ArkTS - @Prop、@Link
一、作用
@Prop 装饰器 和@Link装饰器都是父组件向子组件传递参数,子组件接收父组件参数的时候用的,变量前边需要加上@Prop或者@Link装饰器即可。(跟前端vue中父组件向子组件传递参数类似)
// 子组件
@Component
struct SonCom {@Prop name: stringbuild() {// ···}
}
// 子组件
@Component
struct SonCom {@Link name: stringbuild() {// ···}
}二、区别
@Prop :单向数据同步,也就是只能父组件向子组件传递,子组件值改变了不会影响到父组件中的值(类似前端vue中的props)。
@Link:双向数据同步,既可以父组件向子组件传递值,子组件也可以向父组件传递值。(类似前端vue中的v-model,估计设计的时候参考了)
(1)演示@Prop:
子组件中的输入框值是由父组件传进去的,当点击父组件按钮,子组件输入框值发生改变;但是如果在子组件输入框中直接输入,子组件中的值虽然改变了,但是父组件userName不会发生变化。
// 子组件
@Component
struct SonCom {@Prop name: stringbuild() {Row() {TextInput({text: this.name, placeholder: "请输入"}).width(280).padding(10).onChange(val => {this.name = valconsole.log(`当前输入框的值: ${val}`)})}}
}
// 父组件
@Entry
@Component
struct FatherCom {@State userName: string = ""build() {Column({space: 10}) {Text("子组件:")Row() {SonCom({name: this.userName})}Divider()Text("父组件:")Row() {Button("改变子组件输入框的值").onClick(e => {this.userName = "派大星"})}Row() {Text(`在父组件中userName的值:${this.userName}`).fontSize(16).fontWeight(FontWeight.Bold)}}.margin(20)}
}
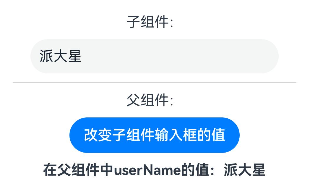
页面如下:

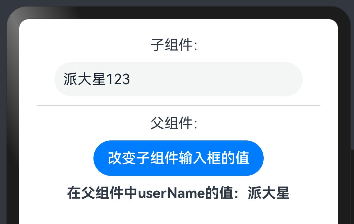
点击父组件按钮,此时子组件输入框值发生改变:
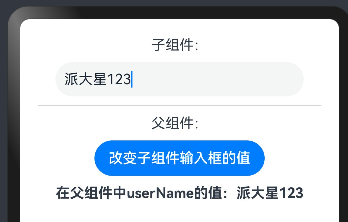
但是直接在子组件输入框中直接输入,父组件userName没发生变化:
(2)演示@Link:
只把子组件@Prop换成@Link了:
// 子组件
@Component
struct SonCom {@Link name: stringbuild() {Row() {TextInput({text: this.name, placeholder: "请输入"}).width(280).padding(10).onChange(val => {this.name = valconsole.log(`当前输入框的值: ${val}`)})}}
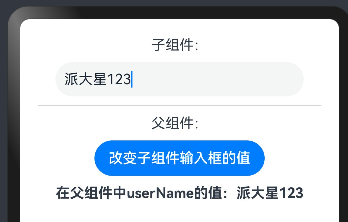
}在子组件输入框中输入值,父组件的userName也会跟着改变:
注:@Link装饰的变量,类型也可以时数组、对象复杂的数据类型,对数组的新增、替换、删除元素都可以监听到,当然对象的赋值啥的也能监听到,具体可查看文档。
@Link装饰器
相关文章:

ArkTS - @Prop、@Link
一、作用 Prop 装饰器 和Link装饰器都是父组件向子组件传递参数,子组件接收父组件参数的时候用的,变量前边需要加上Prop或者Link装饰器即可。(跟前端vue中父组件向子组件传递参数类似) // 子组件 Component struct SonCom {Prop…...

Python中matplotlib库的使用1
1 matplotlib库简介 matplotlib是一个数学绘图库,可以将数据通过图形的方式显示出来,也就是数据可视化。 2 matplotlib库的安装 2.1 打开cmd窗口 点击键盘的“Win”“R”键,在弹出的“运行”对话框的“打开”栏中输入“cmd”,…...

位乘积计数-蓝桥
题目链接:1.位乘积计数 - 蓝桥云课 (lanqiao.cn) 解题思路:10的5次数量级暴力居然过了,看来测试样例很水,直接1遍历到n,再用一个循环判断每位数相乘乘机是否等于m即可。 下面是c代码: #include <iost…...

HCIA-Datacom题库(自己整理分类的)——OSPF协议判断
1.路由表中某条路由信息的Proto为OSPF则此路由的优先级一定为10。√ 2.如果网络管理员没有配置骨干区域,则路由器会自动创建骨干区域? 路由表中某条路由信息的Proto为OSPF,则此路由的优先级一定为10。 当两台OSPF路由器形成2-WAY邻居关系时࿰…...

【FPGA/verilog -入门学习16】fpga状态机实现
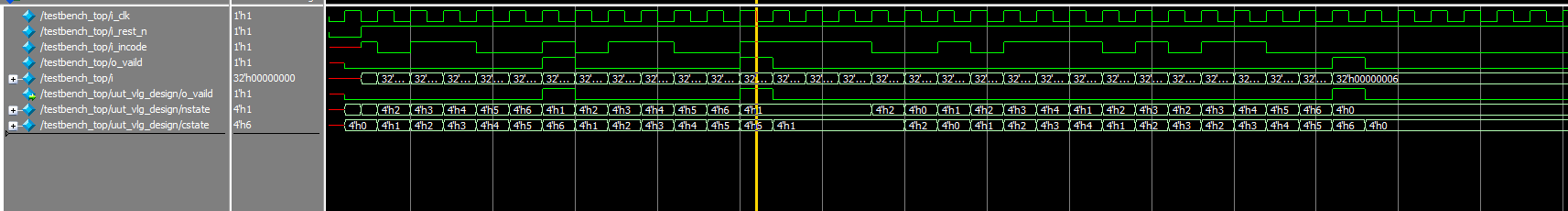
需求: 用两段式状态机设计序列码检测机。这个序列码检测机用于检索连续输入的 1bit 数据 (每个时钟周期输入 1bit),当检测到一串“101100”的输入数据时,产生一个时钟周期的 高脉冲指示信号 状态图 //实现状态机切…...

记chrome的hackbar无法post php://input的问题
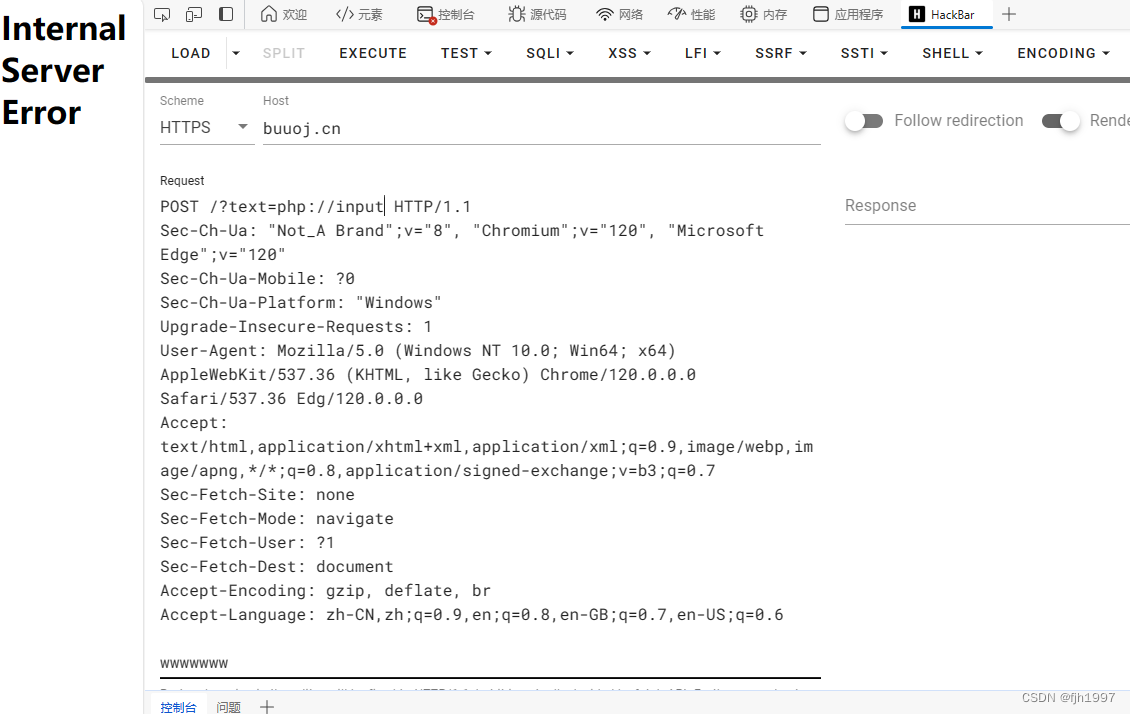
尽管hackbar支持post请求体,但是当请求体里面没有等于号的时候,无法post出去,这样如果需要使用php://input绕过waf的时候就没法做。 在开发人员工具的网络里面可以看到不使用等于号的情况下没有荷载。 之后在这里看到了解决方法,…...

相机解析驱动小记
用过了几款相机,对使用相机也有了一点心得,在此记录。 当你得到一款相机,你需要做的: 第一件事:在datasheet中阅读配置单,知道怎么配置、配置完输出来是什么。 配置输出尺寸;传输模式…...

EasyExcel判断导入时是否符合给定模板
问题描述 在做系统的导入导出模块时需要在导入时判断用户导入的表格是否符合给定的模板,该系统导入导出使用的是EasyExcel,因此在实现该功能时是基于EasyExcel的 解决方案 创建Spring Boot项目,并添加如下依赖 <dependency><group…...

BDD - Python Behave Retry 机制
BDD - Python Behave Retry 机制 引言Behave RetryBehave Retry 应用feature 文件创建 step 文件Retry运行 Behave 并生成 rerun 文件重新运行失败的场景 引言 在日常运行测试用例,有时因为环境不稳定造成一些测试用例跑失败了,如果能将这些失败的测试用…...

链 表
3_1 删除链表中的节点 Answer-将被删节点下一个val复制到待删除节点,然后将待删节点直接连接到下下一个节点即可。 学到: /** * Definition for singly-linked list. * struct ListNode { * int val; * ListNode *next; * ListNode(int x) …...

一个可以用于生产环境得PHP上传函数
上传表单 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><title>文件上传</title> </head> <body><h1>选择要上传的文件</h1><!-- 定义一个包含文件输入字段的表单 --…...

PyTorch中常用的工具(3)TensorBoard
文章目录 前言3 可视化工具3.1 TensorBoard 前言 在训练神经网络的过程中需要用到很多的工具,最重要的是数据处理、可视化和GPU加速。本章主要介绍PyTorch在这些方面常用的工具模块,合理使用这些工具可以极大地提高编程效率。 由于内容较多,…...

Langchain-Chatchat开源库使用的随笔记(一)
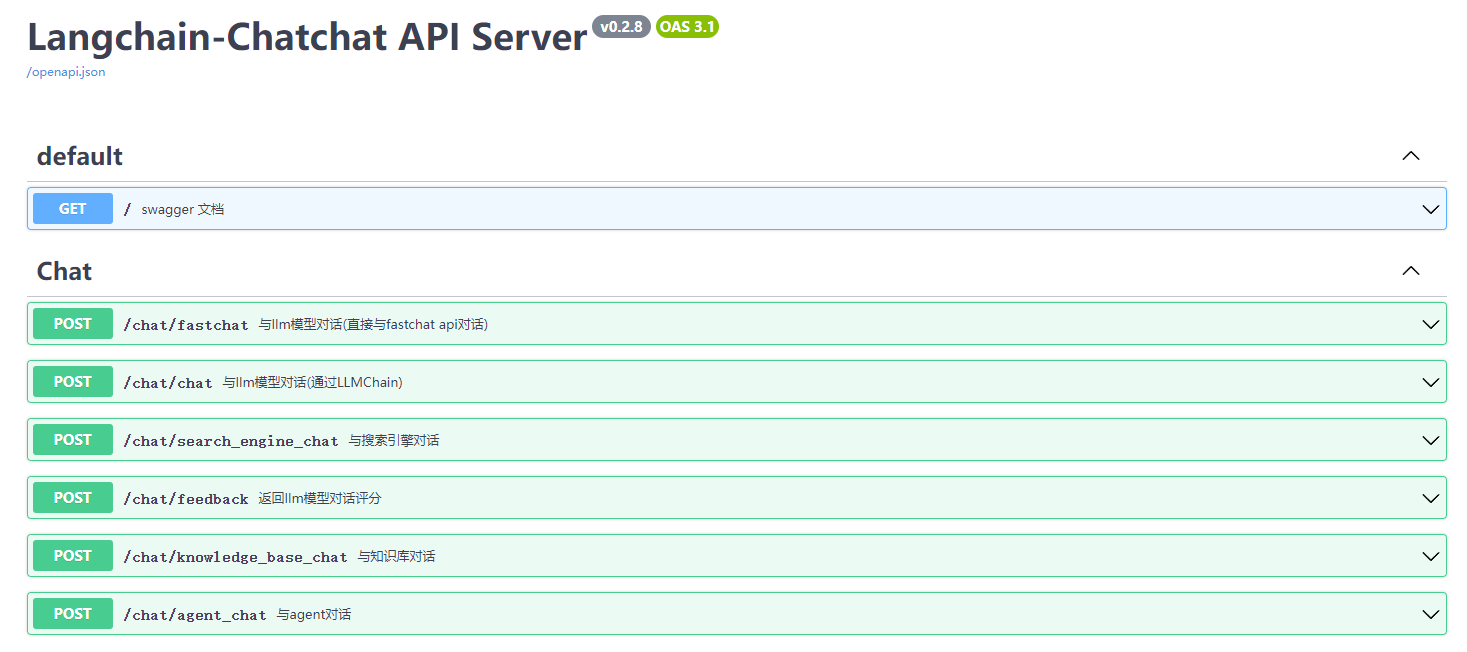
笔者最近在研究Langchain-Chatchat,所以本篇作为随笔记进行记录。 最近核心探索的是知识库的使用,其中关于文档如何进行分块的详细,可以参考笔者的另几篇文章: 大模型RAG 场景、数据、应用难点与解决(四)R…...

软件体系架构复习二
呃,前面复习的忘了发了。从后面开始吧 Unit 11--18 复习Tips: 重点在于对概念的理解,概念间关系的理解。 对具体的识别方法,处理方法等根据自己的兴趣做一些了解即可 。 如:关于 软件架构脆弱性的成因 , …...

产品经理学习-策略产品指标
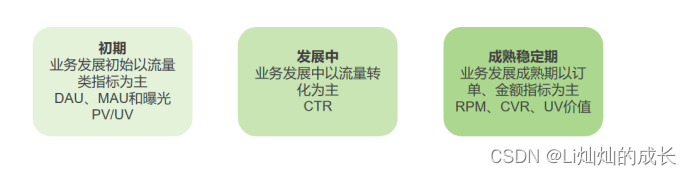
目录: 数据指标概述 通用指标介绍 Web端常用指标 移动端常用指标 如何选择一个合适的数据指标 数据指标概述 指标是衡量目标的一个参数,指一项活动中预期达到的指标、目标等,一般用数据表示,因此又称为数据指标;…...

【c语言】日常刷题☞有趣的题目分享❀❀
︿( ̄︶ ̄)︿hi~~ ヽ( ̄ω ̄( ̄ω ̄〃)ゝ本次刷题发现3个比较有趣的题目,分享给您,希望对您有所帮助,谢谢❀❀~ 目录 1.单词覆盖还原(单词的连续性) …...

LINUX 抓包工具Tcpdump离线安装教程
本次教程基于内网环境无法访问网络使用安装包进行安装抓包工具 1、首先给大家看下一共有6个安装包,依次进行解压,包我就放到csdn上了,需要的可以联系我进行下载 2打包然后传到服务器任意一个目录下,进入到当前目录,然后…...

c语言-string.h库函数初识
目录 前言一、库函数strlen()1.1 strlen()介绍1.2 模拟实现strlen() 二、库函数strcpy()2.1 strcpy()介绍2.2 模拟实现strcpy() 三、库函数strcmp()3.1 strcmp()介绍3.3 模拟实现strcmp() 总结 前言 本篇文章介绍c语言<string.h>头文件中的库函数,包含strlen…...

PyTorch官网demo解读——第一个神经网络(4)
上一篇:PyTorch官网demo解读——第一个神经网络(3)-CSDN博客 上一篇我们聊了手写数字识别神经网络的损失函数和梯度下降算法,这一篇我们来聊聊激活函数。 大佬说激活函数的作用是让神经网络产生非线性,类似人脑神经元…...

TCP发送和接受数据
发送数据 public class sendmessage {public static void main (String[] args) throws IOException {//创建socket对象//在创建的同时会连接服务器,若连接不上,代码会报错Socket socketnew Socket("127.0.0.1",10086);//从连接通道中获取输出流OutputStream ossock…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

前端高频面试题2:浏览器/计算机网络
本专栏相关链接 前端高频面试题1:HTML/CSS 前端高频面试题2:浏览器/计算机网络 前端高频面试题3:JavaScript 1.什么是强缓存、协商缓存? 强缓存: 当浏览器请求资源时,首先检查本地缓存是否命中。如果命…...

flow_controllers
关键点: 流控制器类型: 同步(Sync):发布操作会阻塞,直到数据被确认发送。异步(Async):发布操作非阻塞,数据发送由后台线程处理。纯同步(PureSync…...

Python 高级应用10:在python 大型项目中 FastAPI 和 Django 的相互配合
无论是python,或者java 的大型项目中,都会涉及到 自身平台微服务之间的相互调用,以及和第三发平台的 接口对接,那在python 中是怎么实现的呢? 在 Python Web 开发中,FastAPI 和 Django 是两个重要但定位不…...

21-Oracle 23 ai-Automatic SQL Plan Management(SPM)
小伙伴们,有没有迁移数据库完毕后或是突然某一天在同一个实例上同样的SQL, 性能不一样了、业务反馈卡顿、业务超时等各种匪夷所思的现状。 于是SPM定位开始,OCM考试中SPM必考。 其他的AWR、ASH、SQLHC、SQLT、SQL profile等换作下一个话题…...

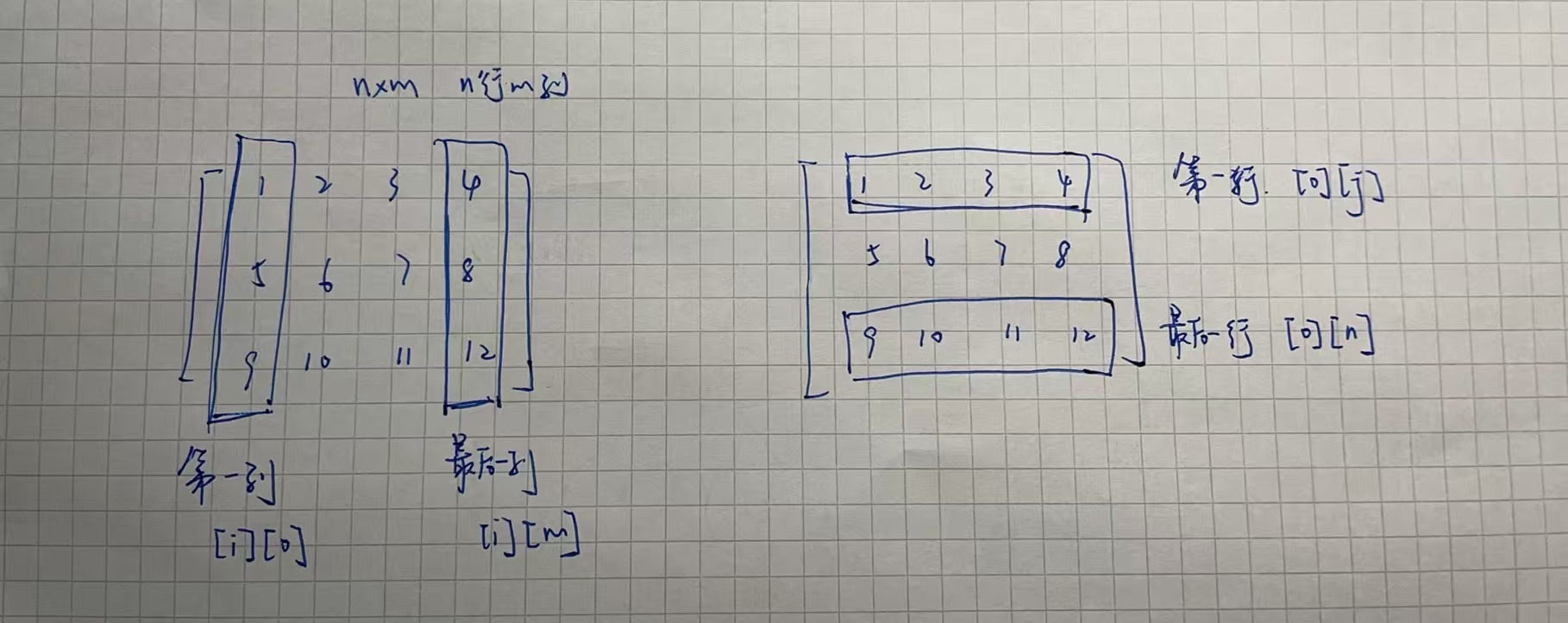
二维数组 行列混淆区分 js
二维数组定义 行 row:是“横着的一整行” 列 column:是“竖着的一整列” 在 JavaScript 里访问二维数组 grid[i][j] 表示 第i行第j列的元素 let grid [[1, 2, 3], // 第0行[4, 5, 6], // 第1行[7, 8, 9] // 第2行 ];// grid[i][j] 表示 第i行第j列的…...

day51 python CBAM注意力
目录 一、CBAM 模块简介 二、CBAM 模块的实现 (一)通道注意力模块 (二)空间注意力模块 (三)CBAM 模块的组合 三、CBAM 模块的特性 四、CBAM 模块在 CNN 中的应用 一、CBAM 模块简介 在之前的探索中…...

机器学习复习3--模型评估
误差与过拟合 我们将学习器对样本的实际预测结果与样本的真实值之间的差异称为:误差(error)。 误差定义: ①在训练集上的误差称为训练误差(training error)或经验误差(empirical error&#x…...

VASP软件在第一性原理计算中的应用-测试GO
VASP软件在第一性原理计算中的应用 VASP是由维也纳大学Hafner小组开发的一款功能强大的第一性原理计算软件,广泛应用于材料科学、凝聚态物理、化学和纳米技术等领域。 VASP的核心功能与应用 1. 电子结构计算 VASP最突出的功能是进行高精度的电子结构计算ÿ…...
