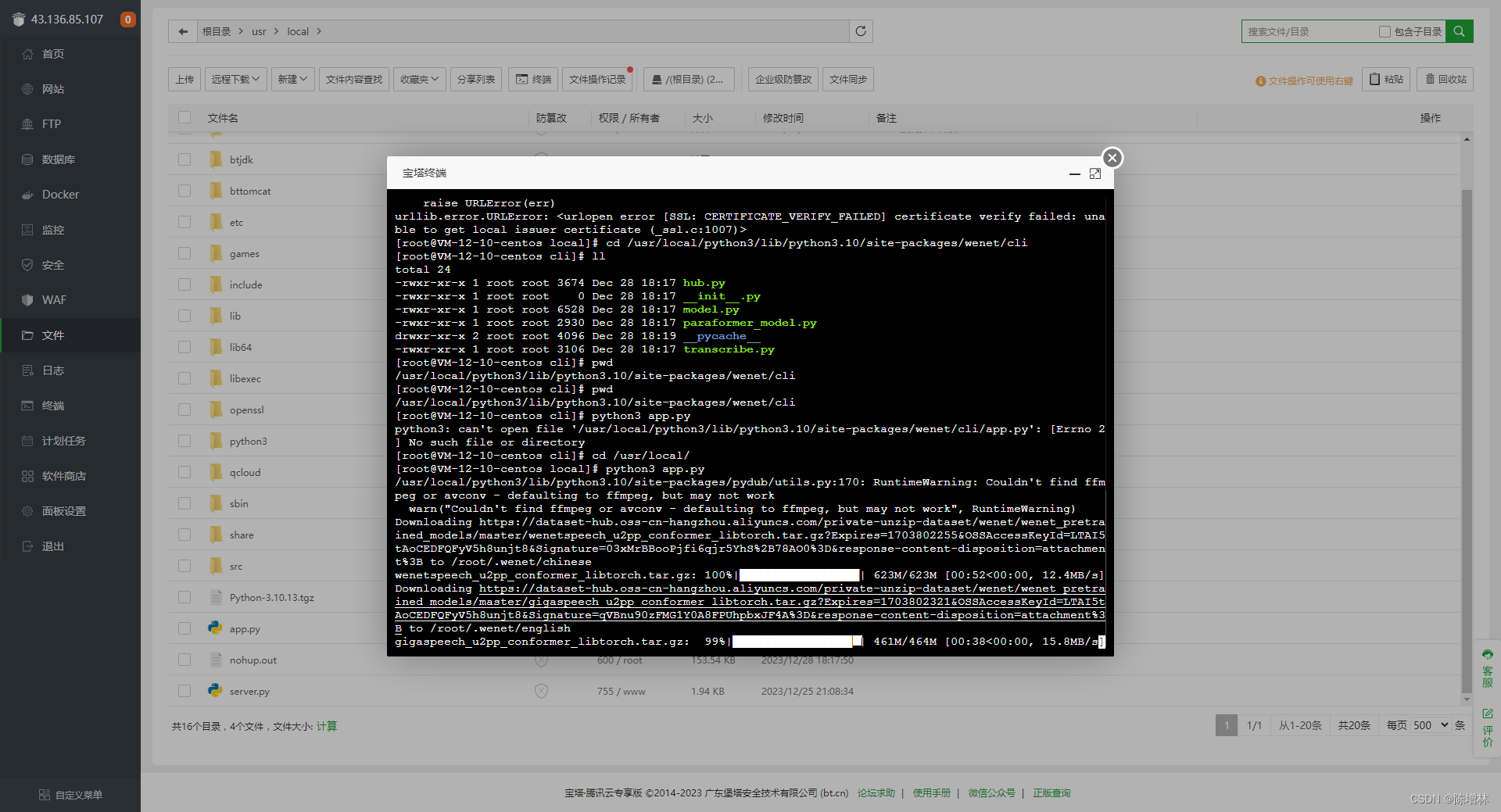
基于Wenet长音频分割降噪识别
Wenet是一个流行的语音处理工具,它专注于长音频的处理,具备分割、降噪和识别功能。它的长音频分割降噪识别功能允许对长时间录制的音频进行分段处理,首先对音频进行分割,将其分解成更小的段落或语音片段。接着进行降噪处理&#x…...

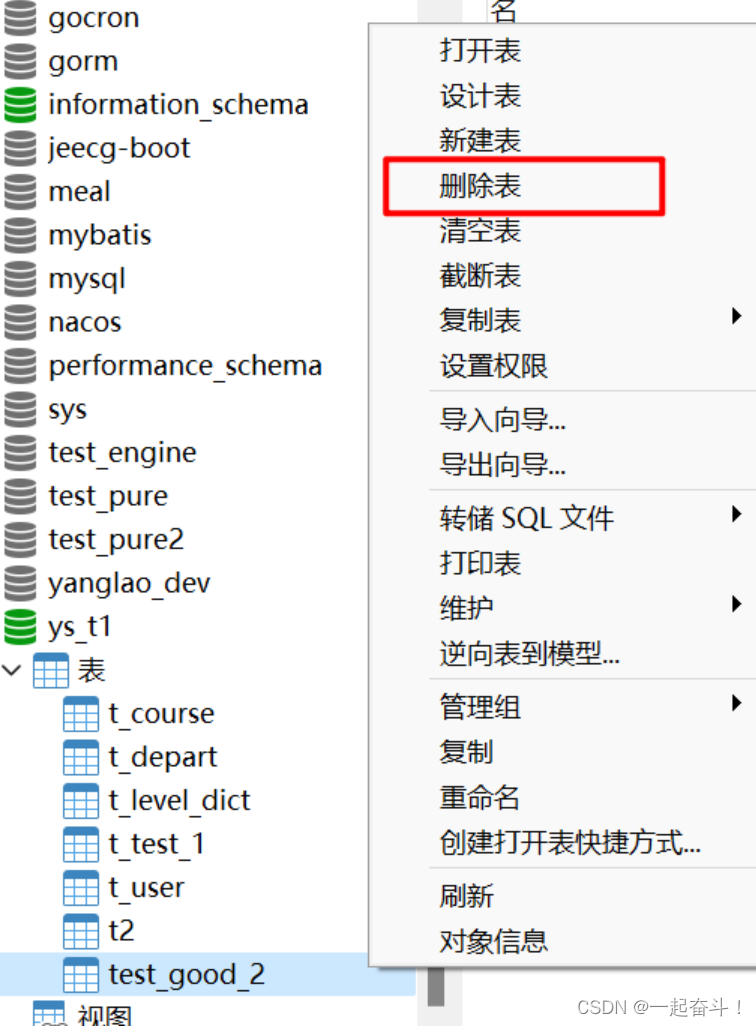
mysql基础-表操作
环境: 管理工具:Navicat 数据库版本:5.7.37 mysql的版本,我们可以通过函数,version()进行查看,本次使用的版本如下: 目录 1.管理工具 1.1创建表 1.2.修改表名 1.3.复制表 1.4.删除表 2…...

MySql——1146 - Table‘mysql.proc‘doesn‘t exit是这个
项目场景: 做自己的小项目需要连接mysql数据库 问题描述 点击数据库时报错 1146 - Table’mysql.proc’doesn’t exit 原因分析: 误删原生的mysql数据库 解决方案: 重新安装装部署mysql就好了 注意不要轻易删除原生的东西...

玩转贝启科技BQ3588C开源鸿蒙系统开发板 —— 代码下载(1)
本文主要参考: BQ3588C_代码下载 1. 安装依赖工具 安装命令如下: sudo apt-get update && sudo apt-get install binutils git git-lfs gnupg flexbison gperf build-essential zip curl zlib1g-dev gcc-multilib g-multiliblibc6-dev-i386 l…...

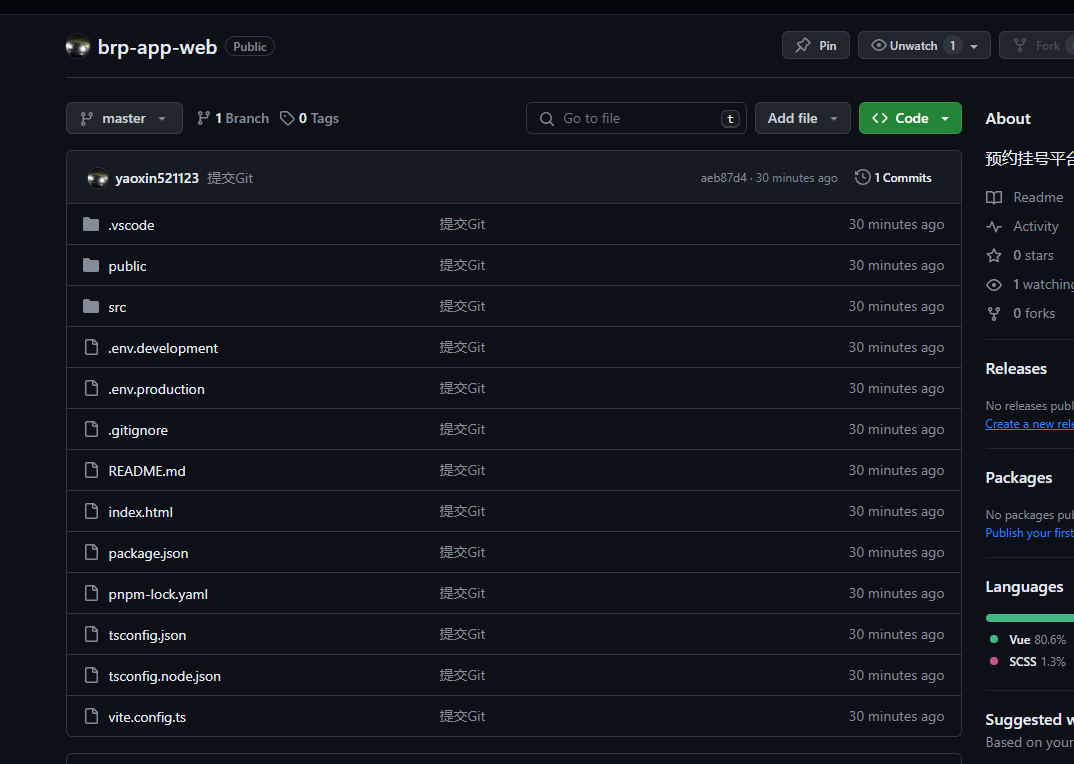
开源预约挂号平台 - 从0到上线
文章目录 开源预约挂号平台 - 从0到上线演示地址源码地址可以学到的技术前端技术后端技术部署上线开发工具其他技术业务功能 项目讲解前端创建项目 - 安装PNPM - 使用VSCODE - 安装插件首页顶部与底部 - 封装组建 - 使用scss左右布局中间内容部分路由 - vue-routerBANNER- 走马…...

Vue3的proxy
vue3.0中,使用proxy替换了原来遍历对象使用Object.defineProperty方法给属性添加set/get vue的核心能力之一是监听用户定义的状态变化并响应式刷新DOM vue2是通过替换状态对象属性的getter和setter来实现的,vue3则通过proxy进行 改为proxy后,可以突破vue当前的…...

Vue Router的介绍与引入
在这里是记录我引入Vue Router的全过程,引入方面也最好先看官方文档 一.介绍 Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得轻而易举。功能包括: 嵌套路由映射动态路由选择模块化、基于组件的…...

StratifiedKFold解释和代码实现
StratifiedKFold解释和代码实现 文章目录 一、StratifiedKFold是什么?二、 实验数据设置2.1 实验数据生成代码2.2 代码结果 三、实验代码3.1 实验代码3.2 实验结果3.3 结果解释3.4 数据打乱对这种交叉验证的影响。 四、总结 一、StratifiedKFold是什么? …...

四十八----react实战
一、项目中css模块化管理 1、css-loader 以下可以使用styles.xxx方式使用class是因为使用css-loader配置了module。 import styles from ./index.less export const App(){return <div className={styles.xxx}>hello word</div> }//webpack配置 {test:/\.css$/,u…...

三步实现Java的SM2前端加密后端解密
秦医如毒,无药可解。 话不多说,先上需要用到的js文件下载链接 和 jsp前端代码。 第一步:下载两个必备的js文件—— crypto-js.js、sm2.js 。 它们的下载链接如下↓(该网页不魔法上网的话会很卡,毕竟github&#x…...
)
1分钟带你了解golang(go语言)
Golang:也被称为Go语言,是一种开源的编程语言。由Google的Robert Griesemer、Rob Pike和Ken Thompson于2007年开始设计,2009年11月正式对外发布。(被誉为21世纪的C语言) 像python一样的优雅,有c一样的性能…...

CSS-4
平面转换 整体认识 div {margin: 100px 0;width: 100px;height: 100px;background-color: pink;/* 过渡效果 */transition: all 1s;}/* 当鼠标悬停到div时,进行平面转换 */div:hover {transform: translate(800px) rotate(360deg) scale(2) skew(180deg);}作用&…...

Python为何适合开发AI项目?
Python在人工智能(AI)项目中的流行和广泛应用归因于多个因素,其中一些主要原因包括: 1、易学易用: Python语法简洁清晰,易于学习和理解。这使得新手能够更容易上手,并且对于处理复杂的AI算法和…...

总结心得:各设计模式使用场景
单例模式:创建单个对象 工厂模式:创建对象交给工厂完成,当需要创建的对象是一系列相互关联或相互依赖的产品族时 原型模式:克隆对象,避免创建初始化开销 建造者模式:创建一个复杂对象,该对象…...

详解Vue3中的事件监听方式
本文主要介绍Vue3中的事件监听方式。 目录 一、v-on指令二、使用符号简写三、事件修饰符四、动态事件名五、常见的监听事件六、自定义事件 在Vue3中,事件监听的方式与Vue2有一些不同。 下面是Vue3中事件监听方式的详细介绍: 一、v-on指令 Vue3中仍然使…...

Unity关于easySave2 easySave3保存数据的操作;包含EasySave3运行报错的解决
关于easySave2 easySave3保存数据的操作;包含EasySave3运行报错的解决 /// 数据存储路径(Easy Save的默认储存位置为:Application.persistentDataPath,为了方便我们可以给它指定储存路径) #region 存储数据/*/// /// 存…...

2022年全球软件质量效能大会(QECon上海站)-核心PPT资料下载
一、峰会简介 近年来,以云计算、移动互联网、物联网、工业互联网、人工智能、大数据及区块链等新一代信息技术构建的智能化应用和产品出现爆发式增长,突破了对于软件形态的传统认知,正以各种展现方式诠释着对新型智能软件的定义。这也使得对…...

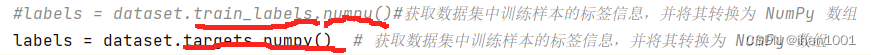
【python报错】UserWarning: train_labels has been renamed targets
UserWarning: train_labels has been renamed targetswarnings.warn(“train_labels has been renamed targets”) 这是一条 Python 警告信息,它表示 train_labels 这个变量已经被重命名为 targets,在将来的版本中可能会移除 train_labels。因此&#x…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

HubSpot推出与ChatGPT的深度集成引发兴奋与担忧
上周三,HubSpot宣布已构建与ChatGPT的深度集成,这一消息在HubSpot用户和营销技术观察者中引发了极大的兴奋,但同时也存在一些关于数据安全的担忧。 许多网络声音声称,这对SaaS应用程序和人工智能而言是一场范式转变。 但向任何技…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...
