WEB:探索开源OFD.js技术应用
1、简述
OFD.js 是一个由开源社区维护的 JavaScript 库,专注于在浏览器中渲染和处理 OFD 文件。OFD 作为一种开放式的文档格式,被广泛应用于电子政务、电子合同等领域。OFD.js 的出现为开发者提供了一个强大的工具,使得在前端实现 OFD 文件的展示和交互变得更加简单和灵活。
2、技术特点
-
OFD 标准支持
OFD.js 严格遵循 OFD 标准,能够准确解析 OFD 文件,实现对各种 OFD 版本和规范的兼容性。 -
基于 Web 技术
OFD.js 利用 HTML5、Canvas 等标准的 Web 技术,实现在浏览器中高效渲染 OFD 文件。这种基于 Web 的设计使得 OFD.js 具备良好的跨平台性和兼容性。 -
多层次渲染
OFD 文件通常包含多个层次的图形元素,例如文字、图片、矢量图等。OFD.js 提供了多层次的渲染能力,确保在展示 OFD 文件时保持图像的清晰和准确。 -
交互性
OFD.js 支持对 OFD 文件中的交互元素进行处理,如超链接、表单等,使得用户能够在浏览器中更加直观地与 OFD 文件进行交互。
3、下载
OFD.js 作为一个开源项目,得到了全球开发者社区的关注和支持。这意味着你可以从开源社区中获得反馈、解决问题,并参与到 OFD.js 的开发和改进中。 网络上的版本很多,但是真正一直维护的比较少,这边推荐的也是比较经常维护的:
Gitee 地址:https://gitee.com/Donal/ofd.js

直接点击下载或者通过git指令下载:
git clone https://gitee.com/Donal/ofd.js.git
当前ofd预览有些以图片为主的ofd文件兼容性不是很好,如果有遇到这种Ofd无法打开可以使用以下开源插件:
git clone https://gitee.com/gaoxingzaq/ofdview.git
这个有水印和页数限制,能不能破解看你自己了哈,都是js脚本。
4、应用
OFD.js 设计简洁,以轻量化为目标,使得在浏览器中加载和渲染 OFD 文件时能够保持高性能。首先要在本地安装Nodejs环境。
4.1 本地打开
通过npm指令来运行当前vue的页面UI:
npm install
然后通过run指令来运行:
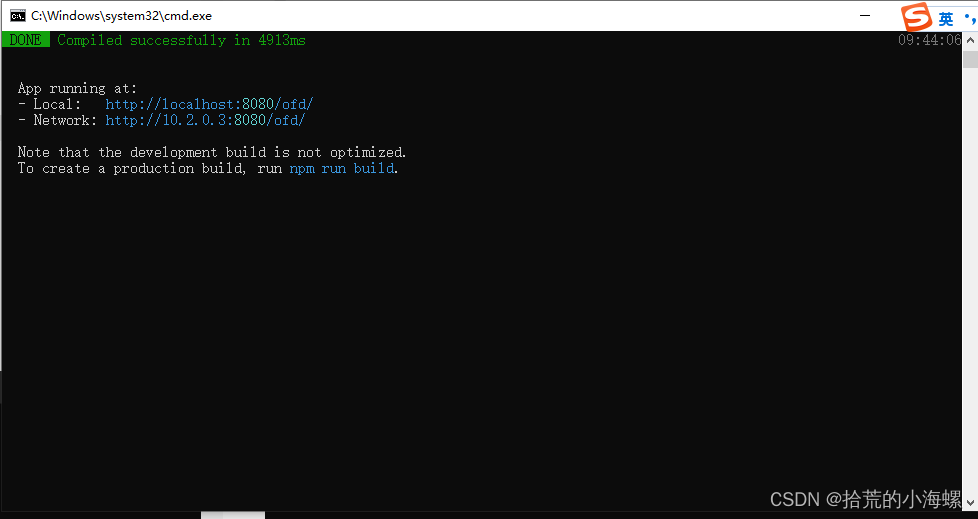
npm run serve

运行完成后,通过当前提供的地址访问:http://localhost:8080/ofd/

4.2 OFD.js库
- 引入OFD.js 库
首先在项目VUE引入OFD.js的JavaScript文件:
import {parseOfdDocument, renderOfd, renderOfdByScale, digestCheck, getPageScale, setPageScale} from "@/utils/ofd/ofd";
import * as JSZipUtils from "jszip-utils";
- 解析
通过OFD提供的parseOfdDocument方法来解析当前OFD文件:
let that = this;
let t = new Date().getTime();
this.loading = true;
parseOfdDocument({ofd: file,success(res) {that.ofdObj = res[0];//OfD对象that.pageCount = res[0].pages.length;//渲染当前OFD文件到前端DIV上const divs = renderOfd(screenWidth, res[0]);that.displayOfdDiv(divs);that.loading = false;},fail(error) {that.loading = false;that.$alert('OFD打开失败', error, {confirmButtonText: '确定',callback: action => {this.$message({type: 'info',message: `action: ${ action }`});}});}
});
- 缩放
通过 getPageScale, setPageScale来获取和设置当前缩放值,然后重新去渲染当前OFD对象:
//this.ofdObj上面保存解析后的OFD对象
setPageScale(++this.scale);
const divs = renderOfdByScale(this.ofdObj);
this.displayOfdDiv(divs);
- 页切换
当前页的切换主要是通过DIV容器子节点列表下标来切换:
let contentDiv = document.getElementById('content');
let ele = contentDiv.children.item(this.pageIndex-2);
ele?.scrollIntoView(true);
ele?this.pageIndex=this.pageIndex-1:'';
5、结语
OFD.js 作为一个开源的前端 OFD 文件渲染库,通过其对 OFD 标准的支持、基于 Web 技术的设计、轻量化的特点以及开源社区的支持,为开发者提供了一个优秀的工具,使得在浏览器中处理和展示 OFD 文件变得更加简便和高效。如果你正在寻找一个可靠的前端 OFD 文件渲染解决方案,OFD.js 绝对值得你深入了解和尝试,为你的项目带来更好的体验和灵活性。
相关文章:

WEB:探索开源OFD.js技术应用
1、简述 OFD.js 是一个由开源社区维护的 JavaScript 库,专注于在浏览器中渲染和处理 OFD 文件。OFD 作为一种开放式的文档格式,被广泛应用于电子政务、电子合同等领域。OFD.js 的出现为开发者提供了一个强大的工具,使得在前端实现 OFD 文件的…...

平方根,又叫二次方根,表示为〔√ ̄〕
正在加载中... 平方根,又叫二次方根,表示为〔√ ̄〕,如: 平方根,又叫二次方根,表示为〔√ ̄〕,如:数学语言为:√ ̄164。语言描述为&…...

Springer Latex正文参考文献样式改为数字
用过爱斯唯尔的latex,正文参考文献都是数字,第一次用Springer Latex的参考文献竟然是authoryear,如下: 将这种样式变回序号样式: (1)使用这个documentclass(此为双栏) …...

六、typescript泛型使用
1.identity函数,这个函数会返回任何传入它的值,可以看作是echo命令 function identity(arg:number):number {return arg }或 使用any类型会导致这个函数可以接收任何类型的参数,这样会丢失一些信息,传入与返回类型应该是相同的 有…...

【快慢指针】26.删除有序数组中的重复项
题目 法1:快慢指针 基础解法,必须掌握!!! class Solution {public int removeDuplicates(int[] nums) {if (nums.length < 2) {return nums.length;}int slow 0, fast 1;while (fast < nums.length) {if (n…...
>)
爬虫工作量由小到大的思维转变---<第三十一章 Scrapy Redis 初启动/conn说明书)>
前言: 重点在读connection.py的源码,这个组件主要是用来连接的; 因为连接都无法做到,后面想更改点自定义就白扯了; 正文: 翻译版的connection.py源码: import sys import six from scrapy.utils.misc import load_object from . import defaults# 快捷方式映射 设置名称 -&…...

2023年山东省职业院校技能大赛高职组“软件测试”赛项-单元测试报告答案
任务四 单元测试 目录 任务四 单元测试 题目1: 题目2: 题目3:<...

Matlab论文插图绘制模板第133期—函数极坐标折线图
在之前的文章中,分享了Matlab函数折线图的绘制模板: 函数三维折线图: 函数网格曲面图: 函数曲面图: 函数等高线图: 函数等高线填充图: 进一步,再来分享一下函数极坐标折线图。 先来…...

如何用 GPT 去分析Excel数据
背景 需要尝试分析 Excel 的内容,每月都需要进行相关的分析,固定化流程,因此尝试制作固化的脚本,方便后续的分析。 执行步骤 帮我写一段 python 代码,我需要区分一个.xlsx的数据。格式示例如下: ”这块自…...

力扣labuladong一刷day51天单调栈应用
力扣labuladong一刷day51天单调栈应用 一、239. 滑动窗口最大值 题目链接:https://leetcode.cn/problems/sliding-window-maximum/ 思路:滑动窗口最大值,既要维护加入的时间顺序,又要 class Solution {public int[] maxSliding…...

单片机相关知识点
在STM32上运行FreeRTOS,十分简练的小文章FreeRTOS(STM32CubeMX)_cubemx freertos-CSDN博客...

009:vue结合el-table实现表格行拖拽排序(基于sortablejs)
文章目录 1. 实现效果2. 安装 sortablejs 插件3. 完整组件代码4. 注意点 1. 实现效果 2. 安装 sortablejs 插件 sortablejs 更多用法 cnpm i --save sortablejs3. 完整组件代码 <template><div class"home"><div class"body"><el-ta…...

C语言KR圣经笔记 5.3指针和数组 5.4地址运算
5.3 指针和数组 在 C 语言中,指针和数组有着非常强的关联,强到应当把两者同时拿出来讨论。任何可以通过数组下标来做到的操作,也都能用指针来做到。而指针的版本通常会更快,但至少对初学者来说会更难理解。 如下声明 int a[10]…...

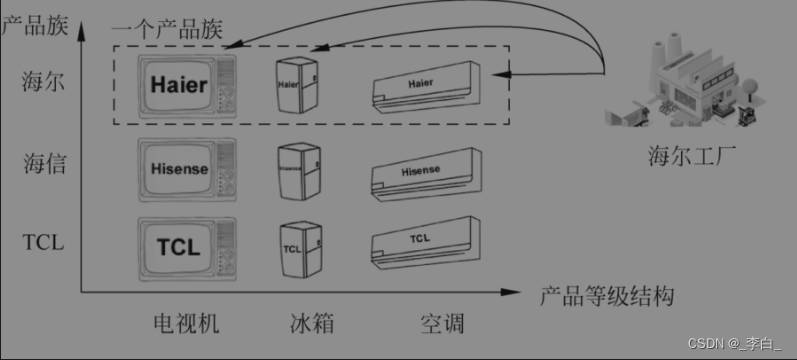
设计模式:简单工厂模式、工厂方法模式、抽象工厂模式
简单工厂模式、工厂方法模式、抽象工厂模式 1. 为什么需要工厂模式?2. 简单工厂模式2.1. 定义2.2. 代码实现2.3. 优点2.4. 缺点2.5. 适用场景 3. 工厂方法模式3.1. 有了简单工厂模式为什么还需要有工厂方法模式?3.2. 定义3.3. 代码实现3.4. 主要优点3.5.…...

Could not load library libcudnn_cnn_infer.so.8
报错: Could not load library libcudnn_cnn_infer.so.8. Error: /root/miniconda3/lib/python3.10/site-packages/torch/lib/libcudnn_cnn_infer.so.8: undefined symbol: _ZNK10cask_cudnn14BaseKernelInfo18minorCCVCompatibleENS_8SafeEnumINS_47ComputeCapa…...

ELement UI时间控件el-date-picker误差8小时解决办法
一、问题描述: 在项目中引用了elementui中的date-picker组件,选中的时间跟实际相差八小时,且格式不是自己想要的格式 <el-date-pickertype"date"placeholder"选择日期"format"yyyy/M/d"v-model"form…...

Linux日志论转
系统日志、审计日志、诊断日志 日志系统rsyslog 日志管理基础: rsyslog 日志管理 logrotate日志轮转常见的日志文件 #tail -f /var/log/messages #动态查看日志文件的尾部,系统主日志文件#tail -f /var/log/secure #记录认证、安全的日志…...

第7课 利用FFmpeg将摄像头画面与麦克风数据合成后推送到rtmp服务器
上节课我们已经拿到了摄像头数据和麦克风数据,这节课我们来看一下如何将二者合并起来推送到rtmp服务器。推送音视频合成流到rtmp服务器地址的流程如下: 1.创建输出流 //初始化输出流上下文 avformat_alloc_output_context2(&outFormatCtx, NULL, &…...

Microsoft Visual Studio 2022 install Project 下载慢
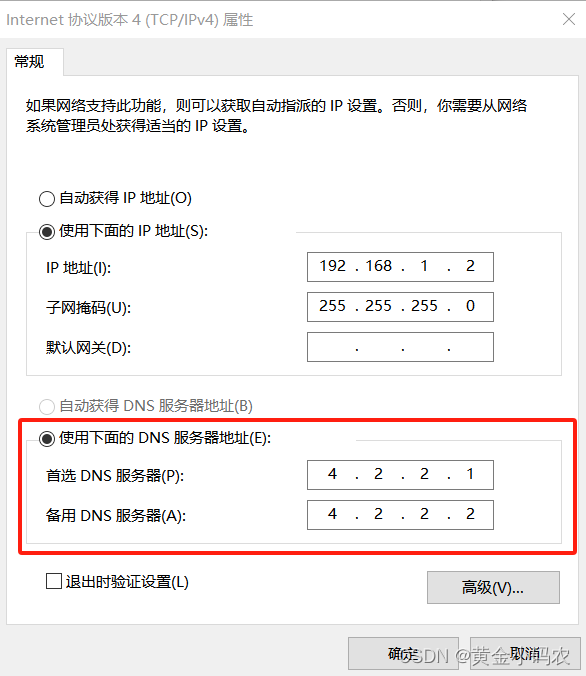
1. 关闭Internet 协议版本6 2. 如果没有效果,打开Internet 协议版本4,更改DNS 3. 在浏览器中下载后安装,下载地址如下: Microsoft Visual Studio Installer Projects 2022 - Visual Studio Marketplace 4. 安装时注意关闭vs&…...

uniapp---安卓真机调试提示检测不到手机【解决办法】
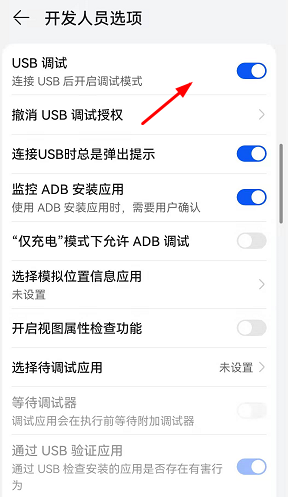
最近在做APP,由于华为手机更新过系统,再次用来调试APP发现就不行了。下面给出具体的解决方法: 第一步:打开【允许开发人员选项】 找到【设置】点击【关于手机】找到【版本号】点击7次或多次,允许开发人员选项。 第二…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...
