【qt】解决qt里编辑qss后失效问题(qt编码问题)
1、先创建qss文本stylesheet.qss
以按钮为例
QPushButton
{background-color:rgb(240,255,255);color: rgb(0, 0, 2);border-style: outset;border-color: beige;border-radius: 10px;
}/* hover按钮悬浮,鼠标悬浮在按钮上的状态,按钮颜色 */QPushButton:hover
{background-color:rgb(14, 220, 0);border-radius: 10px;color: rgb(0, 0, 0);
}/* 鼠标按下按钮时的状态,按钮颜色 */
QPushButton:checked
{background-color:rgb(14, 170, 79);border-radius: 10px;color: rgb(255, 255, 0);
}
补充说明:
如果是手搓的控件,需要先设置名字:
例如“closeButton”。
QPushButton *closeBtn = new QPushButton();
closeBtn->setObjectName("closeButton");
qss里编辑:
QPushButton#closeButton {background-color: red;color: white;
}
2、创建qss资源模块,如下图的结构

3、使用qss,可以在main.cpp里或者子界面初始化地方填写
#include <QFile>/*****************************************/QString qss;QFile qssFile(":/qss/stylesheet.qss"); //文件编码选总是删除,可解决编辑qss失效问题 qssFile.open(QFile::ReadOnly);if(qssFile.isOpen()){qss = QLatin1String(qssFile.readAll());qApp->setStyleSheet(qss);qssFile.close();}/*****************************************/
4、文件编码选总是删除,可解决编辑qss失效问题

相关文章:

【qt】解决qt里编辑qss后失效问题(qt编码问题)
1、先创建qss文本stylesheet.qss 以按钮为例 QPushButton {background-color:rgb(240,255,255);color: rgb(0, 0, 2);border-style: outset;border-color: beige;border-radius: 10px; }/* hover按钮悬浮,鼠标悬浮在按钮上的状态,按钮颜色 */QPushButto…...

MySQL数据库高级SQL语句及存储过程
目录 一、高级SQL语句 (一)case语句 1.语法定义 2.示例 (二)空值(NULL) 和 无值( ) 1.区别 2.示例 (1)字符长度 (2)判断方法 ① 空值(NULL) ② 无值( ) (3…...

使用idea构建父子类springboot项目教程
第一步创建一个父类java项目(最外层java项目) 1.点击File 然后点击new 再点击Project 2.点击Maven 配置Java版本 再点击next 3.GroupId:包结构,ArtifactId:项目名称,填写完,点击next 4.点击…...

TCP_可靠数据传输原理
引言 在网络通信中,TCP是确保数据可靠传输的关键协议。但在我们深入研究TCP拥塞控制技术之前,让我们先探索可靠数据传输的原理,特别是TCP头部中一些重要字段的作用。 网络层提供了点对点的通信服务,努力交付数据报,但…...

Python随机点名
python随机点名 # 生成 0 ~ 9 之间的随机数 # 导入 random(随机数) 模块 import random print(random.randint(0,9)) 执行以上代码输出结果为: 4 尝试一下 以上实例我们使用了 random 模块的 randint() 函数来生成随机数,你每次执行后都返回不同的数字&a…...

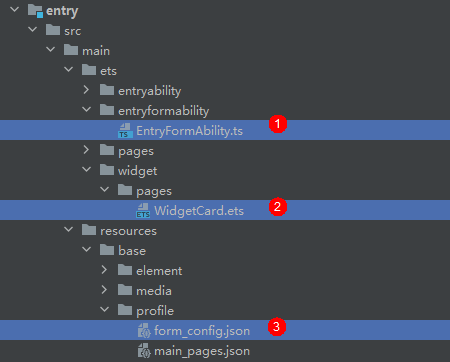
HarmonyOS4.0系统性深入开发07创建一个ArkTS卡片
创建一个ArkTS卡片 在已有的应用工程中,创建ArkTS卡片,具体操作方式如下。 创建卡片。 根据实际业务场景,选择一个卡片模板。 在选择卡片的开发语言类型(Language)时,选择ArkTS选项,然后单…...

胡润研究院发布《2023胡润中国最具历史文化底蕴品牌榜》
胡润研究院发布《2023胡润中国最具历史文化底蕴品牌榜》,前十名分别是片仔癀、同仁堂、贵州茅台、五粮液、中国银行、中华、黄山、农业银行、建设银行、汾酒。 榜单调研范围涵盖中国内地具有60年以上历史的为消费者提供产品或服务的品牌,综合考察品牌历史…...

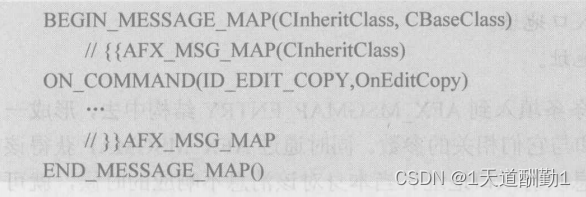
MFC编程技巧与范例详解01
目录 1、MFC概述 (1)、MFC为什么不用C语言使用C (2)、MFC的开发模型文档-视图模型 (3)、一个完善的MFC程序应该包括 (4)、MFC常用的类 2、MFC的特性 (1)…...

TPS5430正负电源模块
TPS5430正负电源模块 Chapter1 TPS5430正负电源模块一、芯片重要参数二、tps5430参考电路讲解以及PCB布局1.正压降压(15V转12V)2.正压降负压(15V转-12V) Chapter2 使用tps5430制作正负DC-DC降压电源,tps7a47和tps7a33制…...

【LeetCode 面试经典150题】45. Jump Game II 跳跃游戏II
45. Jump Game II 题目大意 You are given a 0-indexed array of integers nums of length n. You are initially positioned at nums[0]. Each element nums[i] represents the maximum length of a forward jump from index i. In other words, if you are at nums[i], yo…...

RustDesk连接客户端提示key不匹配 Key Mismatch无法连接(已解决)
环境: RustDesk1.1.9 服务端docker部署 问题描述: RustDesk连接客户端提示key不匹配 Key Mismatch无法连接 解决方案: 1.docker部署RustDesk服务检查配置 networks:rustdesk-net:external: falsevolumes:hbbr:hbbs:services:hbbs:container_name: rustdesk-hbbsport…...

puppeteer入门指南
一、简介 Puppeteer 是一个 Node 库,它提供了一个高级 API 来通过 DevTools 协议控制 Chromium 或 Chrome。 二、使用 1、安装nodejs最新版 2、安装puppeteer-core npm install puppeteer-core 3、编写main.js const puppeteer require(puppeteer-core);(as…...

vue3按钮点击频率控制
现有一个按钮,如下图 点击时 再次点击 刷新窗口再次点击 刷新窗口依然可以实现点击频率控制。 代码实现: <template><!--<el-config-provider :locale"locale"><router-view/></el-config-provider>--><el…...
Matlab数值计算基础)
(一)Matlab数值计算基础
目录 1.2Matlab中的数据类型 1.2Matlab中的数据类型 逻辑型 逻辑型变量值为1或0字符型 MATLAB的字符型输入使用单引号括起来,字符串存储为字符数组,每个元素占一个ASCII字符数值型 数值型分为整型(int)、单精度浮点型࿰…...

《MySQL系列-InnoDB引擎02》InnoDB存储引擎介绍
文章目录 第二章 InnoDB存储引擎1 InnoDB存储引擎概述2 InnoDB存储引擎的版本3 InnoDB体系架构3.1 后台线程3.2 内存 4 Checkpoint技术5 Master Thread 工作方式5.1 InnoDB 1.0.x版本之前的Master Thread5.2 InnoDB 1.2.x版本之前的Master Thread5.3 InnoDB 1.2.x版本的Master …...
单片机大小端模式
单片机大小端模式 参考链接 单片机干货-什么是大小端_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1Ju4y1M7Tx/?spm_id_from333.337.search-card.all.click&vd_sourcee821a225c7ba4a7b85e5aa6d013ac92e 特此记录 anlog 2024年1月2日...

Codeforces Good Bye 2023 A~E
A.2023(思维) 题意: 有一个序列 A a 1 , a 2 , . . . , a n k A a_1, a_2, ..., a_{n k} Aa1,a2,...,ank,且这个序列满足 ∏ i 1 n k a i 2023 \prod\limits_{i 1}^{n k}a_i 2023 i1∏nkai2023,而这个序列中的 k k k个…...

【蓝桥杯】比赛大纲整理
枚举[1-3] 排序 (1)冒泡排序[2] (2)选择排序[3] (3)插入排序[3] 搜索(bfs, dfs)[1-5] 贪心[1-5] 模拟[1-3] 二分[2-5] DP(普通一维问题)[3-5] 高精度[1-5] 数据结构 (1)栈[2-4]&…...

探索 CodeWave低代码技术的魅力与应用
目录 前言1 低代码平台2 CodeWave简介3 CodeWave 的独特之处3.1 高保真还原交互视觉需求3.2 擅长复杂应用开发3.3 支持应用导出&独立部署3.4 金融级安全要求3.5 可集成性高3.6 可拓展性强 4 平台架构和核心功能4.1 数据模型设计4.2 页面设计4.3 逻辑设计4.4 流程设计4.5 接…...

《2023我的编程之旅》
一、背景 自从踏入编程的世界,我就像乘坐了一辆无法停下的列车,穿行在数据的丛林中,寻找解决问题的答案。编程不仅是我的职业,更是我表达自我、解决问题的工具。在这篇文章中,我将分享一段令人印象深刻的实战经历&…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...
