【react-taro-canvas】用canvas手写一个数字、字母混合的行为验证码
用canvas手写一个数字、字母混合的行为验证码
- 实现效果
- 源码
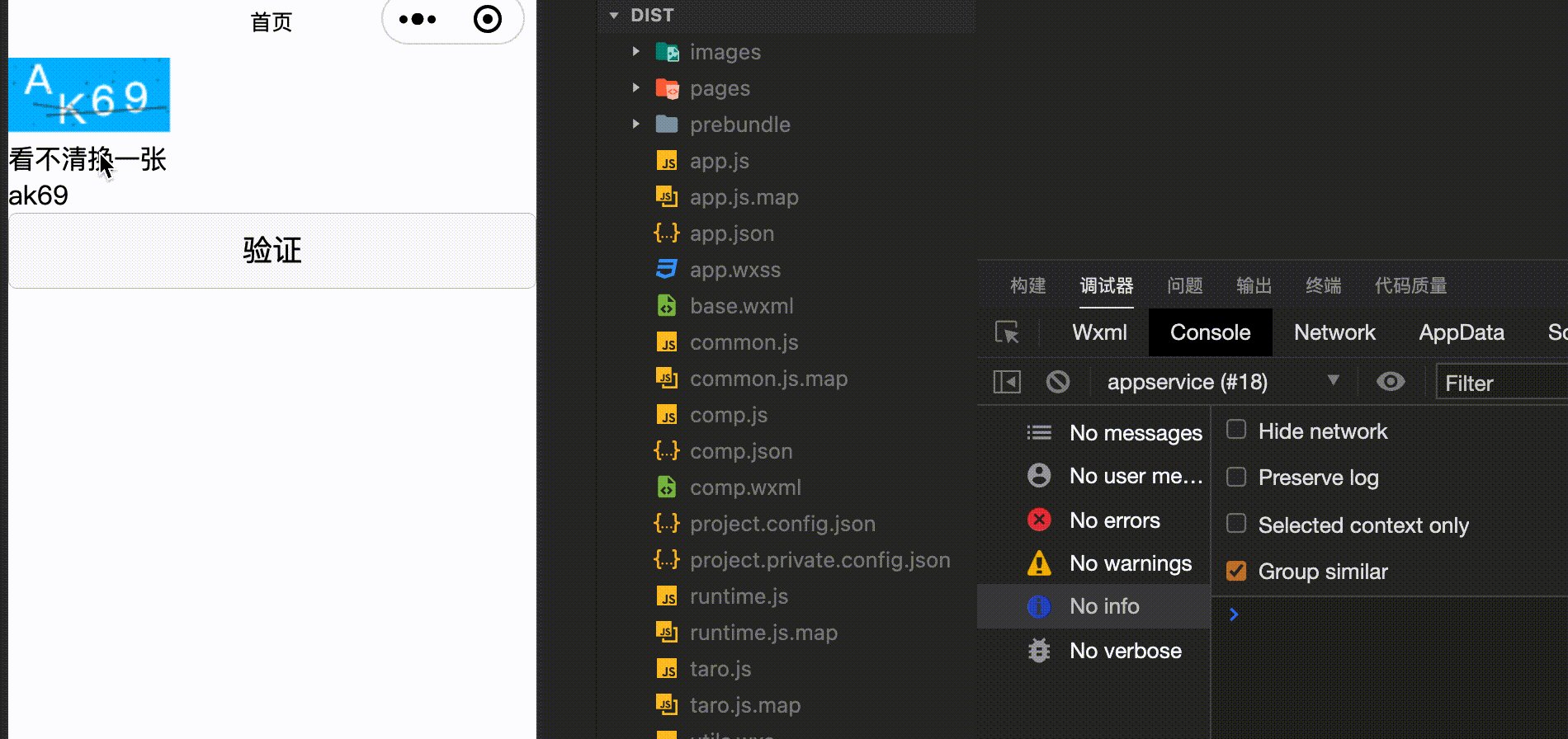
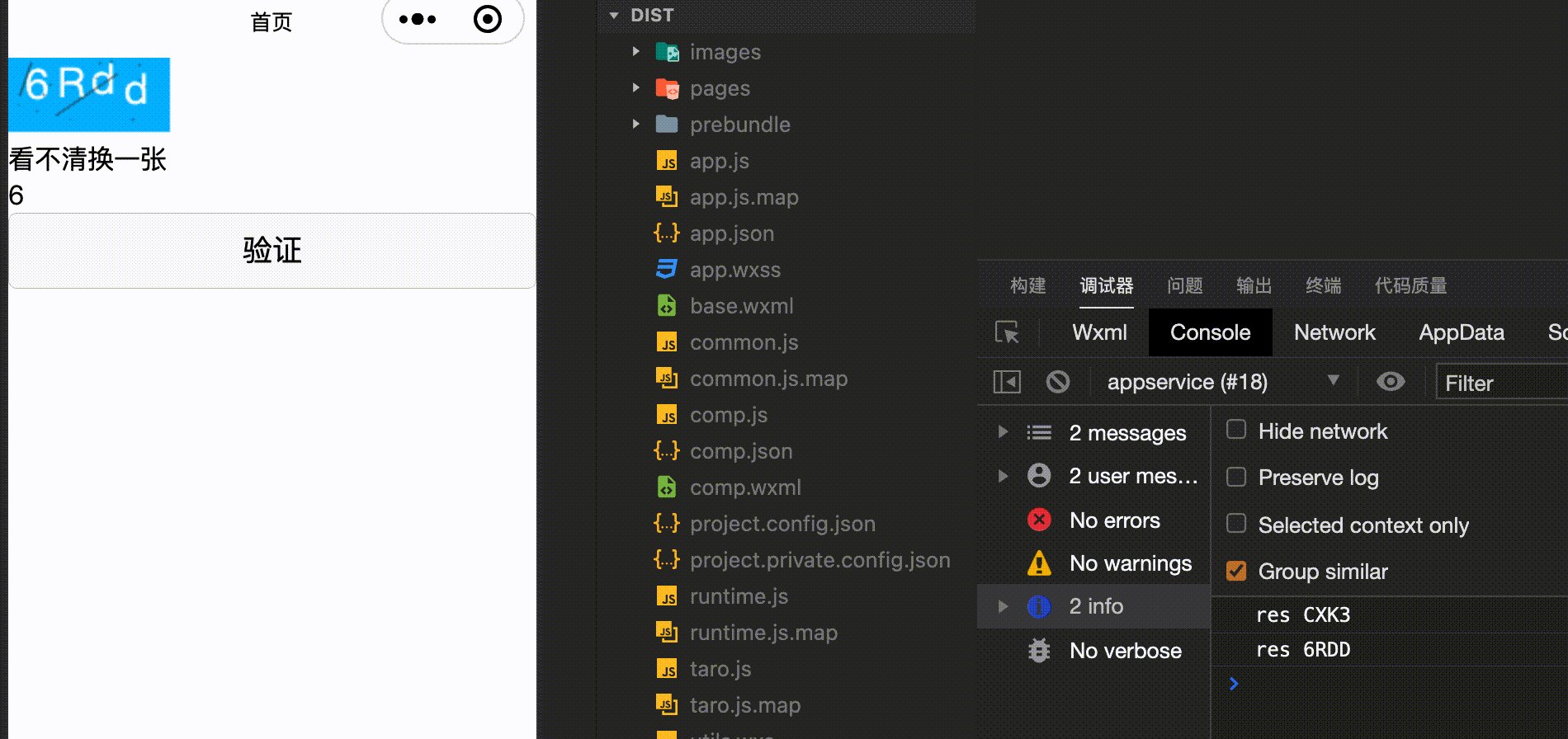
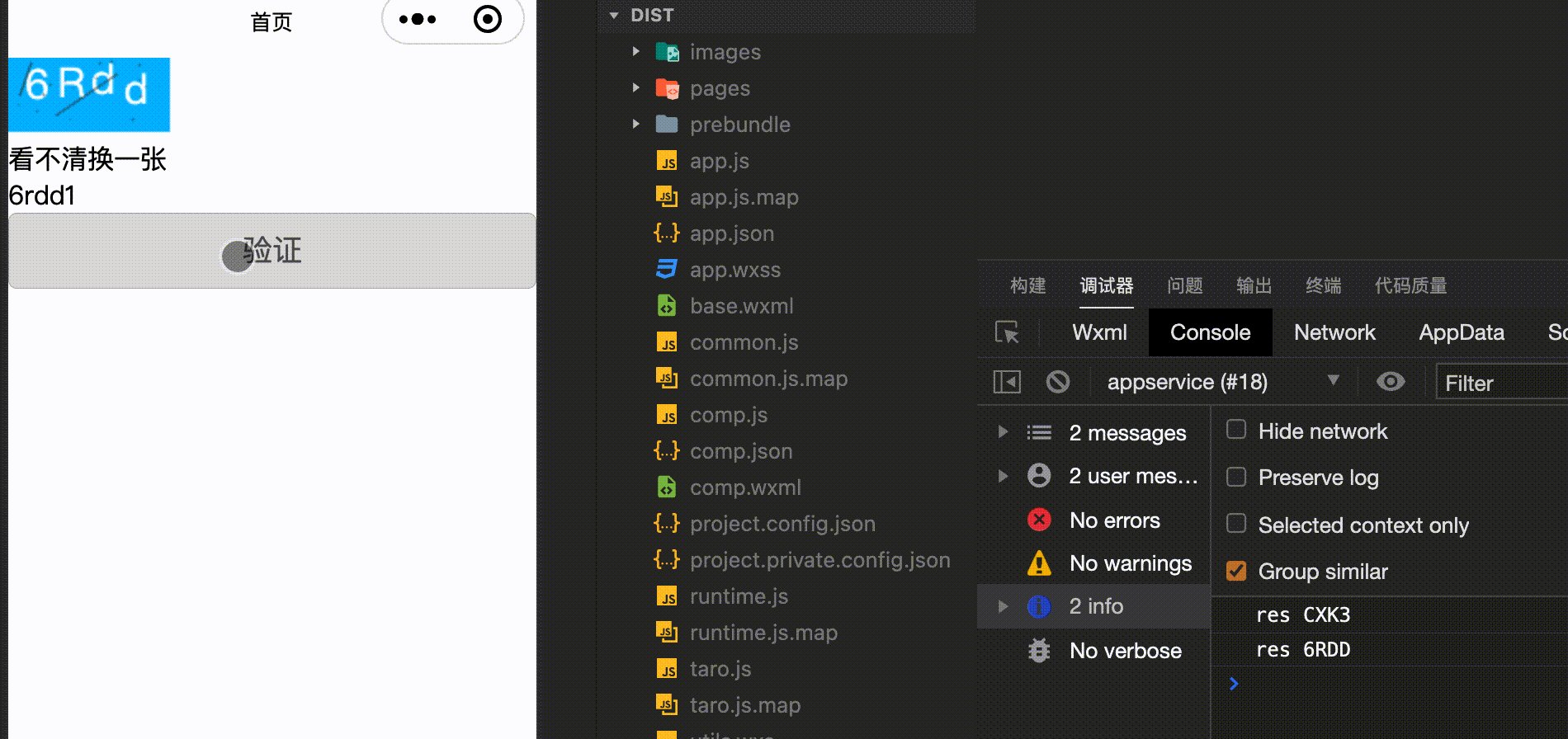
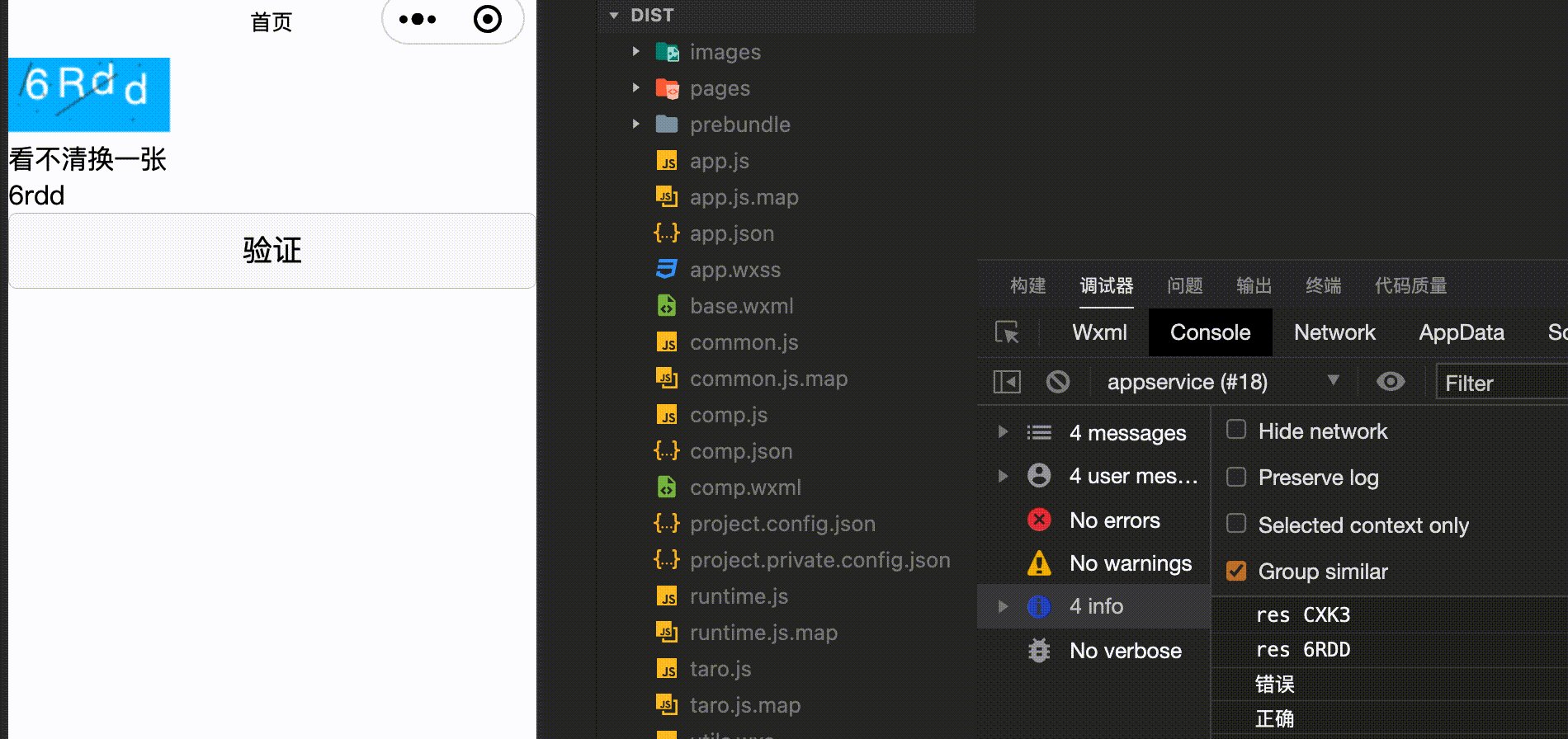
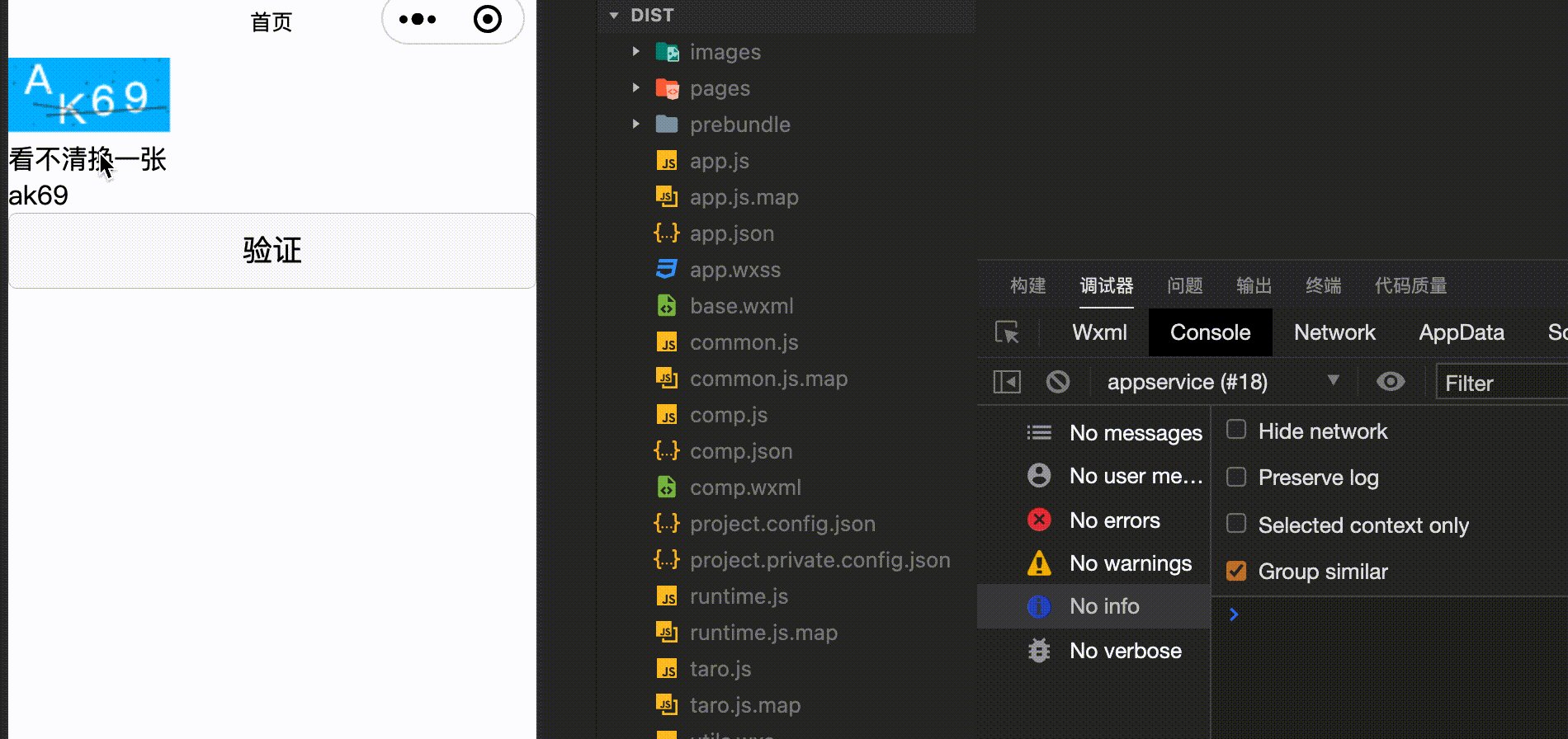
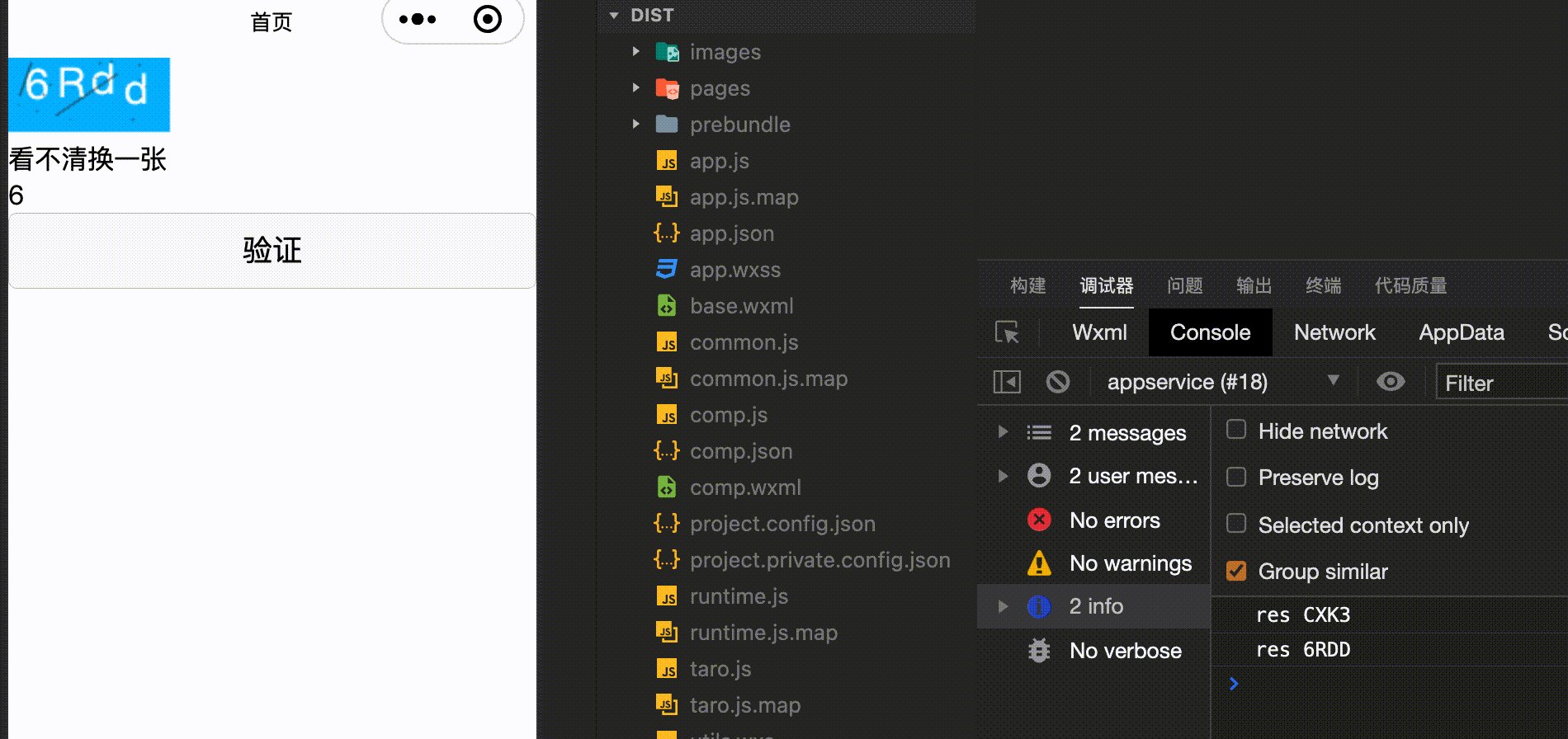
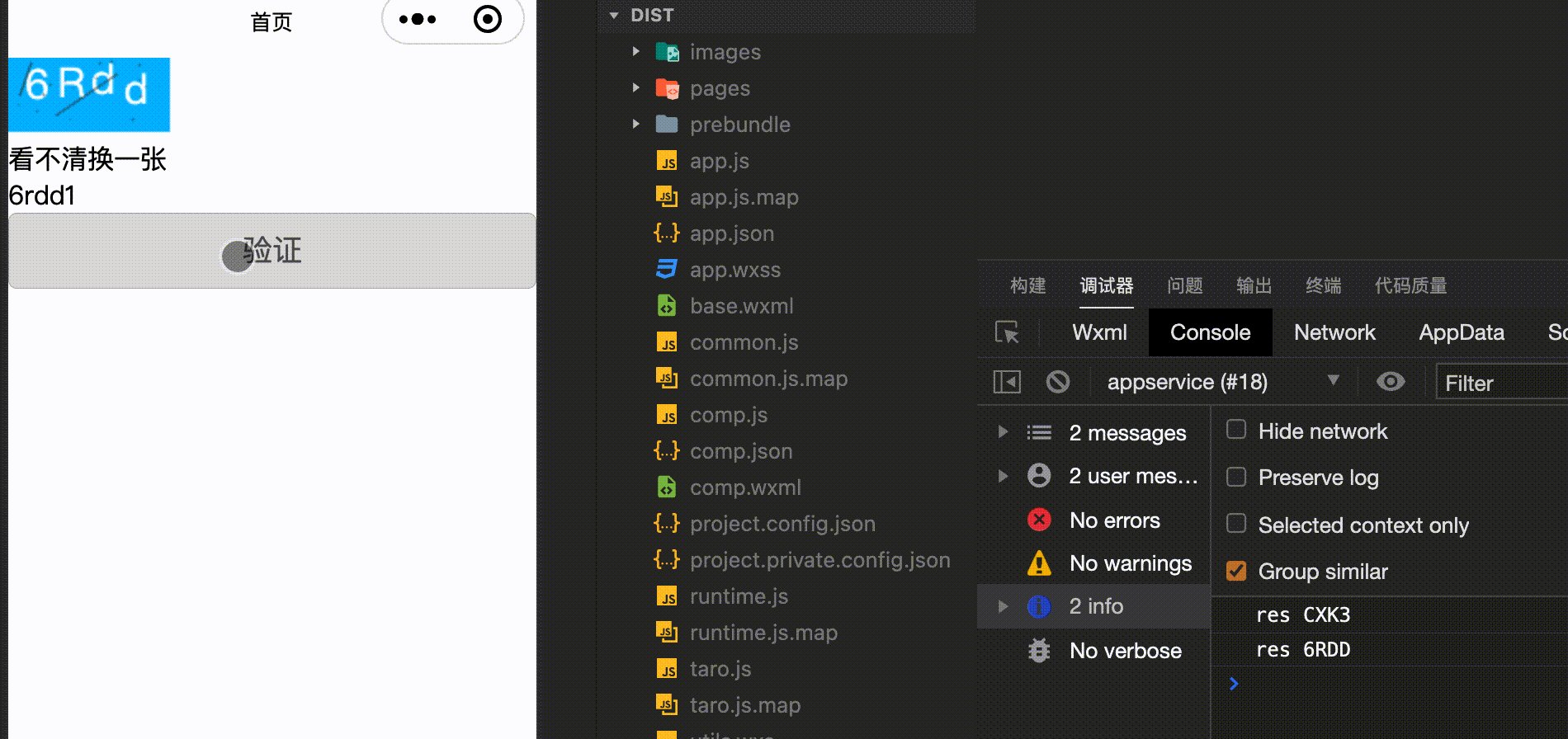
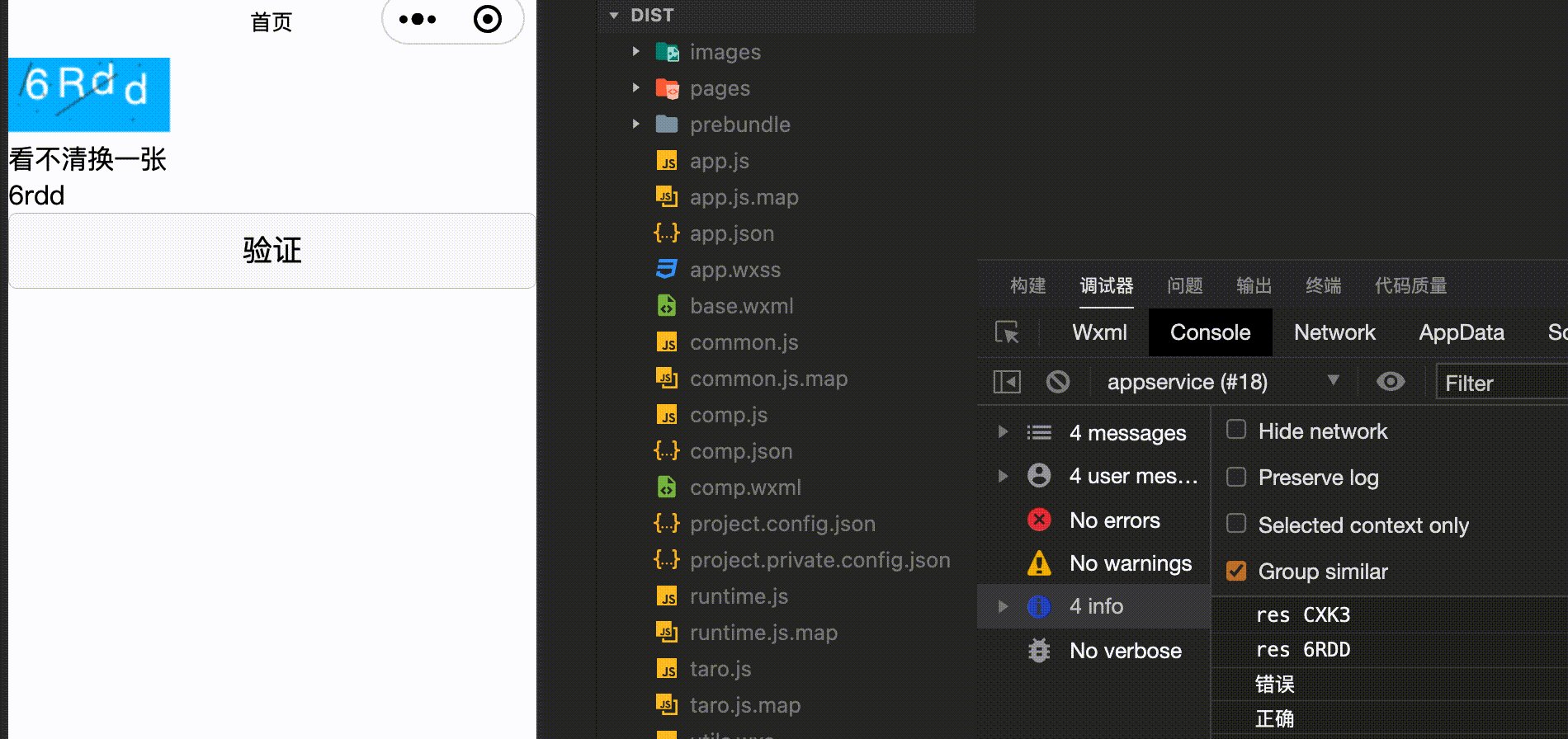
实现效果

源码
import Taro from "@tarojs/taro";
import { View, Canvas, Input, Button } from "@tarojs/components";
import { useState, useEffect } from "react";
// 画随机线函数
function drawline(canvas, context) {// 随机线的起点x坐标是画布x坐标0位置,y坐标是画布高度的随机数context.moveTo(Math.floor(Math.random() * canvas.width),Math.floor(Math.random() * canvas.height));// 随机线的终点x坐标是画布宽度,y坐标是画布高度的随机数context.lineTo(Math.floor(Math.random() * canvas.width),Math.floor(Math.random() * canvas.height));// 线条的款context.lineWidth = 0.5;// 线条的描边属性:颜色透明度context.strokeStyle = "rgba(50,50,50,0.3)";// 在画布上画线context.stroke();
}// 画随机点函数
function drawDot(canvas, context) {let px = Math.floor(Math.random() * canvas.width),py = Math.floor(Math.random() * canvas.height);context.moveTo(px, py);context.lineTo(px + 1, py + 1);context.lineWidth = 0.1;context.stroke();
}const Captcha = () => {const [text, setText] = useState("");const [value, setValue] = useState("");useEffect(() => {drawCaptcha();}, []);const drawCaptcha = () => {const nums = ["1","2","3","4","5","6","7","8","9","0","A","B","C","D","E","F","G","H","I","J","K","L","M","N","P","Q","R","S","T","U","V","W","X","Y","Z","a","b","c","d","e","f","g","h","i","j","k","l","m","n","p","q","r","s","t","u","v","w","x","y","z",];// 创建 canvas 画布,并设置宽高const context = Taro.createCanvasContext("myCanvas");// canvas.width = 98;// canvas.height = 45;const canvas = {width: 98,height: 45,};// 画布填充色context.setFillStyle("#00BEFD");// 清空画布context.fillRect(0, 0, canvas.width, canvas.height);// 设置字体颜色context.fillStyle = "white";// 设置字体context.font = "25px Microsoft YaHei";const rand = [],x = [],y = [];// 绘制校验码到画布上for (let i = 0; i < 4; i++) {rand.push(rand[i]);rand[i] = nums[Math.floor(Math.random() * nums.length)];x[i] = i * 20 + 10;y[i] = Math.random() * 20 + 20;context.fillText(rand[i], x[i], y[i]);}// 画2条随机线,可以根据需要增减,画随机线主要是为了提高识别难度,防范机器识别for (let i = 0; i < 2; i++) {drawline(canvas, context);}// 画20个随机点,随机点的意义同随即线for (let i = 0; i < 20; i++) {drawDot(canvas, context);}context.draw();const currentText = rand.join("").toUpperCase();setText(currentText);console.log("res", currentText);};const validateCode = () => {if (value.toUpperCase() === text) {console.log("正确");} else {console.log("错误");}};return (<View><Canvasid="myCanvas"canvasId="myCanvas"style="width: 100px; height: 50px;"/><span onClick={drawCaptcha}>看不清换一张</span><InputcursorSpacing={100}onInput={(e) => setValue(e.target.value)}placeholder="输入验证码"value={value}/><Button onClick={validateCode}>验证</Button></View>);
};export default Captcha;相关文章:

【react-taro-canvas】用canvas手写一个数字、字母混合的行为验证码
用canvas手写一个数字、字母混合的行为验证码 实现效果源码 实现效果 源码 import Taro from "tarojs/taro"; import { View, Canvas, Input, Button } from "tarojs/components"; import { useState, useEffect } from "react"; // 画随机线函…...

ctfshow——信息搜集
文章目录 web 1web 2web 3web 4web 5web 6web 7web 8web 9web 10web 11web 12web 13web 14web 15web 16web 17web 18web 19web 20 web 1 题目提示开发注释未及时删除。 直接右键查看源代码。 web 2 在这关我们会发现:1)无法使用右键查看源代码&…...

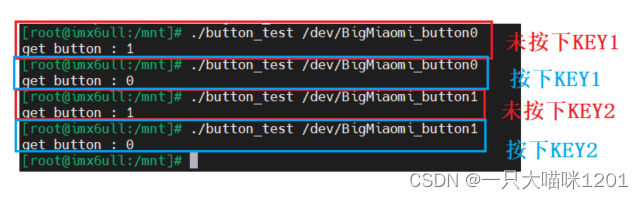
【Linux驱动】设备树模型的LED驱动 | 查询方式的按键驱动
🐱作者:一只大喵咪1201 🐱专栏:《Linux驱动》 🔥格言:你只管努力,剩下的交给时间! 目录 🍮设备树模型的LED驱动🍩设备树文件🍩驱动程序 …...

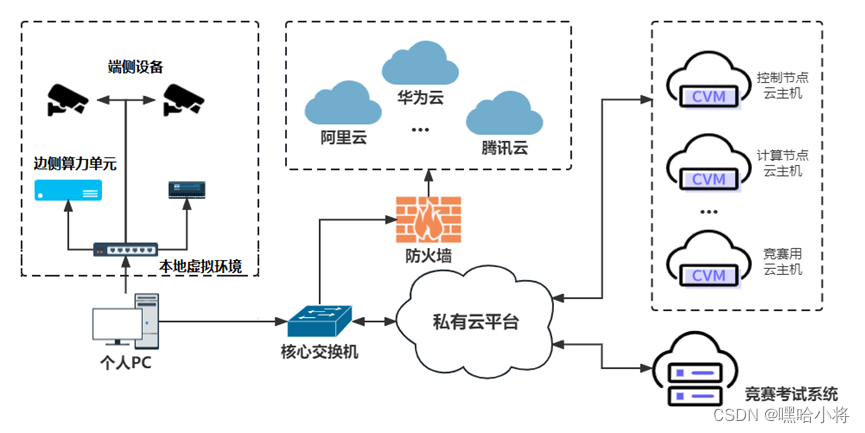
GZ075 云计算应用赛题第4套
2023年全国职业院校技能大赛(高职组) “云计算应用”赛项赛卷4 某企业根据自身业务需求,实施数字化转型,规划和建设数字化平台,平台聚焦“DevOps开发运维一体化”和“数据驱动产品开发”,拟采用开源OpenSt…...

小型肉制品厂废水处理设备加工厂家
诸城市鑫淼环保小编带大家了解一下小型肉制品厂废水处理设备加工厂家 在小型肉制品厂,处理肉类加工废水是非常重要的环保问题。废水中含有蛋白质、脂肪、悬浮物和有机物等,需要进行合适的处理以减少对环境的污染。以下是一些常见的小型肉制品厂废水处理设…...

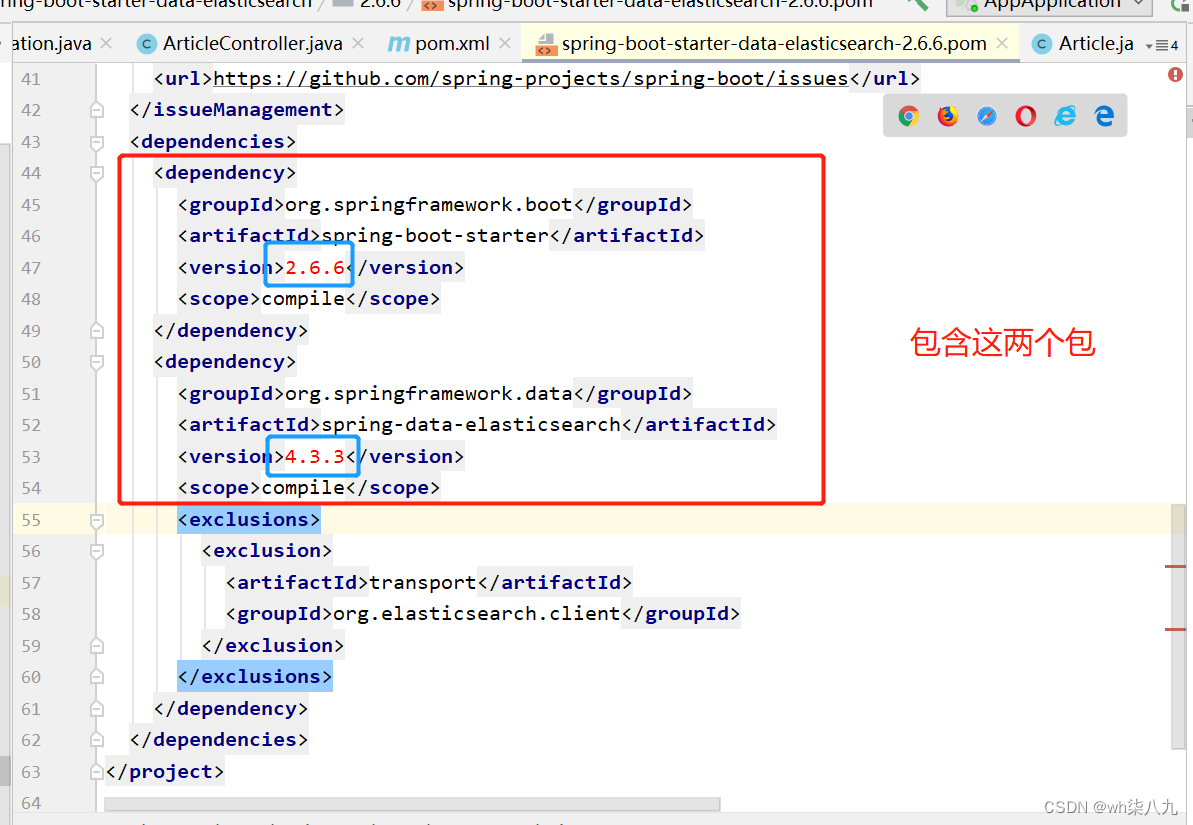
SpringBoot整合ElasticSearch实现CRUD操作
本文来说下SpringBoot整合ES实现CRUD操作 文章目录 概述项目搭建ES简单的crud操作本文小结 概述 SpringBoot支持两种技术和es交互。一种的jest,还有一种就是SpringData-ElasticSearch。根据引入的依赖不同而选择不同的技术。反正作为spring全家桶,目前是…...

香橙派--关于jammy-xfce-arm64.f12a43b3e629442a073a7236bf9166ce.tar.lz4的rootfs定制与镜像制作
使用 x64 的 Ubuntu22.04 电脑编译 Linux SDK,即 orangepi-build,支持在安装有 Ubuntu 22.04 的电脑上运行,所以下载 orangepi-build 前,请首先确保自己电脑已安装的 Ubuntu 版本是 Ubuntu22.04。查看电脑已安装的 Ubuntu 版本的命…...
一)
前端八股文(HTML篇)一
目录 1.什么是DOCTYPE,有何用呢? 2.说说对html语义化的理解 3.src和href的区别? 4.title与h1的区别,b与strong的区别,i与em的区别? 5.什么是严格模式与混杂模式? 6.前端页面有哪三层构成,分…...

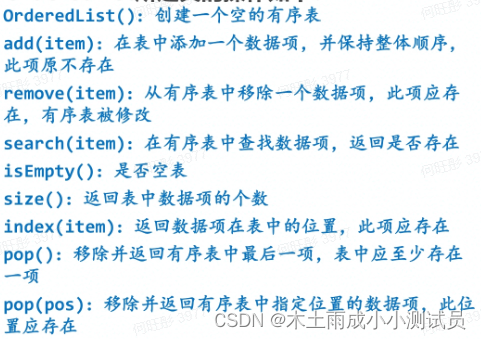
数据结构与算法python版本之线性结构之无序表抽象数据类型有序链表抽象数据类型和总结
我们知道,列表List是一种简单强大的数据集结构,提供了丰富的操作接口;但是并不是所有的编程语言都提供了List数据类型,有时候需要程序员自己实现。 那么什么是列表呐? 列表是一种数据项按照相对位置存放的数据集&…...
判断标题中是否以空格结尾)
识别pdf中论文标题并重命名PDF名称(2024.1.2,第二次更新)判断标题中是否以空格结尾
63~66行增加语句,判断标题是否以空格结尾 83~85行增加语句,判断选句是否以空格结尾 import os import timeimport fitzdef find_largest_font_sentence(pdf_path):largest_font_size 0largest_font_sentence maxsize0# 打开PDF文件document fitz.ope…...

01.02作业
整理思维导图复习课上代码全局变量,int monster 10000;定义英雄类hero,受保护的属性string name,int hp,int attck;公有的无参构造,有参构造,虚成员函数 void Atk(){blood-0;},法师类继承自英雄…...

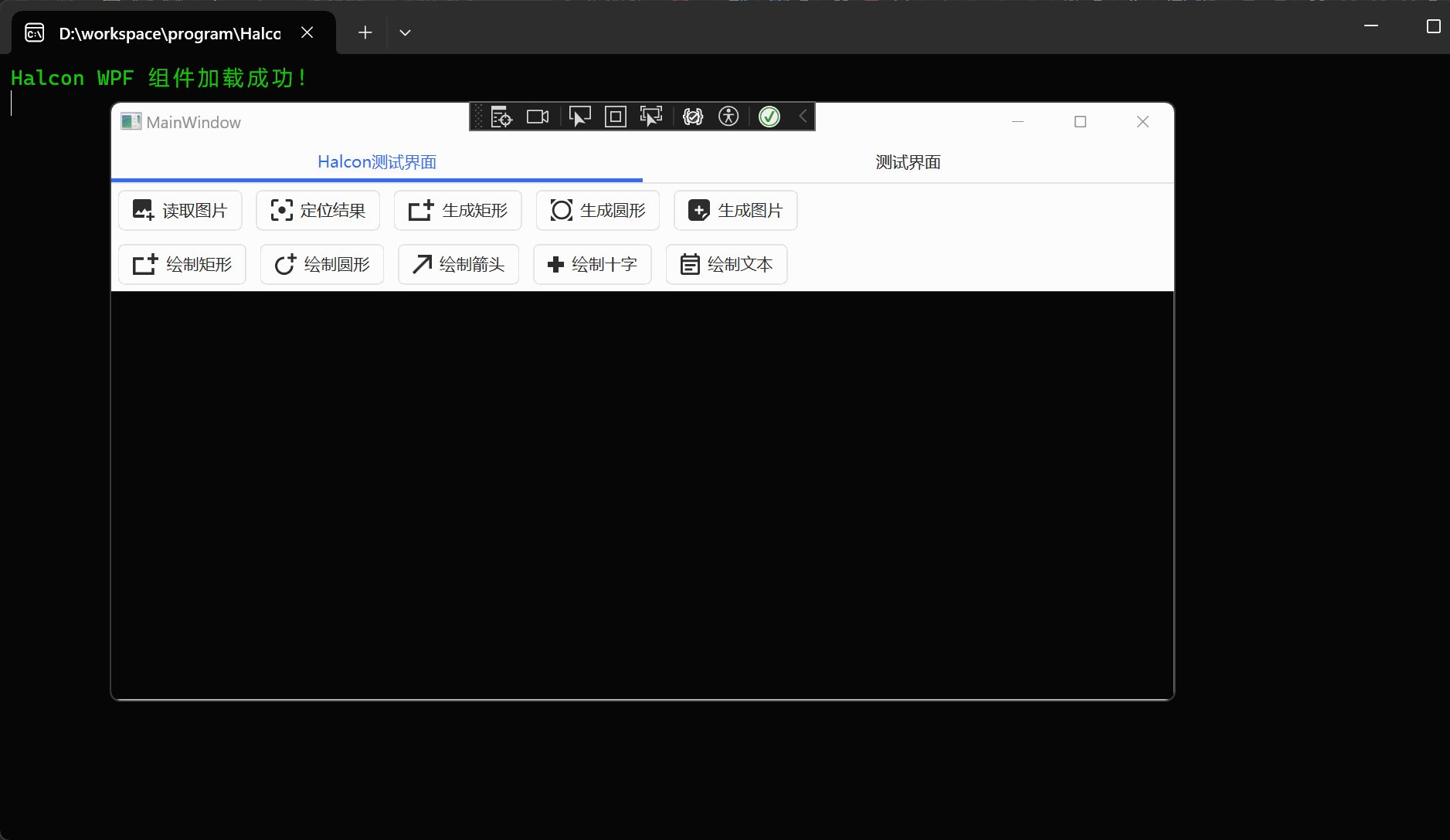
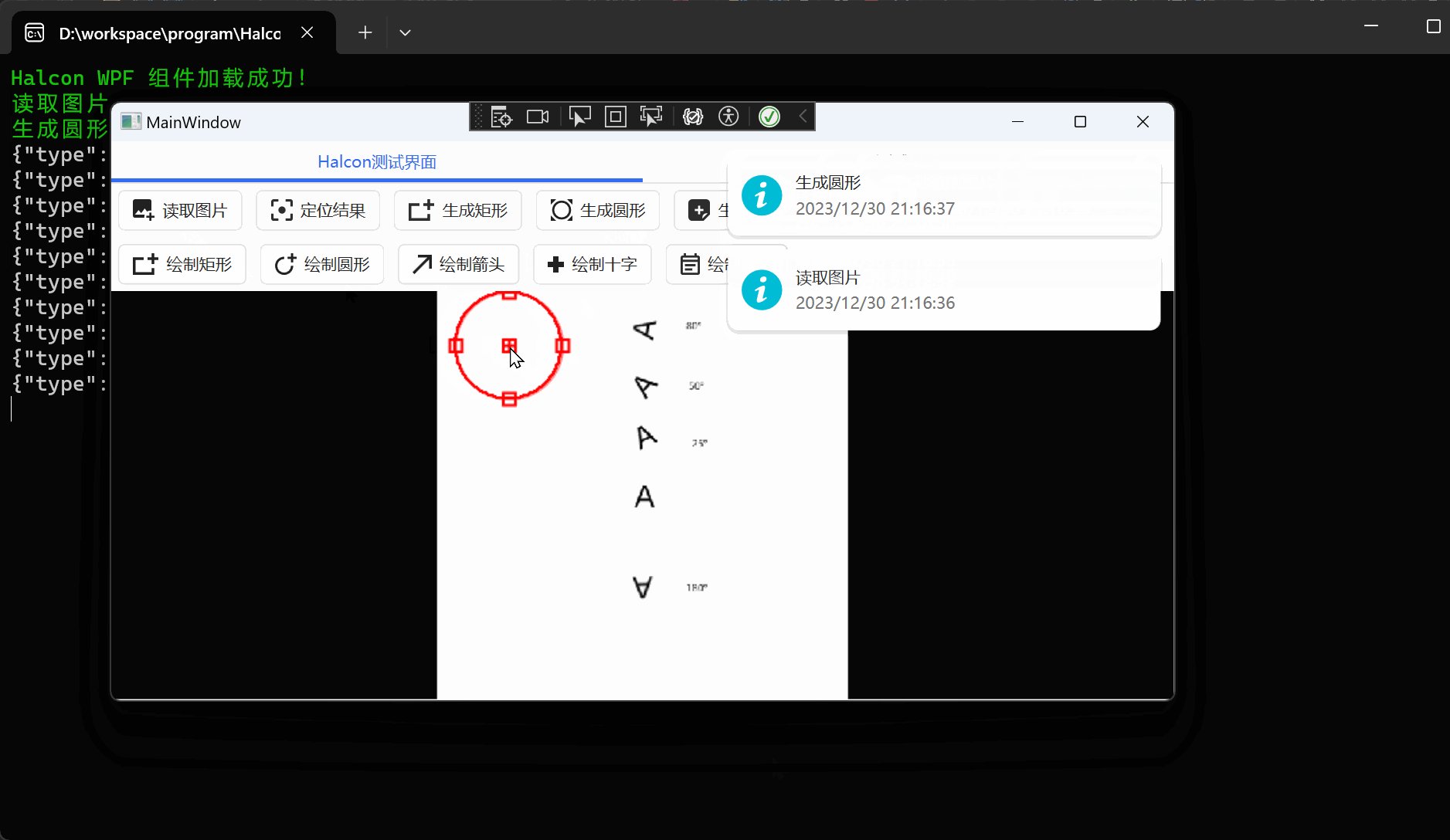
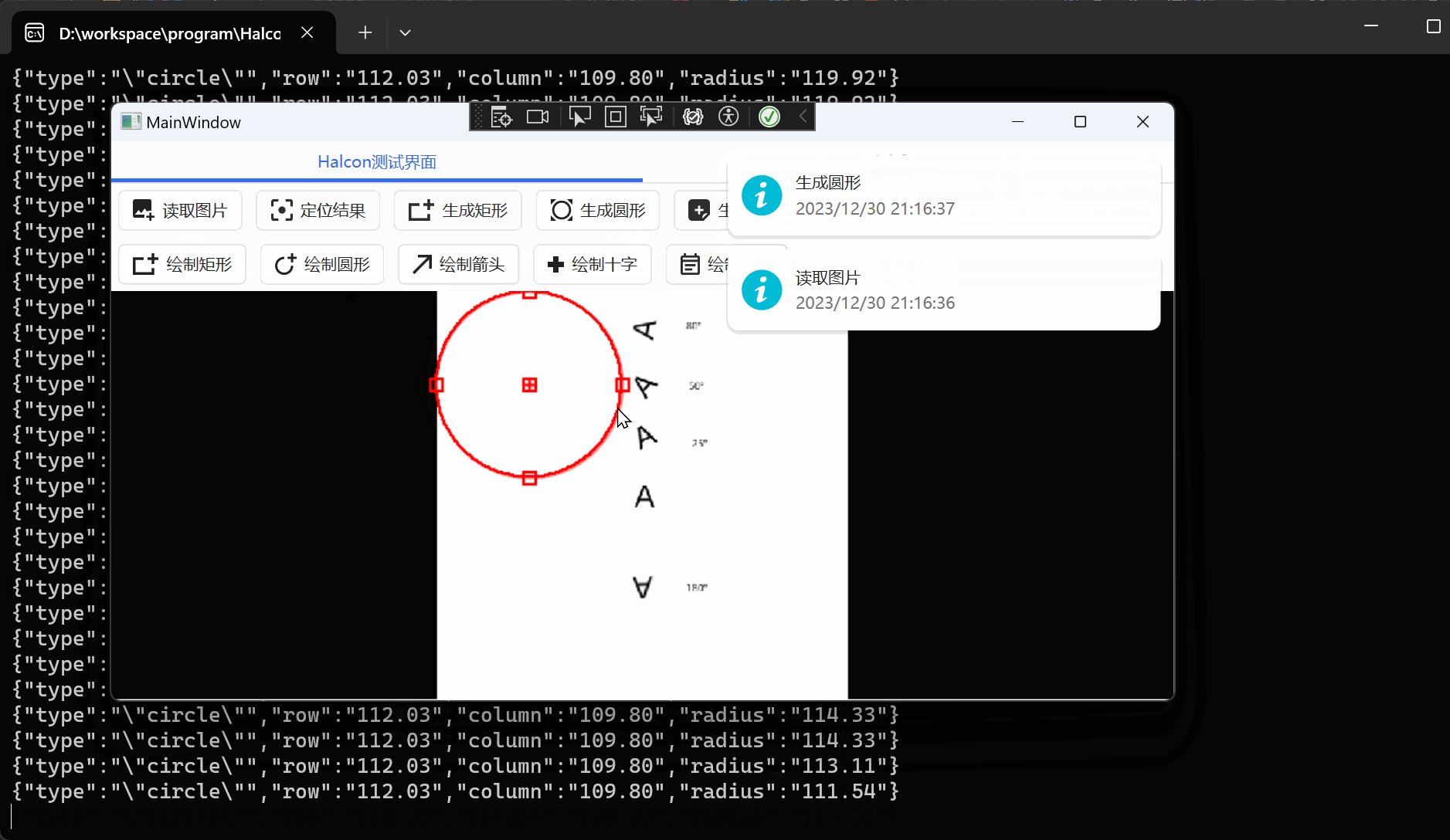
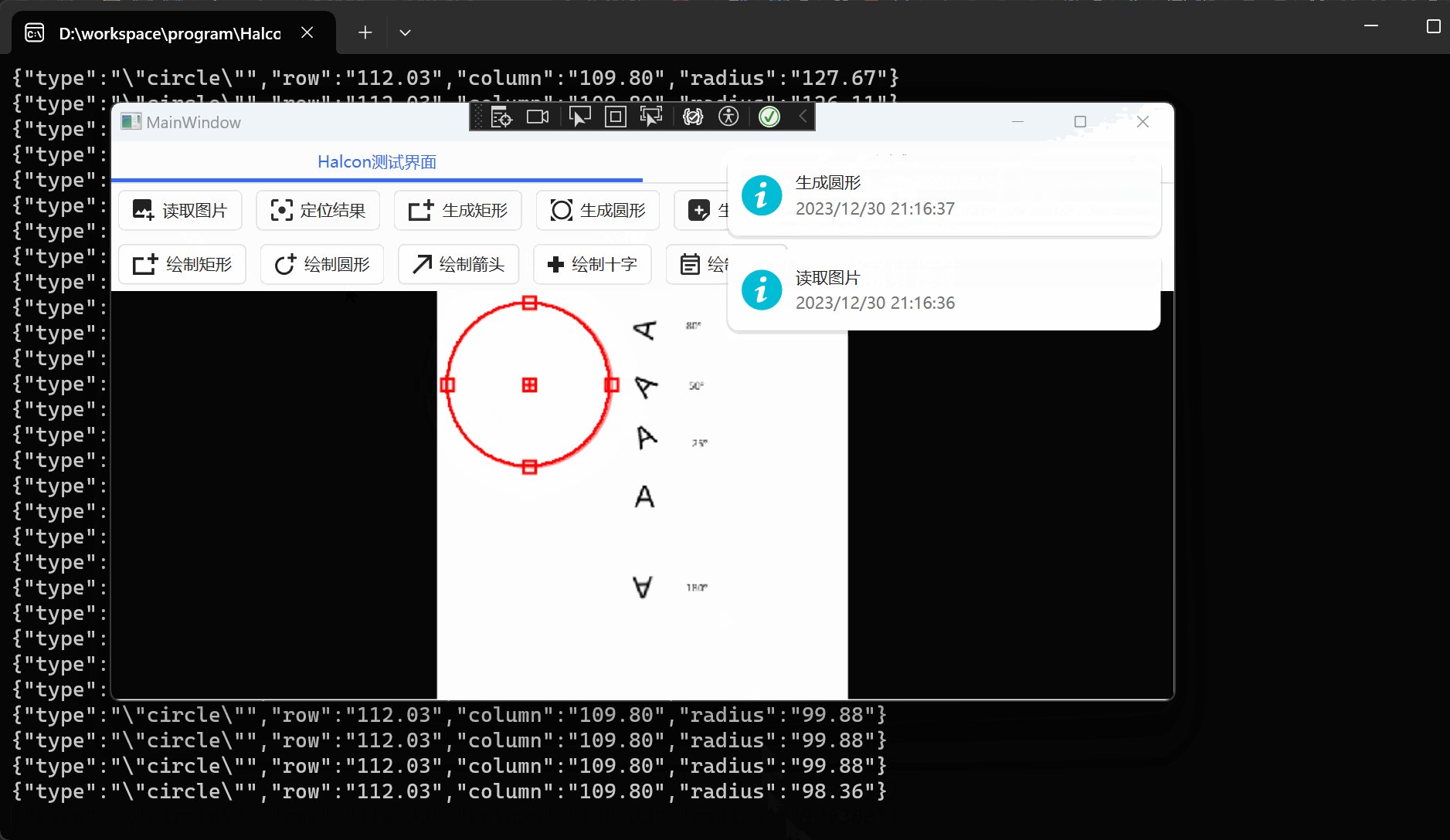
WPF+Halcon 培训项目实战(11):HS组件封装
文章目录 前言相关链接项目专栏运行环境匹配图片封装组件新增类库项目选择依赖顺序并添加Nuget修改原本矩形方法运行结果: 对矩形进行抽象封装抽象基类矩形抽象改造 圆形抽象封装代码运行结果 前言 为了更好地去学习WPFHalcon,我决定去报个班学一下。原…...

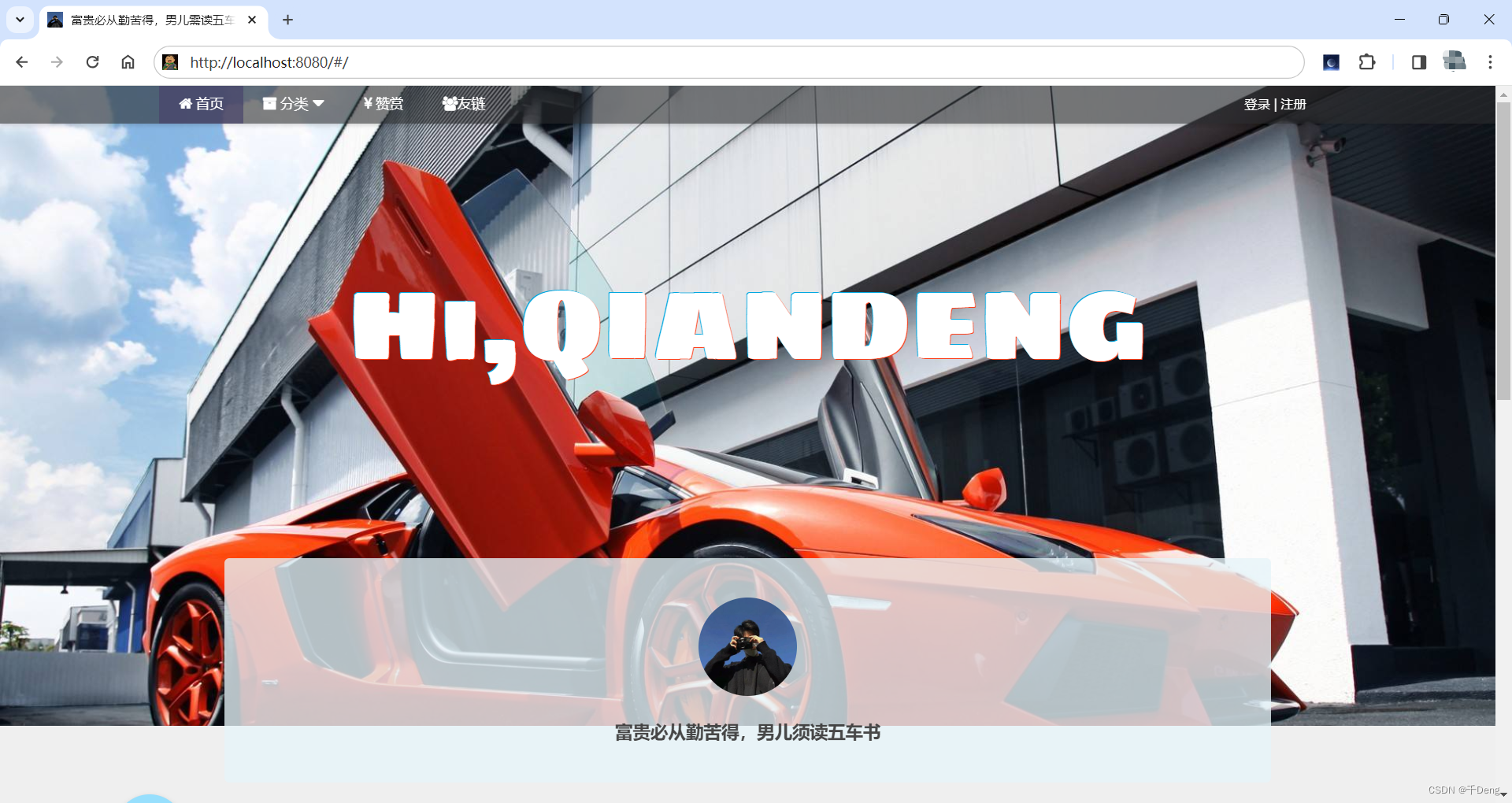
VUE——IDEA 启动前端工程VS文件启动前端工程
IDEA 启动前端 目录 前言一、打开控制台二、输入npm install三、依赖下载完之后,输入npm run dev,运行前端项目1、IDEA启动前端工程2、文件目录启动前端工程 四、点击http://localhost:8080后续敬请期待 前言 启动已有的vue前端项目 一、打开控制台 选…...

自动驾驶论文
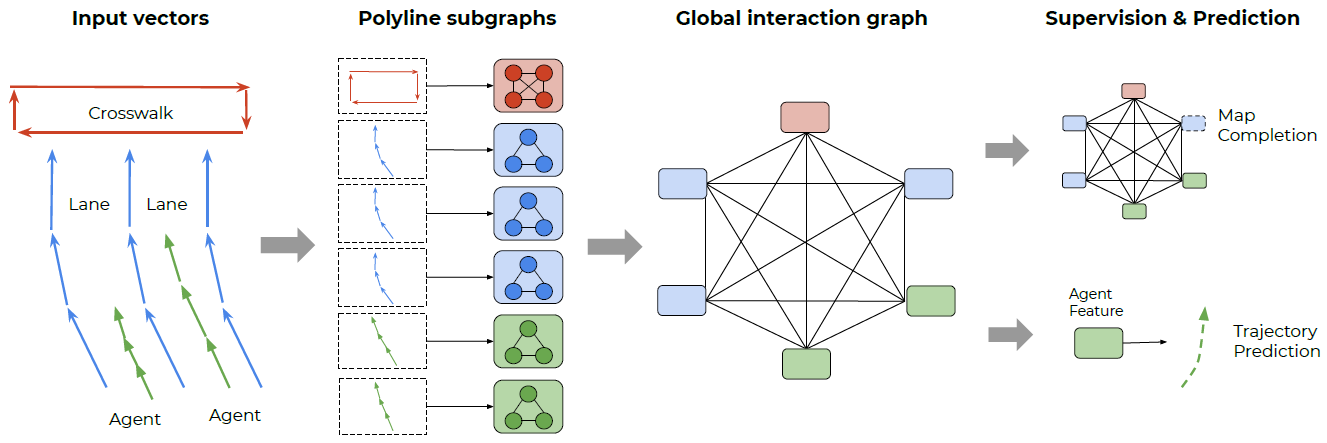
文章目录 一、Convolutional Social Pooling for Vehicle Trajectory Prediction二、QCNet:Query-Centric Trajectory Prediction三、VectorNet: Encoding HD Maps and Agent Dynamics from Vectorized Representation 一、Convolutional Social Pooling for Vehicl…...

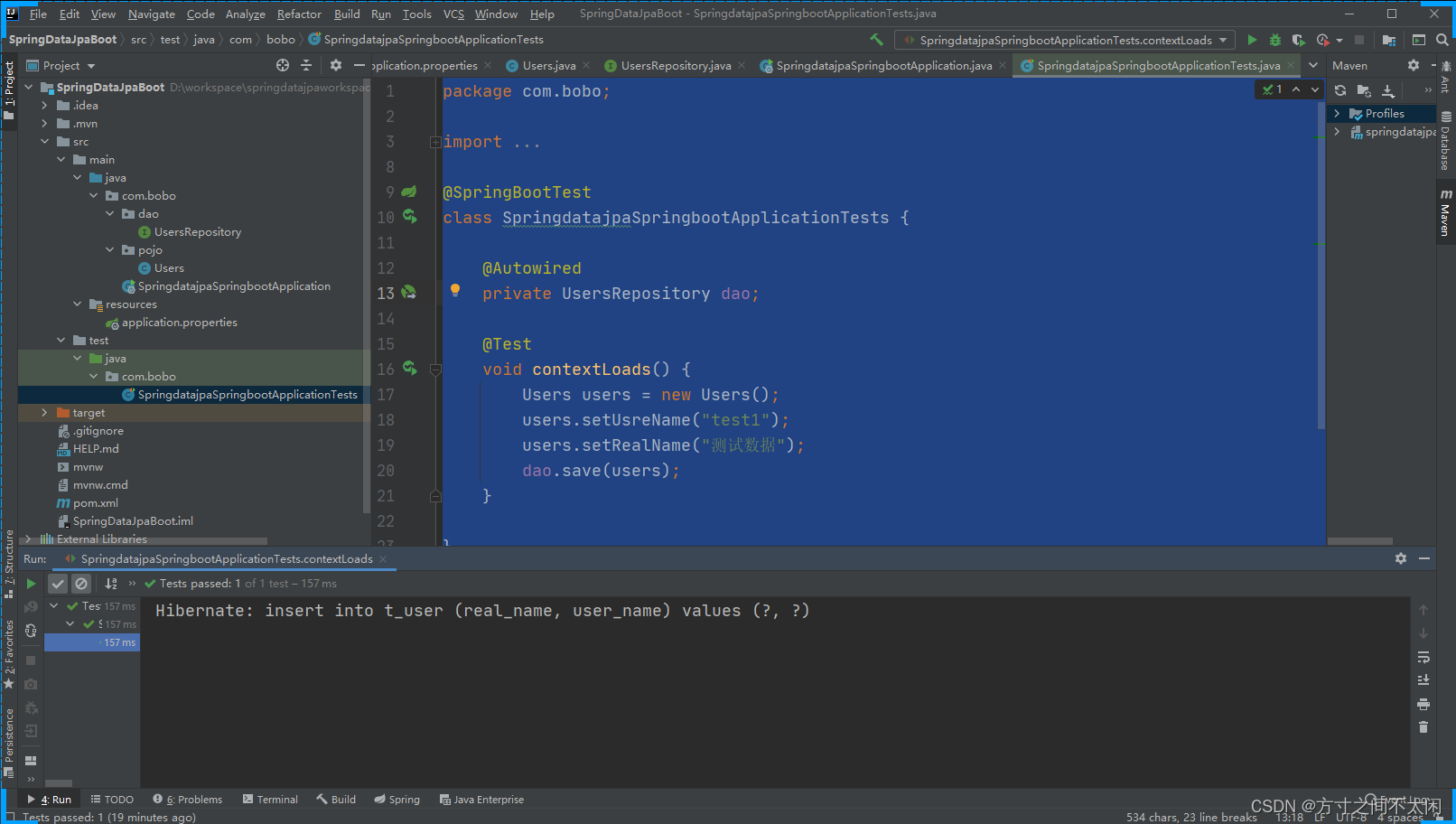
Java经典框架之SpringDataJPA
SpringDataJPA Java 是第一大编程语言和开发平台。它有助于企业降低成本、缩短开发周期、推动创新以及改善应用服务。如今全球有数百万开发人员运行着超过 51 亿个 Java 虚拟机,Java 仍是企业和开发人员的首选开发平台。 课程内容的介绍 1. Spring整合Hibernate 2…...

向爬虫而生---Redis 基石篇3 <拓展List>
前言: 继上一篇向爬虫而生---Redis 基石篇2 <拓展Hash>-CSDN博客.往下继续---挖一挖list 正文: 在Redis中,列表(List)是一个常用的数据结构,尤其在爬虫应用中。例如,可以用列表实现…...

CSS渲染性能优化
✨ 专栏介绍 HTML/CSS专栏合集是一个涵盖HTML和CSS两个方面的栏目。HTML是一种标记语言,用于创建网页的结构和内容,而CSS是一种样式表语言,用于控制网页的外观和布局。 在HTML/CSS专栏合集中,我们将深入探讨HTML和CSS的基础知识…...

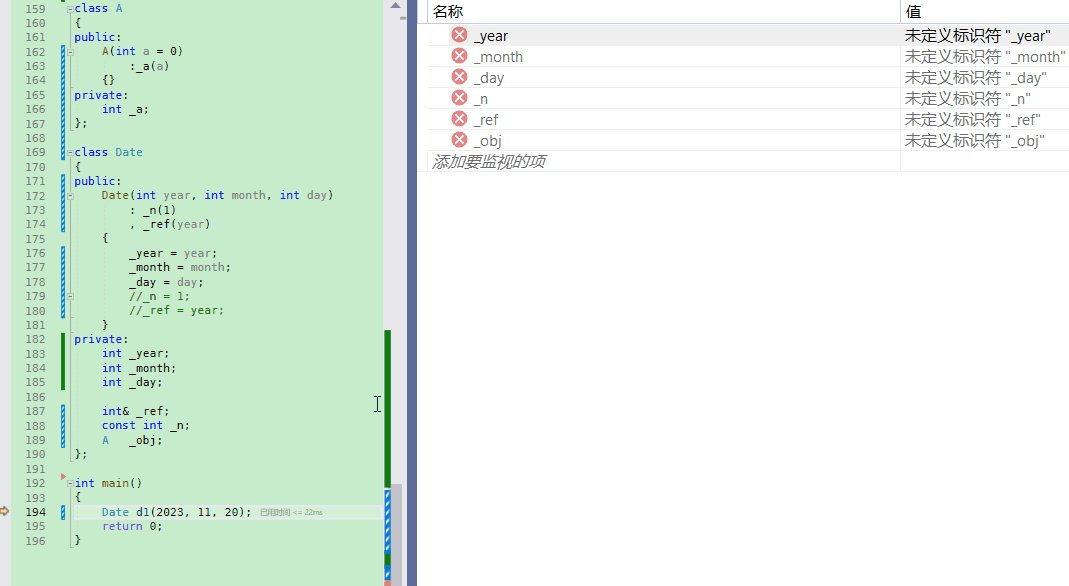
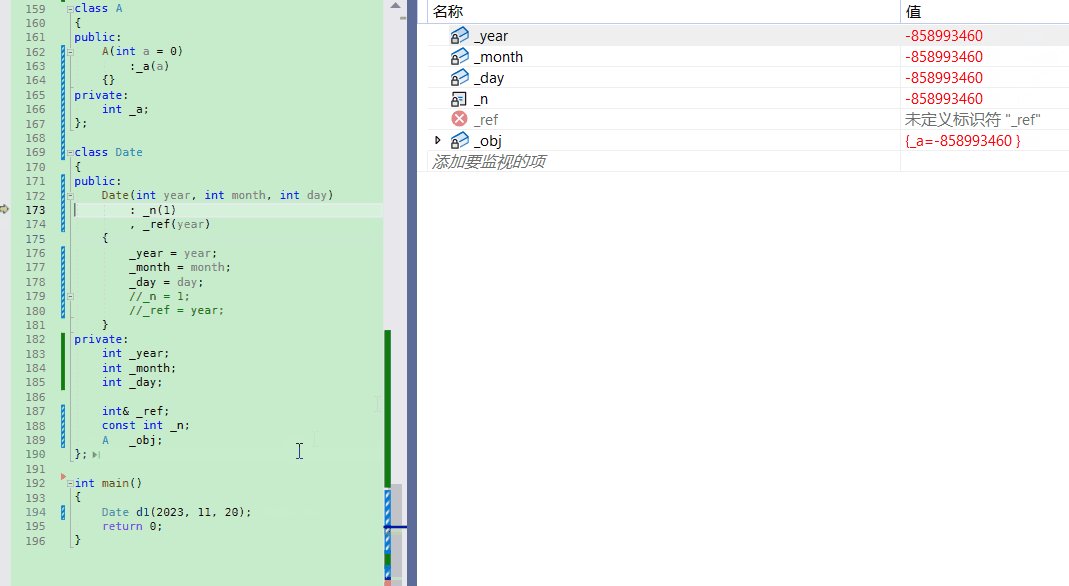
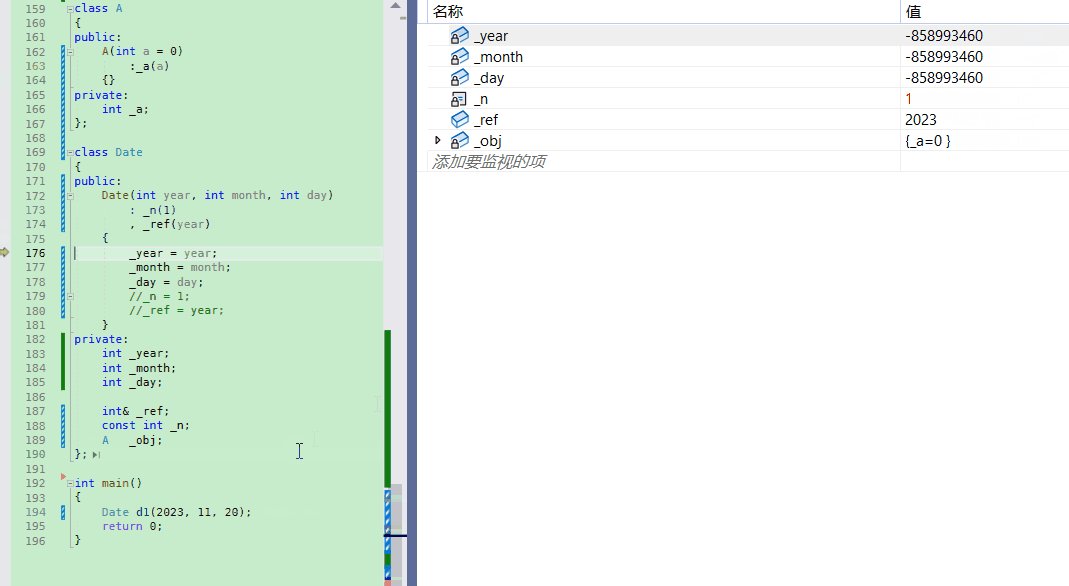
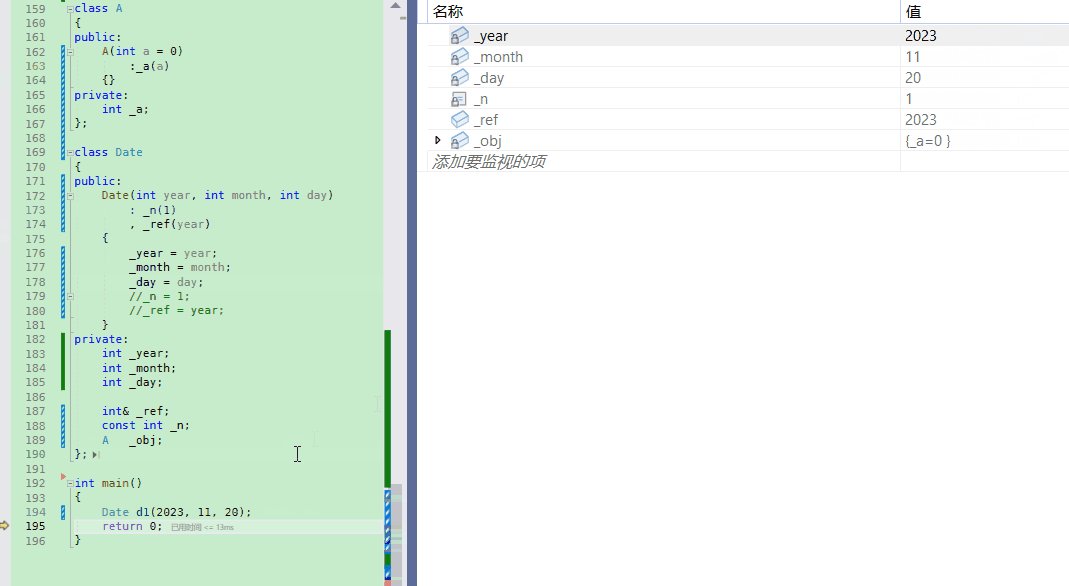
【C++入门】类和对象(完)
前言 在谈论C时,常常会涉及到一些高级特性和概念,比如初始化列表、static成员、友元、内部类、匿名对象等。这些概念在C编程中起着非常重要的作用,对于想要深入了解C语言的开发者来说,掌握这些知识是至关重要的。本文,…...

webshell检测方式深度剖析 --- Pixy系列二(数据流分析)
开篇 书接上文,这次我们来聊聊数据流分析,数据流分析的内容非常广泛,我们力求深入浅出通俗易懂,在简短的篇幅内将这一概念描述清楚。 简单来说,数据流分析是一种用来获取相关数据沿着程序执行路径流动的信息分析技术…...

[DAU-FI Net开源 | Dual Attention UNet+特征融合+Sobel和Canny等算子解决语义分割痛点]
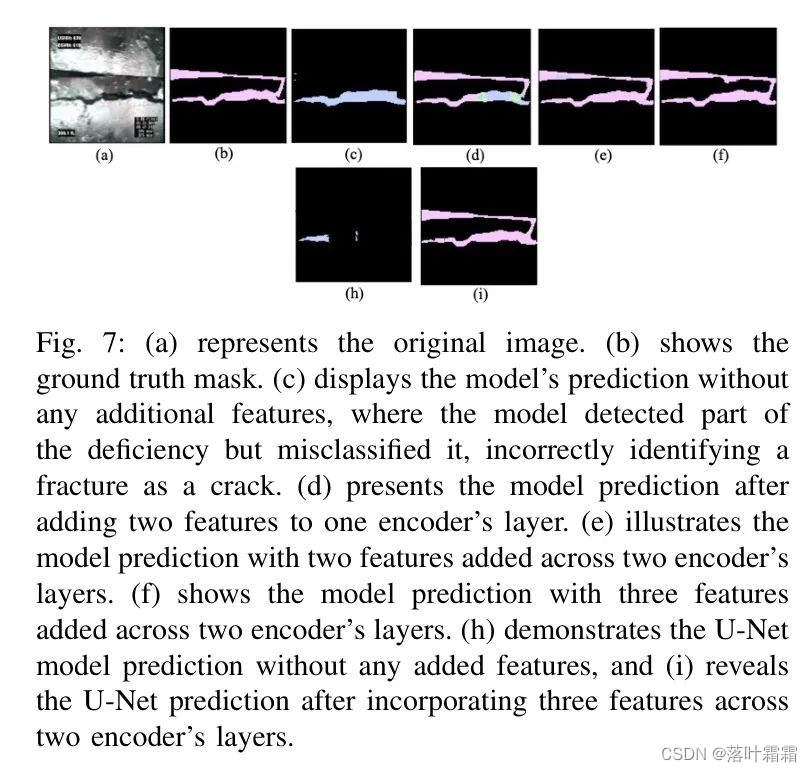
文章目录 概要I Introduction小结 概要 提出的架构,双注意力U-Net与特征融合(DAU-FI Net),解决了语义分割中的挑战,特别是在多类不平衡数据集上,这些数据集具有有限的样本。DAU-FI Net 整合了多尺度空间-通…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...
