RustDesk连接客户端提示key不匹配 Key Mismatch无法连接(已解决)
环境:
RustDesk1.1.9
服务端docker部署
问题描述:
RustDesk连接客户端提示key不匹配 Key Mismatch无法连接


解决方案:
1.docker部署RustDesk服务检查配置
networks:rustdesk-net:external: falsevolumes:hbbr:hbbs:services:hbbs:container_name: rustdesk-hbbsports:- 21115:21115- 21116:21116- 21116:21116/udp- 21118:21118image: rustdesk/rustdesk-server:latest-arm64v8command: hbbs -r相关文章:

RustDesk连接客户端提示key不匹配 Key Mismatch无法连接(已解决)
环境: RustDesk1.1.9 服务端docker部署 问题描述: RustDesk连接客户端提示key不匹配 Key Mismatch无法连接 解决方案: 1.docker部署RustDesk服务检查配置 networks:rustdesk-net:external: falsevolumes:hbbr:hbbs:services:hbbs:container_name: rustdesk-hbbsport…...

puppeteer入门指南
一、简介 Puppeteer 是一个 Node 库,它提供了一个高级 API 来通过 DevTools 协议控制 Chromium 或 Chrome。 二、使用 1、安装nodejs最新版 2、安装puppeteer-core npm install puppeteer-core 3、编写main.js const puppeteer require(puppeteer-core);(as…...

vue3按钮点击频率控制
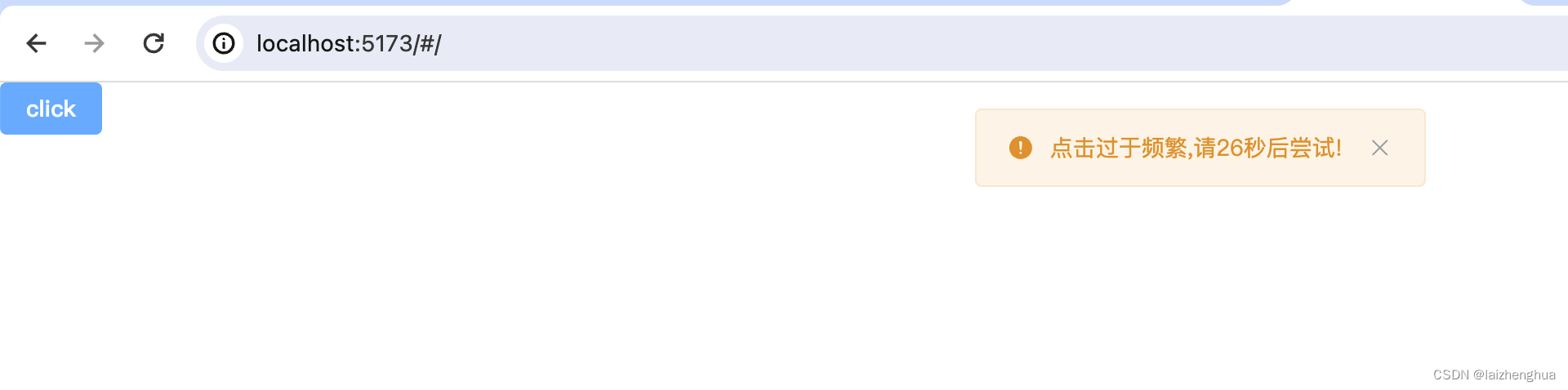
现有一个按钮,如下图 点击时 再次点击 刷新窗口再次点击 刷新窗口依然可以实现点击频率控制。 代码实现: <template><!--<el-config-provider :locale"locale"><router-view/></el-config-provider>--><el…...
Matlab数值计算基础)
(一)Matlab数值计算基础
目录 1.2Matlab中的数据类型 1.2Matlab中的数据类型 逻辑型 逻辑型变量值为1或0字符型 MATLAB的字符型输入使用单引号括起来,字符串存储为字符数组,每个元素占一个ASCII字符数值型 数值型分为整型(int)、单精度浮点型࿰…...

《MySQL系列-InnoDB引擎02》InnoDB存储引擎介绍
文章目录 第二章 InnoDB存储引擎1 InnoDB存储引擎概述2 InnoDB存储引擎的版本3 InnoDB体系架构3.1 后台线程3.2 内存 4 Checkpoint技术5 Master Thread 工作方式5.1 InnoDB 1.0.x版本之前的Master Thread5.2 InnoDB 1.2.x版本之前的Master Thread5.3 InnoDB 1.2.x版本的Master …...
单片机大小端模式
单片机大小端模式 参考链接 单片机干货-什么是大小端_哔哩哔哩_bilibilihttps://www.bilibili.com/video/BV1Ju4y1M7Tx/?spm_id_from333.337.search-card.all.click&vd_sourcee821a225c7ba4a7b85e5aa6d013ac92e 特此记录 anlog 2024年1月2日...

Codeforces Good Bye 2023 A~E
A.2023(思维) 题意: 有一个序列 A a 1 , a 2 , . . . , a n k A a_1, a_2, ..., a_{n k} Aa1,a2,...,ank,且这个序列满足 ∏ i 1 n k a i 2023 \prod\limits_{i 1}^{n k}a_i 2023 i1∏nkai2023,而这个序列中的 k k k个…...

【蓝桥杯】比赛大纲整理
枚举[1-3] 排序 (1)冒泡排序[2] (2)选择排序[3] (3)插入排序[3] 搜索(bfs, dfs)[1-5] 贪心[1-5] 模拟[1-3] 二分[2-5] DP(普通一维问题)[3-5] 高精度[1-5] 数据结构 (1)栈[2-4]&…...

探索 CodeWave低代码技术的魅力与应用
目录 前言1 低代码平台2 CodeWave简介3 CodeWave 的独特之处3.1 高保真还原交互视觉需求3.2 擅长复杂应用开发3.3 支持应用导出&独立部署3.4 金融级安全要求3.5 可集成性高3.6 可拓展性强 4 平台架构和核心功能4.1 数据模型设计4.2 页面设计4.3 逻辑设计4.4 流程设计4.5 接…...

《2023我的编程之旅》
一、背景 自从踏入编程的世界,我就像乘坐了一辆无法停下的列车,穿行在数据的丛林中,寻找解决问题的答案。编程不仅是我的职业,更是我表达自我、解决问题的工具。在这篇文章中,我将分享一段令人印象深刻的实战经历&…...

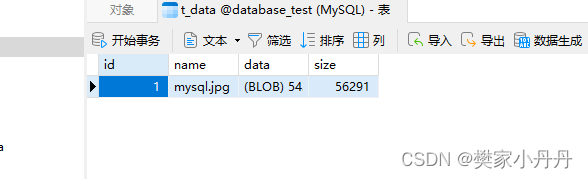
C++ 二进制图片的读取和blob插入mysql_stmt_init—新年第一课
关于二进制图片的读取和BLOB插入一共包含五步 第一步:初始化 MYSQL_STMT* stmt mysql_stmt_init(&mysql); 第二步:预处理sql语句 mysql_stmt_prepare(stmt,sql,sqllen); 第三步:绑定字段 mysql_stmt_bind_param(stmt,bind); 第四…...

向爬虫而生---Redis 基石篇2 <拓展Hash>
前言: 延续上一篇向爬虫而生---Redis 基石篇 <拓展str>-CSDN博客 这个章节拓展一下hash的玩法,主要是要挖一挖 ,啥时候用它最合适;让他并不是一无是处.. 正文: 哈希(Hash)数据结构是Redis中的一种常用的数据类型。它是一个键值…...

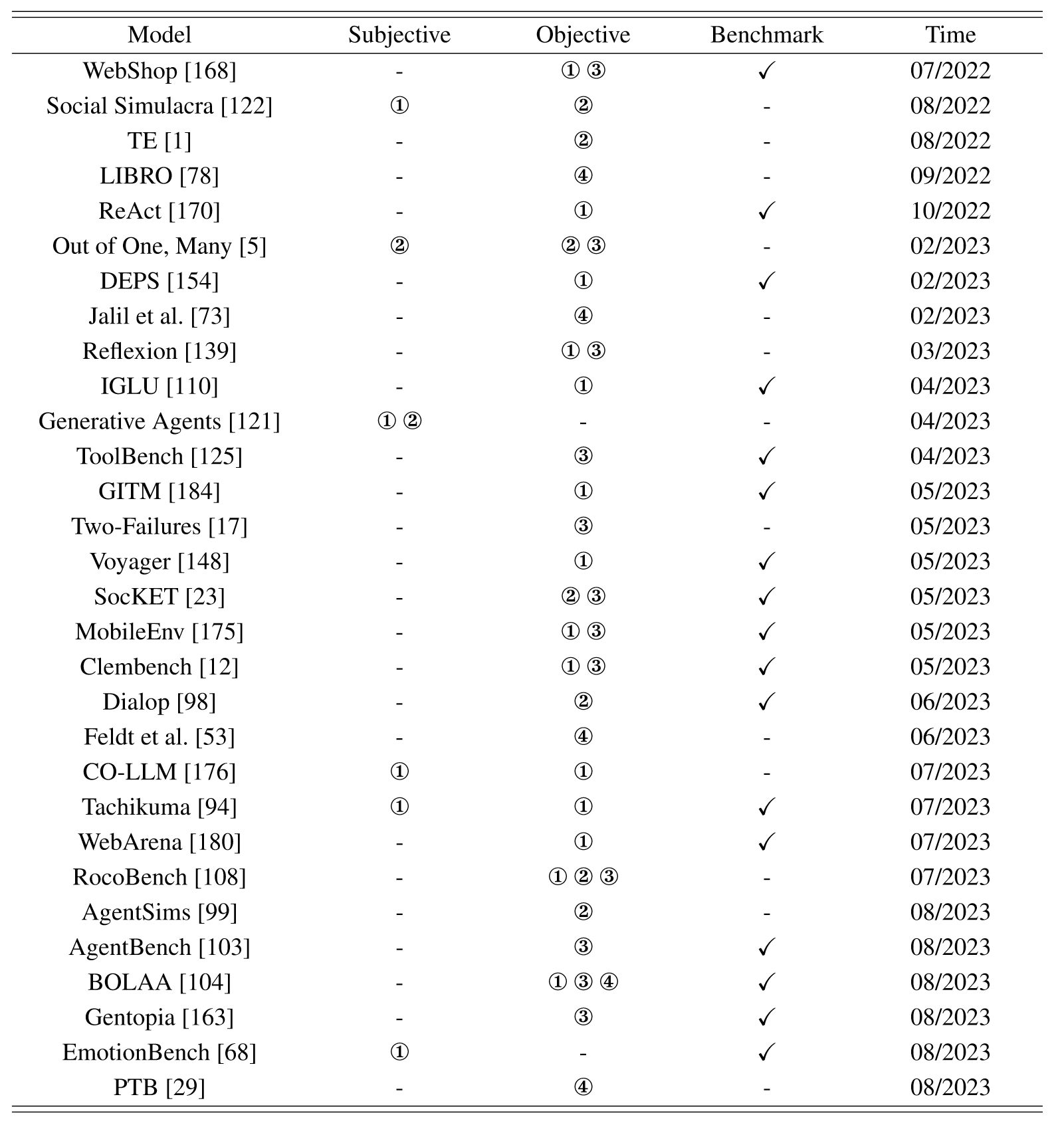
【论文精读】A Survey on Large Language Model based Autonomous Agents
A Survey on Large Language Model based Autonomous Agents 前言Abstract1 Introduction2 LLM-based Autonomous Agent Construction2.1 Agent Architecture Design2.1.1 Profiling Module2.1.2 Memory ModuleMemory StructuresMemory FormatsMemory Operations 2.1.3 Plannin…...

23款奔驰GLC260L升级原厂540全景影像 高清环绕的视野
嗨 今天给大家介绍一台奔驰GLC260L升级原厂360全景影像 新款GLC升级原厂360全景影像 也只需要安装前面 左右三个摄像头 后面的那个还是正常用的,不过不一样的是 升级完成之后会有多了个功能 那就是新款透明底盘,星骏汇小许Xjh15863 左右两边只需要更换后…...

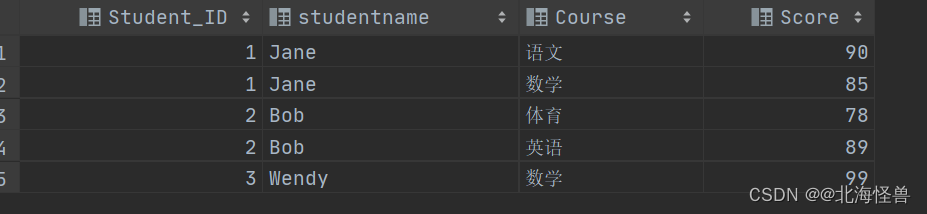
SQL 在已有表中修改列名的方法
文章目录 1. MySQL2. SQL Server3. Oracle / PostgreSQL Question: 假设有一张表 StudentInfo,表中有一个列名是 Student_Name ,想要把这个列名改成 StudentName 应该如何操作? 建表语句如下: --建表 if object_id(S…...

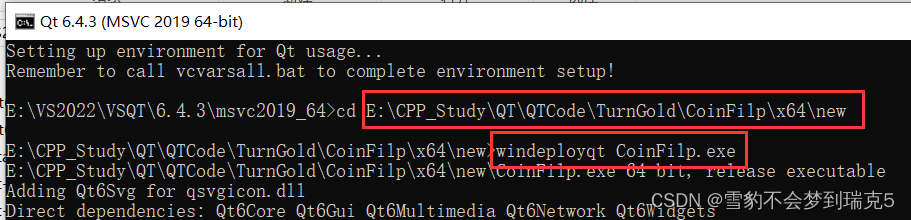
QT----Visual stdio翻金币案例,附源码
历经一个月,各种事情磕磕绊绊,终于结束了,自己还是太菜了 案例的文档写的教程已经很详细,这边主要是记录一些问题 github代码 gitee代码 1、图片无法加载 一开始加载首页图片和标题出不来,结果是paintEvent重写的字打…...

总结:浏览器解析html与执行JS之生命周期详解
总结:浏览器解析html与执行JS之生命周期详解 一浏览器解析html的生命周期:1.请求HTML文档:2接收响应:3构建DOM树:4加载外部资源:5DOMContentLoaded事件:6样式计算与布局:7绘制与渲染…...

aspose通过开始和结束位置关键词截取word另存为新文件
关键词匹配实体类: Data EqualsAndHashCode(callSuper false) public class TextConfig implements Serializable {private static final long serialVersionUID 1L;/*** 开始关键词,多个逗号分隔*/private String textStart ;/*** 结束关键词&#x…...

深入解析美颜SDK:绿幕抠图功能的算法原理
当下,美颜SDK绿幕抠图功能成为许多应用中不可或缺的一环。本文将深入解析美颜SDK中绿幕抠图功能的算法原理,揭示其背后的技术奥秘。 一、什么是美颜SDK绿幕抠图? 美颜SDK的绿幕抠图功能是一种通过计算机视觉技术,将视频或图像中…...

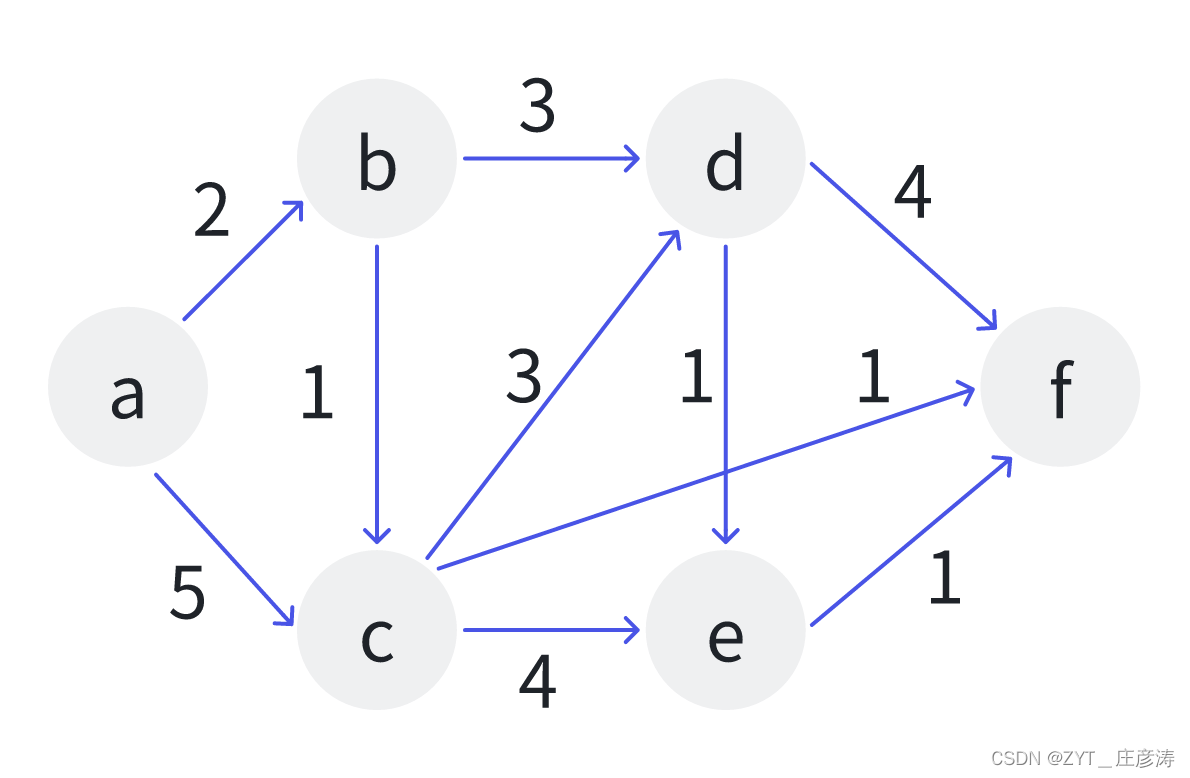
从有向带权图判断最短路径里各目标顶点顺序
对如下有向带权图,若采用迪杰斯特拉(Dijkstra)算法求从源点a到其他各顶点的最短路径,则得到的第一路径的目标顶点是b,第二条最短路径的目标顶点是c,后续得到的其余各最短路径的目标顶点依次是() A.d,e,f B.e,d,f C.f,d,e D.f,…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

sipsak:SIP瑞士军刀!全参数详细教程!Kali Linux教程!
简介 sipsak 是一个面向会话初始协议 (SIP) 应用程序开发人员和管理员的小型命令行工具。它可以用于对 SIP 应用程序和设备进行一些简单的测试。 sipsak 是一款 SIP 压力和诊断实用程序。它通过 sip-uri 向服务器发送 SIP 请求,并检查收到的响应。它以以下模式之一…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...
