前端开发个人简历范本(2024最新版-附模板)
前端开发工程师个人简历范本>

年龄
25岁
性别
男
毕业院校
XX大学
张三
学历
邮箱
leeyw@ai-tools.cn
本科
专业
计算机科学与技术
个人梗概
拥有扎实的前端开发技能和丰富的实践经验
善于与团队合作,适应能力强,能够快速融入团队并贡献自己的才华
具有良好的学习能力和解决问题的能力,能够快速学习和应用新技术
对前端开发充满热情,热衷于探索和实践新的技术和趋势
专业技能
HTML/CSS
熟练掌握HTML和CSS,能够编写语义化的HTML结构和灵活的CSS样式
JavaScript
熟悉原生JavaScript,能够运用DOM操作、事件处理、AJAX等技术实现页面交互
React
具备React框架的开发经验,熟悉组件化开发思想,了解虚拟DOM原理及性能优化
Vue
熟练使用Vue框架进行项目开发,能够使用Vue Router、Vuex等相关插件
Webpack
熟悉Webpack的使用,能够对项目进行模块化打包和优化
教育背景
XX大学
计算机科学与技术 / GPA 3.8
20XX年
20XX年
主修专业课程包括数据结构、算法分析、操作系统等
曾获得学院优秀学生奖学金
在计算机科学与技术领域,撰写了一篇引用量较高的学术论文
积极参与校园技术社团,担任前端部门负责人
项目经验
项目经验1
前端开发工程师 / 公司A
2018年6月
2020年12月
负责公司A旗下产品的页面开发和维护
使用React框架搭建页面,并通过Webpack进行打包优化
优化页面性能,减少页面加载时间,提高用户体验
推动团队使用Git进行版本控制,提高开发效率
利用前端技术优化产品的SEO并提升搜索排名
使用Google Analytics进行数据统计和分析
项目经验2
前端开发工程师 / 公司B
2016年9月
2018年5月
负责公司B旗下项目的前端开发和维护
使用Vue.js框架开发交互式页面,并通过Webpack进行打包
优化页面加载速度,减少HTTP请求次数
设计和实现响应式布局,兼容不同浏览器和设备
使用Sass编写可复用的样式模块,提高开发效率
参与产品的性能测试和调优,提供最佳的用户体验
工作经历
前端开发工程师
某科技有限公司
2020.01
2021.12
负责公司官网的前端开发工作
使用HTML、CSS、JavaScript等前端技术进行页面开发
优化网站性能,提高页面加载速度
推动团队协作,保证项目按时交付
实现了网站用户注册率的提升10%
改进了页面的用户体验,增加了35%的用户留存率
相关文章:

前端开发个人简历范本(2024最新版-附模板)
前端开发工程师个人简历范本> 年龄 25岁 性别 男 毕业院校 XX大学 张三 学历 邮箱 leeywai-tools.cn 本科 专业 计算机科学与技术 个人梗概 拥有扎实的前端开发技能和丰富的实践经验 善于与团队合作,适应能力强,能够快速融入团队并贡献自…...

# 编程语言简史
编程语言简史 文章目录 编程语言简史1. python简史1. python发展历程 2. python适用领域1. 优点:2. 缺点:3. 应用领域: 2. java简史1. java发展历程2. java适用领域 3. C简史1. C发展历程2. C使用领域 4. C简史1. C发展历程2. C适用领域 5. C…...

SpringMVC学习与开发(三)
注:此为笔者学习狂神说SpringMVC的笔记,其中包含个人的笔记和理解,仅做学习笔记之用,更多详细资讯请出门左拐B站:狂神说!!! 10、ssm整合 问了一下ChatGPT SSM 是一个基于 Java 的开发框架整合,由 Spring、…...

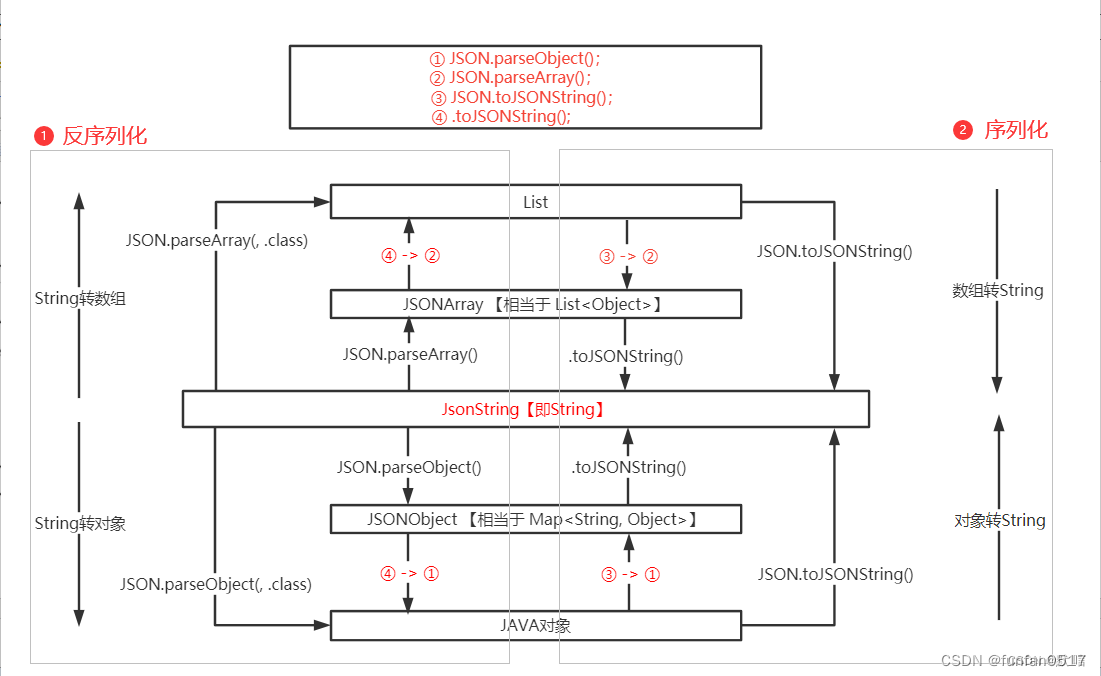
JAVA对象、List、Map和JSON之间的相互转换
JAVA对象、List、Map和JSON之间的相互转换 1.Java中对象和json互转2.Java中list和json互转3.Java中map和json互转 1.Java中对象和json互转 Object obj new Object(); String objJson JSONObject.toJSONString(obj);//java对象转json Object newObj JSONObject.parseObject(…...

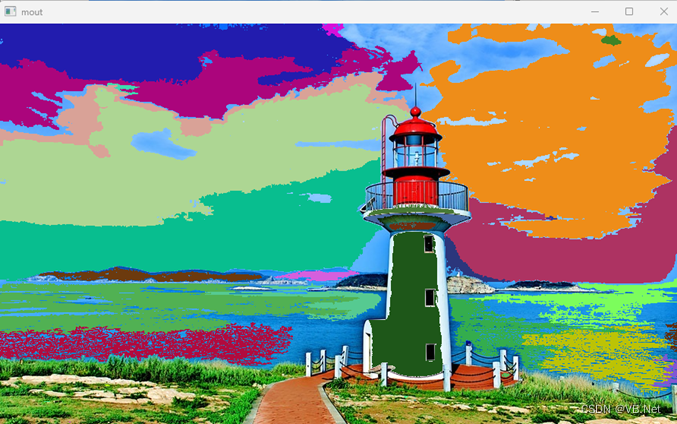
图像分割-漫水填充法 floodFill
版权声明:本文为博主原创文章,转载请在显著位置标明本文出处以及作者网名,未经作者允许不得用于商业目的。 本文的C#版本请访问:图像分割-漫水填充法 floodFill (C#)-CSDN博客 FloodFill方法是一种图像处理算法&#…...

Python open函数详解:打开指定文件与 readline和readlines函数:按行读取文件
Python open函数详解:打开指定文件 掌握了各种操作目录字符串或目录的函数之后,接下来可以准备读写文件了。在进行文件读写之前,首先要打开文件。 Python 提供了一个内置的 open() 函数,该函数用于打开指定文件。 open() 函数的…...

Vue 生命周期有哪些?作用是什么?
什么是vue的生命周期 Vue 实例从开始创建、初始化数据、编译模板、挂载Dom和渲染、更新和渲染、卸载等一系列过程,这是 Vue 的生命周期 vue的生命周期的八个钩子函数 beforeCreat() 创建前 在new一个vue实例后,只有一些默认的生命周期钩子和默认事件&a…...

《Vue3 前端构建工具》 Vue-cli 与 Vite 创建项目的插件和配置对比
前言 2024 年 啦!Vue2 也于 2023.12.31 寿终正寝 ! 然而我的 Vue3 升级一再拖延(惭愧不已)~ 赶起来吧~ 今天用 vue-cli 和 vite 分别创建了 Vue3 项目,具体实现步骤见如下两篇。 《基于 Vue Cli4.x Vue3 TS styl…...

springboot(ssm中山社区医疗综合服务平台 医疗管理系统 Java系统
springboot(ssm中山社区医疗综合服务平台 医疗管理系统 Java系统 开发语言:Java 框架:ssm/springboot vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:mysql 5.7(或8.0&#x…...

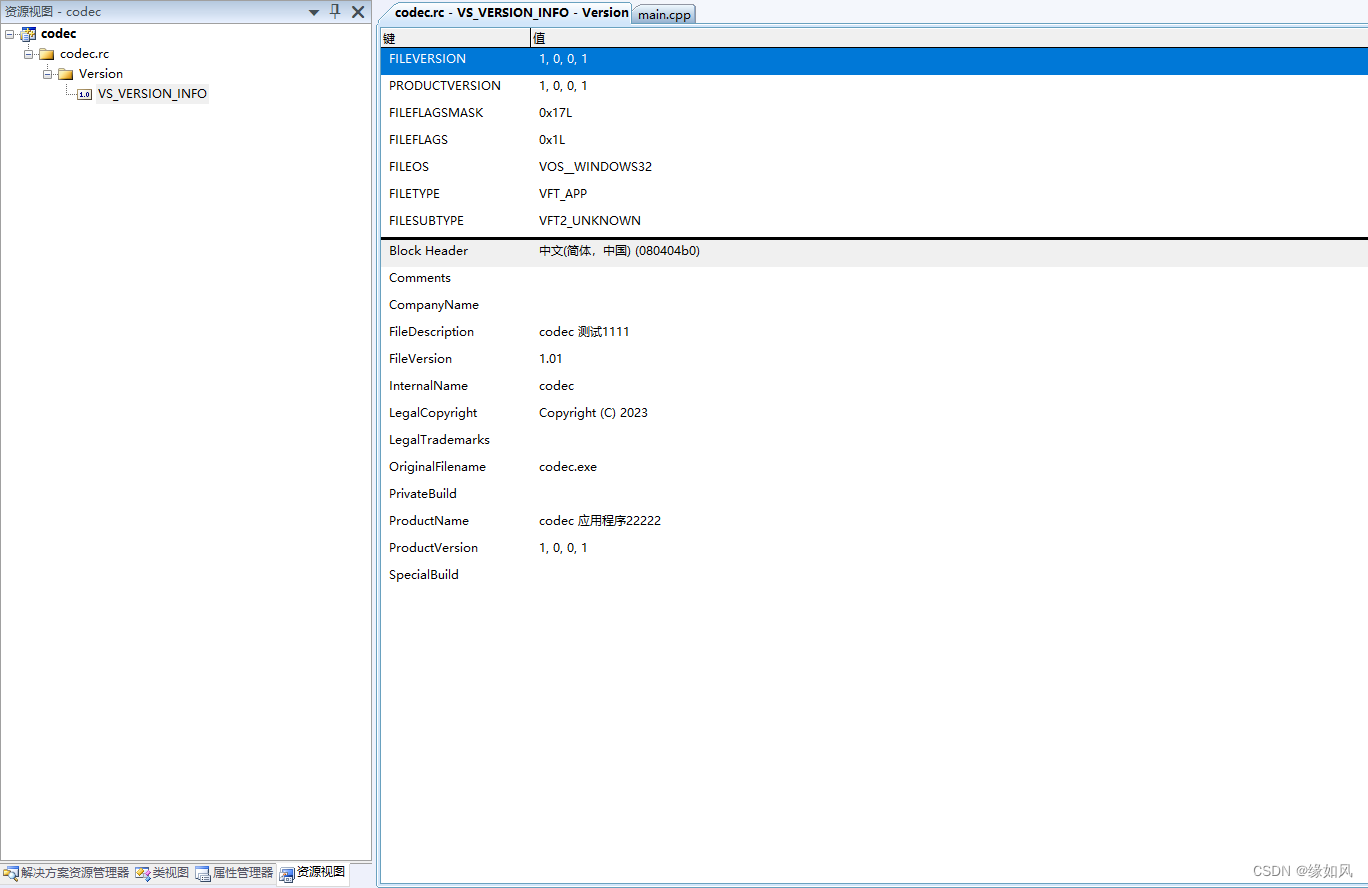
Qt编写的exe程序上添加程序信息
1、qtcreator编写 在pro文件中添加如下信息 # 版本信息 VERSION 4.0.2.666# 图标 RC_ICONS Images/MyApp.ico# 公司名称 QMAKE_TARGET_COMPANY "Digia"# 产品名称 QMAKE_TARGET_PRODUCT "Qt Creator"# 文件说明 QMAKE_TARGET_DESCRIPTION "Qt …...

(一)CarPlay集成开发之概述与环境篇
系列文章目录 第一章 CarPlay集成开发之概述与环境篇 文章目录 系列文章目录概述开发环境依赖项总结 概述 CarPlay是由苹果公司开发的一款集成在iOS系统中,用于运行在已完成对接该系统的汽车中控台,仪表盘上的车载系统,该系统通过USB或者WI…...

js文件上传 分片上传/断点续传/极速秒传
(极速秒传)利用md5判断上传的文件是否存在 MD5信息摘要算法,一种被广泛使用的密码散列函数,可以产生出一个128位(16字节)的散列值(hash value),用于确保信息传输完整一致。 每一个文件都会生成…...

mysql 通过 binglog 恢复数据
mysql 通过 binglog 恢复数据 测试数据库版本: 8.0.5 查看当前是否开启 进入数据库,查看当前是否开启了 binglog 的相关设置: mysql> show variables like log_bin%; -------------------------------------------------------------- | Variable_name …...

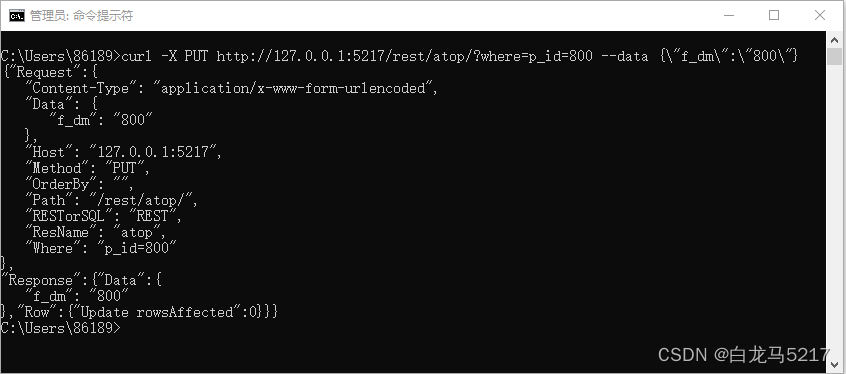
【REST2SQL】01RDB关系型数据库REST初设计
0 概念 REST2SQL实现连接数据库,数据库的表或视图即可提供REST的GET\POST\PUT\DELETE请求,SQL可执行SQLECT\INSERT\UPDATE\DELETE语句。 0.1 RDB Relational Database 即关系型数据库(简称 RDB)是一种以关系(即表格…...

图像识别原理
图像识别是计算机视觉领域中的一个重要任务,其目标是使计算机系统能够理解和解释图像中的信息。以下是图像识别的基本原理: 1. 数据采集:首先,需要获取图像数据。这可以通过摄像头、传感器、扫描仪等设备来实现。图像可以是静态的…...

共识算法介绍
文章目录 共识算法Paxos 算法三种角色一致性提交算法prepare 阶段accept 阶段commit 阶段 CAP 定理BASE 理论Zookeeper 算法实现三类角色三个数据三种模式四种状态消息广播算法Leader选举算法 共识算法 Paxos 算法 Paxos 算法是莱斯利兰伯特(Leslie Lamport)1990 年提出的一种…...

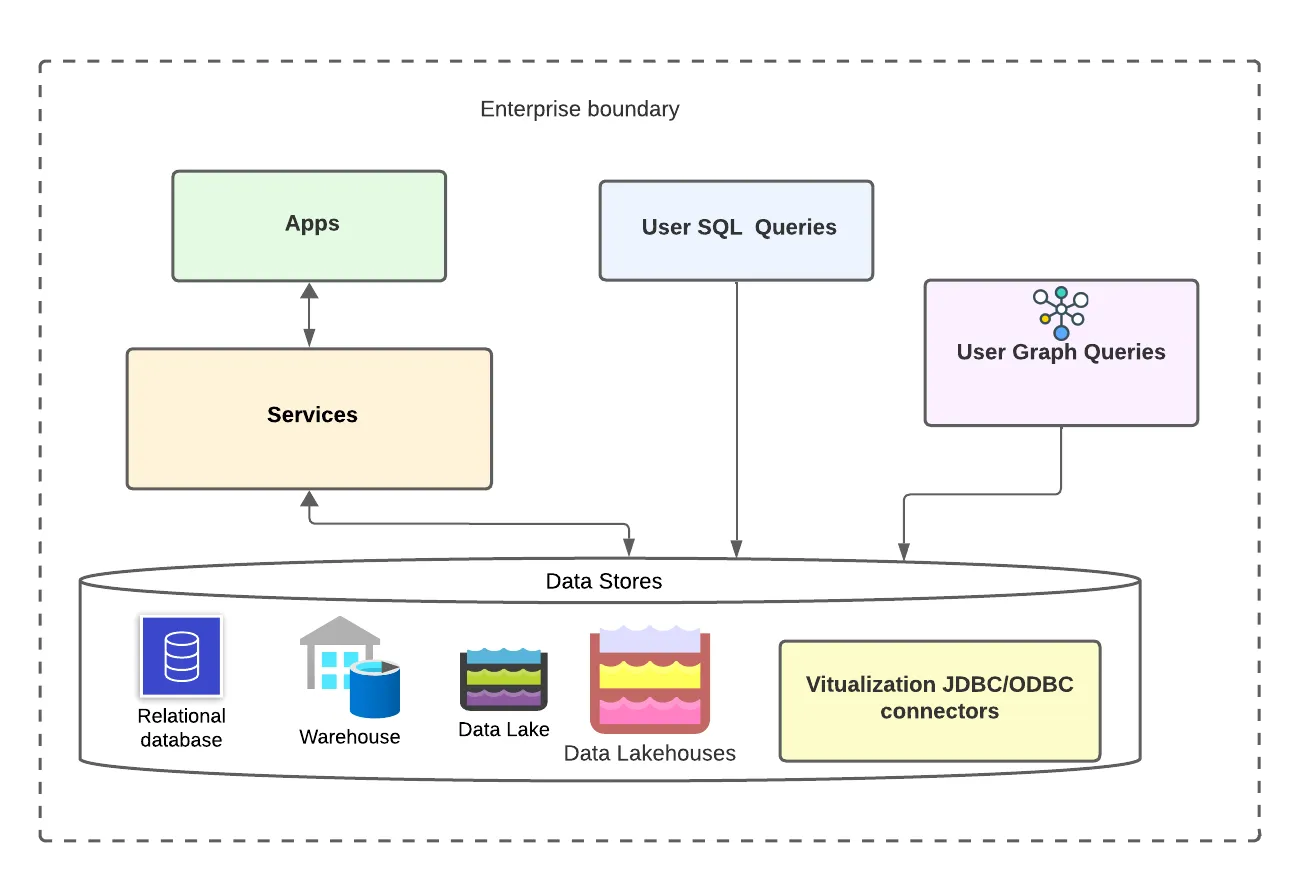
Gen-AI 的知识图和分析(无需图数据库)
如今,图表比以往任何时候都更加相关和有用。由于目前正在发生的人工智能革命,工程师们正在考虑围绕 Gen-AI 的机会,利用具有动态提示、数据基础和屏蔽功能的开放 Gen-AI 解决方案,这进一步促使他们思考知识图谱等有效的解决方案。…...

flutter 安卓使用高德插件黑屏
地址 https://lbs.amap.com/api/android-sdk/guide/create-project/android-studio-create-project 下面介绍的方式是Native配置 sdk,也就是需要手动下载到本地在引入的方式 1、添加 jar 文件: 将下载的地图 SDK 的 jar包复制到工程(此处截…...

Java:表单生成excel文档 poi 通用
在用java 写数据库应用的时候, 通常会生成各种报表,而这些报表可能会被导出为各种格式的文件,比如Excel文档,pdf 文档等等. 今天先做了一个生成Excel 文档的例子,主要解决以下问题: 1. 生成 Excel 文档. 2. 自动对生成…...

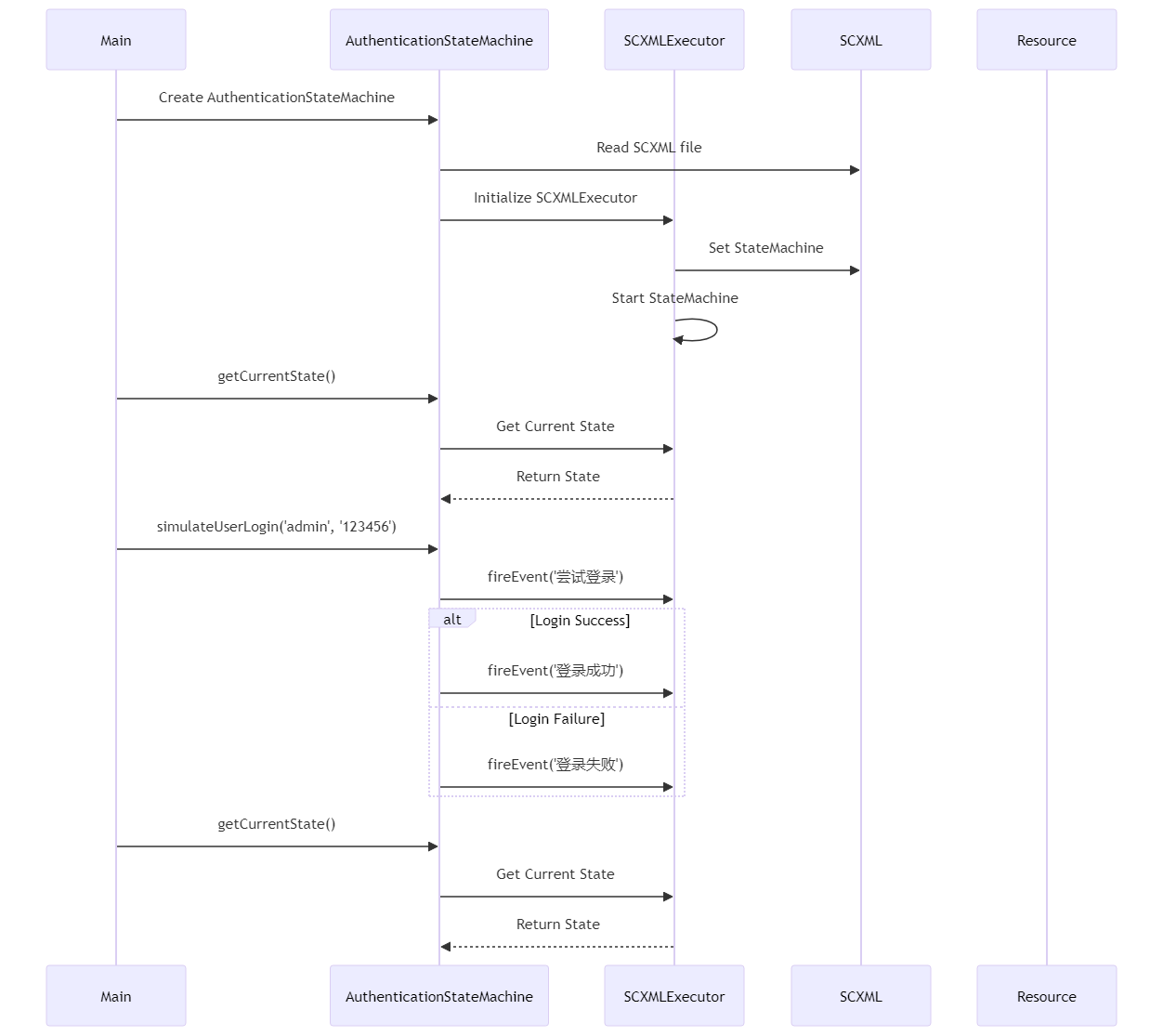
使用Apache Commons SCXML实现状态机管理
第1章:引言 大家好,我是小黑,咱们程序员在开发过程中,经常会遇到需要管理不同状态和状态之间转换的场景。比如,一个在线购物的订单,它可能有“新建订单”、“已支付”、“配送中”、“已完成”等状态。在这…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
