总结:浏览器解析html与执行JS之生命周期详解
总结:浏览器解析html与执行JS之生命周期详解
- 一·浏览器解析html的生命周期:
- 1.请求HTML文档:
- 2·接收响应:
- 3·构建DOM树:
- 4·加载外部资源:
- 5·DOMContentLoaded事件:
- 6·样式计算与布局:
- 7·绘制与渲染:
- 8·后续交互与事件循环:
- 9·资源加载完成与load事件:
- 10·卸载与垃圾回收:
- 二·浏览器执行JS的生命周期:
- 1.下载和解析HTML:
- 2.处理脚本标签:
- 3.DOMContentLoaded事件:
- 4.加载外部资源:
- 5.load事件:
- 6.执行事件处理程序和用户交互:
- 7.卸载页面:
- 三·相关参考文献:
- 1.JS高级:浏览器运行前端项目的原理及流程
- 2.js浏览器页面生命周期,以及各个阶段js调用示例:
一·浏览器解析html的生命周期:
1.请求HTML文档:
当用户输入URL或者点击链接时,浏览器向服务器发起HTTP(或HTTPS)请求以获取HTML文档数据。
2·接收响应:
服务器将HTML内容返回给浏览器,浏览器开始接收数据流。
3·构建DOM树:
浏览器接收到HTML内容后,开始解析这些文本并将其转换成DOM(Document Object Model)树结构。在这个过程中,浏览器会从上到下逐行读取HTML代码,并创建相应的DOM节点。
4·加载外部资源:
(1)在解析HTML的同时,浏览器遇到< script>、<link>(样式表)、<img>、<video>、<audio>等标签时,会根据需要异步下载CSS、JavaScript和其他媒体文件。
(2)如果遇到没有async或defer属性的<script>标签,浏览器会暂停DOM构建来执行脚本,等待脚本执行完成后再继续构建DOM。
5·DOMContentLoaded事件:
当初始HTML文档被完全加载和解析,DOM树构建完成后,浏览器会触发DOMContentLoaded事件。这意味着DOM已经准备好,但不保证所有外部资源如图片、样式表等已加载完毕。
6·样式计算与布局:
浏览器接着进行样式计算(包括CSSOM树构建),确定每个DOM元素的具体样式,并基于计算出的样式进行布局操作(也称为回流或重排layout/reflow)。
7·绘制与渲染:
最后,浏览器将布局后的各个部分按照正确顺序绘制到屏幕上,这一过程可能涉及多个步骤,包括合成层处理、绘制以及GPU加速渲染等。
8·后续交互与事件循环:
页面加载完毕后,浏览器进入事件循环阶段,监听用户的交互以及其他异步事件,例如网络请求完成、定时器到期等,并根据事件做出相应更新。
9·资源加载完成与load事件:
所有资源(包括样式表、图片、字体等)全部加载完成后,浏览器会触发window对象上的load事件,标志着整个页面的加载过程结束。
10·卸载与垃圾回收:
当用户离开当前页面时,浏览器会停止渲染当前页面,并开始卸载相关的资源和执行必要的清理工作,如垃圾回收机制回收不再使用的内存对象。
注意:在整个html生命周期中,浏览器会持续监控网络状态、内存使用情况以及用户交互,以便及时响应和更新页面内容。
二·浏览器执行JS的生命周期:
1.下载和解析HTML:
浏览器接收到HTML文档后,开始解析HTML标记并构建DOM(Document Object Model)树。
2.处理脚本标签:
- 在构建DOM的过程中,浏览器遇到<script>标签时会进行以下操作:
如果没有async或defer属性,浏览器会暂停DOM构建,下载并执行脚本。脚本执行完成后,继续构建DOM。 - 如果有defer属性,浏览器会继续构建DOM,同时下载脚本。DOMContentLoaded事件触发之前,按照脚本在文档中的顺序执行这些脚本。
- 如果有async属性,浏览器会在可用时异步下载脚本,并在下载完成后尽快执行脚本,这可能在DOMContentLoaded事件触发之前或之后。
3.DOMContentLoaded事件:
当初始HTML文档被完全加载和解析,DOM树构建完成时,浏览器会触发DOMContentLoaded事件。这个事件标志着DOM结构已经准备就绪,但不包括样式表、图像和其他外部资源。
4.加载外部资源:
在DOMContentLoaded事件之后,浏览器继续加载页面中的其他外部资源,如样式表、图片、字体等。
5.load事件:
当整个页面的所有内容(包括图像、样式表等所有外部资源)都已加载完毕,浏览器会触发window的load事件。这是页面完全加载的标志。
6.执行事件处理程序和用户交互:
在DOMContentLoaded和load事件之后,JavaScript代码可以注册事件处理程序来响应用户的交互,如点击按钮、滚动页面等。
7.卸载页面:
当用户离开当前页面(通过点击链接、输入新URL或者关闭窗口等方式)时,浏览器会触发beforeunload和unload事件,允许JavaScript执行清理工作,如取消网络请求、保存状态等。
注意:在整个生命周期中,JavaScript代码可以在不同的阶段执行相应的任务,如初始化页面元素、注册事件监听器、处理用户交互、以及在页面卸载前进行必要的清理工作。
三·相关参考文献:
1.JS高级:浏览器运行前端项目的原理及流程
https://blog.csdn.net/Yuanyuan__/article/details/128428923
2.js浏览器页面生命周期,以及各个阶段js调用示例:
https://blog.csdn.net/chehec2010/article/details/119990799
相关文章:

总结:浏览器解析html与执行JS之生命周期详解
总结:浏览器解析html与执行JS之生命周期详解 一浏览器解析html的生命周期:1.请求HTML文档:2接收响应:3构建DOM树:4加载外部资源:5DOMContentLoaded事件:6样式计算与布局:7绘制与渲染…...

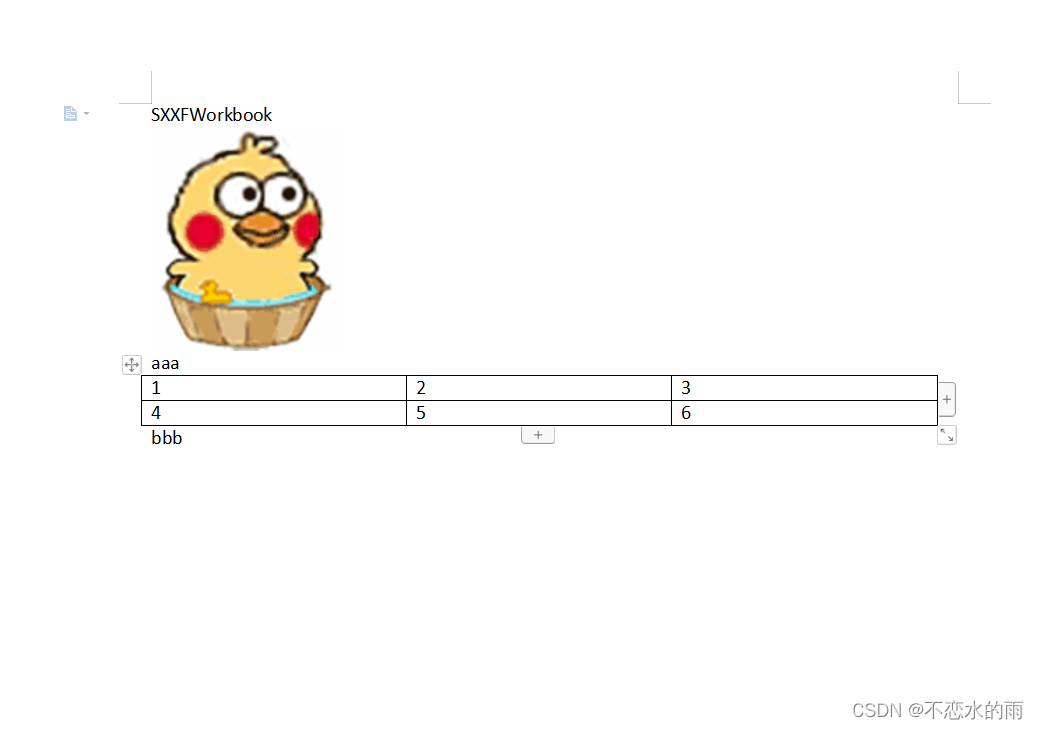
aspose通过开始和结束位置关键词截取word另存为新文件
关键词匹配实体类: Data EqualsAndHashCode(callSuper false) public class TextConfig implements Serializable {private static final long serialVersionUID 1L;/*** 开始关键词,多个逗号分隔*/private String textStart ;/*** 结束关键词&#x…...

深入解析美颜SDK:绿幕抠图功能的算法原理
当下,美颜SDK绿幕抠图功能成为许多应用中不可或缺的一环。本文将深入解析美颜SDK中绿幕抠图功能的算法原理,揭示其背后的技术奥秘。 一、什么是美颜SDK绿幕抠图? 美颜SDK的绿幕抠图功能是一种通过计算机视觉技术,将视频或图像中…...

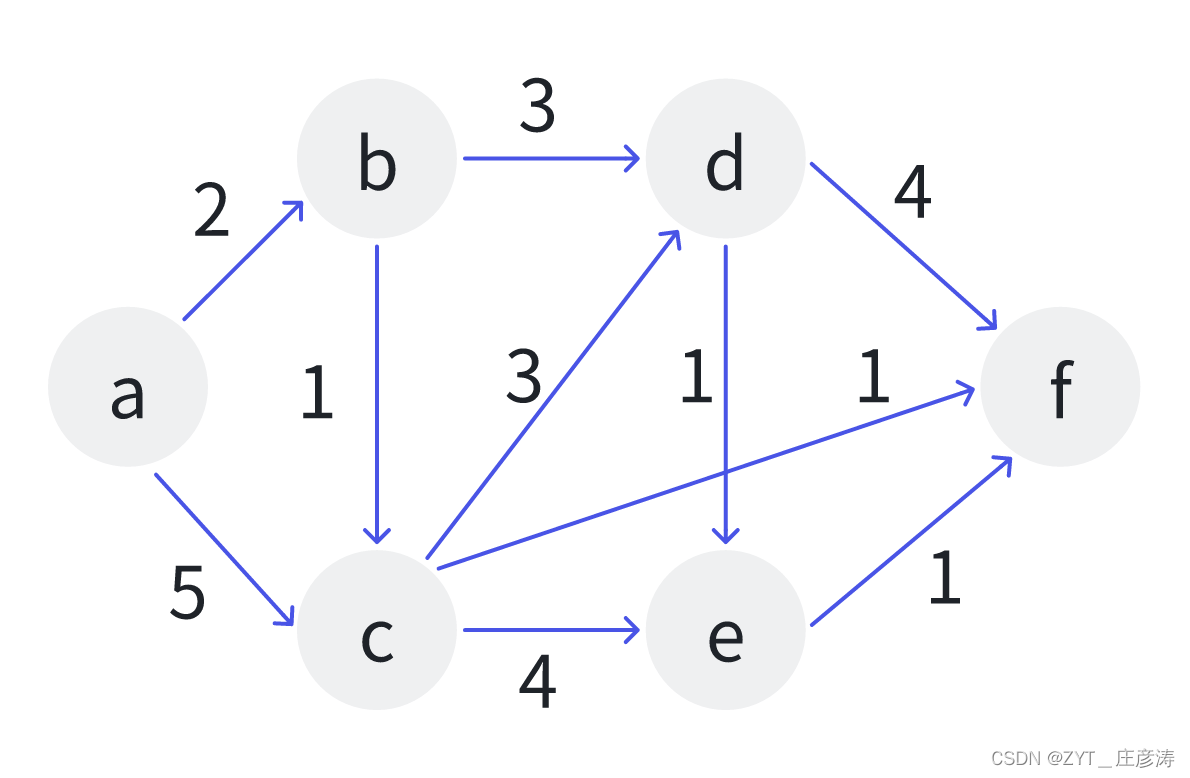
从有向带权图判断最短路径里各目标顶点顺序
对如下有向带权图,若采用迪杰斯特拉(Dijkstra)算法求从源点a到其他各顶点的最短路径,则得到的第一路径的目标顶点是b,第二条最短路径的目标顶点是c,后续得到的其余各最短路径的目标顶点依次是() A.d,e,f B.e,d,f C.f,d,e D.f,…...

鼠标驱动框架:模拟键盘按键
/* 参考: drivers\hid\usbhid\usbmouse.c */ #include <linux/kernel.h> #include <linux/slab.h> #include <linux/module.h> #include <linux/init.h> #include <linux/usb.h> #include <linux/input.h> #include <linux/hid.h>st…...

ES6之Promise的链式调用
✨ 专栏介绍 在现代Web开发中,JavaScript已经成为了不可或缺的一部分。它不仅可以为网页增加交互性和动态性,还可以在后端开发中使用Node.js构建高效的服务器端应用程序。作为一种灵活且易学的脚本语言,JavaScript具有广泛的应用场景&#x…...

HTML----JavaScript操作对象BOM对象
文章目录 目录 文章目录 本章要求 一.BOM模型概述 二.BOM核心:window对象 常用属性 常用方法: confirm() 案例 open ()close()案例 setTimeout( ) 案例 setInterval( ) 案例 document对象 练习 本章要求 了解BOM模型掌握BOM模型实际应用 一.BOM模型…...
)
隆道数智大会回顾|第13期《如何构建绿色产业供应链新生态》(完)
本期演讲嘉宾: 史文月 采购与供应链专家 邢庆峰 品类管理和质量管理专家 刘婷婷 中兴通讯供应链规划总监 张燕华 正大生物CIO 吴树贵 隆道公司总裁 本期演讲主题: 如何构建绿色产业供应链新生态 本期内容要点: 1.供应链管理的核心问…...

粒子群优化pso结合bp神经网络优化对csv文件预测matlab(3)
1.csv数据为密西西比数据集,获取数据集可以管我要,数据集内容形式如下图: 2.代码 这里参考的是b站的一位博主。 数据集导入教程在我的另一篇文章bp写过,需要的话可以去看一下 psobp.m close all clc%读取数据 inputX; outputY;…...

软性演员-评论家算法 SAC
软性演员-评论家算法 SAC 软性演员-评论家算法 SAC优势原理软性选择模型结构目标函数重参数化熵正则化代码实现 软性演员-评论家算法 SAC 优势原理 DDPG 的问题在于,训练不稳定、收敛差、依赖超参数、不适应复杂环境。 软性演员-评论家算法 SAC,更稳定…...

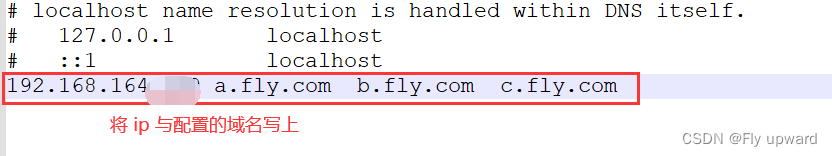
Nginx多域名部署多站点
目录 1.修改配置文件nginx.conf 2. 修改hosts文件 1.修改配置文件nginx.conf 在配置文件的 server_name 处修改成自己需要的域名,然后保存退出 j 查看语法是否错误,然后重启nginx nginx -t # 查看语法是否正确 systemctl restart nginx # 重启nginx …...

Java的常规面试题
Java的面试题主要涉及Java基础知识、并发编程、集合原理、JVM原理、I/O与网络编程、设计模式、互联网常用框架等多个领域[6]。一些常见的面试问题包括: 1. 面向对象的特征:继承、封装和多态性。 2. 访问修饰符public、private、protected以及默认时的区别…...

大数据技术发展史
文章目录 Google论文HadoopHive大数据生态 Google论文 今天我们常说的大数据技术,其实起源于Google在2004年前后发表的三篇论文,也就是我们经常听到的“三驾马车”,分别是分布式文件系统GFS、大数据分布式计算框架MapReduce和NoSQL数据库系统…...

linux常见基础指令
入门常见基础指令 ls、stat、 pwd 、cd、tree、 whoami、 touch、 mkdir、 rm 、 man、 cp、mv、cat、tac、echo、>、 >>、 < 、more、 less、 head、 tail、date、 cal、 find、 which、alias、whereis、grep、zip与unzip、 tar、bc、uname、xargs... 热键Tab、…...

“人家赚那么多”系列01:如何练习?练什么?
01 如何练习?练习什么? 今年计划重点围绕「在不骗自己的前提下,如何才能把事儿彻底做好,并做得有声有色?」为主题来写点儿东西,聊聊我是怎么做的,如何通过一些有效的方法来不断优化自己的。 想把…...

【Android】使用android studio查看内置数据库信息
要使用Android Studio查看内置数据库信息,可以按照以下步骤进行操作: 打开Android Studio并打开你的项目。 在左侧的Project窗口中,找到并展开你的app模块。 找到并展开"app" > "src" > "main"文件夹。…...

PHP开发日志 ━━ 基于PHP和JS的AES相互加密解密方法详解(CryptoJS) 适合CryptoJS4.0和PHP8.0
最近客户在做安全等保,需要后台登录密码采用加密方式,原来用个base64变形一下就算了,现在不行,一定要加密加key加盐~~ 前端使用Cypto-JS加密,传输给后端使用PHP解密,当然,前端虽然有key有盐&…...

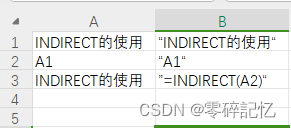
2021-01-03 excel实现列递增,行保持不变
需求:excel文档数据操作的时候发现自动递增只能实现列不变行号递增 我这里里需要的是列递增行不变 解决方式:通过一些函数的组合使用 INDIRECT("驻场明细!"&CHAR(ROW()62)&ROW(驻场明细!A$28)) INDIRECT()函数的使用: INDI…...

[Python]两个杯子取水问题
利用两个杯子巧取三升水: 今天的这个趣味数学小游戏是利用两个没有刻度的水杯,巧妙地取出三升水来。 题目的条件是:一个总容量为6升的杯子和一个总容量为5升的杯子,同时面前有无限容量的水供你使用。不借助其它任何的容器…...

C++汇编语言学习计划
前几天买了某游戏的外挂,感觉外挂在我计算机上进行了不少操作,我想一探究竟,可是只有exe,没办法,翻译成汇编我也看不懂,索性来简单学习下。访问Chatgpt4,给了如下学习计划。 要从零开始学习C生成…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...
