PHP开发日志 ━━ 基于PHP和JS的AES相互加密解密方法详解(CryptoJS) 适合CryptoJS4.0和PHP8.0
最近客户在做安全等保,需要后台登录密码采用加密方式,原来用个base64变形一下就算了,现在不行,一定要加密加key加盐~~
前端使用Cypto-JS加密,传输给后端使用PHP解密,当然,前端虽然有key有盐,但这玩意儿用点心的话,也不过是障眼法而已。

更新:才发现今年初就已经写好模块,用私钥公钥非对称RSA的方式来实现加密登录。。。我去,老年痴呆越来越明显了
PHP开发日志 ━━ jsrsasign、jsencrypt、php实现前后端数据的RSA加密和解密
本文更侧重与前端使用纯js实现加密,后端使用php解密,前后端对称。
HTML(index.html)代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><script src="./jquery.min.js"></script><script src="./crypto-js.min.js"></script>
</head>
<body>
<div style="margin: 0;text-align:center;"><h2>基于PHP和JS的AES相互加密解密方法详解(CryptoJS)</h2>
</div>
<div style="margin:0 18%;"><h4>注意说明:</h4><ul><li>1. 首先引入CryptoJS包中的aes.js和pad-zeropadding.js</li><li>2. 其次引入了jquery.min.js和自己封装的function.js(内容主要是加密解密函数)</li><li>3. 加密解密过程中的向量和密钥必须保持一致</li><li>4. 进行加密的数据(字符串类型):{"username":"1001","password":"123456","terminal":"PC"}</li><li>5. 加密结果是变化的在这不写(变化的原因是因为密钥取得是当前时间)</li><li>6. 具体详情可读代码(注释完整)</li></ul>
</div><div style="margin:0 18%;"><h4>加密测试:</h4><ul><li>进行加密的数据(字符串类型):{"username":"1001","password":"123456","terminal":"PC"}</li><li id="encrypt_key"></li><li id="encrypt_string"></li></ul>
</div>
<div style="margin:0 18%;"><h4>解密测试:</h4><ul><li>进行解密密的数据(字符串类型、PHP端生成):8bkd/doBOrG3+pTEGkRwk9A3ZLrzXtf10E6Nn9CSoHXRXHydM7xt7PllPhUSItuK8ciF5g6UZ7DruCPQCVNZIJzI4ZHyUMJlV2aHyqMhbEoyS3pK6lPs1MsOeU/H7BZ5</li><li id="decrypt_key">解密的密钥(PHP端生成):</li><li id="decrypt_string">JS解密后字符串:</li></ul>
</div>
<script>//********************************加密**********************************//获取当前时间戳13位 + 3位字符var timestamp = new Date().getTime().toString() + "WZH";//加密密钥16位var encrypt_key = timestamp;//加密向量16位var iv = 'ZZWBKJ_ZHIHUAWEI';//要加密的数据var encrypt_string = '{"username":"1001","password":"123456","terminal":"PC"}';//加密后密文(加密函数在function.js文件中)var encrypted_string = encrypt(encrypt_string, encrypt_key, iv);$("#encrypt_key").text("JS加密密钥:" + encrypt_key);$("#encrypt_string").text("JS加密后字符串:" + encrypted_string);//********************************结束**********************************//********************************解密**********************************//解密密钥16位(解密向量同上)var decrypt_key = '20180227110419WB';//解密密文字符串var decrypt_string = "8bkd/doBOrG3+pTEGkRwk9A3ZLrzXtf10E6Nn9CSoHXRXHydM7xt7PllPhUSItuK8ciF5g6UZ7DruCPQCVNZIJzI4ZHyUMJlV2aHyqMhbEoyS3pK6lPs1MsOeU/H7BZ5";var decrypted_string = decrypt(decrypt_string, decrypt_key, iv);$("#decrypt_key").text("解密的密钥(PHP端生成):" + decrypt_key);$("#decrypt_string").text("JS解密后字符串:" + decrypted_string);//********************************结束**********************************
</script>
</body>
</html>
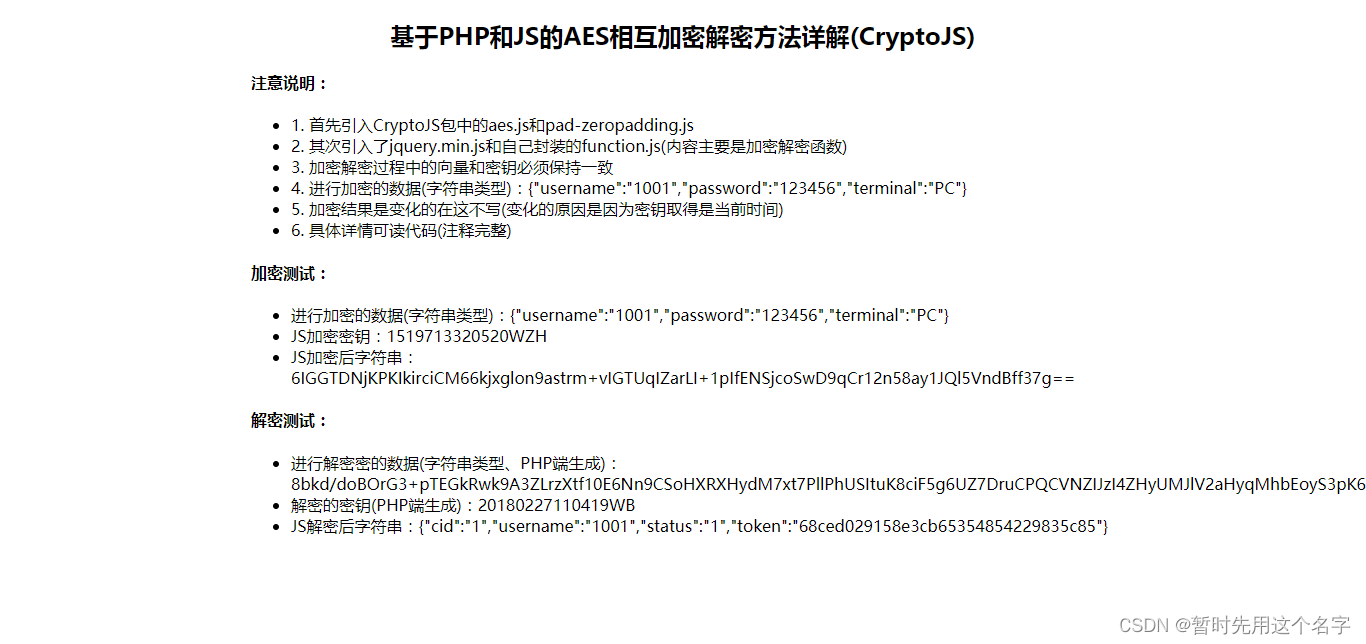
界面效果

JS(funciton.js)代码
/*** 接口数据加密函数* @param str string 需加密的json字符串* @param key string 加密key(16位)* @param iv string 加密向量(16位)* @return string 加密密文字符串*/
function encrypt(str, key, iv) {//密钥16位var key = CryptoJS.enc.Utf8.parse(key);//加密向量16位var iv = CryptoJS.enc.Utf8.parse(iv);var encrypted = CryptoJS.AES.encrypt(str, key, {iv: iv,mode: CryptoJS.mode.CBC,padding: CryptoJS.pad.ZeroPadding});return encrypted;
}/*** 接口数据解密函数* @param str string 已加密密文* @param key string 加密key(16位)* @param iv string 加密向量(16位)* @returns {*|string} 解密之后的json字符串*/
function decrypt(str, key, iv) {//密钥16位var key = CryptoJS.enc.Utf8.parse(key);//加密向量16位var iv = CryptoJS.enc.Utf8.parse(iv);var decrypted = CryptoJS.AES.decrypt(str, key, {iv: iv,mode: CryptoJS.mode.CBC,padding: CryptoJS.pad.ZeroPadding});return decrypted.toString(CryptoJS.enc.Utf8);
}
PHP5或PHP8(index.php)代码
<?php
header("Content-type:text/html;charset=utf-8");//加密向量16位
$iv = "ZZWBKJ_ZHIHUAWEI";
//********************************解密**********************************
//js加密秘钥16位
$decrypt_key = "1519699179001WZH";
//js加密密文字符串
$decrypt_data = "ngX3VuJ+b2dBmfMEk4+Q8eVGNnWeidwMZltHn78g4b8sn1i7Di8LPeNnQNQmY525LxADvJKIEpv2Vzs0w9fdlw==";
$decrypted = decrypt($decrypt_data, $decrypt_key, $iv);
//解密结果
var_dump($decrypted);
//exit;
//********************************结束**********************************
//********************************加密**********************************
//PHP加密秘钥16位
$encrypt_key = date("YmdHis") . "WB";
//PHP加密数据
$arr = array('username' => '1001', 'password' => '123456', 'terminal' => 'PC');
//转换成json字符串
$encrypt_data = json_encode($arr);
$encrypted = encrypt($encrypt_data, $encrypt_key, $iv);
//加密结果
var_dump($encrypted);
exit;
//********************************结束**********************************//******************************集成函数********************************
/*** 加密字符串* @param string $data 字符串* @param string $key 加密key* @param string $iv 加密向量* @return string*/
function encrypt($data, $key, $iv)
{//支持php5//$encrypted = mcrypt_encrypt(MCRYPT_RIJNDAEL_128, $key, $data, MCRYPT_MODE_CBC, $iv);//支持php8//$decrypted = openssl_encrypt($data, 'AES-128-CBC', $key,2, $iv);$encrypted = openssl_encrypt($data, "AES-128-CBC", $key, true, $iv);return base64_encode($encrypted);
}/*** 解密字符串* @param string $data 字符串* @param string $key 加密key* @param string $iv 加密向量* @return object*/
function decrypt($data, $key, $iv)
{//支持php5//$decrypted = mcrypt_decrypt(MCRYPT_RIJNDAEL_128, $key, base64_decode($data), MCRYPT_MODE_CBC, $iv);//支持php8//$decrypted = openssl_decrypt($data, 'AES-128-CBC', $key,2, $iv);$decrypted = openssl_decrypt(base64_decode($data), 'AES-128-CBC', $key, true, $iv);$json_str = rtrim($decrypted, "\0");return json_decode($json_str);
}

其它
另一篇文章中的代码测试,基本一致
var message = "1_2_3_4_5_6_7_8_9_0";//utf8字符串,待加密var iv = CryptoJS.lib.WordArray.random(128 / 8).toString(CryptoJS.enc.Hex);//随机生成长度为32的16进制字符串。IV称为初始向量,不同的IV加密后的字符串是不同的,加密和解密需要相同的IV。var key = "0321ebeba1f75de2d3cd3471af7418a4";//秘钥。长度32的16进制字符串。
var cryptkey = CryptoJS.enc.Hex.parse(key);//将16进制字符串转换为 WordArray对象
//或者
//var key = "qwertyuiopasdfgh";//长度16的utf8字符串
//var cryptkey = CryptoJS.enc.Utf8.parse(key);//将utf8字符串转换为 WordArray对象
//重点是 key要转换为WordArray对象,加密时要用。//测试
var ciphertext = aesEncrypt(message,cryptkey,iv);//加密
var decryptedMessage = aesDecrypt(ciphertext,cryptkey,iv);//解密
console.log(decryptedMessage);//1_2_3_4_5_6_7_8_9_0
// jQuery('#a').val(ciphertext.toString());
// jQuery('#b').val(CryptoJS.enc.Hex.parse(iv).toString());
//** 加密 **
//var ciphertext = CryptoJS.AES.encrypt(message, key, cfg);
//params: 注意参数key为WordArray对象
//return: 密码对象 或者 密码对象Base64字符串
function aesEncrypt(message,key,iv){var ciphertext = CryptoJS.AES.encrypt(message, key, { iv: CryptoJS.enc.Hex.parse(iv),mode: CryptoJS.mode.CBC,padding:CryptoJS.pad.Pkcs7 });return ciphertext;//密码对象(Obejct类型,非WordArray类型),Base64编码。//return ciphertext.toString();//密码对象的Base64字符串}//** 解密 **
//var plaintext = CryptoJS.AES.decrypt(ciphertext, key, cfg);
//params: 注意参数ciphertext 必须为 Base64编码的对象或者字符串。
function aesDecrypt(ciphertext,key,iv){var decrypted = CryptoJS.AES.decrypt(ciphertext,key,{ iv: CryptoJS.enc.Hex.parse(iv),mode: CryptoJS.mode.CBC,padding:CryptoJS.pad.Pkcs7 });return decrypted.toString(CryptoJS.enc.Utf8);//WordArray对象转utf8字符串
}
文章来源:
- 基于PHP和JS的AES相互加密解密方法详解(CryptoJS)
- 基于PHP7和JS的AES相互加密解密方法详解2(CryptoJS)
- php:aes加密使用mcrypt_decrypt能解开,openssl_decrypt却解不开,what?
- CryptoJS中AES256(CBC)加密算法简单使用
- HTML使用 crypto-js-AES 加密
相关文章:

PHP开发日志 ━━ 基于PHP和JS的AES相互加密解密方法详解(CryptoJS) 适合CryptoJS4.0和PHP8.0
最近客户在做安全等保,需要后台登录密码采用加密方式,原来用个base64变形一下就算了,现在不行,一定要加密加key加盐~~ 前端使用Cypto-JS加密,传输给后端使用PHP解密,当然,前端虽然有key有盐&…...

2021-01-03 excel实现列递增,行保持不变
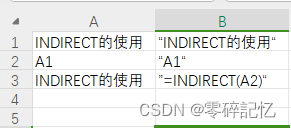
需求:excel文档数据操作的时候发现自动递增只能实现列不变行号递增 我这里里需要的是列递增行不变 解决方式:通过一些函数的组合使用 INDIRECT("驻场明细!"&CHAR(ROW()62)&ROW(驻场明细!A$28)) INDIRECT()函数的使用: INDI…...

[Python]两个杯子取水问题
利用两个杯子巧取三升水: 今天的这个趣味数学小游戏是利用两个没有刻度的水杯,巧妙地取出三升水来。 题目的条件是:一个总容量为6升的杯子和一个总容量为5升的杯子,同时面前有无限容量的水供你使用。不借助其它任何的容器…...

C++汇编语言学习计划
前几天买了某游戏的外挂,感觉外挂在我计算机上进行了不少操作,我想一探究竟,可是只有exe,没办法,翻译成汇编我也看不懂,索性来简单学习下。访问Chatgpt4,给了如下学习计划。 要从零开始学习C生成…...

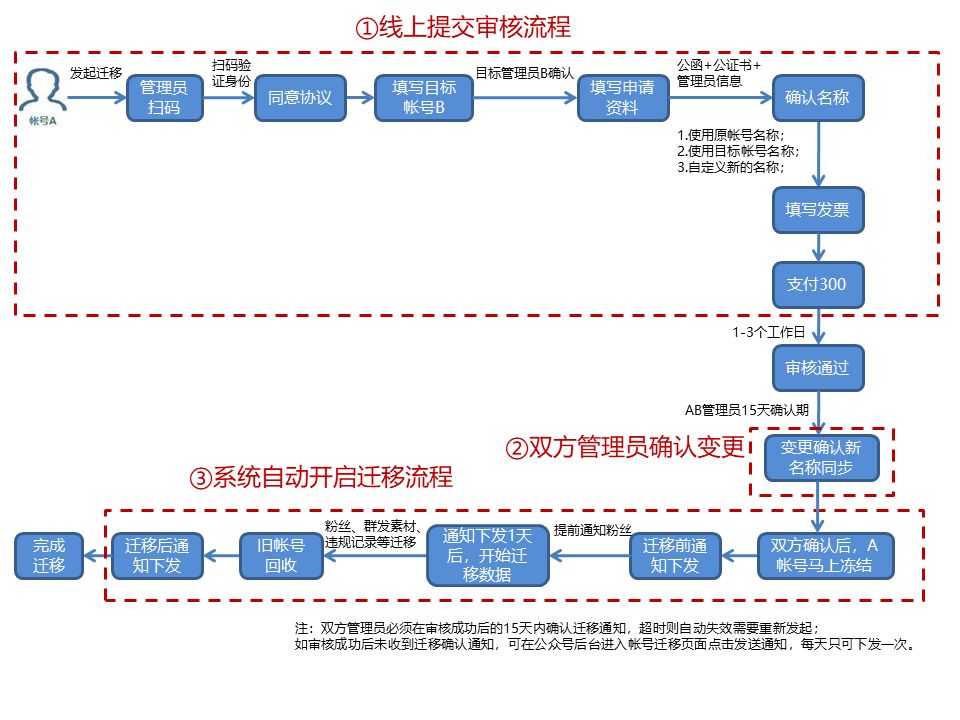
微信服务号升级订阅号条件
服务号和订阅号有什么区别?服务号转为订阅号有哪些作用?首先我们要看一下服务号和订阅号的主要区别。1、服务号推送的消息没有折叠,消息出现在聊天列表中,会像收到消息一样有提醒。而订阅号推送的消息是折叠的,“订阅号…...

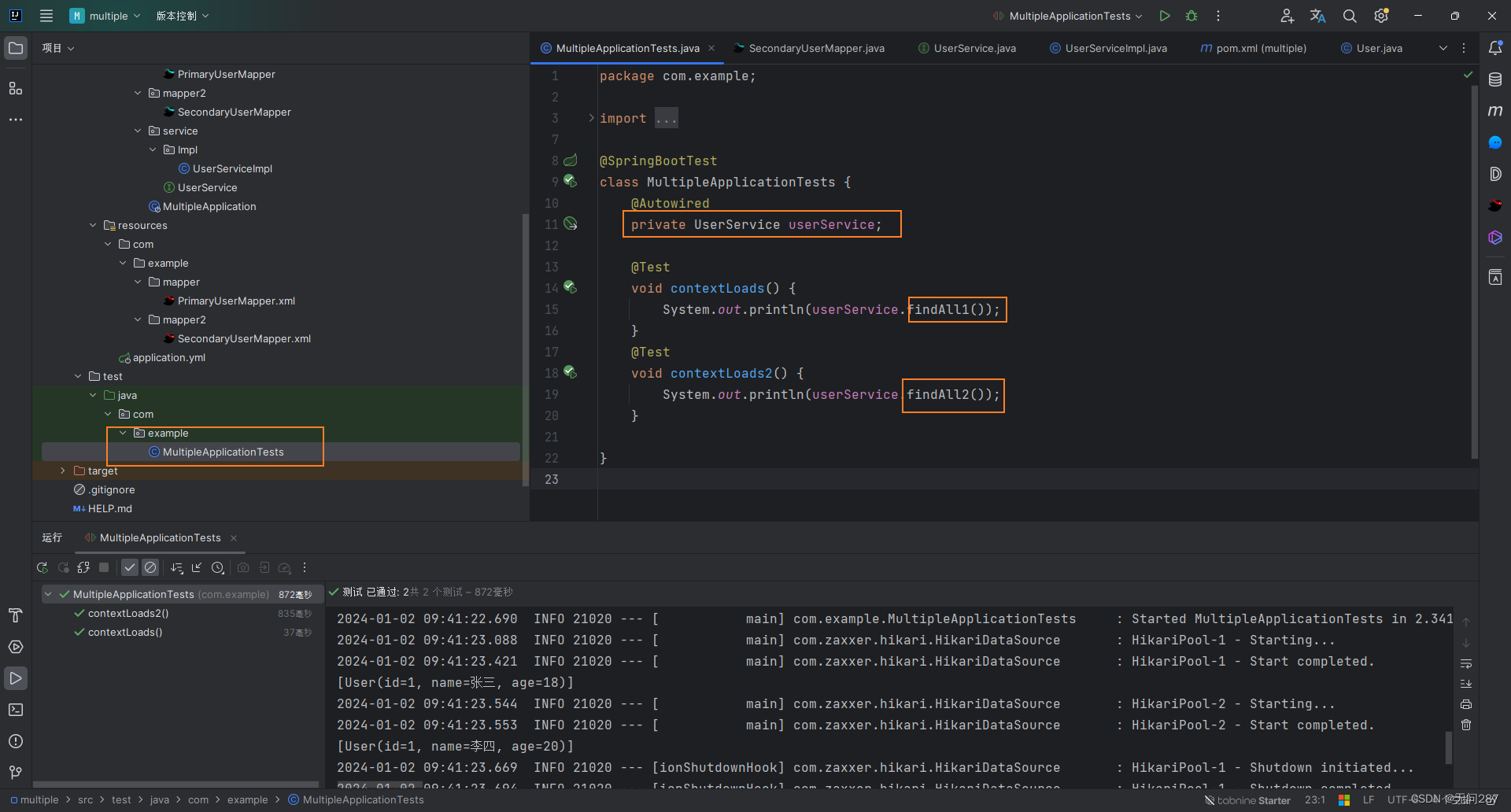
SpringBoot整合mybatis多数据源
废话不多说先上结果 对应数据库 首先导入所需的mybatis、mysql和lombok依赖 <dependency><groupId>org.mybatis.spring.boot</groupId><artifactId>mybatis-spring-boot-starter</artifactId><version>2.2.2</version></dependen…...

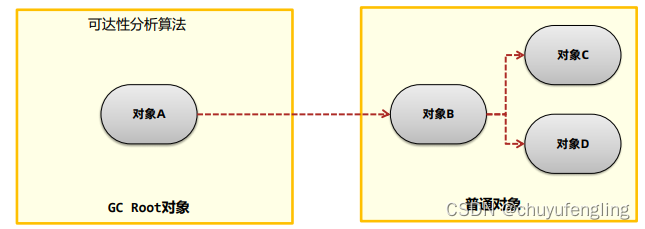
垃圾收集器与内存分配策略
内存分配和回收原则 对象优先在Eden区分配 大对象直接进入老年代 长期存活的对象进入老年代 什么是内存泄漏 不再使用的对象在系统中未被回收,内存泄漏的积累可能会导致内存溢出 自动垃圾回收与手动垃圾回收 自动垃圾回收:由虚拟机来自动回收对象…...

Python计算三角形的面积
Python 计算三角形的面积 以下实例为通过用户输入三角形三边长度,并计算三角形的面积: # 三角形第一边长 a 3 # 三角形第二边长 b 4 c float( input("输入三角形第三边长: ") ) # 计算半周长 s (a b c) / 2 # 计算…...
】万能字符单词拼写(JavaPythonC++JS实现))
198.【2023年华为OD机试真题(C卷)】万能字符单词拼写(JavaPythonC++JS实现)
🚀点击这里可直接跳转到本专栏,可查阅顶置最新的华为OD机试宝典~ 本专栏所有题目均包含优质解题思路,高质量解题代码(Java&Python&C++&JS分别实现),详细代码讲解,助你深入学习,深度掌握! 文章目录 一. 题目-万能字符单词拼写二.解题思路三.题解代码Pytho…...

Tomcat服务为什么起不来?
转载说明:如果您喜欢这篇文章并打算转载它,请私信作者取得授权。感谢您喜爱本文,请文明转载,谢谢。 服务跑在Tomcat下面,有时候会遇到Tomcat起不来的情况。目前为止常遇到的情况有如下几种: 1. Tomcat服务…...

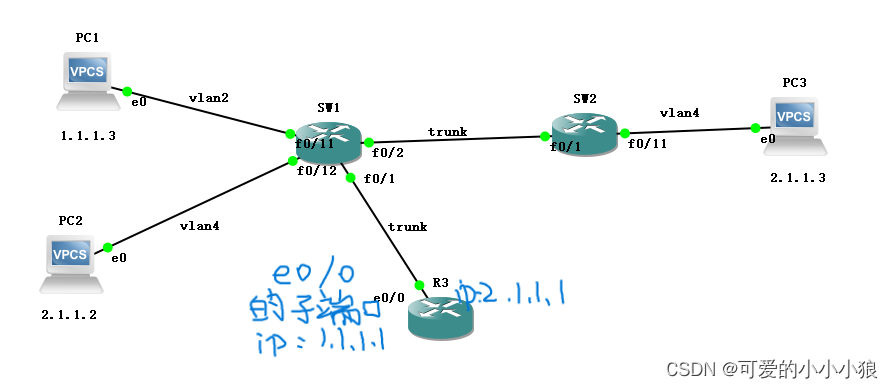
计算机网络 VLAN
路由器将多个局域网连接起来,而交换机将一个局域网里的设备连接起来。 路由器的端口分配局域网的网段(子网网段),局域网的内部设备的ip都在这个网段里,再由交换机将数据派发到目的设备,交换机是按照MAC地址…...

docker搭建Dinky —— 筑梦之路
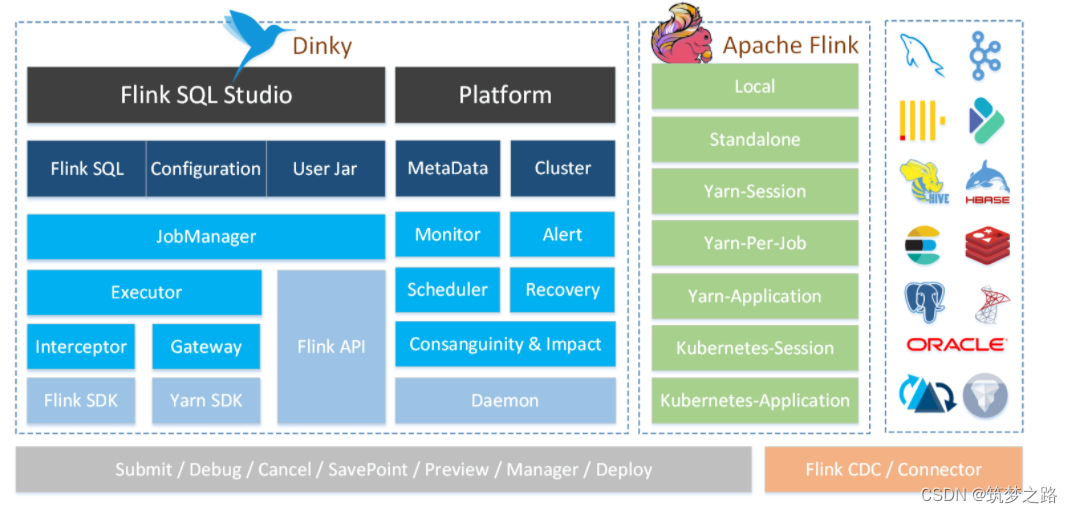
简介 Dinky 是一个 开箱即用 、易扩展 ,以 Apache Flink 为基础,连接 OLAP 和 数据湖 等众多框架的 一站式 实时计算平台,致力于 流批一体 和 湖仓一体 的探索与实践。 主要功能 其主要功能如下: 沉浸式 FlinkSQL 数据开发&#x…...
)
Python基础(十四、数据容器之集合Set)
文章目录 一、集合语法二、集合的基本操作添加元素删除元素随机删除元素,可获得删除的值清空取出2个集合的差集消除2个集合的差集合并2个集合集合元素个数查询元素是否存在 遍历集合集合的遍历 什么是数据容器? 数据容器是Python中用于存储和操作数据的对…...

OpenHarmony之HDF驱动框架
概述 HDF(Hardware Driver Foundation)驱动框架,为驱动开发者提供驱动框架能力,包括驱动加载、驱动服务管理、驱动消息机制和配置管理。并以组件化驱动模型作为核心设计思路,让驱动开发和部署更加规范,旨在…...

深入浅出理解TensorFlow的padding填充算法
一、参考资料 notes_on_padding_2 二、TensorFlow的padding算法 本文以TensorFlow v2.14.0版本为例,介绍TensorFlow的padding算法。 tf.nn.conv2d # https://github.com/tensorflow/tensorflow/blob/v2.14.0/tensorflow/python/ops/nn_ops.py#L2257-L2361paddi…...

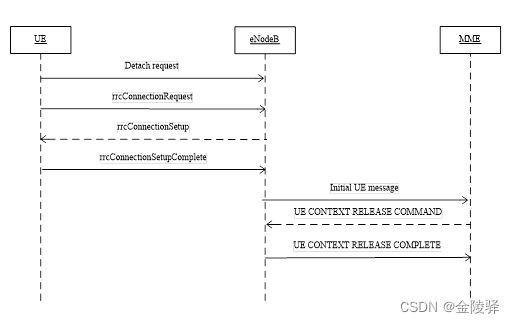
TDD-LTE 附着流程和去附着流程
目录 1. 附着流程 1.1. 正常附着流程 2. 异常附着流程 2.1 RRC建立失败 2.2 核心网拒绝 2.3 eNodeB未收到初始化上下文建立请求 2.4 RRC重配置请求丢失 2. 去附着流程 2.1 非关机去附着流程 2.1.1 连接态非关机去附着 2.1.2 空闲态非关机去附着 2.2 关机去附着流程 …...

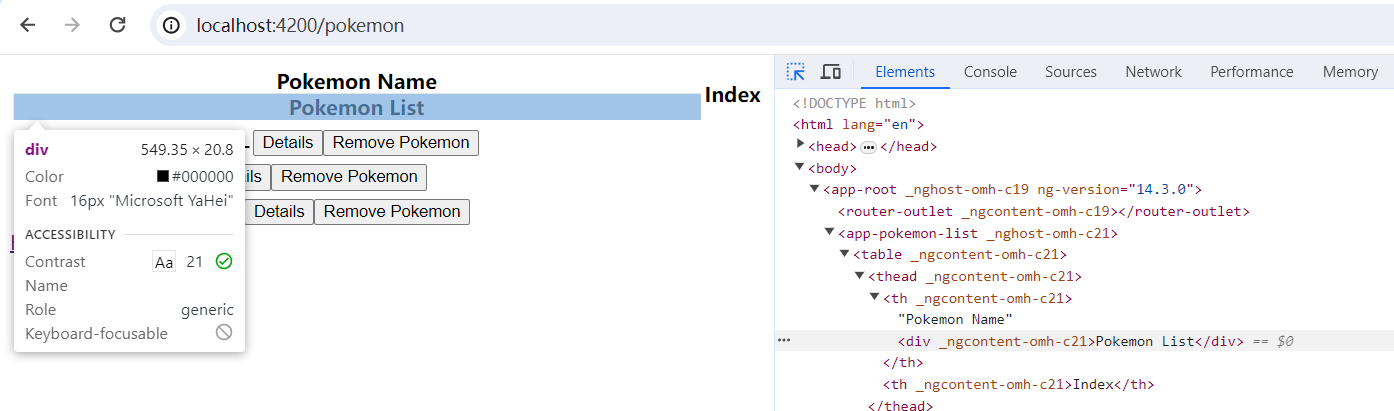
[Angular] 笔记 23:Renderer2 - ElementRef 的生产版本
chatgpt: Renderer2 简介 在 Angular 中,Renderer2 是一个服务,用于处理 DOM 操作的抽象层。它提供了一种安全的方式来操作 DOM,同时与平台无关,有助于维护应用程序的跨浏览器兼容性和安全性。 Renderer2 的作用是在 Angular 组…...

WEB:探索开源OFD.js技术应用
1、简述 OFD.js 是一个由开源社区维护的 JavaScript 库,专注于在浏览器中渲染和处理 OFD 文件。OFD 作为一种开放式的文档格式,被广泛应用于电子政务、电子合同等领域。OFD.js 的出现为开发者提供了一个强大的工具,使得在前端实现 OFD 文件的…...

平方根,又叫二次方根,表示为〔√ ̄〕
正在加载中... 平方根,又叫二次方根,表示为〔√ ̄〕,如: 平方根,又叫二次方根,表示为〔√ ̄〕,如:数学语言为:√ ̄164。语言描述为&…...

Springer Latex正文参考文献样式改为数字
用过爱斯唯尔的latex,正文参考文献都是数字,第一次用Springer Latex的参考文献竟然是authoryear,如下: 将这种样式变回序号样式: (1)使用这个documentclass(此为双栏) …...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

Python Einops库:深度学习中的张量操作革命
Einops(爱因斯坦操作库)就像给张量操作戴上了一副"语义眼镜"——让你用人类能理解的方式告诉计算机如何操作多维数组。这个基于爱因斯坦求和约定的库,用类似自然语言的表达式替代了晦涩的API调用,彻底改变了深度学习工程…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...
