js创建服务器,以及对接口的理解和创建
// 创建服务
const app = http.createServer((req, res)=>{
// 设置给前端返回信息的字符编码
res.setHeader('content-type', 'text/html; charset=utf-8')
let address = req.url.split('?')[0]
//首先创建一个数组,后面把它的数据放在JSON文件
let user = [{id: 1, username: 'user1', password: '123'}]
//拿到query,它是一个对象,里面有ID,usermane,password
let objParams = url.parse(req.url, true).query
console.log(url.parse(req.url, true))
// 使用switch进行匹配
switch(address){
// 页面的静态托管
case '/index.html':
fs.readFile('./index.html', 'utf-8', (err, data)=>{
res.end(data)
})
break
case '/login.html':
fs.readFile('./login.html', 'utf-8', (err, data)=>{
res.end(data)
})
break
case '/user/login':
// res.end(JSON.stringify({code: 1, message: '登录成功'}))
// 把传递过来的参数和db数据库里面的参数进行对比
fs.readFile('./db/register.json', 'utf-8', (err, data)=>{
let {username, password} = objParams
// console.log(username, password)
let result = JSON.parse(data).find(item=>{
return item.username === username && item.password === password
})
if(!result){
// 注意点:如果验证不通过,必须返回的是用户名或者密码错误,这样可以增加安全性
res.end(JSON.stringify({code: 0, message: '用户名或者密码错误'}))
}else{
res.end(JSON.stringify({code: 1, message: '登录成功'}))
}
})
break
case '/shopping/list':
fs.readFile('./db/goods.json', 'utf-8', (err, data)=>{
res.end(data)
})
case '/user/register':
// fs.writeFile('./db/register.json', JSON.stringify(user), ()=>{
// res.end(JSON.stringify({code: 1, message: '注册成功'}))
// })
// 先读,再写
fs.readFile('./db/register.json', 'utf-8', (err,data)=>{
user.push(objParams)
console.log(data)
fs.writeFile('./db/register.json', JSON.stringify(user), ()=>{
res.end(JSON.stringify({code: 1, message: '注册成功'}))
})
})
break
default:
res.end('<h1>404,你的页面走丢了!</h1>')
}
})
// 监听端口号
app.listen(2307, ()=>{
console.log('你的服务器已经开启了,快来玩啊!http://localhost:2307')
})
相关文章:

js创建服务器,以及对接口的理解和创建
// 创建服务 const app http.createServer((req, res)>{ // 设置给前端返回信息的字符编码 res.setHeader(content-type, text/html; charsetutf-8) let address req.url.split(?)[0] //首先创建一个数组,后面把它的数据放在JSON文件 let…...

【Bootstrap学习 day7】
Bootstrap按钮 按钮样式 使用.btn相关类实现 <button type"button" class"btn">基本按钮</button> <button type"button" class"btn btn-primary">主要按钮</button> <button type"button" cl…...

Zookeeper无法启动,报“Unable to load database on disk”
转载说明:如果您喜欢这篇文章并打算转载它,请私信作者取得授权。感谢您喜爱本文,请文明转载,谢谢。 问题描述: 测试环境部署zookeeper的服务器磁盘满了,引起服务异常,将zookeeper进程杀掉之后&…...
)
【Web2D/3D】CSS3的2D/3D转换、过渡、动画(第一篇)
1. 前言 本篇开始介绍Web2D和3D相关基础知识,会从CSS3的2D/3D转换、过渡、动画,讲到Canvas 2D图形绘制,再到SVG,最后到WebGL。 坐标系:左上点是坐标原点(0,0),x轴正方向向右,y轴正方向向下&…...

uView NumberBox 步进器
该组件一般用于商城购物选择物品数量的场景 注意:该输入框只能输入大于或等于0的整数 #平台差异说明 App(vue)App(nvue)H5小程序√√√√ #基本使用 通过v-model绑定value初始值,此值是双向绑定的&…...

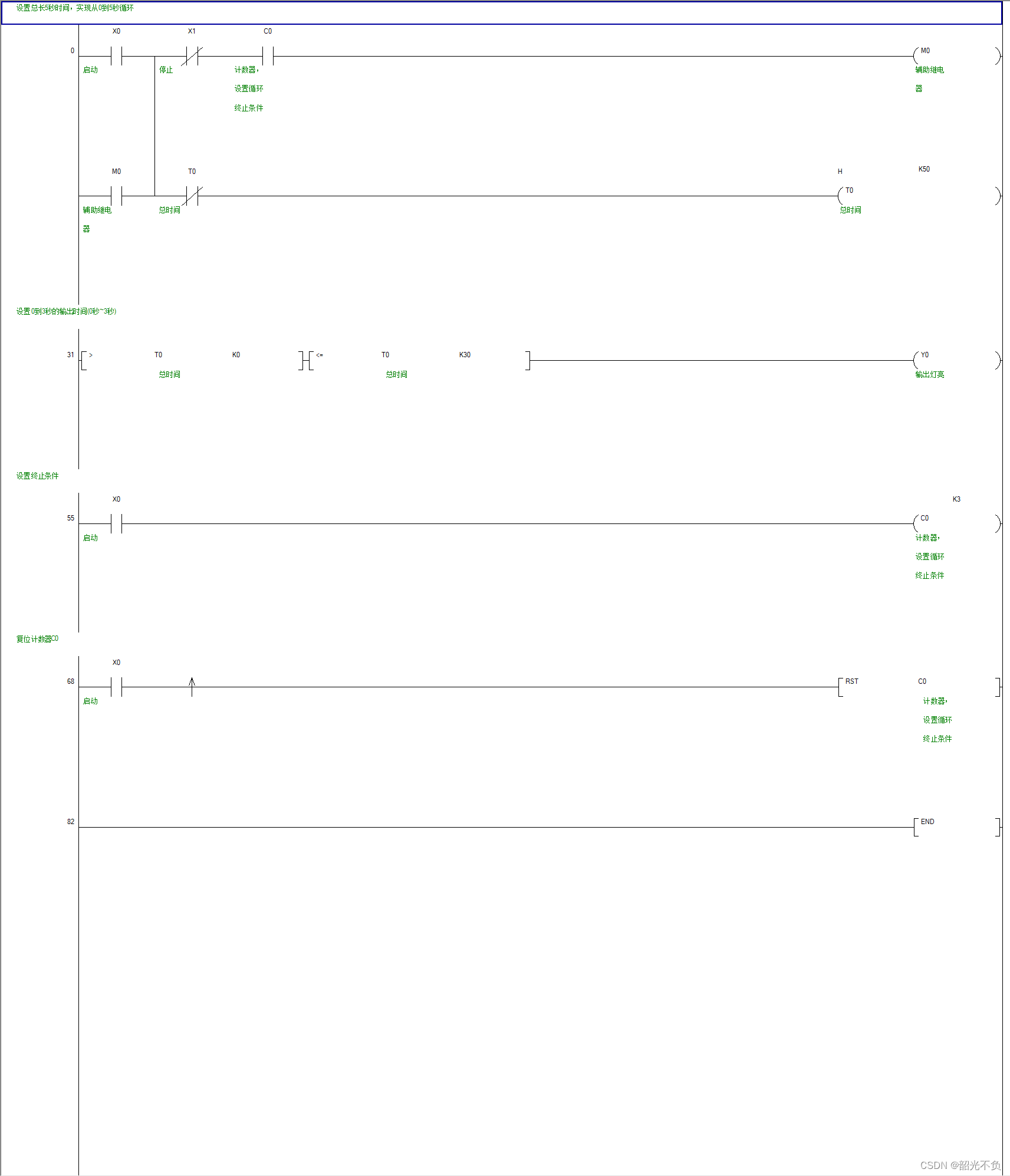
三菱plc的点动控制循环(小灯闪烁,单控气缸循环)
以为前一段时间小编做了一个气缸定时循环的程序,根据程序有不足之处,所以小编写下这篇文章,将网络上的plc小灯控制进行总结!如果对你有帮助,不要忘了点赞收藏!如果有更加好的梯形图,欢迎评论&am…...

学习Go语言Web框架Gee总结--http.Handler(一)
学习Go语言Web框架Gee总结--http.Handler http-base/go.modhttp-base/main.gohttp-base/gee/gee.gohttp-base/gee/go.mod 网站学习来源:Gee 代码目录结构: http-base/go.mod //指定当前模块的名称为 "example" module example//指定当前模…...

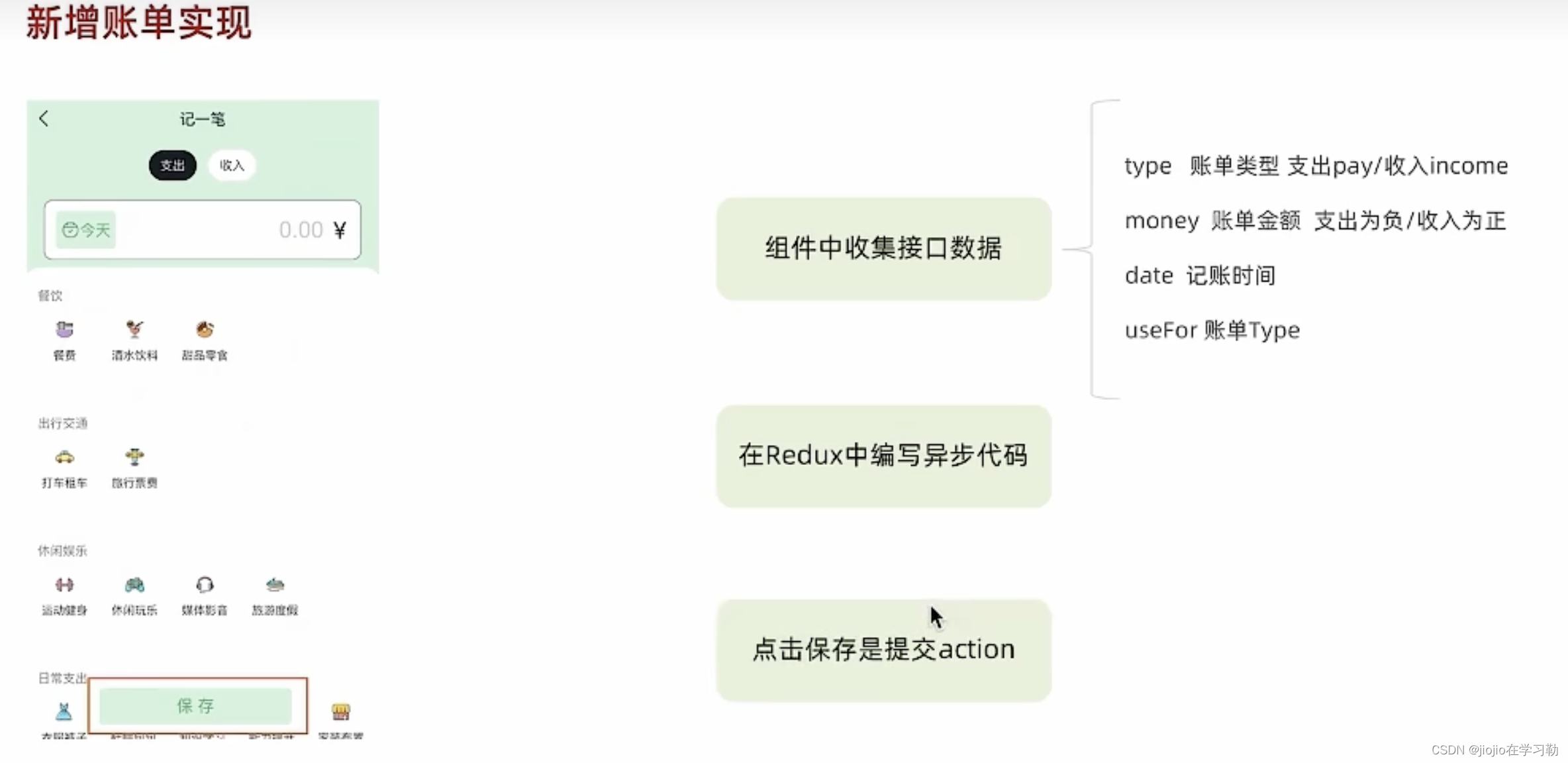
react+redux+antd-mobile 之 记账本案例
1.环境搭建 //使用CRA创建项目,并安装必要依赖,包括下列基础包 //1. Redux状态管理 - reduxjs/toolkit 、 react-redux //2. 路由 - react-router-dom //3. 时间处理 - dayjs //4. class类名处理 - classnames //5. 移动端组件库 - antd-mobile //6. 请…...

Day22
Day22 一,生产者消费者模型 1.1,单个生产者单个消费者 public class Test01 {/*** 知识点:生产者消费者模型 - 单个生产者单个消费者* * 分析:* 产品类 - Phone:属性(brand,price)* 生产者线程 - Producer* 消费者线程 - Consumer* …...
)
Windows下linux 子系统 WSL2怎样使用usb串口(USBIPD-win4.0.0)
Windows下linux 子系统 WSL2怎样使用usb串口(USBIPD-win4.0.0) 一、widows安装二、ubuntu安装三、widows配置四、wsl配置 一、widows安装 https://github.com/dorssel/usbipd-win 直接下载最新版本的msi文件安装 二、ubuntu安装 sudo apt install lin…...

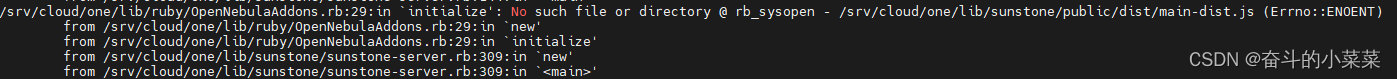
飞腾Ubantu22.04.3安装OpenNebula测试
1.概述 因OpenneBula官方镜像源只有AMD架构的镜像包不存在ARM的镜像包,借此用源码编译进行测试。 2.官网github地址 下载解压存放在服务器上: https://github.com/OpenNebula/minione/blob/master文件目录: 3.安装依赖包 sudo apt -y …...

gookit/color - Go语言命令行色彩使用库教程
gookit/color - Go语言命令行色彩使用库教程 1.安装2.基础颜色(16-color)3.256色彩/RGB风格 1.安装 go get github.com/gookit/color2.基础颜色(16-color) 提供通用的API方法:Print Printf Println Sprint Sprintf 1、例如: color.Yellow.Println(&q…...

python弹奏《起风了》
代码是很大的! 其实就是python用ctypes调用Win API import ctypes import threading import time winmm = ctypes.windll.winmmclass Scale:Rest = 0C8 = 108B7 = 107A7s = 106A7 = 105G7s = 104G7 = 103F7s = 102F7 = 101E7 = 100D7s = 99D7 = 98C7s = 97C7 = 96B6 = 95A6s…...

Linux---all
Linux常用命令: Linux常用命令-CSDN博客 Linux命令大全(超详细版)_linux命令行大全-CSDN博客Linux常用命令大全(非常全面)-CSDN博客Linux 命令大全(看这一篇就足够)_linux命令-CSDN博客Linux常用命令大全——赶紧收藏…...

前端中级算法题
前端中级算法题 反转字符串 编写一个函数,接受一个字符串作为输入,并返回反转后的字符串。 示例: function reverseString(str) {return str.split().reverse().join(); }reverseString(hello); // 输出: olleh 找出数组中的最大值 编写一个函…...

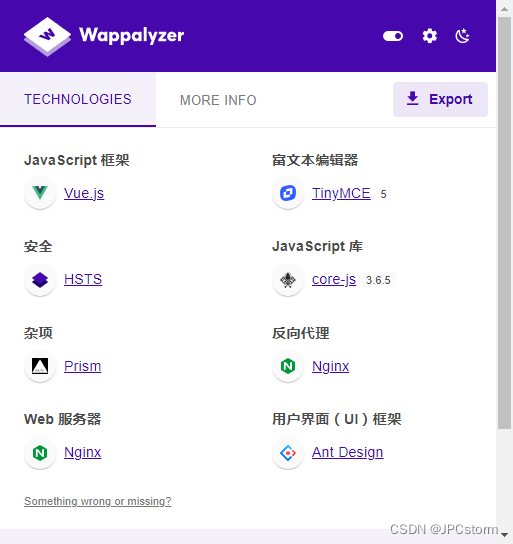
Ant Design Vue 编译后的网页特点是什么,怎么确认他是用的前端 Ant Design Vue 技术栈的呢?
Ant Design Vue 是一个前端 UI 框架,使用 Vue.js 构建。它包含了大量的预设样式和组件,如按钮、表单、表格等,可以帮助开发者快速构建出优雅且功能丰富的网页。但是,要确定一个编译后的网页是否使用了 Ant Design Vue,…...

python | PYTHON正则表达式
操作符说明实例.表示任何单个字符[]字符集,对单个字符给出取值范围[abc]表示a、b、c,[a-z]表示a到z单个字符[^ ]非字符集,对单个字符给出排除范围[^abc]表示非a或b或c的单个字符*前一个字符0次或无限次扩充abc* 表示ab,abc&#x…...

为什么大学c语言课不顺便教一下Linux,Makefile
为什么大学c语言课不顺便教一下Linux,Makefile,git,gdb等配套工具链呢? 在开始前我有一些资料,是我根据自己从业十年经验,熬夜搞了几个通宵,精心整理了一份「Linux的资料从专业入门到高级教程工具包」&…...

Go后端开发 -- main函数 变量 常量 函数
Go后端开发 – main函数 & 变量 & 常量 & 函数 文章目录 Go后端开发 -- main函数 & 变量 & 常量 & 函数一、第一个main函数1.创建工程2.main函数解析 二、变量声明1.单变量声明2.多变量声明 三、常量1.常量的定义2.优雅的常量 iota 四、函数1.函数返回…...

2023/12/30 c++ work
定义一个Person类,私有成员int age,string &name,定义一个Stu类,包含私有成员double *score,写出两个类的构造函数、析构函数、拷贝构造和拷贝赋值函数,完成对Person的运算符重载(算术运算符、条件运算…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

Go 语言接口详解
Go 语言接口详解 核心概念 接口定义 在 Go 语言中,接口是一种抽象类型,它定义了一组方法的集合: // 定义接口 type Shape interface {Area() float64Perimeter() float64 } 接口实现 Go 接口的实现是隐式的: // 矩形结构体…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...
