el-table表格动态添加列。多组数据拼接和多层级数据的处理
提示:el-table表格动态添加列
文章目录
- 前言
- 一、多组数据拼接
- 二、多层级处理
- 三、实际应用中,为避免闪屏,可以表格数据统一渲染
- 总结
前言
需求:富文本编辑器
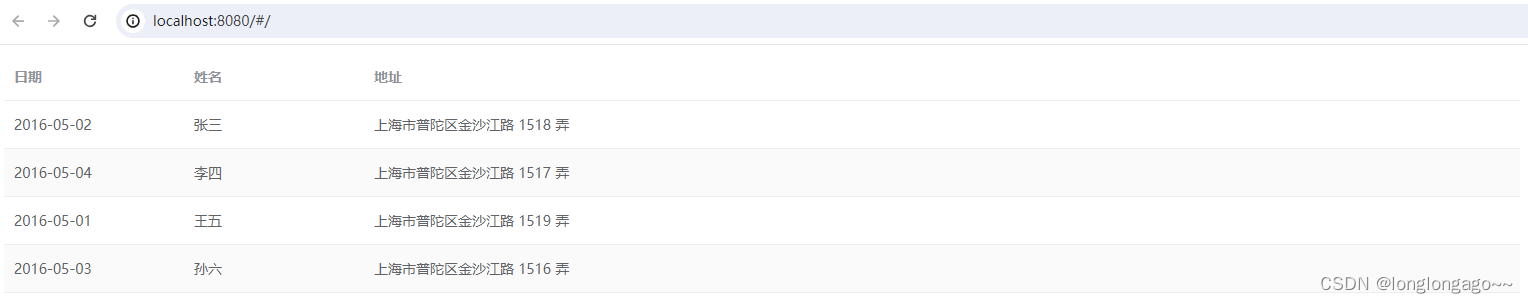
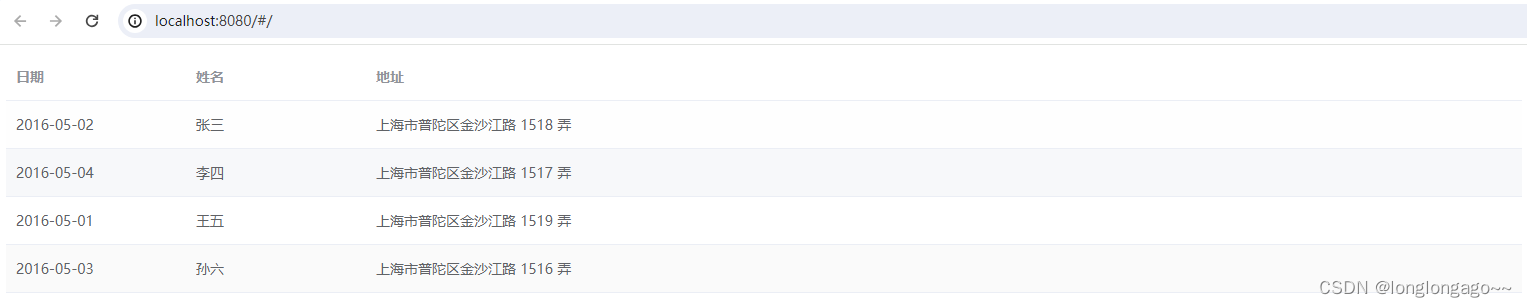
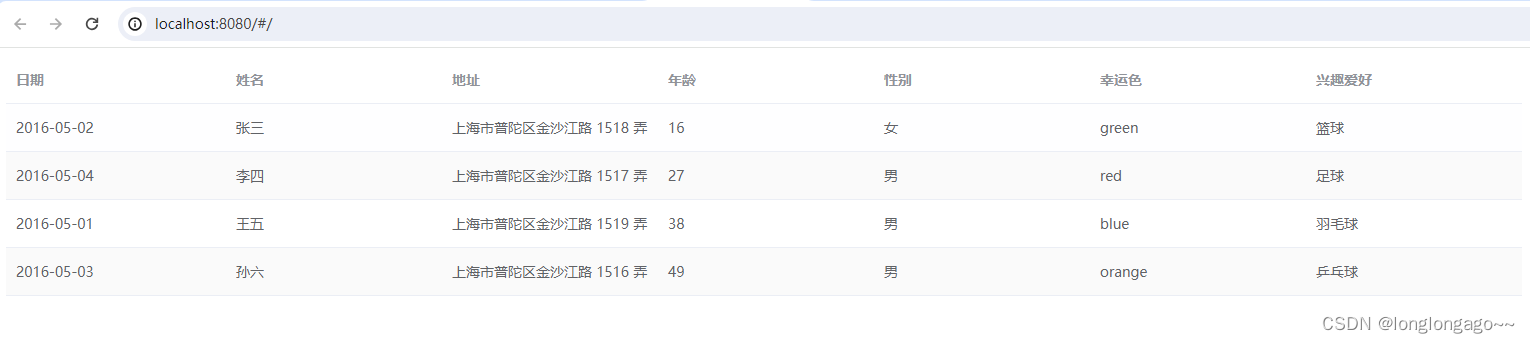
一、多组数据拼接
<template><div class="test"><el-table :data="tableData" stripe style="width: 100%"><el-table-column prop="date" label="日期" width="180"></el-table-column><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="address" label="地址"></el-table-column><template><el-table-column v-for="item,index in addHeadColumn" :prop="item.key" :label="item.label" :key="index"></el-table-column></template> </el-table></div>
</template><script>
export default {name: 'HelloWorld',data () {return {tableData: [{id:1,date: '2016-05-02',name: '张三',address: '上海市普陀区金沙江路 1518 弄'}, {id:2,date: '2016-05-04',name: '李四',address: '上海市普陀区金沙江路 1517 弄'}, {id:3,date: '2016-05-01',name: '王五',address: '上海市普陀区金沙江路 1519 弄'}, {id:4,date: '2016-05-03',name: '孙六',address: '上海市普陀区金沙江路 1516 弄'}],customTableData:[],userTableData:[],addHeadColumn:[],}},created(){this.getcustomTableData();},methods:{//获取自定义表头数据getcustomTableData(){this.addHeadColumn = [];this.customTableData = [];//模拟接口调用延时setTimeout(()=>{this.customTableData =[{ id:1,name: '张三',age:16,gender:'女'},{ id:2,name: '李四',age:27,gender:'男'},{ id:3,name: '王五',age:38,gender:'男'},{ id:4,name: '孙六',age:49,gender:'男'}];this.userTableData =[{ id:1,name: '张三',color:'green',hobby:'篮球'},{ id:2,name: '李四',color:'red',hobby:'足球'},{ id:3,name: '王五',color:'blue',hobby:'羽毛球'},{ id:4,name: '孙六',color:'orange',hobby:'乒乓球'}];this.addHeadColumn = [{key:'age',label:'年龄'},{key:'gender',label:'性别'},{key:'color',label:'幸运色'},{key:'hobby',label:'兴趣爱好'},]//tableData为基础表格数据,定制表头并渲染数据到tableData里let newTableData = [];for(let i=0;i<this.tableData.length;i++){newTableData[i] = this.tableData[i]||{};for(let j=0;j<this.customTableData.length;j++){let customTableDataJ = this.customTableData[j]||{};//当表格数据id相同时 合并数据if(newTableData[i].id == customTableDataJ.id){let obj = {...newTableData[i],...customTableDataJ};newTableData[i] = obj;}}for(let k=0;k<this.userTableData.length;k++){let userTableDataK = this.userTableData[k]||{};//当表格数据id相同时 合并数据if(newTableData[i].id == userTableDataK.id){let obj = {...newTableData[i],...userTableDataK};newTableData[i] = obj;}}}this.tableData = newTableData;},5000);},}
}
</script>


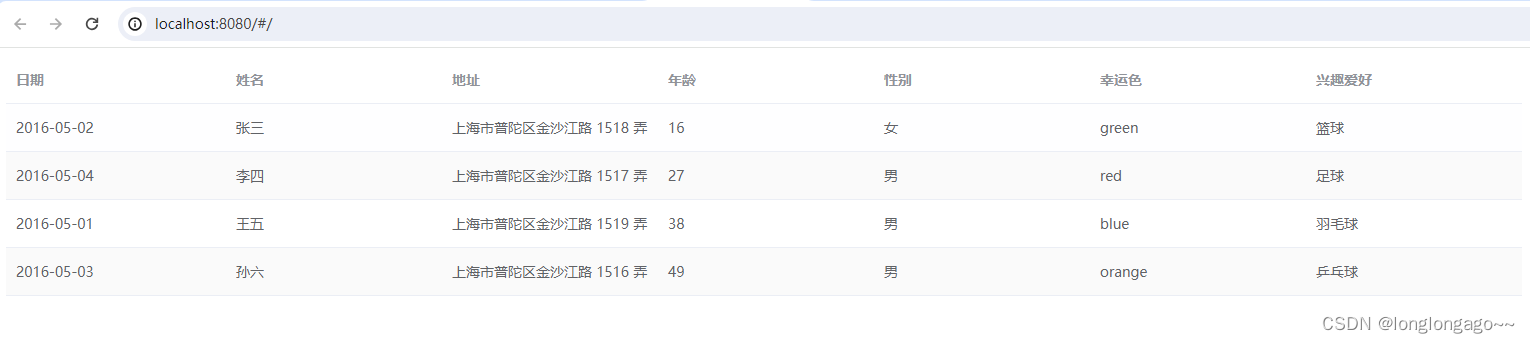
二、多层级处理
<template><div class="test"><el-table :data="tableData" stripe style="width: 100%"><el-table-column prop="date" label="日期" width="180"></el-table-column><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="address" label="地址"></el-table-column><template><el-table-column v-for="item,index in addHeadColumn" :prop="item.key+'Msg'" :label="item.label" :key="index"></el-table-column></template> </el-table></div>
</template><script>
export default {name: 'HelloWorld',data () {return {tableData: [{id:1,date: '2016-05-02',name: '张三',address: '上海市普陀区金沙江路 1518 弄',msg:{age:16,gender:'女',color:'green',hobby:'篮球'}}, {id:2,date: '2016-05-04',name: '李四',address: '上海市普陀区金沙江路 1517 弄',msg:{age:27,gender:'男',color:'red',hobby:'足球'}}, {id:3,date: '2016-05-01',name: '王五',address: '上海市普陀区金沙江路 1519 弄',msg:{age:38,gender:'男',color:'blue',hobby:'羽毛球'}}, {id:4,date: '2016-05-03',name: '孙六',address: '上海市普陀区金沙江路 1516 弄',msg:{age:49,gender:'男',color:'orange',hobby:'乒乓球'}}],customTableData:[],userTableData:[],addHeadColumn:[],}},created(){this.getcustomTableData();},methods:{//获取自定义表头数据getcustomTableData(){this.addHeadColumn = [];this.customTableData = [];//模拟接口调用延时setTimeout(()=>{let matchObj = {age:'年龄',gender:'性别',color:'幸运色',hobby:'兴趣爱好'}let differenceStr = 'Msg';for(let i=0;i<this.tableData.length;i++){let msgObj = (this.tableData[i]||{}).msg||{};for(let key in msgObj){let obj = {key,label:matchObj[key]}let index = this.addHeadColumn.findIndex(item=>{return item.key == obj.key});if(index<0){this.addHeadColumn.push(obj)}//区分msg里字段与tableData[i]的字段有重复的,加个string区分,el-table-column的prop对应添加:prop="item.key+'Msg'"this.tableData[i][key+differenceStr] = msgObj[key];}}},5000);},}
}
</script>


三、实际应用中,为避免闪屏,可以表格数据统一渲染
<template><div class="test"><el-table :data="tableData" stripe style="width: 100%"><!-- <el-table-column prop="date" label="日期" width="180"></el-table-column><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="address" label="地址"></el-table-column> --><template><el-table-column v-for="item,index in addHeadColumn" :prop="index>2?item.key+'Msg':item.key" :label="item.label" :key="index"></el-table-column></template> </el-table></div>
</template><script>
export default {name: 'HelloWorld',data () {return {tableData: [],customTableData:[],userTableData:[],addHeadColumn:[],}},created(){this.getcustomTableData();},methods:{//获取自定义表头数据getcustomTableData(){this.addHeadColumn = [];this.customTableData = [];this.addHeadColumn = [{key:'date',label:'日期'},{key:'name',label:'姓名'},{key:'address',label:'地址'},{key:'age',label:'年龄'},{key:'gender',label:'性别'},{key:'color',label:'幸运色'},{key:'hobby',label:'兴趣爱好'}];let responseData = [{id:1,date: '2016-05-02',name: '张三',address: '上海市普陀区金沙江路 1518 弄',msg:{age:16,gender:'女',color:'green',hobby:'篮球'}}, {id:2,date: '2016-05-04',name: '李四',address: '上海市普陀区金沙江路 1517 弄',msg:{age:27,gender:'男',color:'red',hobby:'足球'}}, {id:3,date: '2016-05-01',name: '王五',address: '上海市普陀区金沙江路 1519 弄',msg:{age:38,gender:'男',color:'blue',hobby:'羽毛球'}}, {id:4,date: '2016-05-03',name: '孙六',address: '上海市普陀区金沙江路 1516 弄',msg:{age:49,gender:'男',color:'orange',hobby:'乒乓球'}}];//模拟接口调用延时setTimeout(()=>{let differenceStr = 'Msg';for(let i=0;i<responseData.length;i++){let msgObj = (responseData[i]||{}).msg||{};for(let key in msgObj){responseData[i][key+differenceStr] = msgObj[key];}}this.tableData = responseData;},5000);},}
}
</script>

总结
踩坑路漫漫长@~@
相关文章:

el-table表格动态添加列。多组数据拼接和多层级数据的处理
提示:el-table表格动态添加列 文章目录 前言一、多组数据拼接二、多层级处理三、实际应用中,为避免闪屏,可以表格数据统一渲染总结 前言 需求:富文本编辑器 一、多组数据拼接 <template><div class"test">…...

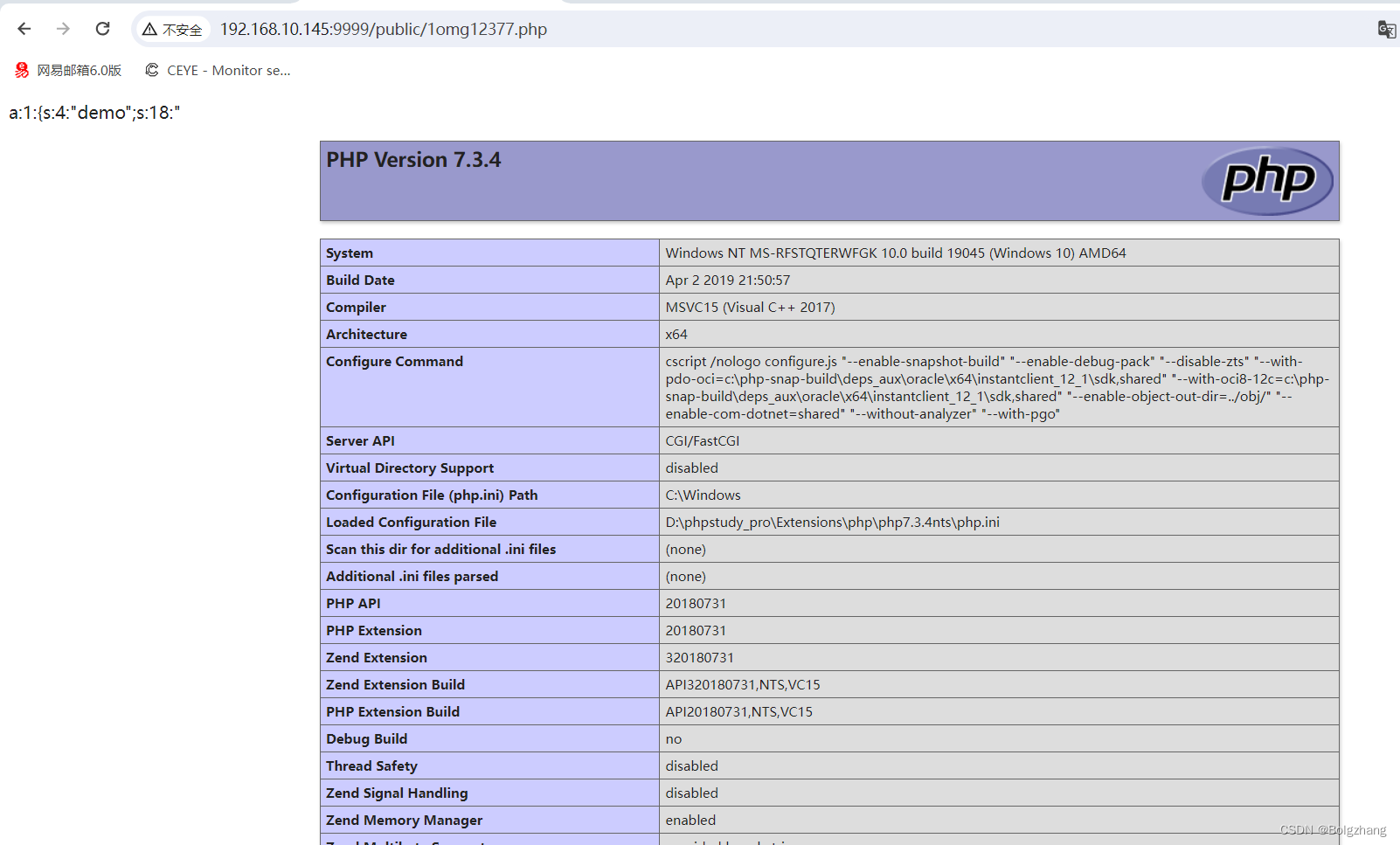
ThinkPHP6.0任意文件上传 PHPSESSION 已亲自复现
ThinkPHP6.0任意文件上传 PHPSESSION 已亲自复现 漏洞名称漏洞描述影响版本 漏洞复现环境搭建安装thinkphp6漏洞信息配置 漏洞利用 修复建议 漏洞名称 漏洞描述 2020年1月10日,ThinkPHP团队发布一个补丁更新,修复了一处由不安全的SessionId导致的任意文…...

短说社区运营的使用工具分享(一)
本文是一篇针对短说社区运营的使用工具分享帖,是小编结合日常使用,总结的一些可以帮助网站管理员和运营人员进行日常操作和管理的工具。 1. 想天工作台之运营面板 想天工作台可以将桌面划分不同的类型来辅助办公,我分享下我当前的桌面情况&…...

关于.gitignore文件
.gitignore文件用于忽略git同步文件。 git上创建项目时,默认的.gitignore文件配置比较少,不太适合于windows下vs的开发设置。 下面是vs中.gitignore条目样例: # Prerequisites *.d# Compiled Object files *.slo *.lo *.o *.obj*.iobj *.V…...

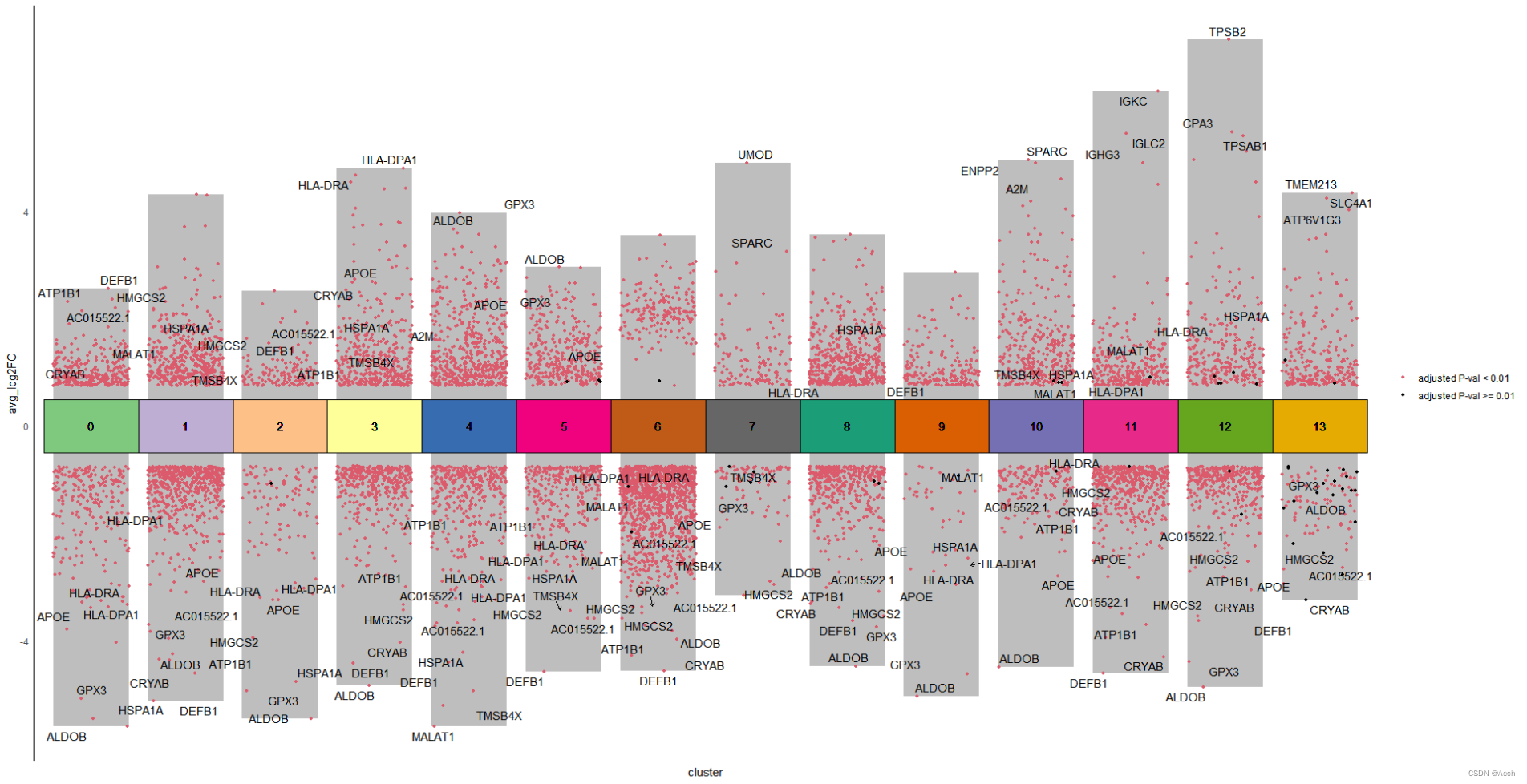
Cell 文章图复现
多组差异火山图复现 参考文章: A Spatiotemporal Organ-Wide Gene Expression and Cell Atlas of the Developing Human Heart Figure 2. H 图里主要是单细胞数据不同cluster之间的差异火山图, 所以说白了就是散点图和柱状图的结合, 散点图用差异基因绘制, 柱状图利用logFC最…...

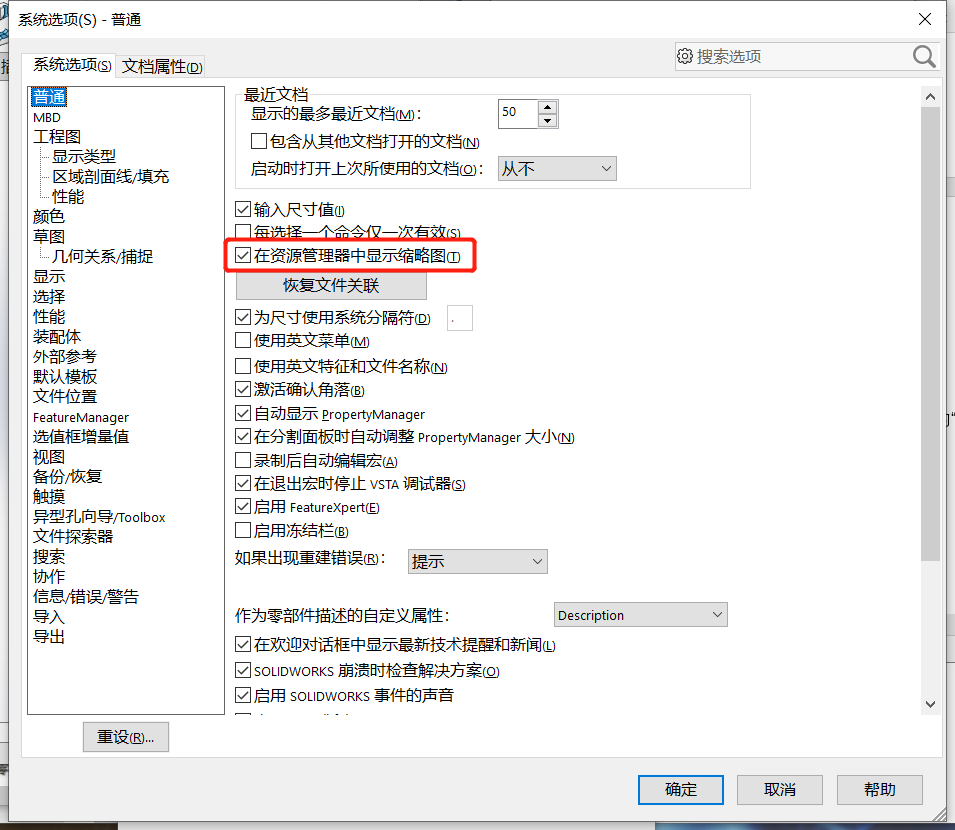
只需一招彻底解决SOLIDWORKS不显示缩略图预览
SOLIDWORKS缩略图能够让工程师便于识别想要打开的模型,但经常会有用户遇到在资源管理器中查看SOLIDWORKS文件时,仅显示SOLIDWORKS的图标,而没有相关文件的预览缩略图。 Windows文件夹选项设置 首先确保Windows文件夹选项设置,显…...

nccl 源码分析 从 ncclAllReduce 的执行开始认识nccl源代码
文字没有提及的代码内容,不需要太在意,当然也可以瞟两眼; 首先,总体而言函数 ncclAllReduce 的功能在于将携带了一个操作的info结构体,放入了队列中,待后面执行; 排队的函数调用是 ncclEnqueue…...
优雅地在局域网中传输文件)
仿照AirDrop(隔空投送)优雅地在局域网中传输文件
基于WebRTC的局域网文件传输 在前一段时间,我想在手机上向电脑发送文件,因为要发送的文件比较多,所以我想直接通过USB连到电脑上传输,等我将手机连到电脑上之后,我发现手机竟然无法被电脑识别,能够充电但是…...

【PHP】TP5.0及Fastadmin中将查询数据返回对象转为数组
目录 方法一:使用collection助手函数 方法二:设置返回数据集的对象名 在 ThinkPHP 5.0 中,对模型查询返回的对象进行了优化,默认情况下,使用 all 或 select 方法查询数据库将返回一个对象数组集合。这个集合是模型的…...

大公司里怎样开发和部署前端代码?
前端训练营:1v1私教,终身辅导计划,帮你拿到满意的 offer。 已帮助数百位同学拿到了中大厂 offer。欢迎来撩~~~~~~~~ Hello,大家好,我是 Sunday。 昨天的时候有同学问到前端部署相关的内容,正好在知乎中看到…...

API接口:原理、设计与实践
一、引言 随着互联网的发展,应用程序之间的交互变得越来越频繁,API接口成为了不同应用程序之间进行数据交换的重要手段。本文将详细介绍API接口的原理、设计与实践,以期帮助读者更好地理解和应用这一技术。 二、API接口概述 API࿰…...

2023年TIOBE指数TOP50的编程语言写“Hello World!”
这篇文章列出了TIOBE指数TOP50的编程语言(TIOBE Index - TIOBE)如何写“Hello World!”。“Hello World!”代码应该是每个程序员学习一门编程语言最先实现的程序,给我们带来了很多美好的回忆,下面我们就一次…...

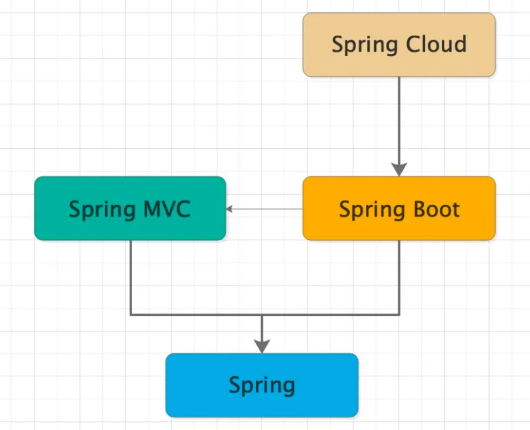
spring、springmvc、springboot、springcloud简介
spring简介 spring是什么? spring: 春天spring: 轻量级的控制反转和面向切面编程的框架 历史 2002年,首次推出spring雏形,interface 21框架2004年,发布1.0版本Rod Johnson: 创始人,悉尼大学,音乐学博士…...

立仪科技光谱共焦位移传感器:应用领域的广泛性
在科技日新月异的今天,光谱共焦位移传感器以其精确、稳定的特性,在各个领域得到了广泛的应用。本文将详细介绍光谱共焦位移传感器的应用情况,以期让大家对其有更深入的了解。我们来理解一下什么是光谱共焦位移传感器。 它是一种通过测量物体表…...

neo4j图数据库安装和测试
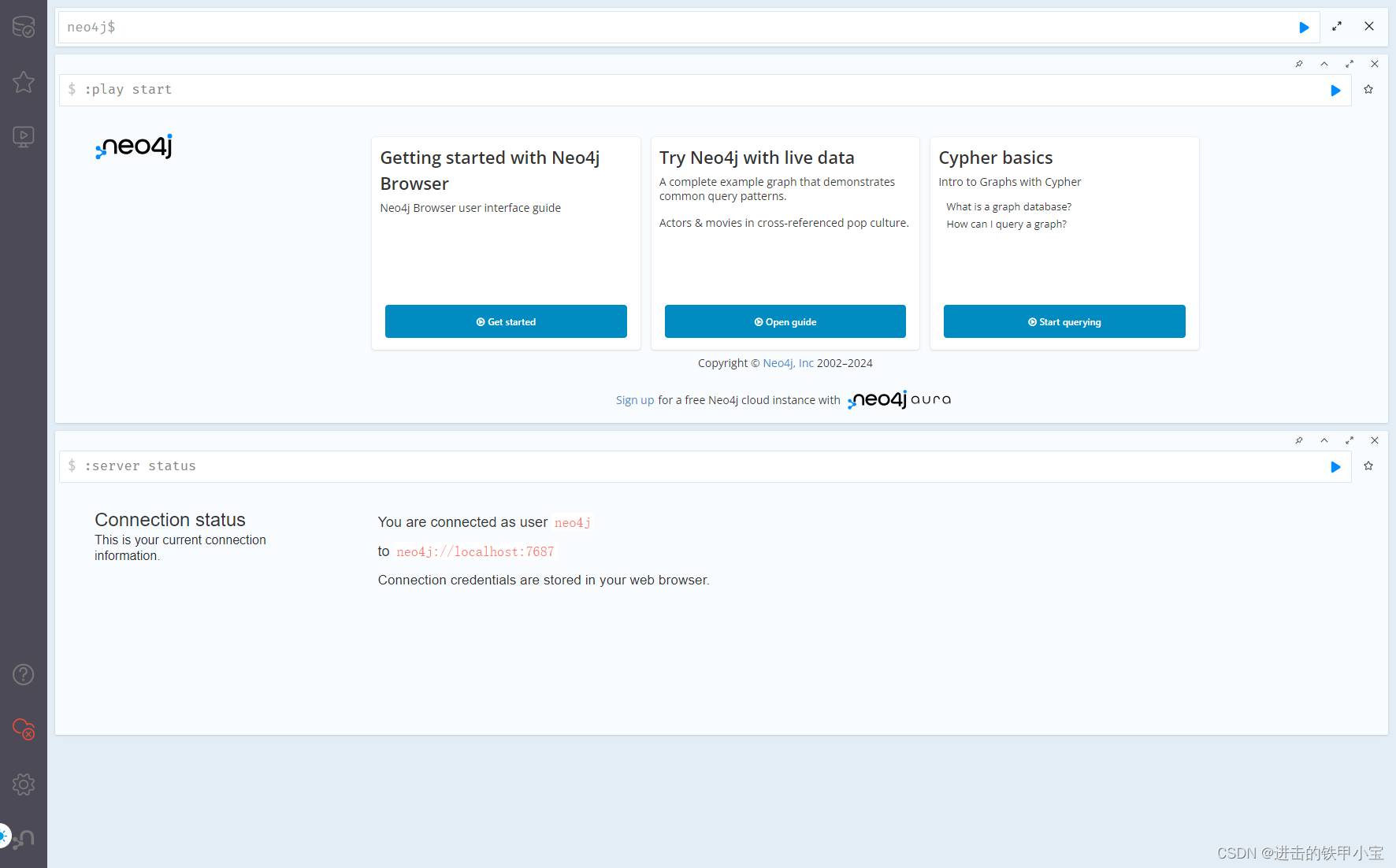
neo4j图数据库安装和测试 1. 下载合适的neo4j软件版本。 https://we-yun.com/doc/neo4j/ https://neo4j.com/deployment-center/#enterprise 2. 下载JAVAJDK 由于neo4j是一个用Java编写的图形数据库,因此在安装和运行Neo4j之前,需要先安装Java Developm…...

爬取豆瓣电影top250的电影名称(完整代码与解释)
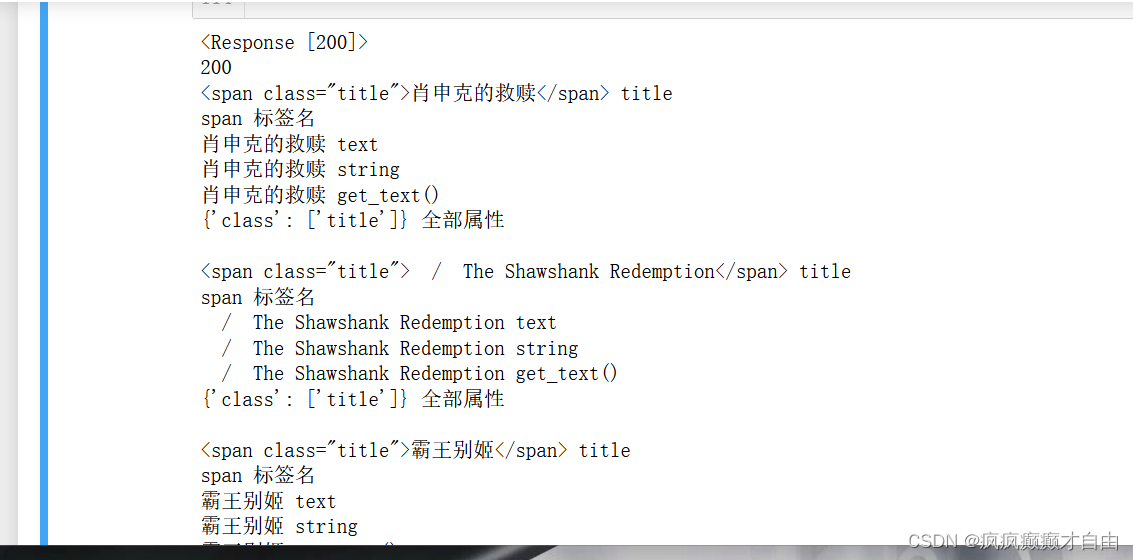
在爬取豆瓣电影top250的电影名称之前,需要在安装两个第三方库requests和bs4,方法是在终端输入: pip install requestspip install bs4 截几张关键性图片: 豆瓣top250电影网页 运行结果 测试html文件标签的各个方法的作用…...

tidb 集成 flyway 报错 denied to user for table global_variables
报错内容: Caused by: java.sql.SQLException: connection disabled at com.alibaba.druid.pool.DruidPooledConnection.checkStateInternal(DruidPooledConnection.java:1181) at com.alibaba.druid.pool.DruidPooledConnection.checkState(DruidPooledConnection.jav…...

很实用的ChatGPT网站—在线编程模块增补篇
很实用的ChatGPT网站(http://chat-zh.com/)——增补篇 今天介绍一个好兄弟开发的ChatGPT网站,网址[http://chat-zh.com/]。这个网站功能模块很多,包含生活、学习、医疗、法律、经济等很多方面。今天跟大家分享一下,新…...

A股风格因子看板 (2024.01第01期)
该因子看板跟踪A股风格因子,该因子主要解释沪深两市的市场收益、刻画市场风格趋势的系列风格因子,用以分析市场风格切换、组合风格暴 露等。 今日为该因子跟踪第1期,指数组合数据截止日2024-12-01,要点如下 近1年A股风格因子检验统…...

基于gamma矫正的照片亮度调整(python和opencv实现)
import cv2 import numpy as npdef adjust_gamma(image, gamma1.0):invGamma 1.0 / gammatable np.array([((i / 255.0) ** invGamma) * 255 for i in np.arange(0, 256)]).astype("uint8")return cv2.LUT(image, table)# 读取图像 original cv2.imread("tes…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...
